什么是 SVG 文件(以及如何将 SVG 上传到 WordPress)?
已发表: 2017-04-10SVG 文件在开发人员和设计人员中特别受欢迎的主要原因是它们是一种可扩展的图像格式,通常文件大小更小(有时会小很多),并且不会在视网膜屏幕上像素化。 默认情况下,WordPress 不允许您上传 SVG 文件格式,主要是出于安全考虑。
今天我们将深入探讨 SVG 是什么,它们如何带来好处,以及如何安全地启用 WordPress SVG 支持。 如果您决定要切换到矢量图像格式,我们还将讨论浏览器支持以及一些注意事项。
希望有一天我们将 SVG 作为 WordPress 核心的一部分,但我们还没有完全做到。
什么是 SVG 文件?
SVG(可缩放矢量图形)是一种基于 XML 的矢量图像,网站和品牌通常使用它在其网站上显示徽标和图标。 维基百科将 SVG 定义为:
SVG(可缩放矢量图形)是一种基于 XML 的矢量图像格式,用于支持交互性和动画的二维图形。 SVG 规范是万维网联盟 (W3C) 自 1999 年以来开发的开放标准。
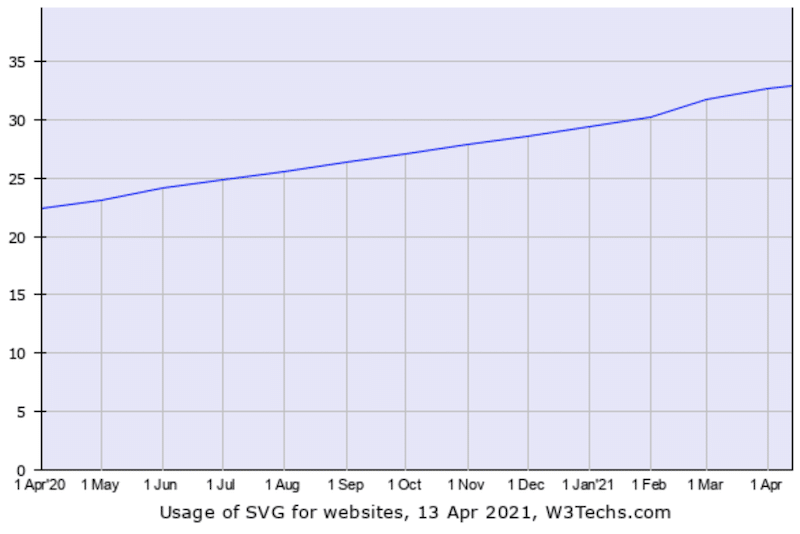
您甚至可以使用代码或文本编辑器操作 SVG 文件。 SVG 目前被 33% 的网站使用,如下所示,采用率正在迅速增长。 Google、Reddit、Dropbox、ESPN 等热门网站,甚至我们在 Kinsta 的网站都使用 SVG。

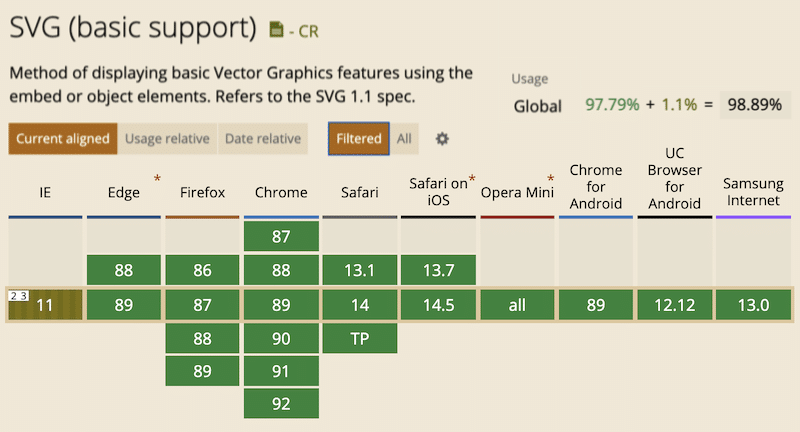
SVG 文件浏览器支持
目前所有主流浏览器都支持 SVG 文件,包括移动浏览器。 您可能遇到的唯一问题是您是否仍需要对 IE8 的支持,我们希望您不需要。 IE8 仅占浏览器市场份额的 0.36% 左右,不再受支持。 这是 Lubos 的一篇很棒的文章,关于为什么开发人员应该停止支持 IE8、IE9 和 IE10。 从商业角度来看,这可能并不总是可能的,但他提出了一些好的观点。 如果出于某种绝望的原因您仍然需要 IE8 支持,您可以为您的 SVG 图像定义一个备用图像(PNG 或 JPG),但我们今天不会讨论。 以下是支持的浏览器列表:
- Internet Explorer 9、10、11+ 和 Edge
- 火狐 2+
- 铬 4+
- Safari 3.1+
- 歌剧 10+
- iOS Safari 3.2+
- 安卓浏览器 3+
- 适用于 Android 86+ 的火狐
- 歌剧迷你(全部)
- Opera 移动版 12+
- 适用于 Android 89+ 的 Chrome
- 适用于 Android 12.12+ 的 UC 浏览器
- 三星互联网 4+
- QQ浏览器10.4
- 百度浏览器 7.12
- KaiOS浏览器2.5

使用 SVG 文件的好处
SVG 文件是一种矢量格式,这意味着它们可以在浏览器和照片编辑工具中自动扩展。 这使它们非常适合图形和网页设计师。 通常,当您尝试在 Photoshop、Sketch 或 Paint 等工具中编辑 PNG 或 JPG 时,您无法在没有像素化的情况下放大它们。 使用 SVG,您可以将它们放大到无限量,并且它们每次都会看起来像像素完美(或者我们应该说是矢量完美)。 这就是为什么它们是用于视网膜屏幕的绝佳图像格式。
Google 索引 SVG ,这对于 SEO 来说是个好消息。 链接到文件本身的 SVG 内容将被编入索引并显示在 Google 图片搜索中。 通过进行高级图像搜索,您可以通过我们在 Kinsta 上使用的 SVG 插图直接看到这一点。 注意:内联 SVG,或者更确切地说,那些仅由代码组成的,通常不会被索引。
SVG 传统上(并非总是)文件大小比 PNG 或 JPG 小。 通过使用 SVG,您实际上可以加速您的 WordPress 网站,因为您将减小整体页面大小。 Genki 写了一篇很棒的文章,他比较了 SVG 与 PNG 与 JPEG 的大小,这是我们的 JPG 与 JPEG 比较。 以下是他在比较三种不同图像类型的测试中得出的一些结论。
JPG(优化大小:81.4 KB)

PNG(优化大小:85.1 KB)

SVG(优化大小:6.1 KB)

正如您在上面看到的,与 JPG 相比,SVG 的文件大小减少了 92.51% 。 与 PNG 相比, 92.83% 。 这些是非常令人印象深刻的文件大小差异。 然而,有一个警告,当他测试更详细的图像时,SVG 最终实际上变得比 JPG 或 PNG 更大。
我们在所有服务器上都启用了 GZIP,因此它们已准备好处理您的 SVG。 免费试用 Kinsta。

这就是为什么许多网站将 SVG 用于不太详细的图像,例如徽标、图标等,因为它们会看到文件大小显着减小。 但是对于更多细节丰富的图片,比如你的博客文章“特色图片”,你可能想要坚持使用 PNG 或 JPG,但你仍然可以优化它们。 许多网站使用混合方法,在有意义的地方同时使用两种文件类型。
此外,重要的是要注意 Facebook 和 Twitter 等社交媒体网络不支持 SVG 进行共享。 因此,如果您为特色图片使用 SVG,则必须利用 Yoast SEO 功能并为 OG 和元标签上传 PNG 或 JPG,否则您可能会冒着根本不显示特色图片的风险。
为什么 SVG 安全性很重要
SVG 还不是 WordPress 核心的一部分的原因是需要解决安全问题。 您可以关注 WordPress 核心 (#24251) 中关于 SVG 的积极讨论,该讨论始于 2013 年。SVG 是一个 XML 文件,它本身会导致不同的漏洞,这些漏洞不会影响正常的图像格式。 其中包括 XML 外部实体攻击 (XXE)、炸弹嵌套实体和 XSS 攻击。
Mario Heiderich 发表了一篇富有洞察力的演讲,介绍了使用 SVG 文件进行主动内容注入所带来的安全风险。 举一个例子,JavaScript 被嵌入到 SVG 中,它实际上设法在 Skype 上呼叫 Mario。 这有点吓人! WordPress 安全插件的作者 SecuPress 也谈到了在向 WordPress 添加 SVG 时要小心的主题,以及以正确方式进行操作的重要性。
存储库中的许多 SVG 插件都使用以下代码,它只是启用 MIME 类型以允许将 SVG 上传到 WordPress 媒体库。 这不是安全的方法! 所以不要去下载你看到的第一个免费的 SVG 插件,或者复制粘贴这段代码,然后认为你很高兴。
function cc_mime_types($mimes) { $mimes['svg'] = 'image/svg+xml'; return $mimes; } add_filter('upload_mimes', 'cc_mime_types');解决方案是需要对 SVG 进行清理。 清理基本上是对代码或输入的清理,以避免安全问题(例如代码注入)、代码冲突和错误。 这可能需要编码数据、过滤和验证字符串等。这就是 Daryll Doyle 的 SVG-Sanitizer 库发挥作用的地方,他称之为“他尝试用 PHP 构建一个体面的 SVG sanitizer”。 查看他的 SVG sanitizer 的演示,看看它的实际效果。

考虑您网站上的哪些人有权上传 SVG,这一点也很重要。 例如,如果您在一个多作者网站上,您不知道其他人可能会上传哪种 SVG,从而暴露您的网站。 建议将 SVG 上传限制为管理员和了解某些安全问题的人员。
如何安全地启用 WordPress SVG 支持
Daryll 开发了一个插件,WP SVG(也称为 Safe SVG),它在将 SVG 图像上传到 WordPress 媒体库时利用 SVG-Sanitizer库。 该插件还使您能够像查看媒体库中的普通图像一样查看 SVG。

您可以从 WordPress 存储库免费下载 Safe SVG,也可以在 WordPress 仪表板中的“添加新”插件下搜索它。 只需单击几下,您就可以起床并继续前进。
wpsvg.com 上还有一个高级版本,它允许您限制某些用户上传 SVG 和额外的 SVG 优化。 在下面的示例中,我们将简单地使用免费版本。
作为替代插件,您可能需要查看 SVG 支持。
我们在所有服务器上都启用了 GZIP,因此它们已准备好处理您的 SVG。 免费试用 Kinsta。
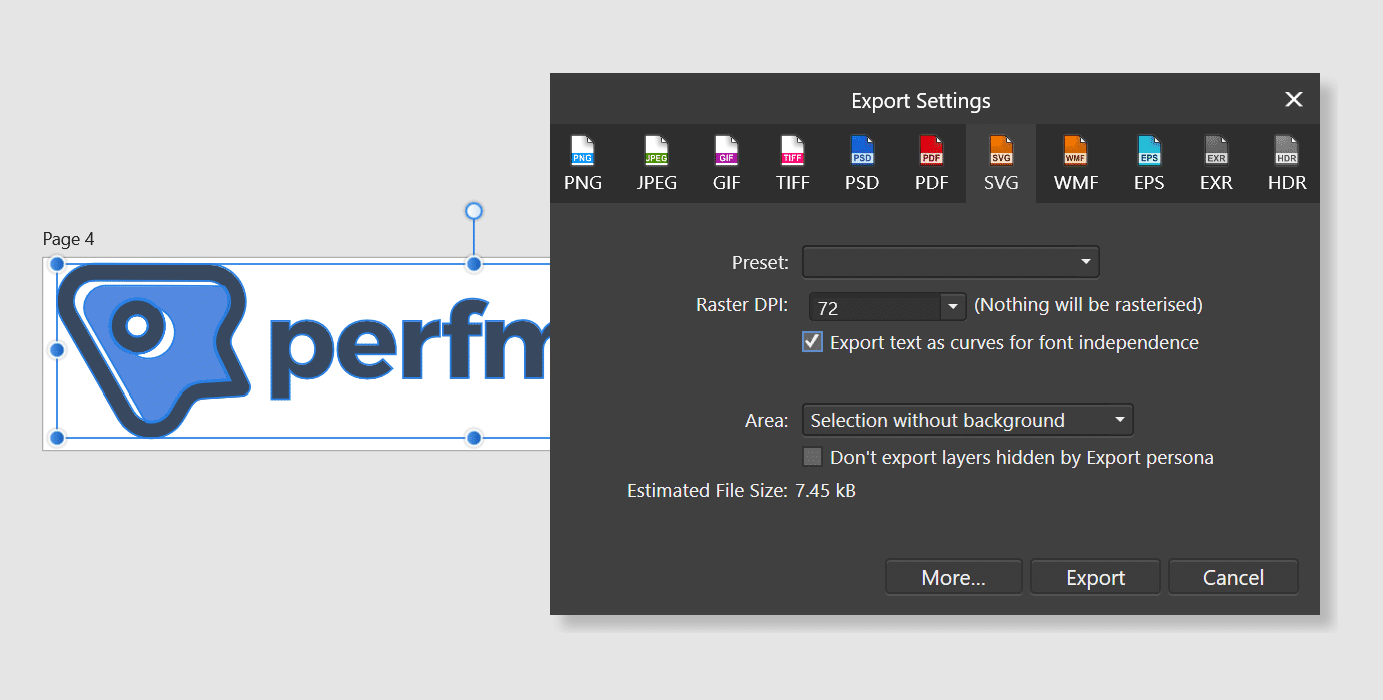
在上传 SVG 文件之前,重要的是要了解它们的行为与图像略有不同。 从照片编辑工具导出 SVG 时,您需要将文本导出为曲线(或创建轮廓),否则,它在各种浏览器中的渲染可能略有不同。

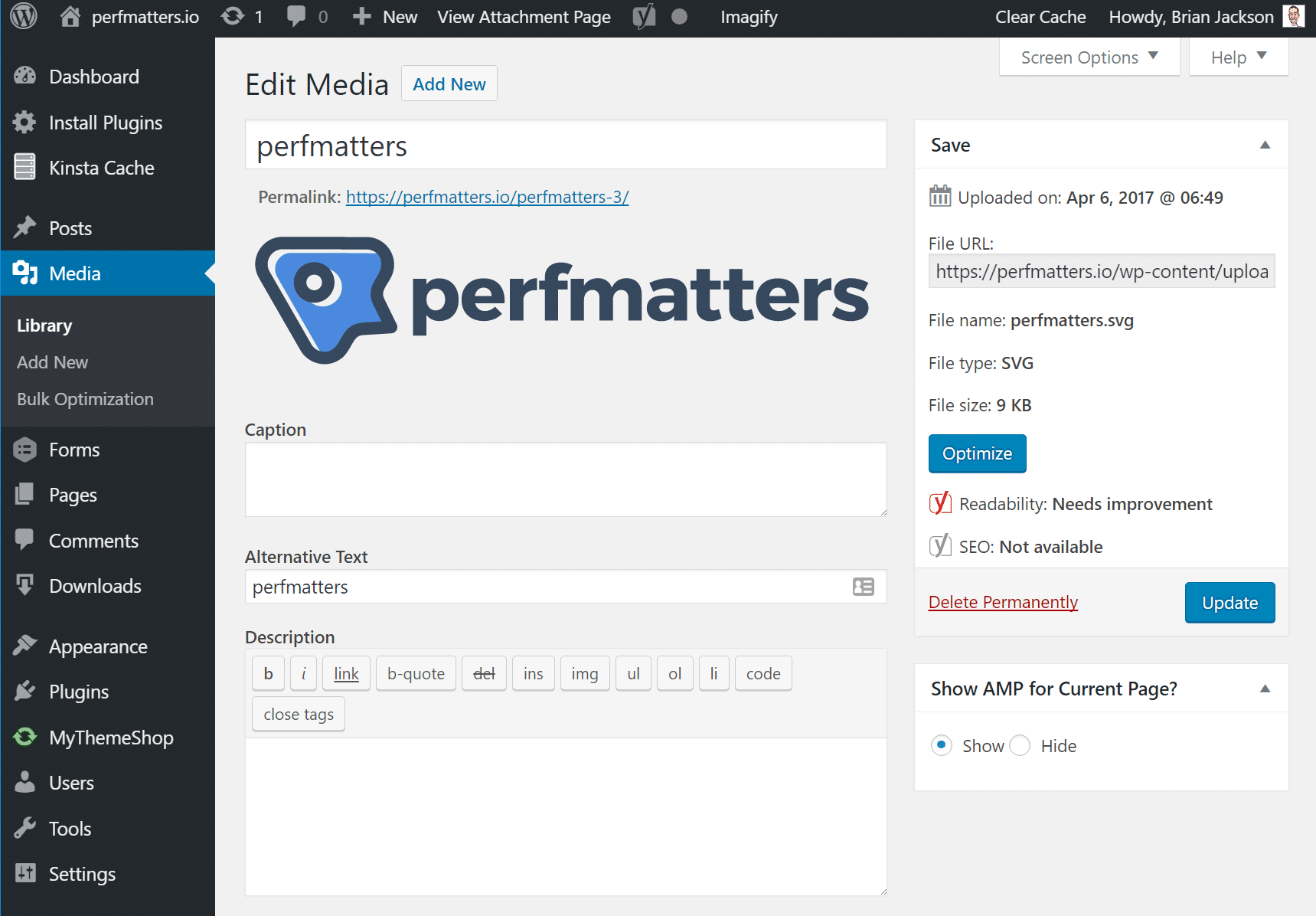
安装插件后,没有设置,它只会在上传时清理您的 SVG。 在下面的测试站点上,您可以看到我们用 SVG 文件替换了我们的徽标,它在媒体库中可以正常查看。

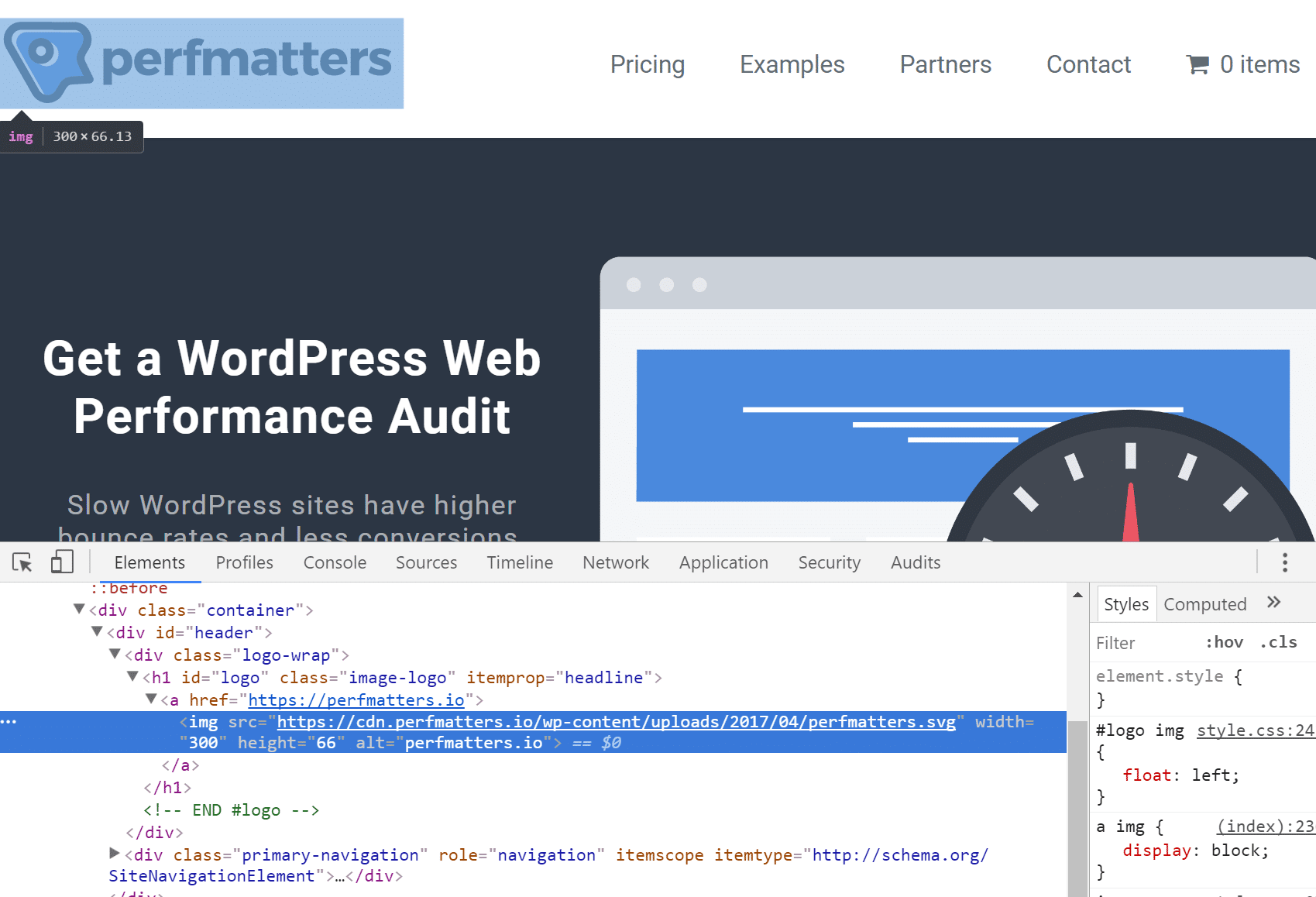
这也让我们可以使用主题的控制面板将 WordPress 标头中的徽标更改为 SVG 文件。 您可以在下面看到它确实在提供 .svg 文件。 现在在视网膜屏幕上看起来很漂亮。

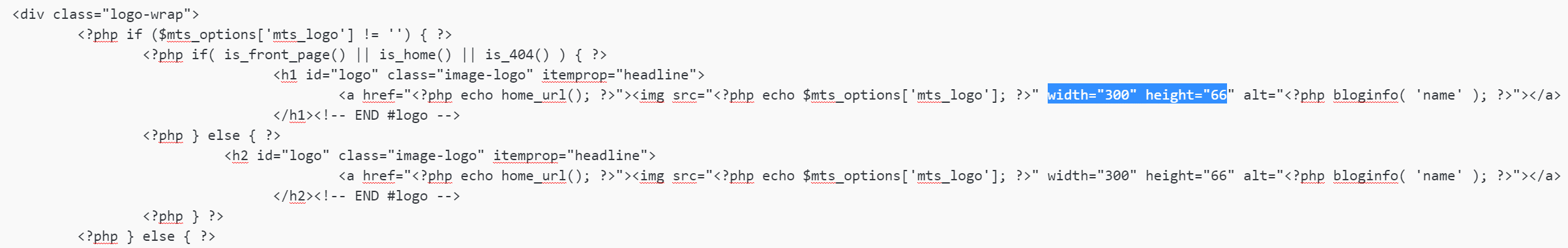
我们必须进行一项额外的调整。 在 IE9-11 桌面和移动设备中,还不能正确缩放 SVG 文件。 添加高度和宽度可解决此问题。 这可能因主题而异,但在我们的测试站点上,我们只是修改了 header.php 文件并添加了这些自定义维度。 一些 WordPress 主题使用 CSS 来修改缩放比例,这对性能原因不利,但因此可能需要您添加额外的代码来修复 IE 问题。

就是这样! 您现在已经安全地启用了 WordPress SVG 支持。 WordPress 核心不认可或支持此插件和/或方法,因此当然,使用风险自负。 但是,如果您已经上传了只有 MIME 类型片段的 SVG,那么请务必这样做。
此外,如果您以前从未使用过 SVG,请确保您在服务器上为“image/svg+xml”文件类型启用了 GZIP。 这将确保它们被压缩并尽可能快地加载。 有时系统管理员只启用更标准的文件类型。 注意:GZIP 已在所有 Kinsta 服务器上为 SVG 启用。
概括
SVG 是增强网站外观的好方法! 我们建议同时使用 SVG、PNG 和 JPG 以获得最佳性能,因为非常详细的图像在 SVG 格式中的性能不会那么好。 SVG 非常适合您的徽标,以确保它在每个屏幕上看起来像素完美,以及图标。
你都有些什么想法呢? 您是否在 WordPress 网站上使用过 SVG?
