Come personalizzare i moduli WordPress in Elementor [+ TEMPLATES]
Pubblicato: 2023-09-29Vuoi creare e personalizzare il tuo modulo WordPress in Elementor?
Personalizzare un modulo per il tuo sito web è un ottimo modo per mostrare il tuo marchio, la tua personalizzazione e il tuo intento specifici. E con i builder intuitivi offerti da WPForms ed Elementor, la personalizzazione è un gioco da ragazzi.
In questo articolo, ti mostreremo come personalizzare i tuoi moduli WordPress preferiti in Elementor. Inoltre, presentiamo alcuni dei nostri modelli di moduli più popolari che potresti voler procurarti tu stesso.
Crea ora il tuo modulo WordPress
Ho bisogno di Elementor per WordPress?
Non devi necessariamente ottenere il plugin Elementor per il tuo sito WordPress, ma è incredibilmente utile.
Elementor è un plug-in per la creazione di pagine che offre un'interfaccia drag-and-drop, rendendolo ideale per chi non ha forti capacità di codifica o esperienza di progettazione. Offre un'ampia personalizzazione, consentendoti di creare layout e design del sito Web desiderati.
Quindi, averne bisogno per il tuo sito Web WordPress dipende dai tuoi requisiti e preferenze specifici. Se hai dimestichezza con HTML, CSS e hai forti capacità di progettazione, potresti non aver bisogno di Elementor.
Elementor è disponibile sia nella versione gratuita che premium, quindi puoi sempre iniziare con la versione gratuita e aggiornarla se necessario, rendendola adattabile alle tue esigenze.
Come personalizzare i moduli WordPress in Elementor
In questo articolo
- Installa e attiva i plugin
- Modulo di Contatto
- Modulo di iscrizione alla newsletter
- Modulo di registrazione al campo
- Modulo d'ordine cliente
Installa e attiva i plugin
Inutile dire che avrai bisogno sia di WPForms che di Elementor per seguire questi passaggi qui.

Ma andremo avanti e lo diremo comunque: assicurati di installare e attivare i plugin WPForms ed Elementor nella dashboard di WordPress.
Per indicazioni complete sull'installazione dei plugin sul tuo sito web, consulta questa pratica guida.
Ora sei pronto per iniziare a personalizzare. Ti mostreremo come farlo in Elementor, iniziando con gli elementi essenziali necessari per il contatto di base. Quindi, costruiremo su questi elementi (gioco di parole) per ogni esempio di modulo poiché diventano un po' più complessi.
Vuoi ancora più ispirazione? Dai un'occhiata a questo diverso approccio all'aggiunta e alla personalizzazione dei moduli WordPress in Elementor.
Modulo di Contatto
Un modulo di contatto è uno dei moduli più necessari sul tuo sito web e rimane il nostro modello di modulo più popolare.
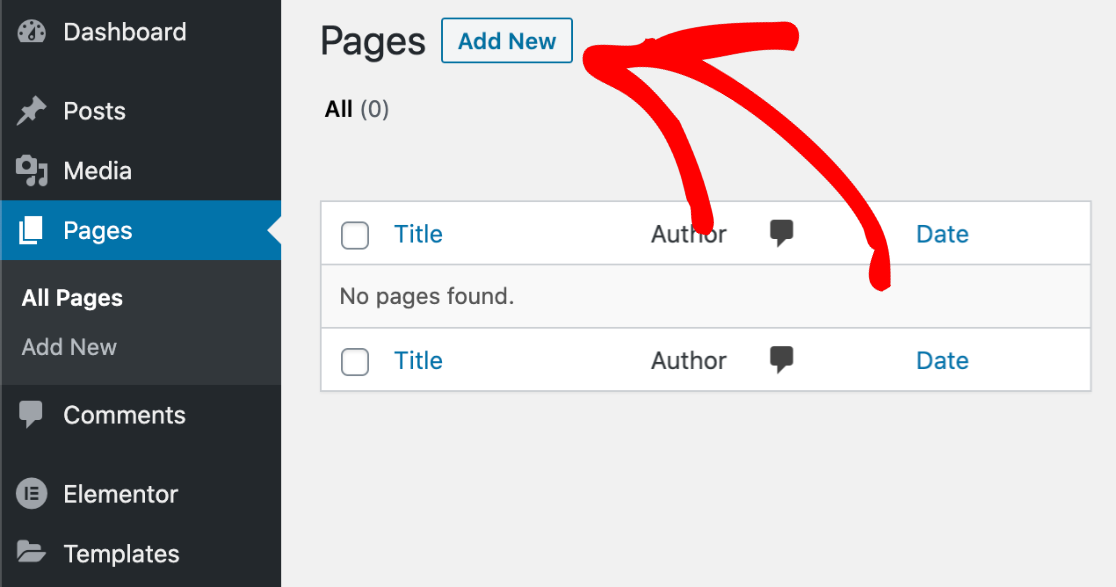
Per creare un modulo di contatto con Elementor, accedi prima alla dashboard di WordPress. Fai clic su Pagine dalla barra laterale, quindi su Aggiungi nuovo .

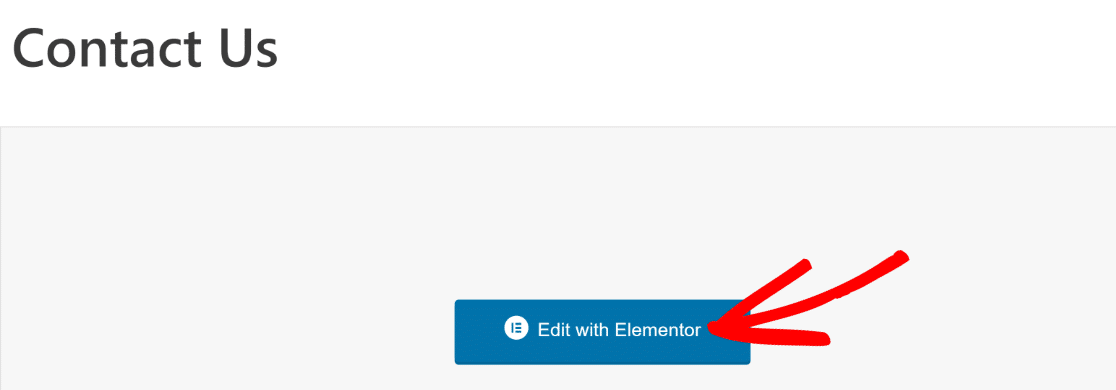
Quindi, fai clic sul pulsante blu Modifica con Elementor per caricare il generatore di pagine Elementor, che ti consente di incorporare il modulo di contatto e personalizzare vari elementi della pagina.

Ora si aprirà il generatore di pagine Elementor, dove potrai trascinare e rilasciare tutti i tipi di blocchi ed elementi da includere in una pagina.
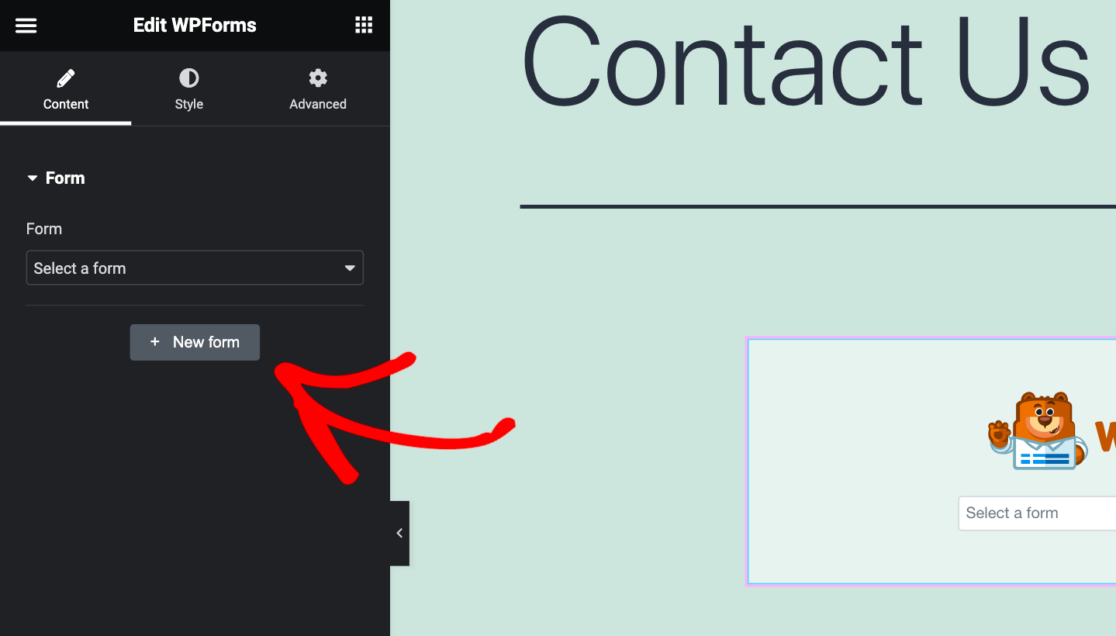
Vai avanti e trascina sul blocco WPForms e rilascialo sulla pagina. Ora puoi selezionare un modulo da un menu a discesa qui oppure puoi aggiungere un nuovo modulo.
Facciamo clic su + Nuovo modulo per inserire il nostro modulo nel blocco.

Verrà quindi caricato il builder WPForms in modo che tu possa personalizzare il modulo che desideri utilizzare in Elementor.
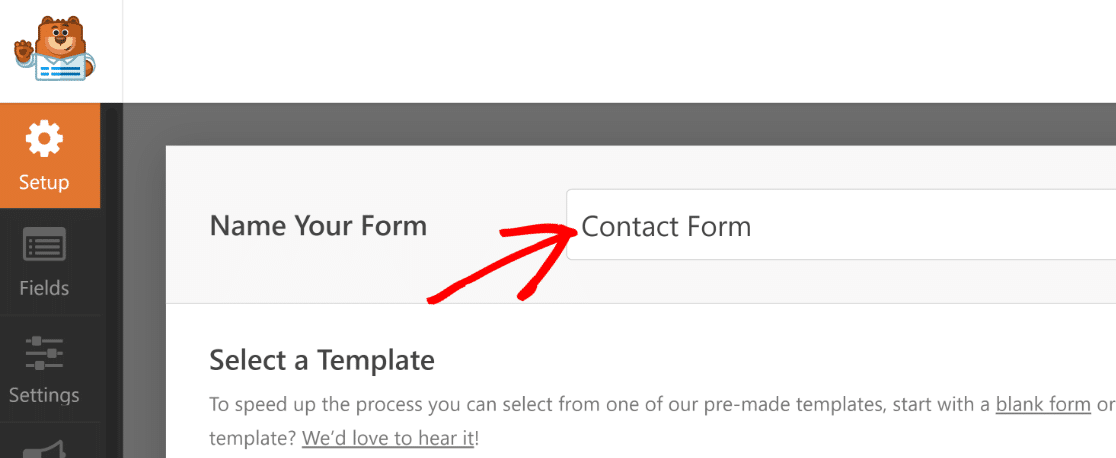
Innanzitutto, dai un nome al modulo digitando nella casella nella parte superiore dello schermo. Chiameremo il nostro "Modulo di contatto" in modo da sapere dove e come utilizzarlo in seguito.

Quindi, seleziona un modello dalla galleria per creare il tuo modulo.
Puoi utilizzare un modello di modulo vuoto per creare il modulo da zero oppure puoi ottenere un vantaggio utilizzando un modello specifico preimpostato con tutti i campi necessari per iniziare.
Per il nostro modulo di contatto, utilizzeremo un modello.
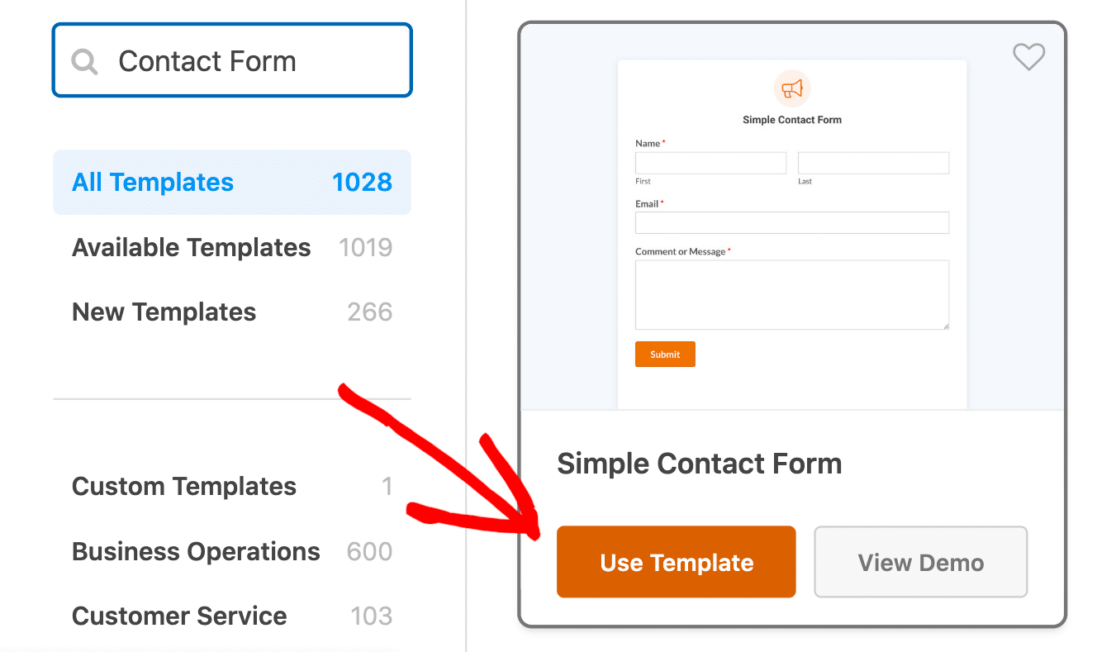
Puoi scorrere la pagina verso il basso per sfogliare i modelli oppure cercare qualcosa di specifico. La ricerca di un "Modulo di contatto", ad esempio, produrrà tutti i tipi di modelli di moduli di contatto tra cui scegliere.
Utilizzeremo il modello Modulo di contatto semplice per creare il nostro modulo.

Questo è uno dei nostri modelli di modulo più popolari, quindi ti consigliamo di utilizzarlo anche per trarne i vantaggi!
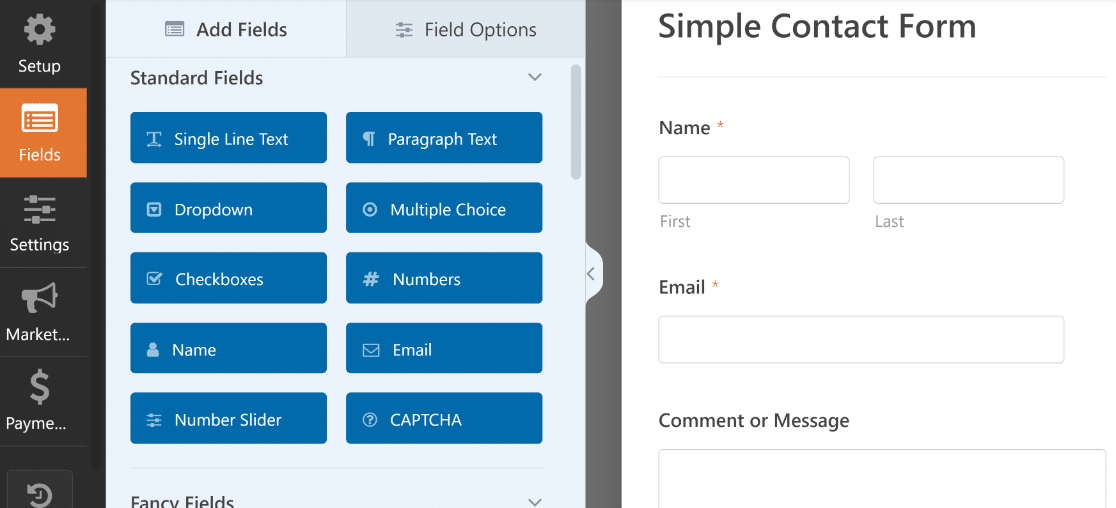
E, come sempre, questo modello di modulo è facile da personalizzare con campi e impostazioni aggiuntivi. Basta fare clic e tenere premuto sul campo desiderato e trascinarlo sul modulo. Quindi, basta fare clic sul campo per modificarlo.

Con il modello Modulo di contatto semplice, il tuo modulo raccoglie il nome del tuo utente, in modo che tu possa personalizzare qualsiasi corrispondenza con loro e ti inoltra anche un messaggio o un commento da loro.
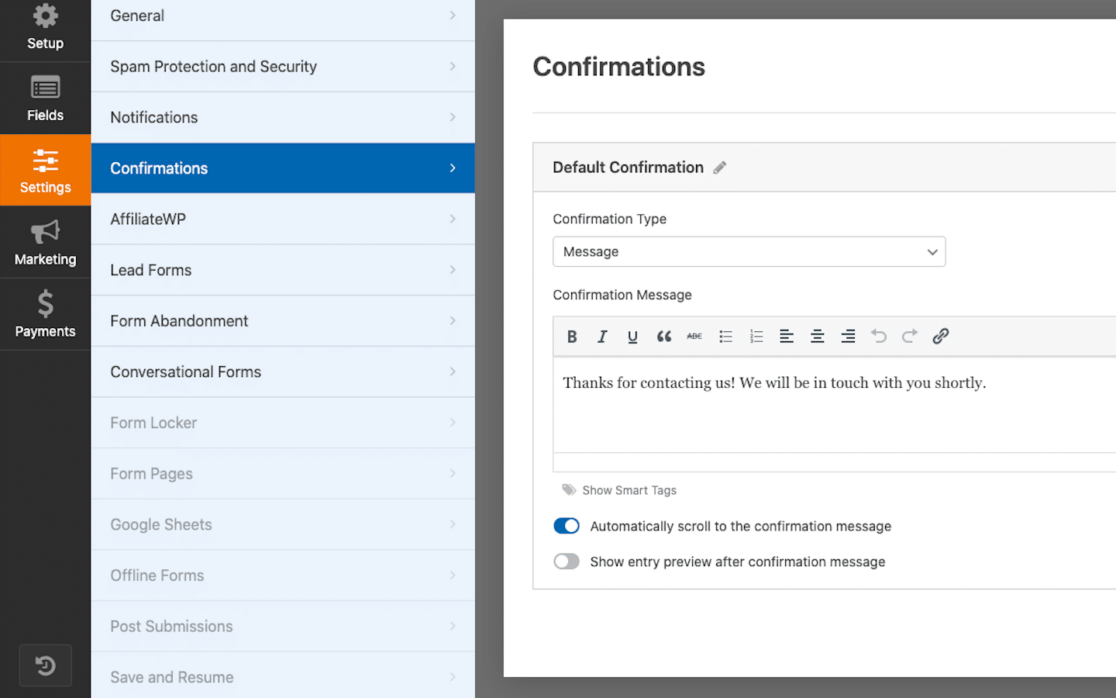
Un ulteriore elemento di personalizzazione da considerare nel modulo è il messaggio di conferma che i tuoi utenti ricevono quando inviano il modulo. Passare alla sezione Impostazioni del generatore di moduli e fare clic sulla scheda Conferme .

Qui puoi modificare il messaggio che appare sullo schermo dopo che l'utente del modulo ha fatto clic su "Invia".
Sul nostro modello di modulo di contatto semplice, il messaggio di conferma dice: "Grazie per averci contattato! Ti contatteremo a breve."
Tieni presente che tutti i modelli di modulo che offriamo nella nostra galleria sono già pronti con un messaggio di conferma pertinente per i tuoi utenti, ma ti invitiamo a modificare questo messaggio come ritieni opportuno!
Una volta completate le personalizzazioni del modulo, fai clic sul pulsante Salva in alto. Puoi chiudere il generatore di moduli facendo clic sulla X nell'angolo destro della finestra del generatore di moduli.

Ora torneremo al generatore di pagine Elementor.
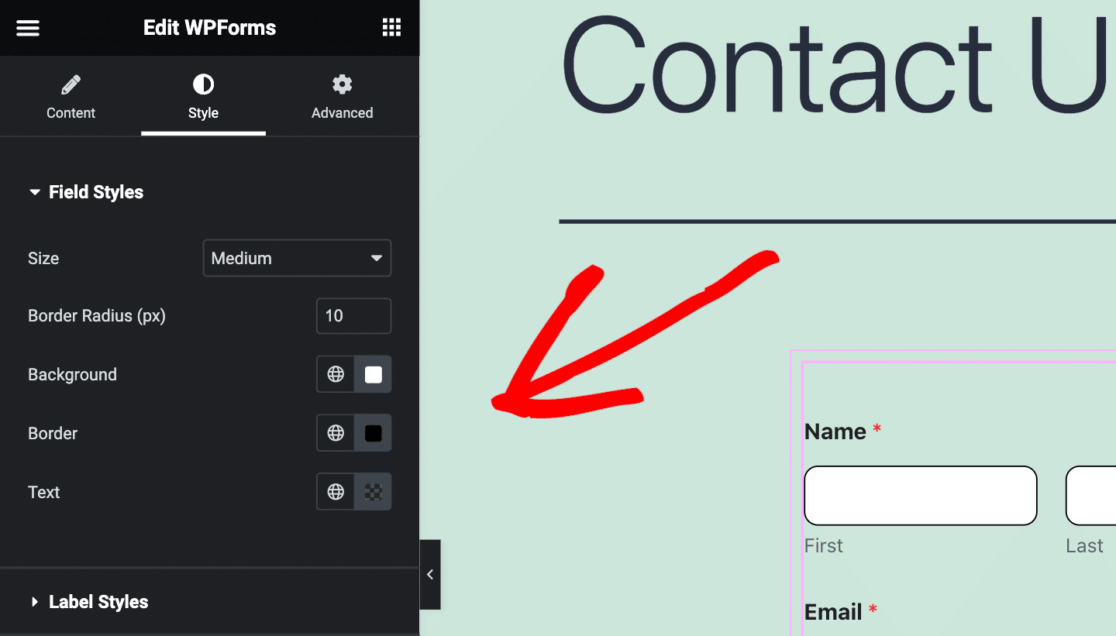
Con il nostro modello di modulo di contatto incorporato nella pagina, ora possiamo personalizzare gli stili del modulo. Possiamo modificare lo stile dei campi, delle etichette, dei pulsanti e altro.
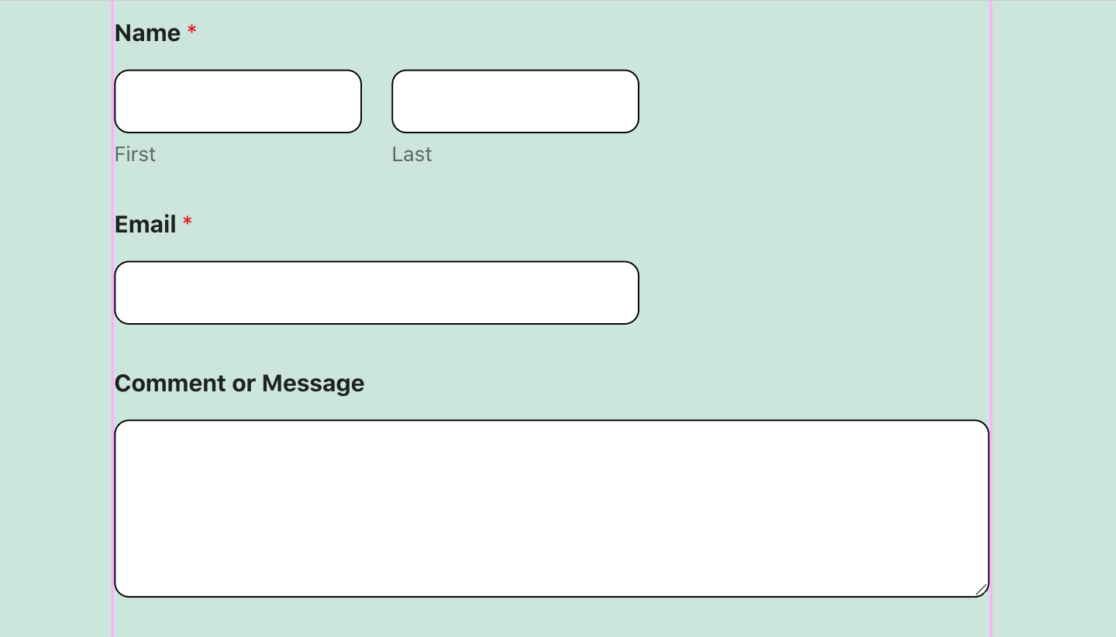
Nel nostro modulo abbiamo utilizzato le impostazioni Stile campo per aumentare il raggio e il colore del bordo con pochi clic.

Puoi vedere come solo un paio di rapide personalizzazioni hanno un notevole effetto sullo stile di questa pagina del modulo.
Che tipo di stile inventerai?

Assicurati di pubblicare la pagina del modulo una volta terminata la personalizzazione degli stili del modulo.
Basta fare clic sul pulsante Pubblica nella barra degli strumenti in basso.


Ora ci baseremo su questi passaggi per personalizzare più pagine dei moduli con Elementor.
Modulo di iscrizione alla newsletter
Un altro tipo comune di modulo che potresti desiderare sul tuo sito web è un modulo di iscrizione alla newsletter.
Per personalizzare questo modulo in Elementor, inizierai con i primi passaggi dall'alto: aggiunta e modifica di una nuova pagina con Elementor, utilizzo del blocco WPForms per aggiungere un nuovo modulo e selezione di un modello da utilizzare come modulo.
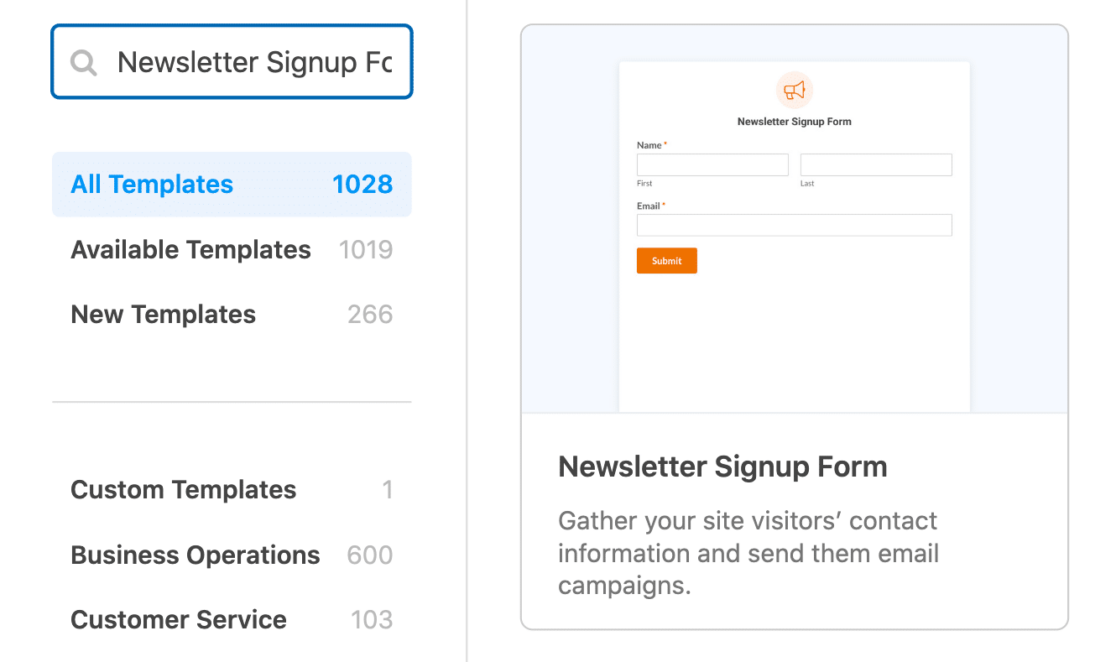
Poiché questo modulo è quello che i visitatori del tuo sito utilizzeranno per registrarsi per ricevere le tue newsletter, ti servirà un modello che includa campi per raccogliere i loro nomi e indirizzi email.
Quindi utilizzeremo il modello del modulo di iscrizione alla newsletter.

Quindi, puoi utilizzare il generatore di moduli per includere campi aggiuntivi come una casella di controllo termini e condizioni, CAPTCHA personalizzato per prevenire iscrizioni di spam e persino funzionalità di geolocalizzazione.
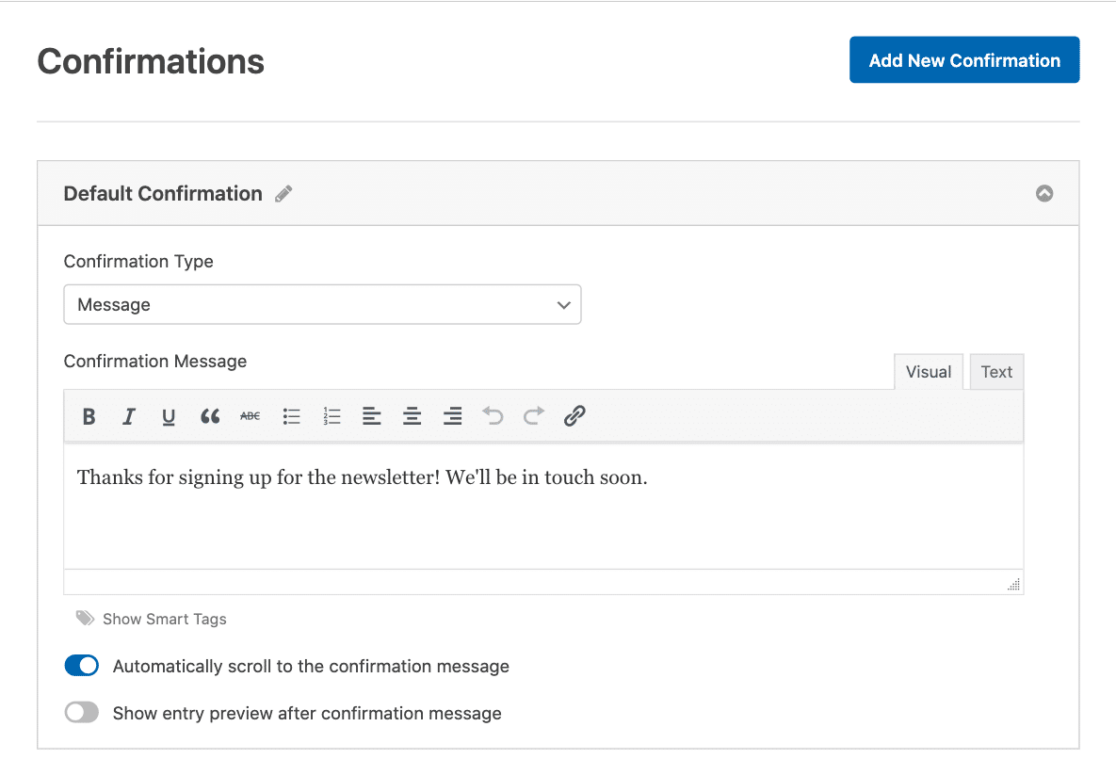
Per quanto riguarda il messaggio di conferma, ancora una volta ci pensiamo noi grazie al modello.

Come sempre, ti invitiamo a scrivere qualunque messaggio desideri che i tuoi nuovi iscritti ricevano. Nel frattempo si dice: “Grazie per esserti iscritto alla newsletter! Ci metteremo in contatto presto."
Non dimenticare di salvare il modulo di iscrizione alla newsletter ogni volta che hai finito, prima di uscire.
Quindi, tornando in Elementor, possiamo personalizzare ancora una volta lo stile del modulo. Questa volta modifichiamo gli stili di campo , gli stili di etichetta e gli stili di pulsante .
Andremo avanti e personalizzeremo gli stili di campo qui come abbiamo fatto nel modulo di contatto sopra: aumentando il raggio del bordo a 10 pixel e cambiandone il colore in nero.
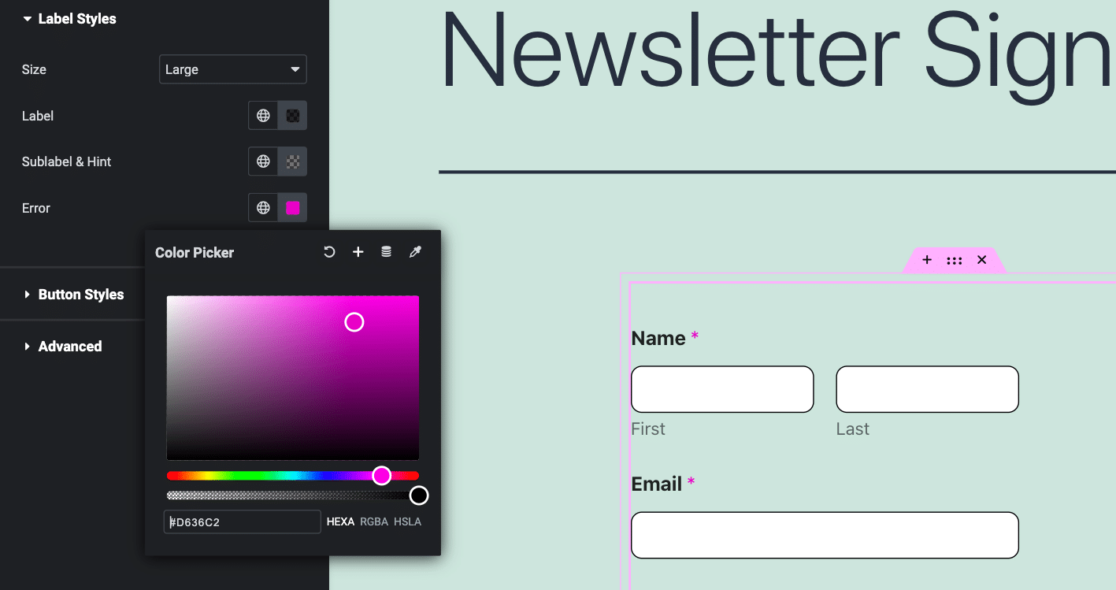
Ora concentriamoci anche sugli stili di etichetta. Per rendere più prominenti le etichette sul modulo, aumentarne le dimensioni. Scegliamo anche un colore divertente da utilizzare per i messaggi di errore. Puoi vedere questo colore utilizzato per gli asterischi sulle etichette dei campi.

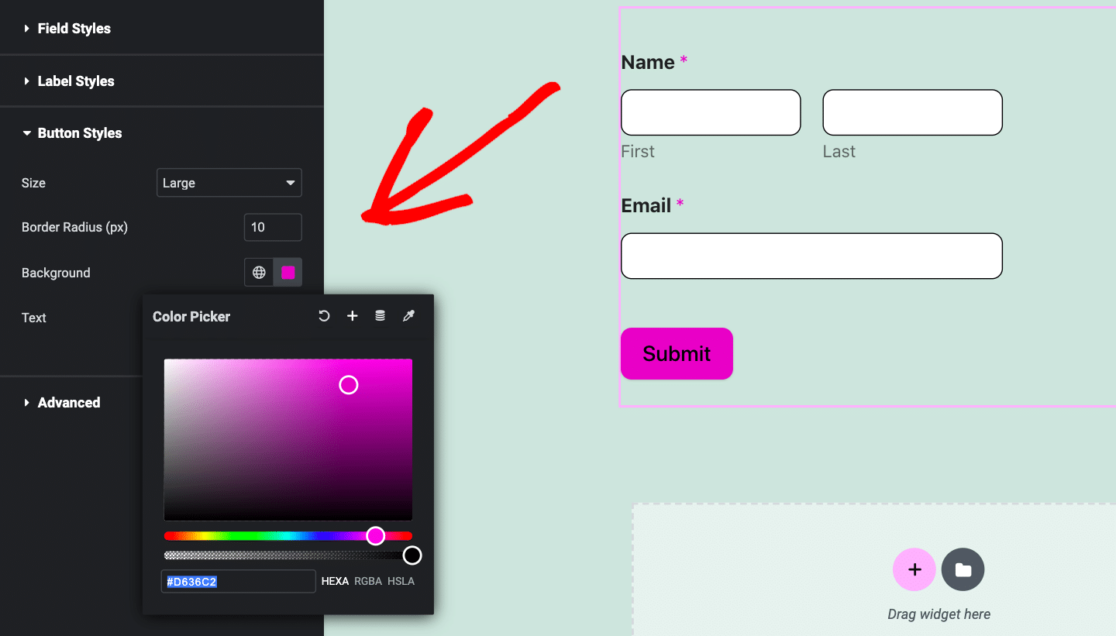
Quindi, rivolgi la tua attenzione al pulsante Invia.
Come puoi vedere nel nostro modulo, abbiamo utilizzato gli stili dei pulsanti per aumentare le dimensioni del pulsante, insieme ai colori dello sfondo e del bordo per abbinarli al resto del nostro stile.

E per ottenere una corrispondenza perfetta dei colori, abbiamo semplicemente copiato il colore rosa che abbiamo scelto con il selettore colori negli Stili etichetta e incollato nel selettore colore Sfondo per gli Stili pulsanti.
Successivamente, diventeremo ancora più creativi con tutte le opzioni di stile dei moduli in Elementor.
Modulo di registrazione al campo
I moduli di registrazione sono alcuni dei nostri modelli più ricercati, con i modelli di moduli per le registrazioni dei campi che sono stati i più richiesti di recente.
Esamineremo la maggior parte dei passaggi che abbiamo già trattato qui e passeremo direttamente alla selezione di un modello di modulo da WPForms.
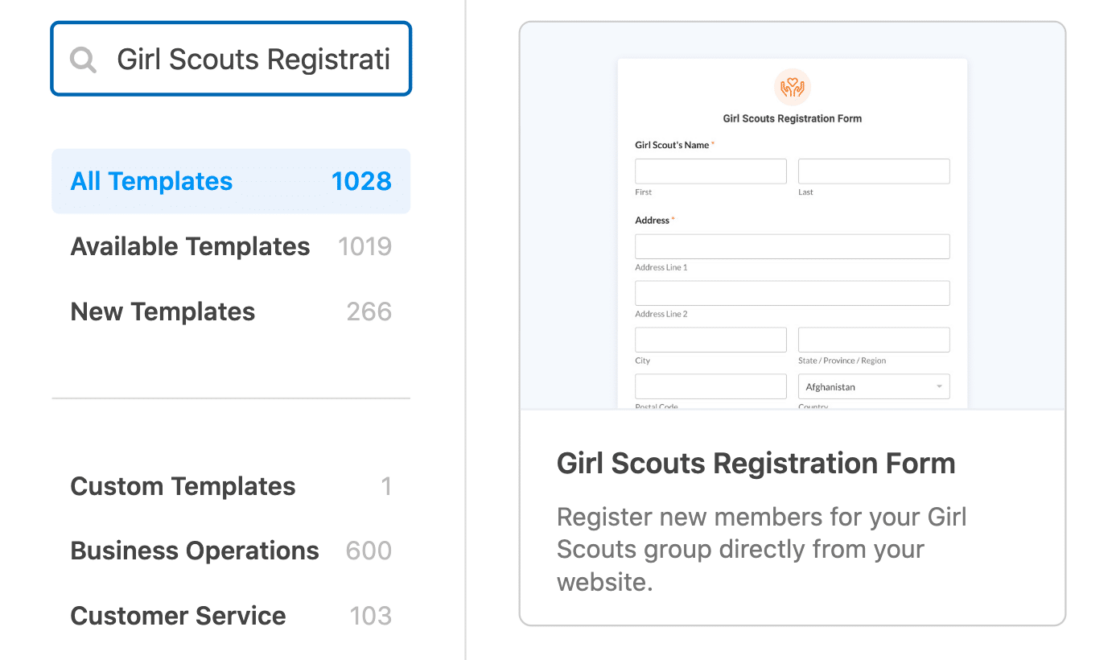
Per questo modulo, vai avanti e prendi il modello di modulo di registrazione al campo scout per ragazze dalla selezione nella nostra galleria.

Non ci preoccuperemo troppo di modificare i campi del modulo o il messaggio di conferma, anche se sei più che benvenuto a personalizzare il modello per adattarlo alle esigenze della tua organizzazione.
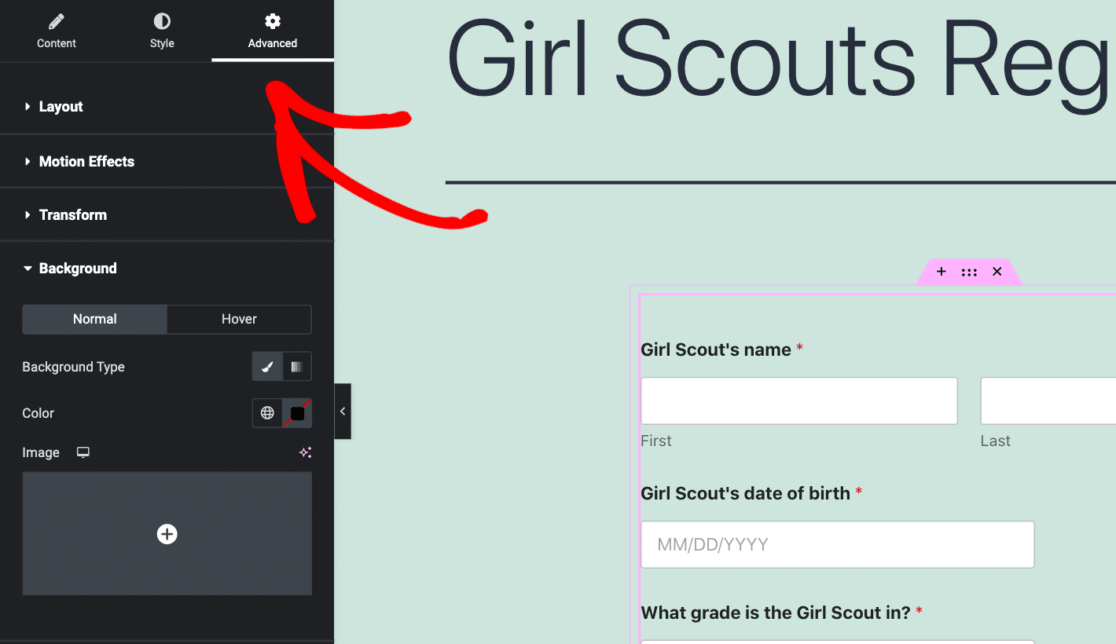
Quindi, all'interno del generatore di pagine Elementor, lavoreremo nelle Impostazioni avanzate .

Questa scheda di impostazioni ci consente di fare molto in termini di stile con il blocco WPForms, incluso il caricamento di un'immagine per uno sfondo personalizzato.
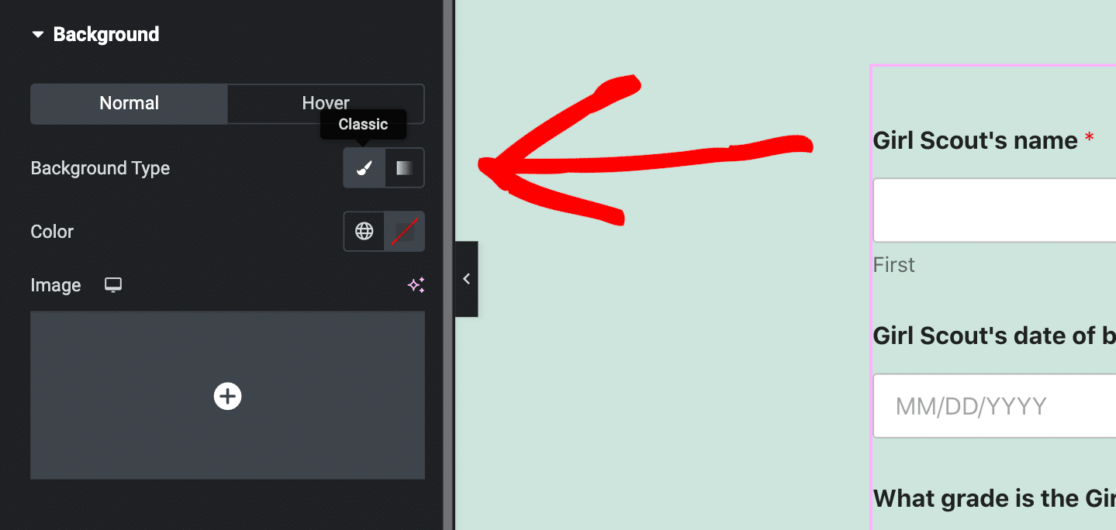
Fai clic sulla scheda Sfondo sotto le Impostazioni avanzate per creare il tuo sfondo. e assicurati che il tipo di sfondo sia su Classic .

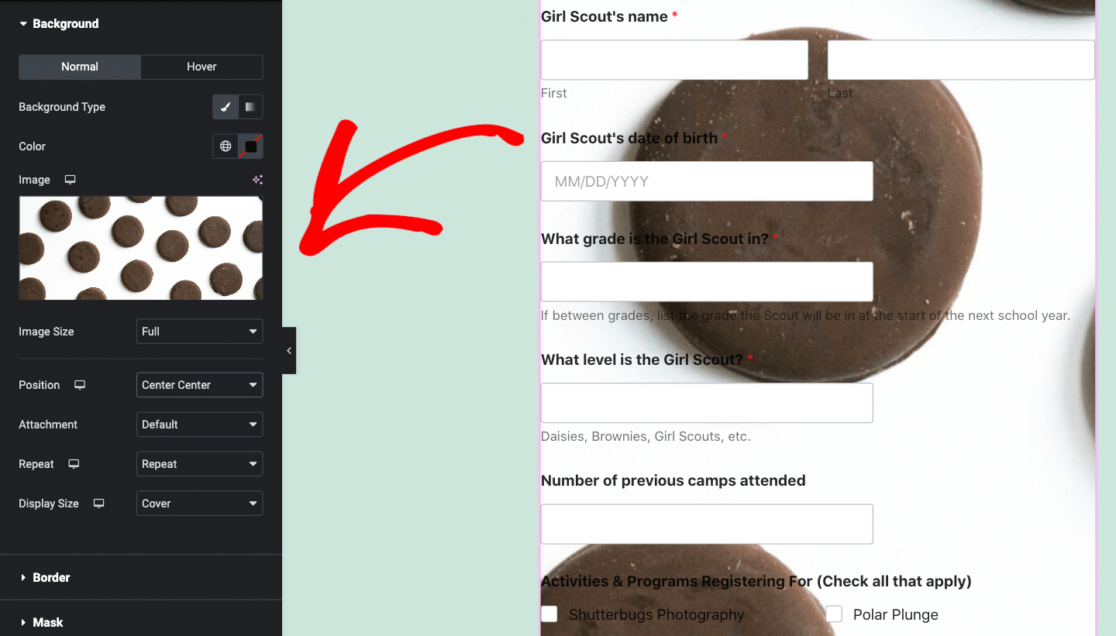
Quindi puoi caricare un'immagine come sfondo visualizzato nel blocco WPForms.

Anche se è necessaria una certa configurazione delle dimensioni, della posizione e di altri elementi dell'immagine dello sfondo, questa funzionalità di personalizzazione vale lo sforzo.
Con il nostro esempio sopra, ad esempio, probabilmente vorremmo modificare i colori del testo, i margini, l'allineamento e altri elementi del modulo prima della pubblicazione.
Modulo d'ordine cliente
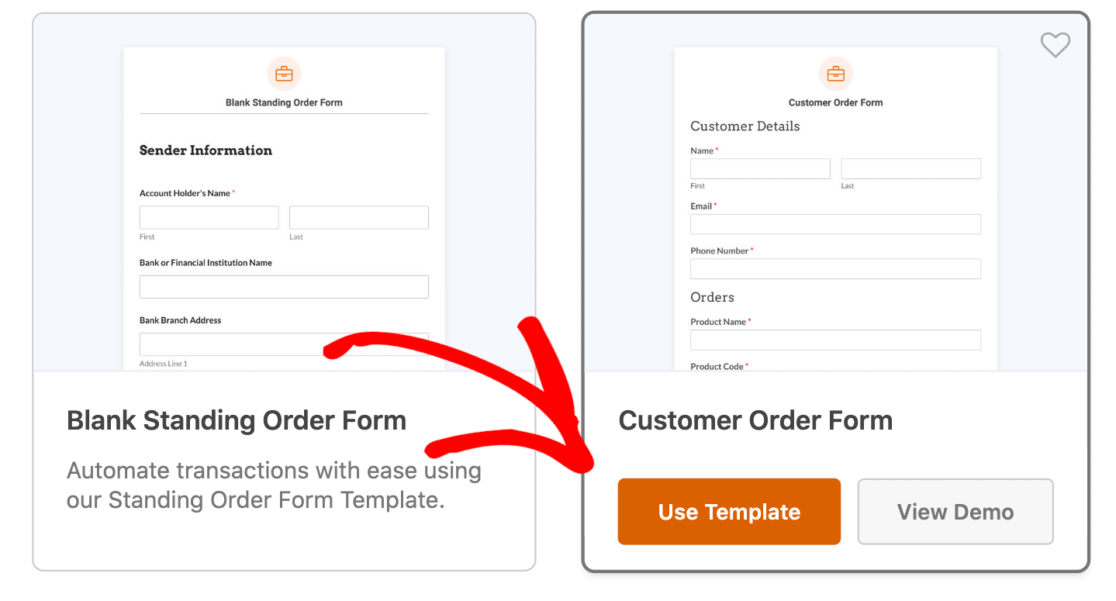
Non possiamo scrivere un articolo con modelli di moduli e non menzionare i nostri modelli di moduli d'ordine.
Ancora una volta salteremo i passaggi che abbiamo già trattato e passeremo direttamente alle personalizzazioni. Per il nostro modulo qui, utilizzeremo il nostro modello di modulo d'ordine più popolare: il modello di modulo d'ordine cliente.

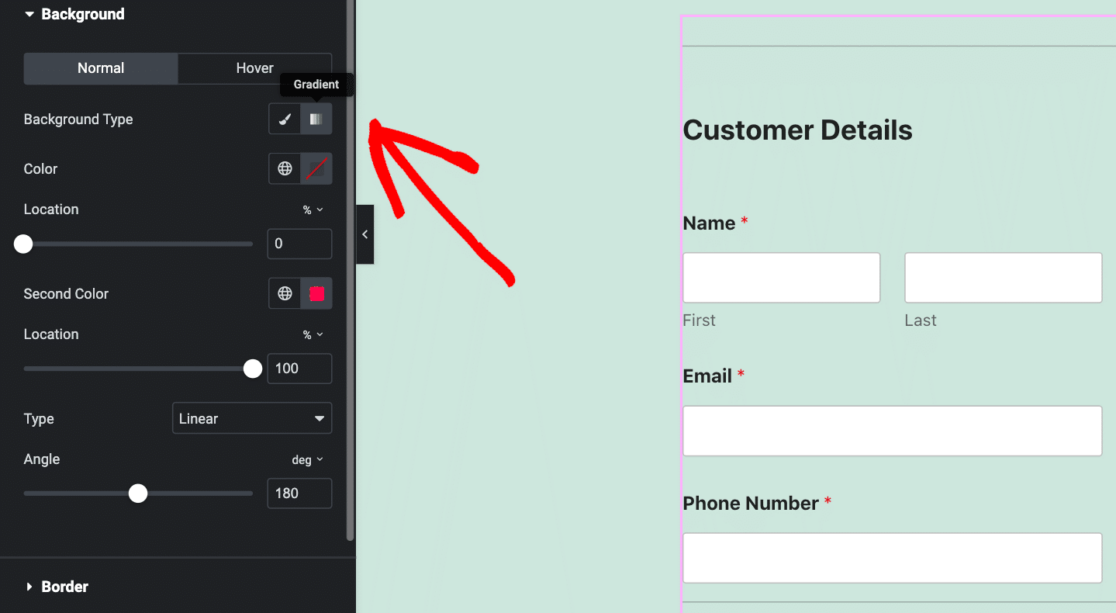
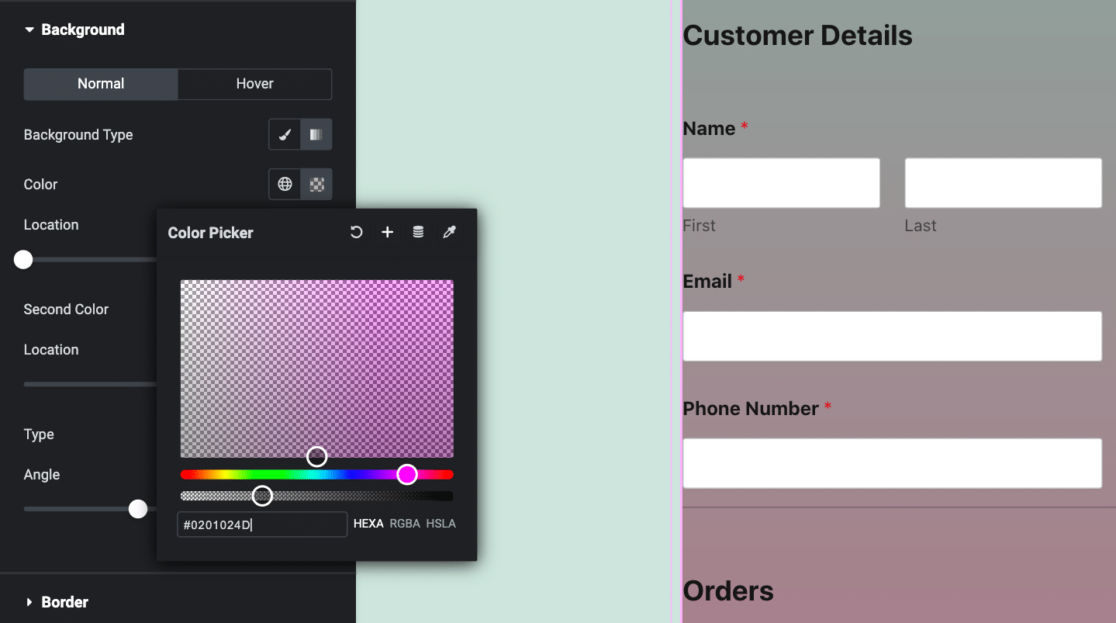
Ora torniamo alle impostazioni avanzate del blocco WPForms. Stiamo anche rivisitando la scheda Sfondo , ma questa volta il Tipo di sfondo è Gradiente .

Con le impostazioni Sfumatura, puoi mescolare e abbinare qualsiasi tipo di abbinamento di colori che puoi creare, che verrà applicato in una sfumatura sullo sfondo del modulo d'ordine.

Il risultato finale è sorprendente e le opzioni di personalizzazione sono infinite.
Ora, questo sta appena scalfindo la superficie di tutte le opzioni di personalizzazione e stile che hai con WPForms ed Elementor. Quindi, assicurati di dare un'occhiata ai nostri tutorial e articoli aggiuntivi su Elementor.
Crea ora il tuo modulo WordPress
Successivamente, collega i moduli Elementor a Fogli Google
Congratulazioni! Sei sulla buona strada per creare fantastici moduli in Elementor.
Ora prova a collegare questi moduli a Fogli Google. Sebbene Elementor possa memorizzare le voci del modulo all'interno della dashboard di WordPress, ci sono momenti in cui potresti voler conservare una copia delle voci del modulo e dei lead in un foglio Google.
Quindi, dai un'occhiata al nostro tutorial per scoprire come!
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
