ما هو ملف SVG (وكيف يمكنك تحميل SVGs إلى WordPress)؟
نشرت: 2017-04-10السبب الرئيسي لشعبية ملفات SVG بشكل خاص بين المطورين والمصممين هو أنها تنسيق صورة قابل للتطوير ، وعادة ما يكون أصغر في حجم الملف (أحيانًا قليلاً جدًا) ، ولا تنقسم على شاشات شبكية العين. لا يسمح WordPress افتراضيًا بتحميل تنسيق ملف SVG ، ويرجع ذلك أساسًا إلى مخاوف أمنية.
اليوم سوف نتعمق في ماهية SVGs ، وكيف يمكن أن تكون مفيدة ، وكيف يمكنك تمكين دعم WordPress SVG بأمان. سنناقش أيضًا دعم المتصفح ، بالإضافة إلى بعض التحذيرات إذا قررت أنك تريد التبديل إلى تنسيق صورة المتجه.
نأمل يومًا ما أن يكون لدينا SVG كجزء من نواة WordPress ، لكننا لم نصل إلى هناك بعد.
ما هو ملف SVG؟
SVG (Scalable Vector Graphics) هي صورة متجهية تستند إلى XML وتستخدم بشكل شائع من قبل مواقع الويب والعلامات التجارية لعرض الشعارات والأيقونات على مواقع الويب الخاصة بهم. تعرف ويكيبيديا SVG على النحو التالي:
SVG (رسومات متجهة قابلة للتطوير) هي تنسيق صورة متجه مستند إلى XML للرسومات ثنائية الأبعاد مع دعم للتفاعلية والرسوم المتحركة. مواصفات SVG هي معيار مفتوح تم تطويره بواسطة World Wide Web Consortium (W3C) منذ 1999.
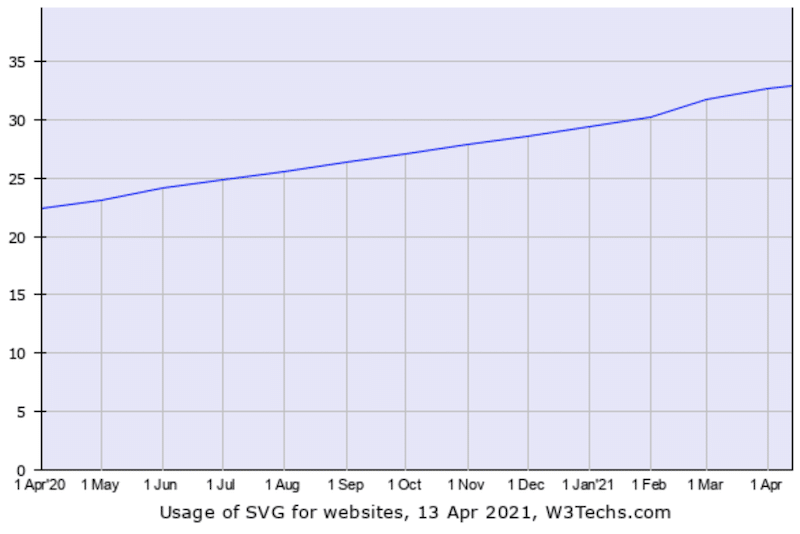
يمكنك حتى معالجة ملفات SVG باستخدام كود أو محرر نصوص. يتم استخدام SVGs حاليًا بواسطة 33٪ من جميع مواقع الويب وكما ترى أدناه ، فإن معدل التبني ينمو بسرعة. المواقع الشهيرة مثل Google و Reddit و Dropbox و ESPN وحتى موقع الويب الخاص بنا هنا في Kinsta تستخدم SVGs.

دعم متصفح ملفات SVG
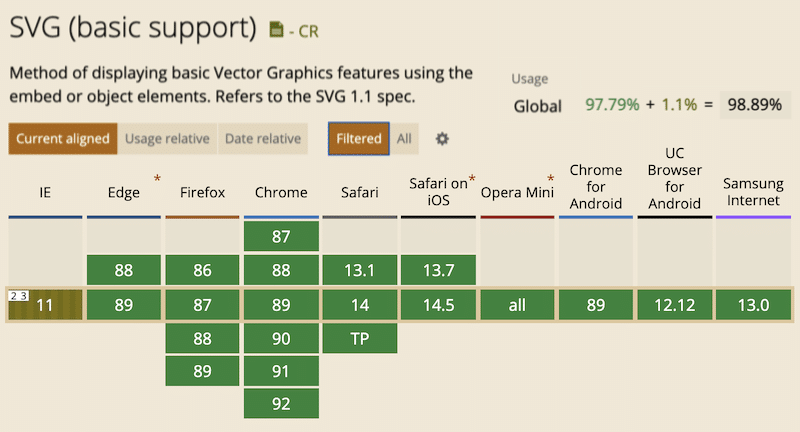
ملفات SVG مدعومة حاليًا من قبل جميع المتصفحات الرئيسية بما في ذلك متصفحات الجوال. المشكلة الوحيدة التي قد تواجهها هي ما إذا كنت لا تزال بحاجة إلى دعم IE8 ، وهو ما نأمل ألا تفعله. يمتلك IE8 حوالي 0.36٪ من حصة سوق المتصفح ولم يعد مدعومًا. إليك مقال رائع كتبه Lubos حول سبب توقف المطورين عن دعم IE8 و IE9 و IE10. من منظور الأعمال ، قد لا يكون هذا ممكنًا دائمًا ، لكنه يطرح بعض النقاط الجيدة. إذا كنت لا تزال بحاجة إلى دعم IE8 لسبب ما ، فيمكنك تحديد صورة احتياطية (PNG أو JPG) لصور SVG الخاصة بك ، لكننا لن ندخل في ذلك اليوم. فيما يلي قائمة بالمتصفحات المدعومة:
- Internet Explorer 9 و 10 و 11+ و Edge
- Firefox 2+
- Chrome 4+
- Safari 3.1+
- أوبرا 10+
- iOS Safari 3.2+
- متصفح Android 3+
- Firefox لنظام Android 86+
- Opera Mini (الكل)
- Opera Mobile 12+
- Chrome لنظام Android 89+
- متصفح UC لنظام Android 12.12+
- Samsung Internet 4+
- متصفح QQ 10.4.1
- متصفح بايدو 7.12.0
- متصفح KaiOS 2.5.1

فوائد استخدام ملفات SVG
ملفات SVG هي تنسيق متجه ، مما يعني أنها قابلة للتطوير تلقائيًا في كل من المستعرضات وأدوات تحرير الصور. هذا يجعلها رائعة لكل من مصممي الجرافيك والويب. عادةً عندما تحاول تحرير PNG أو JPG بأداة مثل Photoshop أو Sketch أو Paint ، لا يمكنك ترقيتها بدون البكسل. باستخدام SVGs ، يمكنك ترقيتها إلى كمية لا حصر لها وستبدو مثالية للبكسل (أو ينبغي أن نقول ناقل مثالي) في كل مرة. هذا هو السبب في أنها تنسيق صور رائع لاستخدامه في شاشات شبكية العين.
يقوم Google بفهرسة SVGs ، وهي أخبار رائعة لأغراض تحسين محركات البحث. ستتم فهرسة محتوى SVG المرتبط بالملف نفسه وسيظهر في بحث الصور من Google. يمكنك رؤية هذا مباشرة من خلال الرسوم التوضيحية لـ SVG التي نستخدمها في Kinsta من خلال إجراء بحث متقدم عن الصور. ملاحظة: لا تتم فهرسة ملفات SVG المضمنة ، أو بالأحرى تلك المؤلفة من رمز فقط.
عادةً ما تكون ملفات SVG أصغر حجمًا من ملفات PNG أو JPG (ليس دائمًا). باستخدام SVGs ، يمكنك بالفعل تسريع موقع WordPress الخاص بك حيث ستعمل على تقليل الحجم الإجمالي لصفحتك. كتب Genki مقالًا رائعًا حيث قارن بين حجم SVG و PNG و JPEG وإليك مقارنة JPG و JPEG. فيما يلي بعض الوجبات السريعة من اختباره الذي قارن فيه أنواع الصور الثلاثة المختلفة.
JPG (الحجم الأمثل: 81.4 كيلوبايت)

PNG (الحجم الأمثل: 85.1 كيلوبايت)

SVG (الحجم الأمثل: 6.1 كيلوبايت)

كما ترى أعلاه ، فإن SVG هو انخفاض في حجم الملف بنسبة 92.51٪ مقارنة بـ JPG. وبالمقارنة مع PNG 92.83٪ . هذه اختلافات رائعة في حجم الملف. ومع ذلك ، هناك تحذير واحد ، لأنه اختبر صورًا أكثر تفصيلاً ، أصبحت SVGs في النهاية أكبر حجمًا من JPG أو PNG.
لقد قمنا بتمكين GZIP على جميع خوادمنا حتى تكون جاهزة للتعامل مع SVG الخاص بك. جرب Kinsta مجانًا.

هذا هو السبب في أن العديد من المواقع تستخدم SVGs لصور أقل تفصيلاً مثل الشعارات والرموز وما إلى ذلك حيث ستشهد انخفاضًا كبيرًا في أحجام الملفات. ولكن لمزيد من الصور بتفاصيل رائعة ، مثل منشور المدونة الخاص بك "صور مميزة" ، قد ترغب في الالتزام بتنسيق PNG أو JPG ولكن لا يزال بإمكانك تحسينها. تستخدم العديد من مواقع الويب نهجًا هجينًا ، باستخدام كلا نوعي الملفات معًا حيث يكون ذلك منطقيًا.
من المهم أيضًا ملاحظة أن شبكات التواصل الاجتماعي مثل Facebook و Twitter لا تدعم SVGs للمشاركة. لذلك إذا استخدمت SVGs لصورك المميزة ، فسيتعين عليك استخدام ميزة Yoast SEO وتحميل PNG أو JPG لعلامات OG والعلامات الوصفية ، وإلا فقد تخاطر بعدم ظهور صورتك المميزة على الإطلاق.
لماذا أمن SVG مهم
السبب في أن SVG ليس جزءًا من نواة WordPress حتى الآن هو أن هناك مخاوف أمنية يجب معالجتها. يمكنك متابعة المناقشة النشطة حول SVGs في نواة WordPress (# 24251) والتي بدأت في عام 2013. SVG هو ملف XML ، والذي يفتح بحد ذاته أمام نقاط ضعف مختلفة لا تتأثر تنسيقات الصور العادية. وتشمل هذه الهجمات كيانات XML الخارجية (XXE) والكيانات المتداخلة للقنابل وهجمات XSS.
نشر Mario Heiderich عرضًا تقديميًا ثاقبًا حول مخاطر الأمان بسبب حقن المحتوى النشط بملفات SVG. أحد الأمثلة المقدمة هو أن JavaScript تم تضمينه في SVG وتمكن بالفعل من استدعاء Mario على Skype. هذا نوع من المخيف! SecuPress ، مؤلفو مكون إضافي للأمان في WordPress ، تطرقوا أيضًا إلى موضوع توخي الحذر عند إضافة SVGs إلى WordPress ، وأهمية القيام بذلك بالطريقة الصحيحة.
تستخدم العديد من ملحقات SVG في المستودع الكود التالي ، والذي يمكّن ببساطة نوع MIME للسماح بتحميل SVGs إلى مكتبة وسائط WordPress. هذه ليست الطريقة الآمنة للقيام بذلك! لذلك لا تذهب وتنزيل أول مكون إضافي مجاني من SVG تراه أو تنسخ هذا الرمز وتعتقد أنك على ما يرام.
function cc_mime_types($mimes) { $mimes['svg'] = 'image/svg+xml'; return $mimes; } add_filter('upload_mimes', 'cc_mime_types');الحل هو أن SVGs بحاجة إلى التعقيم . التعقيم هو في الأساس تنظيف الكود أو الإدخال لتجنب مشكلات الأمان (مثل إدخال الكود) وتعارضات الكود والأخطاء. قد يستلزم ذلك أشياء مثل تشفير البيانات ، والتصفية والتحقق من صحة السلاسل ، وما إلى ذلك. وهنا يأتي دور مكتبة Daryll Doyle's SVG-Sanitizer ، والتي يشير إليها على أنها "محاولته لبناء معقم SVG لائق في PHP." تحقق من العرض التوضيحي لمطهر SVG الخاص به لرؤيته أثناء العمل.

من المهم أيضًا أن تفكر في من يمكنه الوصول إلى موقعك لتحميل صور SVG. على سبيل المثال ، إذا كنت في موقع متعدد المؤلفين ، فليس لديك فكرة عن نوع SVG الذي قد يقوم شخص آخر بتحميله ، مما يعرض موقعك. يُنصح بتقييد تحميلات SVG على المسؤولين وأولئك الذين يفهمون بعض مخاوف الأمان.
كيفية تمكين دعم WordPress SVG بأمان
قام Daryll بتطوير ملحق ، WP SVG (المعروف أيضًا باسم Safe SVG) ، والذي يستخدم مكتبة SVG-Sanitizer عند تحميل صور SVG إلى مكتبة وسائط WordPress الخاصة بك. يمكّنك المكون الإضافي أيضًا من عرض SVGs مثل الصور العادية في مكتبة الوسائط.

يمكنك تنزيل Safe SVG مجانًا من مستودع WordPress أو من خلال البحث عنه في لوحة معلومات WordPress ضمن الإضافات "إضافة جديدة". يمكنك النهوض والذهاب ببضع نقرات بسيطة.
هناك أيضًا إصدار متميز ، متاح على wpsvg.com ، والذي يسمح لك بتقييد بعض المستخدمين من تحميل SVGs وتحسين SVG إضافي. في المثال أدناه ، سنستخدم الإصدار المجاني ببساطة.
كمكوِّن إضافي بديل ، قد ترغب في التحقق من دعم SVG.
لقد قمنا بتمكين GZIP على جميع خوادمنا حتى تكون جاهزة للتعامل مع SVG الخاص بك. جرب Kinsta مجانًا.
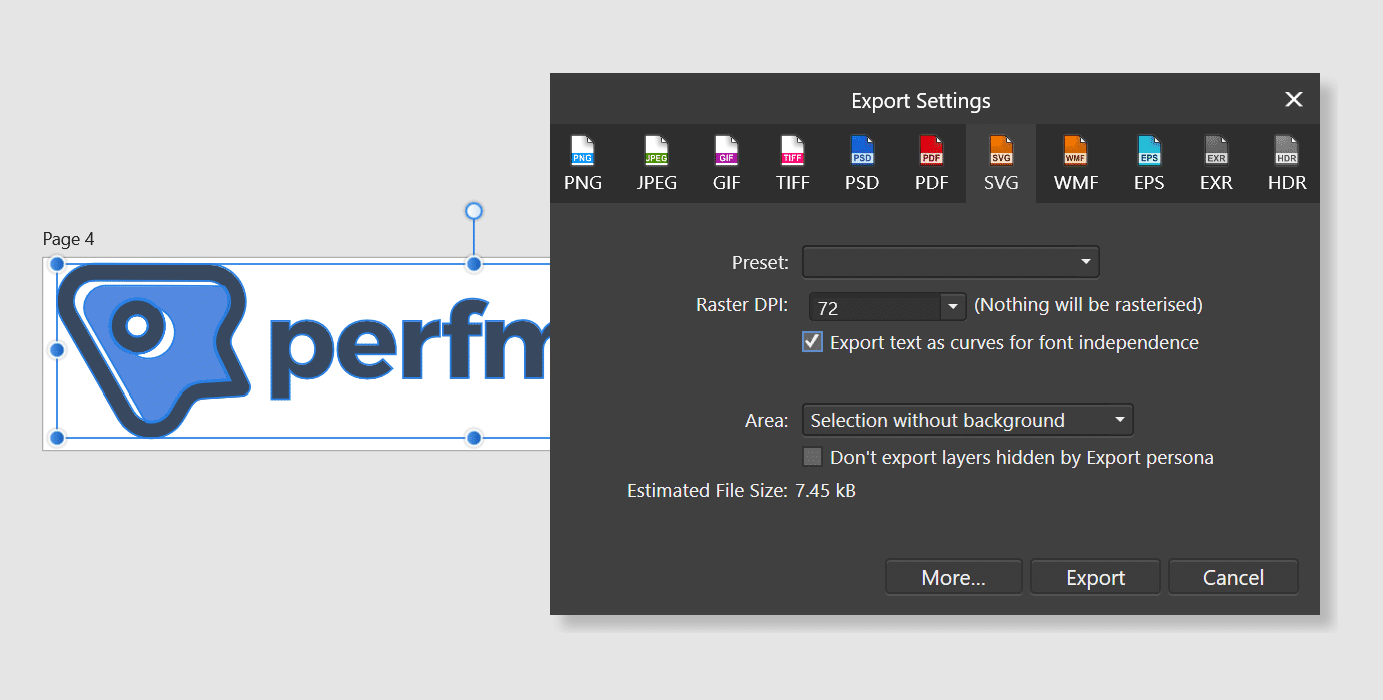
قبل تحميل ملف SVG ، من المهم أن تفهم أنها تتصرف بشكل مختلف قليلاً عن الصور. عند تصدير SVG من أداة تحرير الصور الخاصة بك ، ستحتاج إلى تصدير النص كمنحنيات (أو إنشاء مخطط تفصيلي) ، وإلا فقد يختلف قليلاً في المتصفحات المختلفة.

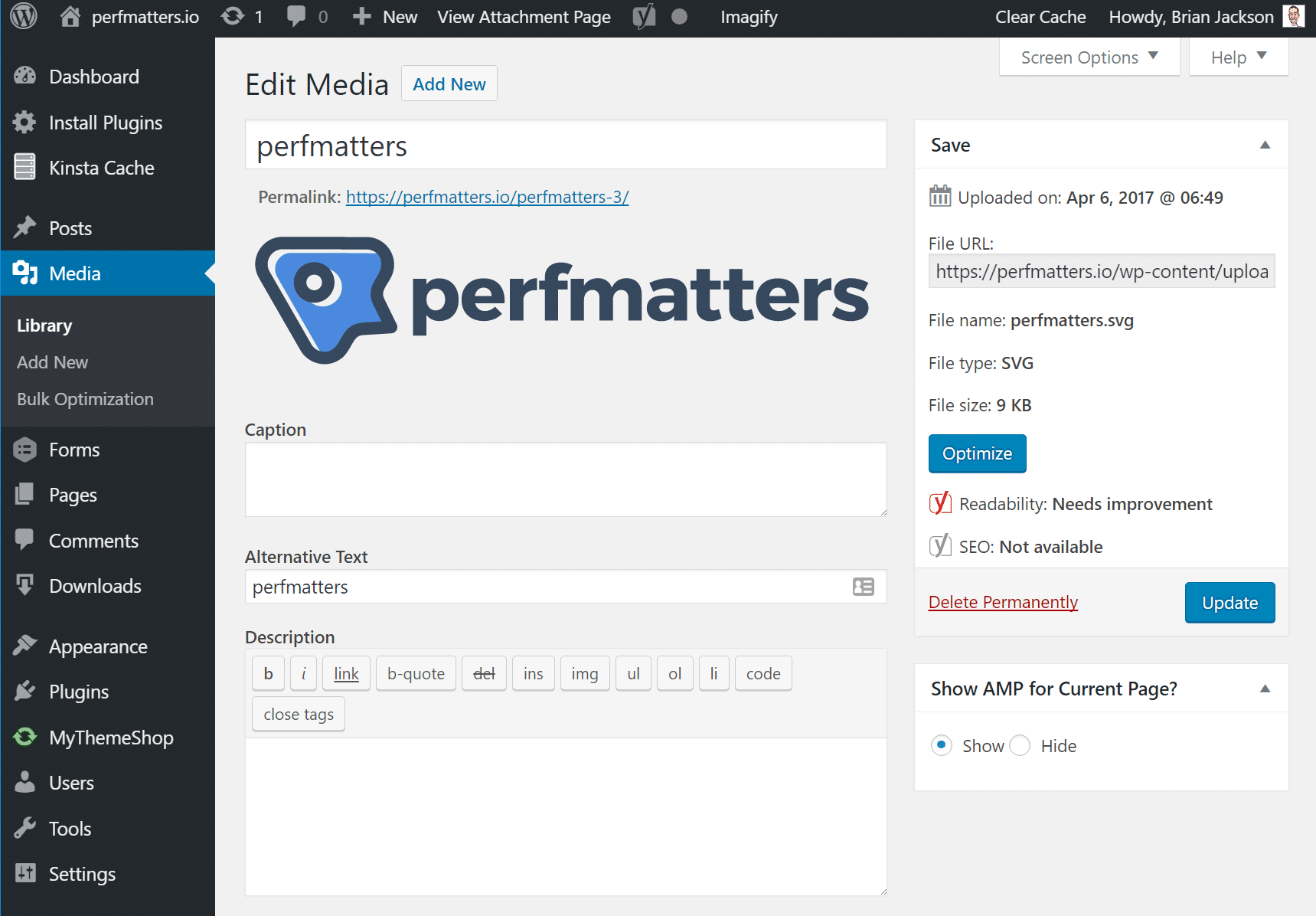
بعد تثبيت المكون الإضافي ، لا توجد إعدادات ، سيقوم ببساطة بتعقيم SVGs عند التحميل. في موقع الاختبار الخاص بنا أدناه ، يمكنك أن ترى أننا استبدلنا شعارنا بملف SVG ، فهو قابل للعرض كالمعتاد في مكتبة الوسائط.

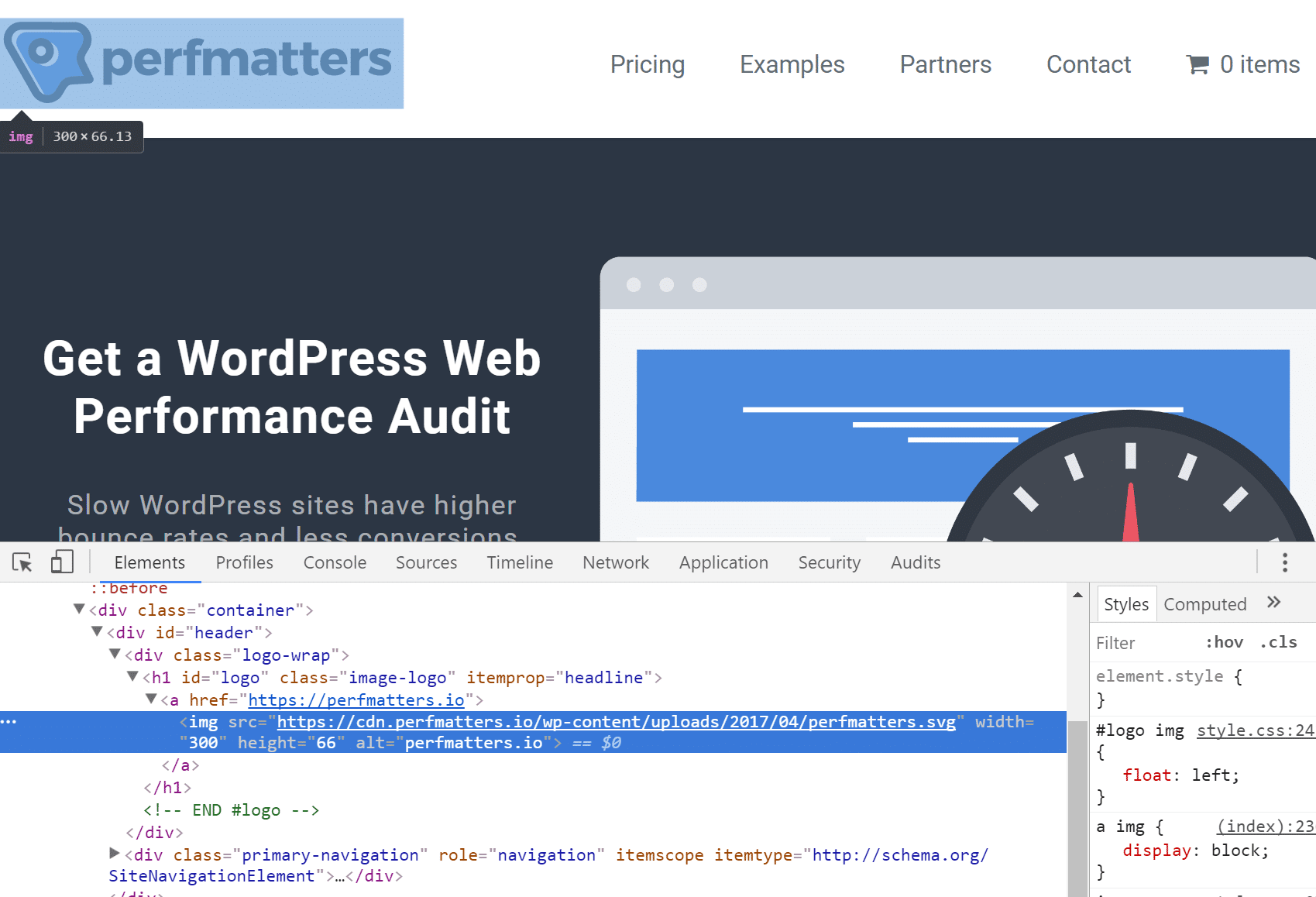
سمح لنا هذا بعد ذلك أيضًا باستخدام لوحة تحكم السمة الخاصة بنا لتغيير الشعار في رأس WordPress الخاص بنا إلى ملف SVG الخاص بنا. يمكنك أن ترى أدناه أنه يخدم بالفعل ملف .svg. وتبدو جميلة الآن على شاشات شبكية العين.

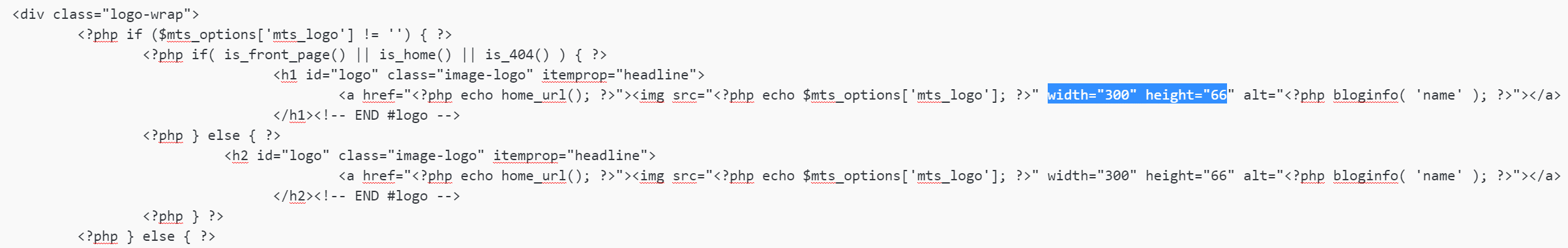
هناك تعديل إضافي واحد كان علينا القيام به. في IE9-11 سطح المكتب والجوّال لا تقوم بتوسيع نطاق ملفات SVG بشكل صحيح حتى الآن. تؤدي إضافة الطول والعرض إلى إصلاح هذه المشكلة. قد يختلف هذا حسب الموضوع ، ولكن على موقع الاختبار الخاص بنا ، قمنا ببساطة بتعديل ملف header.php الخاص بنا وأضفنا هذه الأبعاد المخصصة. تستخدم بعض سمات WordPress CSS لتعديل القياس ، وهو ليس جيدًا لأسباب تتعلق بالأداء ، ولكن بسبب ذلك قد يتطلب منك إضافة كود إضافي لإصلاح مشكلة IE.

وهذا كل شيء! لقد قمت الآن بتمكين دعم WordPress SVG بأمان. لم يتم اعتماد هذا المكون الإضافي و / أو الطريقة أو دعمهما بواسطة نواة WordPress ، لذلك بالطبع ، استخدمها على مسؤوليتك الخاصة. ومع ذلك ، إذا كنت تقوم بالفعل بتحميل SVGs باستخدام مقتطف من نوع MIME فقط ، فبكل الوسائل ، يرجى القيام بذلك بهذه الطريقة.
أيضًا ، إذا لم تستخدم SVGs من قبل ، فتأكد من تمكين GZIP على خادمك لنوع الملف "image / svg + xml". سيضمن ذلك ضغطها وتحميلها بأسرع ما يمكن. أحيانًا يقوم مسؤولو النظام بتمكين أنواع الملفات القياسية فقط. ملاحظة: تم تمكين GZIP على جميع خوادم Kinsta بالفعل لـ SVGs.
ملخص
تعد SVGs طريقة رائعة لتحسين مظهر موقعك! نوصي باستخدام SVGs و PNG و JPG معًا لتحقيق أفضل أداء ، حيث لن تعمل الصور التفصيلية جيدًا في تنسيق SVG. تعد SVGs رائعة لشعارك ، لضمان ظهوره بشكل مثالي في البكسل على كل شاشة ، إلى جانب الرموز.
ما رأيك؟ هل استخدمت SVGs حتى الآن على موقع WordPress الخاص بك؟
