Was ist eine SVG-Datei (und wie lädt man SVGs in WordPress hoch)?
Veröffentlicht: 2017-04-10Der Hauptgrund, warum SVG-Dateien bei Entwicklern und Designern besonders beliebt sind, ist, dass es sich um ein skalierbares Bildformat handelt, das im Allgemeinen eine kleinere Dateigröße hat (manchmal um einiges) und auf Retina-Bildschirmen nicht verpixelt. WordPress erlaubt es Ihnen jedoch standardmäßig nicht, das SVG-Dateiformat hochzuladen, hauptsächlich aus Sicherheitsgründen.
Heute werden wir uns damit befassen, was SVGs sind, wie sie nützlich sein können und wie Sie die WordPress-SVG-Unterstützung sicher aktivieren können. Wir werden auch die Browserunterstützung sowie einige Vorbehalte besprechen, wenn Sie sich entscheiden, zum Vektorbildformat zu wechseln.
Hoffentlich werden wir eines Tages SVG als Teil des WordPress-Kerns haben, aber so weit sind wir noch nicht.
Was ist eine SVG-Datei?
SVG (Scalable Vector Graphics) ist ein XML-basiertes Vektorbild , das häufig von Websites und Marken verwendet wird, um Logos und Symbole auf ihren Websites anzuzeigen. Wikipedia definiert SVG als:
Ein SVG (skalierbare Vektorgrafik) ist ein XML-basiertes Vektorbildformat für zweidimensionale Grafiken mit Unterstützung für Interaktivität und Animation. Die SVG-Spezifikation ist ein offener Standard, der seit 1999 vom World Wide Web Consortium (W3C) entwickelt wurde.
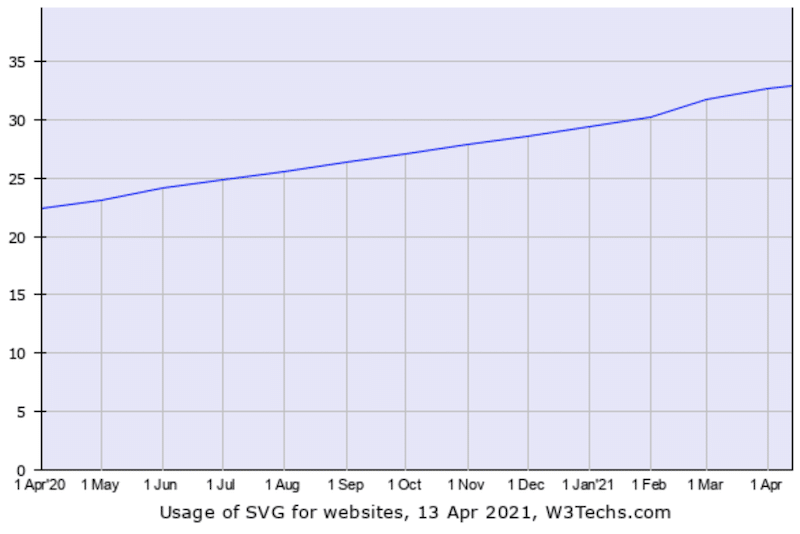
Sie können sogar SVG-Dateien mit Code oder Ihrem Texteditor bearbeiten. SVGs werden derzeit von 33 % aller Websites verwendet, und wie Sie unten sehen können, wächst die Akzeptanzrate schnell. Beliebte Websites wie Google, Reddit, Dropbox, ESPN und sogar unsere eigene Website hier bei Kinsta verwenden SVGs.

SVG-Datei-Browser-Unterstützung
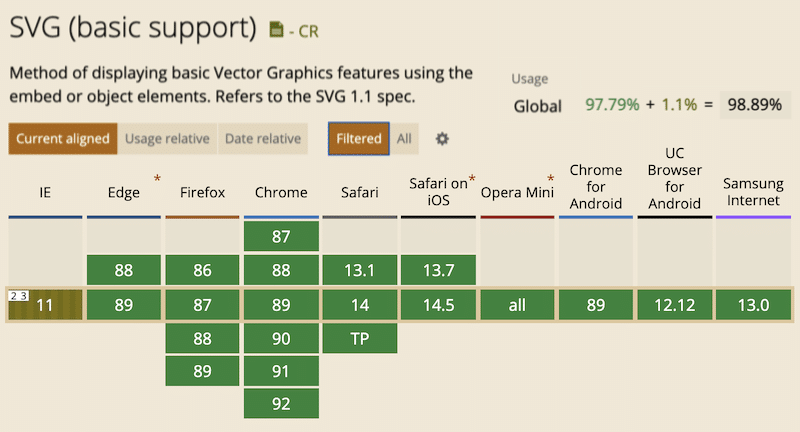
SVG-Dateien werden derzeit von allen gängigen Browsern einschließlich mobiler Browser unterstützt. Das einzige Problem, auf das Sie stoßen könnten, ist, wenn Sie noch Unterstützung für IE8 benötigen, was wir hoffen, dass Sie dies nicht tun. IE8 hat nur einen Browser-Marktanteil von etwa 0,36 % und wird nicht mehr unterstützt. Hier ist ein großartiger Artikel von Lubos darüber, warum Entwickler die Unterstützung von IE8, IE9 und IE10 einstellen sollten. Aus geschäftlicher Sicht ist dies vielleicht nicht immer möglich, aber er bringt einige gute Punkte an. Wenn Sie aus irgendeinem Grund immer noch IE8-Unterstützung benötigen, könnten Sie ein Fallback-Bild (PNG oder JPG) für Ihre SVG-Bilder definieren, aber darauf gehen wir heute nicht ein. Nachfolgend finden Sie eine Liste der unterstützten Browser:
- Internet Explorer 9, 10, 11+ und Edge
- Firefox 2+
- Chrom 4+
- Safari 3.1+
- Oper 10+
- iOS-Safari 3.2+
- Android-Browser 3+
- Firefox für Android 86+
- Opera Mini (alle)
- Opera Mobile 12+
- Chrom für Android 89+
- UC-Browser für Android 12.12+
- Samsung-Internet 4+
- QQ-Browser 10.4
- Baidu-Browser 7.12
- KaiOS-Browser 2.5

Vorteile der Verwendung von SVG-Dateien
SVG-Dateien sind ein Vektorformat, was bedeutet, dass sie sowohl in Browsern als auch in Fotobearbeitungstools automatisch skalierbar sind. Das macht sie ideal für Grafik- und Webdesigner. Wenn Sie versuchen, ein PNG oder JPG in einem Tool wie Photoshop, Sketch oder Paint zu bearbeiten, können Sie es normalerweise nicht ohne Pixelierung hochskalieren. Mit SVGs können Sie sie auf eine unendliche Menge hochskalieren und sie sehen jedes Mal pixelgenau (oder sollten wir sagen vektorperfekt) aus. Aus diesem Grund sind sie ein großartiges Bildformat für Retina-Bildschirme.
Google indiziert SVGs , was für SEO-Zwecke eine großartige Nachricht ist. SVG-Inhalte, die mit einer Datei selbst verknüpft sind, werden indiziert und in der Google-Bildsuche angezeigt. Sie können dies anhand der SVG-Illustrationen, die wir auf Kinsta verwenden, aus erster Hand sehen, indem Sie eine erweiterte Bildsuche durchführen. Hinweis: Inline-SVGs, oder besser gesagt solche, die nur aus Code bestehen, werden normalerweise nicht indiziert.
SVGs sind traditionell (nicht immer) kleiner in der Dateigröße als PNGs oder JPGs . Durch die Verwendung von SVGs können Sie Ihre WordPress-Site tatsächlich beschleunigen, da Sie die Gesamtseitengröße verringern. Genki hat einen großartigen Artikel geschrieben, in dem er die Größe von SVG vs. PNG vs. JPEG vergleicht, und hier ist unser JPG vs. JPEG-Vergleich. Unten sind einige Erkenntnisse aus seinen Tests, in denen er die drei verschiedenen Bildtypen verglichen hat.
JPG (optimierte Größe: 81,4 KB)

PNG (optimierte Größe: 85,1 KB)

SVG (optimierte Größe: 6,1 KB)

Wie Sie oben sehen können, ist die Dateigröße von SVG im Vergleich zu JPG um 92,51 % geringer . Und im Vergleich zum PNG 92,83 % . Das sind ziemlich beeindruckende Unterschiede in der Dateigröße. Es gibt jedoch eine Einschränkung: Als er detailliertere Bilder testete, wurden die SVGs schließlich tatsächlich größer als die JPG- oder PNG-Dateien.
Wir haben GZIP auf allen unseren Servern aktiviert, damit sie bereit sind, Ihre SVGs zu verarbeiten. Teste Kinsta kostenlos.
Aus diesem Grund verwenden viele Websites SVGs für weniger detaillierte Bilder wie Logos, Symbole usw., da die Dateigröße dadurch erheblich verringert wird. Aber für mehr Bilder mit vielen Details, wie vielleicht Ihren Blog-Beitrag „Empfohlene Bilder“, möchten Sie vielleicht bei einem PNG- oder JPG-Format bleiben, aber Sie können sie trotzdem optimieren. Viele Websites verwenden einen hybriden Ansatz, bei dem beide Dateitypen zusammen verwendet werden, wo es sinnvoll ist.
Es ist auch wichtig zu beachten, dass soziale Netzwerke wie Facebook und Twitter keine SVGs zum Teilen unterstützen. Wenn Sie also SVGs für Ihre vorgestellten Bilder verwendet haben, müssten Sie die SEO-Funktion von Yoast nutzen und ein PNG oder JPG für die OG- und Meta-Tags hochladen, da Sie sonst riskieren könnten, dass Ihr vorgestelltes Bild überhaupt nicht angezeigt wird.

Warum SVG-Sicherheit wichtig ist
Der Grund, warum SVG noch nicht Teil des WordPress-Kerns ist, ist, dass es Sicherheitsbedenken gibt, die angegangen werden müssen. Sie können die aktive Diskussion über SVGs im WordPress-Core (#24251) verfolgen, die bereits 2013 begonnen hat. SVG ist eine XML-Datei, die sie an sich für verschiedene Schwachstellen öffnet, von denen normale Bildformate nicht betroffen sind. Dazu gehören XML External Entity Attacks (XXE), Bomb Nested Entities und XSS-Angriffe.
Mario Heiderich hat eine aufschlussreiche Präsentation über die Sicherheitsrisiken durch Active Content Injection mit SVG-Dateien veröffentlicht. Ein Beispiel war, dass JavaScript in ein SVG eingebettet war und es tatsächlich schaffte, Mario über Skype anzurufen. Das ist irgendwie beängstigend! SecuPress, Autoren eines WordPress-Sicherheits-Plugins, ging auch auf das Thema Vorsicht beim Hinzufügen von SVGs zu WordPress und die Wichtigkeit der richtigen Vorgehensweise ein.
Viele SVG-Plugins im Repository verwenden den folgenden Code, der einfach den MIME-Typ aktiviert, um das Hochladen von SVGs in die WordPress-Medienbibliothek zu ermöglichen. Dies ist nicht der sichere Weg, dies zu tun! Laden Sie also nicht einfach das erste kostenlose SVG-Plugin herunter, das Sie sehen, oder kopieren Sie diesen Code und fügen Sie ihn ein.
function cc_mime_types($mimes) { $mimes['svg'] = 'image/svg+xml'; return $mimes; } add_filter('upload_mimes', 'cc_mime_types');Die Lösung ist, dass SVGs bereinigt werden müssen . Bereinigung ist im Grunde die Bereinigung von Code oder Eingaben, um Sicherheitsprobleme (z. B. Code-Injection), Code-Konflikte und Fehler zu vermeiden. Dies könnte Dinge wie das Kodieren von Daten, das Filtern und Validieren von Zeichenfolgen usw. beinhalten. Hier kommt die SVG-Sanitizer-Bibliothek von Daryll Doyle ins Spiel, die er als „seinen Versuch bezeichnet, einen anständigen SVG-Sanitizer in PHP zu erstellen“. Schauen Sie sich die Demo seines SVG-Desinfektionsmittels an, um es in Aktion zu sehen.

Es ist auch wichtig, dass Sie überlegen, wer auf Ihrer Website zum Hochladen von SVGs berechtigt ist. Wenn Sie sich beispielsweise auf einer Website mit mehreren Autoren befinden, haben Sie keine Ahnung, welche Art von SVG jemand anderes hochladen könnte, wodurch Ihre Website preisgegeben wird. Es ist ratsam, SVG-Uploads auf Administratoren und diejenigen zu beschränken , die einige der Sicherheitsbedenken verstehen.
So aktivieren Sie die WordPress-SVG-Unterstützung sicher
Daryll hat ein Plugin entwickelt, WP SVG (auch bekannt als Safe SVG), das die SVG-Sanitizer-Bibliothek beim Hochladen von SVG-Bildern in Ihre WordPress-Medienbibliothek verwendet. Das Plugin ermöglicht es Ihnen auch, SVGs wie normale Bilder in der Medienbibliothek anzuzeigen.

Sie können Safe SVG kostenlos aus dem WordPress-Repository herunterladen oder indem Sie in Ihrem WordPress-Dashboard unter „Add New“-Plugins danach suchen. Sie können mit ein paar einfachen Klicks aufstehen und gehen.
Es gibt auch eine Premium-Version, verfügbar unter wpsvg.com, mit der Sie bestimmten Benutzern das Hochladen von SVGs und zusätzlicher SVG-Optimierung verbieten können. Im folgenden Beispiel verwenden wir einfach die kostenlose Version.
Als alternatives Plugin sollten Sie sich den SVG-Support ansehen.
Wir haben GZIP auf allen unseren Servern aktiviert, damit sie bereit sind, Ihre SVGs zu verarbeiten. Teste Kinsta kostenlos.
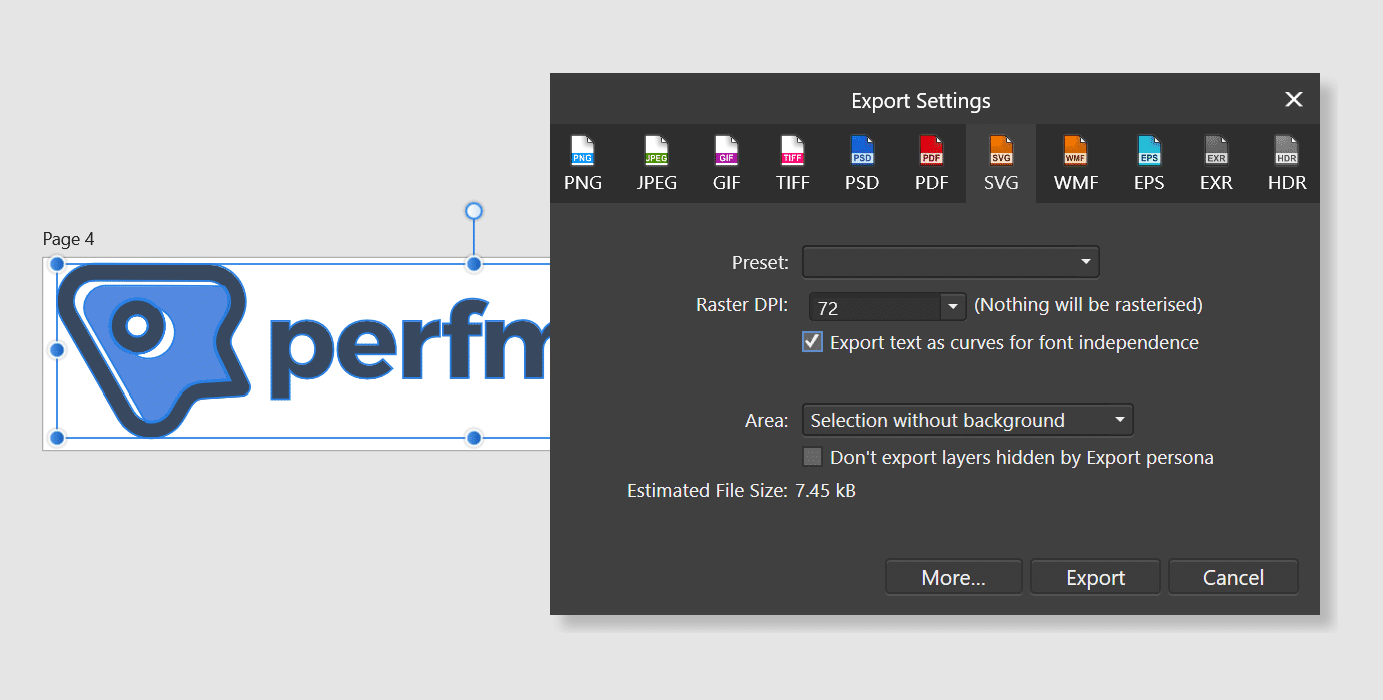
Bevor Sie Ihre SVG-Datei hochladen, ist es wichtig zu verstehen, dass sie sich etwas anders verhalten als Bilder. Wenn Sie ein SVG aus Ihrem Fotobearbeitungstool exportieren, sollten Sie den Text als Kurven exportieren (oder einen Umriss erstellen), da er sonst in verschiedenen Browsern leicht unterschiedlich dargestellt werden kann.

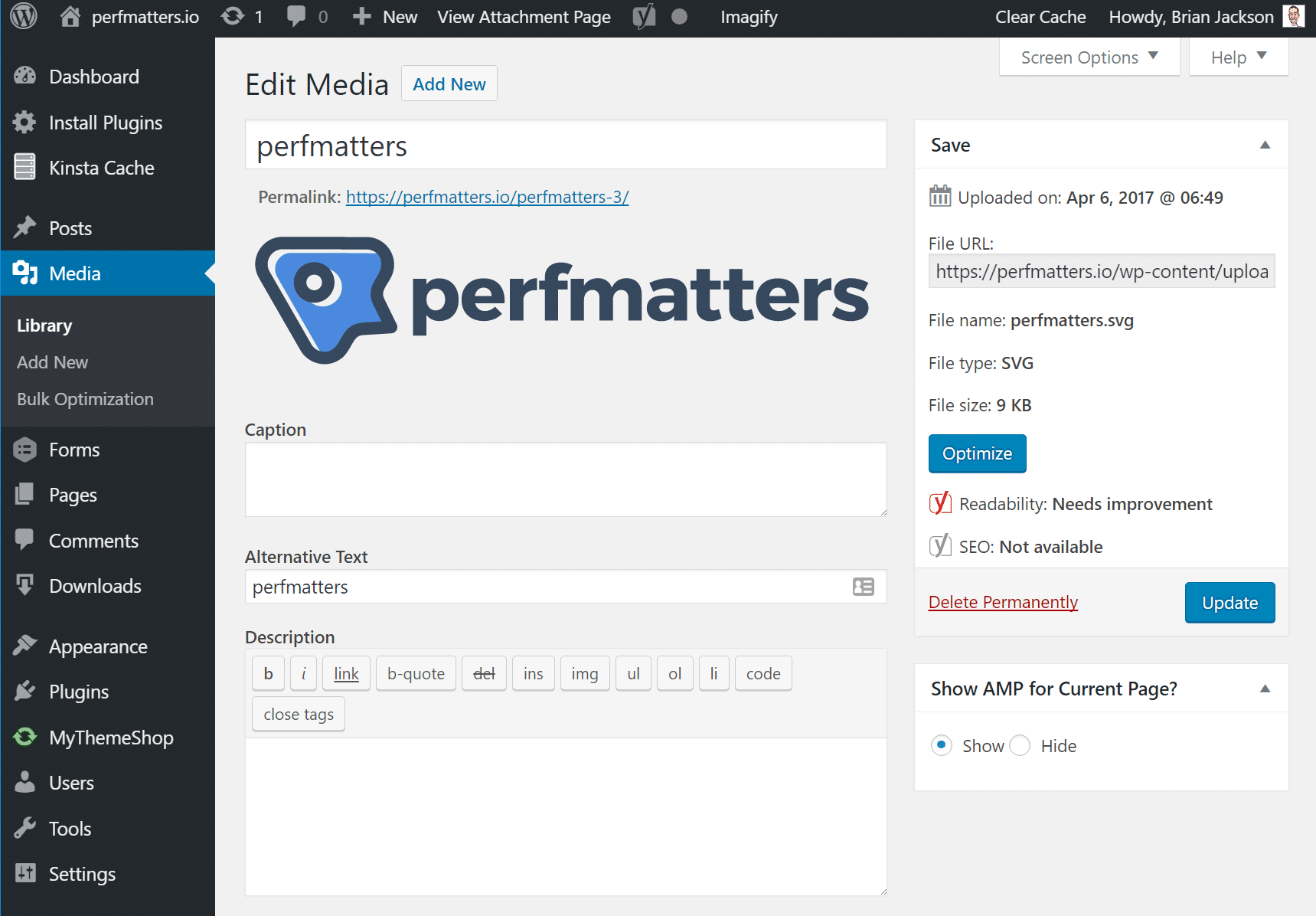
Nachdem Sie das Plugin installiert haben, gibt es keine Einstellungen, es wird Ihre SVGs beim Hochladen einfach bereinigen. Auf unserer Testseite unten können Sie sehen, dass wir unser Logo durch eine SVG-Datei ersetzt haben, die wie gewohnt in der Medienbibliothek angezeigt werden kann.

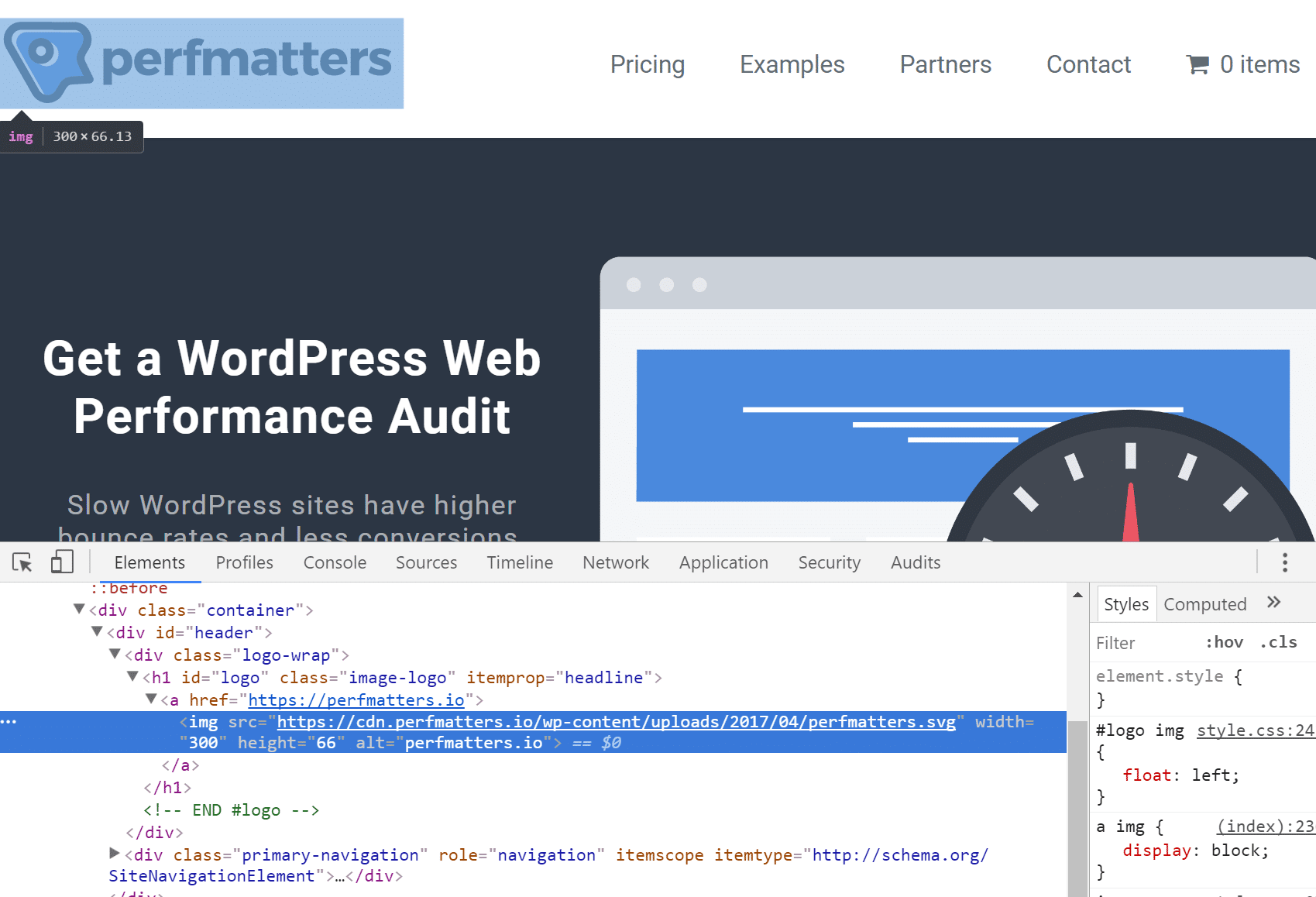
Dies ermöglichte uns dann auch, das Control Panel unseres Themes zu verwenden, um das Logo in unserem WordPress-Header in unsere SVG-Datei umzuwandeln. Sie können unten sehen, dass tatsächlich die .svg-Datei bereitgestellt wird. Und sieht jetzt auf Retina-Bildschirmen wunderschön aus.

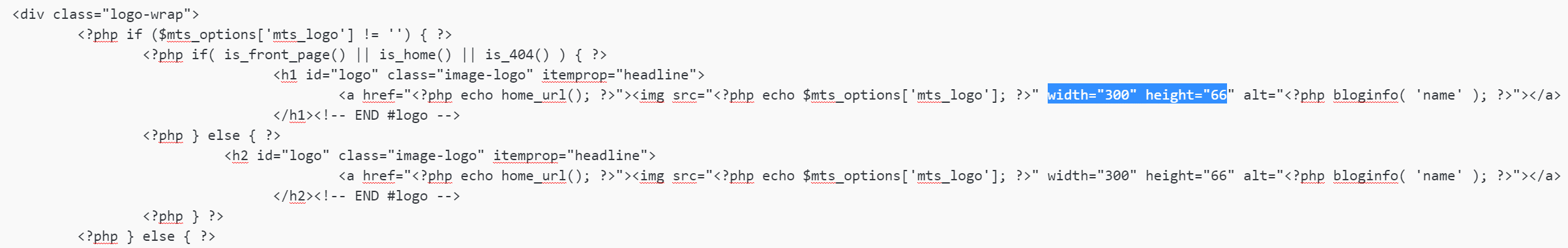
Es gibt eine zusätzliche Änderung, die wir vornehmen mussten. In IE9-11 Desktop & Mobile skalieren SVG-Dateien noch nicht richtig. Das Hinzufügen von Höhe und Breite behebt dieses Problem. Dies kann je nach Thema variieren, aber auf unserer Testseite haben wir einfach unsere header.php-Datei geändert und diese benutzerdefinierten Abmessungen hinzugefügt. Einige WordPress-Designs verwenden CSS, um die Skalierung zu ändern, was aus Leistungsgründen nicht gut ist, aber aus diesem Grund müssen Sie möglicherweise zusätzlichen Code hinzufügen, um das IE-Problem zu beheben.

Und das ist es! Sie haben jetzt die WordPress-SVG-Unterstützung sicher aktiviert. Dieses Plugin und/oder diese Methode wird vom WordPress-Kern nicht unterstützt oder unterstützt, also verwenden Sie es natürlich auf eigene Gefahr. Wenn Sie jedoch bereits SVGs nur mit dem MIME-Typ-Snippet hochgeladen haben, tun Sie dies bitte auf jeden Fall auf diese Weise.
Wenn Sie noch nie SVGs verwendet haben, stellen Sie außerdem sicher, dass GZIP auf Ihrem Server für den Dateityp „image/svg+xml“ aktiviert ist. Dadurch wird sichergestellt, dass sie komprimiert sind und so schnell wie möglich geladen werden. Manchmal aktivieren Systemadministratoren nur die Standarddateitypen. Hinweis: GZIP ist auf allen Kinsta-Servern bereits für SVGs aktiviert.
Zusammenfassung
SVGs sind eine großartige Möglichkeit, das Aussehen Ihrer Website zu verbessern! Wir empfehlen, SVGs, PNG und JPGs zusammen zu verwenden, um die beste Leistung zu erzielen, da sehr detaillierte Bilder im SVG-Format nicht so gut funktionieren. SVGs eignen sich hervorragend für Ihr Logo, um sicherzustellen, dass es auf jedem Bildschirm pixelgenau aussieht, zusammen mit Symbolen.
Was sind deine Gedanken? Hast du schon SVGs auf deiner WordPress-Seite verwendet?
