Elementor에서 WordPress 양식을 사용자 정의하는 방법 [+ 템플릿]
게시 됨: 2023-09-29Elementor에서 자신만의 WordPress 양식을 만들고 사용자 정의하고 싶나요?
웹 사이트에 대한 양식을 사용자 정의하는 것은 특정 브랜딩, 개인화 및 의도를 보여줄 수 있는 좋은 방법입니다. 그리고 WPForms 및 Elementor가 제공하는 직관적인 빌더를 사용하면 사용자 정의가 매우 쉽습니다.
이 기사에서는 Elementor에서 즐겨 사용하는 WordPress 양식을 사용자 정의하는 방법을 보여줍니다. 또한, 귀하가 직접 구할 수 있는 가장 인기 있는 양식 템플릿 중 일부를 소개합니다.
지금 WordPress 양식 만들기
WordPress에 Elementor가 필요합니까?
WordPress 사이트에 Elementor 플러그인을 반드시 다운로드 할 필요는 없지만 매우 유용합니다.
Elementor는 드래그 앤 드롭 인터페이스를 제공하는 페이지 빌더 플러그인으로, 강력한 코딩 기술이나 디자인 전문 지식이 없는 사람들에게 이상적입니다. 광범위한 사용자 정의 기능을 제공하므로 원하는 웹 사이트 레이아웃과 디자인을 만들 수 있습니다.
따라서 WordPress 웹사이트에 필요한 기능은 특정 요구 사항과 선호도에 따라 다릅니다. HTML, CSS에 익숙하고 강력한 디자인 기술이 있다면 Elementor가 필요하지 않을 수도 있습니다.
Elementor는 무료 버전과 프리미엄 버전으로 제공되므로 언제든지 무료 버전으로 시작하고 필요한 경우 업그레이드하여 필요에 맞게 조정할 수 있습니다.
Elementor에서 WordPress 양식을 사용자 정의하는 방법
이 기사에서는
- 플러그인 설치 및 활성화
- 문의 양식
- 뉴스레터 가입 양식
- 캠프 등록 양식
- 고객 주문 양식
플러그인 설치 및 활성화
여기서 이 단계를 수행하려면 WPForms와 Elementor가 모두 필요하다는 것은 말할 필요도 없습니다.

하지만 어쨌든 말씀드리자면 WordPress 대시보드에 WPForms 및 Elementor 플러그인을 설치하고 활성화하세요.
웹사이트에 플러그인을 설치하는 방법에 대한 전체 지침을 보려면 이 편리한 가이드를 확인하세요.
이제 사용자 정의를 시작할 준비가 되었습니다. 기본적인 접촉에 필요한 필수 사항부터 시작하여 Elementor에서 이를 수행하는 방법을 보여 드리겠습니다. 그런 다음 좀 더 복잡해짐에 따라 각 양식 예제에 대해 이러한 요소(말장난 의도)를 구축할 것입니다.
더 많은 영감을 원하시나요? Elementor에서 WordPress 양식을 추가하고 사용자 정의하는 다양한 접근 방식을 확인하세요.
문의 양식
문의 양식은 웹사이트에서 가장 필요한 양식 중 하나이며 여전히 가장 인기 있는 양식 템플릿입니다.
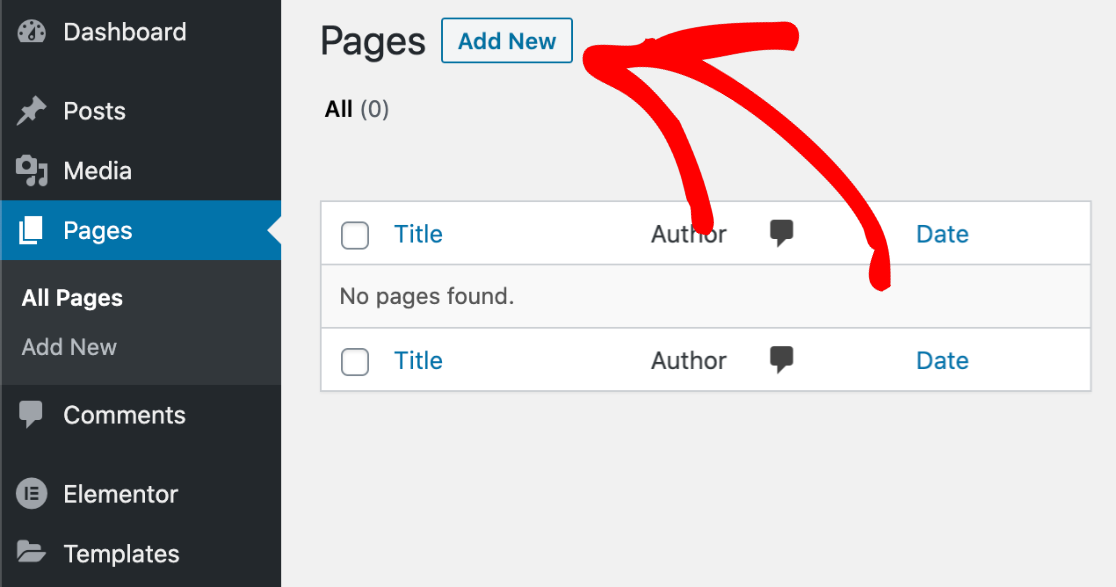
Elementor로 문의 양식을 만들려면 먼저 WordPress 대시보드로 이동하세요. 사이드바에서 페이지를 클릭한 다음 새로 추가 를 클릭하세요.

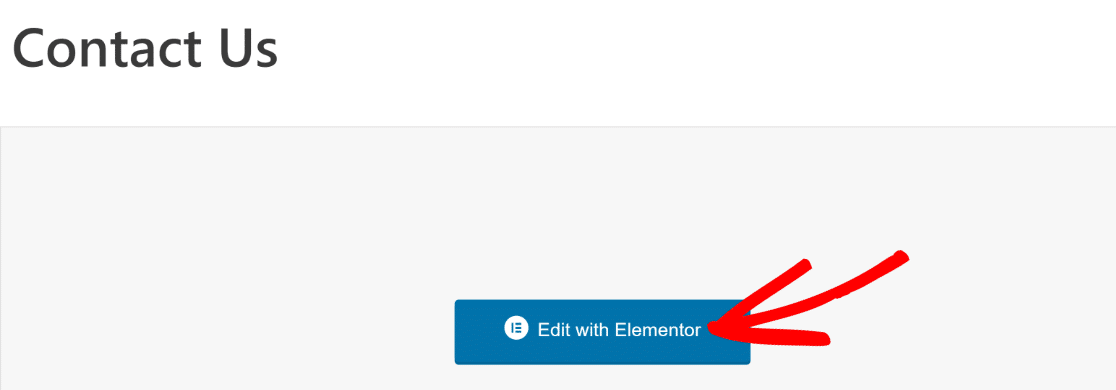
그런 다음 파란색 Elementor로 편집 버튼을 클릭하여 Elementor 페이지 빌더를 로드하면 연락처 양식을 삽입하고 다양한 페이지 요소를 맞춤 설정할 수 있습니다.

이제 페이지에 포함할 모든 종류의 블록과 요소를 끌어서 놓을 수 있는 Elementor 페이지 빌더가 열립니다.
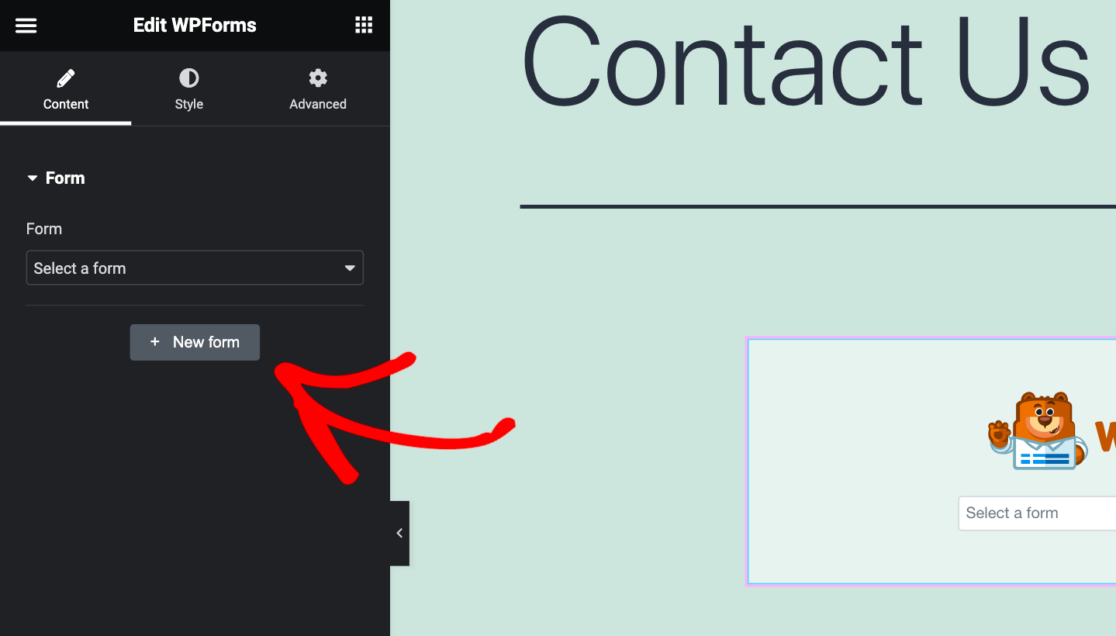
계속해서 WPForms 블록 위로 드래그하여 페이지에 놓습니다. 이제 여기에 있는 드롭다운 메뉴에서 양식을 선택하거나 새 양식을 추가할 수 있습니다.
+ 새 양식을 클릭하여 양식을 블록에 넣겠습니다.

그러면 Elementor에서 사용하려는 양식을 사용자 정의할 수 있도록 WPForms 빌더가 로드됩니다.
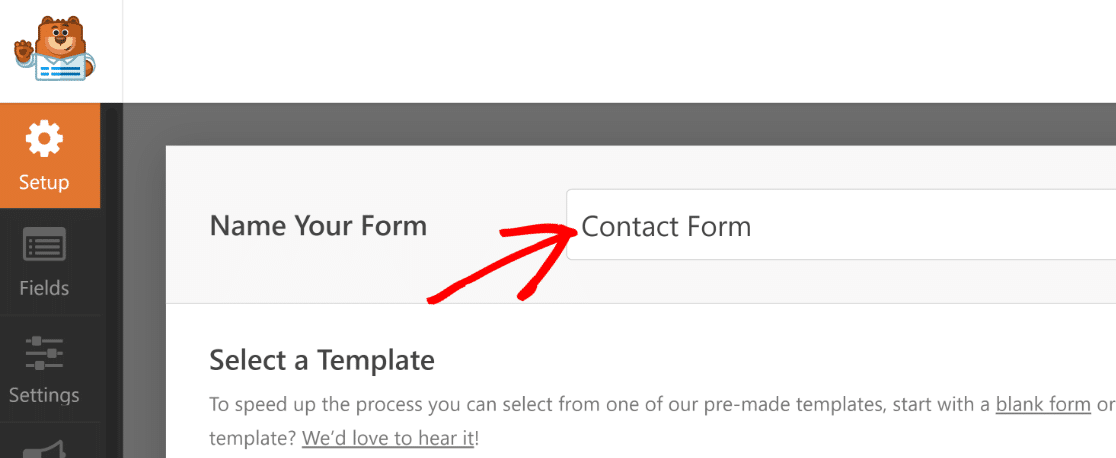
먼저 화면 상단의 상자에 입력하여 양식 이름을 지정하세요 . 나중에 이 양식을 어디서 어떻게 사용할 수 있는지 알 수 있도록 이름을 "연락처 양식"으로 지정하겠습니다.

그런 다음 갤러리에서 템플릿을 선택하여 양식을 작성하세요.
빈 양식 서식 파일을 사용하여 양식을 처음부터 작성할 수도 있고, 작업에 필요한 모든 필드가 미리 만들어진 특정 템플릿을 사용하여 빠르게 시작할 수도 있습니다.
문의 양식에는 템플릿을 사용하겠습니다.
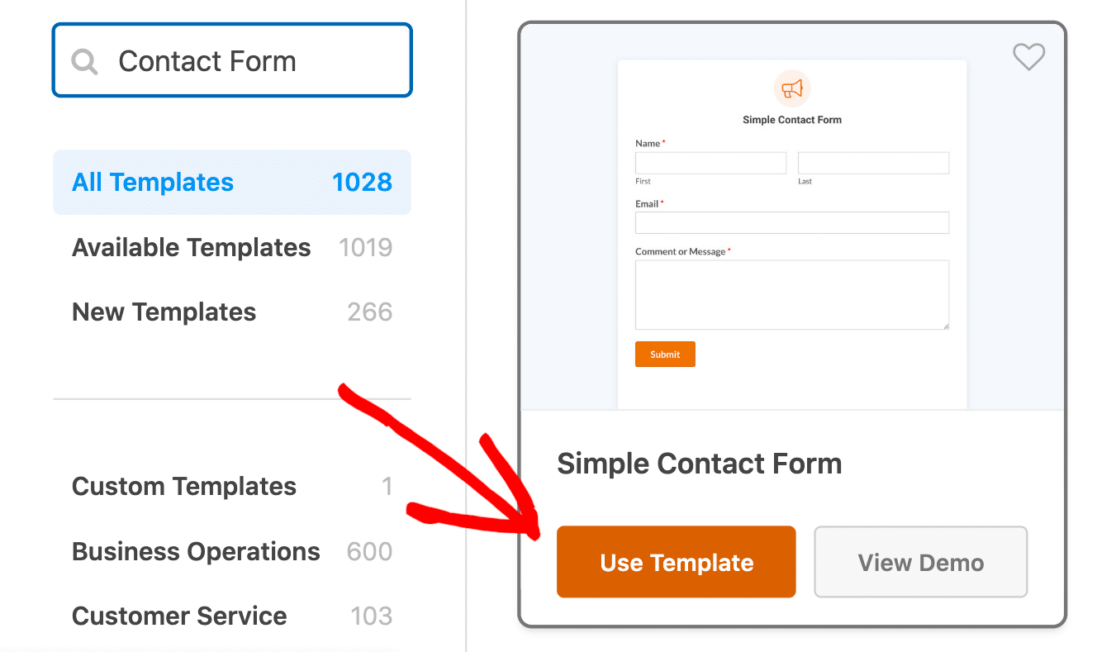
페이지를 아래로 스크롤하여 템플릿을 찾아보거나 특정 항목을 검색할 수 있습니다. 예를 들어 "문의 양식"을 검색하면 선택할 수 있는 모든 종류의 문의 양식 템플릿이 표시됩니다.
간단한 연락처 양식 템플릿을 사용하여 양식을 작성하겠습니다.

이는 가장 인기 있는 양식 템플릿 중 하나이므로 이점을 누리려면 이 템플릿을 사용하는 것이 좋습니다!
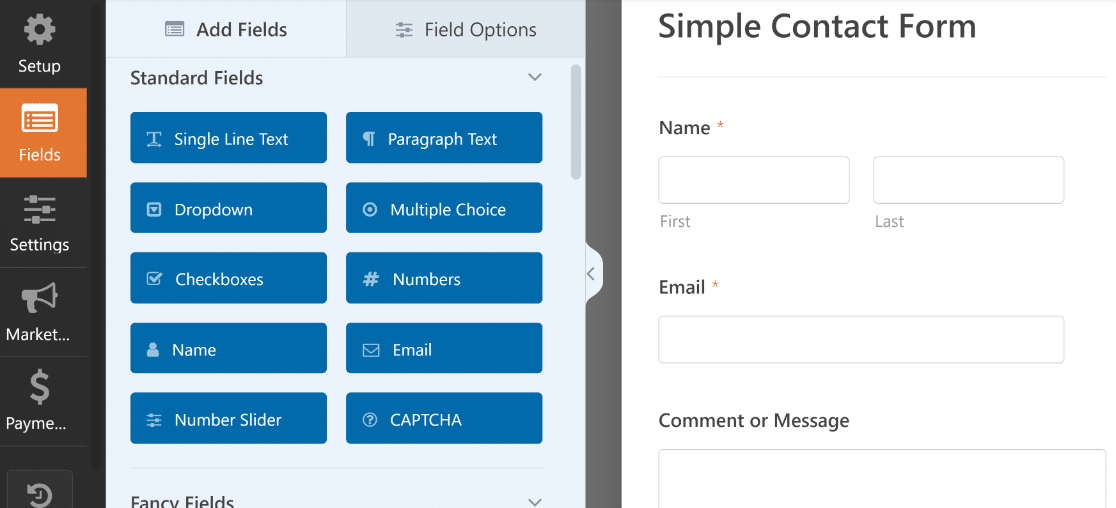
그리고 언제나 그렇듯이 이 양식 템플릿은 추가 필드 및 설정을 사용하여 쉽게 사용자 정의할 수 있습니다. 원하는 필드를 클릭한 채 양식으로 드래그하면 됩니다. 그런 다음 해당 필드를 클릭하여 편집하세요.

간단한 연락처 양식 템플릿을 사용하면 양식에서 사용자의 이름을 수집하여 사용자와의 서신을 개인화할 수 있으며 사용자의 메시지나 의견도 전달합니다.
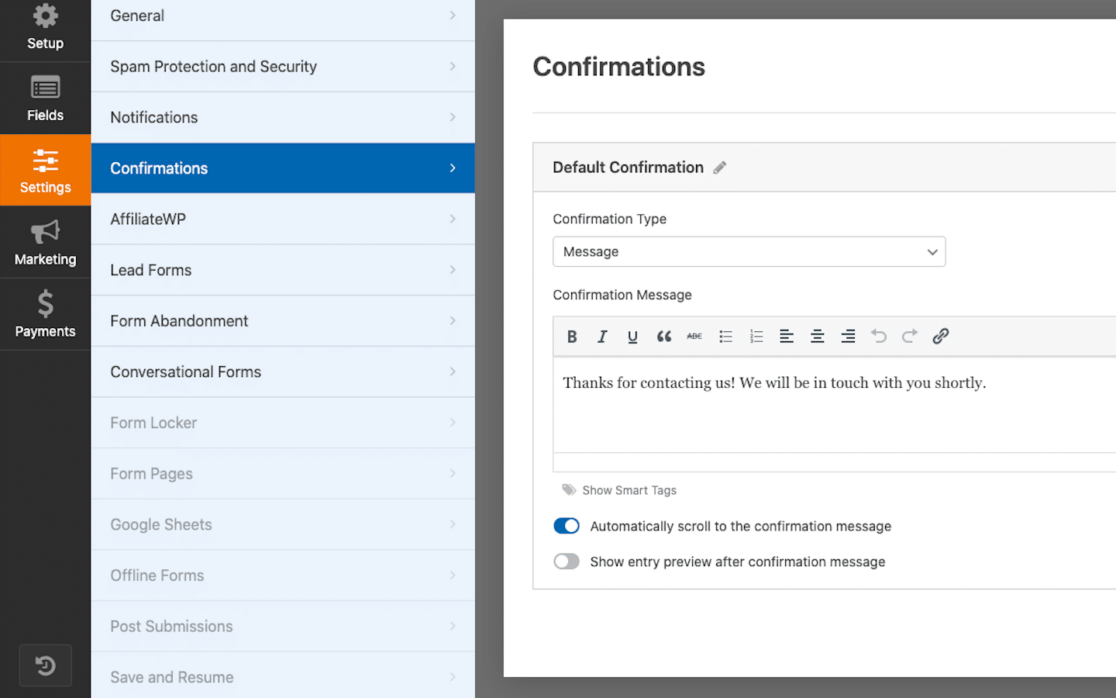
양식에서 고려해야 할 추가 사용자 정의 요소는 사용자가 양식을 제출할 때 받는 확인 메시지입니다. 양식 작성기의 설정 섹션으로 이동하여 확인 탭을 클릭합니다.

여기에서 양식 사용자가 “제출”을 클릭한 후 화면에 나타나는 메시지를 편집할 수 있습니다.
당사의 단순 문의 양식 템플릿에는 “문의해 주셔서 감사합니다!”라는 확인 메시지가 표시됩니다. 곧 연락드리겠습니다.”
참고로 갤러리에서 제공하는 모든 양식 템플릿에는 사용자를 위한 관련 확인 메시지가 미리 작성되어 있지만 이 메시지를 적절하다고 생각되는 대로 편집하는 것이 좋습니다!
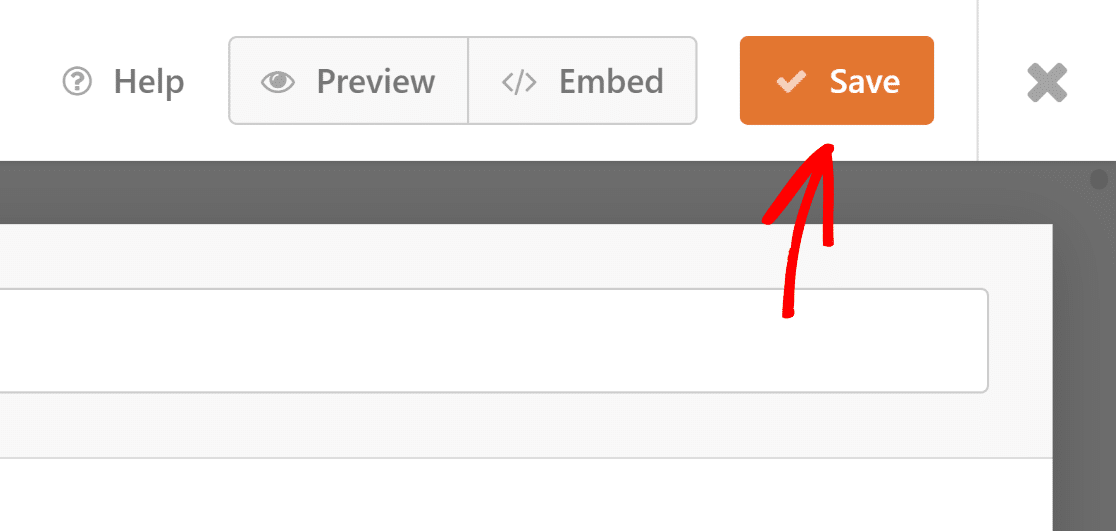
양식에 대한 사용자 정의가 완료되면 상단에 있는 저장 버튼을 클릭하세요. 양식 작성기 창의 오른쪽 모서리에 있는 X를 클릭하여 양식 작성기를 닫을 수 있습니다.

이제 Elementor 페이지 빌더로 돌아가겠습니다.
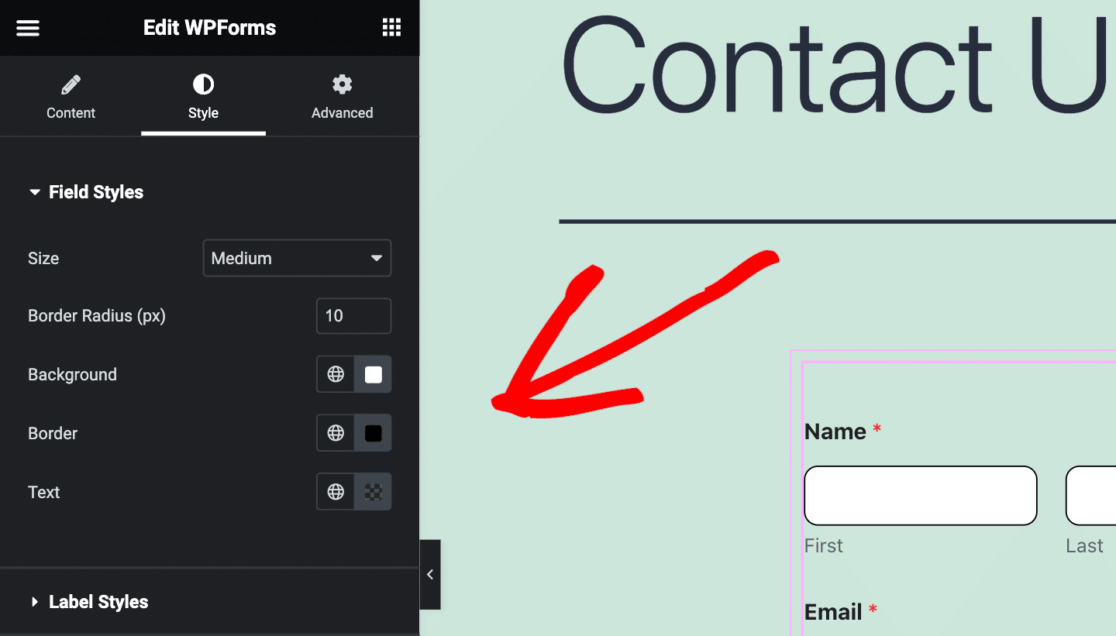
페이지에 포함된 문의 양식 템플릿을 사용하면 이제 양식 스타일을 사용자 정의할 수 있습니다. 필드, 레이블, 버튼 등의 스타일을 편집할 수 있습니다.
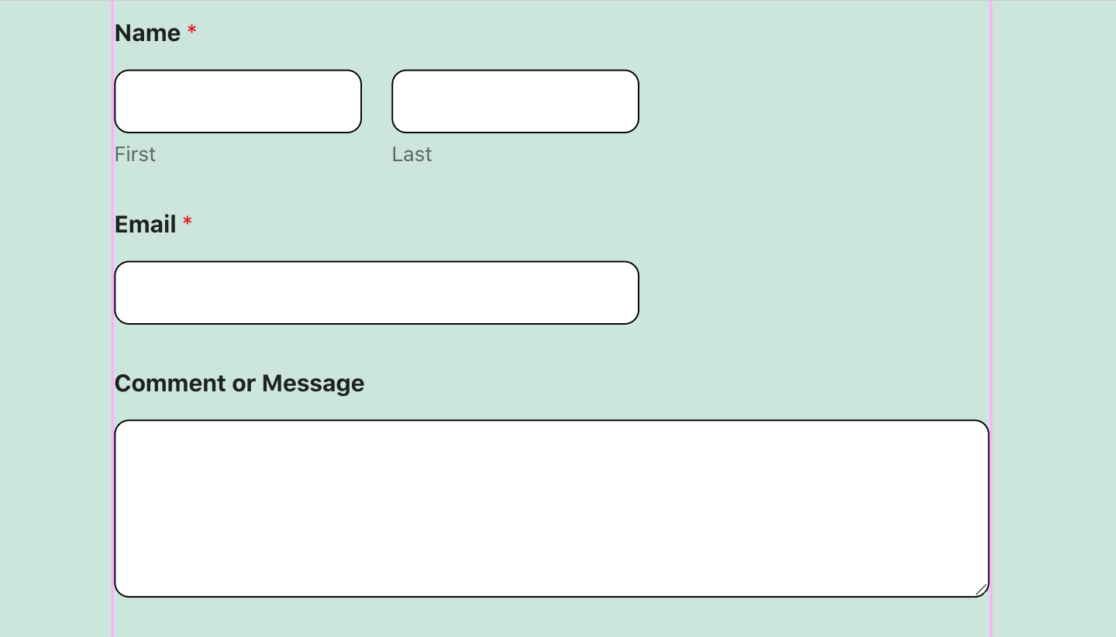
양식에서는 필드 스타일 설정을 사용하여 단 몇 번의 클릭만으로 테두리 반경과 색상을 늘렸습니다.

몇 가지 빠른 사용자 정의가 이 양식 페이지의 스타일에 얼마나 큰 영향을 미치는지 확인할 수 있습니다.
어떤 스타일링이 나올까요?

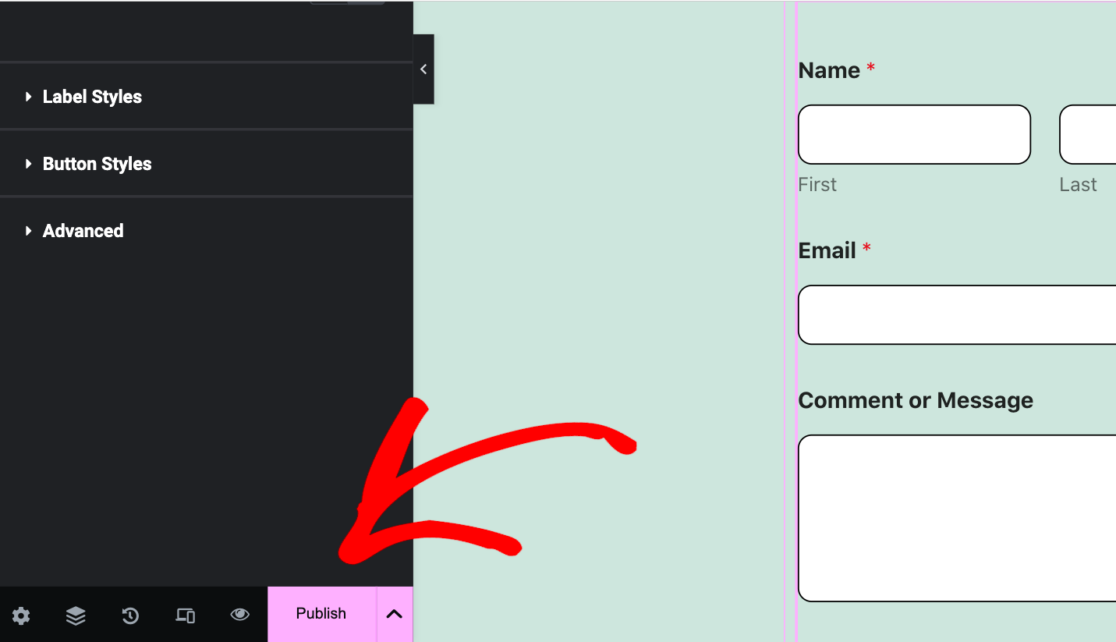
양식 스타일 사용자 정의를 마친 후에는 양식 페이지를 게시해야 합니다.

하단 도구 모음에서 게시 버튼을 클릭하기만 하면 됩니다.

이제 Elementor를 사용하여 더 많은 양식 페이지를 사용자 정의하기 위해 이러한 단계를 구축해 보겠습니다.
뉴스레터 가입 양식
웹사이트에 사용할 수 있는 또 다른 일반적인 유형의 양식은 뉴스레터 가입 양식입니다.
Elementor에서 이 양식을 사용자 정의하려면 위의 첫 번째 단계부터 시작합니다. Elementor를 사용하여 새 페이지를 추가 및 편집하고, WPForms 블록을 사용하여 새 양식을 추가하고, 양식으로 사용할 템플릿을 선택합니다.
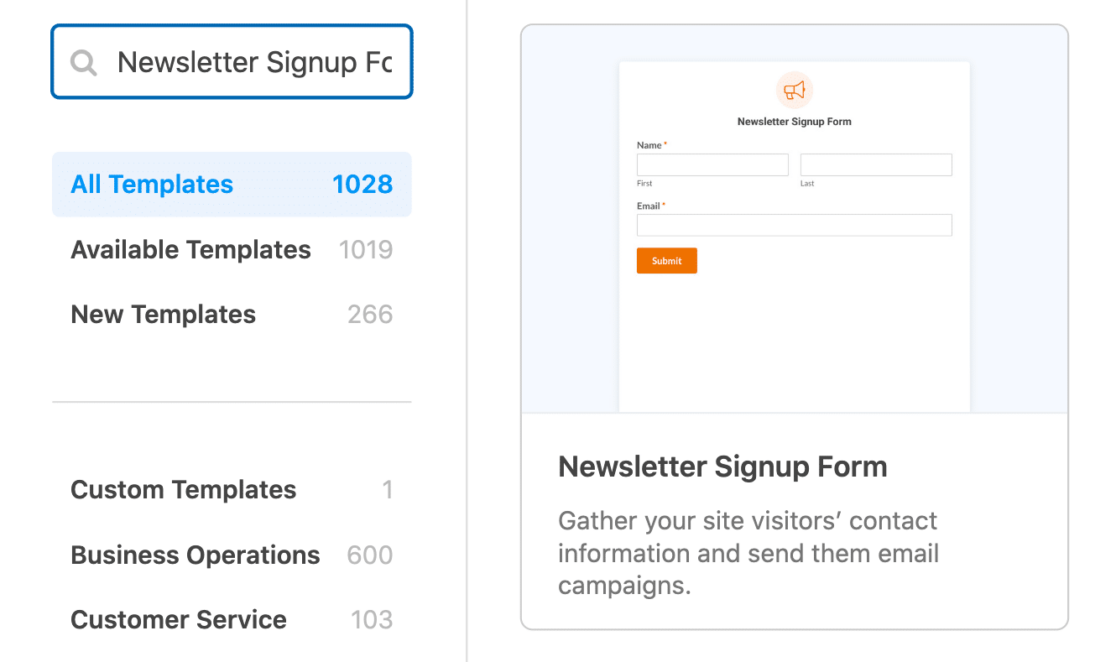
이 양식은 사이트 방문자가 귀하로부터 뉴스레터를 받기 위해 가입하는 데 사용하는 양식이므로 이름과 이메일 주소를 수집하는 필드가 포함된 템플릿이 필요합니다.
따라서 뉴스레터 가입 양식 템플릿을 사용하겠습니다.

그런 다음 양식 작성 도구를 사용하여 이용 약관 확인란, 스팸 가입 방지를 위한 사용자 정의 CAPTCHA, 위치 정보 기능과 같은 추가 필드를 포함할 수 있습니다.
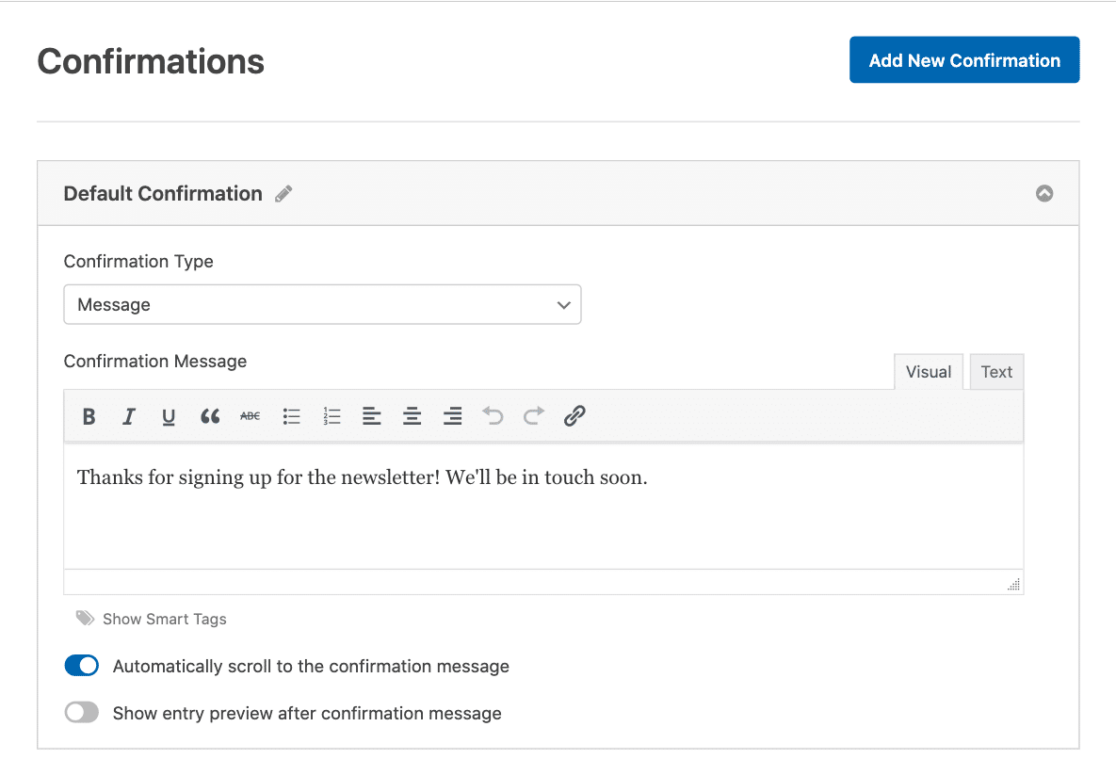
확인 메시지는 템플릿 덕분에 다시 한 번 처리되었습니다.

언제나 그렇듯, 신규 구독자가 받고 싶은 메시지를 무엇이든 작성해 주시기 바랍니다. 동시에 “뉴스레터를 신청해 주셔서 감사합니다! 곧 연락드리겠습니다.”
뉴스레터 가입 양식을 완료한 후 종료하기 전에 저장하는 것을 잊지 마십시오.
그런 다음 Elementor로 돌아가서 양식의 스타일을 다시 한 번 사용자 정의할 수 있습니다. 이번에는 Field Styles , Label Styles 및 Button Styles 을 변경해 보겠습니다.
위의 문의 양식에서 했던 것처럼 여기서 필드 스타일을 사용자 정의하겠습니다. 즉, 테두리 반경을 10픽셀로 늘리고 색상을 검정색으로 변경합니다.
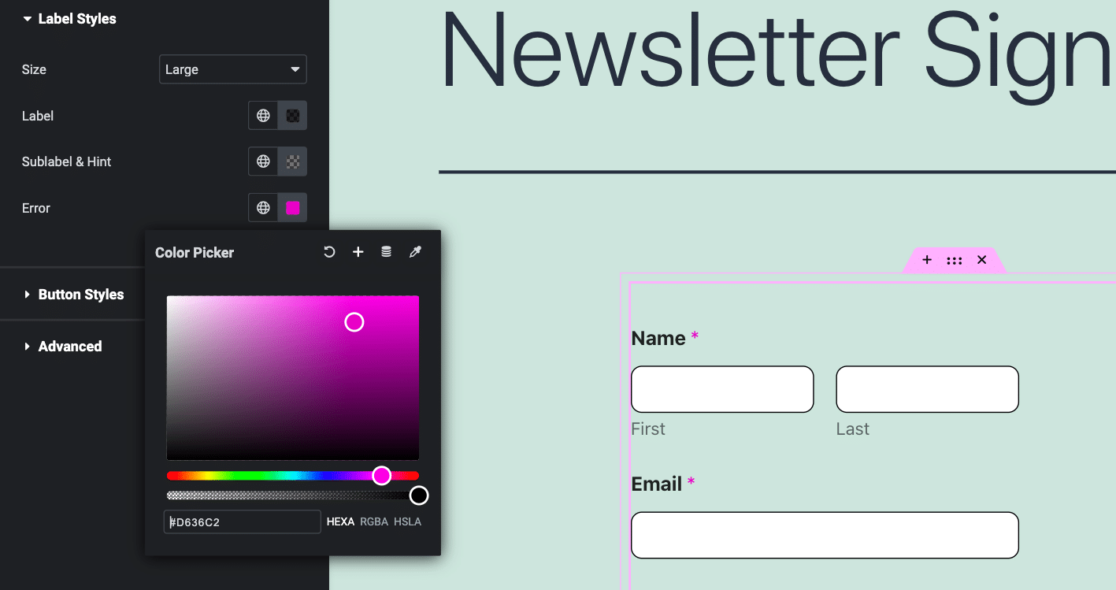
이제 레이블 스타일에도 중점을 두겠습니다. 양식의 레이블을 더 눈에 띄게 만들려면 크기를 늘리십시오. 오류 메시지에 사용할 재미있는 색상도 선택해 보겠습니다. 필드 레이블의 별표에 사용된 이 색상을 볼 수 있습니다.

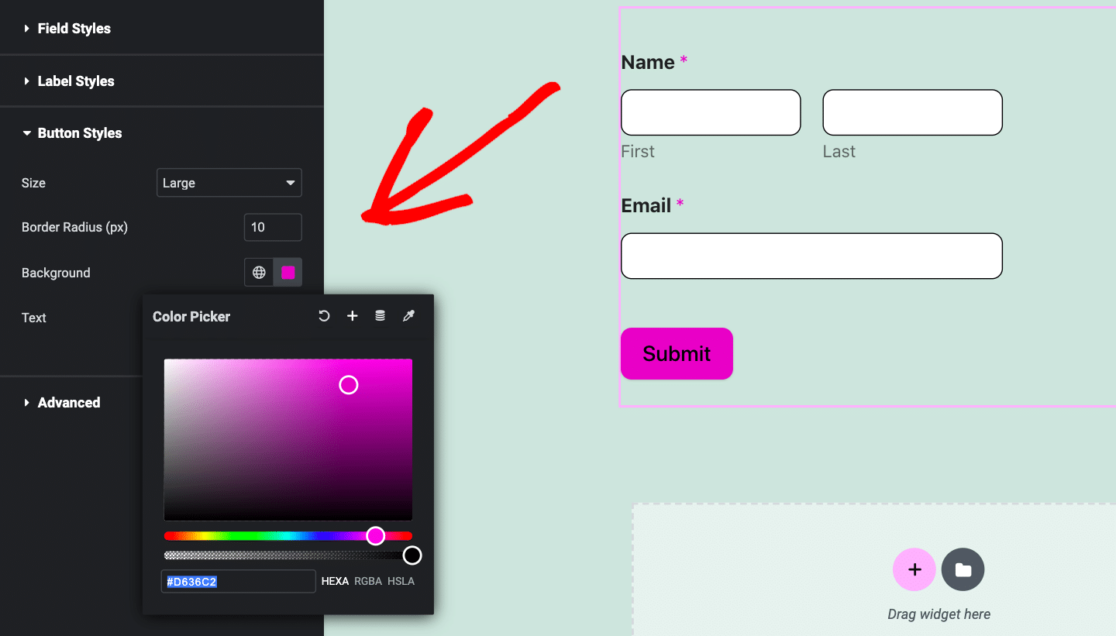
그런 다음 제출 버튼에 주의를 기울이세요.
양식에서 볼 수 있듯이 버튼 스타일을 사용하여 나머지 스타일과 일치하도록 배경 및 테두리 색상과 함께 버튼 크기를 늘렸습니다.

그리고 완벽한 색상 일치를 얻기 위해 레이블 스타일의 색상 선택기로 선택한 핑크 색상을 복사하여 버튼 스타일의 배경 색상 선택기에 붙여넣었습니다.
다음으로 Elementor의 모든 양식 스타일 옵션을 사용하여 더욱 창의적으로 작업해 보겠습니다.
캠프 등록 양식
등록 양식은 가장 많이 찾는 템플릿 중 하나이며, 최근에는 캠프 등록을 위한 양식 템플릿에 대한 수요가 가장 높습니다.
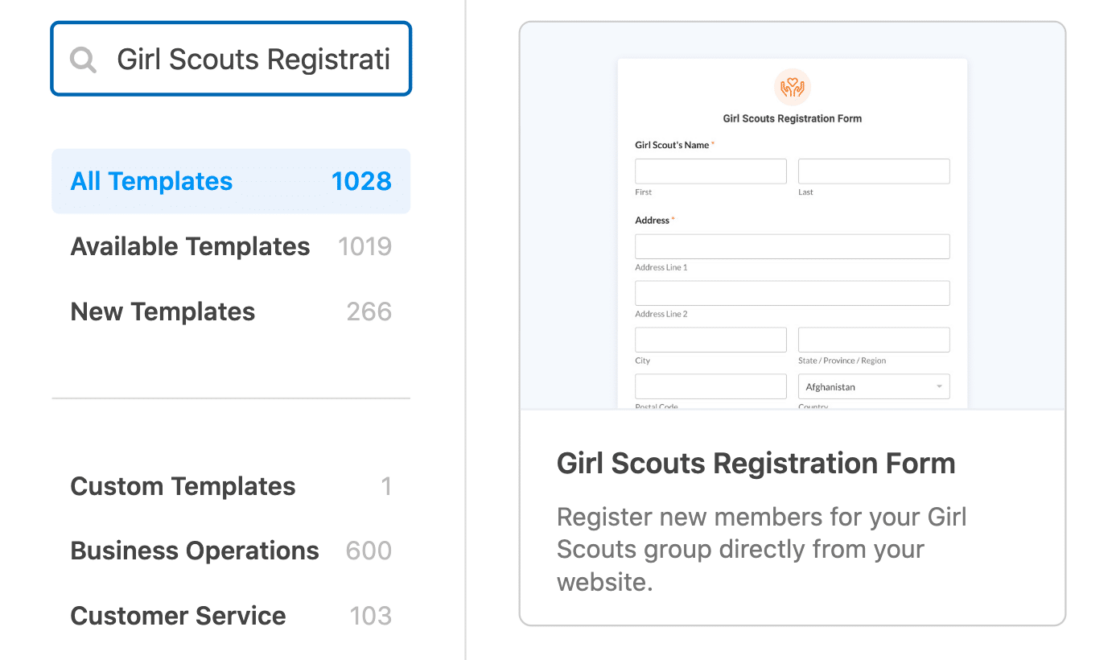
여기에서 이미 다룬 대부분의 단계를 훑어보고 바로 WPForms에서 양식 템플릿을 선택하는 단계로 넘어갈 것입니다.
이 양식의 경우 갤러리의 선택 항목에서 걸스카우트 캠프 등록 양식 템플릿을 가져오세요.

양식 필드나 확인 메시지 편집에 대해 크게 걱정할 필요는 없지만 조직의 요구 사항에 맞게 템플릿을 사용자 정의할 수 있습니다.
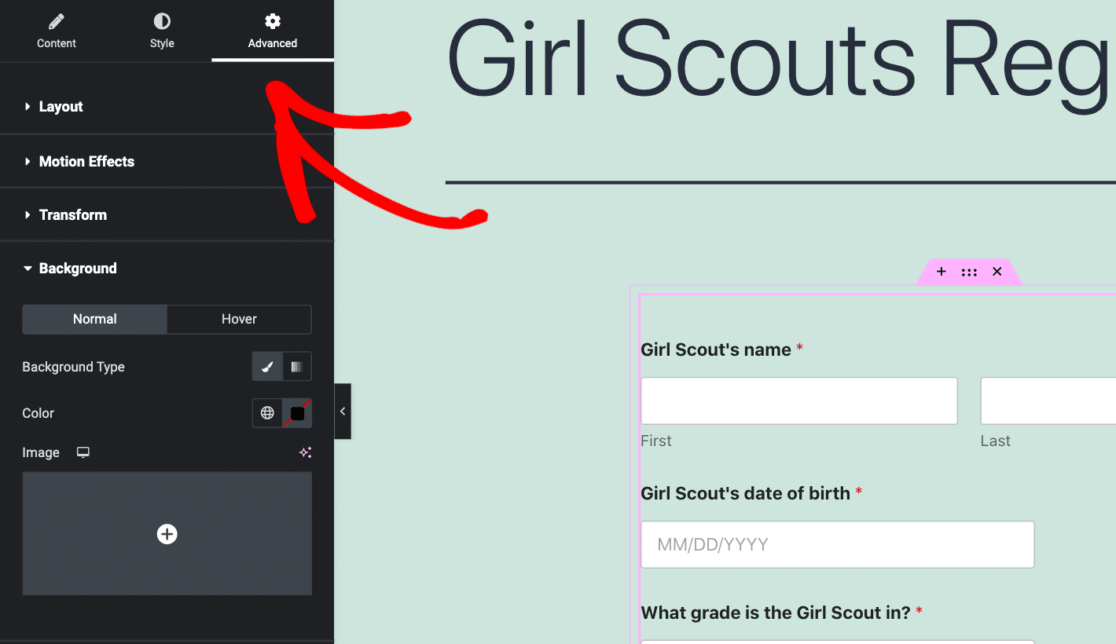
그런 다음 Elementor 페이지 빌더 내에서 고급 설정 작업을 진행하겠습니다.

이 설정 탭을 사용하면 사용자 정의 배경용 이미지 업로드를 포함하여 WPForms 블록을 사용한 스타일링 측면에서 많은 작업을 수행할 수 있습니다.
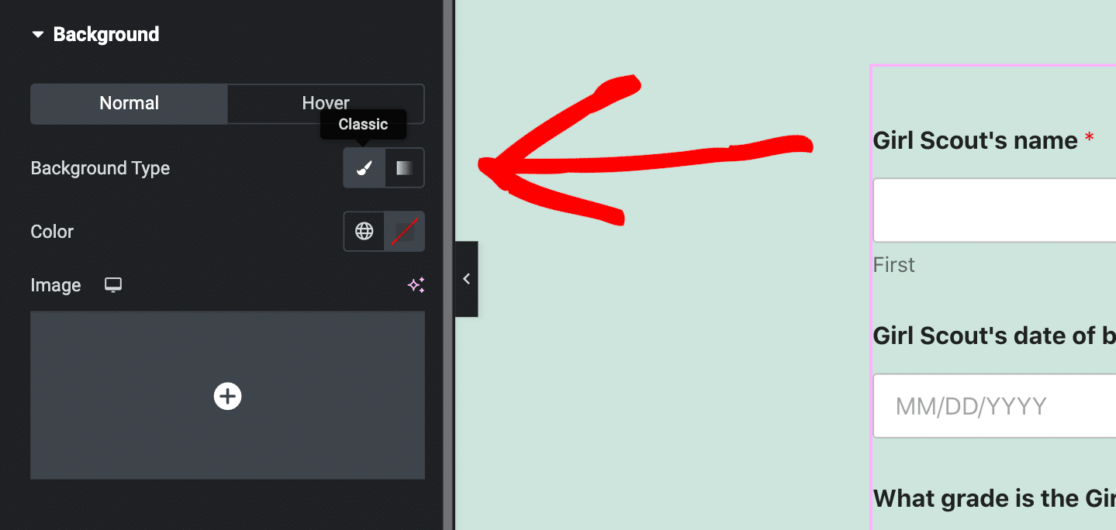
배경을 만들려면 고급 설정 아래의 배경 탭을 클릭하세요. 배경 유형이 Classic 인지 확인하세요.

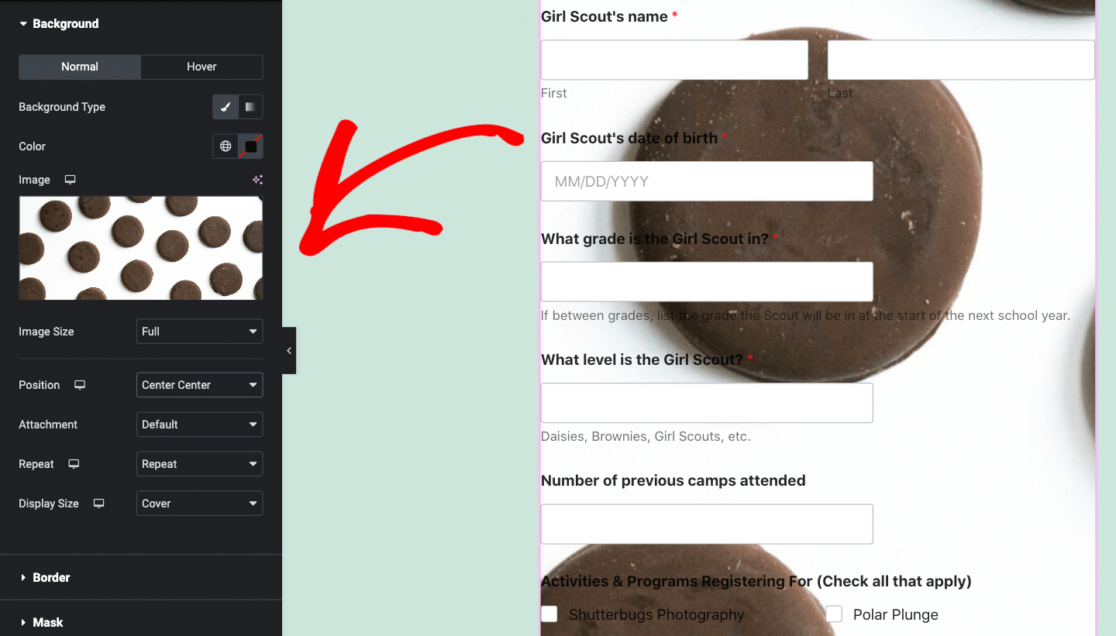
그런 다음 WPForms 블록에 표시되는 배경이 될 이미지를 업로드할 수 있습니다.

배경의 이미지 크기, 위치 및 기타 요소를 일부 구성해야 하지만 이 사용자 정의 기능은 노력할 가치가 있습니다.
예를 들어 위의 예에서는 게시하기 전에 텍스트 색상, 여백, 정렬 및 양식의 기타 요소를 편집하고 싶을 것입니다.
고객 주문 양식
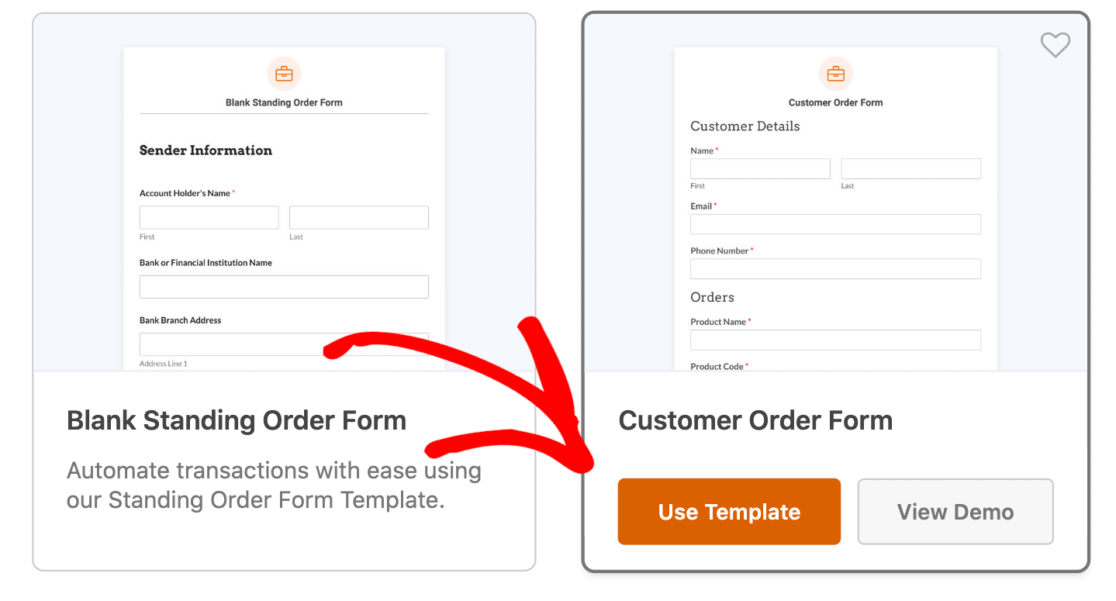
양식 템플릿을 소개하는 기사를 작성할 수 없으며 주문 양식 템플릿을 언급하지 않을 수도 없습니다.
이미 다룬 단계를 다시 한 번 건너뛰고 바로 사용자 정의를 시작하겠습니다. 여기 양식에서는 가장 널리 사용되는 주문 양식 템플릿인 고객 주문 양식 템플릿을 사용합니다.

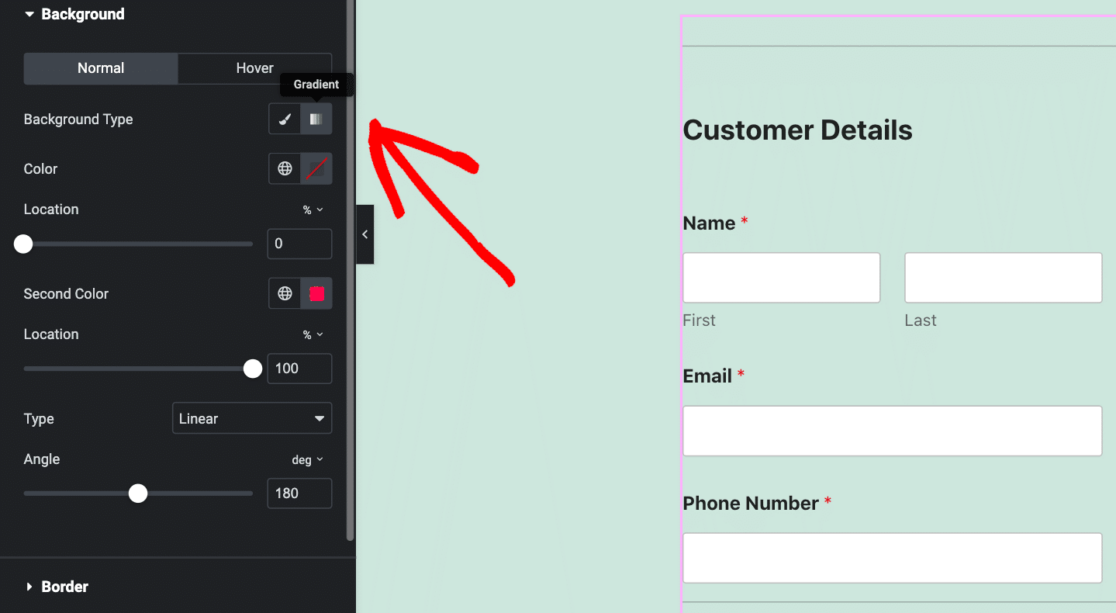
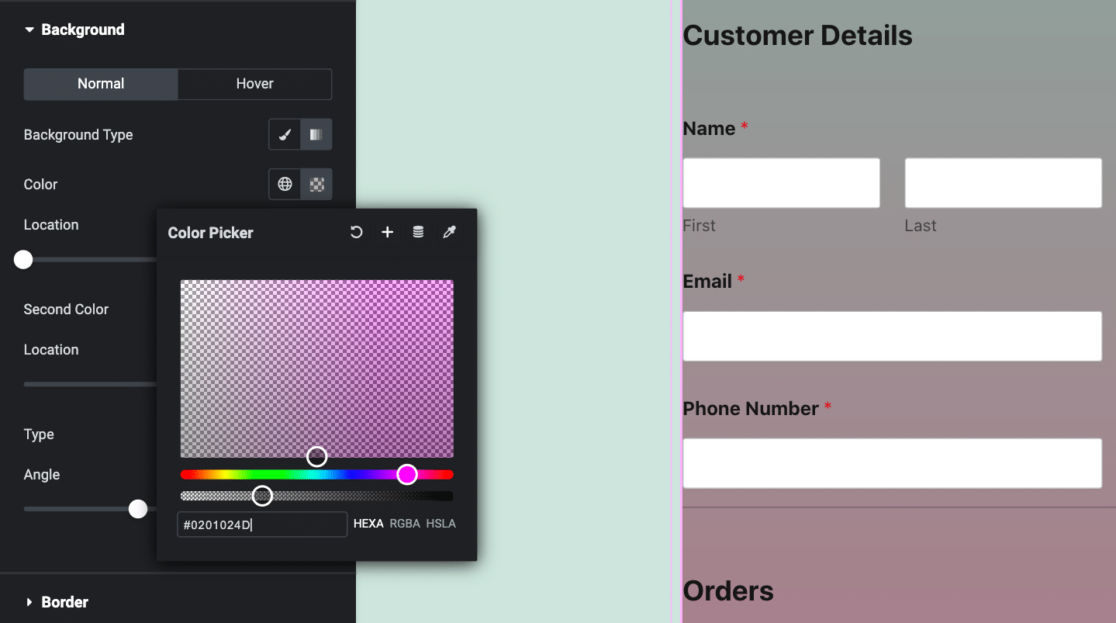
이제 WPForms 블록 고급 설정으로 돌아가겠습니다. 배경 탭도 다시 살펴보는데 이번에는 배경 유형이 그라데이션 입니다.

그라데이션 설정을 사용하면 원하는 색상 조합을 혼합하고 일치시킬 수 있으며, 이는 주문 양식의 배경 전체에 그라데이션으로 적용됩니다.

최종 결과는 놀랍고 사용자 정의 옵션은 끝이 없습니다.
이제 이것은 WPForms 및 Elementor에서 제공하는 모든 사용자 정의 및 스타일 옵션의 표면을 간신히 긁는 것입니다. 따라서 추가 Elementor 튜토리얼과 기사를 꼭 살펴보시기 바랍니다.
지금 WordPress 양식 만들기
다음으로 Elementor Forms를 Google Sheets에 연결하세요.
축하해요! Elementor에서 멋진 양식을 만드는 과정이 잘 진행되고 있습니다.
이제 이 양식을 Google 스프레드시트에 연결해 보세요. Elementor는 양식 항목을 WordPress 대시보드 내에 저장할 수 있지만, 양식 항목 및 리드의 사본을 Google 시트에 보관하고 싶을 때가 있습니다.
그렇다면 튜토리얼을 통해 방법을 알아보세요!
양식을 작성할 준비가 되셨나요? 가장 쉬운 WordPress 양식 작성 플러그인으로 지금 시작해보세요. WPForms Pro에는 다양한 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 우리를 팔로우하여 더 많은 무료 WordPress 튜토리얼과 가이드를 확인하세요.
