Как настроить формы WordPress в Elementor [+ ШАБЛОНЫ]
Опубликовано: 2023-09-29Хотите создать и настроить свою собственную форму WordPress в Elementor?
Настройка формы для вашего веб-сайта — отличный способ продемонстрировать ваш особый брендинг, персонализацию и намерения. А благодаря интуитивно понятным конструкторам, предлагаемым WPForms и Elementor, настройка становится проще простого.
В этой статье мы покажем вам, как настроить ваши любимые формы WordPress в Elementor. Кроме того, мы представляем некоторые из наших самых популярных шаблонов форм, которые вы, возможно, захотите приобрести для себя.
Создайте свою форму WordPress прямо сейчас
Нужен ли мне Elementor для WordPress?
Вам не обязательно устанавливать плагин Elementor для своего сайта WordPress, но он невероятно полезен.
Elementor — это плагин для создания страниц, который предлагает интерфейс перетаскивания, что делает его идеальным для тех, у кого нет сильных навыков кодирования или опыта дизайна. Он предлагает широкие возможности настройки, позволяющие создавать желаемые макеты и дизайны веб-сайтов.
Таким образом, необходимость этого для вашего веб-сайта WordPress зависит от ваших конкретных требований и предпочтений. Если вы хорошо разбираетесь в HTML, CSS и обладаете сильными навыками дизайна, Elementor может вам не понадобиться.
Elementor доступен как в бесплатной, так и в премиум-версии, поэтому вы всегда можете начать с бесплатной версии и при необходимости обновить ее, адаптируя ее к вашим потребностям.
Как настроить формы WordPress в Elementor
В этой статье
- Установите и активируйте плагины
- Форма обратной связи
- Форма подписки на рассылку новостей
- Регистрационная форма лагеря
- Форма заказа клиента
Установите и активируйте плагины
Само собой разумеется, что для выполнения этих шагов вам понадобятся и WPForms, и Elementor.

Но мы все равно скажем это: обязательно установите и активируйте плагины WPForms и Elementor на панели управления WordPress.
Подробные инструкции по установке плагинов на ваш сайт можно найти в этом удобном руководстве.
Теперь вы готовы приступить к настройке. Мы покажем вам, как это сделать в Elementor, начиная с самого необходимого для базового контакта. Затем мы будем использовать эти элементы (каламбур) для каждого примера формы, поскольку они становятся немного более сложными.
Хотите еще больше вдохновения? Ознакомьтесь с этим другим подходом к добавлению и настройке форм WordPress в Elementor.
Форма обратной связи
Контактная форма — одна из самых необходимых форм на вашем веб-сайте и остается нашим самым популярным шаблоном формы.
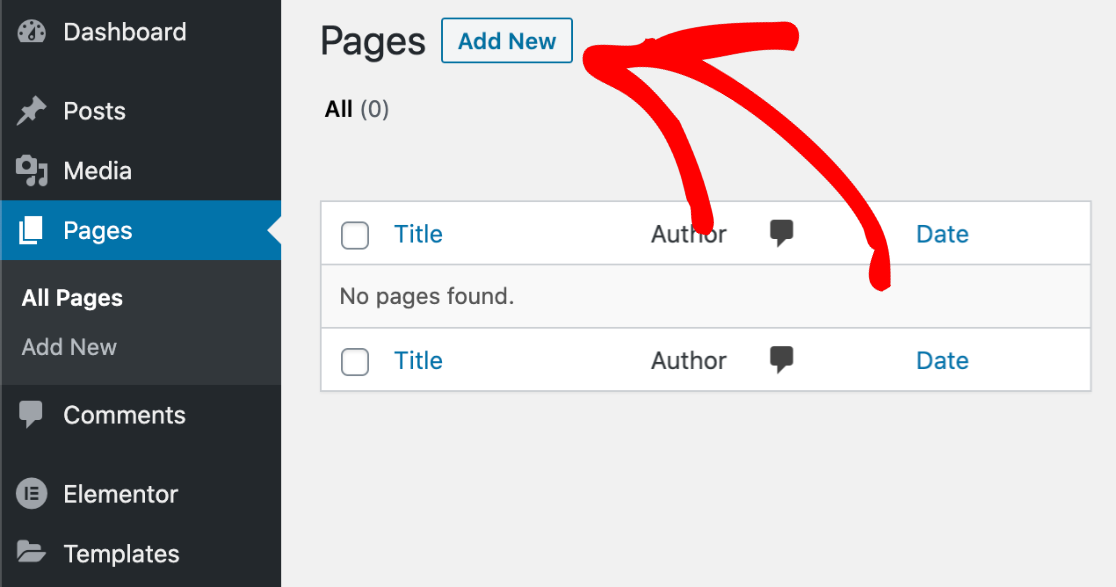
Чтобы создать контактную форму с помощью Elementor, сначала перейдите на панель управления WordPress. Нажмите «Страницы» на боковой панели, затем «Добавить новую» .

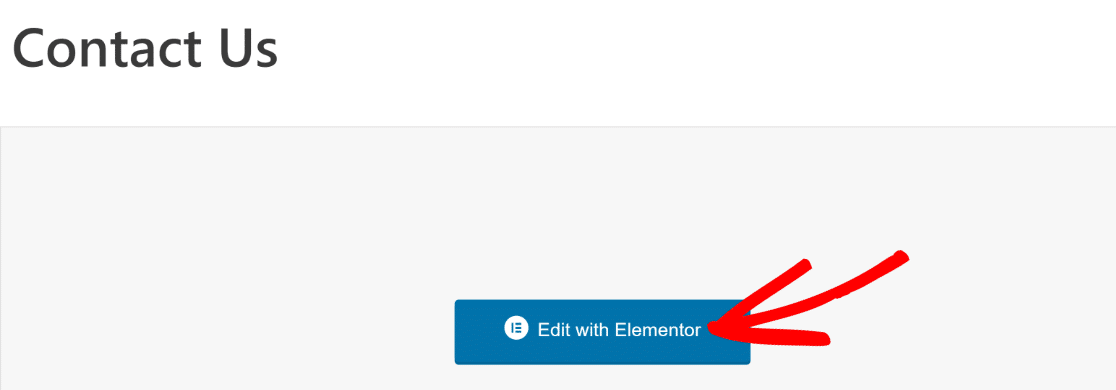
Затем нажмите синюю кнопку «Редактировать с помощью Elementor» , чтобы загрузить конструктор страниц Elementor, который позволяет встроить контактную форму и адаптировать различные элементы страницы.

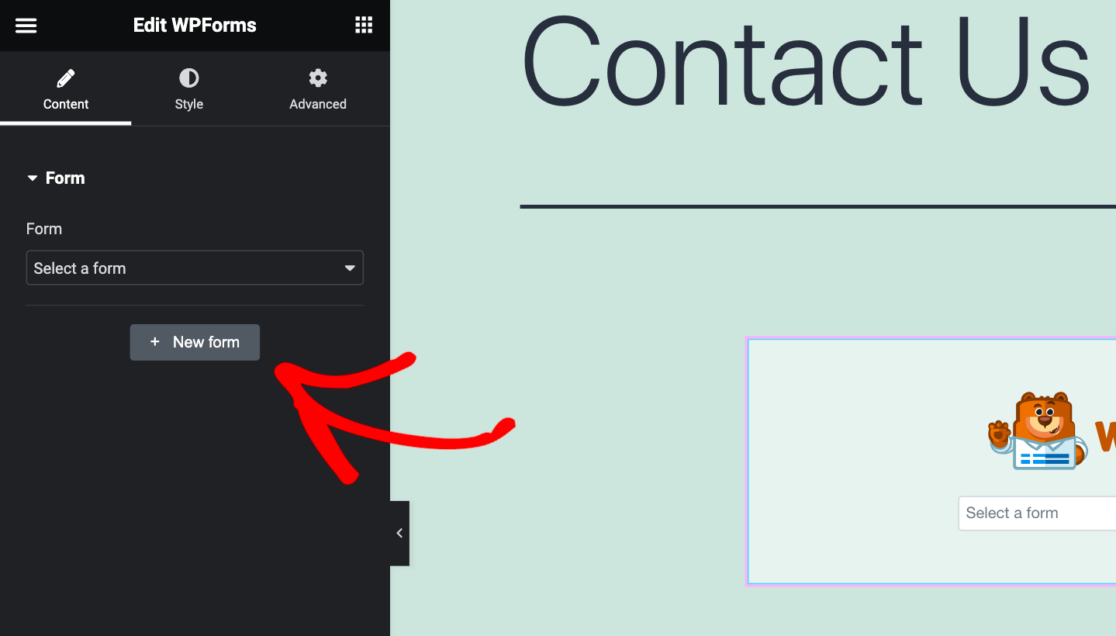
Теперь откроется конструктор страниц Elementor, где вы можете перетаскивать всевозможные блоки и элементы для включения на страницу.
Перетащите блок WPForms на страницу. Теперь вы можете выбрать форму из раскрывающегося меню здесь или добавить новую форму.
Давайте нажмем + Новая форма , чтобы поместить нашу форму в блок.

Затем загрузится конструктор WPForms, и вы сможете настроить форму, которую хотите использовать в Elementor.
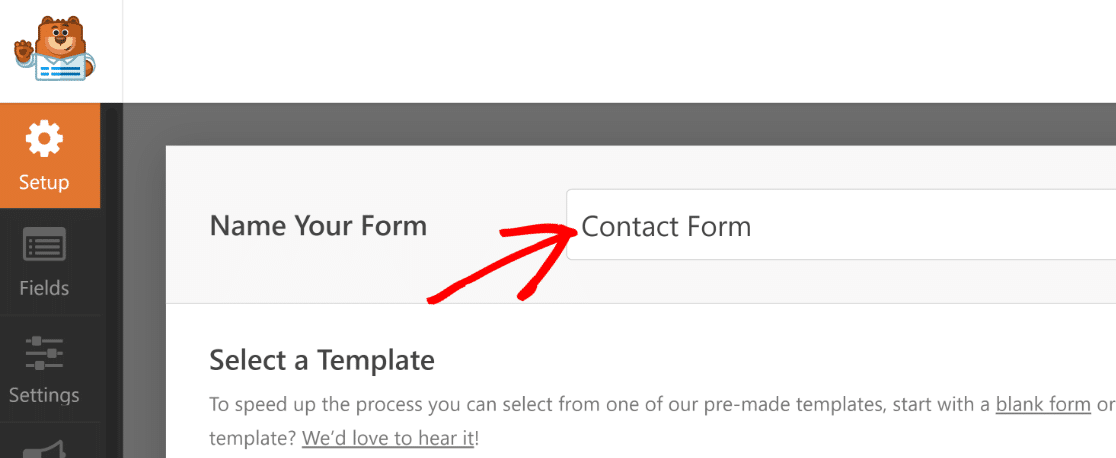
Сначала введите имя своей формы в поле в верхней части экрана. Мы назовем нашу форму «Контактная форма», чтобы знать, где и как ее использовать в дальнейшем.

Затем выберите шаблон из галереи, чтобы создать форму.
Вы можете использовать пустой шаблон формы, чтобы создать форму с нуля, или можете начать работу, используя специальный шаблон, который предварительно создан со всеми необходимыми полями, чтобы помочь вам приступить к работе.
Для нашей контактной формы мы будем использовать шаблон.
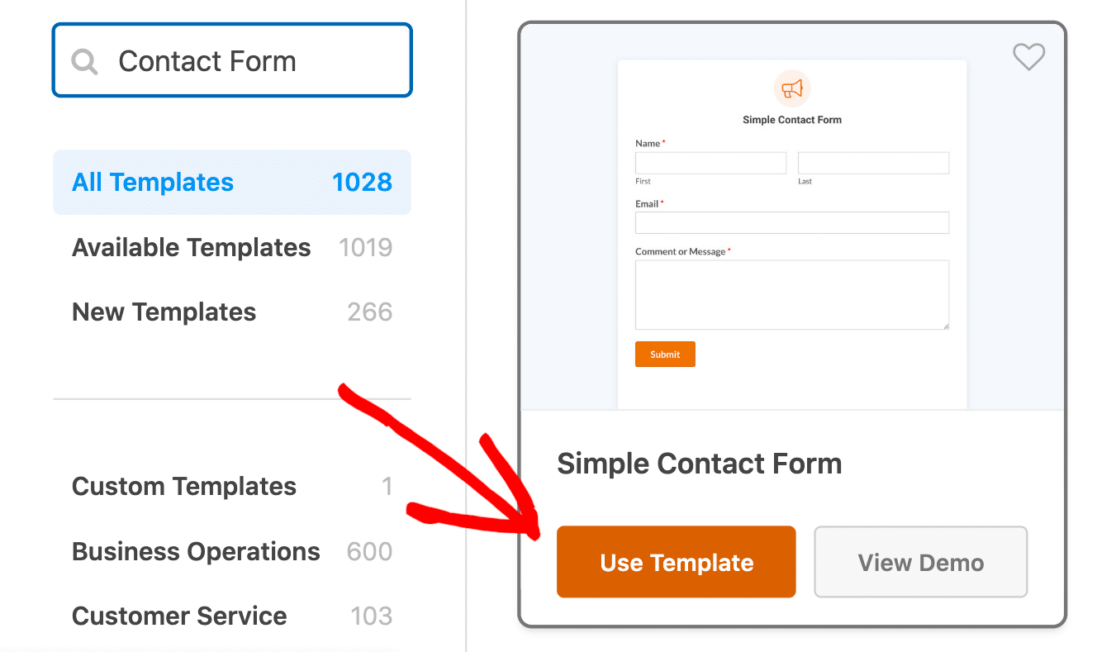
Вы можете либо прокрутить страницу вниз, чтобы просмотреть шаблоны, либо поискать что-то конкретное. Например, поиск по «Контактной форме» даст вам на выбор всевозможные шаблоны контактных форм.
Для создания нашей формы мы будем использовать шаблон простой контактной формы.

Это один из наших самых популярных шаблонов форм, поэтому мы рекомендуем вам использовать его, чтобы воспользоваться его преимуществами!
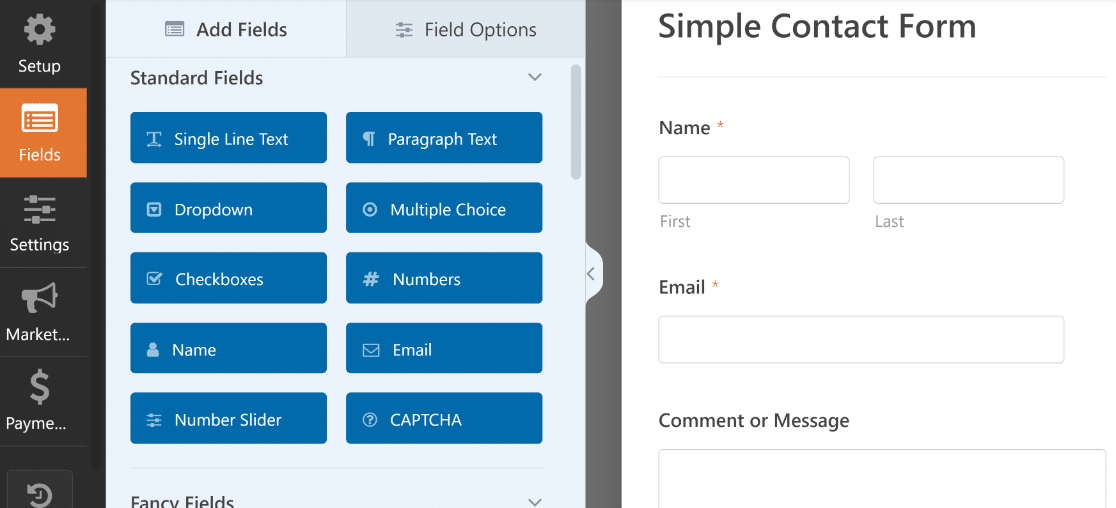
И, как всегда, этот шаблон формы легко настроить с помощью дополнительных полей и настроек. Просто нажмите и удерживайте нужное поле и перетащите его в форму. Затем просто нажмите на поле, чтобы отредактировать его.

С помощью шаблона простой контактной формы ваша форма собирает имя вашего пользователя, чтобы вы могли персонализировать любую переписку с ним, а также передает вам сообщение или комментарий от него.
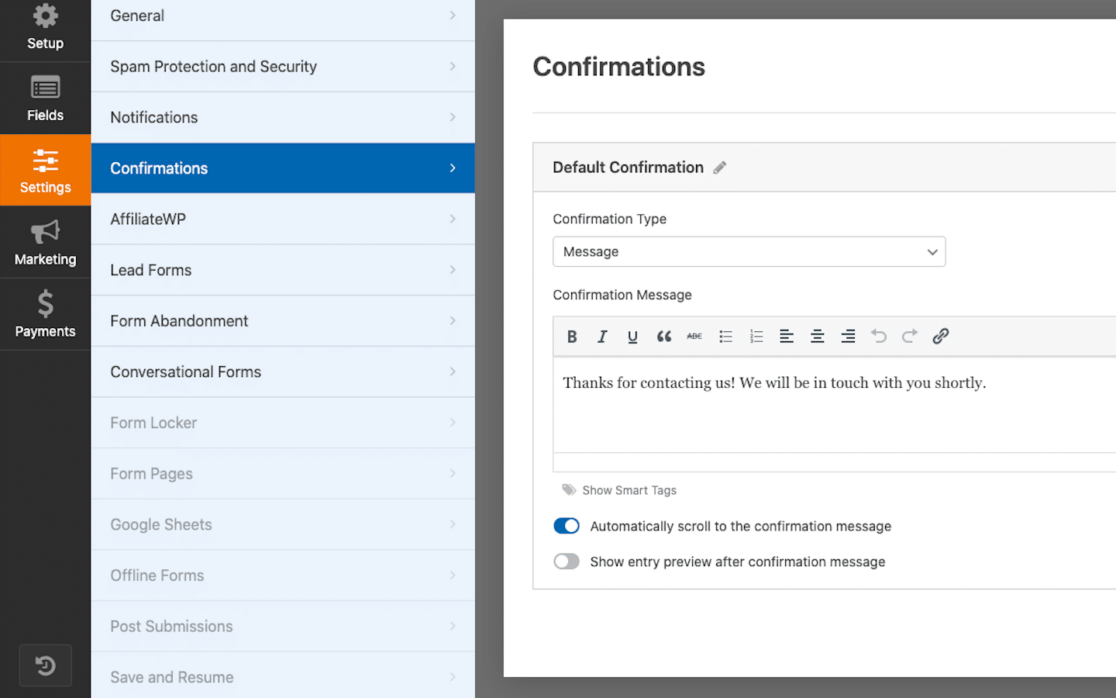
Дополнительным элементом настройки, который следует учитывать в вашей форме, является сообщение с подтверждением, которое ваши пользователи получают при отправке формы. Перейдите в раздел «Настройки» конструктора форм и перейдите на вкладку «Подтверждения» .

Здесь вы можете редактировать сообщение, которое появляется на экране после того, как пользователь вашей формы нажимает «Отправить».
В нашем шаблоне простой контактной формы в сообщении с подтверждением говорится: «Спасибо, что связались с нами! Мы свяжемся с вами в ближайшее время».
Обратите внимание: все шаблоны форм, которые мы предлагаем в нашей галерее, поставляются в готовом виде с соответствующим подтверждающим сообщением для ваших пользователей, но мы рекомендуем вам редактировать это сообщение так, как вы считаете нужным!
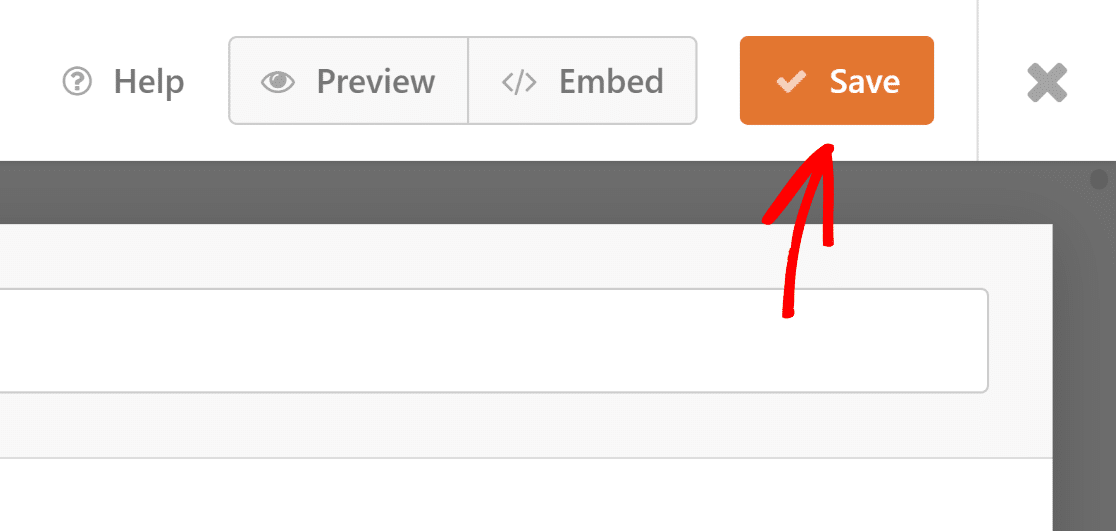
Завершив настройку формы, нажмите кнопку «Сохранить» вверху. Вы можете закрыть конструктор форм, щелкнув X в правом углу окна конструктора форм.

Теперь мы вернемся к конструктору страниц Elementor.
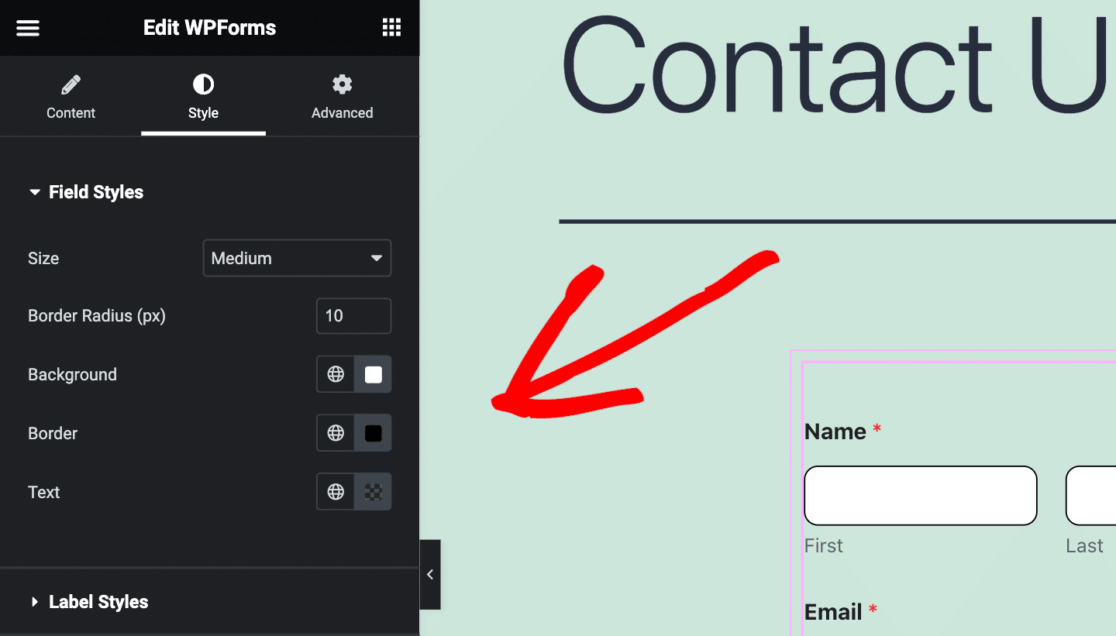
Благодаря нашему шаблону контактной формы, встроенному в страницу, мы теперь можем настраивать стили формы. Мы можем редактировать стиль полей, меток, кнопок и многого другого.
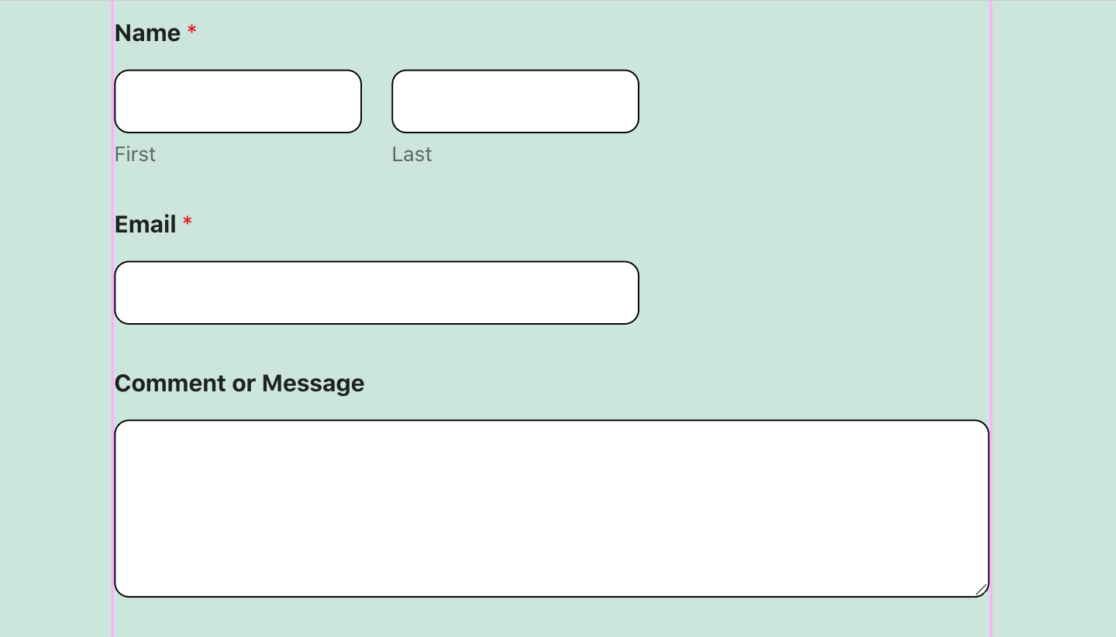
В нашей форме мы использовали настройки стиля поля , чтобы увеличить радиус и цвет границы всего несколькими щелчками мыши.

Вы можете видеть, как всего лишь пара быстрых настроек оказывает значительное влияние на стиль этой страницы формы.
Какой стиль вы придумаете?


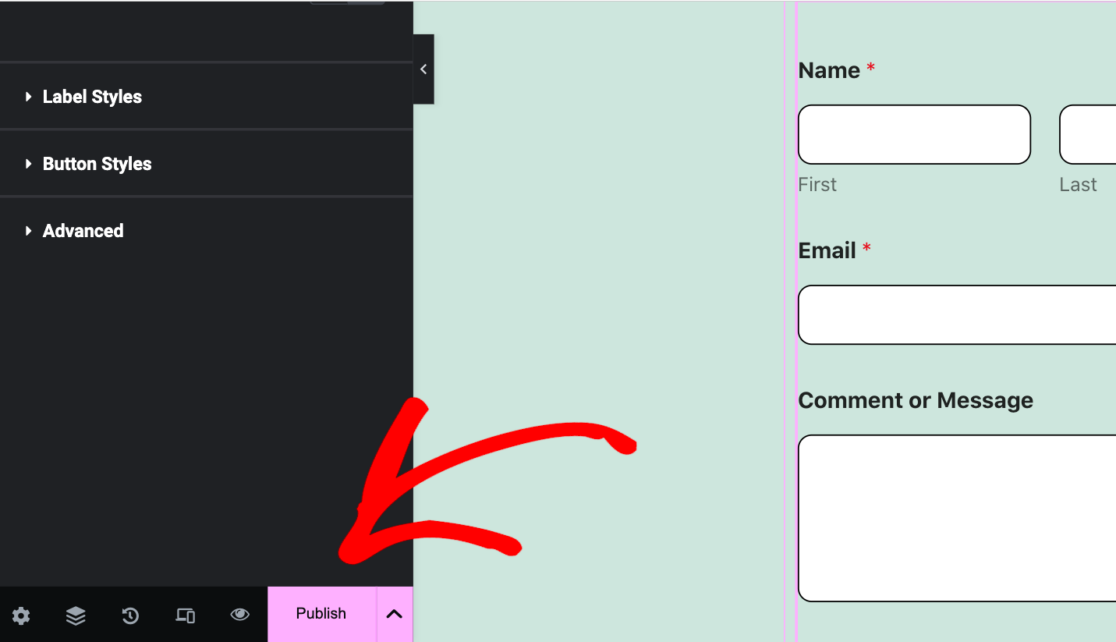
Обязательно опубликуйте страницу формы после завершения настройки стилей формы.
Просто нажмите кнопку «Опубликовать» на нижней панели инструментов.

Теперь мы продолжим эти шаги, чтобы настроить больше страниц форм с помощью Elementor.
Форма подписки на рассылку новостей
Еще один распространенный тип формы, которую вы можете разместить на своем веб-сайте, — это форма подписки на рассылку новостей.
Чтобы настроить эту форму в Elementor, вы начнете с первых шагов, описанных выше: добавление и редактирование новой страницы с помощью Elementor, использование блока WPForms для добавления новой формы и выбор шаблона, который будет использоваться в качестве формы.
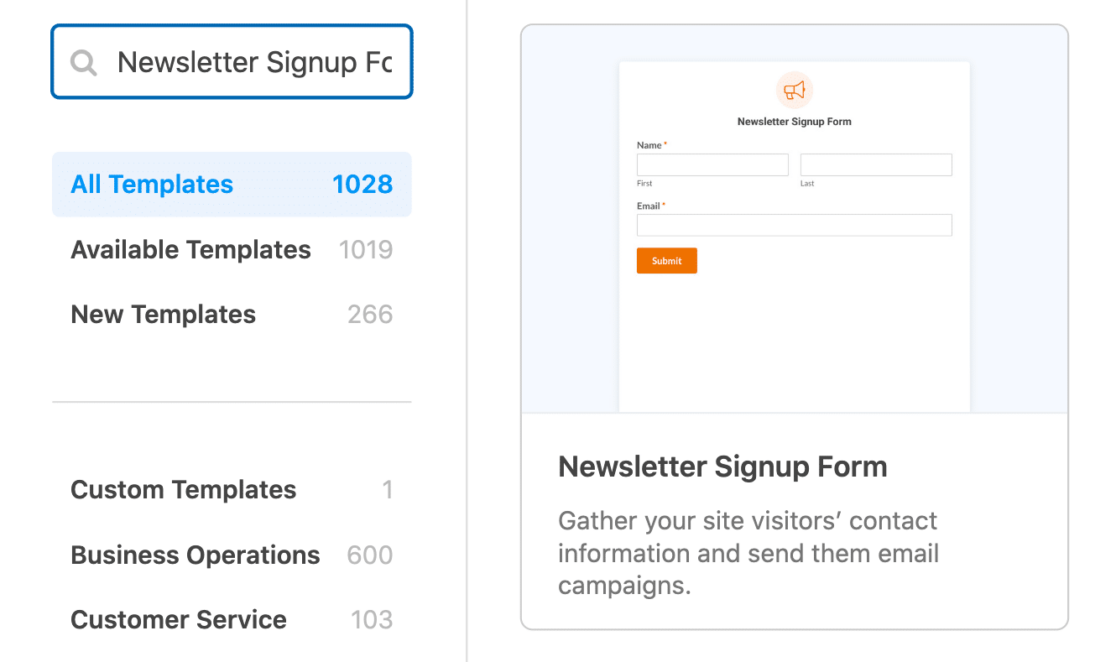
Поскольку эта форма будет использоваться посетителями вашего сайта для подписки на получение информационных бюллетеней от вас, вам понадобится шаблон, включающий поля для сбора их имен и адресов электронной почты.
Итак, мы будем использовать шаблон формы подписки на рассылку новостей.

Затем вы можете использовать конструктор форм, чтобы включить дополнительные поля, такие как флажок условий, пользовательскую CAPTCHA для предотвращения спам-подписок и даже функции геолокации.
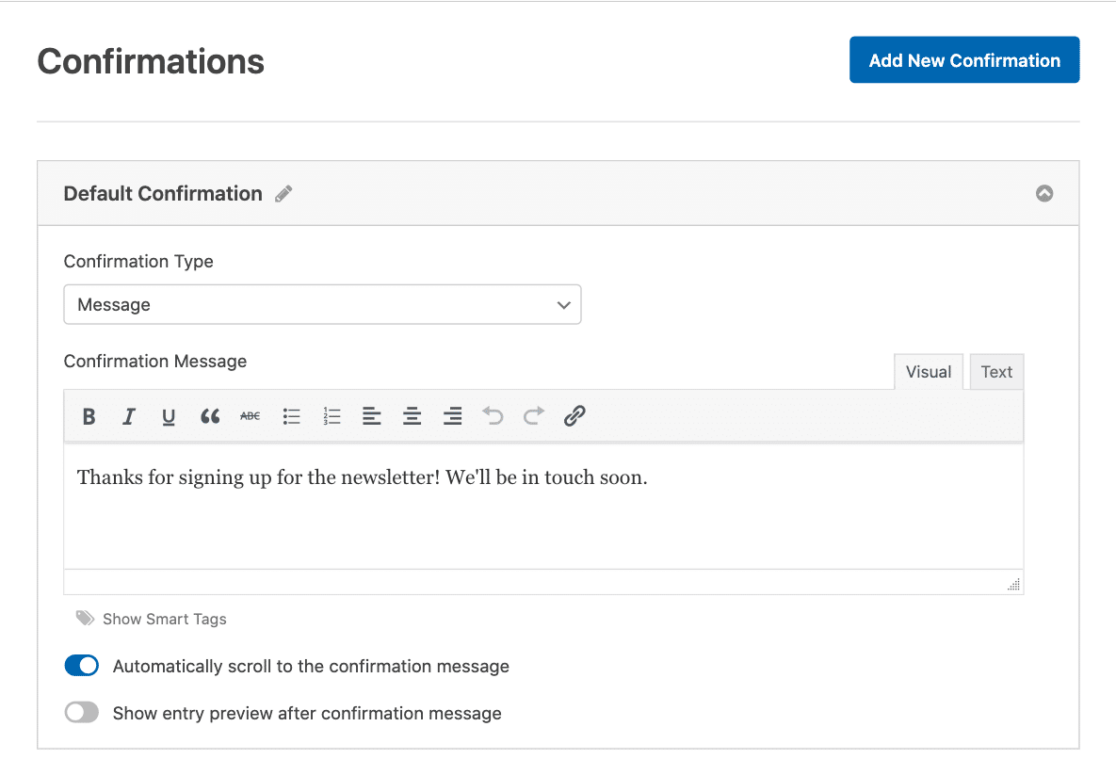
Что касается сообщения с подтверждением, о нем снова позаботятся благодаря шаблону.

Как всегда, мы рекомендуем вам написать любое сообщение, которое вы хотите, чтобы ваши новые подписчики получили. А пока там написано: «Спасибо за подписку на рассылку! Мы скоро свяжемся с вами».
Не забудьте сохранить форму подписки на рассылку новостей, когда вы закончите с ней, прежде чем выйти.
Затем, вернувшись в Elementor, мы можем еще раз настроить стиль формы. На этот раз давайте изменим Стили полей , Стили меток и Стили кнопок .
Мы продолжим и настроим стили полей здесь, как мы это делали в контактной форме выше: увеличим радиус границы до 10 пикселей и изменим ее цвет на черный.
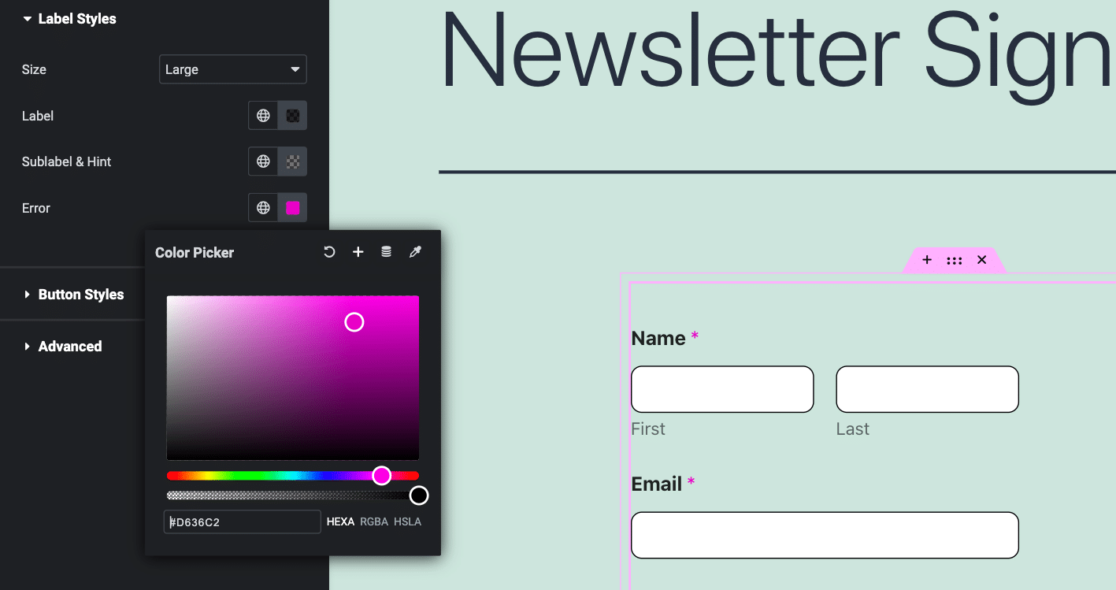
Теперь давайте также сосредоточимся на стилях меток. Чтобы надписи на форме были более заметными, увеличьте их размер. Давайте также выберем интересный цвет для сообщений об ошибках. Этот цвет можно увидеть для звездочек на метках полей.

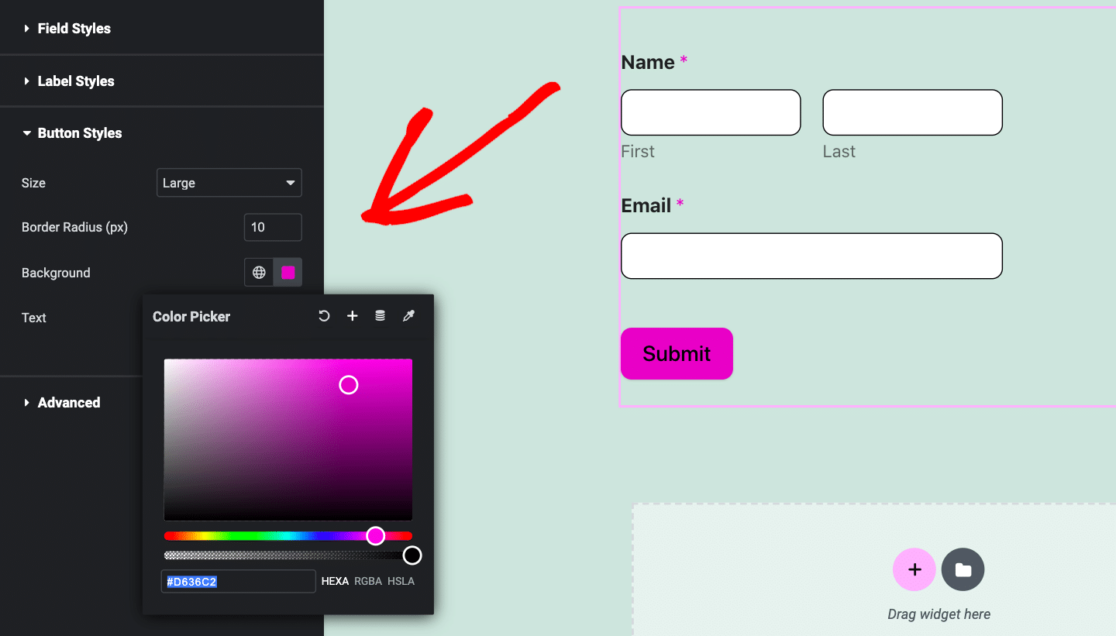
Затем обратите внимание на кнопку «Отправить».
Как вы можете видеть на нашей форме, мы использовали стили кнопок , чтобы увеличить размер кнопки, а также цвета фона и границы, чтобы они соответствовали остальному стилю.

А чтобы добиться идеального соответствия цветов, мы просто скопировали выбранный нами розовый цвет с помощью палитры цветов в стилях меток и вставили его в палитру цвета фона для стилей кнопок.
Далее мы проявим еще большую креативность со всеми вариантами стилей форм в Elementor.
Регистрационная форма лагеря
Регистрационные формы — одни из наших самых востребованных шаблонов, причем шаблоны форм для регистрации в лагерях в последнее время пользуются наибольшим спросом.
Мы собираемся просмотреть большинство шагов, которые мы уже рассмотрели здесь, и сразу перейдем к выбору шаблона формы из WPForms.
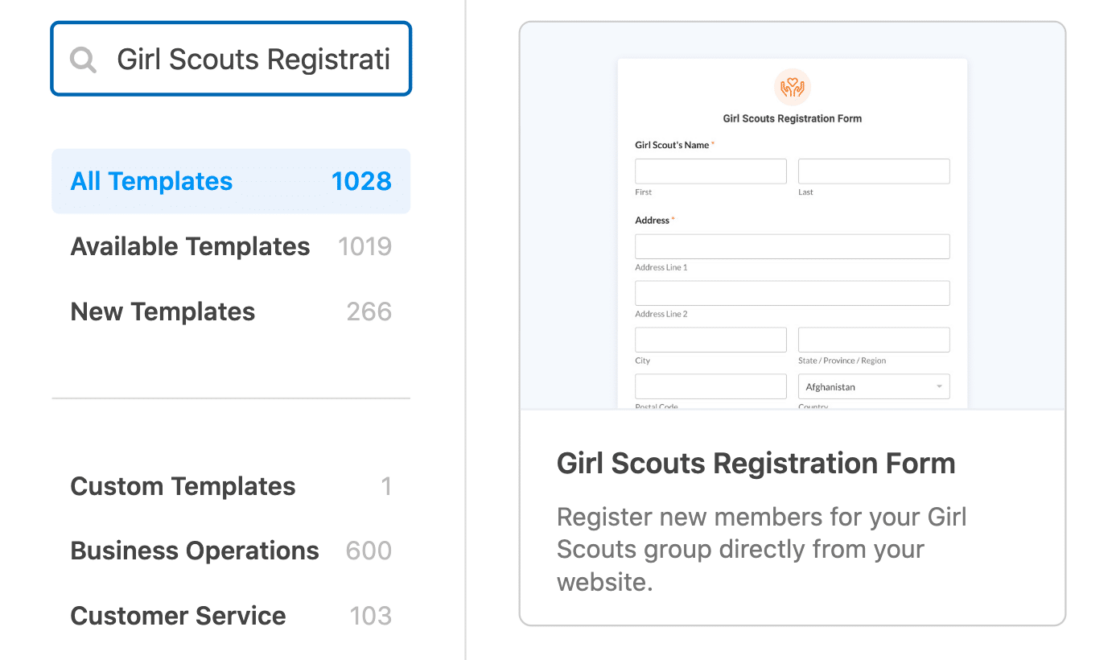
Для этой формы возьмите шаблон регистрационной формы в лагере девочек-скаутов из списка в нашей галерее.

Мы не будем слишком беспокоиться о редактировании полей формы или сообщения подтверждения, хотя вы можете настроить шаблон в соответствии с потребностями вашей организации.
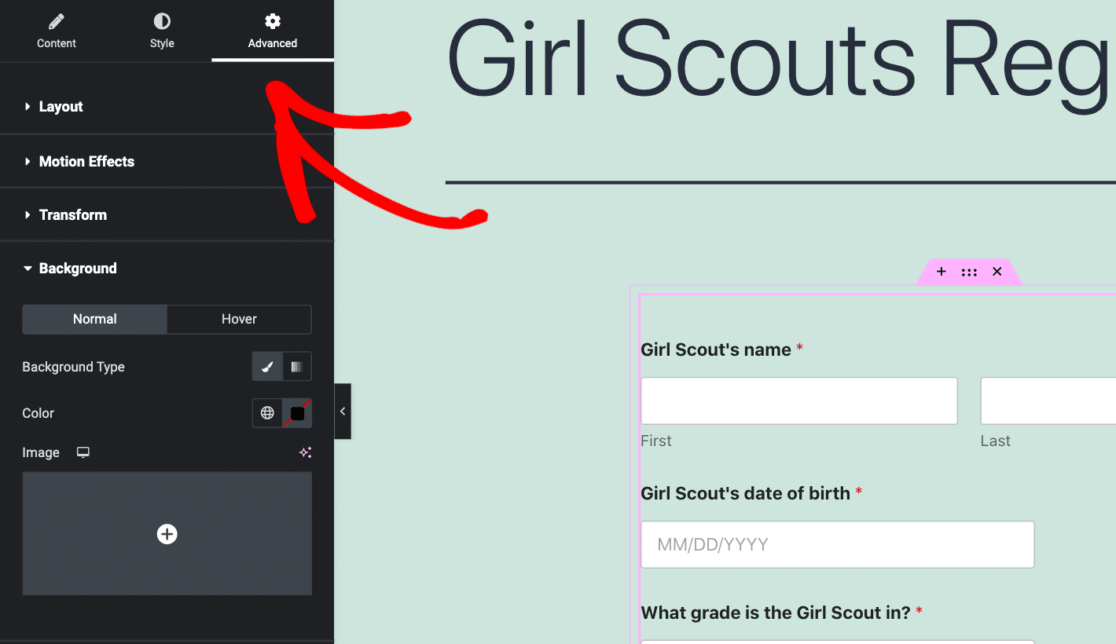
Затем в конструкторе страниц Elementor мы поработаем с дополнительными настройками .

Эта вкладка настроек позволяет нам многое сделать с помощью блока WPForms, включая загрузку изображения для пользовательского фона.
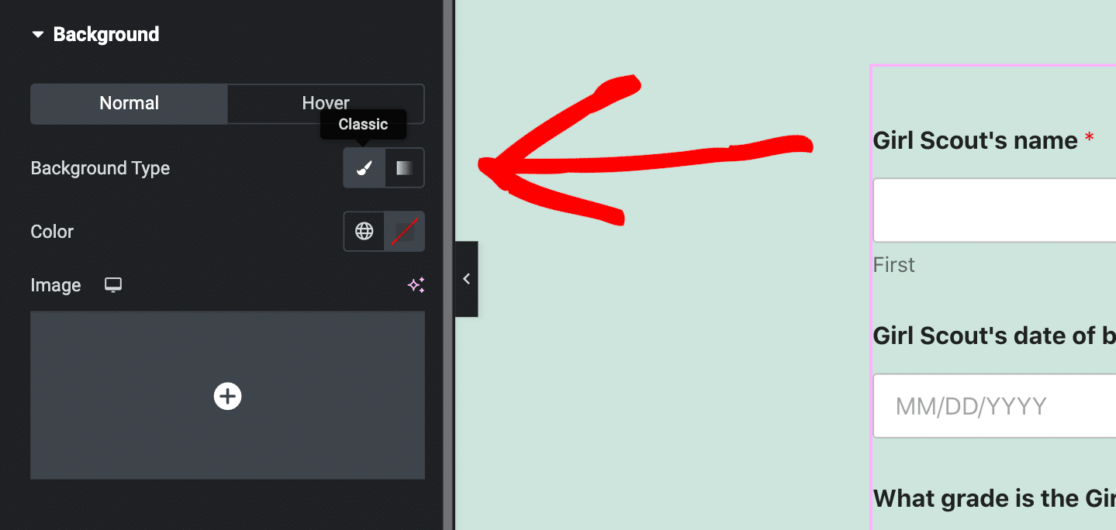
Нажмите на вкладку «Фон» под расширенными настройками, чтобы создать свой фон. и убедитесь, что для параметра «Тип фона» установлено значение «Классический» .

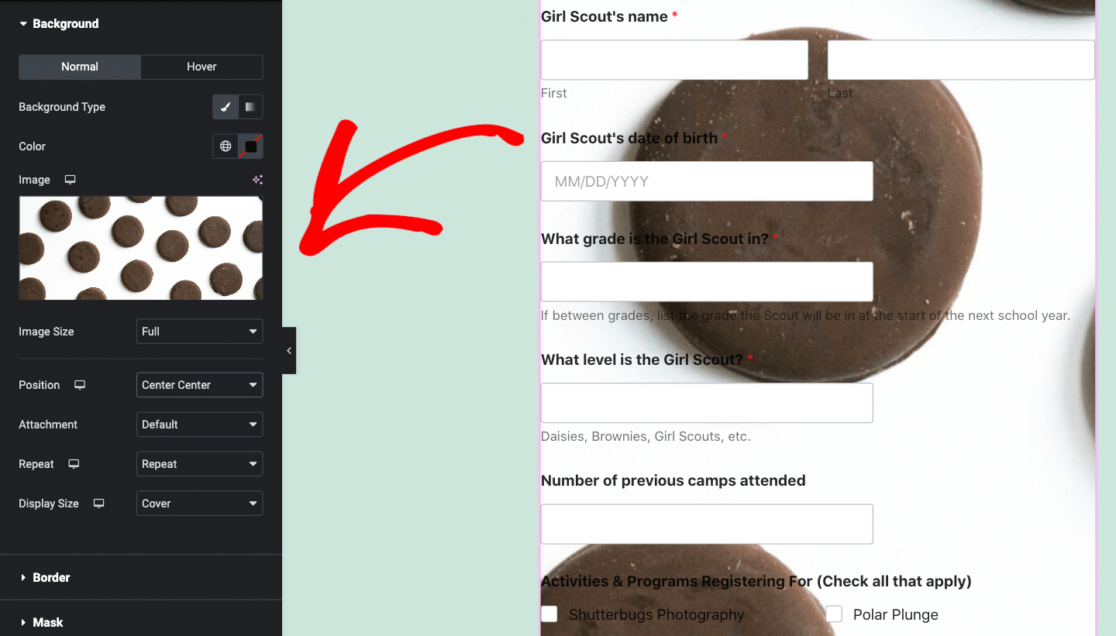
Затем вы можете загрузить изображение, которое будет фоном для блока WPForms.

Хотя требуется определенная настройка размера, положения и других элементов фонового изображения, эта функция настройки стоит затраченных усилий.
Например, в нашем примере выше мы, вероятно, хотели бы отредактировать цвета текста, поля и выравнивание, а также другие элементы формы перед публикацией.
Форма заказа клиента
Мы не можем написать статью о шаблонах форм и не упомянуть наши шаблоны форм заказа.
Мы еще раз пропустим шаги, которые уже рассмотрели, и перейдем непосредственно к настройке. Для нашей формы мы будем использовать наш самый популярный шаблон формы заказа: шаблон формы заказа клиента.

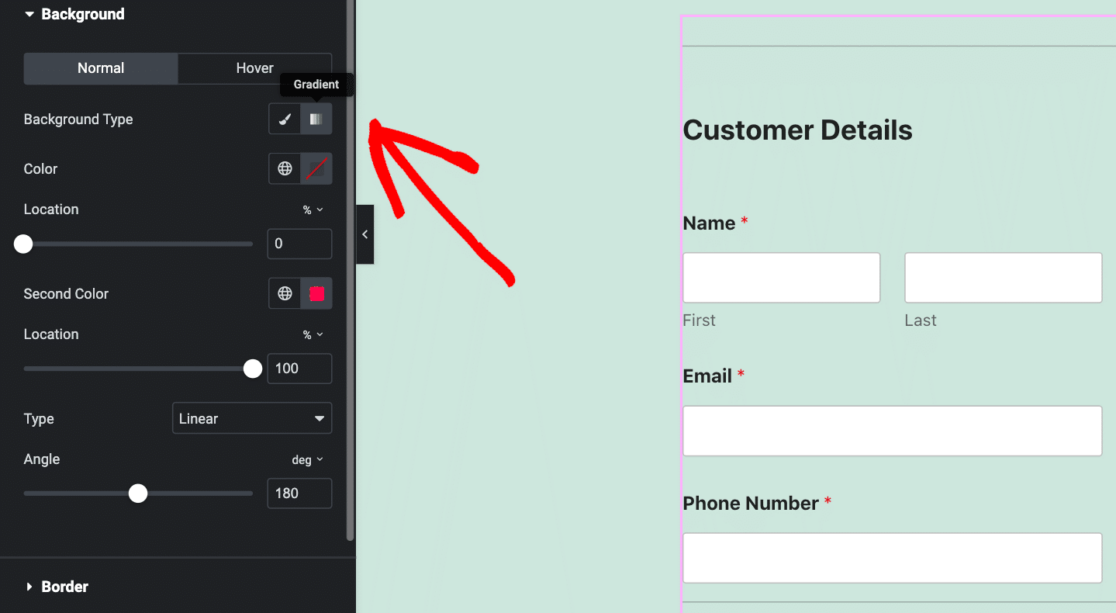
Теперь мы возвращаемся к расширенным настройкам блока WPForms. Мы также возвращаемся к вкладке «Фон» , но на этот раз тип фона — «Градиент» .

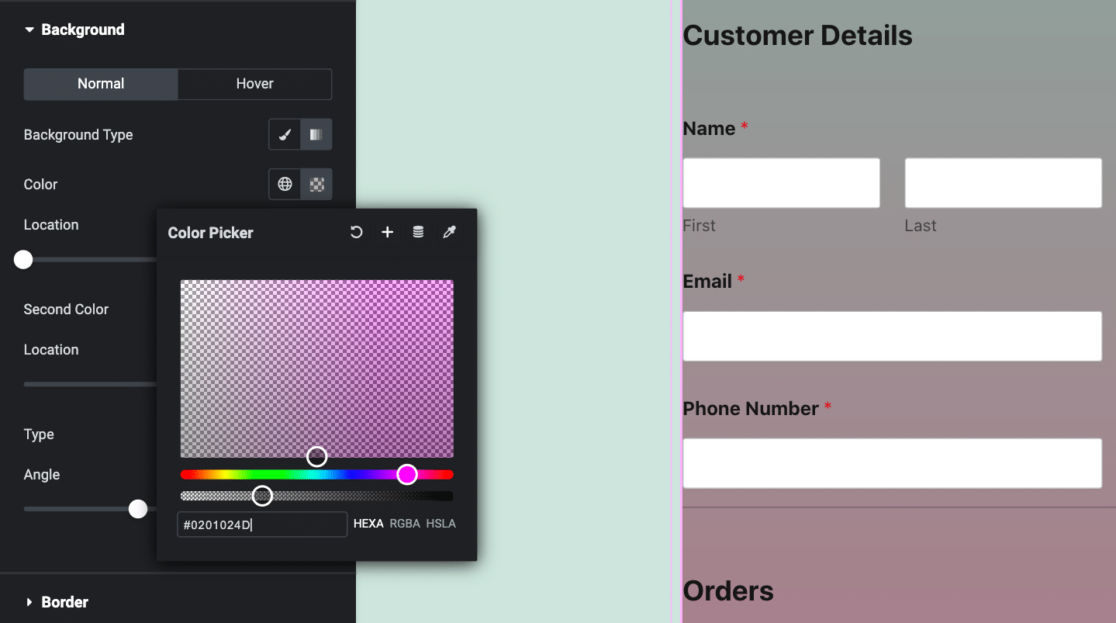
С помощью настроек градиента вы можете смешивать и сочетать любые сочетания цветов, которые вы можете придумать, которые будут применяться в виде градиента к фону вашей формы заказа.

Конечный результат потрясающий, а возможности настройки безграничны.
Это лишь малая часть всех возможностей настройки и стилизации, которые есть у вас в WPForms и Elementor. Поэтому обязательно ознакомьтесь с нашими дополнительными руководствами и статьями по Elementor.
Создайте свою форму WordPress прямо сейчас
Далее подключите формы Elementor к Google Sheets.
Поздравляем! Вы уже на пути к созданию потрясающих форм в Elementor.
Теперь попробуйте подключить эти формы к Google Sheets. Хотя Elementor может хранить записи вашей формы на панели управления WordPress, бывают случаи, когда вам может потребоваться сохранить копию записей формы и потенциальных клиентов в Google Sheet.
Итак, ознакомьтесь с нашим руководством, чтобы узнать, как это сделать!
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает в себя множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получать больше бесплатных руководств и руководств по WordPress.
