Co to jest plik SVG (i jak przesyłać pliki SVG do WordPress)?
Opublikowany: 2017-04-10Głównym powodem, dla którego pliki SVG są szczególnie popularne wśród programistów i projektantów, jest to, że są one skalowalnym formatem obrazu, zwykle mniejszym rozmiarem pliku (czasami całkiem) i nie pikselują na ekranach siatkówki. WordPress domyślnie nie pozwala jednak na przesyłanie formatu pliku SVG, głównie ze względów bezpieczeństwa.
Dzisiaj zagłębimy się w to, czym są SVG, w jaki sposób mogą być korzystne i jak bezpiecznie włączyć obsługę SVG WordPress. Omówimy również obsługę przeglądarek, a także pewne zastrzeżenia, jeśli zdecydujesz się przełączyć na format obrazu wektorowego.
Miejmy nadzieję, że pewnego dnia SVG będzie częścią rdzenia WordPressa, ale jeszcze do tego nie dotarliśmy.
Co to jest plik SVG?
SVG (Scalable Vector Graphics) to obraz wektorowy oparty na XML, który jest powszechnie używany przez strony internetowe i marki do wyświetlania logo i ikon na ich stronach internetowych. Wikipedia definiuje SVG jako:
SVG (skalowalna grafika wektorowa) to oparty na XML format obrazu wektorowego dla grafiki dwuwymiarowej z obsługą interaktywności i animacji. Specyfikacja SVG jest otwartym standardem rozwijanym przez World Wide Web Consortium (W3C) od 1999 roku.
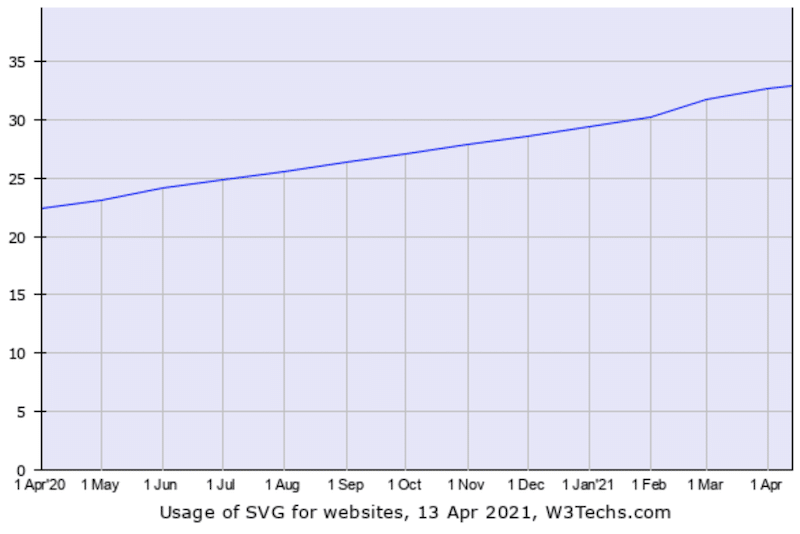
Możesz nawet manipulować plikami SVG za pomocą kodu lub edytora tekstu. Pliki SVG są obecnie wykorzystywane przez 33% wszystkich stron internetowych, a jak widać poniżej, wskaźnik adopcji gwałtownie rośnie. Popularne witryny, takie jak Google, Reddit, Dropbox, ESPN, a nawet nasza własna witryna w Kinsta, używają plików SVG.

Obsługa przeglądarki plików SVG
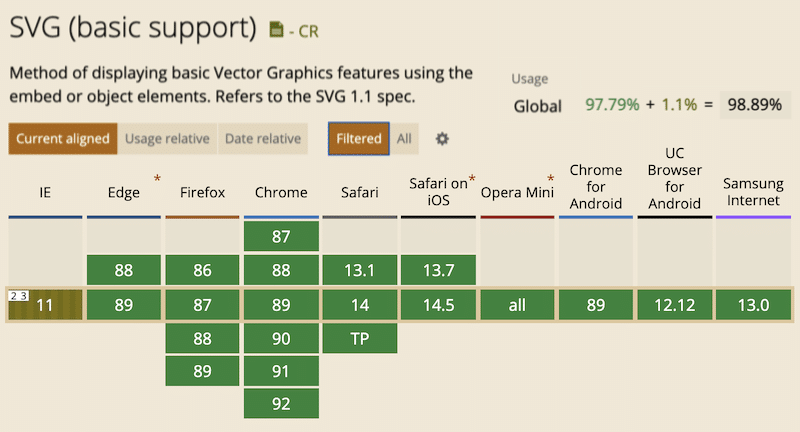
Pliki SVG są obecnie obsługiwane przez wszystkie główne przeglądarki, w tym przeglądarki mobilne. Jedynym problemem, na który możesz się natknąć, jest to, czy nadal potrzebujesz wsparcia dla IE8, czego mamy nadzieję, że nie. IE8 ma tylko około 0,36% udziału w rynku przeglądarek i nie jest już obsługiwany. Oto świetny artykuł Lubosa o tym, dlaczego programiści powinni przestać wspierać IE8, IE9 i IE10. Z biznesowego punktu widzenia może to nie zawsze być możliwe, ale przedstawia kilka dobrych punktów. Jeśli z jakiegoś rozpaczliwego powodu nadal potrzebujesz obsługi IE8, możesz zdefiniować obraz zastępczy (PNG lub JPG) dla swoich obrazów SVG, ale nie będziemy się tym dzisiaj zajmować. Poniżej znajduje się lista obsługiwanych przeglądarek:
- Internet Explorer 9, 10, 11+ i Edge
- Firefox 2+
- Chrom 4+
- Safari 3.1+
- Opera 10+
- Safari w iOS 3.2+
- Przeglądarka Android 3+
- Firefox dla Androida 86+
- Opera Mini (wszystkie)
- Opera Mobile 12+
- Chrome na Androida 89+
- Przeglądarka UC dla Androida 12.12+
- Samsung Internet 4+
- Przeglądarka QQ 10,4
- Przeglądarka Baidu 7.12
- Przeglądarka KaiOS 2.5

Korzyści z używania plików SVG
Pliki SVG są formatem wektorowym, co oznacza, że są automatycznie skalowalne zarówno w przeglądarkach, jak i w narzędziach do edycji zdjęć. Dzięki temu są świetne zarówno dla grafików, jak i projektantów stron internetowych. Zwykle, gdy próbujesz edytować plik PNG lub JPG w narzędziu takim jak Photoshop, Sketch lub Paint, nie można ich przeskalować bez pikselizacji. Dzięki SVG można je przeskalować do nieskończonej ilości i za każdym razem będą wyglądać idealnie w pikselach (a raczej idealnie w wektorach). Dlatego są świetnym formatem obrazu do wykorzystania na ekranach siatkówki.
Google indeksuje pliki SVG , co jest świetną wiadomością dla celów SEO. Zawartość SVG, która jest połączona z samym plikiem, zostanie zindeksowana i pojawi się w wyszukiwarce grafiki Google. Możesz to zobaczyć z pierwszej ręki na ilustracjach SVG, których używamy w Kinsta, wykonując zaawansowane wyszukiwanie obrazów. Uwaga: wbudowane pliki SVG, a raczej te składające się z samego kodu, zazwyczaj nie są indeksowane.
Pliki SVG są tradycyjnie (nie zawsze) mniejsze niż pliki PNG lub JPG . Używając SVG, możesz przyspieszyć swoją witrynę WordPress, ponieważ zmniejszysz ogólny rozmiar strony. Genki napisał świetny artykuł, w którym porównuje rozmiar SVG vs PNG vs JPEG, a oto nasze porównanie JPG vs JPEG. Poniżej znajduje się kilka wniosków z jego testów, w których porównał trzy różne typy obrazów.
JPG (zoptymalizowany rozmiar: 81,4 KB)

PNG (zoptymalizowany rozmiar: 85,1 KB)

SVG (zoptymalizowany rozmiar: 6,1 KB)

Jak widać powyżej, SVG to zmniejszenie rozmiaru pliku o 92,51% w porównaniu do JPG. A w porównaniu do PNG 92,83% . To dość imponujące różnice w wielkości plików. Jest jednak jedno zastrzeżenie, ponieważ testował bardziej szczegółowe obrazy, pliki SVG ostatecznie stały się większe niż JPG lub PNG.
Mamy włączony GZIP na wszystkich naszych serwerach, więc są one gotowe do obsługi plików SVG. Wypróbuj Kinsta za darmo.
Dlatego wiele witryn używa plików SVG do tworzenia mniej szczegółowych obrazów, takich jak logo, ikony itp., ponieważ zauważą one znaczny spadek rozmiarów plików. Ale w przypadku większej liczby obrazów o dużej szczegółowości, takich jak „polecane obrazy” w poście na blogu, możesz chcieć trzymać się formatu PNG lub JPG, ale nadal możesz je zoptymalizować. Wiele witryn korzysta z podejścia hybrydowego, używając obu typów plików razem, gdy ma to sens.
Należy również zauważyć, że sieci społecznościowe, takie jak Facebook i Twitter, nie obsługują plików SVG do udostępniania. Jeśli więc użyłeś SVG do swoich polecanych obrazów, musisz skorzystać z funkcji Yoast SEO i przesłać plik PNG lub JPG dla tagów OG i meta, w przeciwnym razie możesz ryzykować, że polecany obraz w ogóle się nie pojawi.

Dlaczego zabezpieczenia SVG są ważne
Powodem, dla którego SVG nie jest jeszcze częścią rdzenia WordPressa, jest to, że istnieją problemy z bezpieczeństwem, które należy rozwiązać. Możesz śledzić aktywną dyskusję na temat SVG w rdzeniu WordPressa (nr 24251), która rozpoczęła się w 2013 roku. SVG jest plikiem XML, który sam w sobie otwiera go na różne luki, na które nie ma wpływu normalne formaty obrazu. Należą do nich ataki na zewnętrzne podmioty XML (XXE), zagnieżdżone bomby i ataki XSS.
Mario Heiderich opublikował wnikliwą prezentację na temat zagrożeń bezpieczeństwa związanych z aktywnym wstrzykiwaniem zawartości za pomocą plików SVG. Jednym z podanych przykładów było to, że JavaScript był osadzony w SVG i faktycznie udało mu się zadzwonić do Mario przez Skype. To trochę przerażające! SecuPress, autorzy wtyczki zabezpieczającej WordPress, również poruszył temat ostrożności przy dodawaniu plików SVG do WordPressa oraz tego, jak ważne jest robienie tego we właściwy sposób.
Wiele wtyczek SVG w repozytorium wykorzystuje następujący kod, który po prostu umożliwia typowi MIME przesyłanie plików SVG do biblioteki multimediów WordPress. To nie jest bezpieczny sposób na zrobienie tego! Więc nie idź i po prostu pobierz pierwszą darmową wtyczkę SVG, którą zobaczysz lub skopiuj, wklej ten kod i pomyśl, że jesteś gotowy.
function cc_mime_types($mimes) { $mimes['svg'] = 'image/svg+xml'; return $mimes; } add_filter('upload_mimes', 'cc_mime_types');Rozwiązaniem jest to, że pliki SVG muszą zostać oczyszczone . Sanityzacja to w zasadzie czyszczenie kodu lub danych wejściowych w celu uniknięcia problemów z bezpieczeństwem (takich jak wstrzykiwanie kodu), konfliktów kodu i błędów. Może to pociągać za sobą takie rzeczy, jak kodowanie danych, filtrowanie i sprawdzanie poprawności ciągów itp. W tym miejscu do gry wkracza biblioteka SVG-Sanitizer Darylla Doyle'a, którą określa jako „jego próba zbudowania przyzwoitego sanitizera SVG w PHP”. Sprawdź demo jego odkażacza SVG, aby zobaczyć go w akcji.

Ważne jest również, aby zastanowić się, kto w Twojej witrynie ma dostęp do przesyłania plików SVG. Na przykład, jeśli jesteś na witrynie wielu autorów, nie masz pojęcia, jaki rodzaj SVG może przesłać ktoś inny, odsłaniając Twoją witrynę. Zalecane jest ograniczenie przesyłania SVG do administratorów i tych, którzy rozumieją niektóre problemy związane z bezpieczeństwem.
Jak bezpiecznie włączyć obsługę SVG WordPress?
Daryll opracował wtyczkę WP SVG (znaną również jako Safe SVG), która wykorzystuje bibliotekę SVG-Sanitizer podczas przesyłania obrazów SVG do biblioteki multimediów WordPress. Wtyczka umożliwia również przeglądanie plików SVG jak normalne obrazy w bibliotece multimediów.

Możesz pobrać Safe SVG za darmo z repozytorium WordPressa lub wyszukując go na pulpicie WordPress w sekcji „Dodaj nowe” wtyczki. Możesz wstać i ruszyć za pomocą kilku prostych kliknięć.
Istnieje również wersja premium, dostępna na wpsvg.com, która pozwala ograniczyć niektórym użytkownikom przesyłanie SVG i dodatkową optymalizację SVG. W poniższym przykładzie użyjemy po prostu darmowej wersji.
Jako alternatywną wtyczkę możesz sprawdzić obsługę SVG.
Mamy włączony GZIP na wszystkich naszych serwerach, więc są one gotowe do obsługi plików SVG. Wypróbuj Kinsta za darmo.
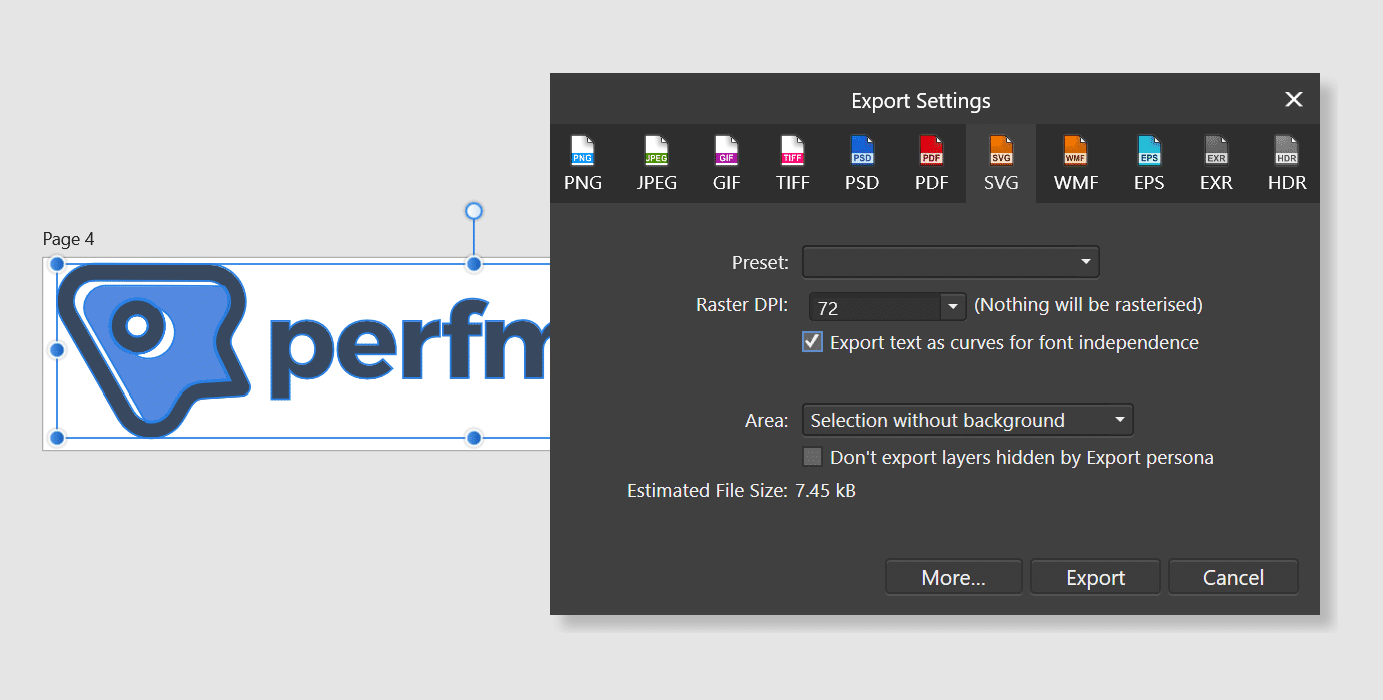
Przed przesłaniem pliku SVG ważne jest, aby zrozumieć, że zachowują się one nieco inaczej niż obrazy. Podczas eksportowania SVG z narzędzia do edycji zdjęć będziesz chciał wyeksportować tekst jako krzywe (lub utworzyć kontur), w przeciwnym razie może się nieco różnić w różnych przeglądarkach.

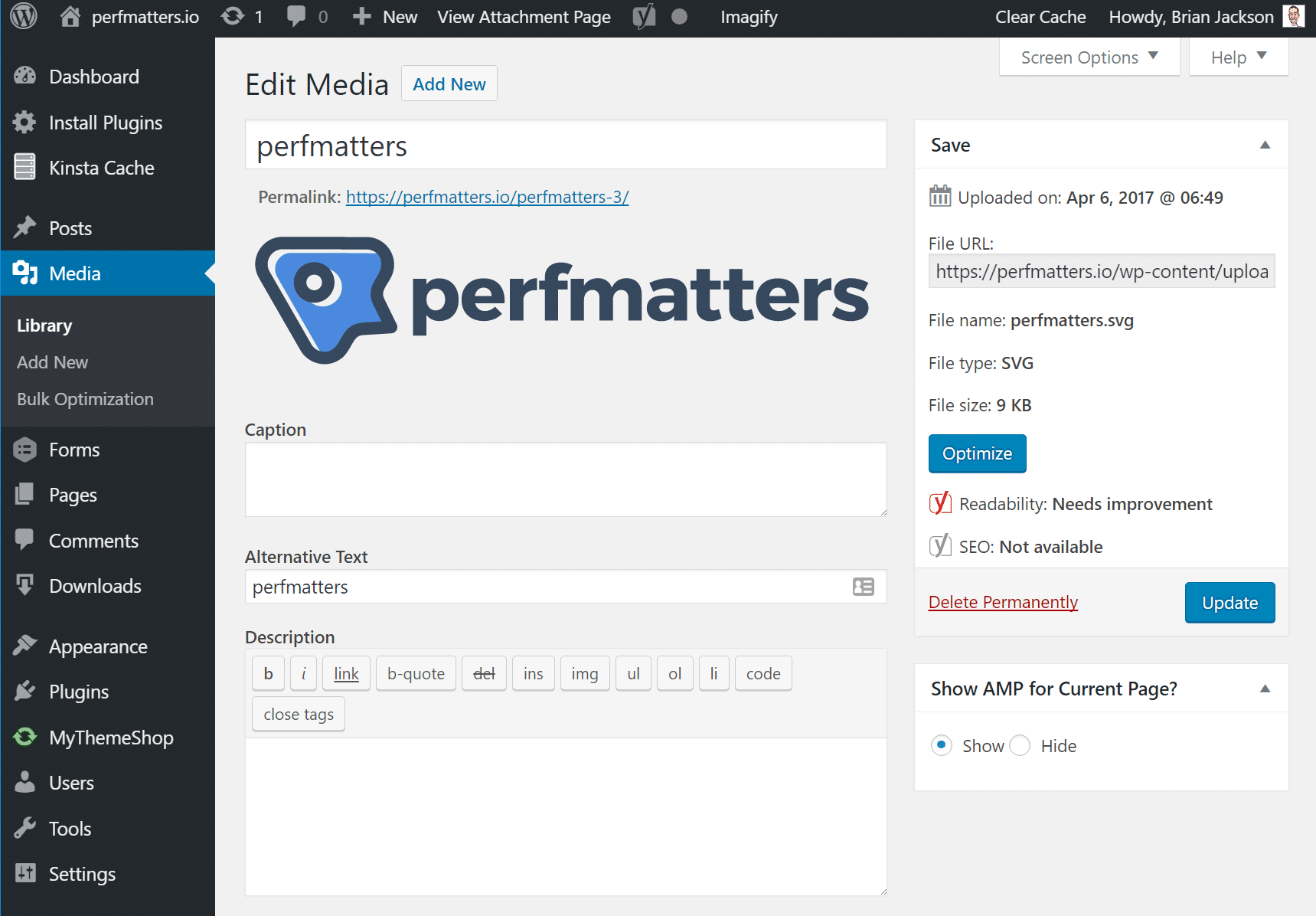
Po zainstalowaniu wtyczki nie ma żadnych ustawień, po prostu oczyści pliki SVG po przesłaniu. Na naszej stronie testowej poniżej możesz zobaczyć, że zastąpiliśmy nasze logo plikiem SVG, można go wyświetlić jak zwykle w bibliotece multimediów.

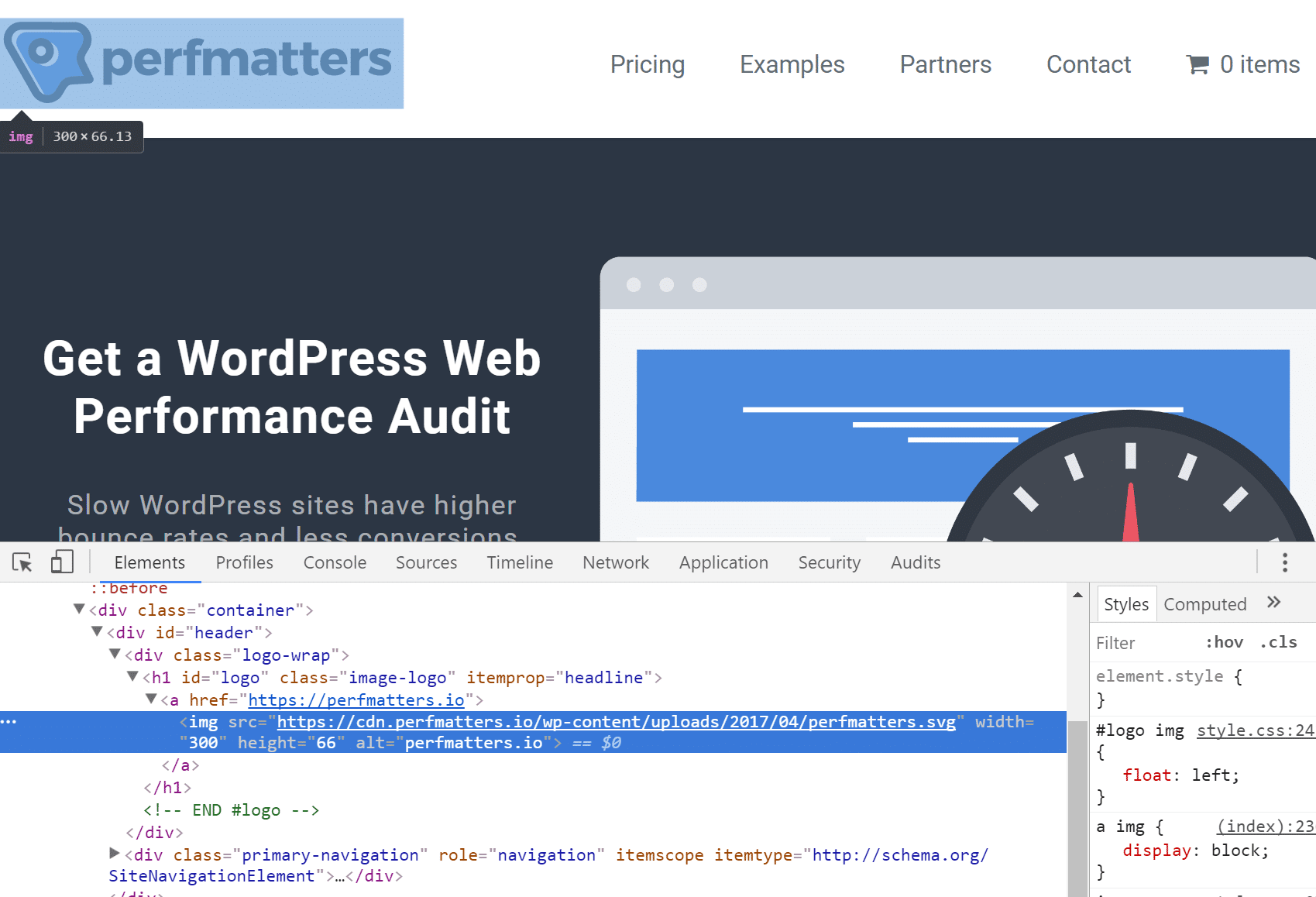
To również pozwoliło nam użyć panelu sterowania naszego motywu, aby zmienić logo w naszym nagłówku WordPress na nasz plik SVG. Możesz zobaczyć poniżej, że rzeczywiście obsługuje plik .svg. I wygląda teraz pięknie na ekranach siatkówki.

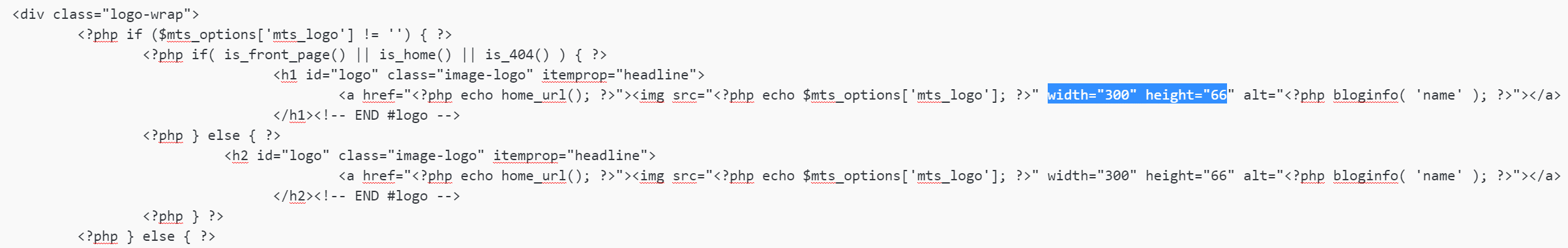
Jest jeszcze jedna dodatkowa poprawka, którą musieliśmy wprowadzić. W IE9-11 komputery i urządzenia mobilne nie skalują jeszcze poprawnie plików SVG. Dodanie wysokości i szerokości rozwiązuje ten problem. Może się to różnić w zależności od motywu, ale na naszej stronie testowej po prostu zmodyfikowaliśmy nasz plik header.php i dodaliśmy te niestandardowe wymiary. Niektóre motywy WordPress używają CSS do modyfikacji skalowania, co nie jest dobre ze względu na wydajność, ale z tego powodu może wymagać dodania dodatkowego kodu, aby naprawić problem z IE.

I to wszystko! Teraz bezpiecznie włączyłeś obsługę SVG WordPress. Ta wtyczka i/lub metoda nie są wspierane ani obsługiwane przez rdzeń WordPress, więc oczywiście używaj na własne ryzyko. Jeśli jednak przesyłałeś już pliki SVG tylko z fragmentem kodu typu MIME, zrób to w ten sposób.
Ponadto, jeśli nigdy wcześniej nie używałeś SVG, upewnij się, że masz włączony GZIP na swoim serwerze dla typu pliku „image/svg+xml”. Zapewni to, że zostaną skompresowane i załadują się tak szybko, jak to możliwe. Czasami administratorzy włączają tylko bardziej standardowe typy plików. Uwaga: GZIP jest włączony na wszystkich serwerach Kinsta już dla SVG.
Streszczenie
Pliki SVG to świetny sposób na poprawę wyglądu Twojej witryny! Aby uzyskać najlepszą wydajność, zalecamy jednoczesne używanie plików SVG, PNG i JPG, ponieważ bardzo szczegółowe obrazy nie będą działać tak dobrze w formacie SVG. Pliki SVG są świetne dla Twojego logo, aby zapewnić, że będzie wyglądało idealnie na każdym ekranie, wraz z ikonami.
Jakie są Twoje myśli? Czy używałeś już SVG na swojej stronie WordPress?
