Apa itu File SVG (Dan Bagaimana Anda Mengunggah SVG ke WordPress)?
Diterbitkan: 2017-04-10Alasan utama file SVG sangat populer di kalangan pengembang dan desainer adalah karena format gambarnya dapat diskalakan, umumnya berukuran lebih kecil (kadang-kadang cukup sedikit), dan tidak berpiksel pada layar retina. WordPress secara default tidak mengizinkan Anda untuk mengunggah format file SVG, terutama karena masalah keamanan.
Hari ini kita akan menyelami apa itu SVG, bagaimana mereka bisa bermanfaat, dan bagaimana Anda dapat mengaktifkan dukungan WordPress SVG dengan aman. Kami juga akan membahas dukungan browser, serta beberapa peringatan jika Anda memutuskan ingin beralih ke format gambar vektor.
Mudah-mudahan suatu hari kita akan memiliki SVG sebagai bagian dari inti WordPress, tetapi kita belum cukup sampai di sana.
Apa itu File SVG?
SVG (Scalable Vector Graphics) adalah gambar vektor berbasis XML yang biasa digunakan oleh situs web dan merek untuk menampilkan logo dan ikon di situs web mereka. Wikipedia mendefinisikan SVG sebagai:
SVG (scalable vector graphics) adalah format gambar vektor berbasis XML untuk grafik dua dimensi dengan dukungan untuk interaktivitas dan animasi. Spesifikasi SVG adalah standar terbuka yang dikembangkan oleh World Wide Web Consortium (W3C) sejak 1999.
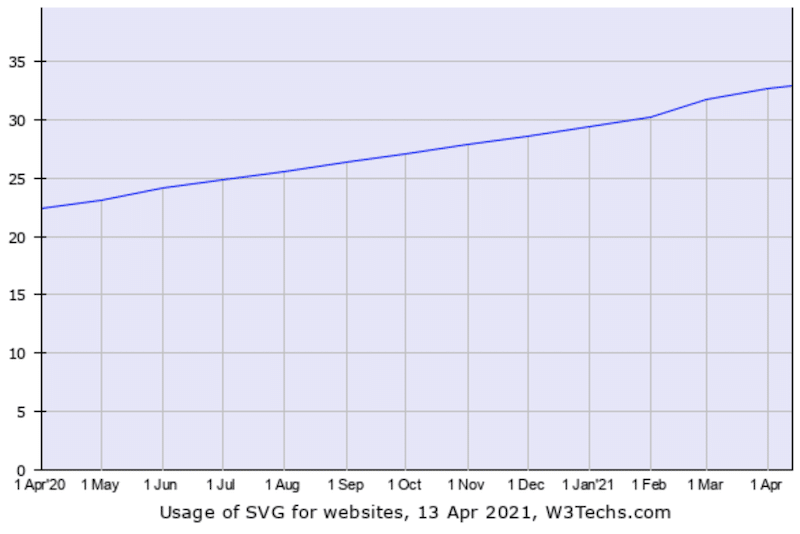
Anda bahkan dapat memanipulasi file SVG dengan kode atau editor teks Anda. SVG saat ini digunakan oleh 33% dari semua situs web dan seperti yang Anda lihat di bawah, tingkat adopsi berkembang pesat. Situs populer seperti Google, Reddit, Dropbox, ESPN, dan bahkan situs web kami sendiri di Kinsta menggunakan SVG.

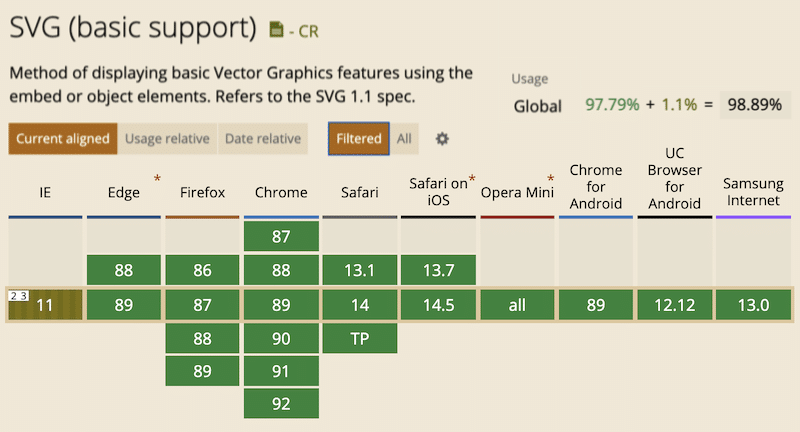
Dukungan Peramban Berkas SVG
File SVG saat ini didukung oleh semua browser utama termasuk browser seluler. Satu-satunya masalah yang mungkin Anda hadapi adalah jika Anda masih membutuhkan dukungan untuk IE8, yang kami harap tidak. IE8 hanya memiliki sekitar 0,36% pangsa pasar browser dan tidak lagi didukung. Berikut adalah artikel bagus dari Lubos tentang mengapa pengembang harus berhenti mendukung IE8, IE9, dan IE10. Dari sudut pandang bisnis, ini mungkin tidak selalu memungkinkan, tetapi ia mengemukakan beberapa poin bagus. Jika karena alasan putus asa Anda masih memerlukan dukungan IE8, Anda dapat menentukan gambar mundur (PNG atau JPG) untuk gambar SVG Anda, tetapi kami tidak akan membahasnya hari ini. Di bawah ini adalah daftar browser yang didukung:
- Internet Explorer 9, 10, 11+ dan Edge
- Firefox 2+
- Chrome 4+
- Safari 3.1+
- Opera 10+
- iOS Safari 3.2+
- Peramban Android 3+
- Firefox untuk Android 86+
- Opera Mini (semua)
- Opera Seluler 12+
- Chrome untuk Android 89+
- UC Browser untuk Android 12.12+
- Samsung Internet 4+
- Peramban QQ 10.4
- Peramban Baidu 7.12
- Peramban KaiOS 2.5

Manfaat Menggunakan File SVG
File SVG adalah format vektor, artinya file tersebut dapat diskalakan secara otomatis di browser dan alat pengeditan foto. Ini membuatnya bagus untuk desainer grafis dan web. Biasanya ketika Anda mencoba mengedit PNG atau JPG di alat seperti Photoshop, Sketch, atau Paint, Anda tidak dapat meningkatkannya tanpa pikselasi. Dengan SVG, Anda dapat meningkatkannya ke jumlah yang tak terbatas dan mereka akan terlihat piksel sempurna (atau haruskah kita katakan sempurna vektor) setiap saat. Inilah sebabnya mengapa mereka adalah format gambar yang bagus untuk digunakan untuk layar retina.
Google mengindeks SVG , yang merupakan berita bagus untuk tujuan SEO. Konten SVG yang ditautkan ke file itu sendiri akan diindeks dan muncul di pencarian gambar Google. Anda dapat melihat ini secara langsung dengan ilustrasi SVG yang kami gunakan di Kinsta dengan melakukan pencarian gambar lanjutan. Catatan: SVG sebaris, atau lebih tepatnya yang hanya terdiri dari kode, biasanya tidak diindeks.
SVG secara tradisional (tidak selalu) lebih kecil dalam ukuran file daripada PNG atau JPG . Dengan menggunakan SVG, Anda sebenarnya dapat mempercepat situs WordPress Anda karena Anda akan mengurangi ukuran halaman secara keseluruhan. Genki menulis artikel yang bagus di mana dia membandingkan ukuran SVG vs PNG vs JPEG dan inilah perbandingan JPG vs JPEG kami. Di bawah ini adalah beberapa kesimpulan dari pengujiannya di mana ia membandingkan tiga jenis gambar yang berbeda.
JPG (ukuran yang dioptimalkan: 81.4 KB)

PNG (ukuran yang dioptimalkan: 85,1 KB)

SVG (ukuran yang dioptimalkan: 6.1 KB)

Seperti yang Anda lihat di atas, SVG mengalami penurunan ukuran file sebesar 92,51% jika dibandingkan dengan JPG. Dan jika dibandingkan dengan PNG, 92,83% . Itu adalah perbedaan ukuran file yang cukup mengesankan. Namun, ada satu peringatan, saat ia menguji gambar yang lebih detail, SVG akhirnya menjadi lebih besar ukurannya daripada JPG atau PNG.
Kami telah mengaktifkan GZIP di semua server kami sehingga mereka siap menangani SVG Anda. Coba Kinsta Gratis.
Itulah sebabnya banyak situs menggunakan SVG untuk gambar yang kurang detail seperti logo, ikon, dll. karena mereka akan melihat penurunan ukuran file yang signifikan. Tetapi untuk lebih banyak gambar dengan sangat detail, seperti mungkin posting blog Anda "gambar unggulan", Anda mungkin ingin tetap menggunakan PNG atau JPG tetapi Anda masih dapat mengoptimalkannya. Banyak situs web menggunakan pendekatan hibrida, menggunakan kedua jenis file secara bersamaan di tempat yang masuk akal.

Juga, penting untuk dicatat bahwa jaringan media sosial seperti Facebook dan Twitter tidak mendukung SVG untuk berbagi. Jadi jika Anda menggunakan SVG untuk gambar unggulan Anda, Anda harus memanfaatkan fitur Yoast SEO dan mengunggah PNG atau JPG untuk OG dan tag meta, jika tidak, Anda dapat mengambil risiko gambar unggulan Anda tidak muncul sama sekali.
Mengapa Keamanan SVG Penting
Alasan SVG belum menjadi bagian dari inti WordPress adalah karena ada masalah keamanan yang harus ditangani. Anda dapat mengikuti diskusi aktif tentang SVG di inti WordPress (#24251) yang dimulai pada tahun 2013. SVG adalah file XML, yang dengan sendirinya membukanya untuk kerentanan berbeda yang format gambar normalnya tidak terpengaruh. Ini termasuk serangan entitas eksternal XML (XXE), entitas bersarang bom, dan serangan XSS.
Mario Heiderich menerbitkan presentasi mendalam tentang risiko keamanan karena injeksi konten aktif dengan file SVG. Salah satu contoh yang diberikan adalah bahwa JavaScript tertanam dalam SVG dan sebenarnya berhasil memanggil Mario di Skype. Itu agak menakutkan! SecuPress, penulis plugin keamanan WordPress, juga menyinggung tentang kehati-hatian saat menambahkan SVG ke WordPress, dan pentingnya melakukannya dengan cara yang benar.
Banyak plugin SVG di repositori menggunakan kode berikut, yang hanya memungkinkan tipe MIME untuk memungkinkan pengunggahan SVG ke perpustakaan media WordPress. Ini bukan cara yang aman untuk melakukan ini! Jadi, jangan pergi dan unduh saja plugin SVG gratis pertama yang Anda lihat atau salin tempel kode ini dan Anda pikir Anda siap melakukannya.
function cc_mime_types($mimes) { $mimes['svg'] = 'image/svg+xml'; return $mimes; } add_filter('upload_mimes', 'cc_mime_types');Solusinya adalah SVG perlu disanitasi . Sanitasi pada dasarnya adalah pembersihan kode atau input untuk menghindari masalah keamanan (seperti injeksi kode), konflik kode, dan kesalahan. Ini dapat mencakup hal-hal seperti pengkodean data, penyaringan dan validasi string, dll. Di sinilah perpustakaan SVG-Sanitizer Daryll Doyle berperan, yang ia sebut sebagai “upayanya untuk membangun pembersih SVG yang layak di PHP.” Lihat demo pembersih SVG-nya untuk melihatnya beraksi.

Penting juga untuk mempertimbangkan siapa di situs Anda yang memiliki akses untuk mengunggah SVG. Misalnya, jika Anda berada di situs multi-penulis, Anda tidak tahu jenis SVG apa yang mungkin diunggah orang lain, memperlihatkan situs Anda. Disarankan untuk membatasi unggahan SVG ke administrator dan mereka yang memahami beberapa masalah keamanan.
Cara Mengaktifkan Dukungan WordPress SVG dengan Aman
Daryll telah mengembangkan sebuah plugin, WP SVG (juga dikenal sebagai Safe SVG), yang memanfaatkan perpustakaan SVG-Sanitizer saat mengunggah gambar SVG ke perpustakaan media WordPress Anda. Plugin ini juga memungkinkan Anda untuk melihat SVG seperti gambar biasa di perpustakaan media.

Anda dapat mengunduh Safe SVG secara gratis dari repositori WordPress atau dengan mencarinya di dasbor WordPress Anda di bawah plugin “Tambah Baru”. Anda bisa bangun dan pergi dengan beberapa klik sederhana.
Ada juga versi premium, tersedia di wpsvg.com, yang memungkinkan Anda membatasi pengguna tertentu untuk mengunggah SVG dan pengoptimalan SVG tambahan. Dalam contoh di bawah ini, kita hanya akan menggunakan versi gratis.
Sebagai plugin alternatif, Anda mungkin ingin melihat Dukungan SVG.
Kami telah mengaktifkan GZIP di semua server kami sehingga mereka siap menangani SVG Anda. Coba Kinsta Gratis.
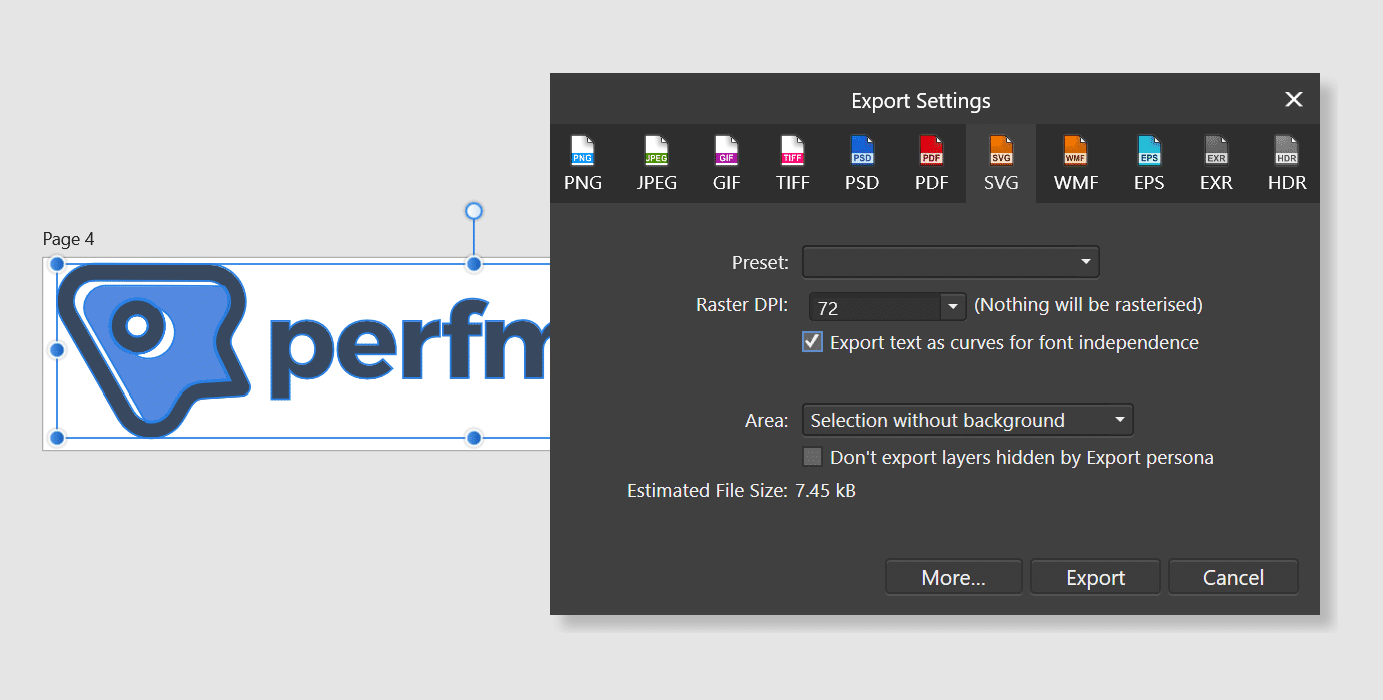
Sebelum mengunggah file SVG Anda, penting untuk dipahami bahwa mereka berperilaku sedikit berbeda dari gambar. Saat mengekspor SVG dari alat pengeditan foto Anda, Anda akan ingin mengekspor teks sebagai kurva (atau membuat garis besar), jika tidak, mungkin akan sedikit berbeda di berbagai browser.

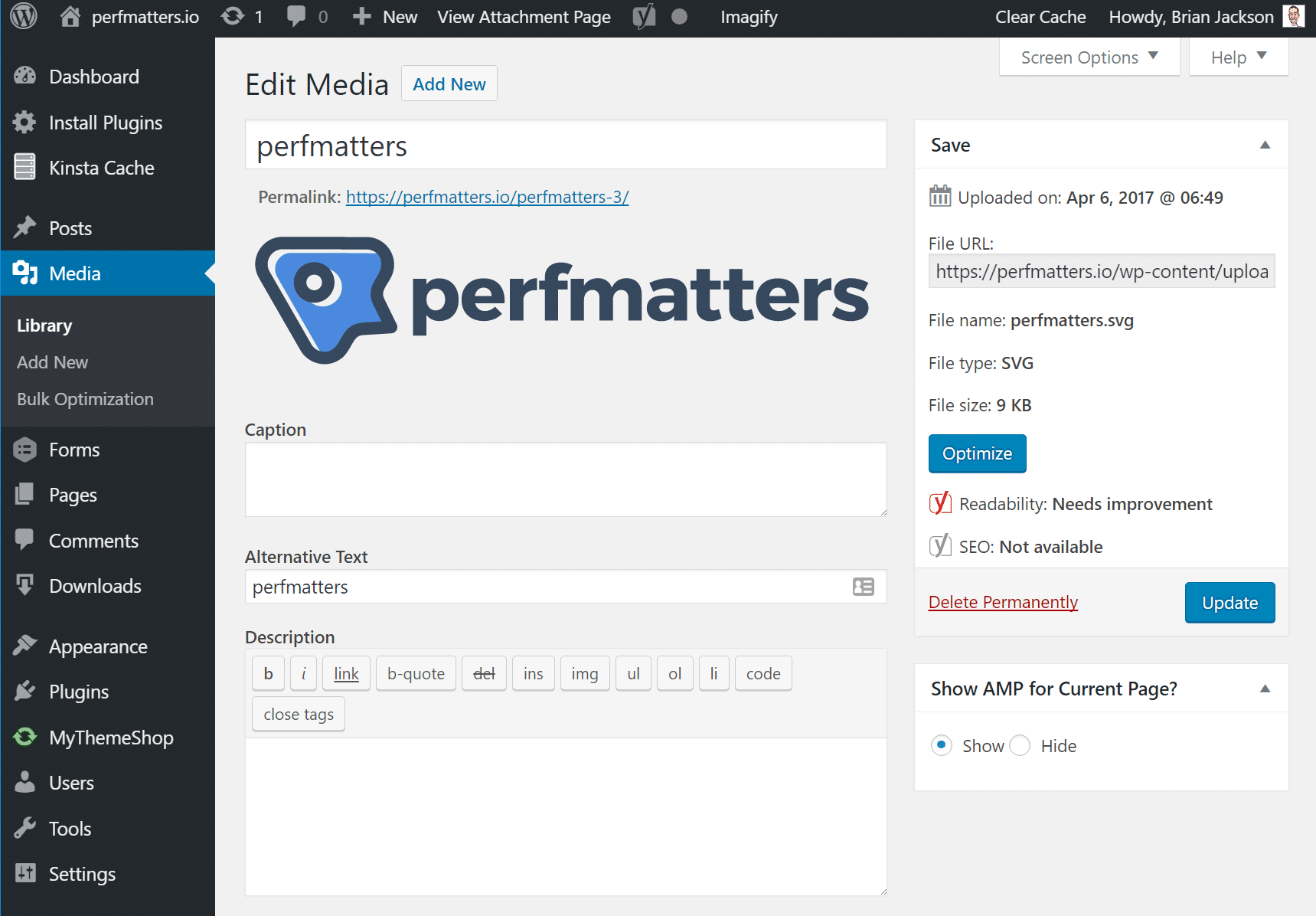
Setelah Anda menginstal plugin, tidak ada pengaturan, itu hanya akan membersihkan SVG Anda saat diunggah. Di situs pengujian kami di bawah ini Anda dapat melihat kami mengganti logo kami dengan file SVG, itu dapat dilihat seperti biasa di perpustakaan media.

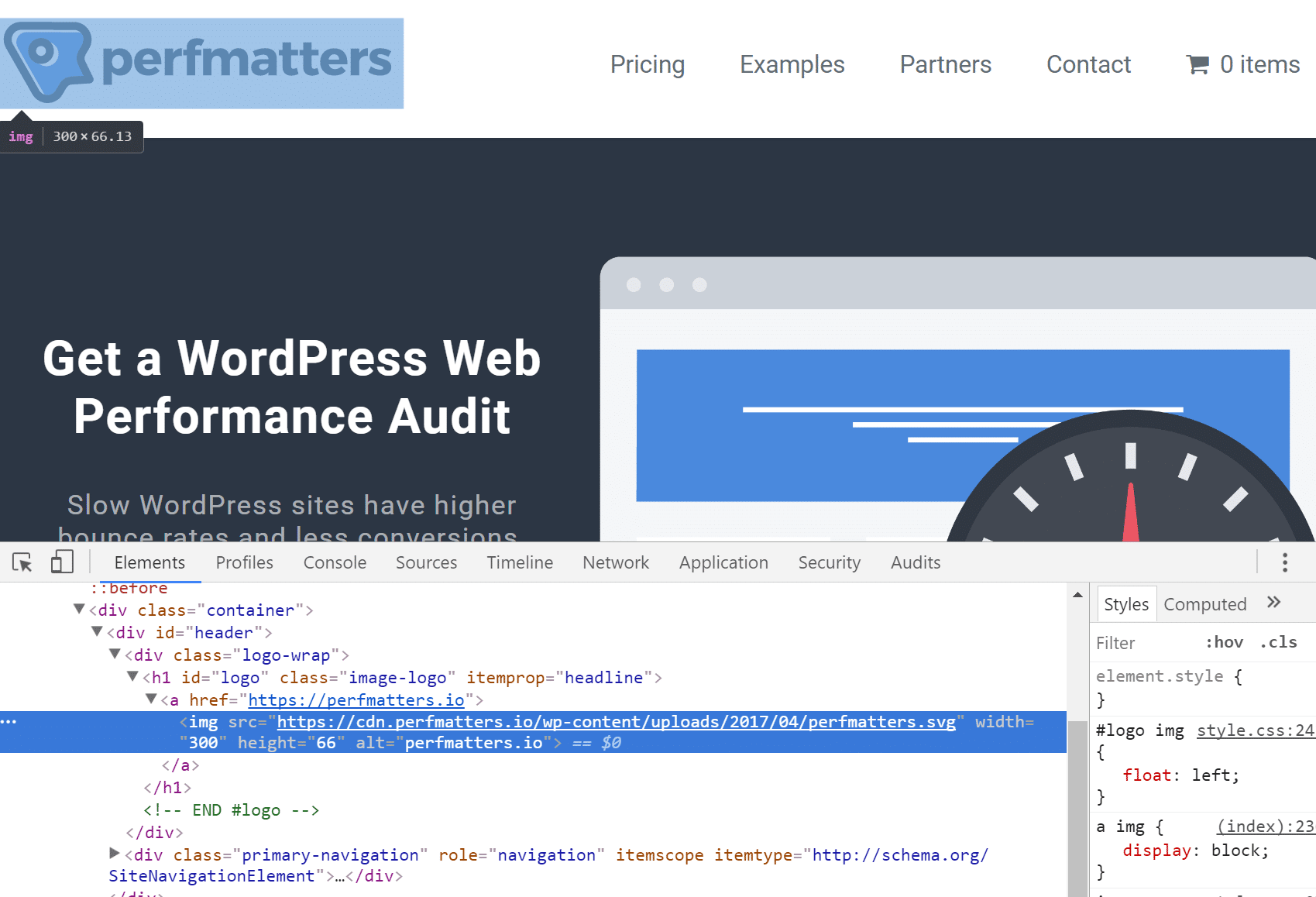
Ini juga kemudian memungkinkan kami untuk menggunakan panel kontrol tema kami untuk mengubah logo di header WordPress kami ke file SVG kami. Anda dapat melihat di bawah ini memang menyajikan file .svg. Dan terlihat cantik sekarang di layar retina.

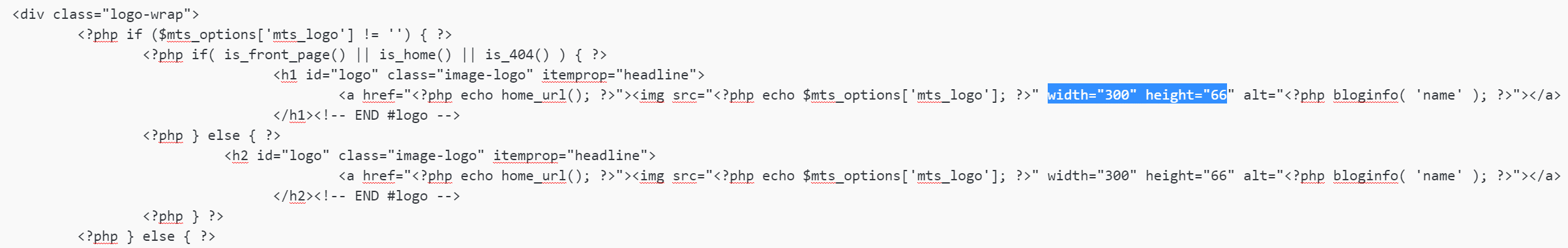
Ada satu tweak tambahan yang harus kami buat. Di IE9-11 desktop & seluler belum menskalakan file SVG dengan benar. Menambahkan tinggi dan lebar memperbaiki masalah ini. Ini mungkin berbeda per tema, tetapi di situs pengujian kami, kami hanya memodifikasi file header.php kami dan menambahkan dimensi khusus ini. Beberapa tema WordPress menggunakan CSS untuk memodifikasi penskalaan, yang tidak baik karena alasan kinerja, tetapi karena itu mungkin Anda perlu menambahkan kode tambahan untuk memperbaiki masalah IE.

Dan itu saja! Anda sekarang telah mengaktifkan dukungan WordPress SVG dengan aman. Plugin dan atau metode ini tidak didukung atau didukung oleh inti WordPress, jadi tentu saja, gunakan dengan risiko Anda sendiri. Namun, jika Anda sudah mengunggah SVG hanya dengan potongan tipe MIME, maka, lakukanlah dengan cara ini.
Juga, jika Anda belum pernah menggunakan SVG sebelumnya, pastikan Anda telah mengaktifkan GZIP di server Anda untuk jenis file “image/svg+xml”. Ini akan memastikan mereka dikompresi dan akan memuat secepat mungkin. Terkadang sysadmin hanya mengaktifkan jenis file yang lebih standar. Catatan: GZIP sudah diaktifkan di semua server Kinsta untuk SVG.
Ringkasan
SVG adalah cara yang bagus untuk meningkatkan tampilan situs Anda! Kami menyarankan untuk menggunakan SVG, PNG, dan JPG bersama-sama untuk mencapai kinerja terbaik, karena gambar yang sangat detail tidak akan tampil sebaik dalam format SVG. SVG sangat bagus untuk logo Anda, untuk memastikannya terlihat sempurna piksel di setiap layar, bersama dengan ikon.
Apa yang Anda pikirkan? Sudahkah Anda menggunakan SVG di situs WordPress Anda?
