Cum să personalizați formularele WordPress în Elementor [+ șabloane]
Publicat: 2023-09-29Doriți să creați și să personalizați propriul formular WordPress în Elementor?
Personalizarea unui formular pentru site-ul dvs. este o modalitate excelentă de a vă prezenta brandingul, personalizarea și intenția dvs. Și cu constructorii intuitivi oferiți de WPForms și Elementor, personalizarea este o briză.
În acest articol, vă vom arăta cum să personalizați formularele WordPress preferate în Elementor. În plus, prezentăm unele dintre cele mai populare șabloane de formular pe care ați dori să le obțineți pentru dvs.
Creați-vă formularul WordPress acum
Am nevoie de Elementor pentru WordPress?
Nu trebuie neapărat să obțineți pluginul Elementor pentru site-ul dvs. WordPress, dar este incredibil de util.
Elementor este un plugin de generare de pagini care oferă o interfață de tip drag-and-drop, făcându-l ideal pentru cei fără abilități puternice de codare sau experiență de proiectare. Oferă personalizare extinsă, permițându-vă să creați machetele și modelele dorite pentru site-ul web.
Deci, nevoia de acesta pentru site-ul dvs. WordPress depinde de cerințele și preferințele dumneavoastră specifice. Dacă sunteți confortabil cu HTML, CSS și aveți abilități puternice de design, este posibil să nu aveți nevoie de Elementor.
Elementor este disponibil atât în versiunea gratuită, cât și în versiunea premium, astfel încât puteți începe oricând cu versiunea gratuită și puteți face upgrade dacă este necesar, făcându-l adaptabil nevoilor dvs.
Cum să personalizați formularele WordPress în Elementor
În acest articol
- Instalați și activați pluginurile
- Formular de contact
- Formular de înscriere la buletin informativ
- Formular de înregistrare în tabără
- Formular de comandă client
Instalați și activați pluginurile
Este de la sine înțeles că veți avea nevoie atât de WPForms, cât și de Elementor pentru a urma acești pași aici.

Dar vom continua și o vom spune oricum: asigurați-vă că instalați și activați pluginurile WPForms și Elementor în tabloul de bord WordPress.
Pentru instrucțiuni complete despre instalarea pluginurilor pe site-ul dvs., consultați acest ghid la îndemână.
Acum, sunteți gata să începeți personalizarea. Vă vom arăta cum să o faceți în Elementor, începând cu elementele esențiale necesare pentru contactul de bază. Apoi, ne vom baza pe aceste elemente (joc de cuvinte) pentru fiecare exemplu de formular, deoarece devin puțin mai complexe.
Vrei și mai multă inspirație? Consultați această abordare diferită pentru adăugarea și personalizarea formularelor WordPress în Elementor.
Formular de contact
Un formular de contact este unul dintre cele mai necesare formulare de pe site-ul dvs. și rămâne cel mai popular șablon de formular.
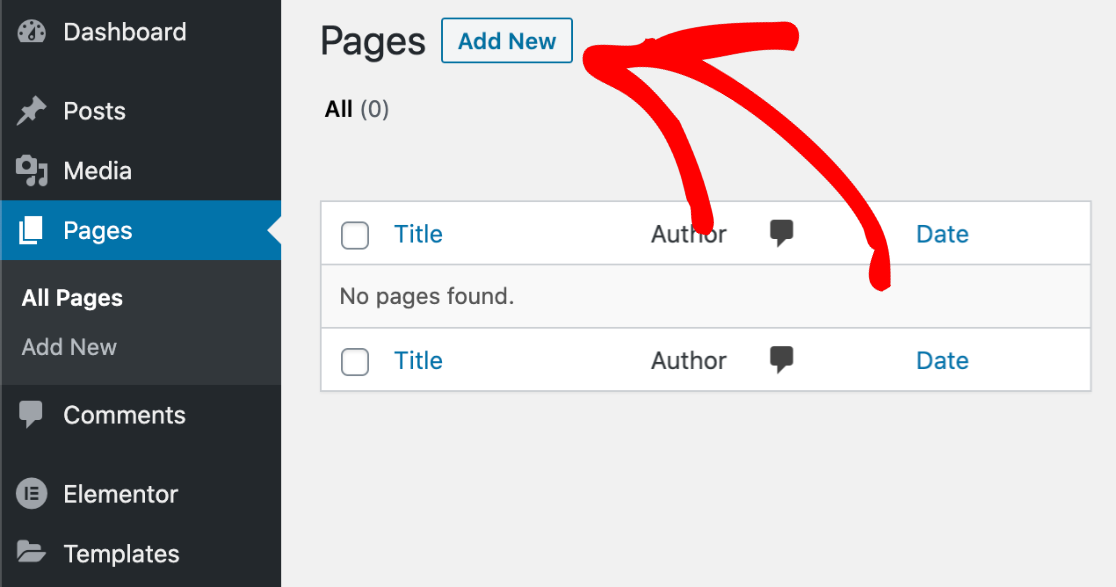
Pentru a crea un formular de contact cu Elementor, mai întâi navigați la tabloul de bord WordPress. Faceți clic pe Pagini din bara laterală, apoi pe Adăugați nou .

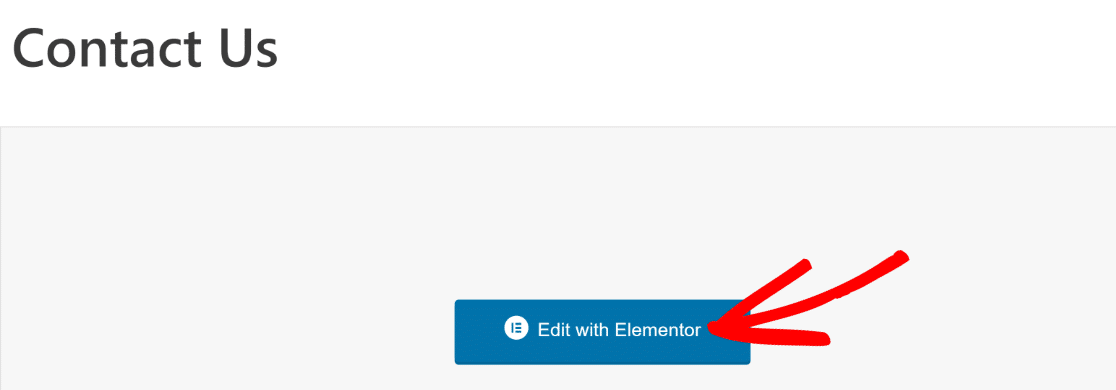
Apoi, faceți clic pe butonul albastru Editare cu Elementor pentru a încărca generatorul de pagini Elementor, care vă permite să încorporați formularul de contact și să personalizați diferite elemente ale paginii.

Acum, se va deschide generatorul de pagini Elementor, unde puteți glisa și plasa tot felul de blocuri și elemente de inclus pe o pagină.
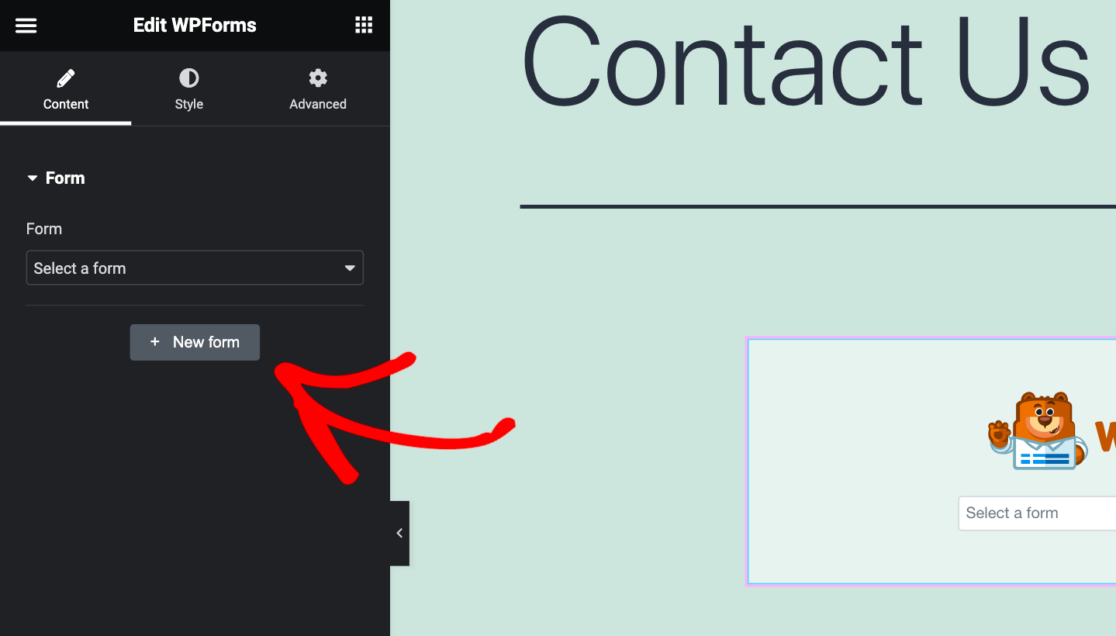
Continuați și trageți peste blocul WPForms și plasați-l pe pagină. Acum, puteți fie să selectați un formular dintr-un meniu derulant de aici, fie să adăugați un formular nou.
Să facem clic pe + Formular nou pentru a introduce formularul nostru în bloc.

Generatorul WPForms se va încărca apoi, astfel încât să puteți personaliza formularul pe care doriți să îl utilizați în Elementor.
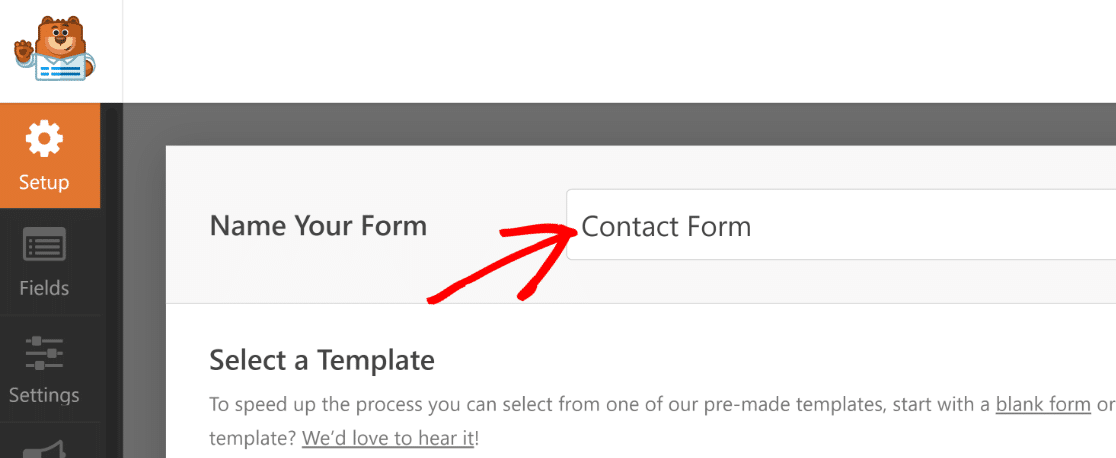
Mai întâi, denumește-ți formularul tastând în caseta din partea de sus a ecranului. Îl vom numi „Formular de contact” pentru a ști unde și cum să îl folosim mai târziu.

Apoi, selectați un șablon din galerie pentru a vă crea formularul.
Puteți utiliza un șablon de formular necompletat pentru a vă construi formularul de la zero sau puteți obține un avans utilizând un șablon specific care este pre-creat cu toate câmpurile necesare pentru a vă declanșa.
Pentru formularul nostru de contact, vom folosi un șablon.
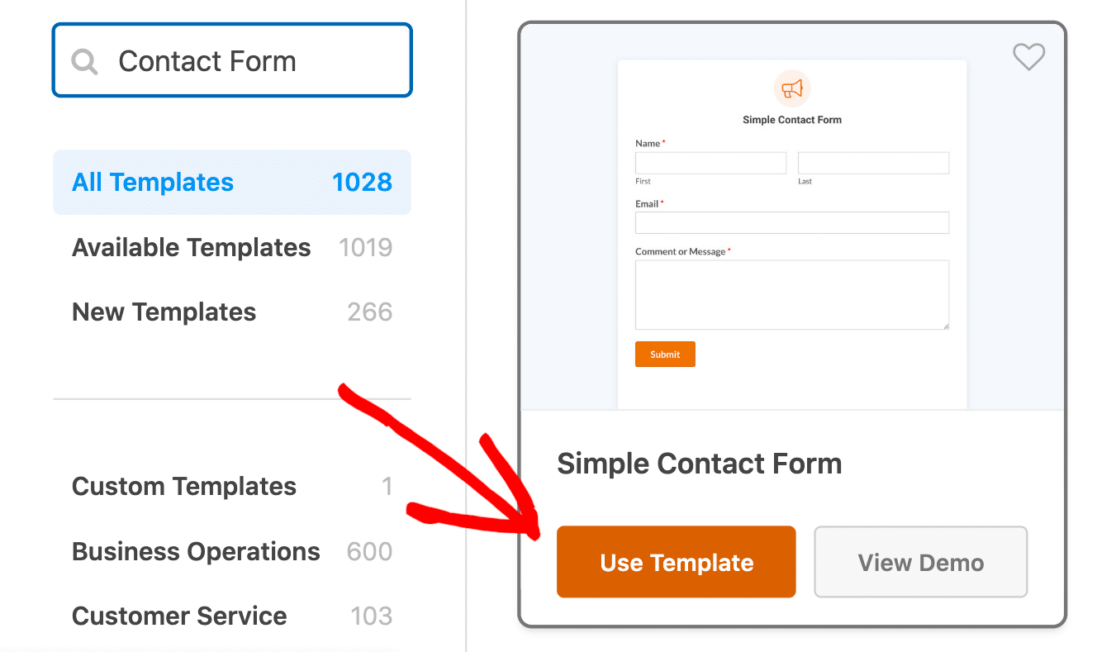
Puteți fie să derulați în jos pe pagină pentru a căuta șabloane, fie puteți căuta ceva anume. Căutarea unui „Formular de contact”, de exemplu, va genera tot felul de șabloane de formulare de contact din care puteți alege.
Vom folosi șablonul Formular de contact simplu pentru a construi formularul nostru.

Acesta este unul dintre cele mai populare șabloane de formulare ale noastre, așa că vă recomandăm să îl utilizați și pentru a beneficia de beneficiile sale!
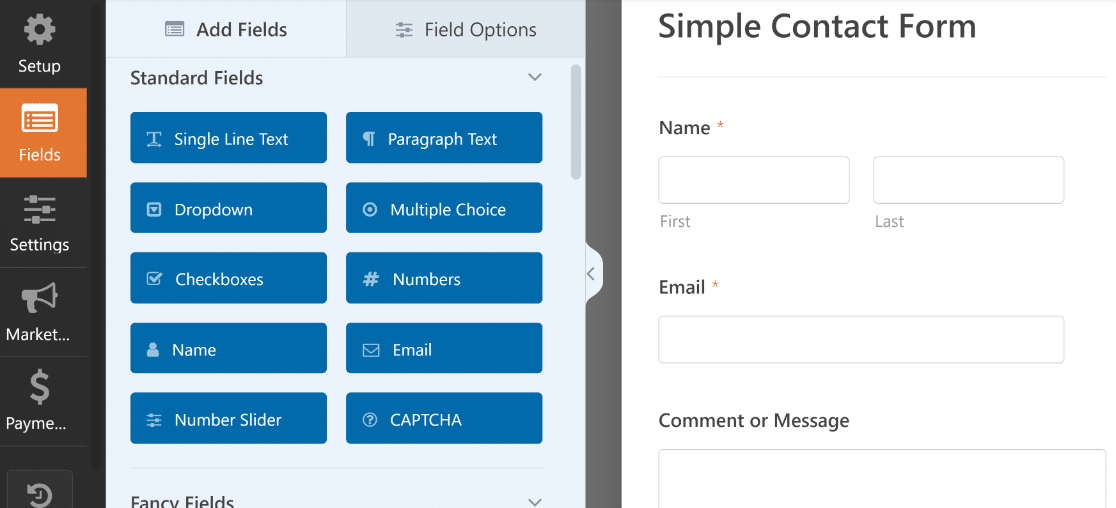
Și, ca întotdeauna, acest șablon de formular este ușor de personalizat cu câmpuri și setări suplimentare. Pur și simplu faceți clic și țineți apăsat pe câmpul dorit și trageți-l în formular. Apoi, faceți clic pe câmp pentru a-l edita.

Cu șablonul Formular de contact simplu, formularul dvs. colectează numele utilizatorului, astfel încât să puteți personaliza orice corespondență cu acesta și, de asemenea, vă transmite un mesaj sau un comentariu de la acesta.
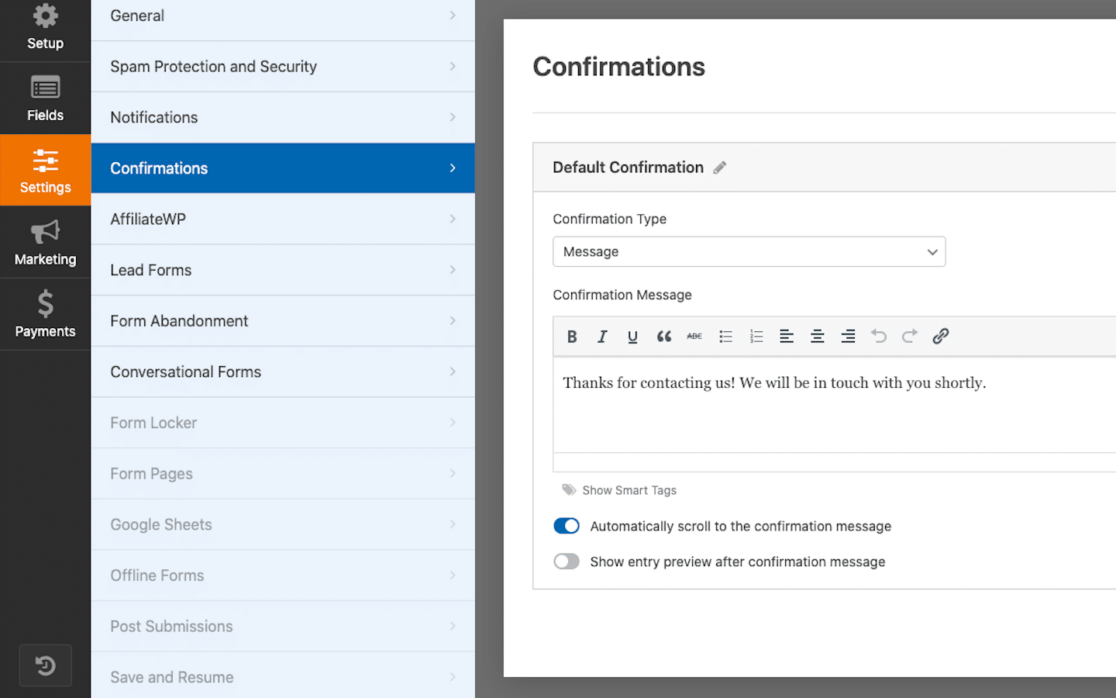
Un element suplimentar de personalizare de luat în considerare în formularul dvs. este mesajul de confirmare pe care îl primesc utilizatorii dvs. atunci când își trimit formularul. Navigați la secțiunea Setări a generatorului de formulare și faceți clic pe fila Confirmări .

Aici, puteți edita mesajul care apare pe ecran după ce utilizatorul formularului face clic pe „Trimite”.
Pe șablonul Formular simplu de contact, mesajul de confirmare spune: „Mulțumim că ne-ați contactat! Vă vom contacta în curând.”
Ca o notă, toate șabloanele de formulare pe care le oferim în galeria noastră vin gata făcute cu un mesaj de confirmare relevant pentru utilizatorii dvs., dar vă încurajăm să editați acest mesaj așa cum credeți de cuviință!
Când ați terminat cu orice personalizare a formularului, faceți clic pe butonul Salvați din partea de sus. Puteți închide generatorul de formulare făcând clic pe X din colțul din dreapta al ferestrei generatorului de formulare.

Acum, ne vom întoarce la generatorul de pagini Elementor.
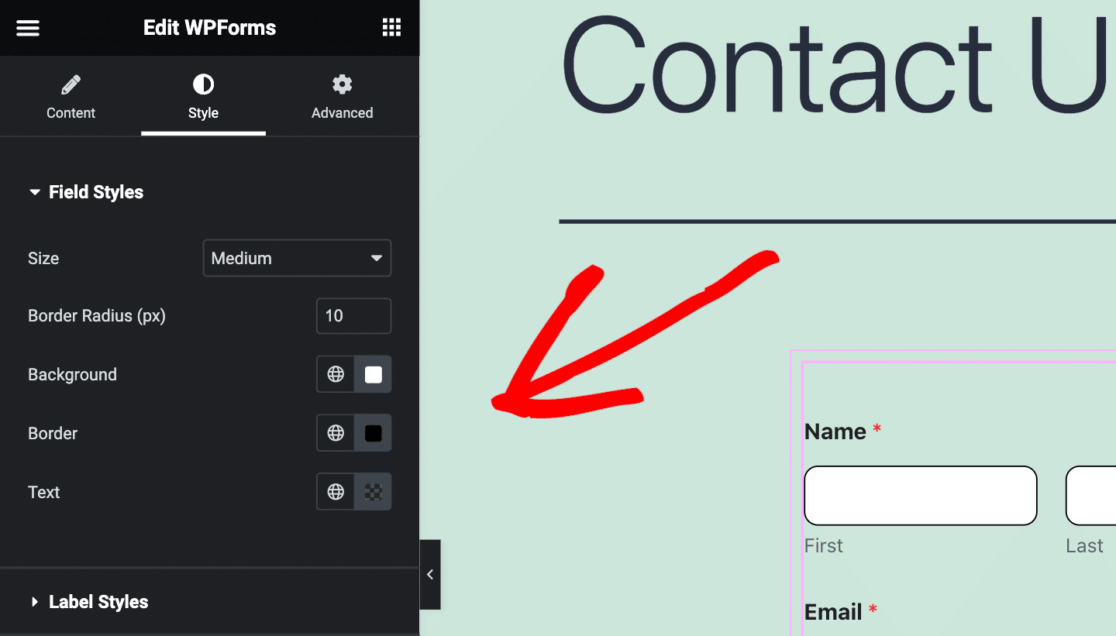
Cu șablonul formularului de contact încorporat în pagină, acum putem personaliza stilurile formularelor. Putem edita stilul câmpurilor, etichetelor, butoanelor și multe altele.
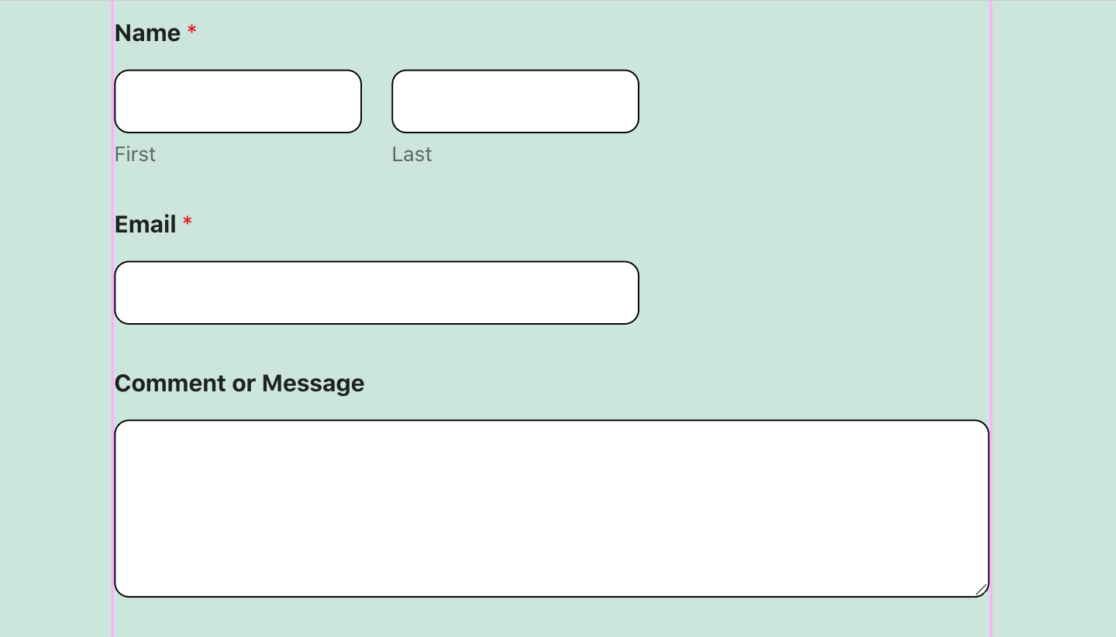
În formularul nostru, am folosit setările Field Style pentru a mări raza și culoarea chenarului cu doar câteva clicuri.

Puteți vedea cum doar câteva personalizări rapide au un efect destul de mare asupra stilului acestei pagini de formular.
Cu ce fel de stil veți veni?

Asigurați-vă că vă publicați pagina de formular când ați terminat de personalizat stilurile de formular.

Pur și simplu faceți clic pe butonul Publicare din bara de instrumente de jos.

Acum, ne vom baza pe acești pași pentru a personaliza mai multe pagini de formular cu Elementor.
Formular de înscriere la buletin informativ
Un alt tip comun de formular pe care l-ați putea dori pe site-ul dvs. este un formular de înscriere la buletin informativ.
Pentru a personaliza acest formular în Elementor, veți începe cu primii pași de mai sus: adăugarea și editarea unei pagini noi cu Elementor, utilizarea blocului WPForms pentru a adăuga un formular nou și selectarea unui șablon de utilizat ca și pentru formular.
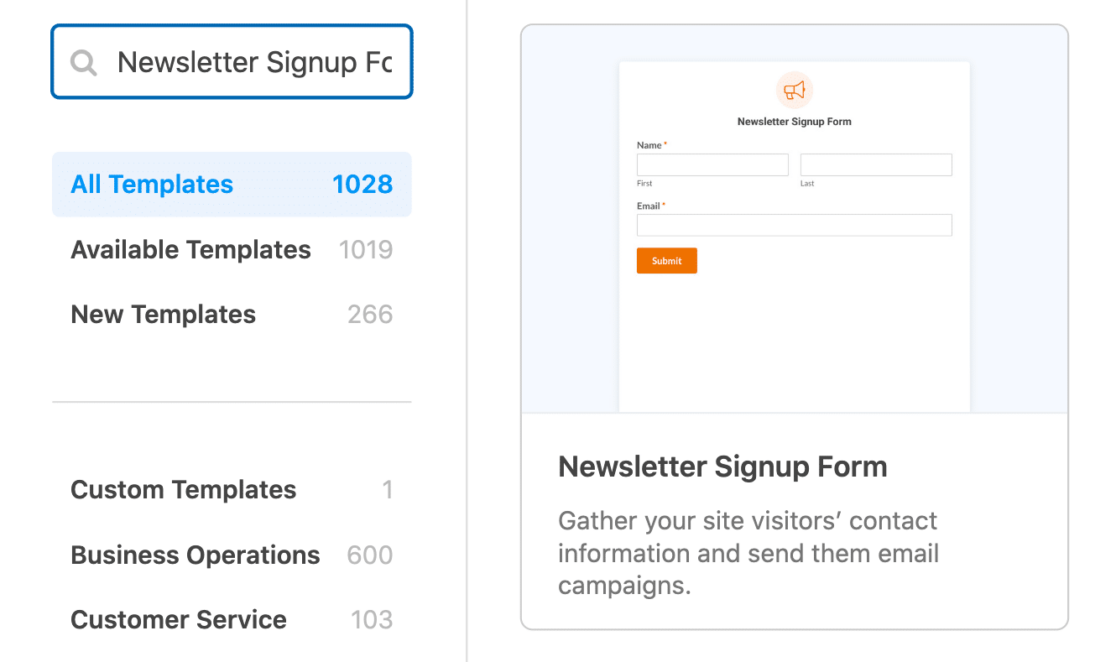
Deoarece acest formular este unul pe care vizitatorii site-ului dvs. îl vor folosi pentru a se înscrie pentru a primi buletine informative de la dvs., veți dori un șablon care să includă câmpuri pentru a colecta numele și adresele de e-mail ale acestora.
Deci, vom folosi șablonul de formular de înscriere la buletin informativ.

Apoi, puteți utiliza generatorul de formulare pentru a include câmpuri suplimentare, cum ar fi o casetă de selectare a termenilor și condițiilor, CAPTCHA personalizat pentru a preveni înscrierile pentru spam și chiar funcții de localizare geografică.
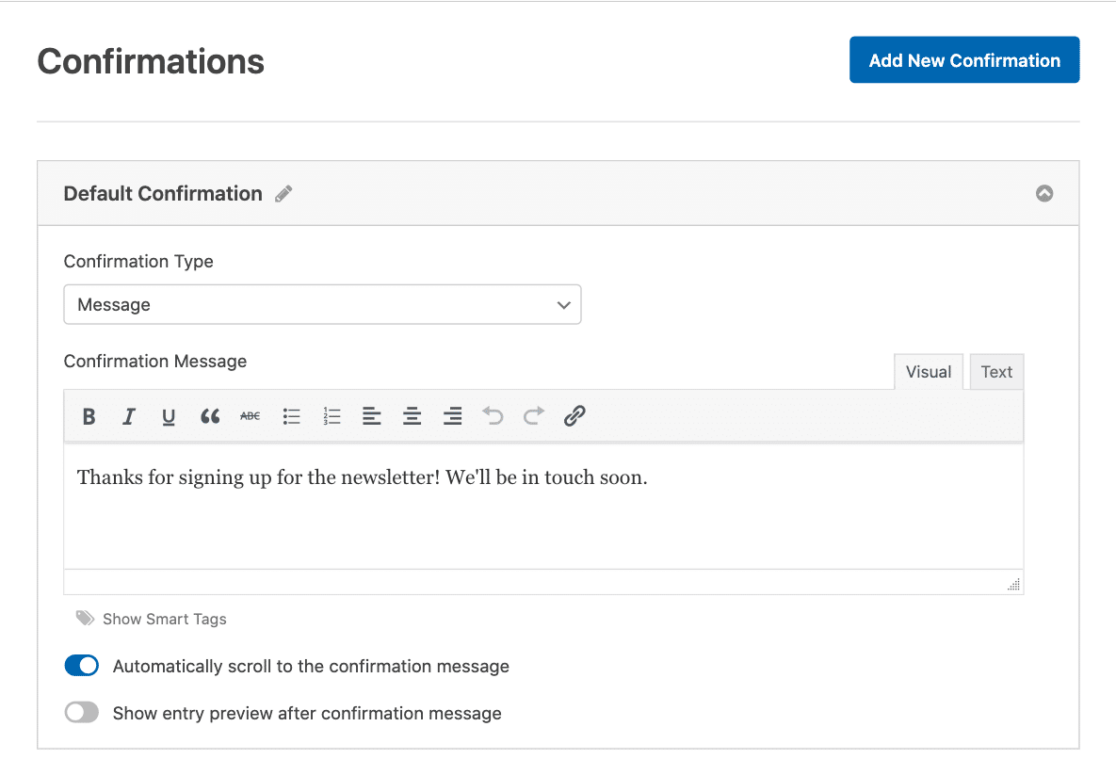
Cât despre mesajul de confirmare, acesta este încă o dată îngrijit pentru tine datorită șablonului.

Ca întotdeauna, vă încurajăm să scrieți orice mesaj doriți să primească noii abonați. Între timp, scrie: „Mulțumim că te-ai înscris la newsletter! Vom lua legătura în curând.”
Nu uitați să salvați formularul de înscriere la buletin informativ ori de câte ori ați terminat cu el, înainte de a ieși.
Apoi, înapoi în Elementor, putem personaliza din nou stilul formularului. De data aceasta, să schimbăm stilurile câmpurilor , stilurile de etichetă și stilurile butoanelor .
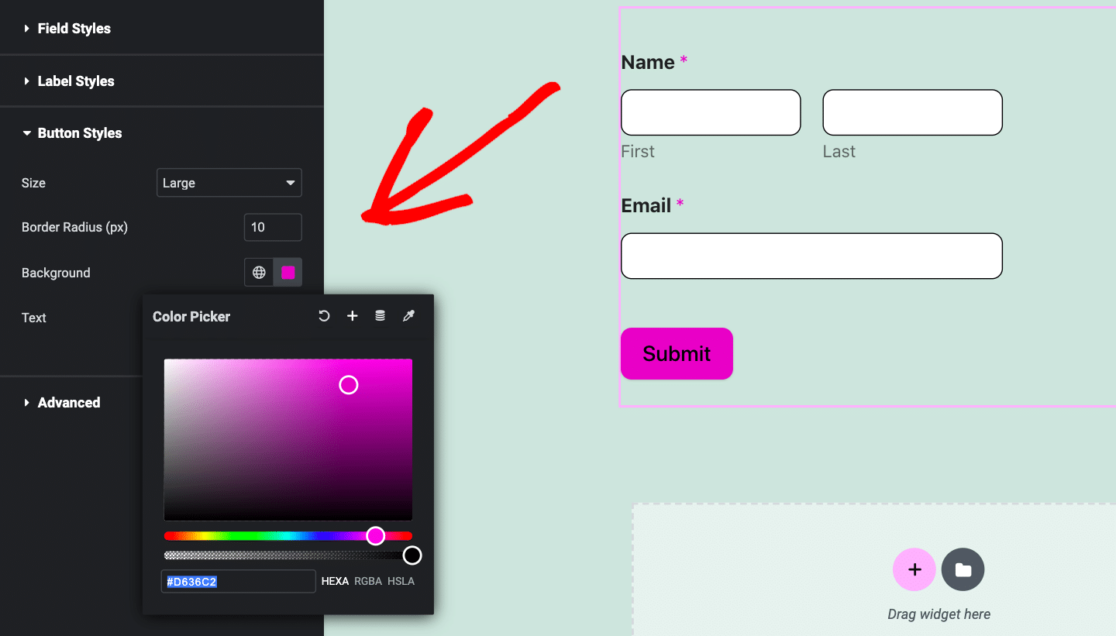
Vom merge mai departe și vom personaliza stilurile de câmp aici, așa cum am făcut în formularul de contact de mai sus: creșterea razei marginii la 10 pixeli și schimbarea culorii acesteia în negru.
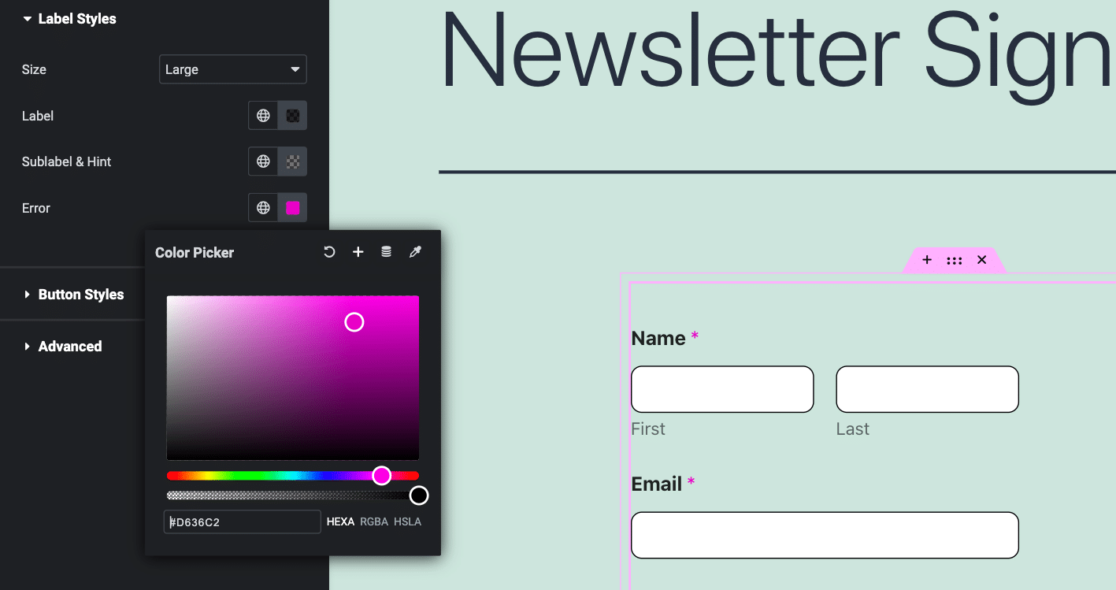
Acum, să ne concentrăm și pe stilurile de etichetă. Pentru a face etichetele de pe formular mai proeminente, măriți-le dimensiunea. Să alegem, de asemenea, o culoare distractivă de utilizat pentru mesajele de eroare. Puteți vedea această culoare folosită pentru asteriscuri de pe etichetele câmpurilor.

Apoi, îndreptați-vă atenția către butonul Trimiteți.
După cum puteți vedea în formularul nostru, am folosit Stilurile de buton pentru a mări dimensiunea butonului, împreună cu culorile fundalului și ale chenarului pentru a se potrivi cu restul stilului nostru.

Și pentru a obține o potrivire perfectă a culorilor, pur și simplu am copiat culoarea roz pe care am ales-o cu selectorul de culori din Stiluri de etichetă și am lipit-o în selectorul de culori de fundal pentru Stiluri de buton.
În continuare, vom deveni și mai creativi cu toate opțiunile de stilare a formularelor din Elementor.
Formular de înregistrare în tabără
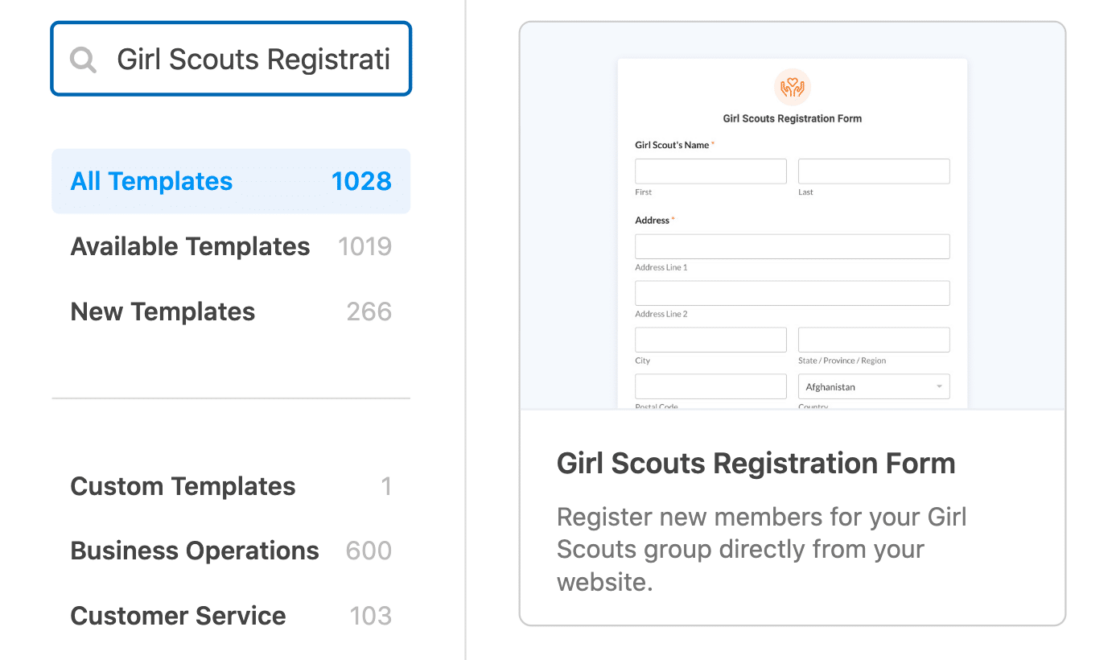
Formularele de înregistrare sunt unele dintre cele mai căutate șabloane ale noastre, șabloanele de formulare pentru înscrieri în tabără fiind cele mai solicitate, recent.
Vom trece peste majoritatea pașilor pe care i-am acoperit deja aici și vom trece direct la selectarea unui șablon de formular din WPForms.
Pentru acest formular, mergeți mai departe și luați șablonul Formular de înregistrare pentru tabăra Girl Scout din selecția din galeria noastră.

Nu ne vom îngrijora prea mult cu privire la editarea câmpurilor formularului sau a mesajului de confirmare, deși sunteți mai mult decât binevenit să personalizați șablonul pentru a se potrivi nevoilor organizației dvs.
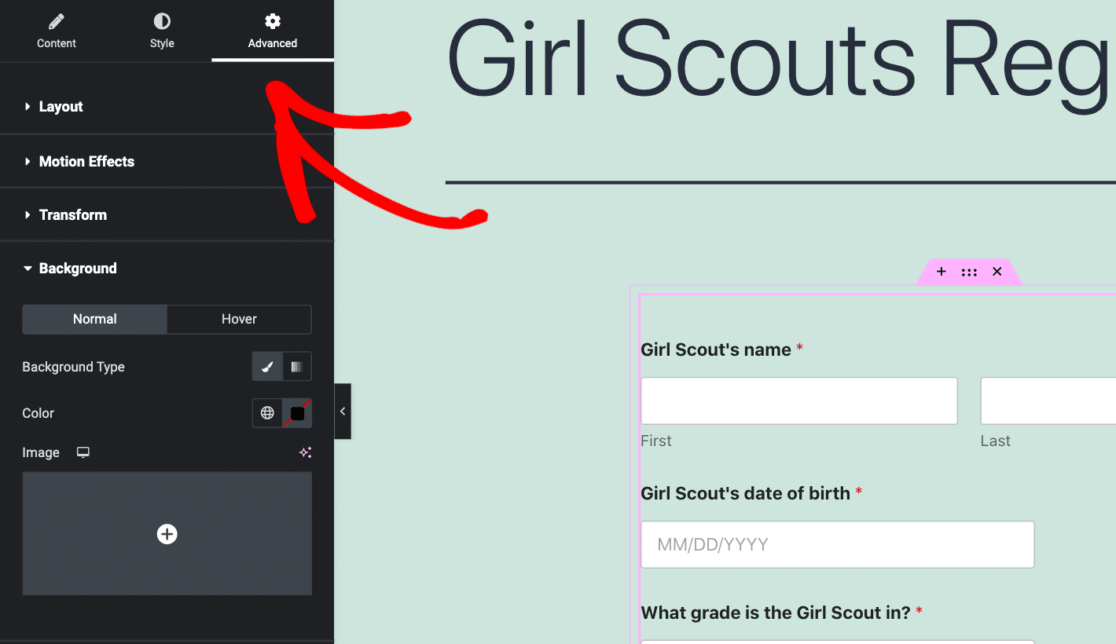
Apoi, în cadrul generatorului de pagini Elementor, vom lucra în setările avansate .

Această filă de setări ne permite să facem atât de multe în ceea ce privește stilul cu blocul WPForms, inclusiv încărcarea unei imagini pentru un fundal personalizat.
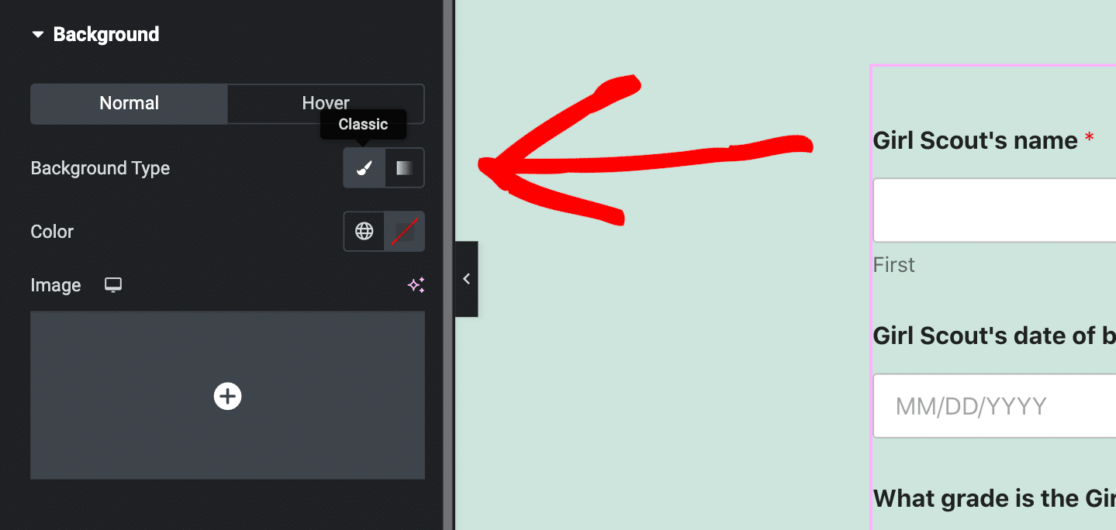
Faceți clic pe fila Fundal de sub Setările avansate pentru a vă crea fundalul. și asigurați-vă că Tipul de fundal este pe Clasic .

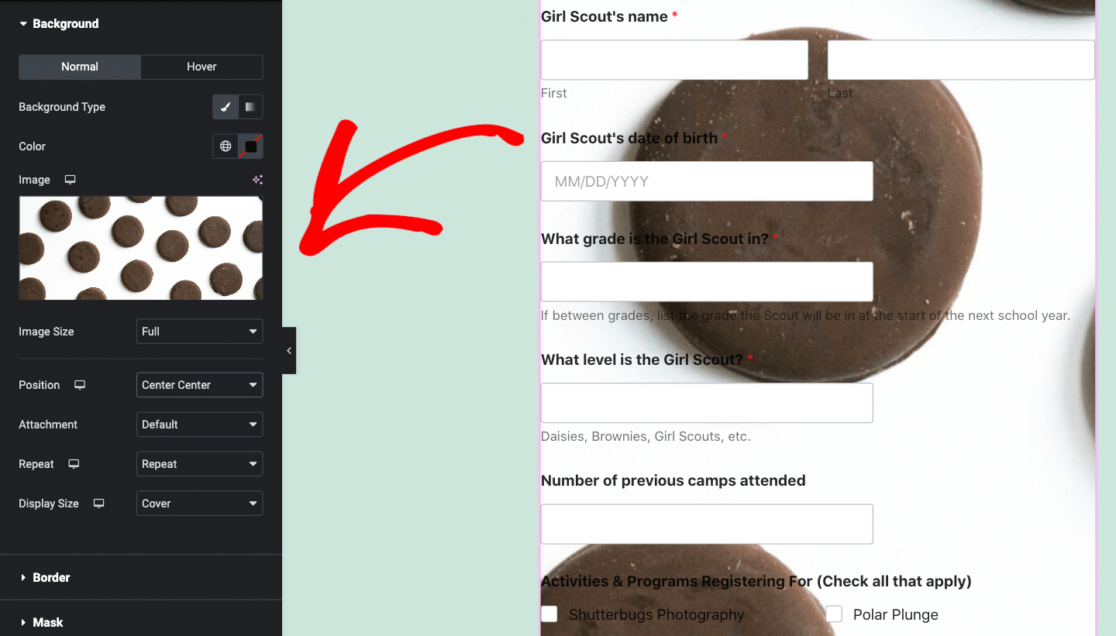
Apoi puteți încărca o imagine care să fie afișată pe fundal în blocul WPForms.

Deși este nevoie de o anumită configurare a dimensiunii imaginii fundalului, a poziției și a altor elemente, această caracteristică de personalizare merită efortul.
Cu exemplul nostru de mai sus, de exemplu, probabil că am dori să edităm culorile textului, marginile și alinierea și alte elemente ale formularului înainte de publicare.
Formular de comandă client
Nu putem scrie un articol care să prezinte șabloane de formulare și să nu menționăm șabloanele noastre de formulare de comandă.
Încă o dată vom sări peste pașii pe care i-am acoperit deja și vom trece direct la personalizări. Pentru formularul nostru de aici, vom folosi cel mai popular șablon de formular de comandă: șablonul de formular de comandă client.

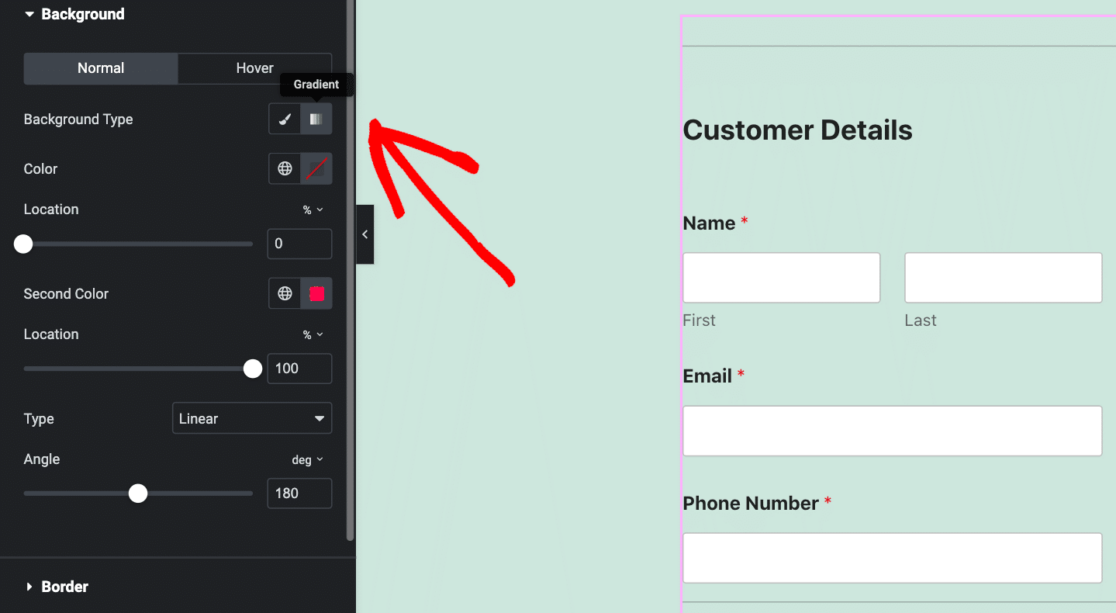
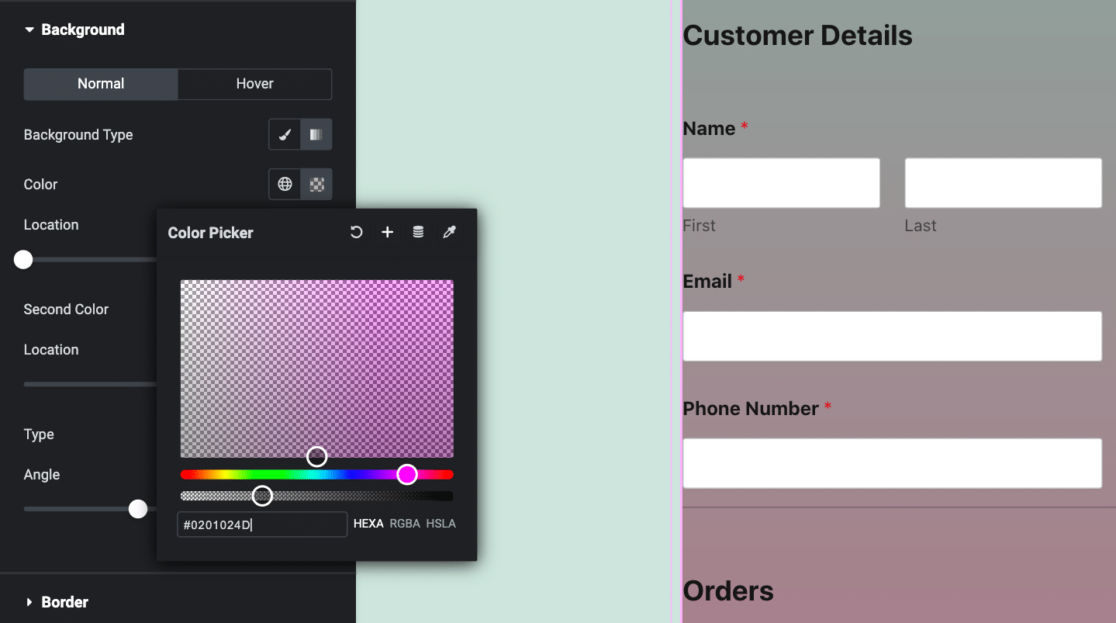
Acum, ne întoarcem la setările avansate ale blocului WPForms. Revizuim și fila Fundal , dar de data aceasta, Tipul de fundal este Gradient .

Cu setările Gradient, puteți combina și potrivi orice fel de pereche de culori cu care puteți veni, care va fi aplicată într-un gradient pe fundalul formularului de comandă.

Rezultatul final este uimitor, iar opțiunile de personalizare sunt nesfârșite.
Acum, acest lucru abia zgârie suprafața tuturor opțiunilor de personalizare și stil pe care le aveți cu WPForms și Elementor. Deci, asigurați-vă că aruncați o privire la tutorialele și articolele noastre suplimentare Elementor.
Creați-vă formularul WordPress acum
Apoi, conectați Elementor Forms la Google Sheets
Felicitări! Sunteți pe cale de a crea forme minunate în Elementor.
Acum, încercați să conectați aceste formulare la Foi de calcul Google. În timp ce Elementor vă poate stoca intrările de formular în tabloul de bord WordPress, există momente când doriți să păstrați o copie a intrărilor de formular și a clienților potențiali într-o foaie Google.
Așadar, consultați tutorialul nostru pentru a afla cum!
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin pentru generatorul de formulare WordPress. WPForms Pro include o mulțime de șabloane gratuite și oferă o garanție de rambursare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmăriți pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
