O que é um arquivo SVG (e como você carrega SVGs para o WordPress)?
Publicados: 2017-04-10A principal razão pela qual os arquivos SVG são especialmente populares entre desenvolvedores e designers é que eles são um formato de imagem escalável, geralmente menor em tamanho de arquivo (às vezes um pouco) e não pixeliza nas telas de retina. O WordPress, por padrão, não permite que você carregue o formato de arquivo SVG, principalmente devido a questões de segurança.
Hoje vamos mergulhar no que são SVGs, como eles podem ser benéficos e como você pode habilitar com segurança o suporte a SVG do WordPress. Também discutiremos o suporte ao navegador, bem como algumas advertências se você decidir mudar para o formato de imagem vetorial.
Espero que um dia tenhamos o SVG como parte do núcleo do WordPress, mas ainda não chegamos lá.
O que é um arquivo SVG?
SVG (Scalable Vector Graphics) é uma imagem vetorial baseada em XML que é comumente usada por sites e marcas para exibir logotipos e ícones em seus sites. A Wikipedia define SVG como:
Um SVG (gráficos vetoriais escaláveis) é um formato de imagem vetorial baseado em XML para gráficos bidimensionais com suporte para interatividade e animação. A especificação SVG é um padrão aberto desenvolvido pelo World Wide Web Consortium (W3C) desde 1999.
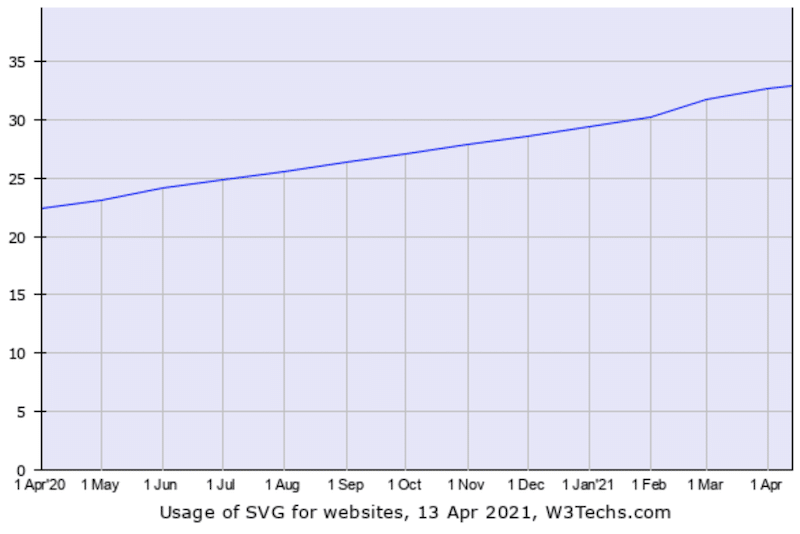
Você pode até manipular arquivos SVG com código ou seu editor de texto. Os SVGs são atualmente utilizados por 33% de todos os sites e, como você pode ver abaixo, a taxa de adoção está crescendo rapidamente. Sites populares como Google, Reddit, Dropbox, ESPN e até nosso próprio site aqui na Kinsta usam SVGs.

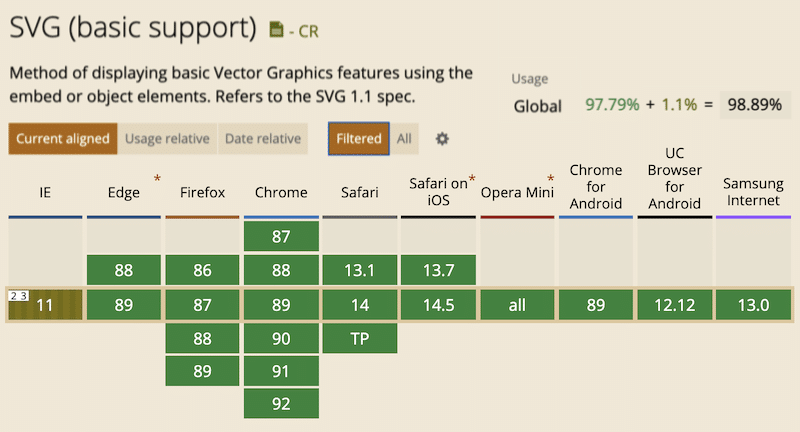
Suporte ao navegador de arquivos SVG
Os arquivos SVG são atualmente suportados por todos os principais navegadores, incluindo navegadores móveis. O único problema que você pode encontrar é se você ainda precisa de suporte para o IE8, o que esperamos que não. O IE8 tem apenas cerca de 0,36% de participação no mercado de navegadores e não é mais suportado. Aqui está um ótimo artigo de Lubos sobre por que os desenvolvedores devem parar de oferecer suporte ao IE8, IE9 e IE10. Do ponto de vista dos negócios, isso nem sempre é possível, mas ele traz alguns pontos positivos. Se por algum motivo desesperador você ainda precisar de suporte ao IE8, você pode definir uma imagem de fallback (PNG ou JPG) para suas imagens SVG, mas não vamos falar disso hoje. Abaixo está uma lista de navegadores suportados:
- Internet Explorer 9, 10, 11+ e Edge
- Firefox 2+
- Chrome 4+
- Safari 3.1+
- Ópera 10+
- iOS Safari 3.2+
- Navegador Android 3+
- Firefox para Android 86+
- Opera Mini (todos)
- Opera Mobile 12+
- Chrome para Android 89+
- Navegador UC para Android 12.12+
- Samsung Internet 4+
- Navegador QQ 10.4
- Navegador Baidu 7.12
- Navegador KaiOS 2.5

Benefícios do uso de arquivos SVG
Os arquivos SVG são um formato vetorial, o que significa que são escaláveis automaticamente em navegadores e ferramentas de edição de fotos. Isso os torna ótimos para designers gráficos e web. Normalmente, quando você tenta editar um PNG ou JPG em uma ferramenta como Photoshop, Sketch ou Paint, não é possível fazer o upscale sem pixelização. Com os SVGs, você pode escaloná-los para uma quantidade infinita e eles parecerão perfeitos em pixels (ou deveríamos dizer perfeitos em vetor) todas as vezes. É por isso que eles são um ótimo formato de imagem para usar em telas de retina.
O Google indexa SVGs , o que é uma ótima notícia para fins de SEO. O conteúdo SVG vinculado a um arquivo em si será indexado e exibido na pesquisa de imagens do Google. Você pode ver isso em primeira mão com as ilustrações SVG que usamos na Kinsta fazendo uma pesquisa avançada de imagens. Nota: SVGs embutidos, ou melhor, aqueles compostos apenas de código, normalmente não são indexados.
Os SVGs são tradicionalmente (nem sempre) menores em tamanho de arquivo do que PNGs ou JPGs . Ao usar SVGs, você pode realmente acelerar seu site WordPress, pois diminuirá o tamanho geral da página. Genki escreveu um ótimo artigo onde ele compara o tamanho de SVG vs PNG vs JPEG e aqui está nossa comparação JPG vs JPEG. Abaixo estão algumas conclusões de seus testes nos quais ele comparou os três tipos de imagem diferentes.
JPG (tamanho otimizado: 81,4 KB)

PNG (tamanho otimizado: 85,1 KB)

SVG (tamanho otimizado: 6,1 KB)

Como você pode ver acima, o SVG é uma diminuição no tamanho do arquivo de 92,51% quando comparado ao JPG. E quando comparado ao PNG, 92,83% . Essas são diferenças de tamanho de arquivo bastante impressionantes. No entanto, há uma ressalva, como ele testou imagens mais detalhadas, os SVGs acabaram se tornando maiores em tamanho do que o JPG ou PNG.
Temos GZIP habilitado em todos os nossos servidores para que eles estejam prontos para lidar com seus SVGs. Experimente Kinsta gratuitamente.
É por isso que muitos sites usam SVGs para imagens menos detalhadas, como logotipos, ícones, etc., pois haverá uma diminuição significativa no tamanho dos arquivos. Mas para mais imagens com grandes detalhes, como talvez o seu post de blog “imagens em destaque”, você pode querer ficar com um PNG ou JPG, mas ainda pode otimizá-los. Muitos sites usam uma abordagem híbrida, usando os dois tipos de arquivo juntos onde faz sentido.

Além disso, é importante observar que redes de mídia social como Facebook e Twitter não suportam SVGs para compartilhamento. Portanto, se você usasse SVGs para suas imagens em destaque, teria que utilizar o recurso Yoast SEO e fazer upload de um PNG ou JPG para as tags OG e meta, caso contrário, você corre o risco de sua imagem em destaque não aparecer.
Por que a segurança SVG é importante
A razão pela qual o SVG ainda não faz parte do núcleo do WordPress é que existem questões de segurança a serem abordadas. Você pode acompanhar a discussão ativa sobre SVGs no núcleo do WordPress (#24251) que foi iniciada em 2013. SVG é um arquivo XML, que por si só o abre para diferentes vulnerabilidades das quais os formatos de imagem normais não são afetados. Isso inclui ataques de entidade externa XML (XXE), entidades aninhadas de bomba e ataques XSS.
Mario Heiderich publicou uma apresentação perspicaz sobre os riscos de segurança devido à injeção de conteúdo ativo com arquivos SVG. Um exemplo dado foi que o JavaScript foi incorporado em um SVG e realmente conseguiu chamar Mario no Skype. Isso é meio assustador! A SecuPress, autores de um plugin de segurança do WordPress, também abordou o assunto de ter cuidado ao adicionar SVGs ao WordPress e a importância de fazê-lo da maneira certa.
Muitos plugins SVG no repositório estão utilizando o código a seguir, que simplesmente habilita o tipo MIME para permitir o upload de SVGs para a biblioteca de mídia do WordPress. Esta não é a maneira segura de fazer isso! Portanto , não vá e baixe o primeiro plugin SVG gratuito que você vê ou copie e cole este código e pense que está pronto para ir.
function cc_mime_types($mimes) { $mimes['svg'] = 'image/svg+xml'; return $mimes; } add_filter('upload_mimes', 'cc_mime_types');A solução é que os SVGs precisam ser higienizados . Sanitização é basicamente a limpeza de código ou entrada para evitar problemas de segurança (como injeção de código), conflitos de código e erros. Isso pode envolver coisas como codificação de dados, filtragem e validação de strings, etc. É aí que entra a biblioteca SVG-Sanitizer de Daryll Doyle, que ele chama de “sua tentativa de construir um desinfetante SVG decente em PHP”. Confira a demonstração de seu desinfetante SVG para vê-lo em ação.

Também é importante que você considere quem em seu site tem acesso para fazer upload de SVGs. Por exemplo, se você estiver em um site com vários autores, não tem ideia de que tipo de SVG alguém pode enviar, expondo seu site. É aconselhável restringir os uploads de SVG aos administradores e àqueles que entendem algumas das preocupações de segurança.
Como ativar o suporte SVG do WordPress com segurança
Daryll desenvolveu um plugin, WP SVG (também conhecido como Safe SVG), que utiliza a biblioteca SVG-Sanitizer ao carregar imagens SVG para sua biblioteca de mídia WordPress. O plug-in também permite visualizar SVGs como imagens normais na biblioteca de mídia.

Você pode baixar o Safe SVG gratuitamente no repositório do WordPress ou pesquisando-o no painel do WordPress em plugins “Adicionar novo”. Você pode se levantar e ir com alguns cliques simples.
Há também uma versão premium, disponível em wpsvg.com, que permite restringir determinados usuários de fazer upload de SVGs e otimização adicional de SVG. No exemplo abaixo, vamos simplesmente usar a versão gratuita.
Como um plugin alternativo, você pode querer verificar o Suporte SVG.
Temos GZIP habilitado em todos os nossos servidores para que eles estejam prontos para lidar com seus SVGs. Experimente Kinsta gratuitamente.
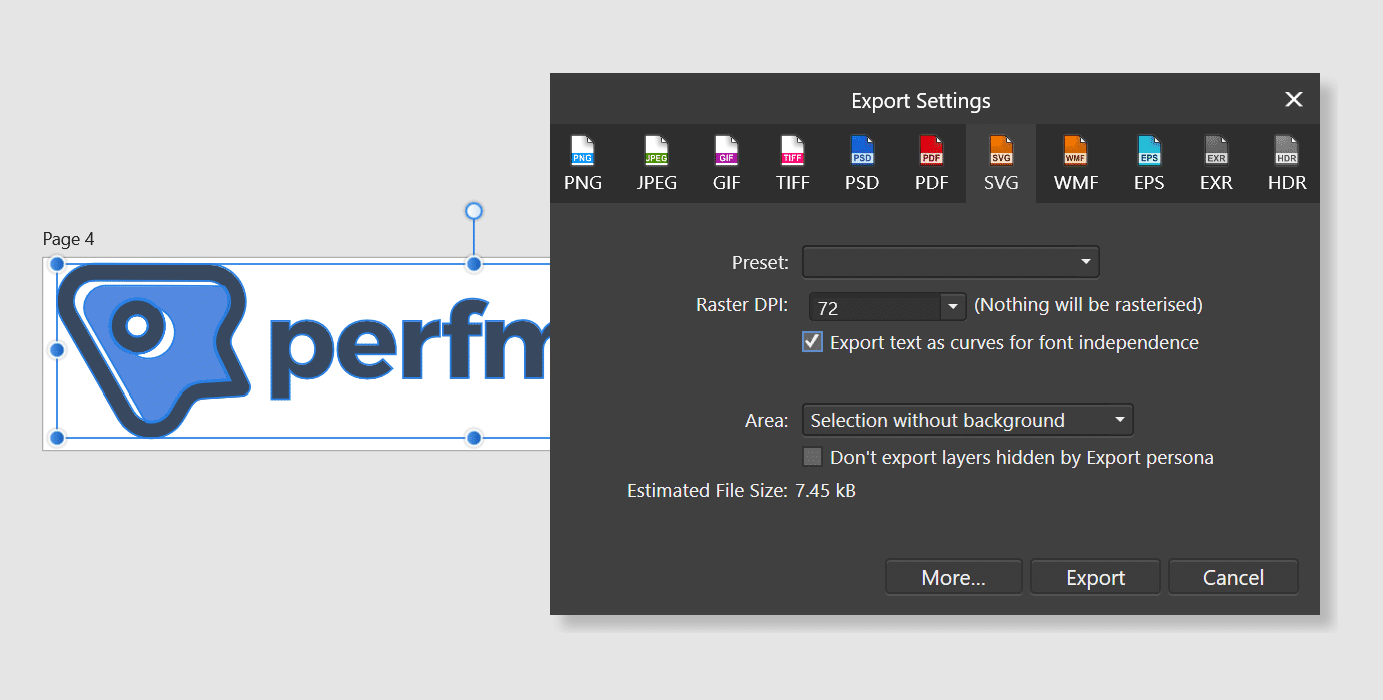
Antes de enviar seu arquivo SVG, é importante entender que eles se comportam de maneira um pouco diferente das imagens. Ao exportar um SVG de sua ferramenta de edição de fotos, você desejará exportar o texto como curvas (ou criar um contorno), caso contrário, ele poderá ser um pouco diferente em vários navegadores.

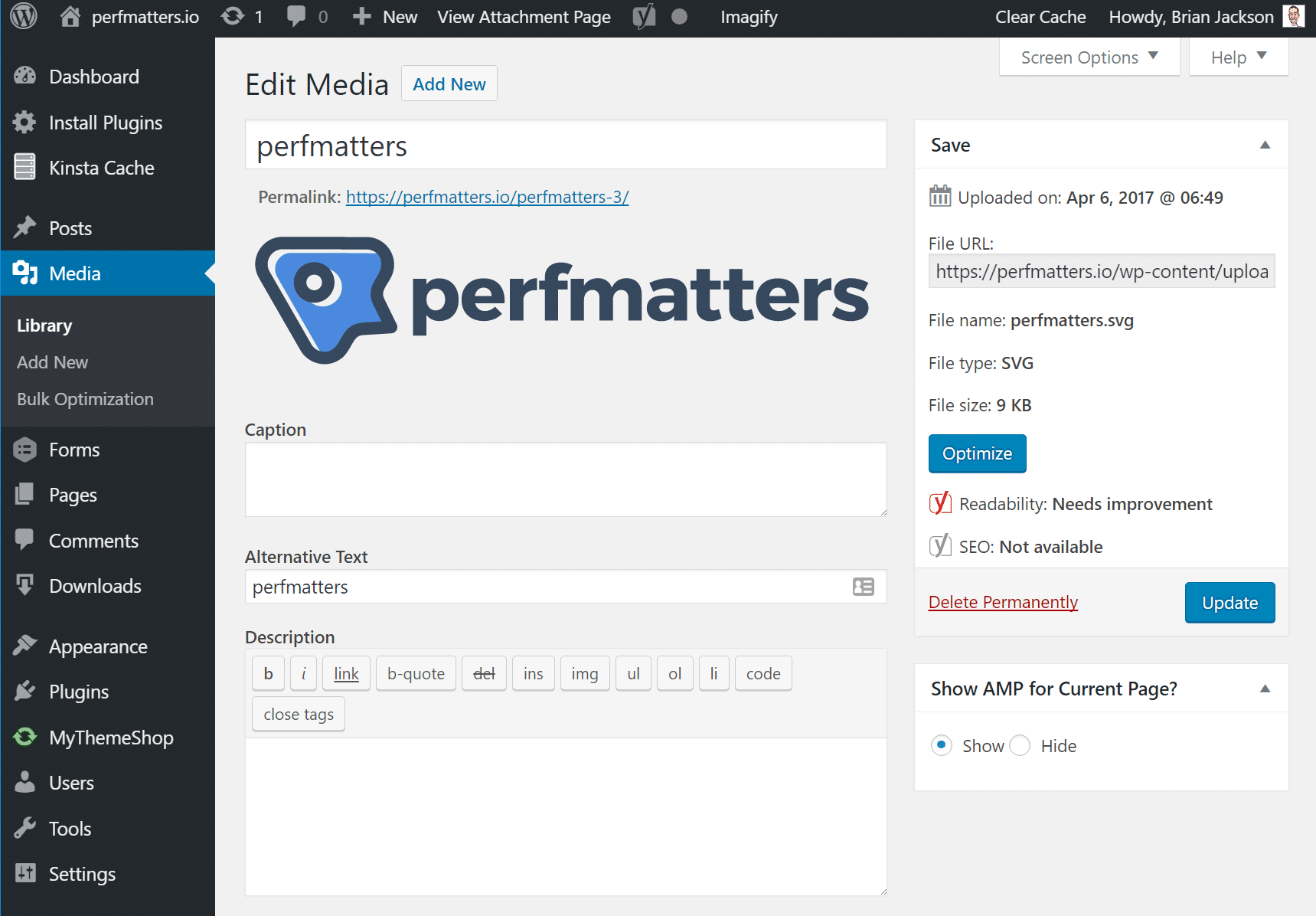
Depois de instalar o plugin, não há configurações, ele simplesmente higieniza seus SVGs após o upload. Em nosso site de teste abaixo, você pode ver que substituímos nosso logotipo por um arquivo SVG, que pode ser visualizado normalmente na biblioteca de mídia.

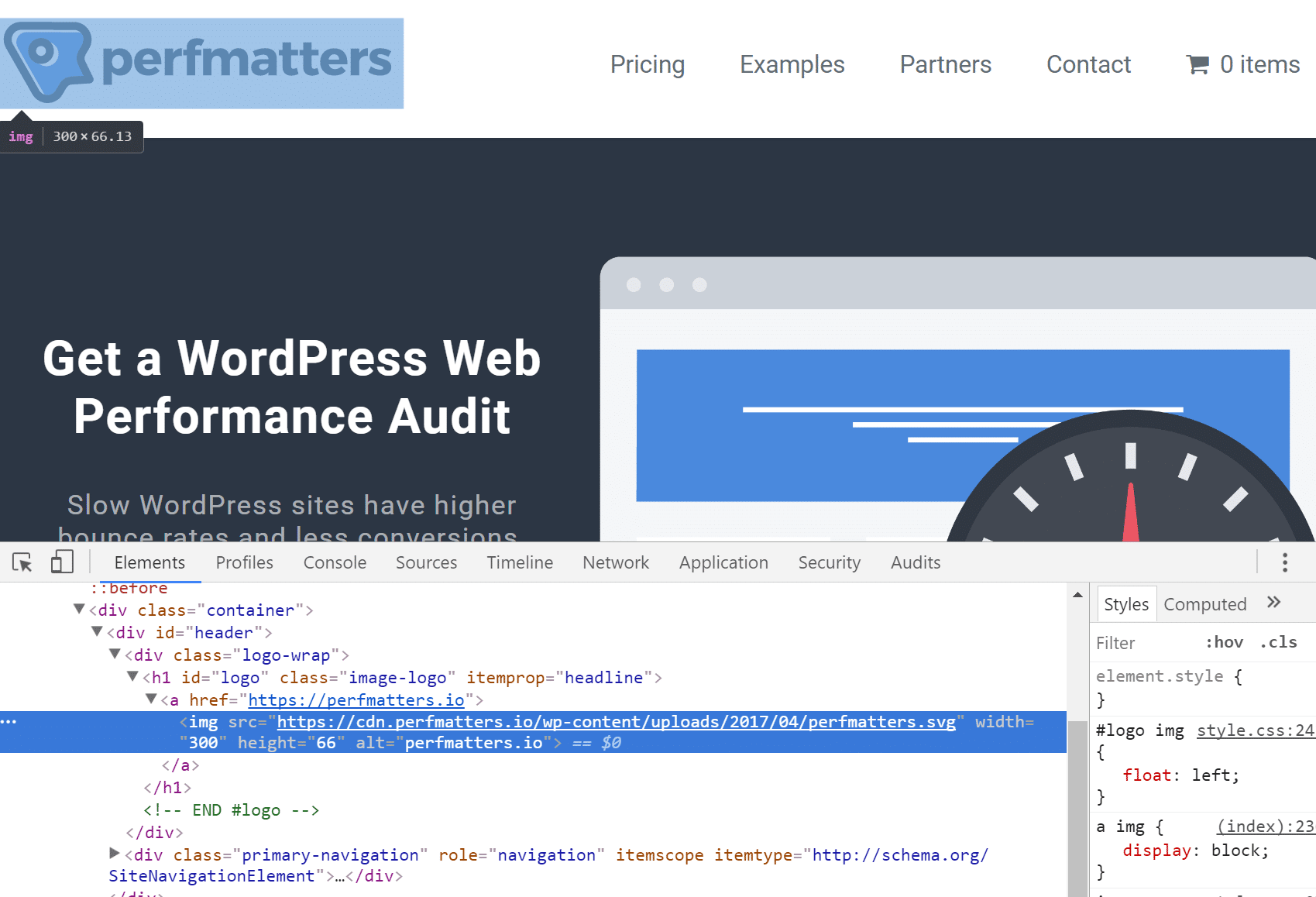
Isso também nos permitiu usar o painel de controle do nosso tema para alterar o logotipo em nosso cabeçalho do WordPress para nosso arquivo SVG. Você pode ver abaixo que está realmente servindo o arquivo .svg. E ficou lindo agora nas telas retina.

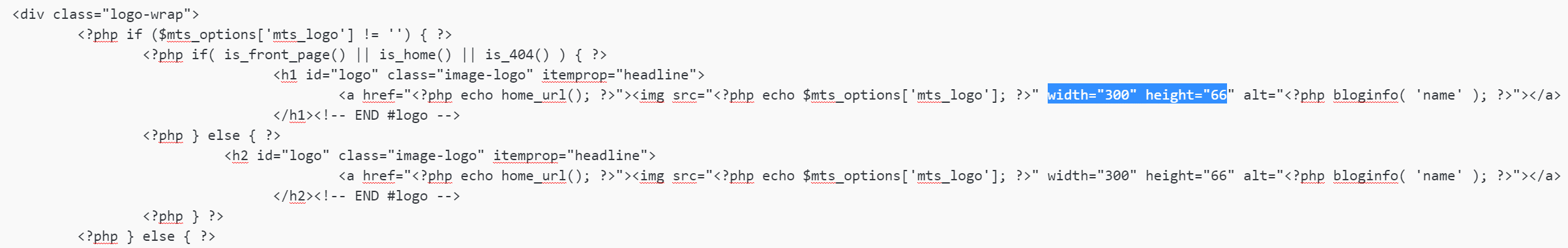
Há um ajuste adicional que tivemos que fazer. No IE9-11, desktop e dispositivos móveis ainda não dimensionam corretamente os arquivos SVG. Adicionar altura e largura corrige esse problema. Isso pode variar de acordo com o tema, mas em nosso site de teste simplesmente modificamos nosso arquivo header.php e adicionamos essas dimensões personalizadas. Alguns temas do WordPress usam CSS para modificar o dimensionamento, o que não é bom por motivos de desempenho, mas pode exigir que você adicione código adicional para corrigir o problema do IE.

E é isso! Agora você ativou o suporte SVG do WordPress com segurança. Este plugin e/ou método não é endossado ou suportado pelo núcleo do WordPress, então, é claro, use por sua conta e risco. No entanto, se você já estava carregando SVGs apenas com o snippet do tipo MIME, faça-o desta forma.
Além disso, se você nunca usou SVGs antes, verifique se o GZIP está ativado em seu servidor para o tipo de arquivo “image/svg+xml”. Isso garantirá que eles sejam compactados e carregados o mais rápido possível. Às vezes, os administradores de sistema habilitam apenas os tipos de arquivo mais padrão. Nota: GZIP está habilitado em todos os servidores Kinsta já para SVGs.
Resumo
SVGs são uma ótima maneira de melhorar a aparência do seu site! Recomendamos a utilização de SVGs, PNG e JPGs juntos para obter o melhor desempenho, pois imagens muito detalhadas não funcionarão tão bem no formato SVG. Os SVGs são ótimos para o seu logotipo, para garantir que ele pareça perfeito em cada tela, junto com os ícones.
Quais são seus pensamentos? Você já usou SVGs em seu site WordPress?
