什麼是 SVG 文件(以及如何將 SVG 上傳到 WordPress)?
已發表: 2017-04-10SVG 文件在開發人員和設計人員中特別受歡迎的主要原因是它們是一種可擴展的圖像格式,通常文件大小更小(有時會小很多),並且不會在視網膜屏幕上像素化。 默認情況下,WordPress 不允許您上傳 SVG 文件格式,主要是出於安全考慮。
今天我們將深入探討 SVG 是什麼,它們如何帶來好處,以及如何安全地啟用 WordPress SVG 支持。 如果您決定要切換到矢量圖像格式,我們還將討論瀏覽器支持以及一些注意事項。
希望有一天我們將 SVG 作為 WordPress 核心的一部分,但我們還沒有完全做到。
什麼是 SVG 文件?
SVG(可縮放矢量圖形)是一種基於 XML 的矢量圖像,網站和品牌通常使用它在其網站上顯示徽標和圖標。 維基百科將 SVG 定義為:
SVG(可縮放矢量圖形)是一種基於 XML 的矢量圖像格式,用於支持交互性和動畫的二維圖形。 SVG 規範是萬維網聯盟 (W3C) 自 1999 年以來開發的開放標準。
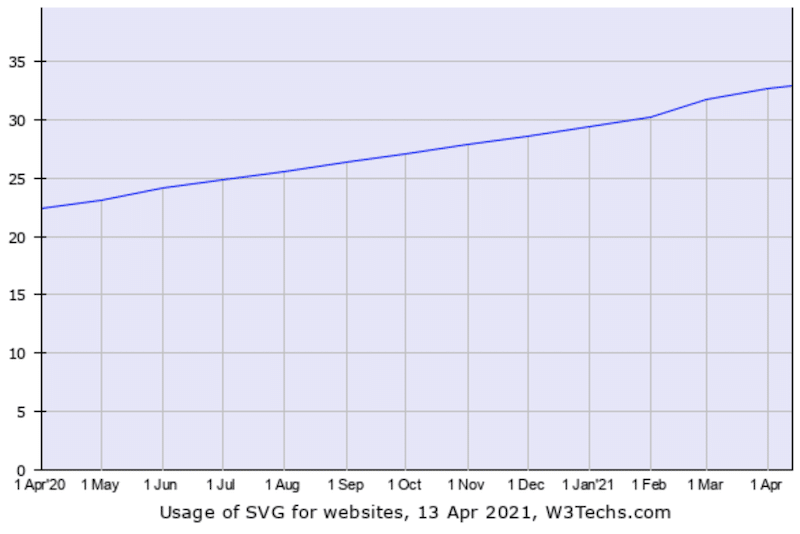
您甚至可以使用代碼或文本編輯器操作 SVG 文件。 SVG 目前被 33% 的網站使用,如下所示,採用率正在迅速增長。 Google、Reddit、Dropbox、ESPN 等熱門網站,甚至我們在 Kinsta 的網站都使用 SVG。

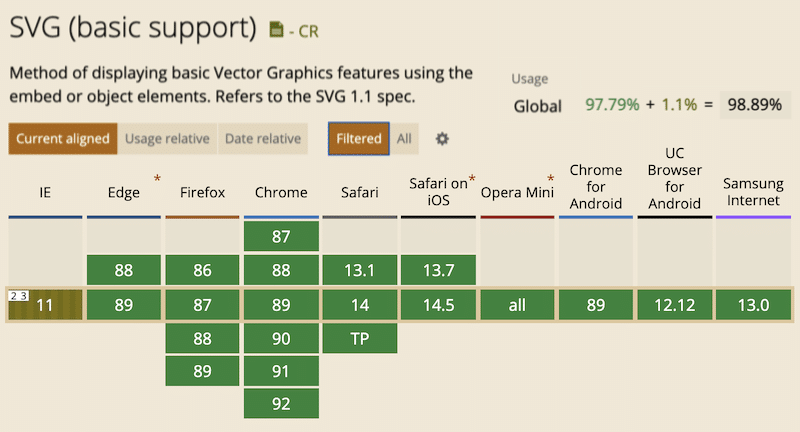
SVG 文件瀏覽器支持
目前所有主流瀏覽器都支持 SVG 文件,包括移動瀏覽器。 您可能遇到的唯一問題是您是否仍需要對 IE8 的支持,我們希望您不需要。 IE8 僅佔瀏覽器市場份額的 0.36% 左右,不再受支持。 這是 Lubos 的一篇很棒的文章,關於為什麼開發人員應該停止支持 IE8、IE9 和 IE10。 從商業角度來看,這可能並不總是可能的,但他提出了一些好的觀點。 如果出於某種絕望的原因您仍然需要 IE8 支持,您可以為您的 SVG 圖像定義一個備用圖像(PNG 或 JPG),但我們今天不會討論。 以下是支持的瀏覽器列表:
- Internet Explorer 9、10、11+ 和 Edge
- 火狐 2+
- 鉻 4+
- Safari 3.1+
- 歌劇 10+
- iOS Safari 3.2+
- 安卓瀏覽器 3+
- 適用於 Android 86+ 的火狐
- 歌劇迷你(全部)
- Opera 移動版 12+
- 適用於 Android 89+ 的 Chrome
- 適用於 Android 12.12+ 的 UC 瀏覽器
- 三星互聯網 4+
- QQ瀏覽器10.4
- 百度瀏覽器 7.12
- KaiOS瀏覽器2.5

使用 SVG 文件的好處
SVG 文件是一種矢量格式,這意味著它們可以在瀏覽器和照片編輯工具中自動擴展。 這使它們非常適合圖形和網頁設計師。 通常,當您嘗試在 Photoshop、Sketch 或 Paint 等工具中編輯 PNG 或 JPG 時,您無法在沒有像素化的情況下放大它們。 使用 SVG,您可以將它們放大到無限量,並且它們每次都會看起來像像素完美(或者我們應該說是矢量完美)。 這就是為什麼它們是用於視網膜屏幕的絕佳圖像格式。
Google 索引 SVG ,這對於 SEO 來說是個好消息。 鏈接到文件本身的 SVG 內容將被編入索引並顯示在 Google 圖片搜索中。 通過進行高級圖像搜索,您可以通過我們在 Kinsta 上使用的 SVG 插圖直接看到這一點。 注意:內聯 SVG,或者更確切地說,那些僅由代碼組成的,通常不會被索引。
SVG 傳統上(並非總是)文件大小比 PNG 或 JPG 小。 通過使用 SVG,您實際上可以加速您的 WordPress 網站,因為您將減小整體頁面大小。 Genki 寫了一篇很棒的文章,他比較了 SVG 與 PNG 與 JPEG 的大小,這是我們的 JPG 與 JPEG 比較。 以下是他在比較三種不同圖像類型的測試中得出的一些結論。
JPG(優化大小:81.4 KB)

PNG(優化大小:85.1 KB)

SVG(優化大小:6.1 KB)

正如您在上面看到的,與 JPG 相比,SVG 的文件大小減少了 92.51% 。 與 PNG 相比, 92.83% 。 這些是非常令人印象深刻的文件大小差異。 然而,有一個警告,當他測試更詳細的圖像時,SVG 最終實際上變得比 JPG 或 PNG 更大。
我們在所有服務器上都啟用了 GZIP,因此它們已準備好處理您的 SVG。 免費試用 Kinsta。

這就是為什麼許多網站將 SVG 用於不太詳細的圖像,例如徽標、圖標等,因為它們會看到文件大小顯著減小。 但是對於更多細節豐富的圖片,比如你的博客文章“特色圖片”,你可能想要堅持使用 PNG 或 JPG,但你仍然可以優化它們。 許多網站使用混合方法,在有意義的地方同時使用兩種文件類型。
此外,重要的是要注意 Facebook 和 Twitter 等社交媒體網絡不支持 SVG 進行共享。 因此,如果您將 SVG 用於您的特色圖片,則必須使用 Yoast SEO 功能並為 OG 和元標籤上傳 PNG 或 JPG,否則您可能會冒著根本不顯示特色圖片的風險。
為什麼 SVG 安全性很重要
SVG 還不是 WordPress 核心的一部分的原因是需要解決安全問題。 您可以關注 2013 年開始的 WordPress 核心 (#24251) 中關於 SVG 的積極討論。SVG 是一個 XML 文件,它本身會導致不同的漏洞,這些漏洞不會影響正常的圖像格式。 其中包括 XML 外部實體攻擊 (XXE)、炸彈嵌套實體和 XSS 攻擊。
Mario Heiderich 發表了一篇富有洞察力的演講,介紹了使用 SVG 文件進行主動內容注入所帶來的安全風險。 舉一個例子,JavaScript 被嵌入到 SVG 中,它實際上設法在 Skype 上呼叫 Mario。 這有點嚇人! WordPress 安全插件的作者 SecuPress 也談到了在向 WordPress 添加 SVG 時要小心的主題,以及以正確方式進行操作的重要性。
存儲庫中的許多 SVG 插件都使用以下代碼,它只是啟用 MIME 類型以允許將 SVG 上傳到 WordPress 媒體庫。 這不是安全的方法! 所以不要去下載你看到的第一個免費的 SVG 插件,或者復制粘貼這段代碼,然後認為你很高興。
function cc_mime_types($mimes) { $mimes['svg'] = 'image/svg+xml'; return $mimes; } add_filter('upload_mimes', 'cc_mime_types');解決方案是需要對 SVG 進行清理。 清理基本上是對代碼或輸入的清理,以避免安全問題(例如代碼注入)、代碼衝突和錯誤。 這可能需要編碼數據、過濾和驗證字符串等。這就是 Daryll Doyle 的 SVG-Sanitizer 庫發揮作用的地方,他稱之為“他嘗試用 PHP 構建一個像樣的 SVG sanitizer”。 查看他的 SVG sanitizer 的演示,看看它的實際效果。

考慮您網站上的哪些人有權上傳 SVG,這一點也很重要。 例如,如果您在一個多作者網站上,您不知道其他人可能會上傳哪種 SVG,從而暴露您的網站。 建議將 SVG 上傳限制為管理員和了解某些安全問題的人員。
如何安全地啟用 WordPress SVG 支持
Daryll 開發了一個插件,WP SVG(也稱為 Safe SVG),它在將 SVG 圖像上傳到 WordPress 媒體庫時利用 SVG-Sanitizer庫。 該插件還使您能夠像查看媒體庫中的普通圖像一樣查看 SVG。

您可以從 WordPress 存儲庫免費下載 Safe SVG,也可以在 WordPress 儀表板中的“添加新”插件下搜索它。 只需單擊幾下,您就可以起床並繼續前進。
wpsvg.com 上還有一個高級版本,它允許您限制某些用戶上傳 SVG 和額外的 SVG 優化。 在下面的示例中,我們將簡單地使用免費版本。
作為替代插件,您可能需要查看 SVG 支持。
我們在所有服務器上都啟用了 GZIP,因此它們已準備好處理您的 SVG。 免費試用 Kinsta。
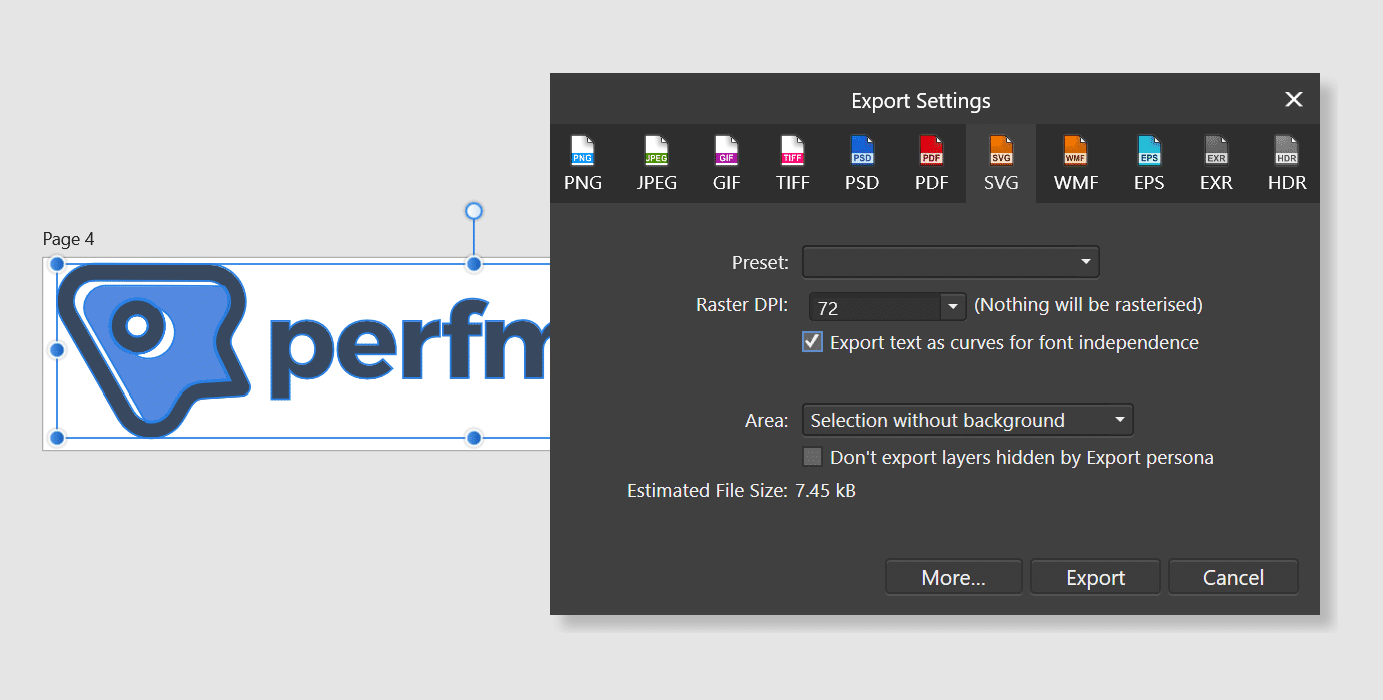
在上傳 SVG 文件之前,重要的是要了解它們的行為與圖像略有不同。 從您的照片編輯工具導出 SVG 時,您需要將文本導出為曲線(或創建輪廓),否則,它在各種瀏覽器中的渲染可能略有不同。

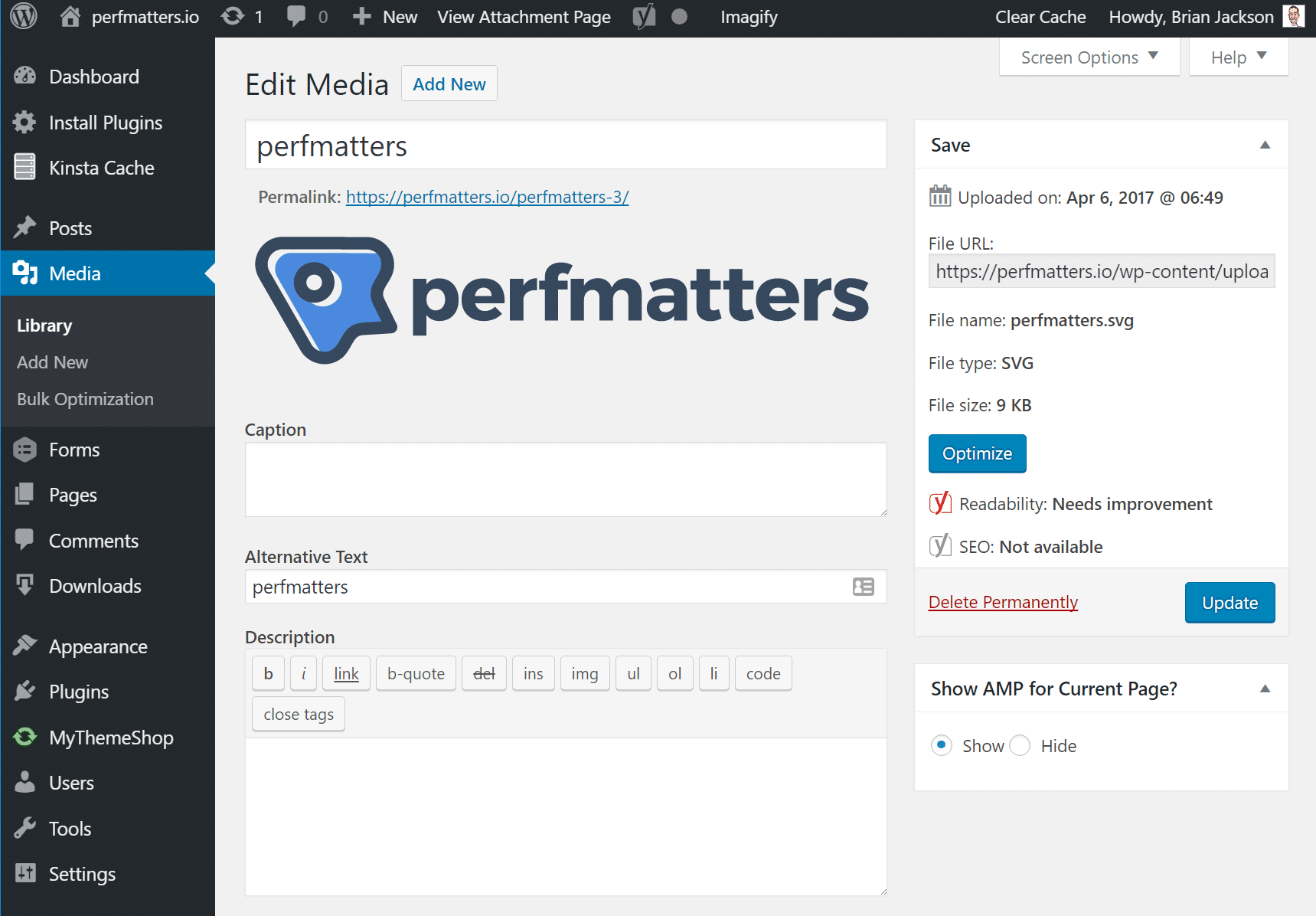
安裝插件後,沒有設置,它只會在上傳時清理您的 SVG。 在下面的測試站點上,您可以看到我們用 SVG 文件替換了我們的徽標,它在媒體庫中可以正常查看。

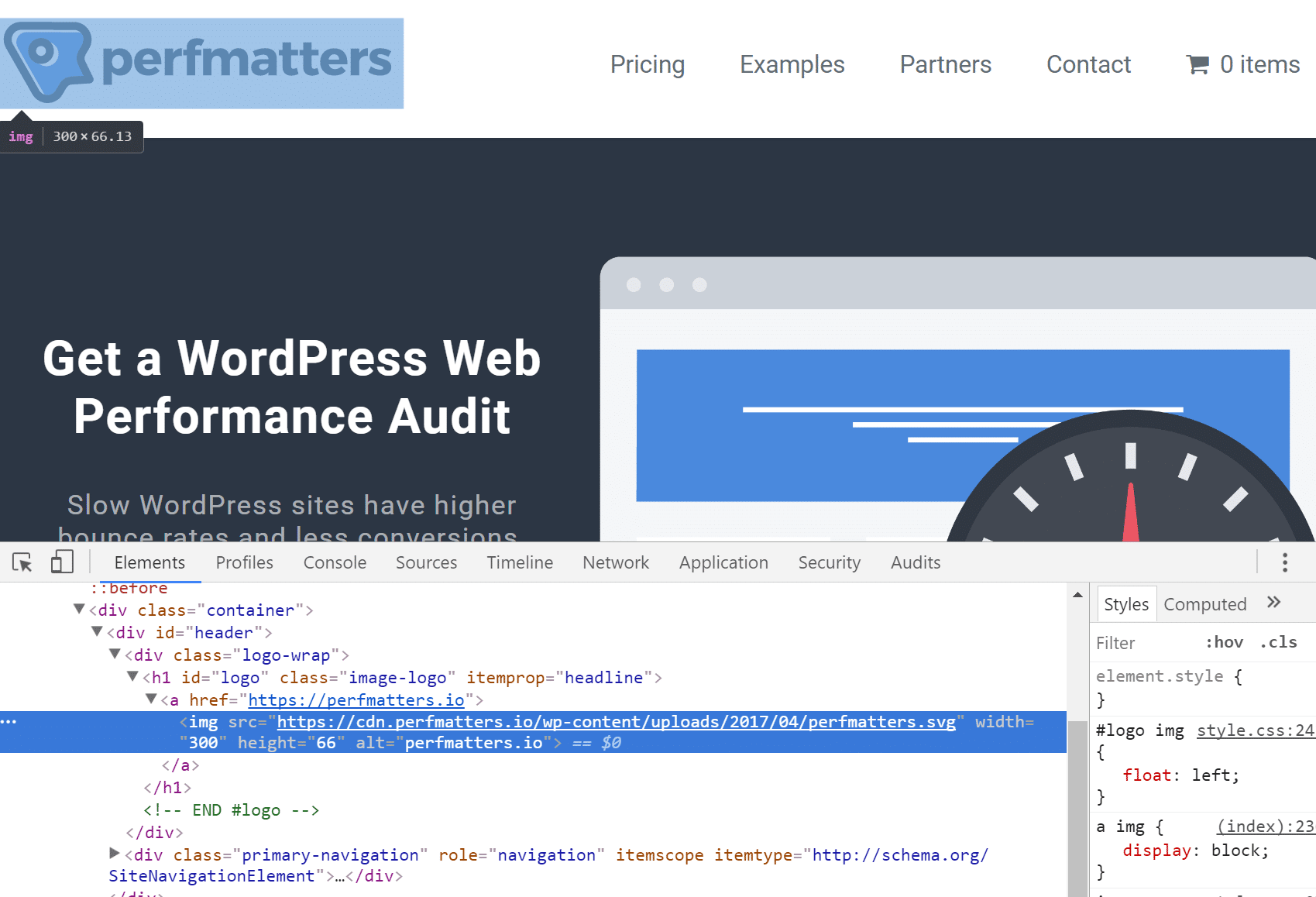
這也讓我們可以使用主題的控制面板將 WordPress 標頭中的徽標更改為 SVG 文件。 您可以在下面看到它確實在提供 .svg 文件。 現在在視網膜屏幕上看起來很漂亮。

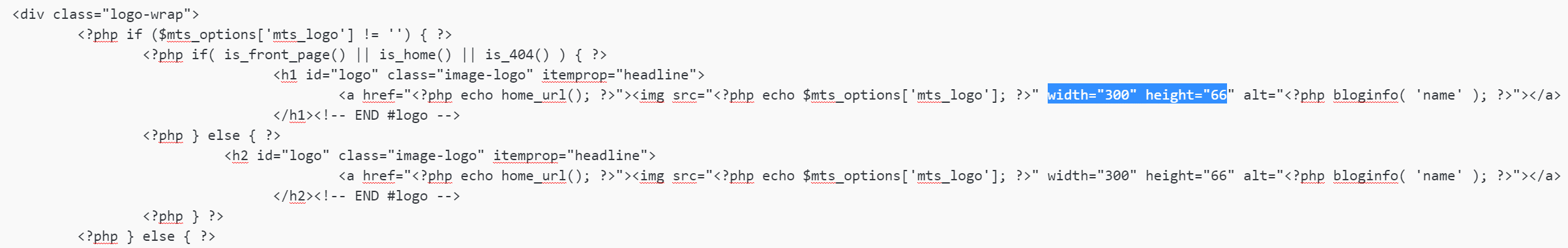
我們必須進行一項額外的調整。 在 IE9-11 桌面和移動設備中,還不能正確縮放 SVG 文件。 添加高度和寬度可解決此問題。 這可能因主題而異,但在我們的測試站點上,我們只是修改了 header.php 文件並添加了這些自定義維度。 一些 WordPress 主題使用 CSS 來修改縮放比例,這對性能原因不利,但因此可能需要您添加額外的代碼來修復 IE 問題。

就是這樣! 您現在已經安全地啟用了 WordPress SVG 支持。 WordPress 核心不認可或支持此插件和/或方法,因此當然,使用風險自負。 但是,如果您已經上傳了只有 MIME 類型片段的 SVG,那麼請務必這樣做。
此外,如果您以前從未使用過 SVG,請確保您在服務器上為“image/svg+xml”文件類型啟用了 GZIP。 這將確保它們被壓縮並儘可能快地加載。 有時系統管理員只啟用更標準的文件類型。 注意:GZIP 已在所有 Kinsta 服務器上為 SVG 啟用。
概括
SVG 是增強網站外觀的好方法! 我們建議同時使用 SVG、PNG 和 JPG 以獲得最佳性能,因為非常詳細的圖像在 SVG 格式中的性能不會那麼好。 SVG 非常適合您的徽標,以確保它在每個屏幕上看起來像素完美,以及圖標。
你怎麼認為? 您是否在 WordPress 網站上使用過 SVG?
