Elementor で WordPress フォームをカスタマイズする方法 [+ テンプレート]
公開: 2023-09-29Elementor で独自の WordPress フォームを作成してカスタマイズしたいですか?
Web サイトのフォームをカスタマイズすることは、特定のブランディング、パーソナライゼーション、意図を示す優れた方法です。 また、WPForms と Elementor が提供する直感的なビルダーを使用すると、カスタマイズが簡単になります。
この記事では、Elementor でお気に入りの WordPress フォームをカスタマイズする方法を説明します。 さらに、自分用に入手したくなる、最も人気のあるフォーム テンプレートをいくつか紹介します。
今すぐWordPressフォームを作成しましょう
WordPress には Elementor が必要ですか?
WordPress サイト用の Elementor プラグインを必ずしも入手する必要はありませんが、非常に便利です。
Elementor は、ドラッグ アンド ドロップ インターフェイスを提供するページ ビルダー プラグインで、強力なコーディング スキルやデザインの専門知識を持たない人に最適です。 幅広いカスタマイズが可能で、好みの Web サイトのレイアウトやデザインを作成できます。
したがって、WordPress Web サイトにそれが必要かどうかは、特定の要件と好みによって異なります。 HTML、CSS に慣れていて、優れたデザイン スキルがある場合は、Elementor は必要ないかもしれません。
Elementor には無料バージョンとプレミアム バージョンの両方が用意されているため、いつでも無料バージョンから始めて、必要に応じてアップグレードして、ニーズに合わせて調整できます。
Elementor で WordPress フォームをカスタマイズする方法
記事上で
- プラグインのインストールと有効化
- お問い合わせフォーム
- ニュースレター登録フォーム
- キャンプ登録フォーム
- 顧客注文書
プラグインのインストールと有効化
ここでこれらの手順を実行するには、WPForms と Elementor の両方が必要であることは言うまでもありません。

しかし、とにかく先に言っておきます。WordPress ダッシュボードに WPForms プラグインと Elementor プラグインを必ずインストールして有効にしてください。
Web サイトにプラグインをインストールするための完全な手順については、この便利なガイドをご覧ください。
これで、カスタマイズを開始する準備が整いました。 基本的な連絡に必要な要素から始めて、Elementor でそれを行う方法を説明します。 次に、各フォームの例がもう少し複雑になるにつれて、これらの要素に基づいて (駄洒落を意図したものです) 構築していきます。
さらにインスピレーションが欲しいですか? Elementor で WordPress フォームを追加およびカスタマイズするためのこの異なるアプローチを確認してください。
お問い合わせフォーム
お問い合わせフォームは、Web サイトで最も必要なフォームの 1 つであり、依然として最も人気のあるフォーム テンプレートです。
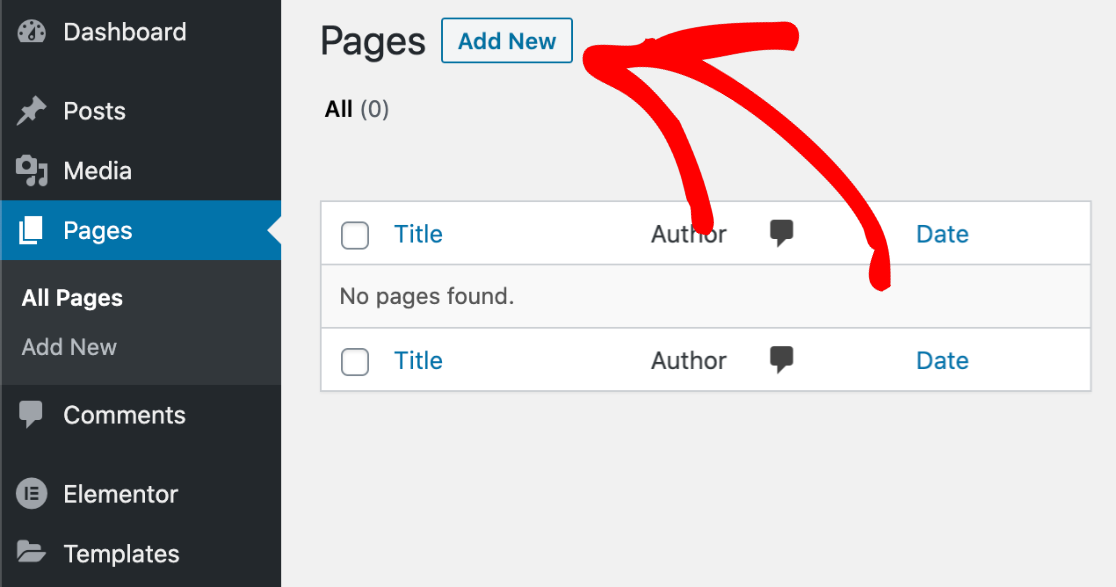
Elementor を使用して問い合わせフォームを作成するには、まず WordPress ダッシュボードに移動します。 サイドバーから[ページ]をクリックし、 [新規追加] をクリックします。

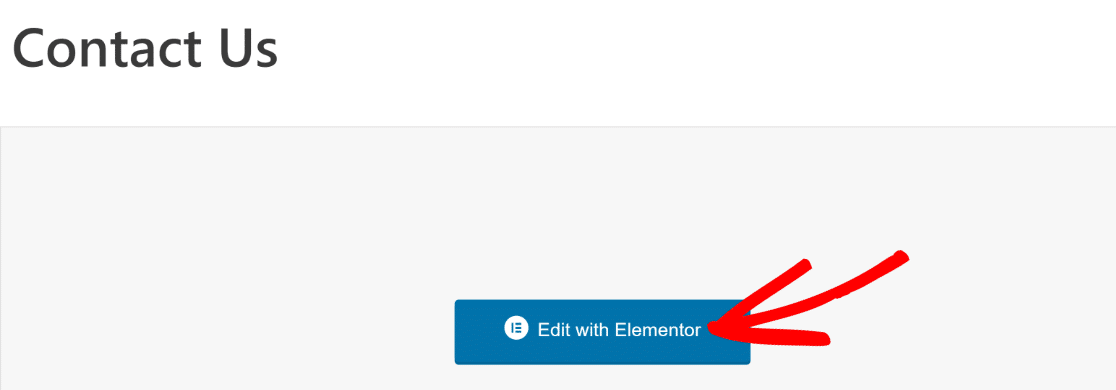
次に、青い「Elementor で編集」ボタンをクリックして Elementor ページ ビルダーをロードします。これにより、連絡先フォームを埋め込み、さまざまなページ要素を調整できます。

これで、Elementor ページ ビルダーが開き、あらゆる種類のブロックや要素をドラッグ アンド ドロップしてページに含めることができます。
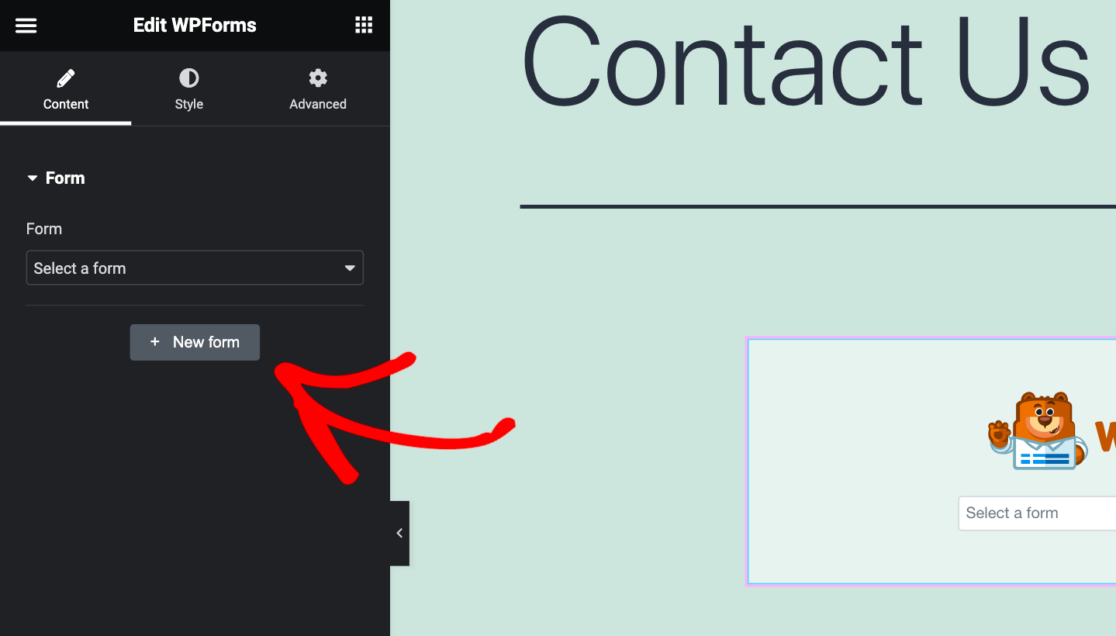
先に進み、WPForms ブロック上にドラッグし、ページ上にドロップします。 ここでドロップダウン メニューからフォームを選択することも、新しいフォームを追加することもできます。
[+ 新しいフォーム]をクリックして、フォームをブロックに追加しましょう。

WPForms ビルダーが読み込まれるので、Elementor で使用するフォームをカスタマイズできます。
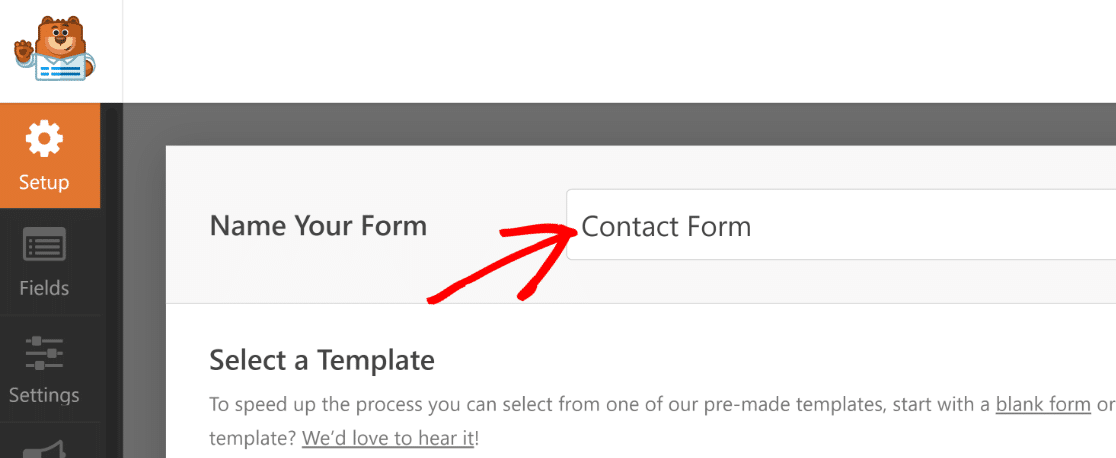
まず、画面上部のボックスに入力してフォームに名前を付けます。 後でどこでどのように使用するかがわかるように、フォームに「お問い合わせフォーム」という名前を付けます。

次に、ギャラリーからテンプレートを選択してフォームを作成します。
空のフォーム テンプレートを使用してフォームを最初から作成することも、必要なフィールドをすべて備えた事前に作成された特定のテンプレートを使用して開始することもできます。
お問い合わせフォームにはテンプレートを使用します。
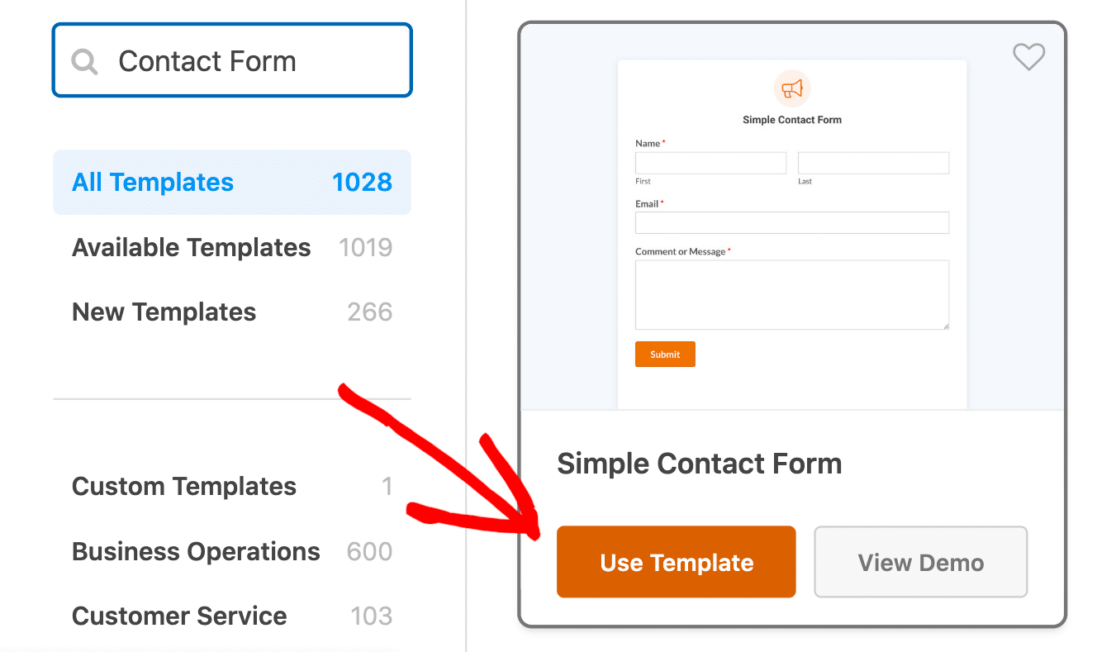
ページを下にスクロールしてテンプレートを参照することも、特定のものを検索することもできます。 たとえば、「連絡フォーム」を検索すると、あらゆる種類の連絡フォーム テンプレートが表示され、そこから選択できます。
Simple Contact Form テンプレートを使用してフォームを作成します。

これは最も人気のあるフォーム テンプレートの 1 つであるため、そのメリットを享受するためにも使用することをお勧めします。
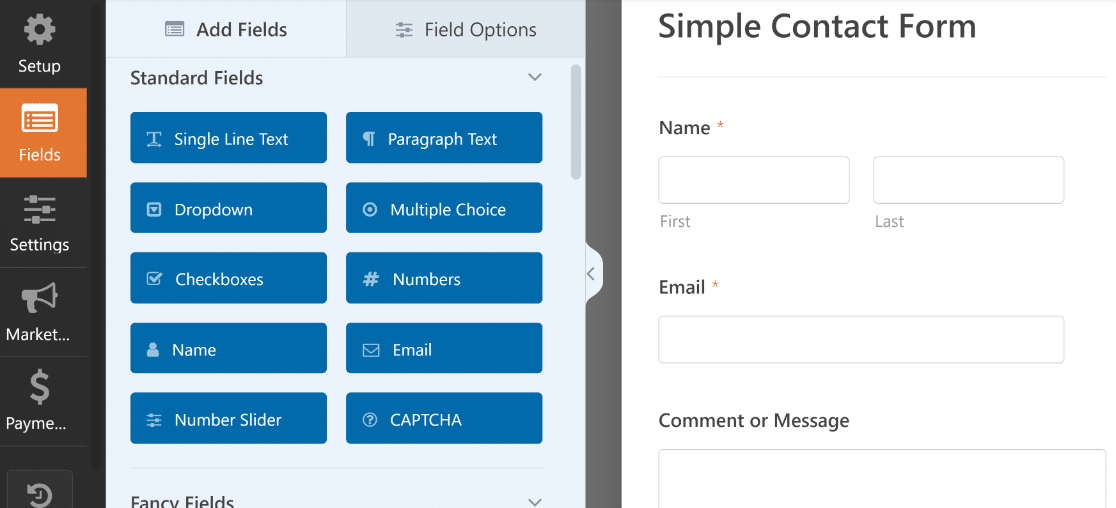
また、いつものように、このフォーム テンプレートは追加のフィールドや設定を使用して簡単にカスタマイズできます。 目的のフィールドをクリックしたままにして、フォーム上にドラッグするだけです。 次に、フィールドをクリックするだけで編集できます。

シンプルな連絡フォーム テンプレートを使用すると、フォームでユーザーの名前が収集されるため、ユーザーとのやり取りをカスタマイズできるほか、ユーザーからのメッセージやコメントも中継されます。
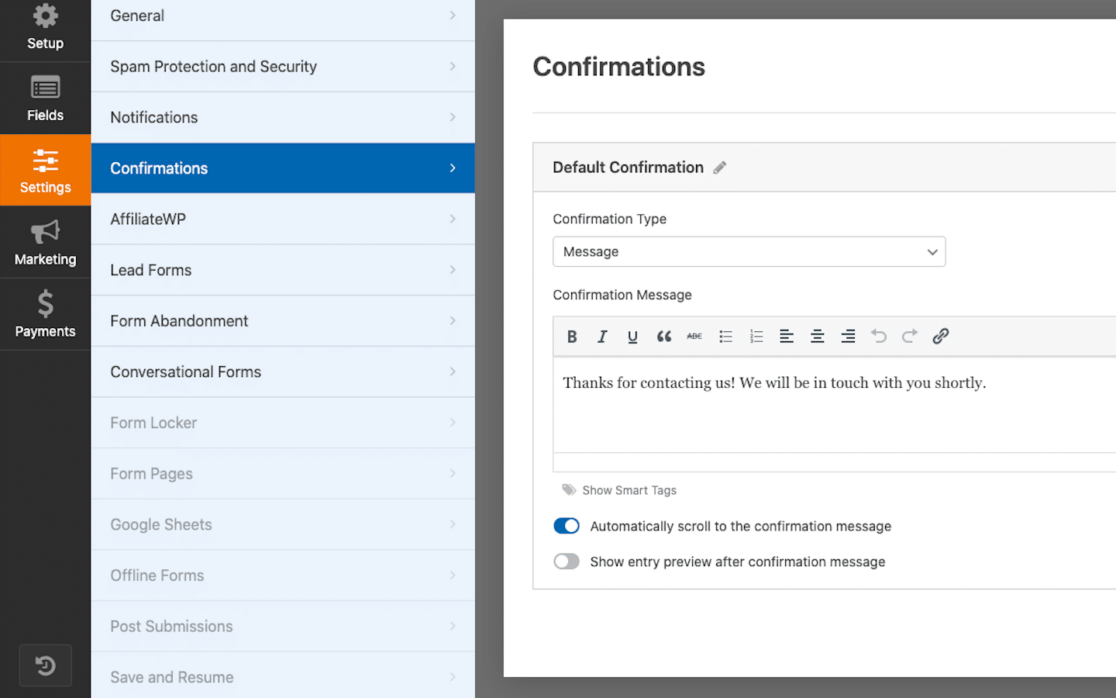
フォームで考慮すべき追加のカスタマイズ要素は、ユーザーがフォームを送信したときに受け取る確認メッセージです。 フォームビルダーの「設定」セクションに移動し、 「確認」タブをクリックします。

ここでは、フォームユーザーが「送信」をクリックした後に画面に表示されるメッセージを編集できます。
Simple Contact Form テンプレートでは、確認メッセージに「ご連絡いただきありがとうございます。 すぐにご連絡させていただきます。」
注意として、ギャラリーで提供するすべてのフォーム テンプレートには、ユーザー向けに関連する確認メッセージがあらかじめ用意されていますが、このメッセージは必要に応じて編集することをお勧めします。
フォームのカスタマイズが完了したら、上部にある[保存]ボタンをクリックします。 フォーム ビルダー ウィンドウの右隅にある [ X]をクリックすると、フォーム ビルダーを閉じることができます。

ここで、Elementor ページ ビルダーに戻ります。
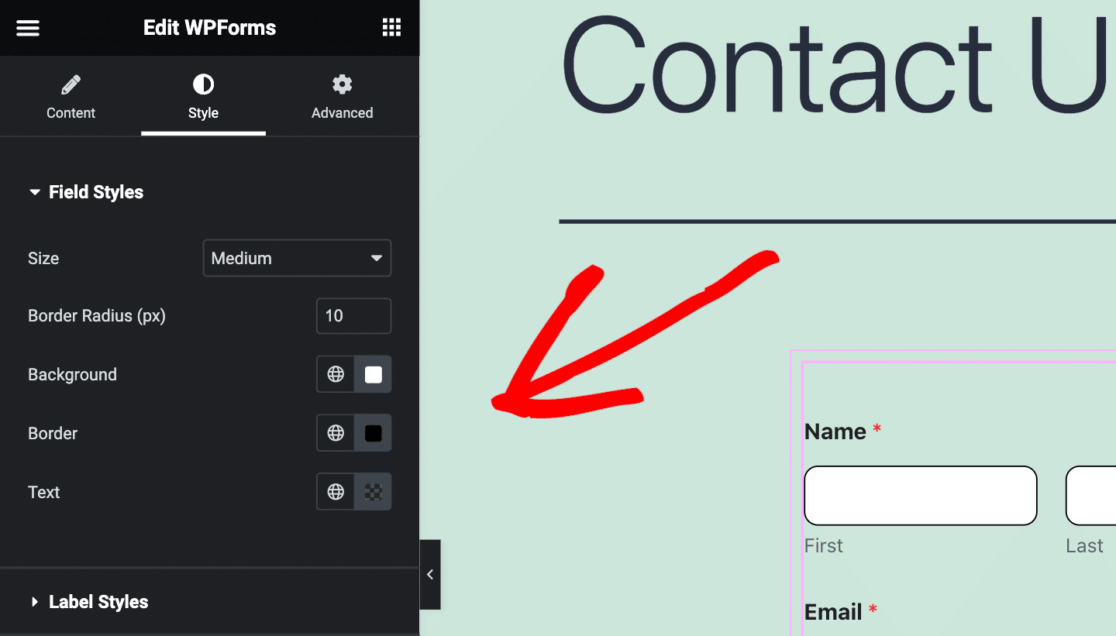
ページに埋め込まれた問い合わせフォーム テンプレートを使用して、フォーム スタイルをカスタマイズできるようになりました。 フィールド、ラベル、ボタンなどのスタイルを編集できます。
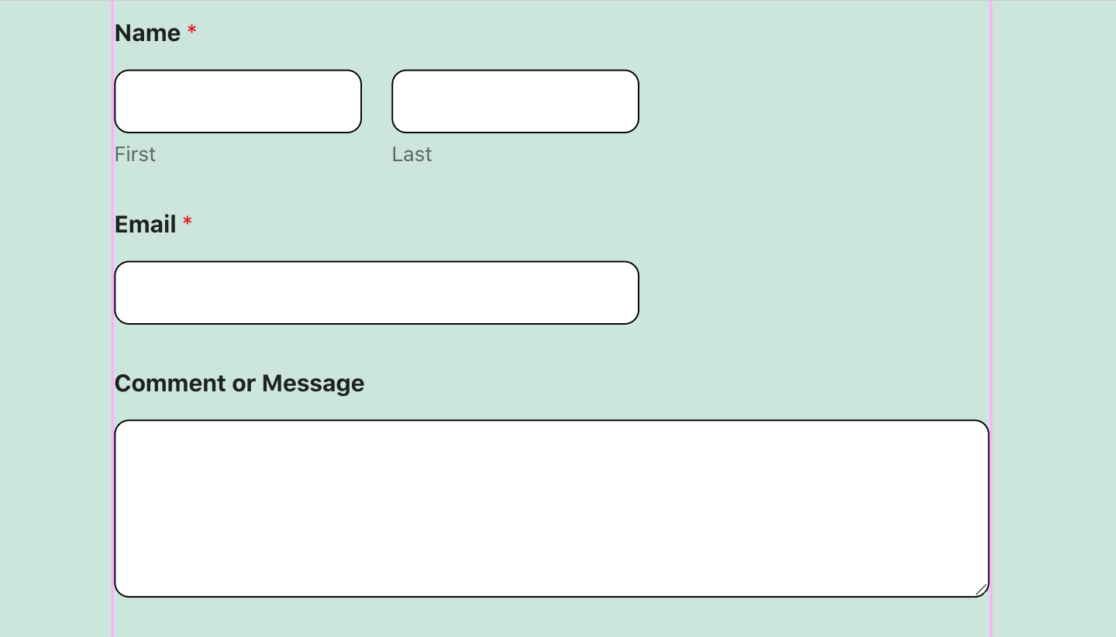
このフォームでは、フィールド スタイル設定を使用して、数回クリックするだけで境界線の半径と色を増加しました。

ほんのいくつかの簡単なカスタマイズが、このフォーム ページのスタイルに大きな影響を与えることがわかります。
どんなスタイリングが出来上がるでしょうか?


フォーム スタイルのカスタマイズが完了したら、必ずフォーム ページを公開してください。
下部のツールバーにある「公開」ボタンをクリックするだけです。

ここで、これらの手順に基づいて、Elementor を使用してさらに多くのフォーム ページをカスタマイズしていきます。
ニュースレター登録フォーム
Web サイトに必要なもう 1 つの一般的なタイプのフォームは、ニュースレター登録フォームです。
Elementor でこのフォームをカスタマイズするには、上記の最初の手順から始めます。Elementor で新しいページを追加および編集し、WPForms ブロックを使用して新しいフォームを追加し、フォームに使用するテンプレートを選択します。
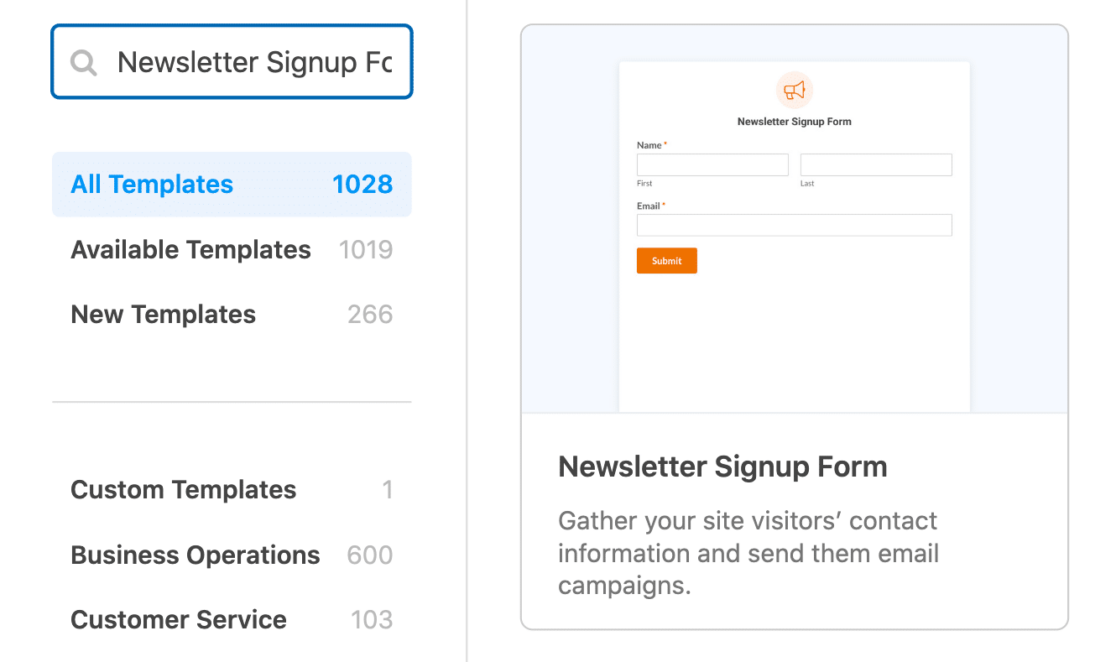
このフォームは、サイト訪問者がニュースレターを受け取るためにサインアップするために使用するフォームであるため、名前と電子メール アドレスを収集するフィールドを含むテンプレートが必要になります。
そこで、ニュースレター登録フォーム テンプレートを使用します。

次に、フォーム ビルダーを使用して、利用規約チェックボックス、スパム登録を防止するためのカスタム CAPTCHA、地理位置情報機能などの追加フィールドを含めることができます。
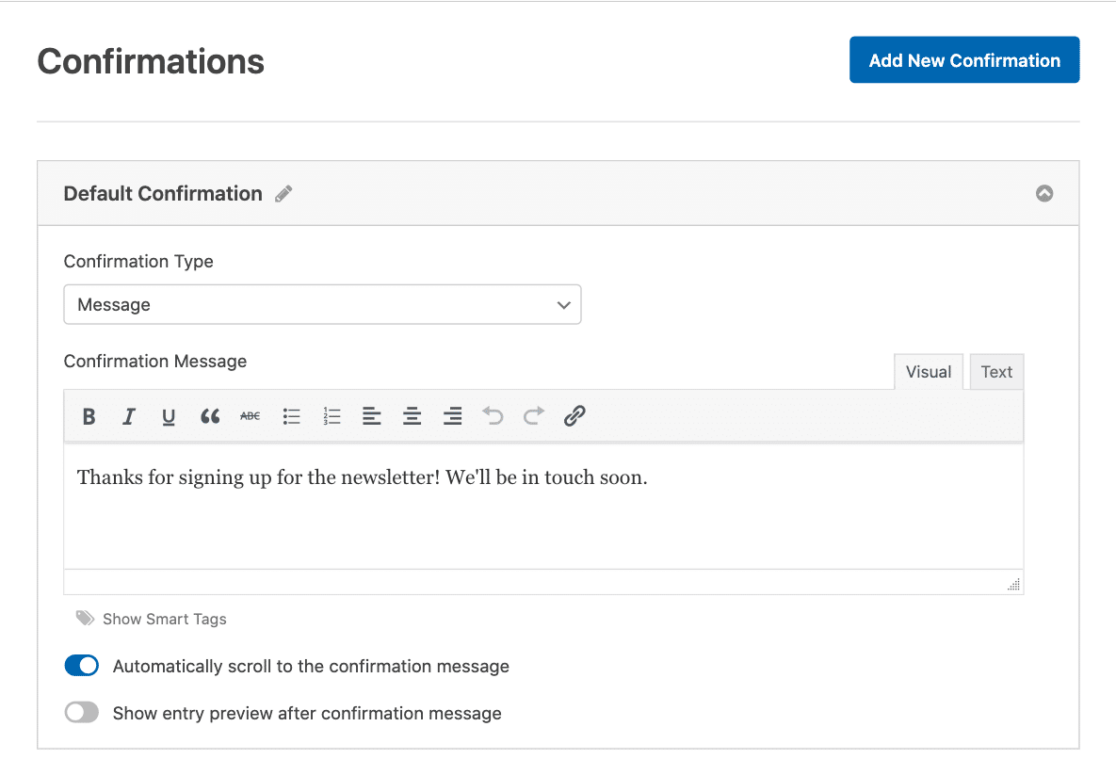
確認メッセージについては、テンプレートのおかげで再び処理されます。

いつものように、新しい購読者に受け取ってほしいメッセージを書くことをお勧めします。 その間、「ニュースレターにご登録いただきありがとうございます。 すぐにご連絡いたします。」
ニュースレター登録フォームの作成が完了したら、終了する前に忘れずに保存してください。
次に、Elementor に戻り、フォームのスタイルを再度カスタマイズできます。 今回は、フィールドスタイル、ラベルスタイル、ボタンスタイルを変更してみましょう。
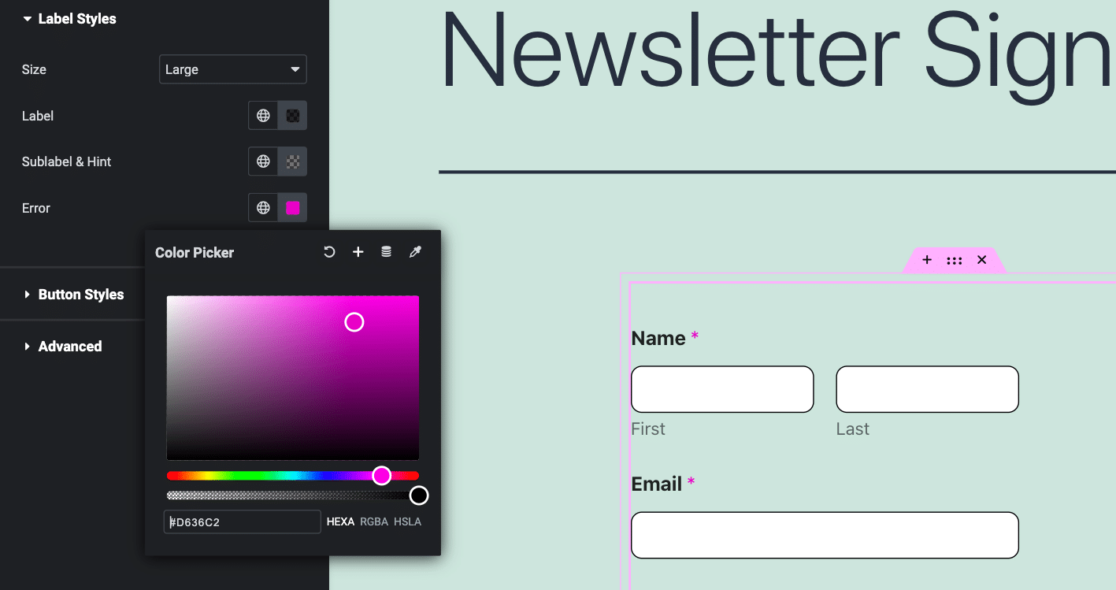
先に進み、上記の問い合わせフォームで行ったのと同じように、ここでもフィールド スタイルをカスタマイズします。境界線の半径を 10 ピクセルに増やし、その色を黒に変更します。
ここで、ラベル スタイルにも注目してみましょう。 フォーム上のラベルをより目立つようにするには、ラベルのサイズを大きくします。 エラー メッセージに使用する楽しい色も選択しましょう。 フィールド ラベルのアスタリスクにこの色が使用されていることがわかります。

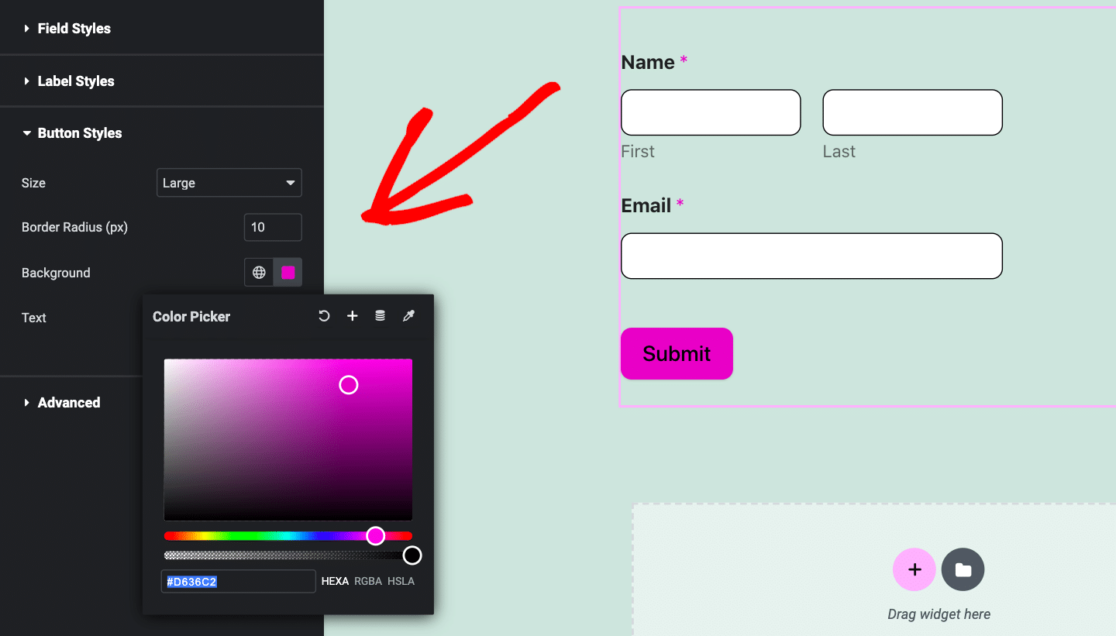
次に、「送信」ボタンに注目してください。
フォームでわかるように、ボタン スタイルを使用してボタンのサイズを大きくし、背景と境界線の色をスタイルの残りの部分と一致させるようにしました。

完璧な色の一致を得るには、ラベル スタイルのカラー ピッカーで選択したピンク色をコピーし、それをボタン スタイルの背景カラー ピッカーに貼り付けました。
次に、Elementor のすべてのフォーム スタイル オプションをさらに創造的に使用していきます。
キャンプ登録フォーム
登録フォームは最も人気のあるテンプレートの一部であり、最近ではキャンプ登録用のフォーム テンプレートが最も需要が高いです。
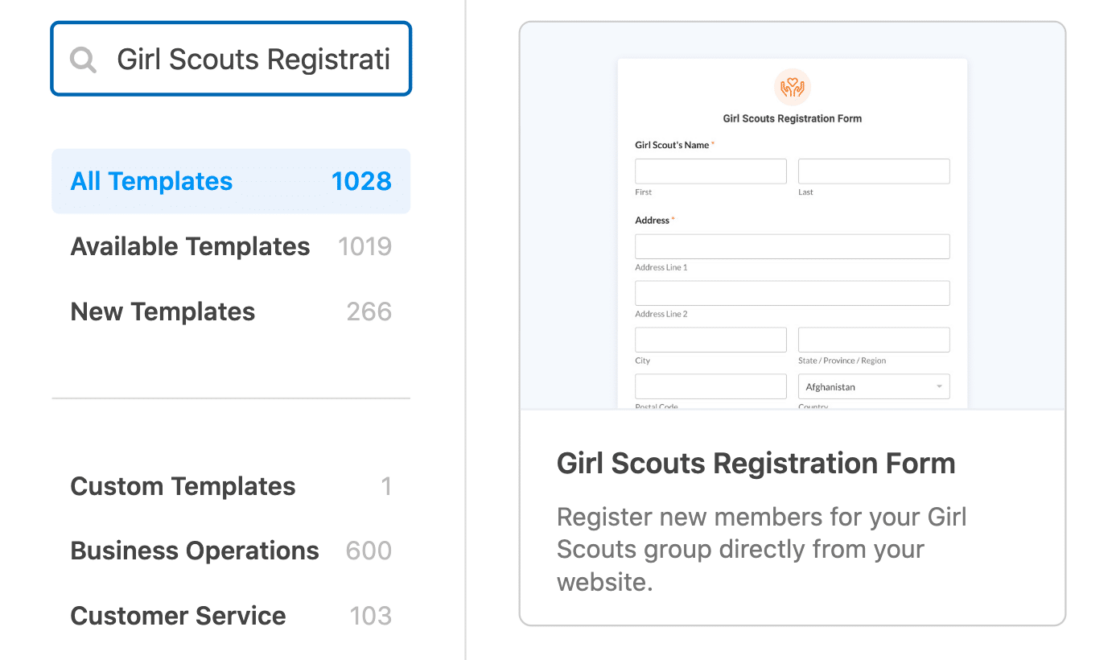
ここですでに説明した手順のほとんどをざっと読んで、すぐに WPForms からフォーム テンプレートを選択することに進みます。
このフォームについては、ギャラリーの選択肢からガール スカウト キャンプ登録フォーム テンプレートを取得してください。

フォームフィールドや確認メッセージの編集についてはあまり心配しませんが、組織のニーズに合わせてテンプレートをカスタマイズすることは大歓迎です。
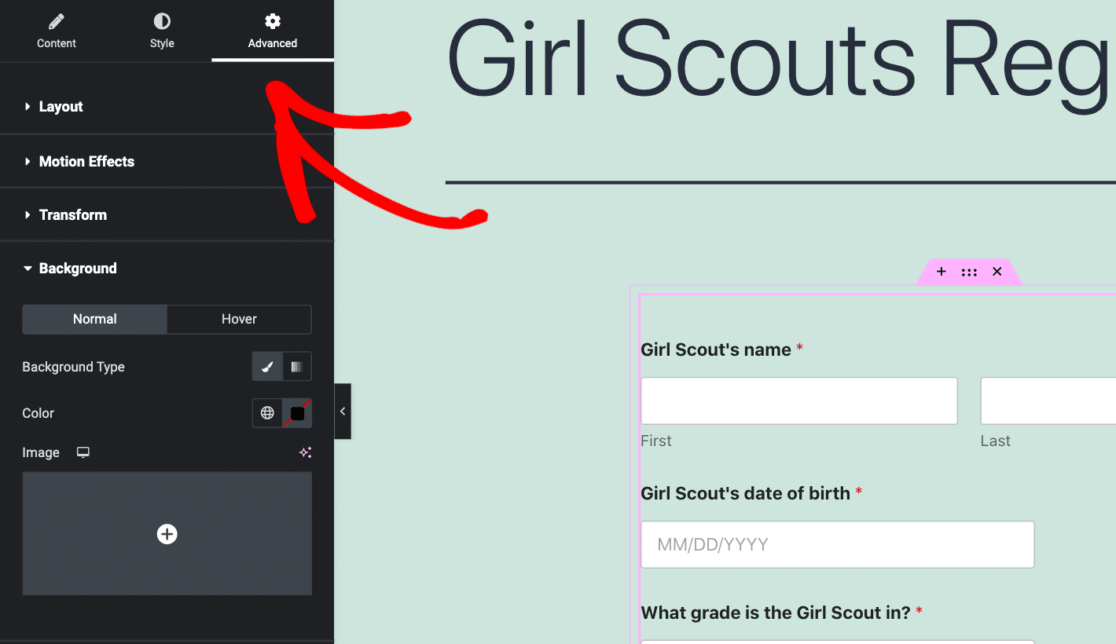
次に、Elementor ページ ビルダー内で、 [詳細設定]で作業します。

この設定タブでは、カスタム背景の画像のアップロードなど、WPForms ブロックのスタイル設定に関して多くのことを行うことができます。
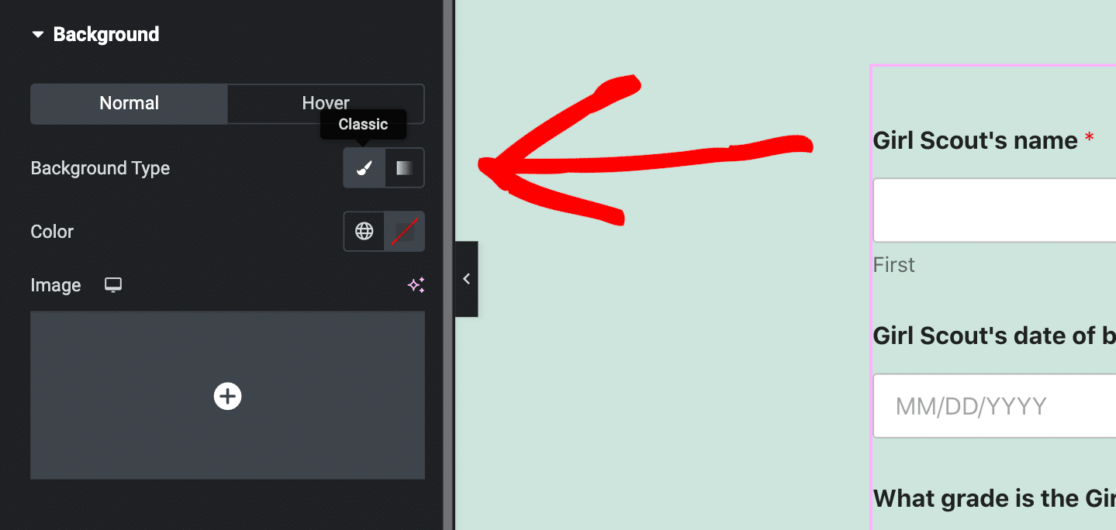
[詳細設定] の下にある[背景]タブをクリックして背景を作成します。 そして、背景の種類がClassicになっていることを確認してください。

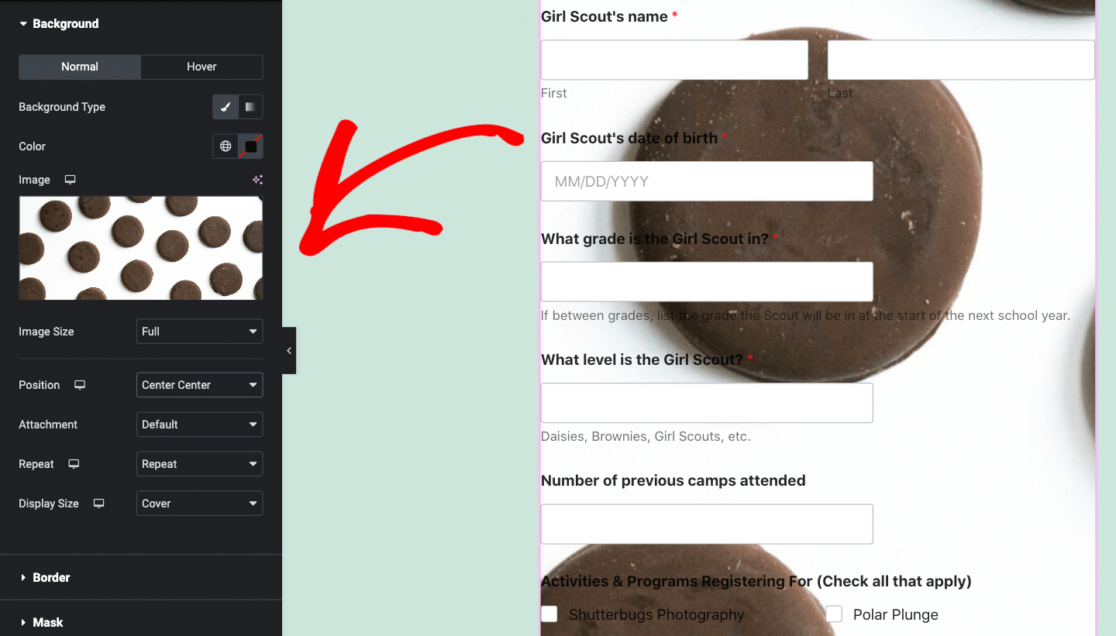
次に、WPForms ブロックに表示される背景となる画像をアップロードできます。

背景の画像サイズ、位置、その他の要素の設定が必要ですが、このカスタマイズ機能は努力する価値があります。
たとえば、上記の例では、公開する前にテキストの色、余白と配置、その他のフォームの要素を編集したいと思うでしょう。
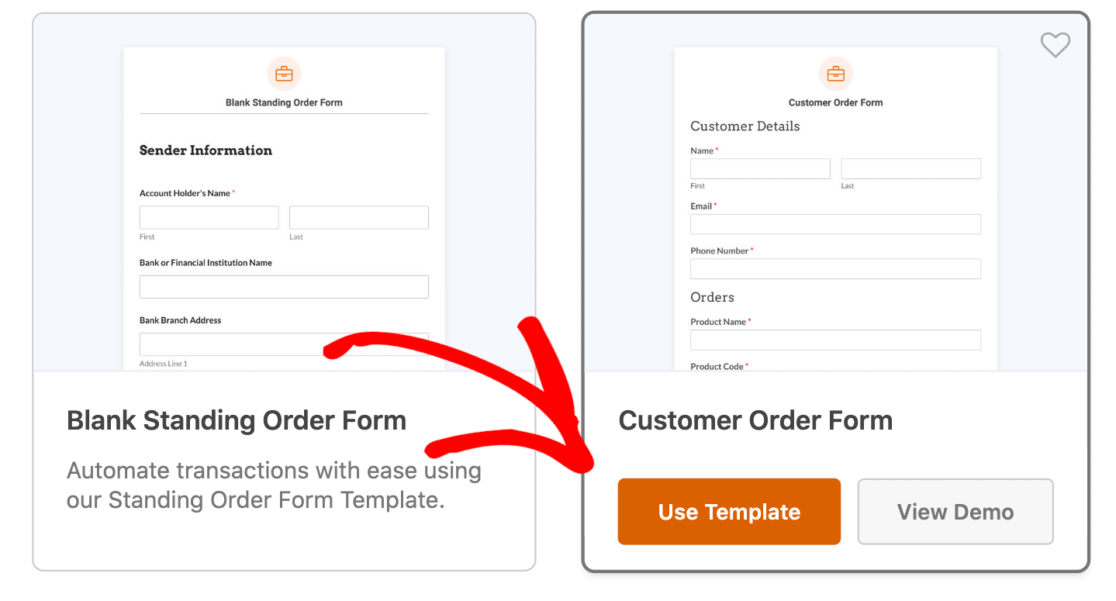
顧客注文書
注文フォーム テンプレートについて言及せずに、フォーム テンプレートを特集した記事を書くことはできません。
すでに説明した手順をもう一度スキップして、カスタマイズに進みます。 ここのフォームでは、最も人気のある注文フォーム テンプレートである顧客注文フォーム テンプレートを使用します。

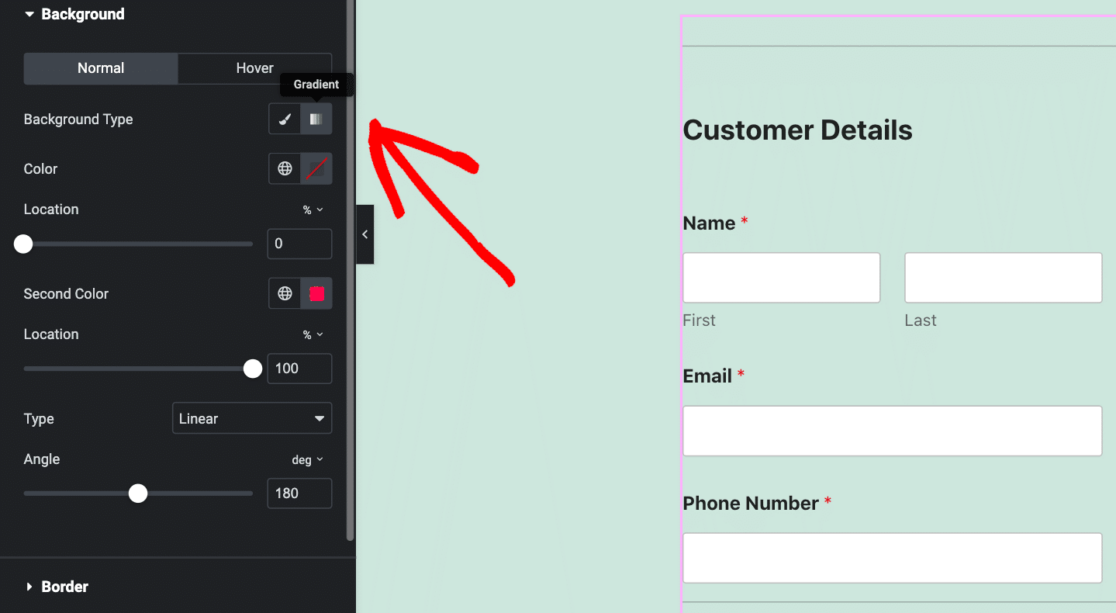
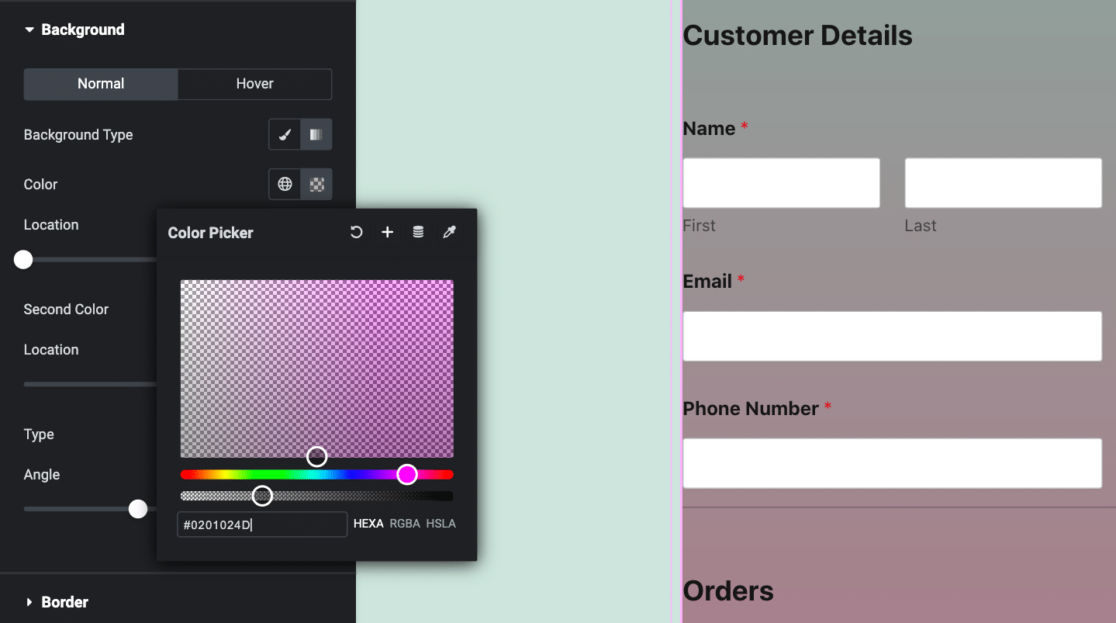
ここで、WPForms ブロックの詳細設定に戻ります。 [背景]タブにも戻りますが、今回は背景のタイプは[グラデーション]です。

グラデーション設定を使用すると、思いつく限りあらゆる種類の色の組み合わせを組み合わせることができ、注文フォームの背景全体にグラデーションで適用されます。

最終結果は素晴らしく、カスタマイズのオプションは無限です。
これは、WPForms と Elementor で使用できるすべてのカスタマイズとスタイルのオプションのほんの表面をなぞっただけです。 そのため、追加の Elementor チュートリアルと記事を必ずご覧ください。
今すぐWordPressフォームを作成しましょう
次に、Elementor フォームを Google スプレッドシートに接続します
おめでとう! Elementor で素晴らしいフォームを作成できるよう、順調に進んでいます。
次に、これらのフォームを Google スプレッドシートに接続してみます。 Elementor はフォームのエントリを WordPress ダッシュボード内に保存できますが、フォームのエントリとリードのコピーを Google スプレッドシートに保存しておきたい場合もあります。
その方法については、チュートリアルをご覧ください。
フォームを構築する準備はできましたか? 最も簡単な WordPress フォームビルダープラグインを今すぐ始めましょう。 WPForms Pro には多数の無料テンプレートが含まれており、14 日間の返金保証を提供しています。
この記事がお役に立った場合は、Facebook と Twitter でフォローして、さらに無料の WordPress チュートリアルとガイドをご覧ください。
