Cómo personalizar formularios de WordPress en Elementor [+ PLANTILLAS]
Publicado: 2023-09-29¿Quieres crear y personalizar tu propio formulario de WordPress en Elementor?
Personalizar un formulario para su sitio web es una excelente manera de mostrar su marca, personalización e intención específicas. Y con los creadores intuitivos que ofrecen WPForms y Elementor, la personalización es muy sencilla.
En este artículo, le mostraremos cómo personalizar sus formularios favoritos de WordPress en Elementor. Además, presentamos algunas de nuestras plantillas de formulario más populares que quizás quieras obtener tú mismo.
Crea tu formulario de WordPress ahora
¿Necesito Elementor para WordPress?
No es necesario que obtengas el complemento Elementor para tu sitio de WordPress, pero es increíblemente útil.
Elementor es un complemento de creación de páginas que ofrece una interfaz de arrastrar y soltar, lo que lo hace ideal para quienes no tienen grandes habilidades de codificación o experiencia en diseño. Ofrece una amplia personalización, lo que le permite crear los diseños y diseños de sitios web que desee.
Por lo tanto, necesitarlo para su sitio web de WordPress depende de sus requisitos y preferencias específicos. Si se siente cómodo con HTML, CSS y tiene sólidas habilidades de diseño, es posible que no necesite Elementor.
Elementor está disponible en versión gratuita y premium, por lo que siempre puedes comenzar con la versión gratuita y actualizarla si es necesario, haciéndola adaptable a tus necesidades.
Cómo personalizar formularios de WordPress en Elementor
En este articulo
- Instalar y activar los complementos
- Formulario de contacto
- Formulario de suscripción al boletín
- Formulario de inscripción al campamento
- Formulario de pedido del cliente
Instalar y activar los complementos
No hace falta decir que necesitarás tanto WPForms como Elementor para seguir estos pasos aquí.

Pero seguiremos adelante y lo diremos de todos modos: asegúrese de instalar y activar los complementos WPForms y Elementor en su panel de WordPress.
Para obtener instrucciones completas sobre cómo instalar complementos en su sitio web, consulte esta práctica guía.
Ahora estás listo para comenzar a personalizar. Le mostraremos cómo hacerlo en Elementor, comenzando con los elementos esenciales necesarios para el contacto básico. Luego, nos basaremos en estos elementos (juego de palabras) para cada ejemplo de formulario a medida que se vuelvan un poco más complejos.
¿Quieres aún más inspiración? Consulte este enfoque diferente para agregar y personalizar formularios de WordPress en Elementor.
Formulario de contacto
Un formulario de contacto es uno de los formularios más necesarios en su sitio web y sigue siendo nuestra plantilla de formulario más popular.
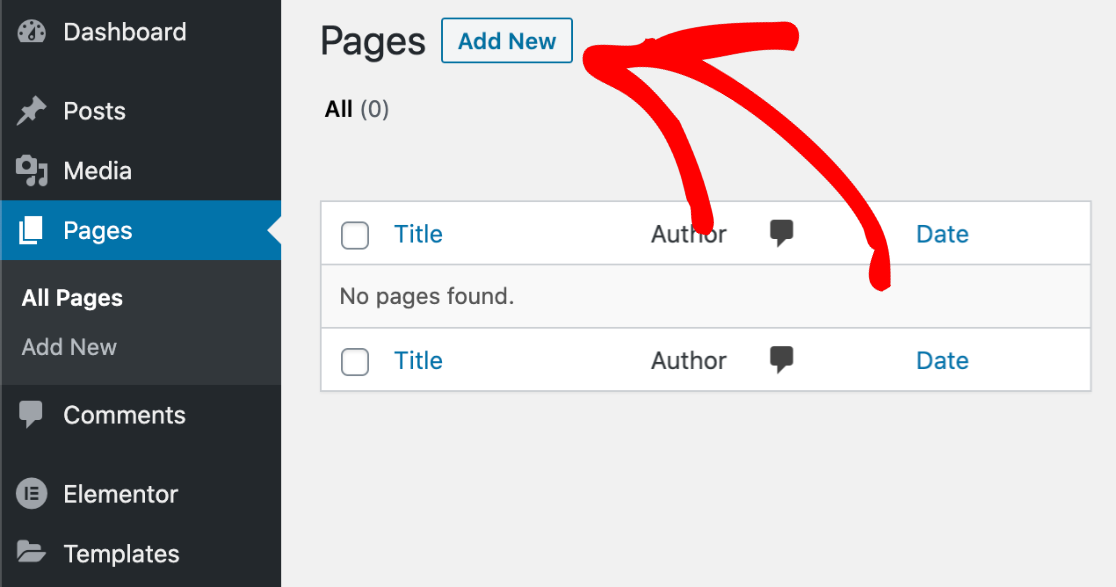
Para crear un formulario de contacto con Elementor, primero navegue hasta su panel de WordPress. Haga clic en Páginas en la barra lateral y luego en Agregar nuevo .

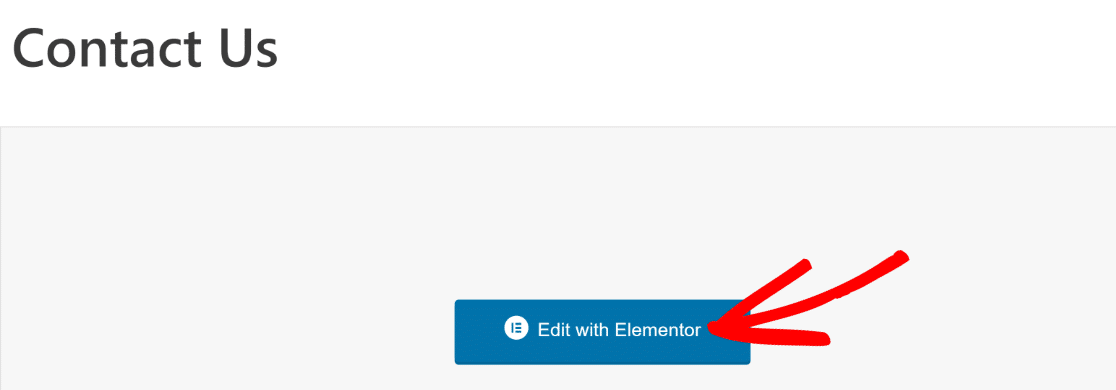
Luego, haga clic en el botón azul Editar con Elementor para cargar el creador de páginas Elementor, que le permite incrustar su formulario de contacto y personalizar varios elementos de la página.

Ahora se abrirá el creador de páginas de Elementor, donde puede arrastrar y soltar todo tipo de bloques y elementos para incluir en una página.
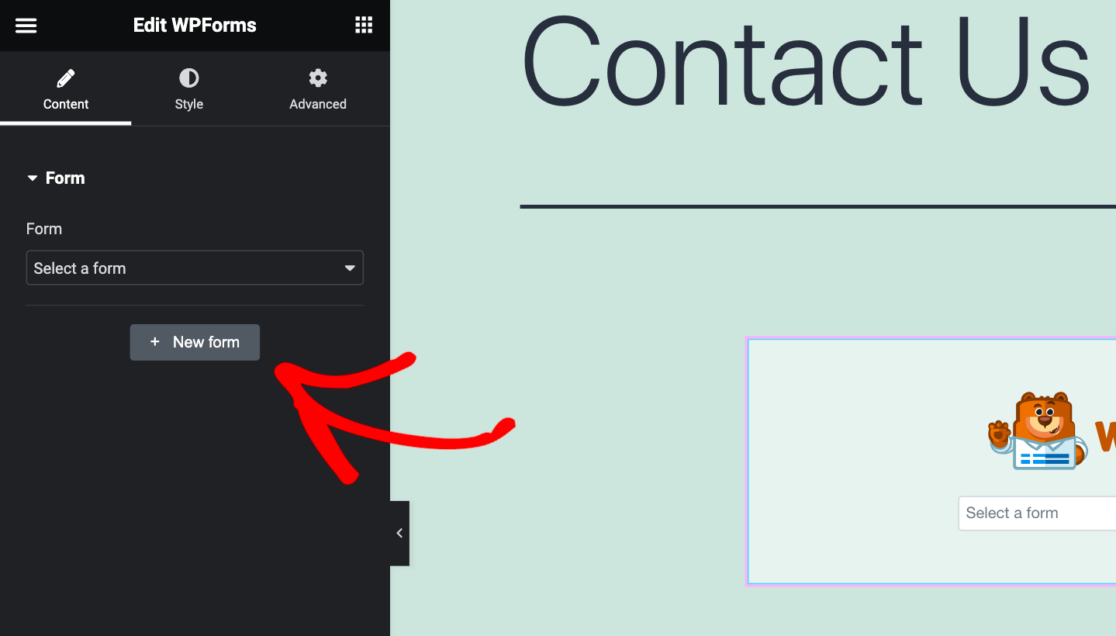
Continúe, arrastre el bloque WPForms y suéltelo en la página. Ahora, puede seleccionar un formulario del menú desplegable aquí o puede agregar un formulario nuevo.
Hagamos clic en + Nuevo formulario para colocar nuestro formulario en el bloque.

Luego se cargará el creador de WPForms para que pueda personalizar el formulario que desea usar en Elementor.
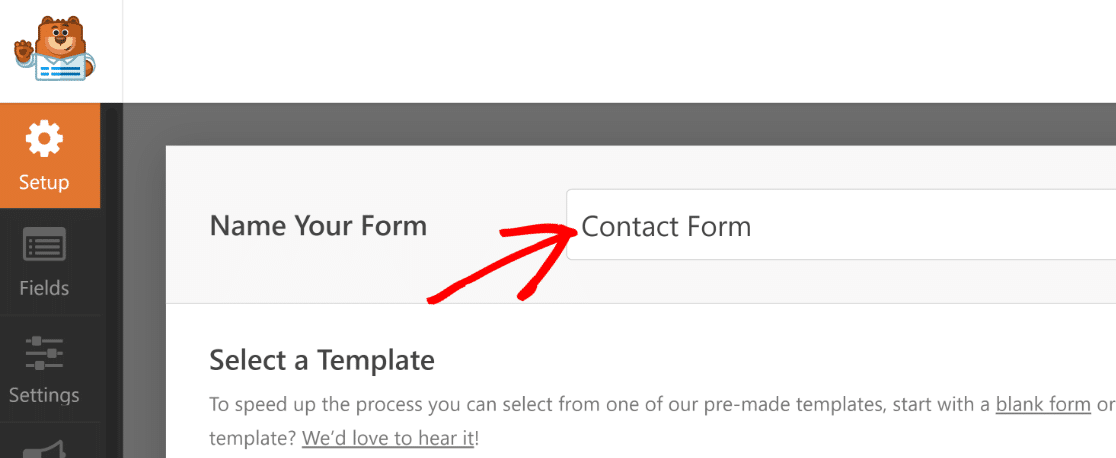
Primero, asigne un nombre a su formulario escribiendo en el cuadro en la parte superior de la pantalla. Llamaremos al nuestro “Formulario de contacto” para que sepamos dónde y cómo usarlo más adelante.

Luego, seleccione una plantilla de la galería para crear su formulario.
Puede usar una plantilla de formulario en blanco para crear su formulario desde cero, o puede comenzar usando una plantilla específica que esté prefabricada con todos los campos necesarios para comenzar.
Para nuestro formulario de contacto, usaremos una plantilla.
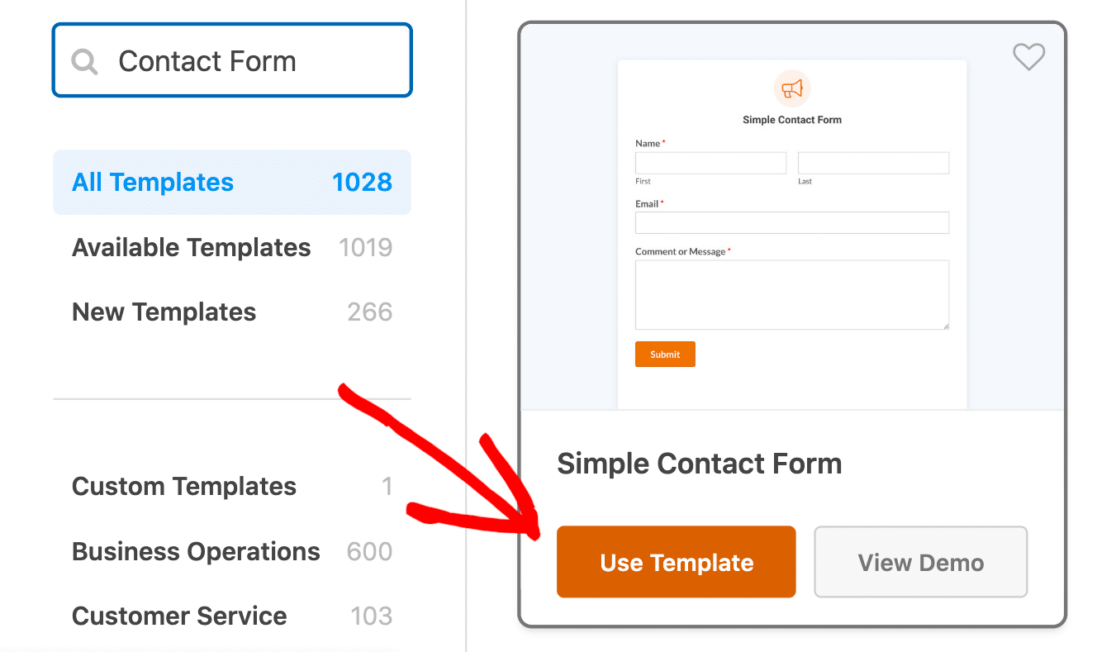
Puede desplazarse hacia abajo en la página para buscar plantillas o buscar algo específico. Si busca un “Formulario de contacto”, por ejemplo, obtendrá todo tipo de plantillas de formulario de contacto para que pueda elegir.
Usaremos la plantilla Formulario de contacto simple para crear nuestro formulario.

Esta es una de nuestras plantillas de formulario más populares, por lo que te recomendamos que la uses para aprovechar sus beneficios también.
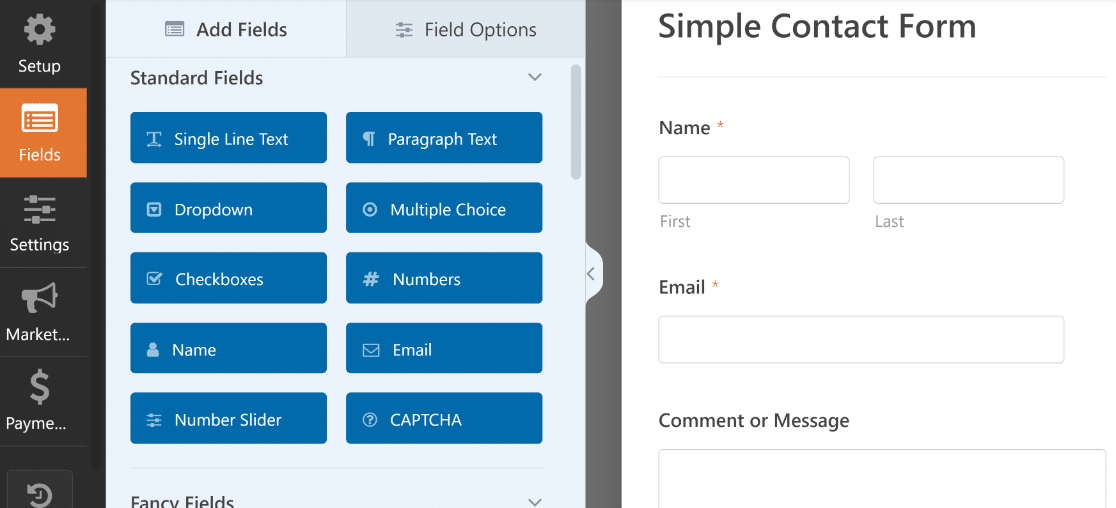
Y, como siempre, esta plantilla de formulario es fácil de personalizar con campos y configuraciones adicionales. Simplemente haga clic y mantenga presionado el campo deseado y arrástrelo a su formulario. Luego, simplemente haga clic en el campo para editarlo.

Con la plantilla Formulario de contacto simple, su formulario recopila el nombre de su usuario, para que pueda personalizar cualquier correspondencia con él, y también le transmite un mensaje o comentario de él.
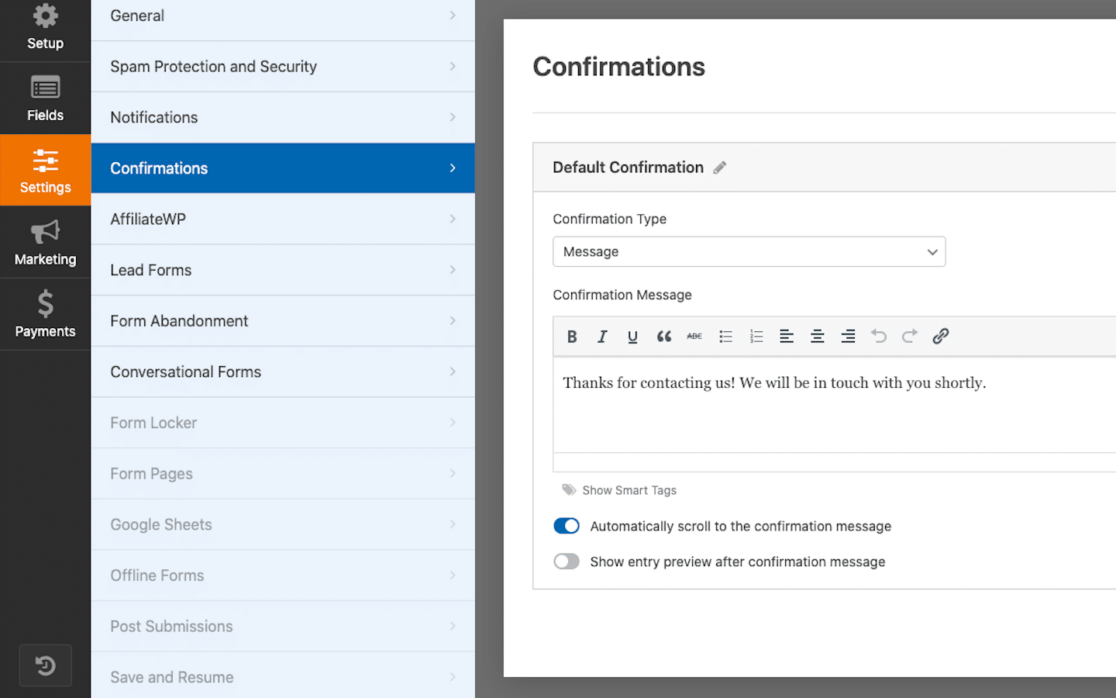
Un elemento de personalización adicional a considerar en su formulario es el mensaje de confirmación que reciben sus usuarios cuando envían su formulario. Navegue a la sección Configuración del creador de formularios y haga clic en la pestaña Confirmaciones .

Aquí, puede editar el mensaje que aparece en la pantalla después de que el usuario del formulario haga clic en "Enviar".
En nuestra plantilla de formulario de contacto simple, el mensaje de confirmación dice: “¡Gracias por contactarnos! Nos comunicaremos con usted en breve”.
Como nota, todas las plantillas de formulario que ofrecemos en nuestra galería vienen listas para usar con un mensaje de confirmación relevante para sus usuarios, pero le recomendamos que edite este mensaje como mejor le parezca.
Cuando haya terminado con las personalizaciones del formulario, haga clic en el botón Guardar en la parte superior. Puede cerrar el creador de formularios haciendo clic en la X en la esquina derecha de la ventana del generador de formularios.

Ahora, regresaremos al creador de páginas de Elementor.
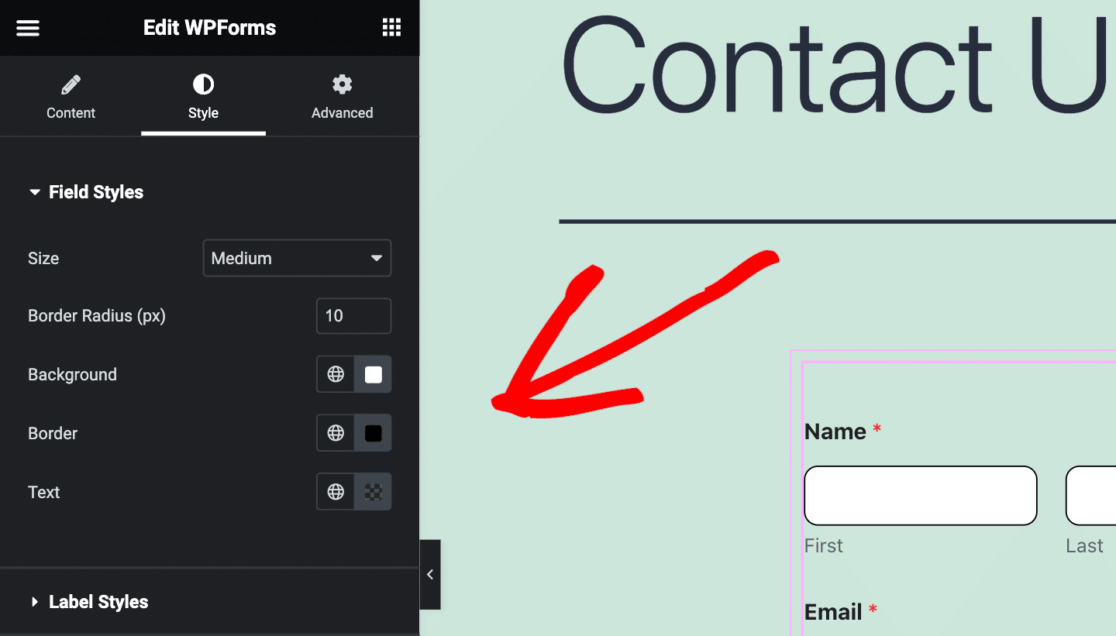
Con nuestra plantilla de formulario de contacto integrada en la página, ahora podemos personalizar los estilos del formulario. Podemos editar el estilo de los campos, etiquetas, botones y más.
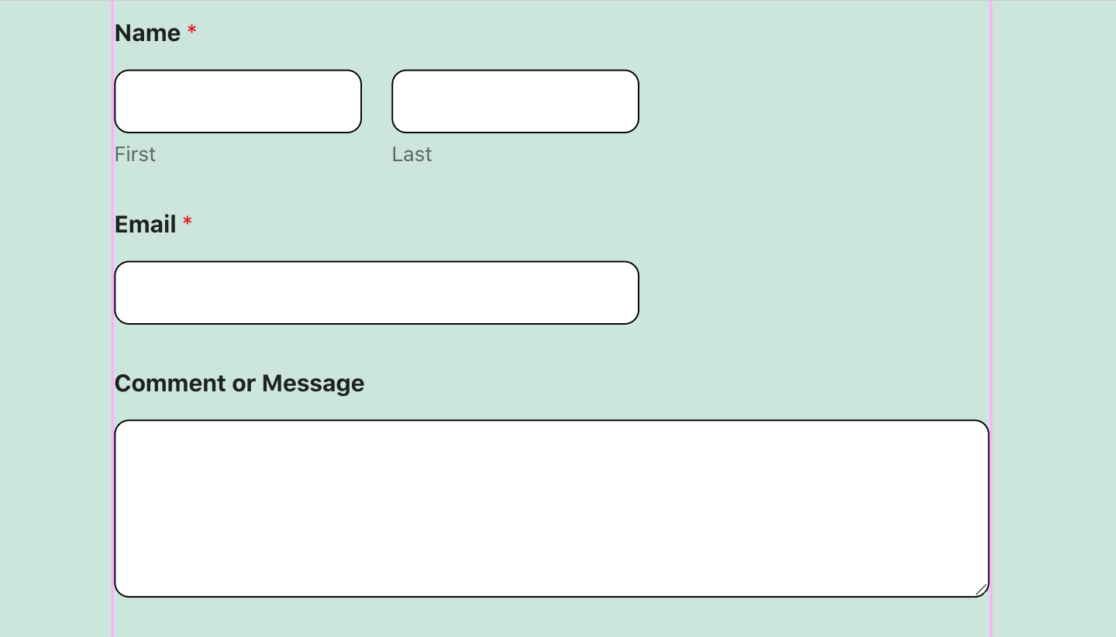
En nuestro formulario, utilizamos la configuración de Estilo de campo para aumentar el radio y el color del borde con solo unos pocos clics.

Puede ver cómo sólo un par de personalizaciones rápidas tienen un gran efecto en el estilo de esta página de formulario.
¿Qué tipo de estilo se te ocurrirá?

Asegúrese de publicar la página de su formulario cuando haya terminado de personalizar los estilos del formulario.

Simplemente haga clic en el botón Publicar en la barra de herramientas inferior.

Ahora, seguiremos estos pasos para personalizar más páginas de formulario con Elementor.
Formulario de suscripción al boletín
Otro tipo común de formulario que quizás desee en su sitio web es un formulario de suscripción al boletín.
Para personalizar este formulario en Elementor, comenzará con los primeros pasos anteriores: agregar y editar una nueva página con Elementor, usar el bloque WPForms para agregar un nuevo formulario y seleccionar una plantilla para usar como formulario.
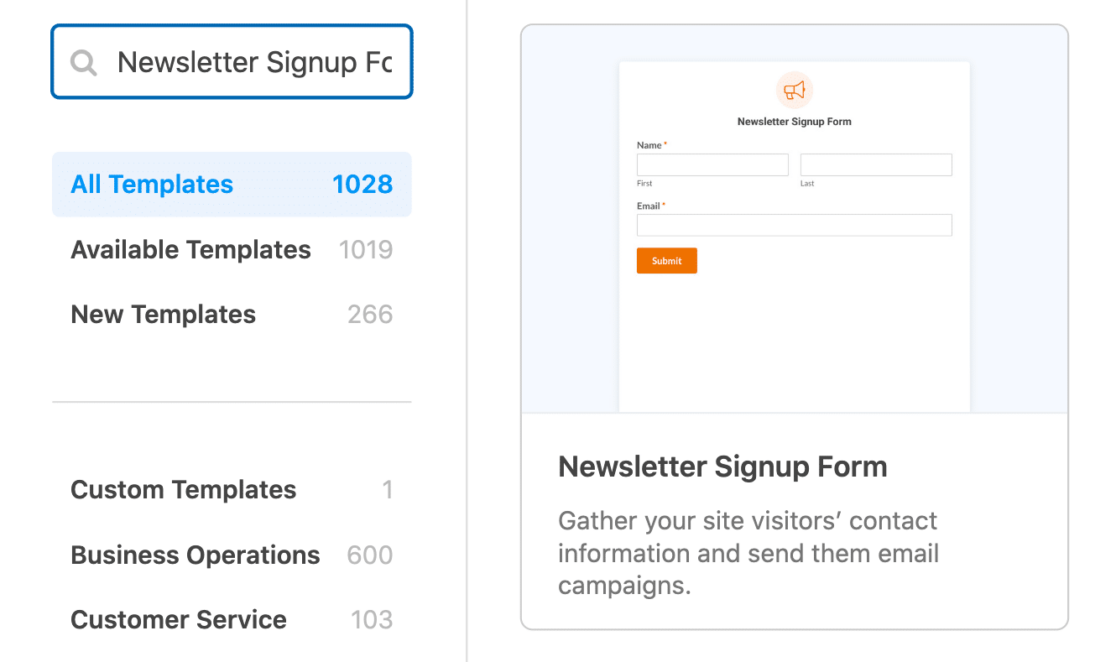
Dado que este formulario es el que los visitantes de su sitio utilizarán para registrarse y recibir sus boletines informativos, querrá una plantilla que incluya campos para recopilar sus nombres y direcciones de correo electrónico.
Entonces, usaremos la plantilla de formulario de suscripción al boletín.

Luego, puede usar el creador de formularios para incluir campos adicionales como una casilla de verificación de términos y condiciones, CAPTCHA personalizado para evitar registros de spam e incluso funciones de geolocalización.
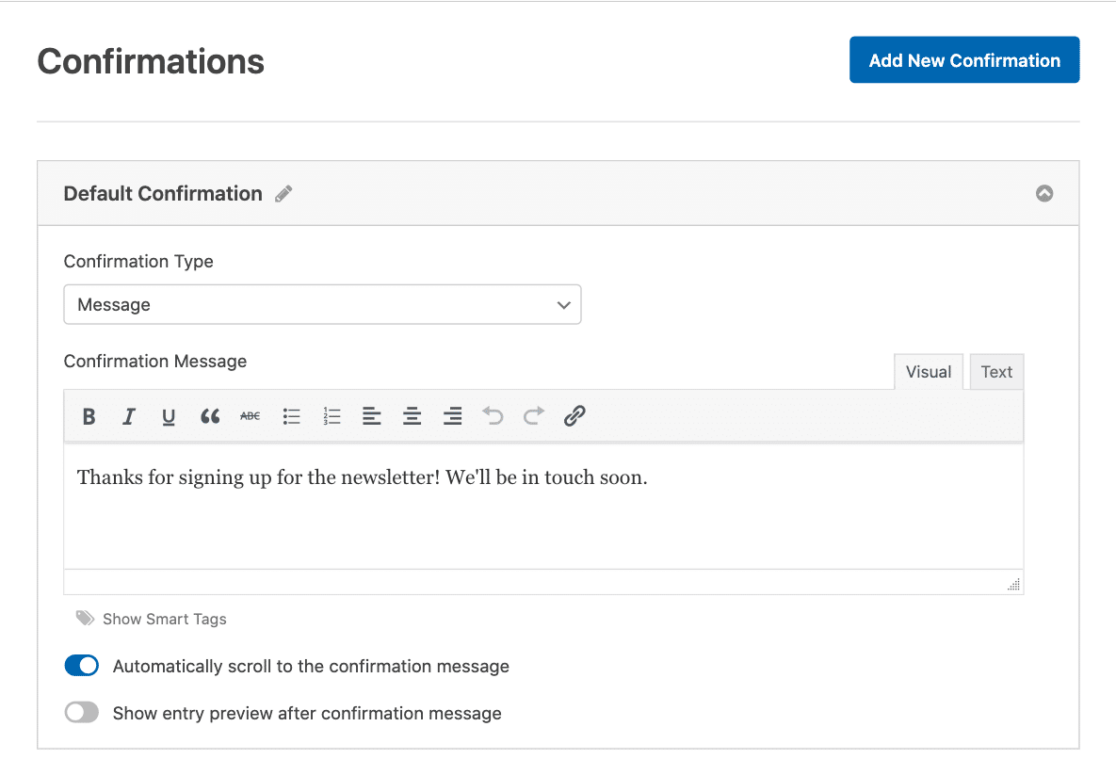
En cuanto al mensaje de confirmación, una vez más se encargará de ti gracias a la plantilla.

Como siempre, te animamos a que escribas cualquier mensaje que quieras que reciban tus nuevos suscriptores. Mientras tanto, dice: “¡Gracias por suscribirte al boletín! Estaremos en contacto pronto”.
No olvide guardar su formulario de suscripción al boletín cuando haya terminado, antes de salir.
Luego, de vuelta en Elementor, podemos personalizar una vez más el estilo del formulario. Esta vez, cambiemos los estilos de campo , los estilos de etiqueta y los estilos de botón .
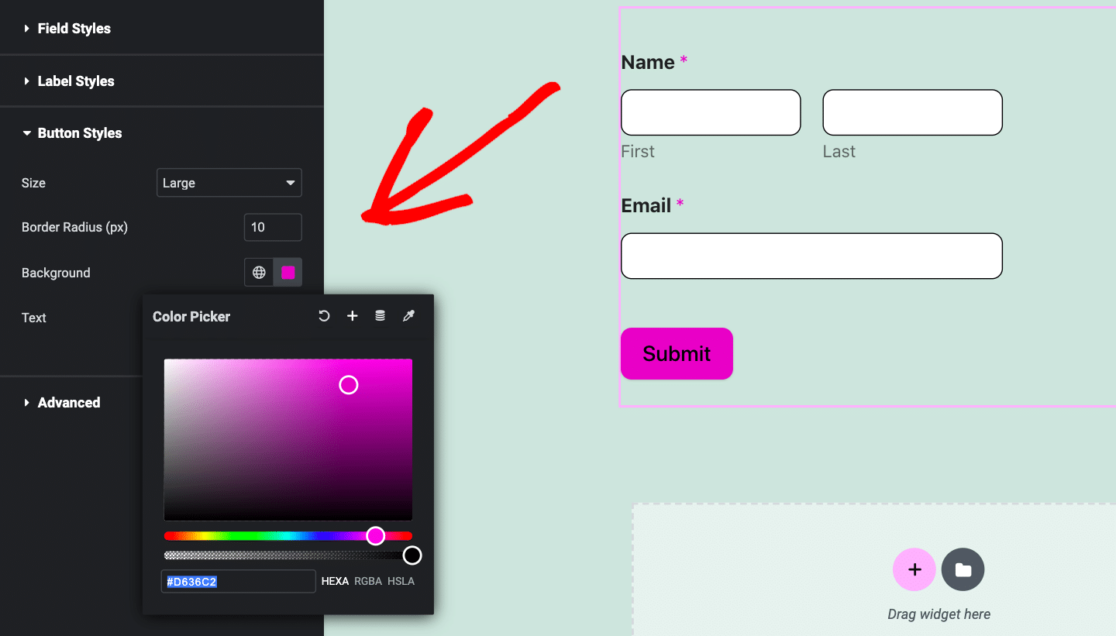
Continuaremos y personalizaremos los estilos de campo aquí como lo hicimos en el formulario de contacto anterior: aumentando el radio del borde a 10 píxeles y cambiando su color a negro.
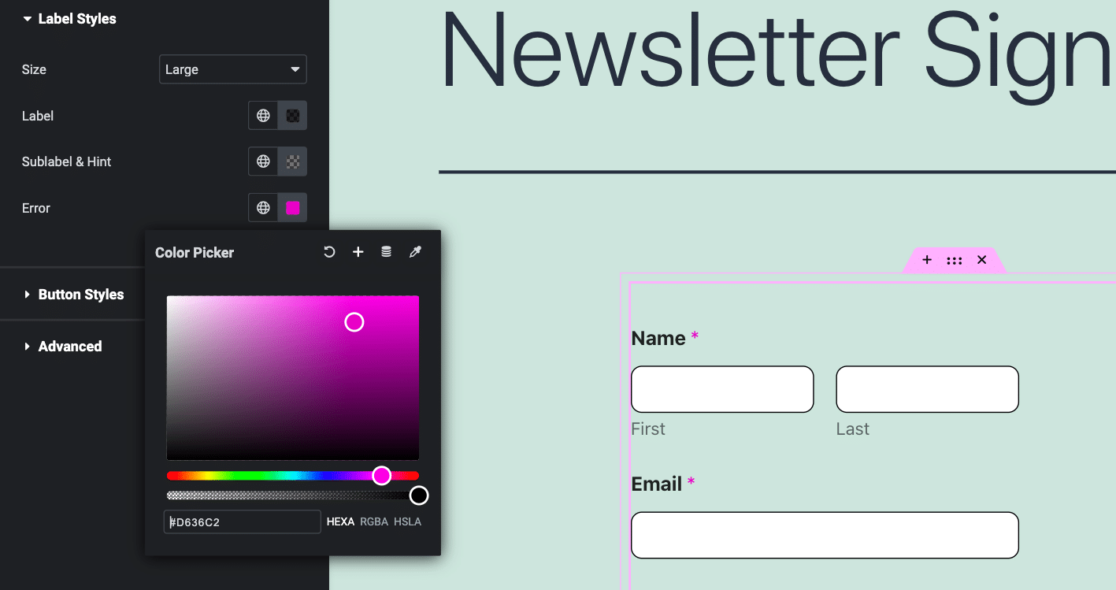
Ahora, centrémonos también en los estilos de etiqueta. Para que las etiquetas del formulario sean más prominentes, aumente su tamaño. Elijamos también un color divertido para usar en los mensajes de error. Puede ver este color utilizado para los asteriscos en las etiquetas de los campos.

Luego, preste atención al botón Enviar.
Como puede ver en nuestro formulario, hemos utilizado los Estilos de botón para aumentar el tamaño del botón, junto con los colores del fondo y el borde para que coincidan con el resto de nuestro estilo.

Y para obtener una combinación de color perfecta, simplemente copiamos el color rosa que elegimos con el selector de color en los Estilos de etiqueta y lo pegamos en el selector de color de fondo de los Estilos de botón.
A continuación, seremos aún más creativos con todas las opciones de estilo de formulario en Elementor.
Formulario de inscripción al campamento
Los formularios de inscripción son algunas de nuestras plantillas más solicitadas, siendo las plantillas de formularios para inscripciones en campamentos las de mayor demanda recientemente.
Repasaremos la mayoría de los pasos que ya hemos cubierto aquí y pasaremos directamente a seleccionar una plantilla de formulario de WPForms.
Para este formulario, continúe y tome la plantilla de Formulario de inscripción al campamento de Girl Scouts de la selección en nuestra galería.

No nos preocuparemos demasiado por editar los campos del formulario o el mensaje de confirmación, aunque puede personalizar la plantilla para adaptarla a las necesidades de su organización.
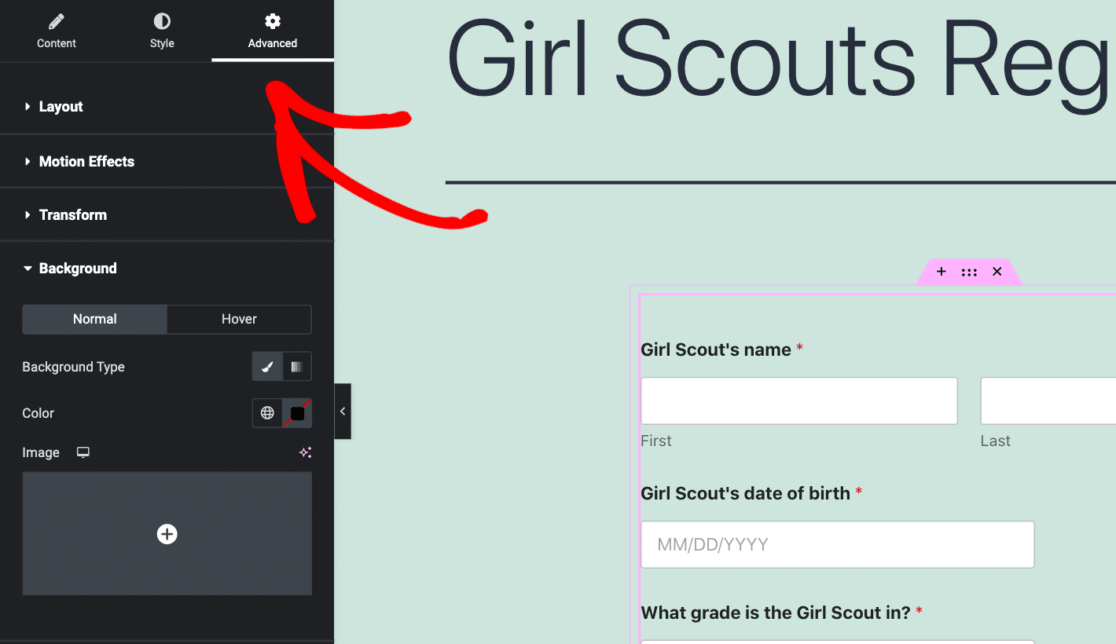
Luego, dentro del creador de páginas de Elementor, trabajaremos en la configuración avanzada .

Esta pestaña de configuración nos permite hacer muchas cosas en términos de estilo con el bloque WPForms, incluida la carga de una imagen para un fondo personalizado.
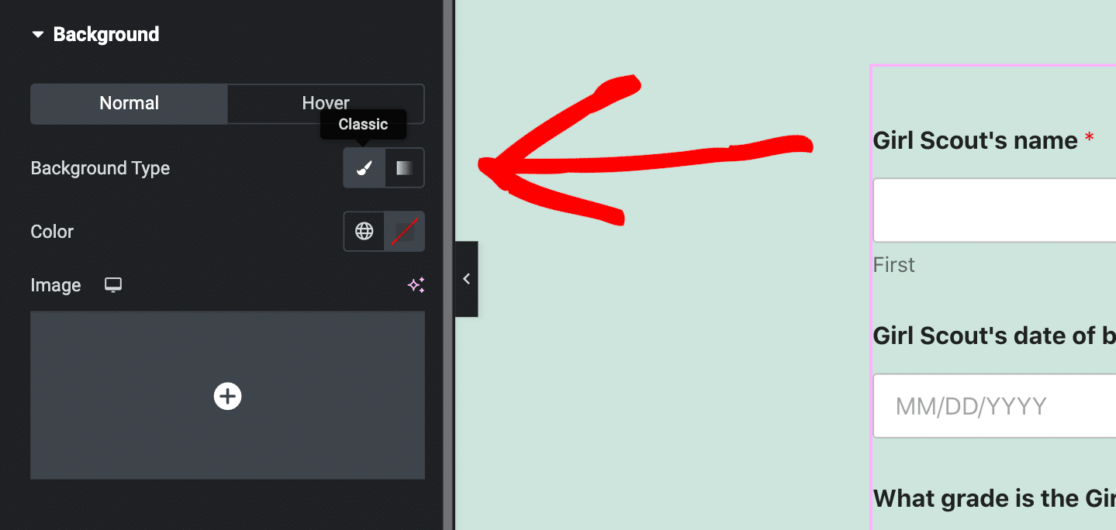
Haga clic en la pestaña Fondo debajo de Configuración avanzada para crear su fondo. y asegúrese de que el Tipo de fondo esté en Clásico .

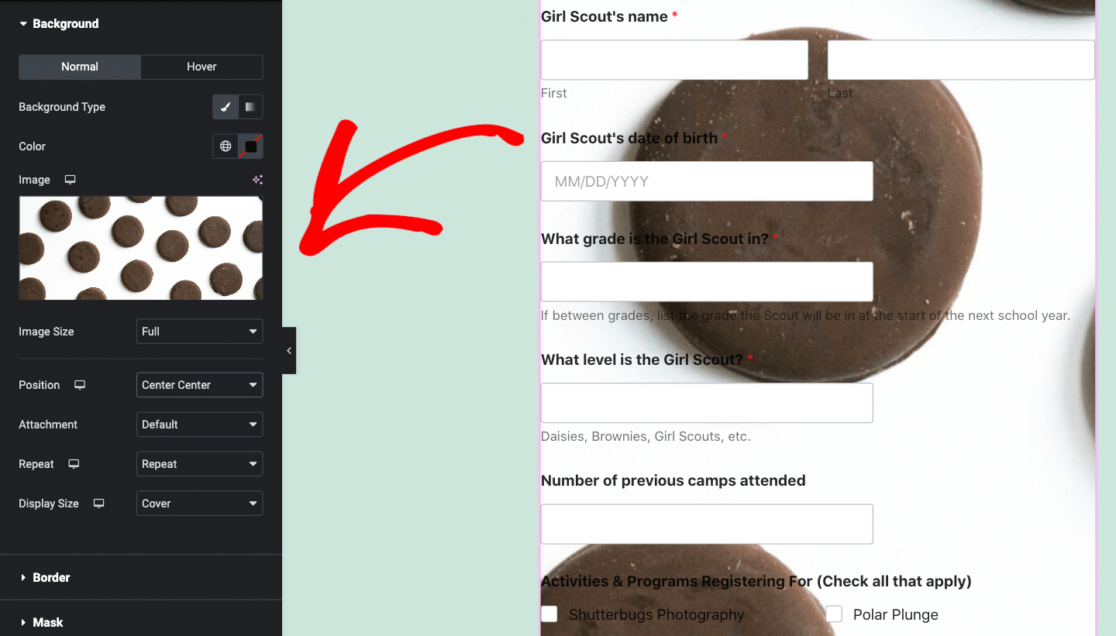
Luego puede cargar una imagen para que sea el fondo que se muestra en el bloque WPForms.

Si bien es necesario configurar el tamaño, la posición y otros elementos de la imagen del fondo, esta función de personalización vale la pena.
Con nuestro ejemplo anterior, por ejemplo, probablemente nos gustaría editar los colores del texto, los márgenes y la alineación, y otros elementos del formulario antes de publicarlo.
Formulario de pedido del cliente
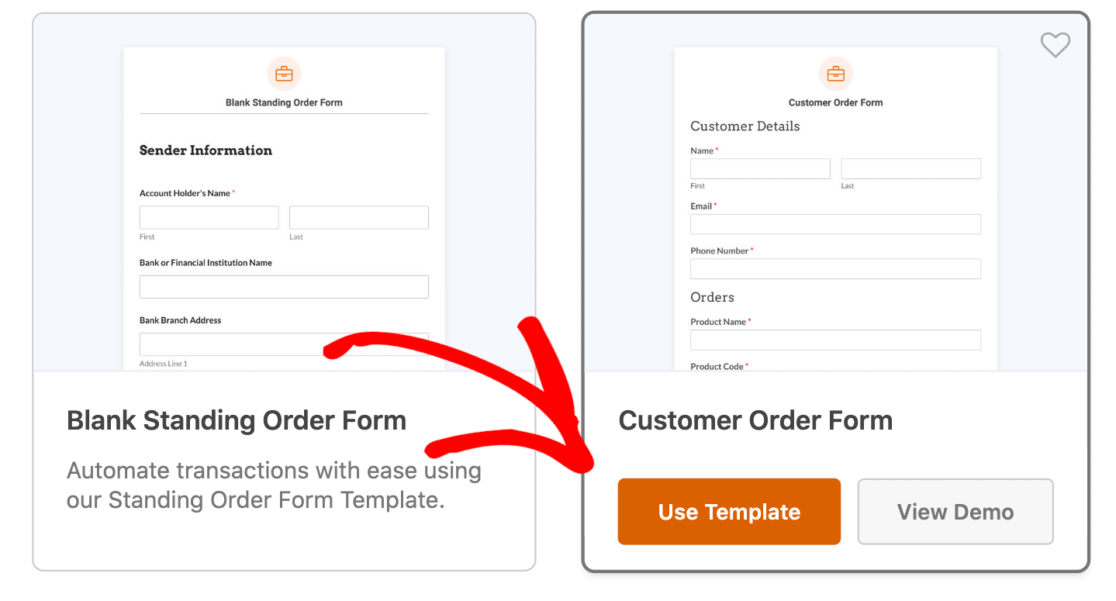
No podemos escribir un artículo sobre plantillas de formularios y no mencionar nuestras plantillas de formularios de pedido.
Una vez más, nos saltaremos los pasos que ya hemos cubierto y pasaremos directamente a las personalizaciones. Para nuestro formulario aquí, usaremos nuestra plantilla de formulario de pedido más popular: la Plantilla de formulario de pedido del cliente.

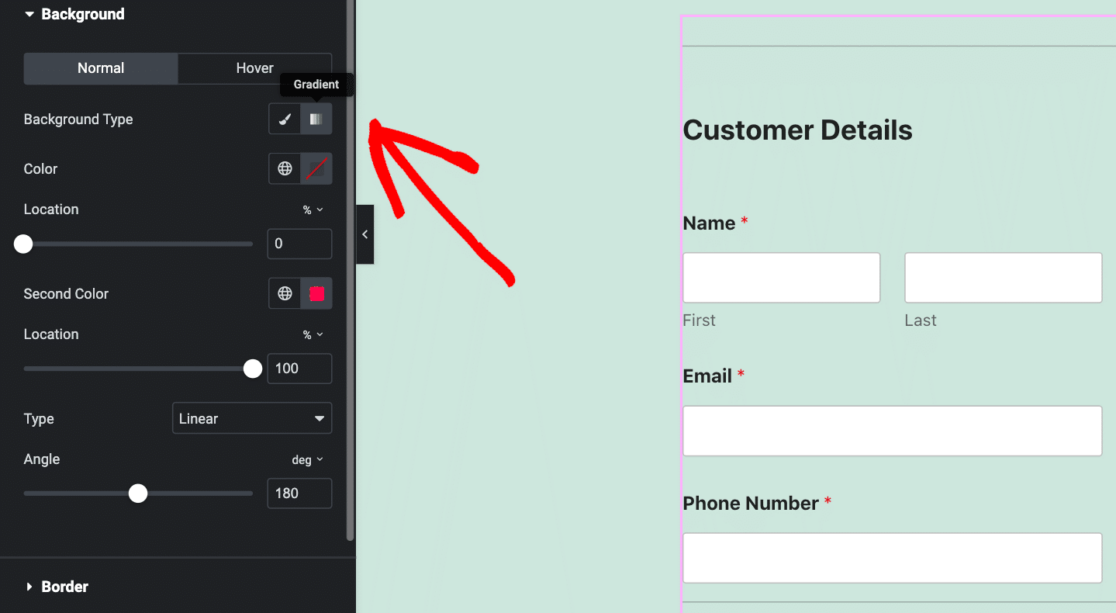
Ahora, volvemos a la configuración avanzada del bloque WPForms. También estamos revisando la pestaña Fondo , pero esta vez, el Tipo de fondo es Degradado .

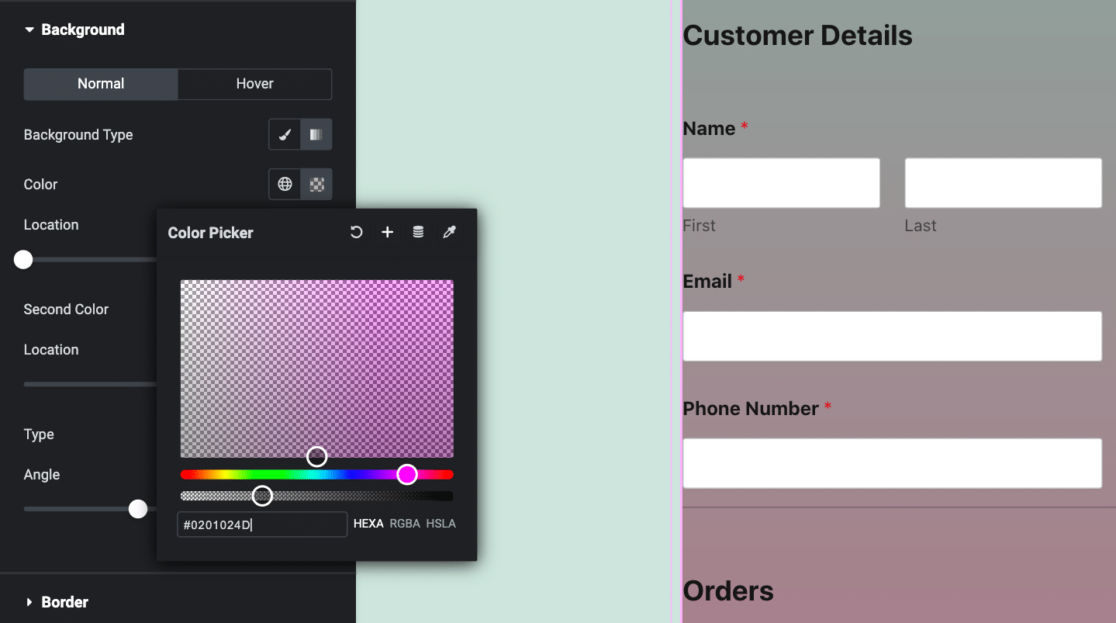
Con la configuración de Degradado, puede mezclar y combinar cualquier tipo de combinación de colores que se le ocurra, que se aplicará en un degradado en el fondo de su formulario de pedido.

El resultado final es impresionante y las opciones de personalización son infinitas.
Ahora bien, esto apenas es una muestra de todas las opciones de personalización y estilo que tiene con WPForms y Elementor. Por lo tanto, asegúrese de consultar nuestros tutoriales y artículos adicionales sobre Elementor.
Crea tu formulario de WordPress ahora
A continuación, conecte Elementor Forms a Google Sheets
¡Felicidades! Estás en camino de crear formularios increíbles en Elementor.
Ahora, intente conectar estos formularios a Google Sheets. Si bien Elementor puede almacenar las entradas de su formulario dentro de su panel de WordPress, hay ocasiones en las que es posible que desee conservar una copia de las entradas de su formulario y los clientes potenciales en una hoja de Google.
Entonces, ¡mira nuestro tutorial para aprender cómo!
¿Listo para construir tu formulario? Comience hoy con el complemento de creación de formularios de WordPress más sencillo. WPForms Pro incluye muchas plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo le ayudó, síganos en Facebook y Twitter para obtener más tutoriales y guías gratuitas de WordPress.
