So passen Sie WordPress-Formulare in Elementor an [+ VORLAGEN]
Veröffentlicht: 2023-09-29Möchten Sie Ihr eigenes WordPress-Formular in Elementor erstellen und anpassen?
Das Anpassen eines Formulars für Ihre Website ist eine großartige Möglichkeit, Ihr spezifisches Branding, Ihre Personalisierung und Ihre Absicht zu präsentieren. Und mit den intuitiven Buildern von WPForms und Elementor ist die Anpassung ein Kinderspiel.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre bevorzugten WordPress-Formulare in Elementor anpassen. Außerdem stellen wir einige unserer beliebtesten Formularvorlagen vor, die Sie sich vielleicht selbst zulegen möchten.
Erstellen Sie jetzt Ihr WordPress-Formular
Benötige ich Elementor für WordPress?
Sie müssen sich nicht unbedingt das Elementor-Plugin für Ihre WordPress-Site besorgen, aber es ist unglaublich nützlich.
Elementor ist ein Seitenerstellungs-Plugin, das eine Drag-and-Drop-Oberfläche bietet und sich daher ideal für Benutzer ohne ausgeprägte Programmierkenntnisse oder Designkenntnisse eignet. Es bietet umfangreiche Anpassungsmöglichkeiten, sodass Sie die gewünschten Website-Layouts und -Designs erstellen können.
Ob Sie es für Ihre WordPress-Website benötigen, hängt also von Ihren spezifischen Anforderungen und Vorlieben ab. Wenn Sie mit HTML und CSS vertraut sind und über ausgeprägte Designkenntnisse verfügen, benötigen Sie Elementor möglicherweise nicht.
Elementor ist sowohl in der kostenlosen als auch in der Premium-Version verfügbar, sodass Sie jederzeit mit der kostenlosen Version beginnen und bei Bedarf ein Upgrade durchführen können, um es an Ihre Bedürfnisse anzupassen.
So passen Sie WordPress-Formulare in Elementor an
In diesem Artikel
- Installieren und aktivieren Sie die Plugins
- Kontakt Formular
- Newsletter-Anmeldeformular
- Camp-Anmeldeformular
- Bestellformular für Kunden
Installieren und aktivieren Sie die Plugins
Es versteht sich von selbst, dass Sie sowohl WPForms als auch Elementor benötigen, um diese Schritte hier auszuführen.

Aber wir sagen es trotzdem: Stellen Sie sicher, dass Sie die WPForms- und Elementor-Plugins in Ihrem WordPress-Dashboard installieren und aktivieren.
Ausführliche Anweisungen zur Installation von Plugins auf Ihrer Website finden Sie in dieser praktischen Anleitung.
Jetzt können Sie mit der Anpassung beginnen. Wir zeigen Ihnen, wie es in Elementor geht, beginnend mit den Grundlagen, die Sie für den Basiskontakt benötigen. Anschließend werden wir für jedes Formularbeispiel auf diesen Elementen (Wortspiel beabsichtigt) aufbauen, da diese etwas komplexer werden.
Lust auf noch mehr Inspiration? Schauen Sie sich diesen anderen Ansatz zum Hinzufügen und Anpassen von WordPress-Formularen in Elementor an.
Kontakt Formular
Ein Kontaktformular ist eines der notwendigsten Formulare auf Ihrer Website und nach wie vor unsere beliebteste Formularvorlage.
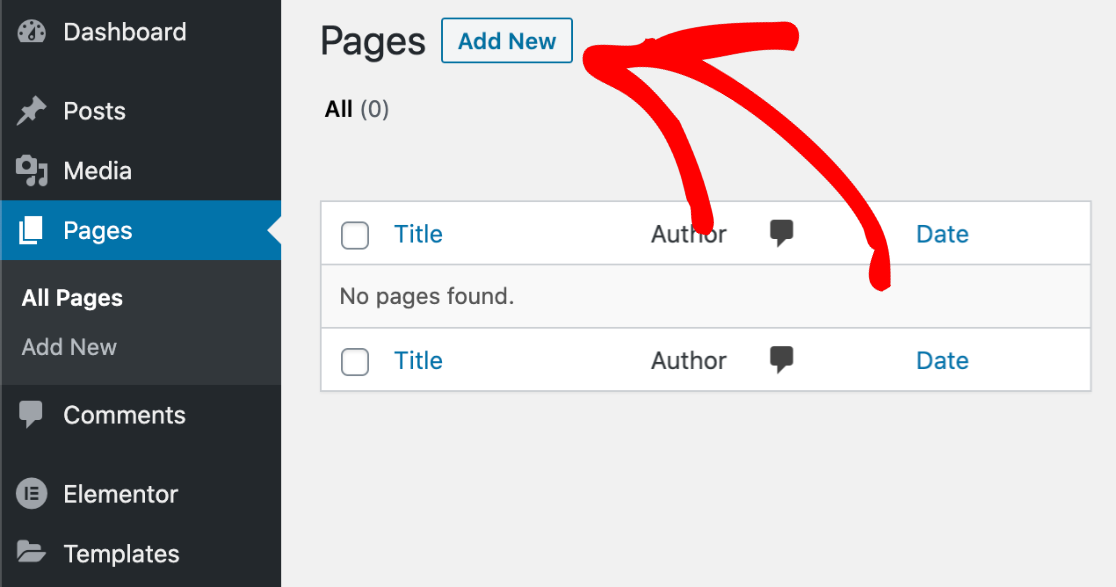
Um ein Kontaktformular mit Elementor zu erstellen, navigieren Sie zunächst zu Ihrem WordPress-Dashboard. Klicken Sie in der Seitenleiste auf „Seiten“ und dann auf „Neu hinzufügen“ .

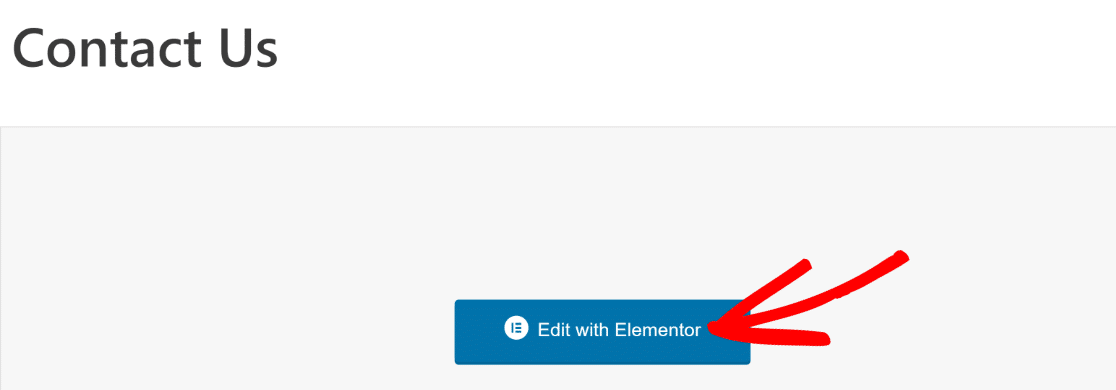
Klicken Sie dann auf die blaue Schaltfläche „Mit Elementor bearbeiten“ , um den Elementor-Seitenersteller zu laden, mit dem Sie Ihr Kontaktformular einbetten und verschiedene Seitenelemente anpassen können.

Nun öffnet sich der Elementor-Seitenersteller, in dem Sie alle Arten von Blöcken und Elementen per Drag-and-Drop in eine Seite einfügen können.
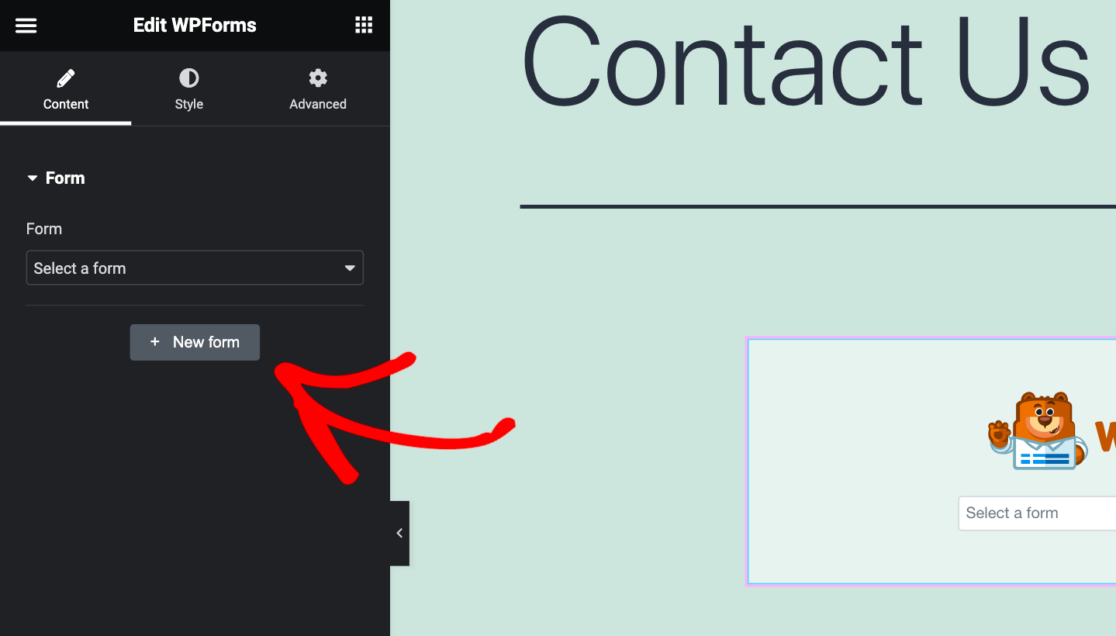
Fahren Sie fort und ziehen Sie über den WPForms-Block und legen Sie ihn auf der Seite ab. Jetzt können Sie hier entweder ein Formular aus einem Dropdown-Menü auswählen oder ein neues Formular hinzufügen.
Klicken wir auf + Neues Formular , um unser Formular in den Block zu übernehmen.

Anschließend wird der WPForms-Builder geladen, sodass Sie das Formular anpassen können, das Sie in Elementor verwenden möchten.
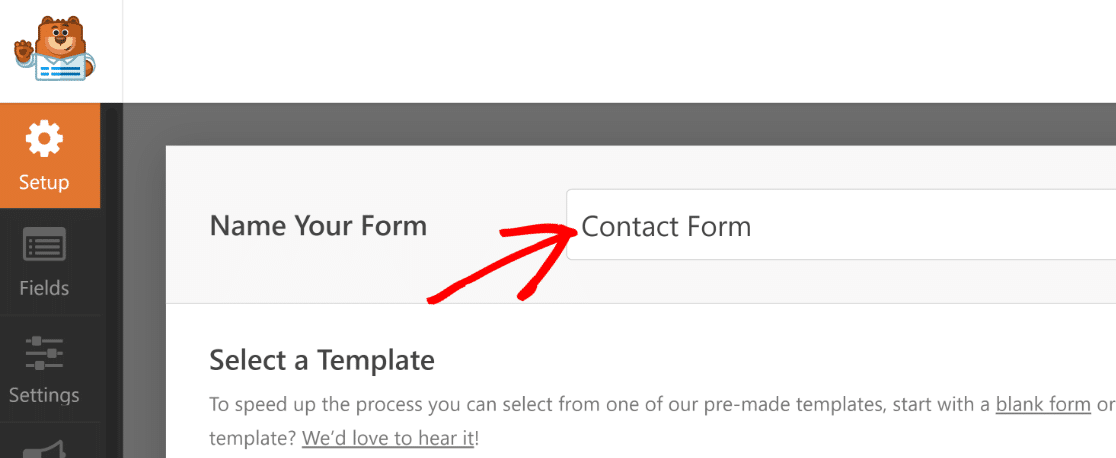
Benennen Sie zunächst Ihr Formular , indem Sie es in das Feld oben auf dem Bildschirm eingeben. Wir nennen unser Formular „Kontaktformular“, damit wir wissen, wo und wie wir es später verwenden können.

Wählen Sie dann eine Vorlage aus der Galerie aus, um Ihr Formular zu erstellen.
Sie können eine leere Formularvorlage verwenden, um Ihr Formular von Grund auf zu erstellen, oder Sie können sich einen Vorsprung verschaffen, indem Sie eine bestimmte Vorlage verwenden, die mit allen erforderlichen Feldern vorgefertigt ist, um Ihnen den Einstieg zu erleichtern.
Für unser Kontaktformular verwenden wir eine Vorlage.
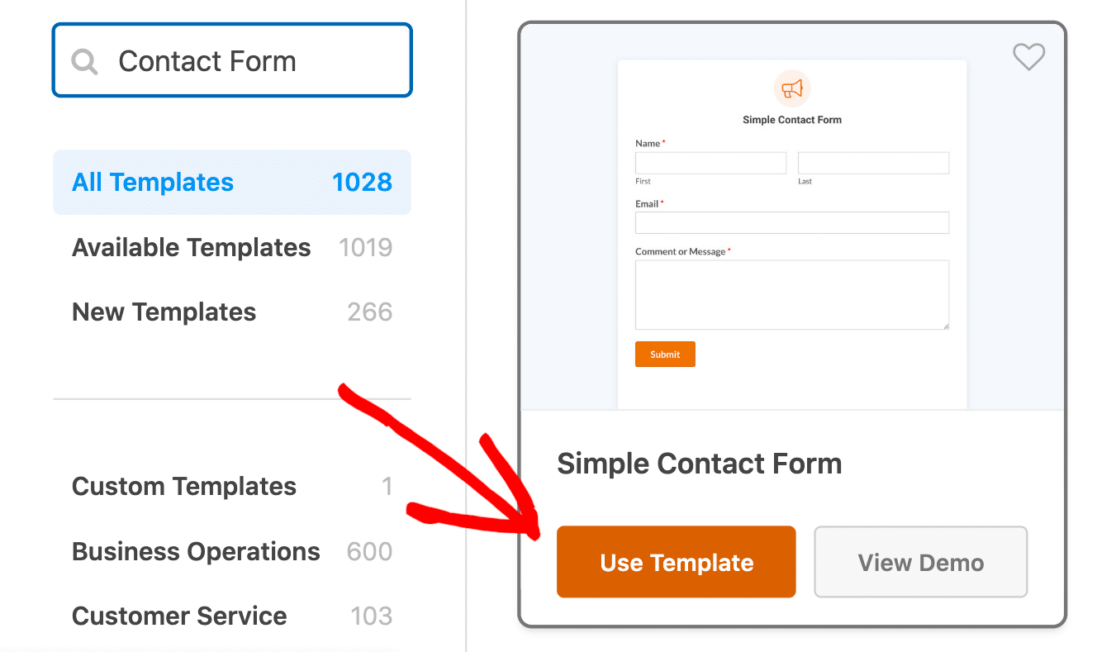
Sie können entweder auf der Seite nach unten scrollen, um Vorlagen zu durchsuchen, oder Sie können nach etwas Bestimmtem suchen. Wenn Sie beispielsweise nach „Kontaktformular“ suchen, werden Ihnen alle Arten von Kontaktformularvorlagen angezeigt, aus denen Sie auswählen können.
Wir verwenden die Vorlage „Einfaches Kontaktformular“, um unser Formular zu erstellen.

Dies ist eine unserer beliebtesten Formularvorlagen. Wir empfehlen Ihnen daher, sie auch zu nutzen, um von ihren Vorteilen zu profitieren!
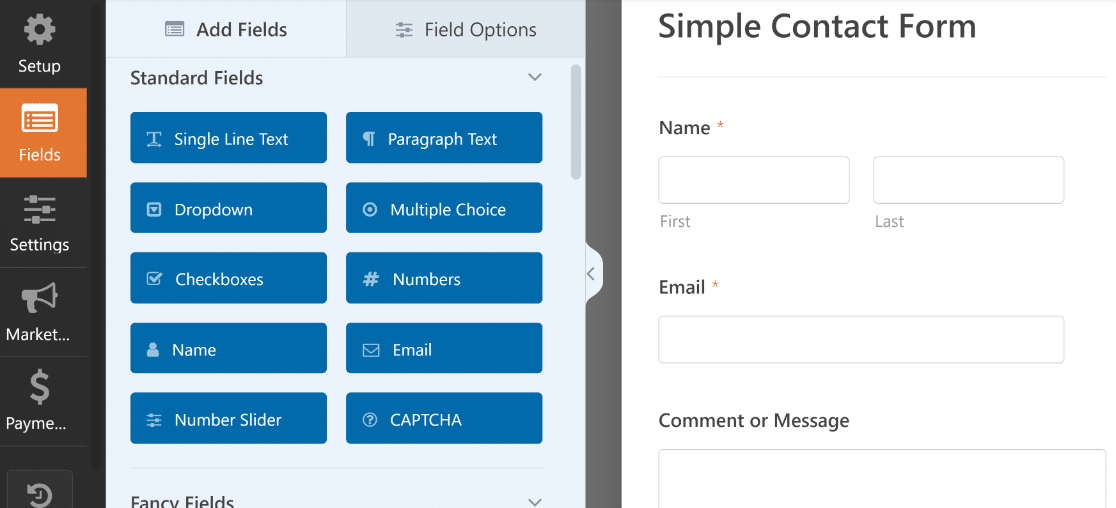
Und wie immer lässt sich diese Formularvorlage einfach mit zusätzlichen Feldern und Einstellungen anpassen. Klicken Sie einfach auf das gewünschte Feld, halten Sie die Maustaste gedrückt und ziehen Sie es auf Ihr Formular. Klicken Sie dann einfach auf das Feld, um es zu bearbeiten.

Mit der Vorlage „Einfaches Kontaktformular“ erfasst Ihr Formular den Namen Ihres Benutzers, sodass Sie die Korrespondenz mit ihm personalisieren können, und leitet außerdem eine Nachricht oder einen Kommentar von ihm an Sie weiter.
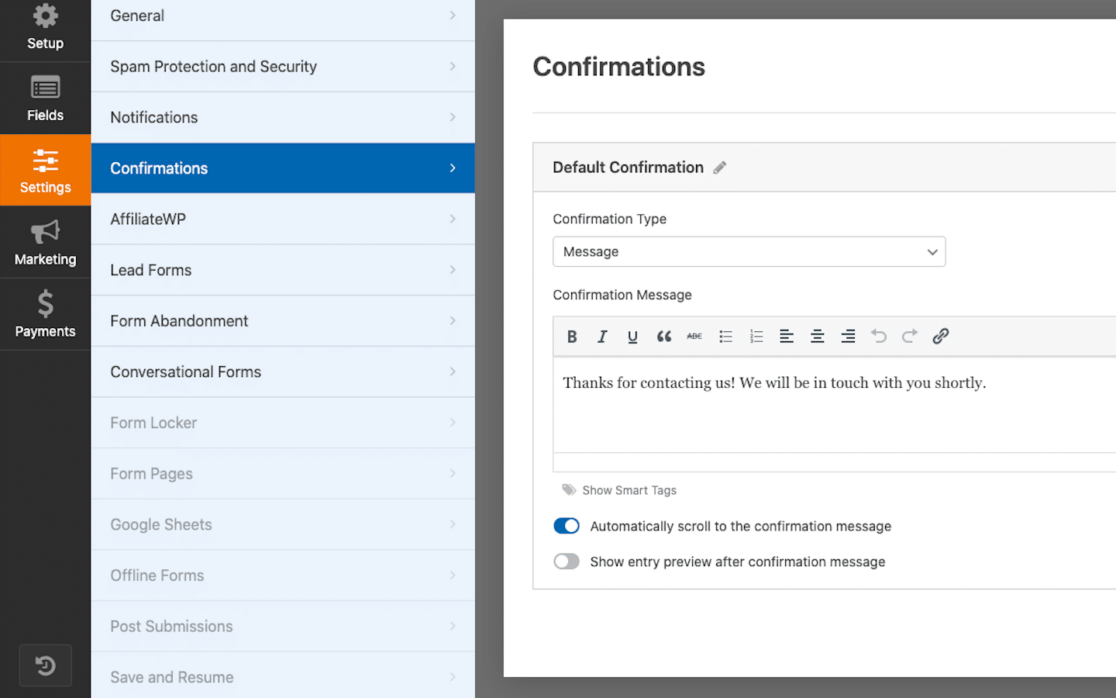
Ein weiteres Anpassungselement, das Sie in Ihrem Formular berücksichtigen sollten, ist die Bestätigungsnachricht, die Ihre Benutzer erhalten, wenn sie ihr Formular absenden. Navigieren Sie zum Abschnitt „Einstellungen“ des Formularerstellers und klicken Sie auf die Registerkarte „Bestätigungen“ .

Hier können Sie die Nachricht bearbeiten, die auf dem Bildschirm erscheint, nachdem Ihr Formularbenutzer auf „Senden“ geklickt hat.
In unserer Vorlage für ein einfaches Kontaktformular heißt es in der Bestätigungsnachricht: „Vielen Dank, dass Sie uns kontaktiert haben! Wir werden uns in Kürze mit Ihnen in Verbindung setzen.“
Bitte beachten Sie, dass alle Formularvorlagen, die wir in unserer Galerie anbieten, bereits mit einer relevanten Bestätigungsnachricht für Ihre Benutzer ausgestattet sind. Wir empfehlen Ihnen jedoch, diese Nachricht nach Belieben zu bearbeiten!
Wenn Sie alle Anpassungen am Formular vorgenommen haben, klicken Sie oben auf die Schaltfläche „Speichern“ . Sie können den Formularersteller schließen, indem Sie auf das X in der rechten Ecke des Formularerstellerfensters klicken.

Jetzt kehren wir zum Elementor-Seitenersteller zurück.
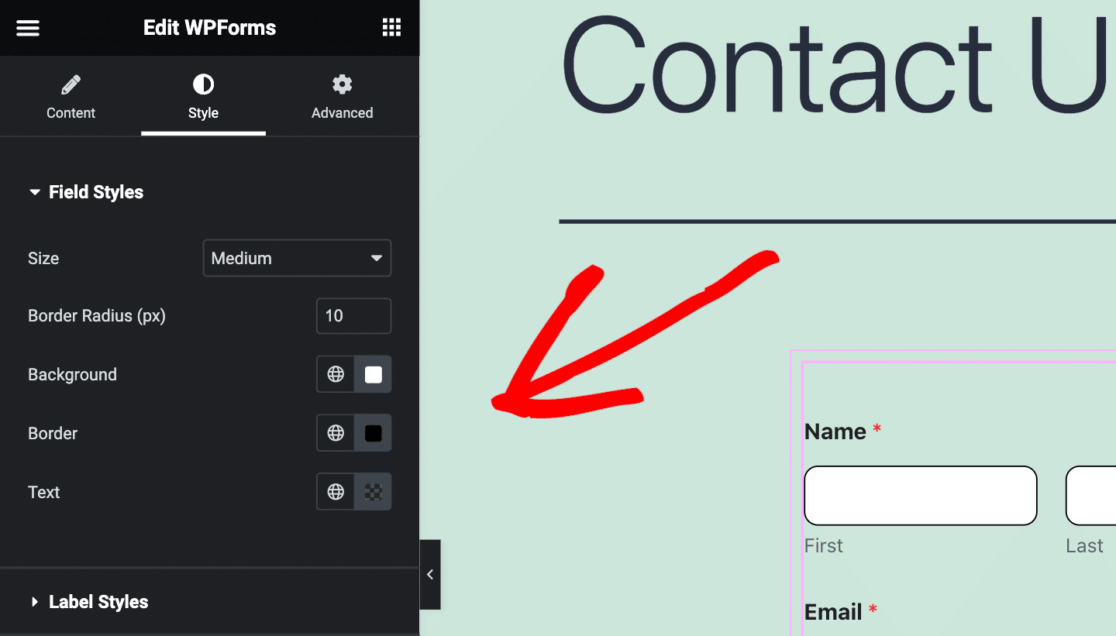
Mit unserer in die Seite eingebetteten Kontaktformularvorlage können wir jetzt die Formularstile anpassen. Wir können den Stil der Felder, Beschriftungen, Schaltflächen und mehr bearbeiten.
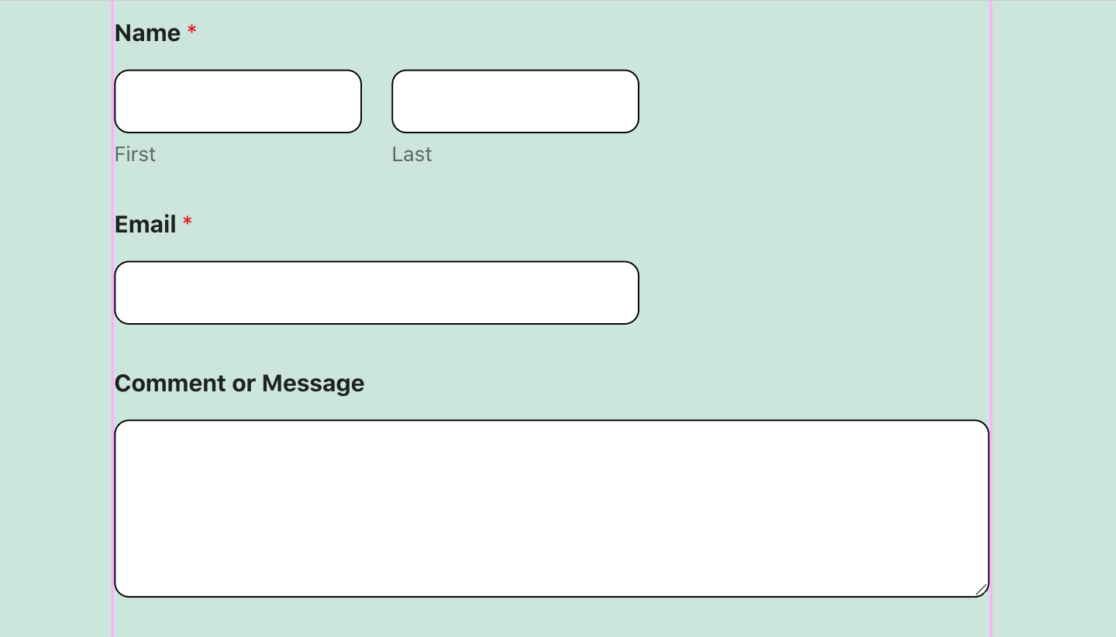
Auf unserem Formular haben wir die Feldstileinstellungen verwendet, um den Randradius und die Farbe mit nur wenigen Klicks zu erhöhen.

Sie können sehen, wie sich bereits ein paar schnelle Anpassungen erheblich auf das Design dieser Formularseite auswirken.
Welche Art von Styling wird Ihnen einfallen?


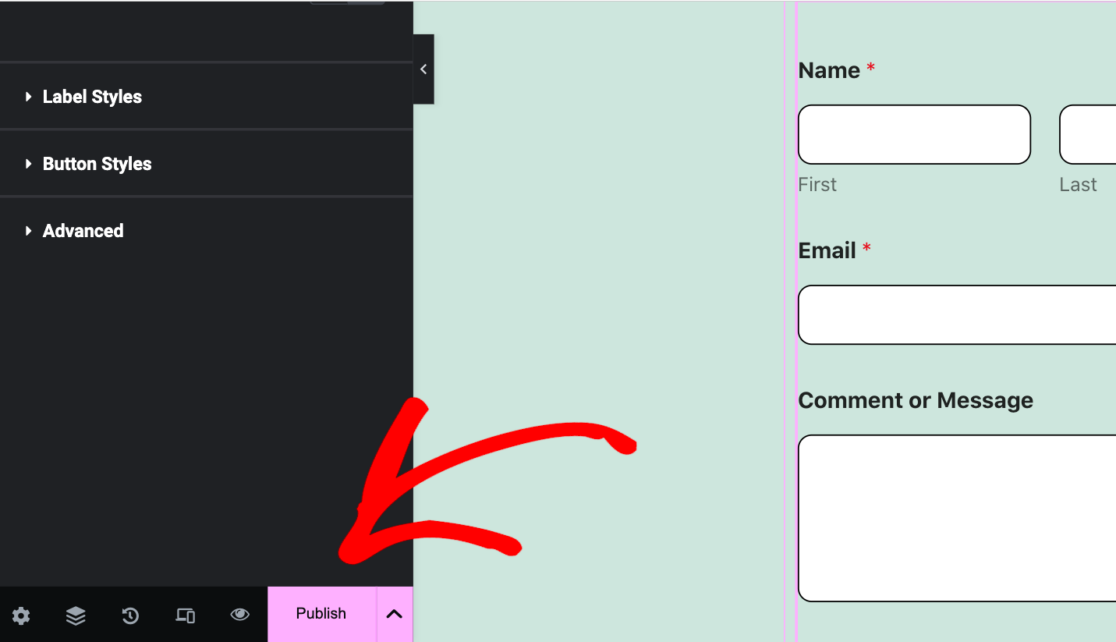
Stellen Sie sicher, dass Sie Ihre Formularseite veröffentlichen, wenn Sie mit der Anpassung der Formularstile fertig sind.
Klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ in der unteren Symbolleiste.

Jetzt bauen wir auf diesen Schritten auf, um weitere Formularseiten mit Elementor anzupassen.
Newsletter-Anmeldeformular
Ein weiterer gängiger Formulartyp, den Sie möglicherweise auf Ihrer Website wünschen, ist ein Newsletter-Anmeldeformular.
Um dieses Formular in Elementor anzupassen, beginnen Sie mit den ersten Schritten von oben: Hinzufügen und Bearbeiten einer neuen Seite mit Elementor, Verwenden des WPForms-Blocks zum Hinzufügen eines neuen Formulars und Auswählen einer Vorlage, die als Formular verwendet werden soll.
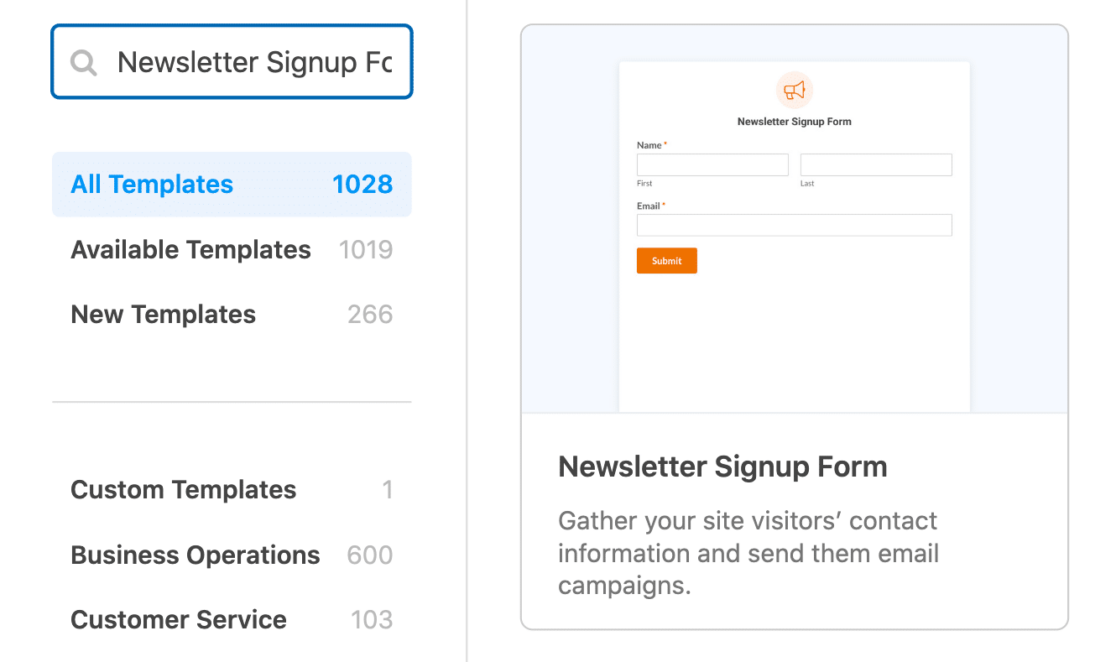
Da Ihre Website-Besucher dieses Formular verwenden, um sich für den Erhalt von Newslettern von Ihnen anzumelden, benötigen Sie eine Vorlage, die Felder zum Erfassen ihrer Namen und E-Mail-Adressen enthält.
Daher verwenden wir die Newsletter-Anmeldeformularvorlage.

Anschließend können Sie den Formularersteller verwenden, um zusätzliche Felder wie ein Kontrollkästchen für die Allgemeinen Geschäftsbedingungen, ein benutzerdefiniertes CAPTCHA zur Verhinderung von Spam-Anmeldungen und sogar Geolokalisierungsfunktionen hinzuzufügen.
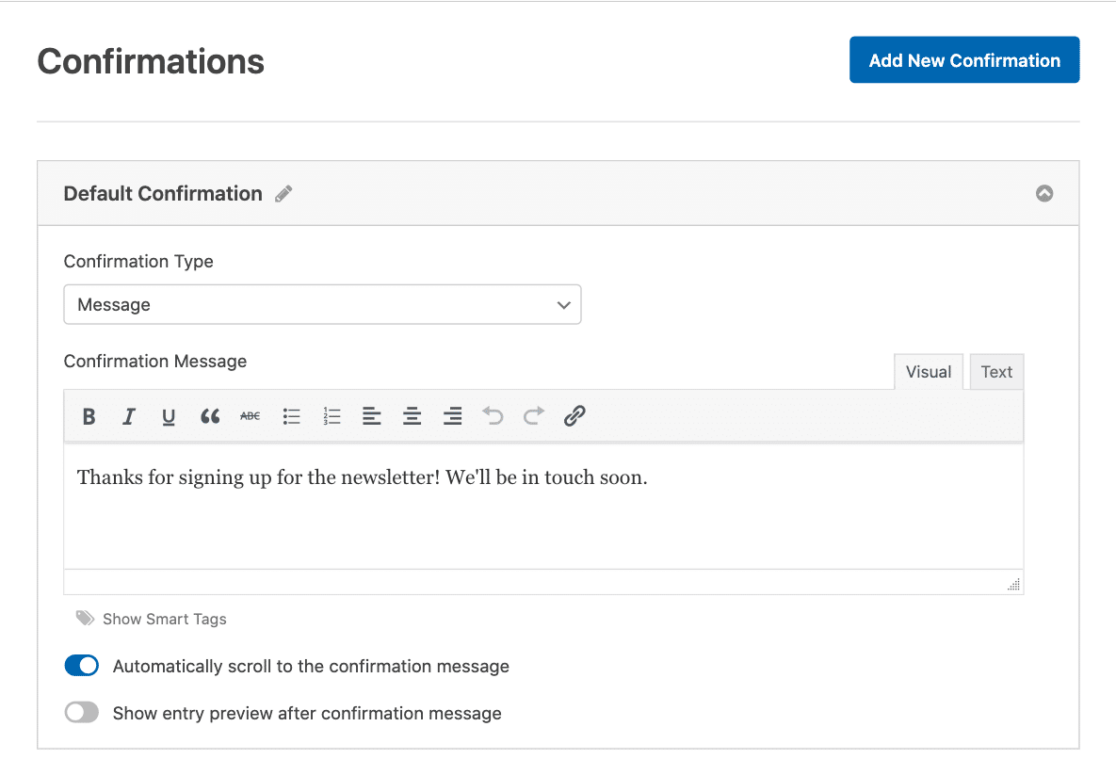
Die Bestätigungsnachricht ist dank der Vorlage wieder für Sie erledigt.

Wie immer empfehlen wir Ihnen, die Nachricht zu schreiben, die Ihre neuen Abonnenten erhalten sollen. In der Zwischenzeit heißt es: „Danke, dass Sie sich für den Newsletter angemeldet haben! Wir werden uns bald bei Ihnen melden.“
Vergessen Sie nicht, Ihr Newsletter-Anmeldeformular zu speichern, wenn Sie damit fertig sind, bevor Sie es verlassen.
Anschließend können wir in Elementor den Stil des Formulars noch einmal anpassen. Dieses Mal ändern wir die Feldstile , Beschriftungsstile und Schaltflächenstile .
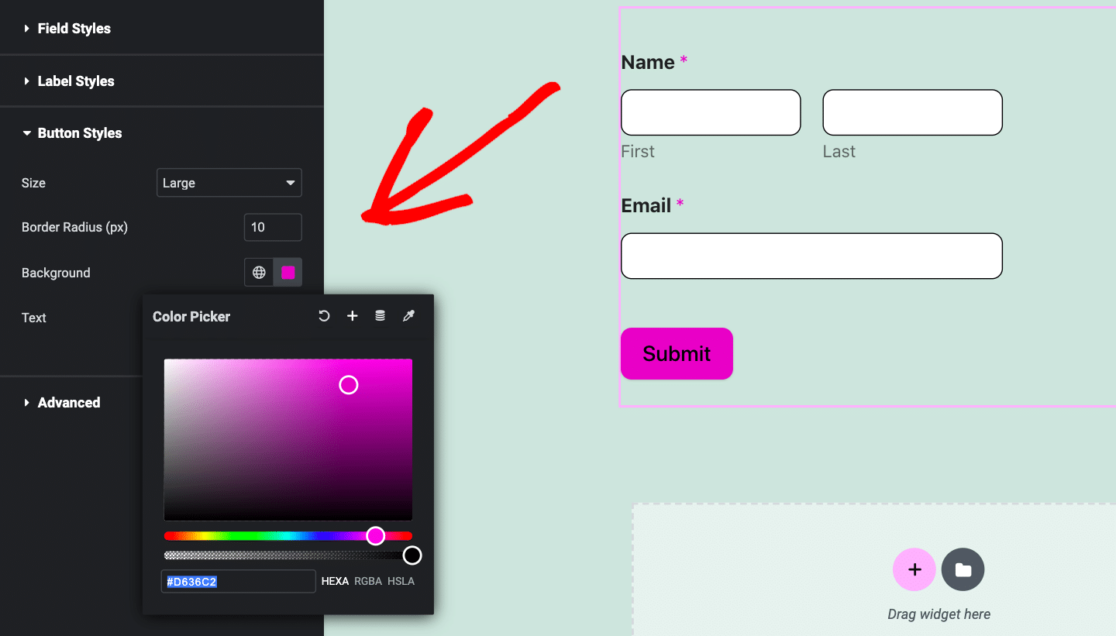
Wir werden hier fortfahren und die Feldstile anpassen, wie wir es oben im Kontaktformular getan haben: Erhöhen des Rahmenradius auf 10 Pixel und Ändern der Farbe in Schwarz.
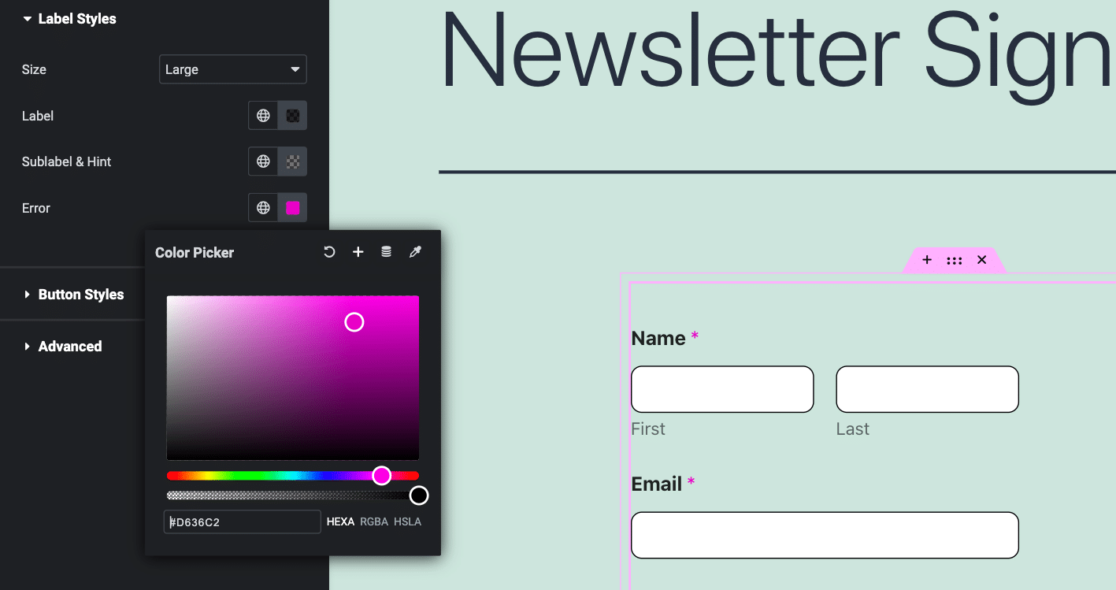
Konzentrieren wir uns nun auch auf die Beschriftungsstile. Um die Beschriftungen auf dem Formular hervorzuheben, vergrößern Sie sie. Wählen wir außerdem eine lustige Farbe für die Fehlermeldung aus. Sie können diese Farbe für die Sternchen auf den Feldbeschriftungen sehen.

Wenden Sie sich dann der Schaltfläche „Senden“ zu.
Wie Sie auf unserem Formular sehen können, haben wir die Schaltflächenstile verwendet, um die Schaltfläche zu vergrößern und die Farben des Hintergrunds und des Rahmens an den Rest unseres Stils anzupassen.

Und um eine perfekte Farbübereinstimmung zu erzielen, haben wir einfach die rosa Farbe, die wir mit der Farbauswahl in den Beschriftungsstilen ausgewählt haben, kopiert und in die Hintergrundfarbauswahl für die Schaltflächenstile eingefügt.
Als Nächstes werden wir mit allen Formularstiloptionen in Elementor noch kreativer.
Camp-Anmeldeformular
Anmeldeformulare gehören zu unseren gefragtesten Vorlagen, wobei Formularvorlagen für Camp-Anmeldungen in letzter Zeit am gefragtesten sind.
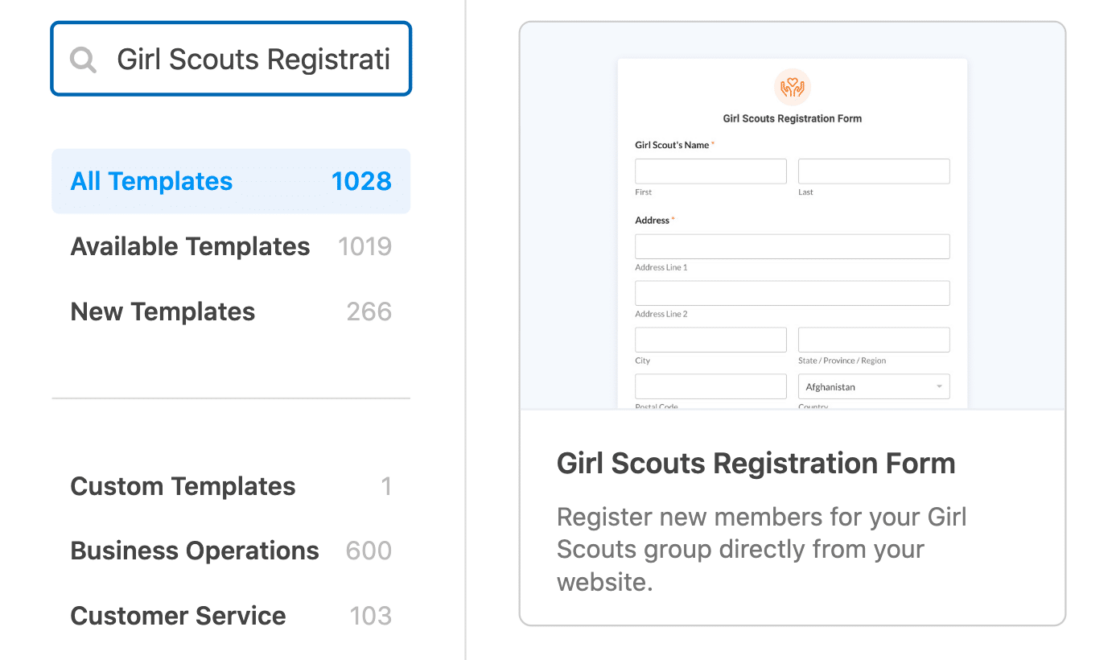
Wir überfliegen die meisten Schritte, die wir hier bereits behandelt haben, und beginnen direkt mit der Auswahl einer Formularvorlage von WPForms.
Holen Sie sich für dieses Formular die Vorlage für das Anmeldeformular für das Pfadfinderinnen-Camp aus der Auswahl in unserer Galerie.

Wir kümmern uns nicht allzu sehr um die Bearbeitung der Formularfelder oder der Bestätigungsnachricht, Sie können die Vorlage jedoch gerne an die Anforderungen Ihrer Organisation anpassen.
Dann werden wir im Elementor-Seitenersteller in den erweiterten Einstellungen arbeiten.

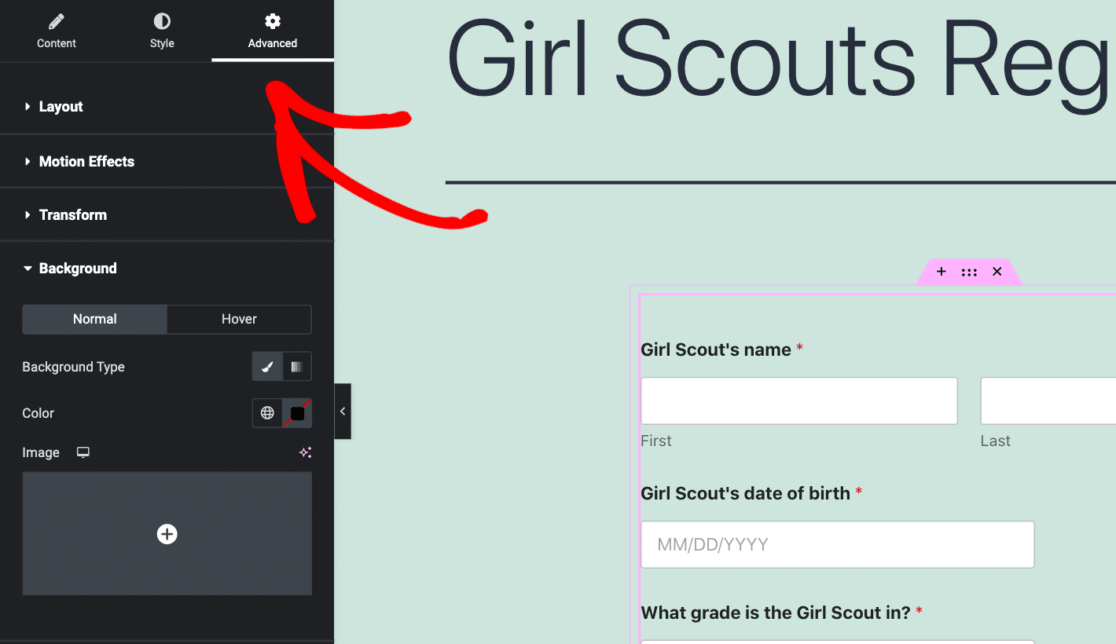
Auf dieser Registerkarte mit Einstellungen können wir viele Möglichkeiten für die Gestaltung des WPForms-Blocks nutzen, einschließlich des Hochladens eines Bildes für einen benutzerdefinierten Hintergrund.
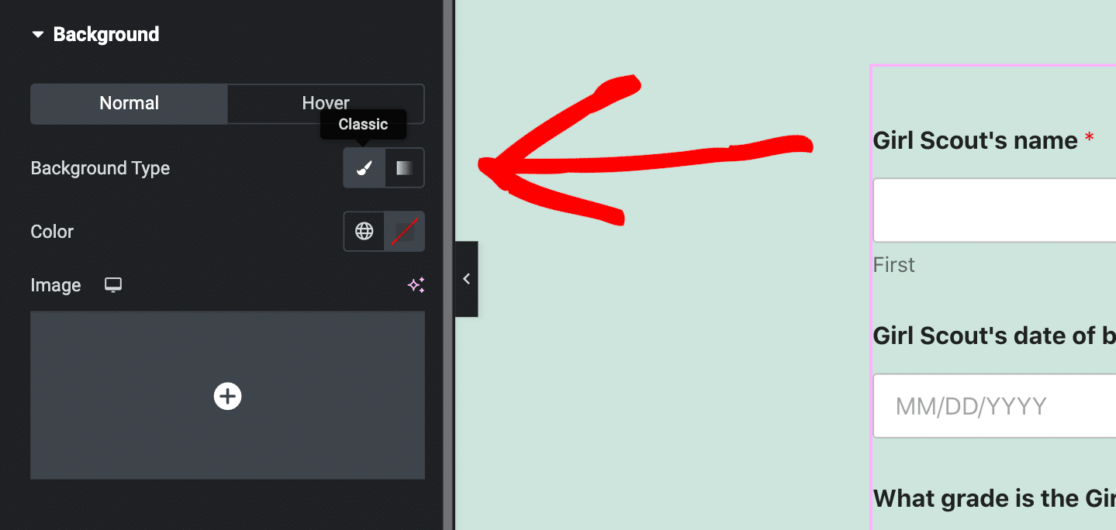
Klicken Sie auf die Registerkarte „Hintergrund“ unter den erweiterten Einstellungen, um Ihren Hintergrund zu erstellen. und stellen Sie sicher, dass der Hintergrundtyp auf „Klassisch“ eingestellt ist.

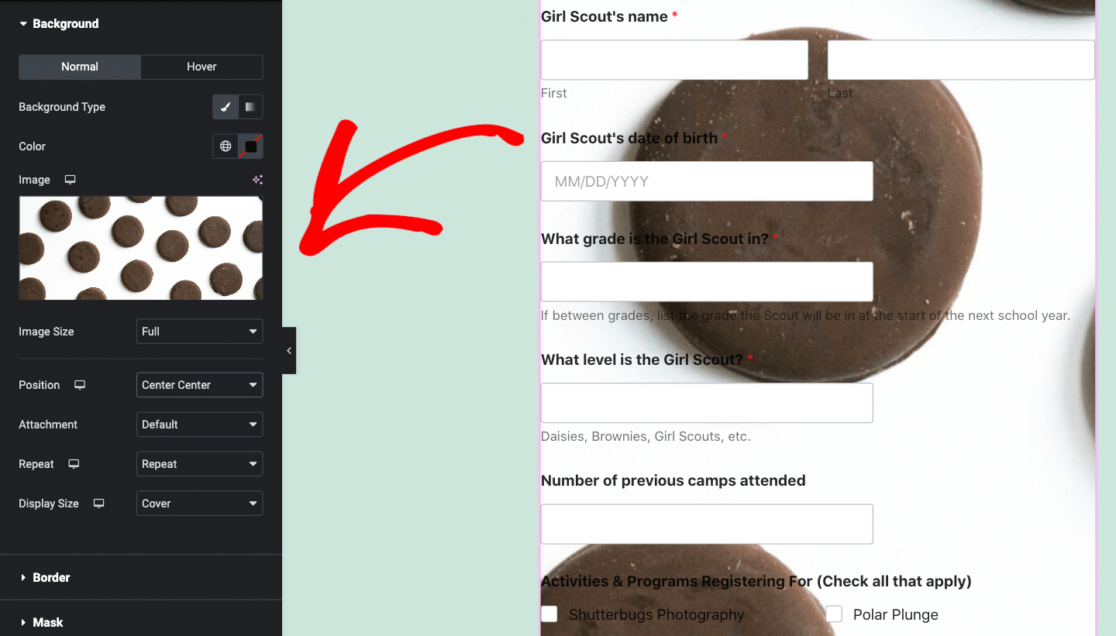
Anschließend können Sie ein Bild hochladen, das als Hintergrund im WPForms-Block angezeigt wird.

Es erfordert zwar einige Konfigurationen der Bildgröße, Position und anderer Elemente des Hintergrunds, diese Anpassungsfunktion ist jedoch die Mühe wert.
In unserem obigen Beispiel möchten wir beispielsweise vor der Veröffentlichung wahrscheinlich die Textfarben, Ränder und Ausrichtung sowie andere Elemente des Formulars bearbeiten.
Bestellformular für Kunden
Wir können keinen Artikel über Formularvorlagen schreiben und dabei unsere Bestellformularvorlagen nicht erwähnen.
Wir überspringen noch einmal die Schritte, die wir bereits behandelt haben, und gehen direkt zu den Anpassungen über. Für unser Formular hier verwenden wir unsere beliebteste Bestellformularvorlage: die Kundenbestellformularvorlage.

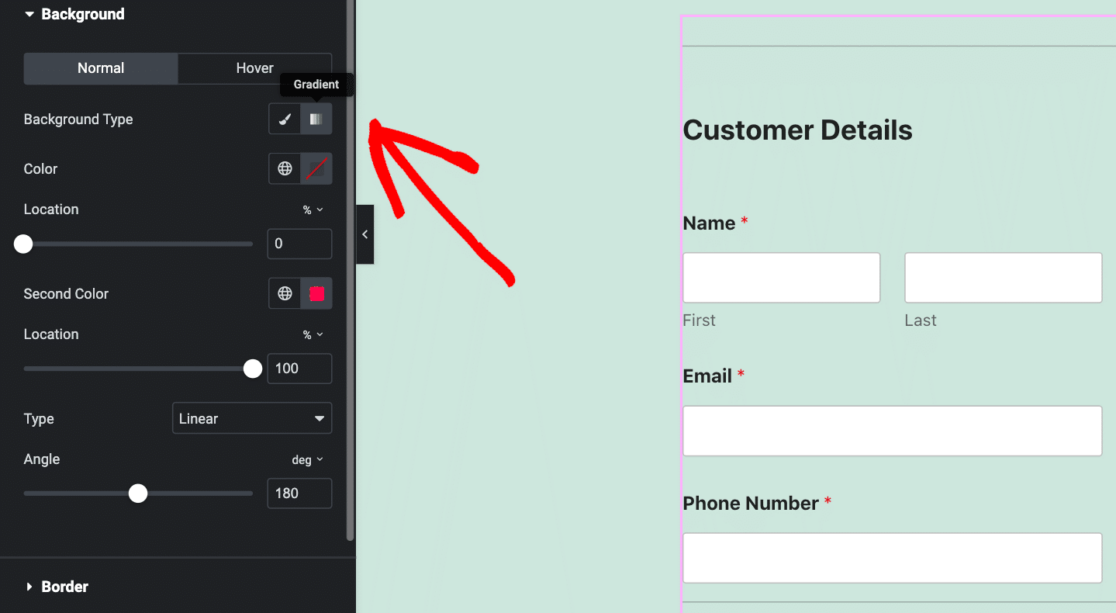
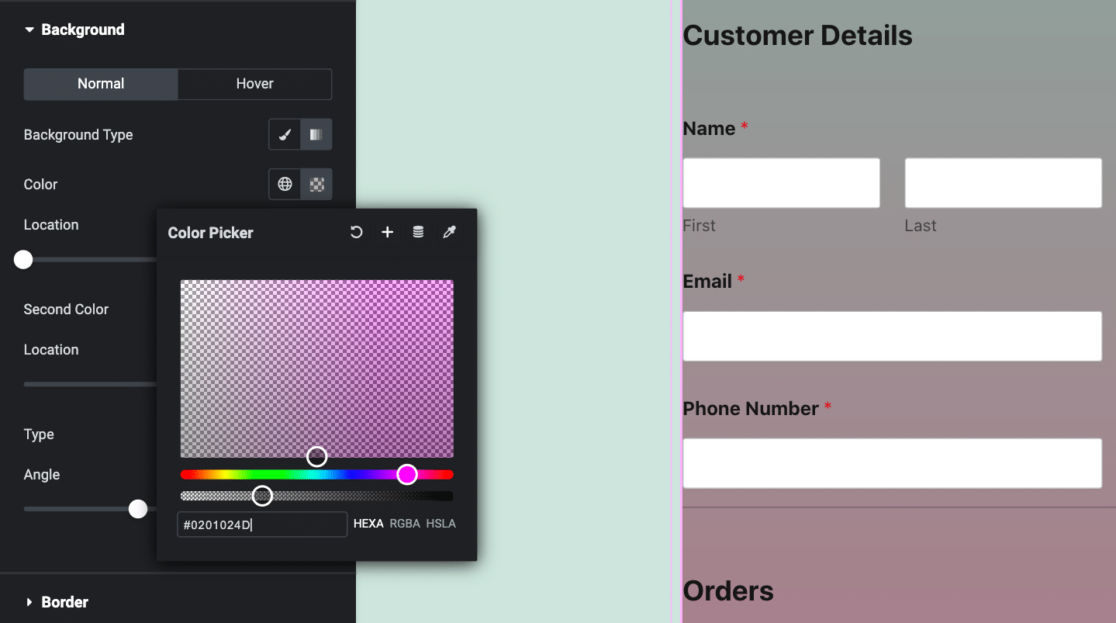
Jetzt kehren wir zu den erweiterten Einstellungen des WPForms-Blocks zurück. Wir besuchen auch die Registerkarte „Hintergrund“ , aber dieses Mal ist der Hintergrundtyp „Verlauf“ .

Mit den Verlaufseinstellungen können Sie jede erdenkliche Farbpaarung mischen und anpassen, die in einem Farbverlauf auf den Hintergrund Ihres Bestellformulars angewendet wird.

Das Endergebnis ist atemberaubend und die Anpassungsmöglichkeiten sind endlos.
Dies ist nur ein kleiner Bruchteil aller Anpassungs- und Gestaltungsoptionen, die Sie mit WPForms und Elementor haben. Schauen Sie sich also unbedingt unsere zusätzlichen Elementor-Tutorials und -Artikel an.
Erstellen Sie jetzt Ihr WordPress-Formular
Als nächstes verbinden Sie Elementor Forms mit Google Sheets
Glückwunsch! Sie sind auf dem besten Weg, fantastische Formulare in Elementor zu erstellen.
Versuchen Sie nun, diese Formulare mit Google Sheets zu verbinden. Während Elementor Ihre Formulareinträge in Ihrem WordPress-Dashboard speichern kann, gibt es Zeiten, in denen Sie möglicherweise eine Kopie Ihrer Formulareinträge und Leads in einem Google Sheet behalten möchten.
Schauen Sie sich also unser Tutorial an, um zu erfahren, wie es geht!
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.
