SVGファイルとは何ですか(そしてどのようにSVGをWordPressにアップロードしますか)?
公開: 2017-04-10SVGファイルが開発者やデザイナーの間で特に人気がある主な理由は、SVGファイルがスケーラブルな画像形式であり、一般にファイルサイズが小さく(場合によってはかなり)、網膜画面でピクセル化されないことです。 ただし、WordPressのデフォルトでは、主にセキュリティ上の懸念から、SVGファイル形式をアップロードできません。
今日は、SVGとは何か、SVGがどのように役立つか、WordPressSVGサポートを安全に有効にする方法について詳しく説明します。 また、ブラウザのサポートと、ベクター画像形式に切り替える場合の注意事項についても説明します。
いつかWordPressコアの一部としてSVGが登場することを願っていますが、まだ完全には実現していません。
SVGファイルとは何ですか?
SVG(Scalable Vector Graphics)は、 XMLベースのベクター画像であり、Webサイトやブランドが、Webサイトにロゴやアイコンを表示するために一般的に使用しています。 ウィキペディアはSVGを次のように定義しています。
SVG(スケーラブルベクターグラフィックス)は、双方向性とアニメーションをサポートする2次元グラフィックス用のXMLベースのベクター画像形式です。 SVG仕様は、1999年以来World Wide Web Consortium(W3C)によって開発されたオープンスタンダードです。
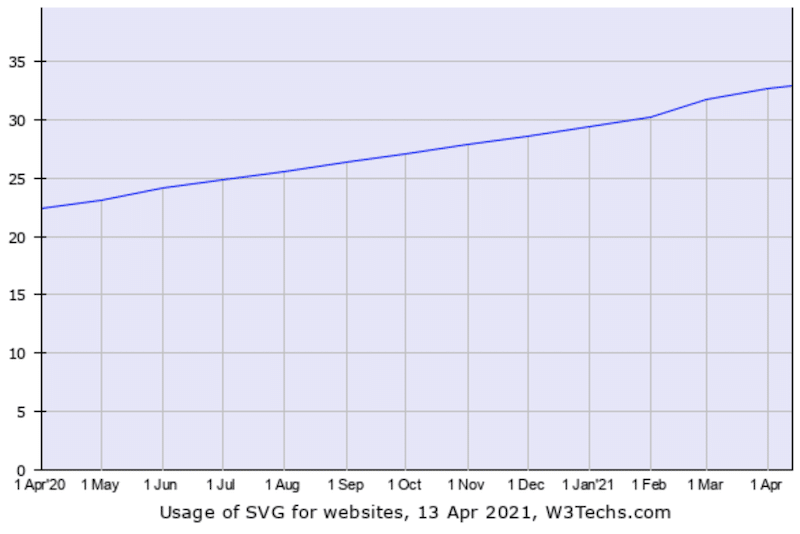
コードやテキストエディタを使用してSVGファイルを操作することもできます。 SVGは現在すべてのWebサイトの33%で使用されており、以下に示すように、採用率は急速に高まっています。 Google、Reddit、Dropbox、ESPNなどの人気のあるサイト、そしてここKinstaにある私たち自身のWebサイトでさえ、SVGを使用しています。

SVGファイルブラウザのサポート
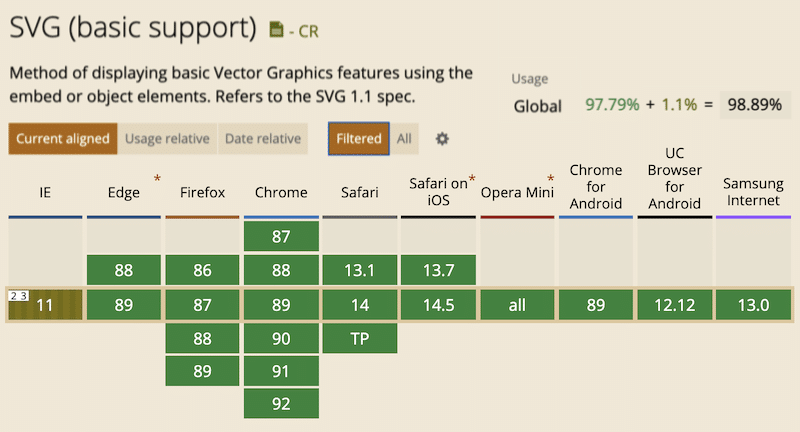
SVGファイルは現在、モバイルブラウザを含むすべての主要なブラウザでサポートされています。 発生する可能性のある唯一の問題は、IE8のサポートがまだ必要かどうかですが、サポートが必要ないことを願っています。 IE8のブラウザの市場シェアは約0.36%であり、サポートされなくなりました。 これは、開発者がIE8、IE9、およびIE10のサポートを停止する必要がある理由に関するLubosによるすばらしい記事です。 ビジネスの観点からは、これが常に可能であるとは限りませんが、彼はいくつかの良い点を挙げています。 なんらかの理由でIE8のサポートが必要な場合は、SVGイメージのフォールバックイメージ(PNGまたはJPG)を定義できますが、今日はそのことについては説明しません。 以下は、サポートされているブラウザのリストです。
- Internet Explorer 9、10、11+およびEdge
- Firefox 2+
- Chrome4以降
- Safari3.1以降
- Opera10+
- iOS Safari 3.2+
- Androidブラウザ3以降
- Android86以降用のFirefox
- Opera Mini(すべて)
- Opera Mobile 12+
- Chrome for Android 89+
- Android12.12以降のUCブラウザ
- Samsung Internet 4+
- QQブラウザ10.4
- Baiduブラウザ7.12
- KaiOSブラウザ2.5

SVGファイルを使用する利点
SVGファイルはベクター形式です。つまり、ブラウザと写真編集ツールの両方で自動的にスケーラブルです。 これにより、グラフィックデザイナーとWebデザイナーの両方に最適です。 通常、Photoshop、Sketch、PaintなどのツールでPNGまたはJPGを編集しようとすると、ピクセル化せずにそれらをアップスケールすることはできません。 SVGを使用すると、SVGを無限にアップスケールでき、毎回ピクセルパーフェクト(またはベクターパーフェクトと言えば)に見えます。 これが、網膜スクリーンに使用するのに最適な画像形式である理由です。
GoogleはSVGのインデックスを作成します。これは、SEOの目的にとって素晴らしいニュースです。 ファイル自体にリンクされているSVGコンテンツはインデックスに登録され、Google画像検索に表示されます。 高度な画像検索を行うことで、Kinstaで使用しているSVGイラストでこれを直接確認できます。 注:インラインSVG、つまりコードだけで構成されているSVGは、通常、インデックスに登録されません。
SVGは、従来(常にではありません) 、PNGやJPGよりもファイルサイズが小さくなっています。 SVGを使用すると、全体的なページサイズが小さくなるため、WordPressサイトを実際に高速化できます。 元気は、SVGとPNGとJPEGのサイズを比較する素晴らしい記事を書きました。これがJPGとJPEGの比較です。 以下は、彼が3つの異なる画像タイプを比較した彼のテストからのいくつかのポイントです。
JPG(最適化されたサイズ:81.4 KB)

PNG(最適化されたサイズ:85.1 KB)

SVG(最適化されたサイズ:6.1 KB)

上記のように、SVGはJPGと比較してファイルサイズが92.51%減少しています。 そして、PNGと比較すると、 92.83%です。 これらはかなり印象的なファイルサイズの違いです。 ただし、注意点が1つあります。彼がより詳細な画像をテストしたため、SVGのサイズは最終的にJPGやPNGよりも大きくなりました。
すべてのサーバーでGZIPが有効になっているため、SVGを処理する準備ができています。 Kinstaを無料でお試しください。

そのため、多くのサイトでは、ファイルサイズが大幅に減少するため、ロゴやアイコンなどの詳細度の低い画像にSVGを使用しています。 ただし、ブログ投稿の「注目の画像」など、より詳細な画像の場合は、PNGまたはJPGを使用したい場合がありますが、それでも最適化できます。 多くのWebサイトはハイブリッドアプローチを使用しており、意味のある場合は両方のファイルタイプを一緒に使用します。
また、FacebookやTwitterなどのソーシャルメディアネットワークは、共有用のSVGをサポートしていないことに注意することが重要です。 したがって、注目の画像にSVGを使用した場合は、Yoast SEO機能を利用し、OGタグとメタタグにPNGまたはJPGをアップロードする必要があります。そうしないと、注目の画像がまったく表示されないリスクがあります。
SVGセキュリティが重要である理由
SVGがまだWordPressコアの一部ではない理由は、対処すべきセキュリティ上の懸念があるためです。 2013年に開始されたWordPressコア(#24251)のSVGに関する活発な議論をフォローできます。SVGはXMLファイルであり、それ自体が通常の画像形式に影響を与えないさまざまな脆弱性にさらされます。 これらには、XML外部エンティティ攻撃(XXE)、爆弾ネストエンティティ、およびXSS攻撃が含まれます。
Mario Heiderichは、SVGファイルを使用したアクティブコンテンツインジェクションによるセキュリティリスクについての洞察に満ちたプレゼンテーションを公開しました。 与えられた1つの例は、JavaScriptがSVGに埋め込まれていて、実際にSkypeでマリオを呼び出すことができたというものです。 ちょっと怖い! WordPressセキュリティプラグインの作成者であるSecuPressも、WordPressにSVGを追加する際の注意点と、それを正しい方法で行うことの重要性について触れました。
リポジトリ上の多くのSVGプラグインは、次のコードを利用しています。これにより、MIMEタイプが有効になり、WordPressメディアライブラリにSVGをアップロードできるようになります。 これは安全な方法ではありません。 ですから、行って、最初に表示された無料のSVGプラグインをダウンロードするか、このコードをコピーして貼り付けて、準備ができていると考えてください。
function cc_mime_types($mimes) { $mimes['svg'] = 'image/svg+xml'; return $mimes; } add_filter('upload_mimes', 'cc_mime_types');解決策は、 SVGをサニタイズする必要があるということです。 サニタイズとは、基本的に、セキュリティの問題(コードの挿入など)、コードの競合、エラーを回避するためのコードまたは入力のクリーニングです。 これには、データのエンコード、文字列のフィルタリングと検証などが含まれる可能性があります。ここで、Daryll DoyleのSVG-Sanitizerライブラリが登場します。これは、彼が「PHPで適切なSVGサニタイザーを構築しようとしている」と述べています。 彼のSVGサニタイザーのデモをチェックして、実際の動作を確認してください。

また、サイトの誰がSVGをアップロードするためのアクセス権を持っているかを考慮することも重要です。 たとえば、複数の作成者のサイトを使用している場合、他の誰かがアップロードしてサイトを公開する可能性のあるSVGの種類がわかりません。 管理者およびセキュリティ上の懸念事項の一部を理解している管理者へのSVGアップロードを制限することをお勧めします。
WordPressSVGサポートを安全に有効にする方法
Daryllは、WordPressメディアライブラリにSVG画像をアップロードするときにSVG-Sanitizerライブラリを利用するプラグインWP SVG(Safe SVGとも呼ばれます)を開発しました。 プラグインを使用すると、メディアライブラリ内の通常の画像のようにSVGを表示することもできます。

Safe SVGは、WordPressリポジトリから無料でダウンロードするか、WordPressダッシュボードの[新規追加]プラグインで検索してダウンロードできます。 数回クリックするだけで立ち上がって行くことができます。
wpsvg.comで入手可能なプレミアムバージョンもあります。これにより、特定のユーザーによるSVGのアップロードと追加のSVG最適化を制限できます。 以下の例では、無料バージョンを使用します。
代替プラグインとして、SVGサポートを確認することをお勧めします。
すべてのサーバーでGZIPが有効になっているため、SVGを処理する準備ができています。 Kinstaを無料でお試しください。
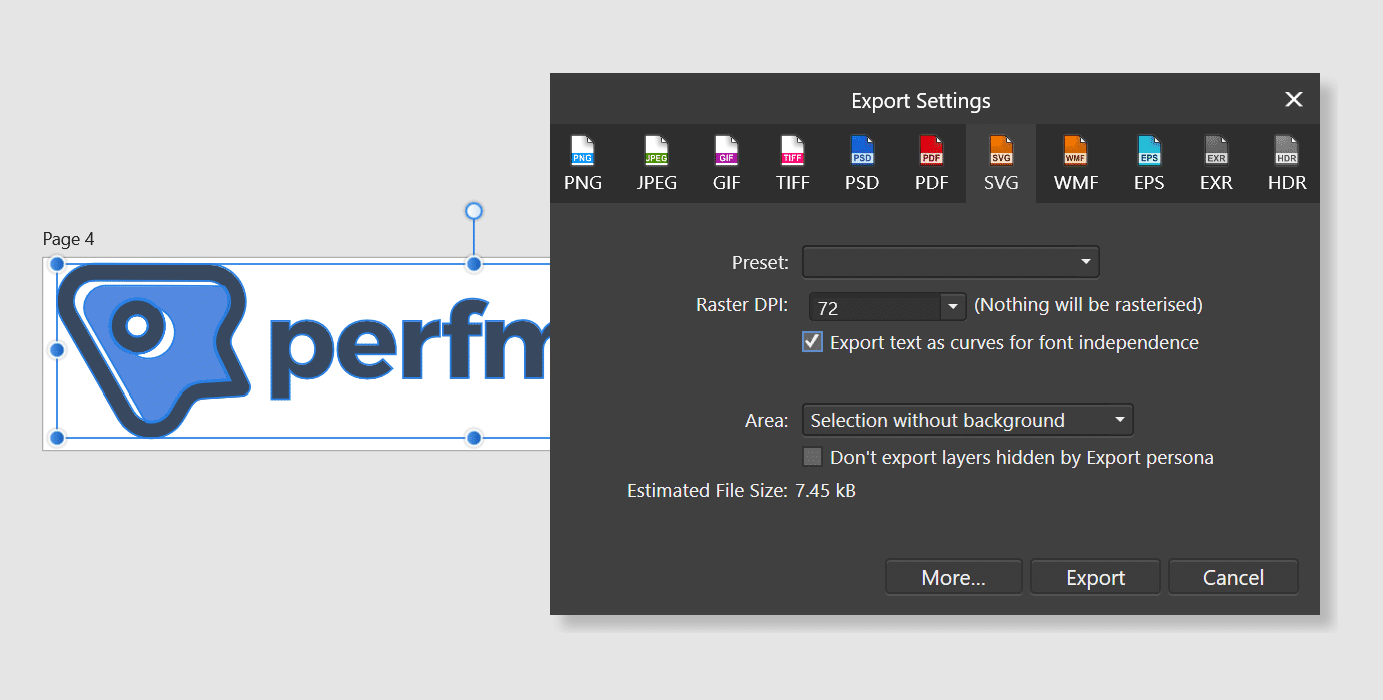
SVGファイルをアップロードする前に、画像とは少し異なる動作をすることを理解することが重要です。 写真編集ツールからSVGをエクスポートする場合は、テキストを曲線としてエクスポートする(またはアウトラインを作成する)必要があります。そうしないと、さまざまなブラウザーでレンダリングがわずかに異なる場合があります。

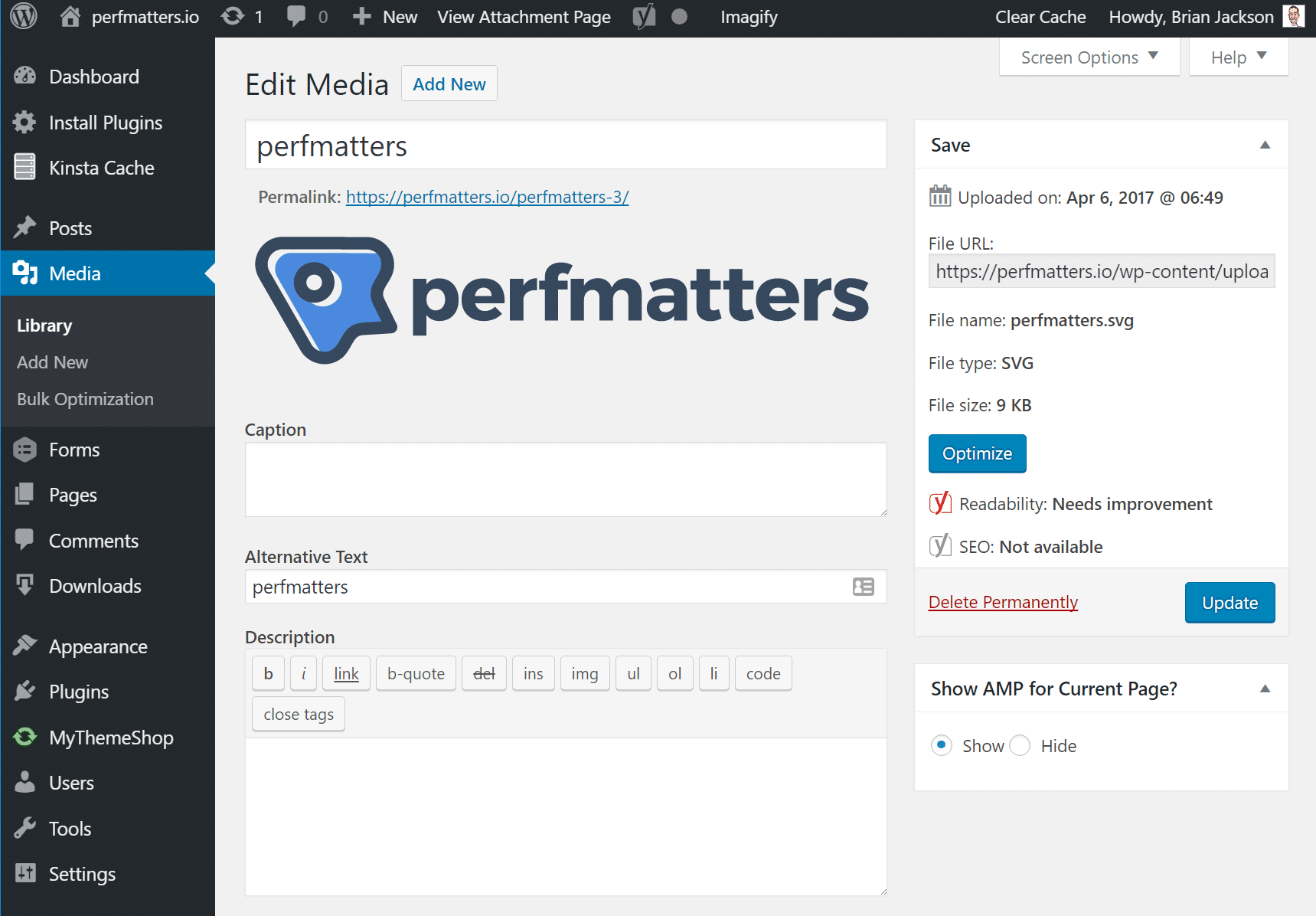
プラグインをインストールした後、設定はありません。アップロード時にSVGをサニタイズするだけです。 以下のテストサイトでは、ロゴをSVGファイルに置き換えたことがわかります。これは、メディアライブラリで通常どおり表示できます。

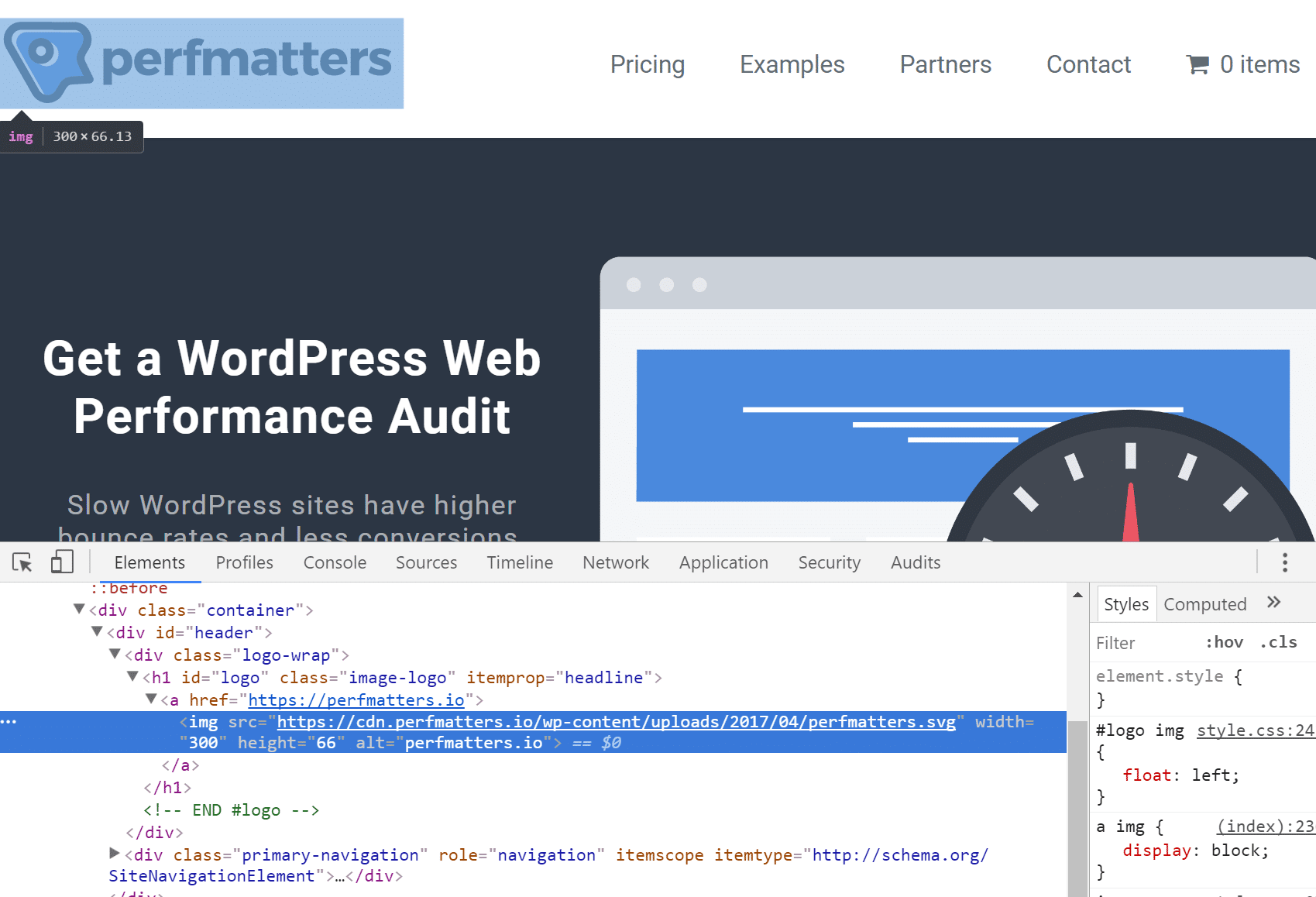
これにより、テーマのコントロールパネルを使用して、WordPressヘッダーのロゴをSVGファイルに変更することもできました。 以下に、実際に.svgファイルを提供していることがわかります。 そして今、網膜スクリーン上で美しく見えます。

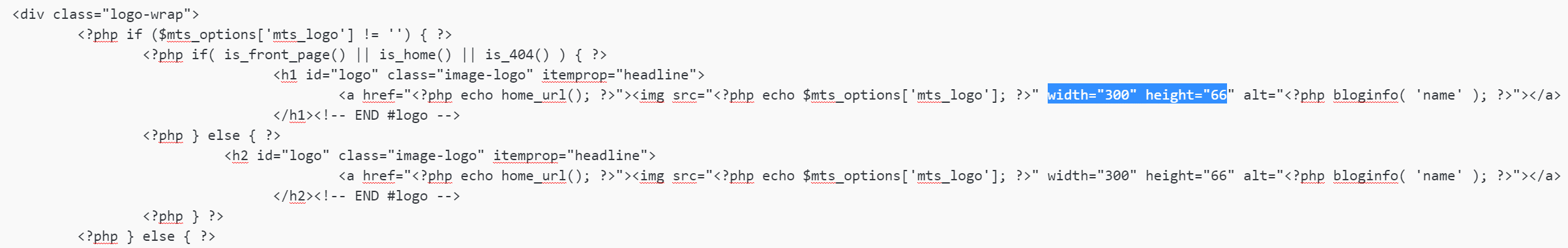
私たちがしなければならなかったもう1つの微調整があります。 IE9-11では、デスクトップとモバイルはまだSVGファイルを適切にスケーリングしていません。 高さと幅を追加すると、この問題が修正されます。 これはテーマごとに異なる場合がありますが、テストサイトでは、header.phpファイルを変更し、これらのカスタムディメンションを追加しただけです。 一部のWordPressテーマは、CSSを使用してスケーリングを変更します。これはパフォーマンス上の理由から適切ではありませんが、そのため、IEの問題を修正するためにコードを追加する必要がある場合があります。

以上です! これで、WordPressSVGサポートが安全に有効になりました。 このプラグインやメソッドはWordPressコアによって承認またはサポートされていないため、もちろん、自己責任で使用してください。 ただし、すでにMIMEタイプスニペットのみを使用してSVGをアップロードしている場合は、必ずこの方法でアップロードしてください。
また、これまでSVGを使用したことがない場合は、サーバーで「image / svg+xml」ファイルタイプに対してGZIPが有効になっていることを確認してください。 これにより、それらが確実に圧縮され、可能な限り高速にロードされます。 sysadminは、より標準的なファイルタイプのみを有効にする場合があります。 注:GZIPは、すでにSVG用にすべてのKinstaサーバーで有効になっています。
概要
SVGは、サイトの外観を向上させるための優れた方法です。 非常に詳細な画像はSVG形式ではパフォーマンスが低下するため、最高のパフォーマンスを実現するには、SVG、PNG、およびJPGを一緒に使用することをお勧めします。 SVGはロゴに最適で、アイコンとともにすべての画面でピクセル単位で完璧に表示されます。
あなたの考えは何ですか? WordPressサイトでSVGを使用したことがありますか?
