Tudo o que você precisa saber sobre os grupos de módulos Divi 5
Publicados: 2025-05-13O Divi 5 melhora a criação de sites com novos recursos e flexibilidade incomparável. Os grupos de módulos são uma das adições mais recentes ao Divi 5. Esse recurso permite organizar vários elementos em um grupo único e gerenciável que você pode estilizar, mover ou duplicar com um único clique. Esse recurso se torna particularmente útil, uma vez que os próximos recursos, como Flexbox e o consultor de loops de consulta, são lançados.
Neste post, exploraremos tudo o que você precisa saber sobre os grupos de módulos do Divi 5. Desde a compreensão do que são e por que eles importam para aprender a usá -los de maneira eficaz, temos você coberto.
NOTA: O Divi 5 está pronto para ser usado em novos sites, mas não recomendamos a conversão de sites existentes para o Divi 5 ainda.
Vamos explorar o que é possível com grupos de módulos.
- 1 O que são grupos de módulos?
- 1.1 Por que os grupos de módulos são importantes
- 2 Como usar grupos de módulos no divi 5
- 3 casos de uso prático para grupos de módulos
- 3.1 1. Caso de uso futuro: postagens e produtos
- 3.2 2. Seções de chamada à ação
- 3.3 3. Seções de depoimento
- 3.4 4. Categorias de produtos
- 3.5 5. menus de restaurante
- 4 grupos de módulos no contexto do divi 5
- 4.1 linhas aninhadas
- 4.2 Variáveis de design
- 4.3 unidades avançadas
- 5 dicas para maximizar grupos de módulos
- 6 Design mais inteligente com grupos de módulos no divi 5
O que são grupos de módulos?
Os grupos de módulos são um novo elemento de contêiner que permite agrupar vários módulos em uma única unidade coesa dentro de uma coluna. Uma vez agrupados, os módulos podem ser estilizados, duplicados ou reposicionados juntos, aumentando seu fluxo de trabalho e garantindo consistência em seu design. Os grupos de módulos mantêm seus módulos perfeitamente embalados, facilitando o manuseio coletivamente.

Os grupos de módulos oferecem uma vantagem organizacional significativa. Por exemplo, se você tiver uma coluna com um título, um módulo de texto e um botão, agrupá -los permite aplicar um plano de fundo unificado, ajustar o espaçamento ou mover toda a composição com uma única ação. Isso economiza tempo e reduz o risco de projetos inconsistentes, tornando os grupos de módulos uma ferramenta essencial para criar facilmente layouts polidos e profissionais.
Por que os grupos de módulos são importantes
Os grupos de módulos no Divi 5 são mais do que um recurso conveniente - eles introduzem uma nova camada de controle e eficiência. Eles permitem que designers e desenvolvedores criem com maior precisão e criatividade. Eis por que eles têm o potencial de causar um grande impacto em como você projeta sites com o Divi.
- Eles fazem parte do futuro da Divi: os grupos de módulos são construídos com a arquitetura de visão de futuro da Divi 5 em mente. Eles estão preparados para os próximos recursos como Flexbox e The Query Loop Builder, o que facilitará a criação de layouts dinâmicos. Investir em grupos de módulos agora define você para o sucesso a longo prazo, especialmente quando o Divi 5 evolui.
- Eles economizam tempo: com grupos de módulos, você não precisa lidar com edições repetitivas. Você pode estilizar, reposicionar ou duplicar layouts complexos em uma ação, cortando significativamente o tempo de design. As predefinições para grupos de módulos levam isso adiante, permitindo que você salve e aplique configurações predefinidas instantaneamente.
- Eles promovem a consistência do design: os grupos de módulos permitem garantir que todos os elementos do grupo, de botões a texto, seguem as mesmas regras de estilo. Para aqueles que gerenciam sites de marca, os grupos de módulos podem manter os desenhos polidos e profissionais em todo o site.
- Mais liberdade criativa: os grupos de módulos permitem experimentar sem precisar editar cada elemento individualmente. Você pode criar designs de destaque com facilidade, mesmo que seja novo no Divi. A combinação de linhas aninhadas e grupos de módulos pode ajudá -lo a desbloquear recipientes infinitamente nidáveis.
Seja você um designer solo ou um proprietário de uma empresa, os grupos de módulos oferecem o controle e a eficiência necessários para elevar seus projetos.
Como usar grupos de módulos no divi 5
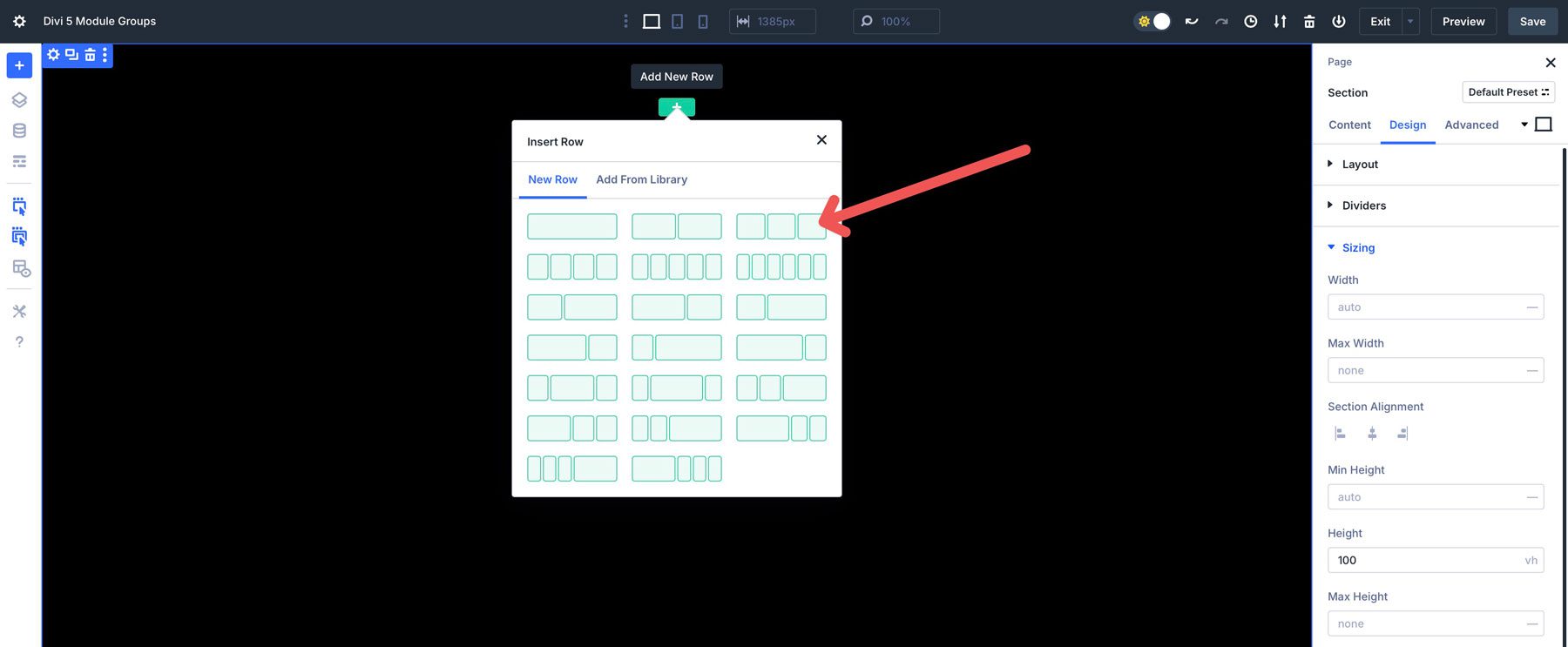
Introdução a grupos de módulos é fácil. Adicione uma nova linha a uma página no Divi 5 e selecione o layout de 3 colunas.

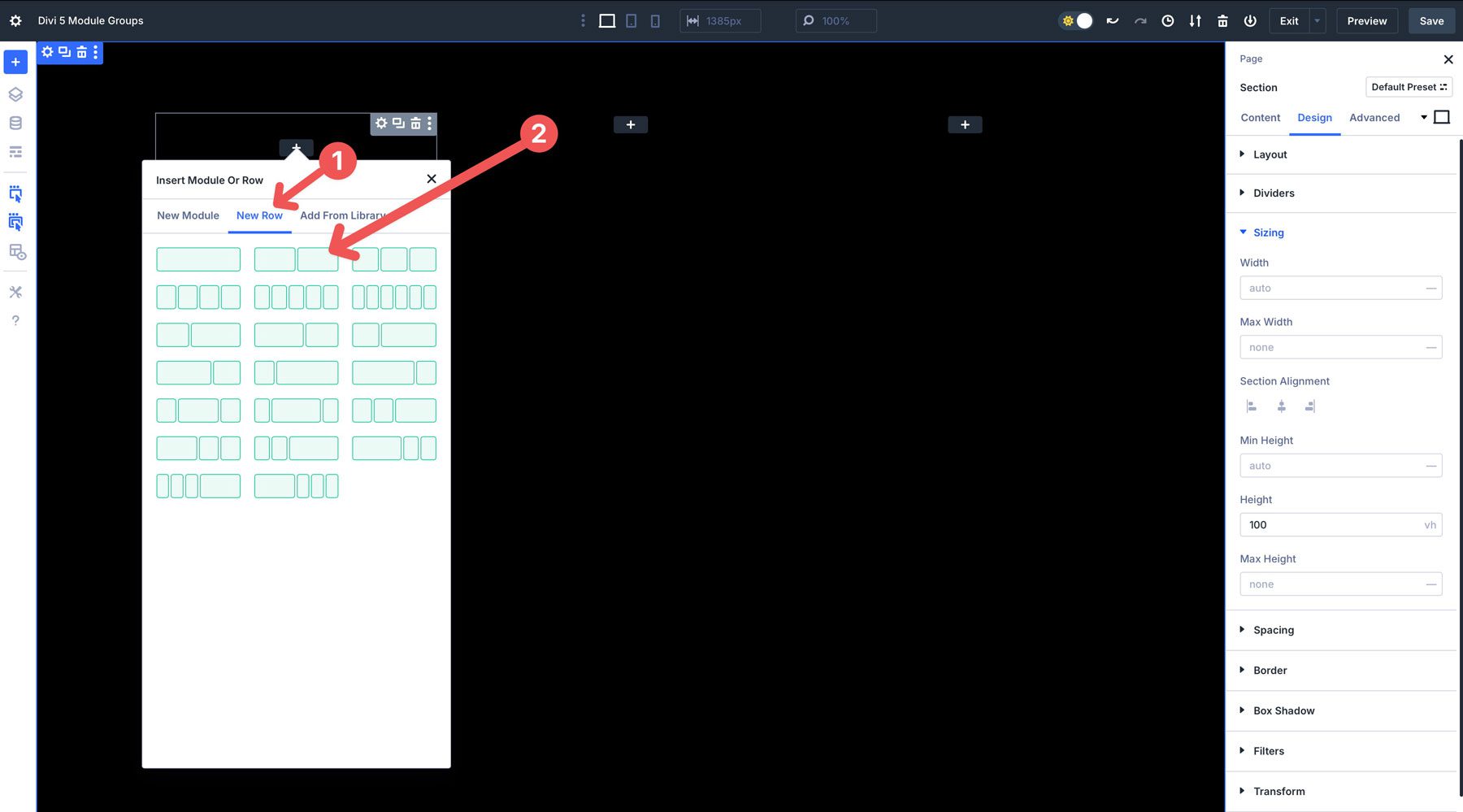
No Divi 5, você notará um novo módulo de grupo . Clique para adicioná -lo à primeira coluna.

A partir daí, você pode adicionar qualquer módulo que deseja criar um layout reutilizável. Para demonstrar, criaremos um grupo de módulos para um serviço em destaque. Comece com a adição de uma linha aninhada de 2 colunas ao grupo de módulos.

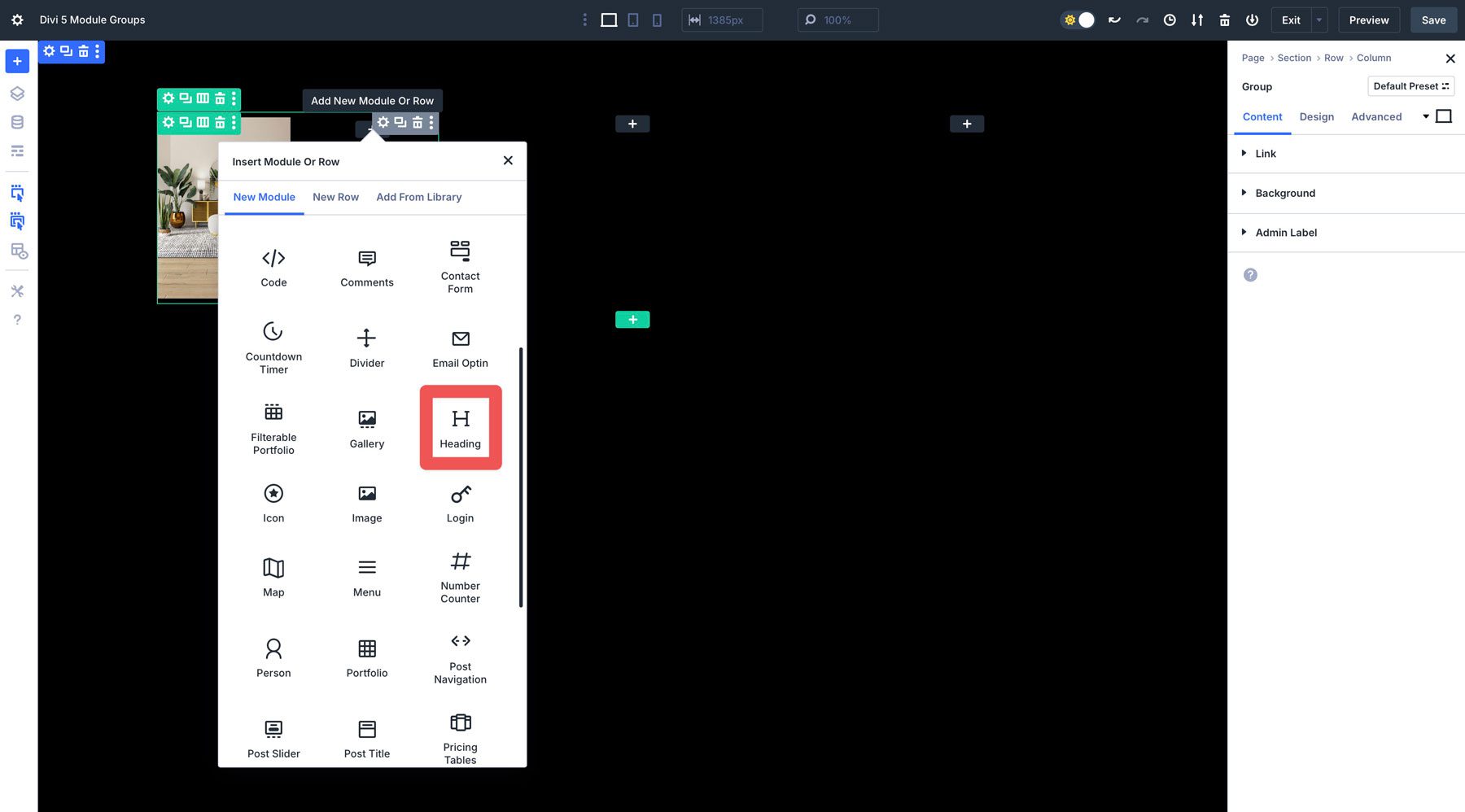
Na primeira coluna da linha aninhada, adicione um módulo de imagem .

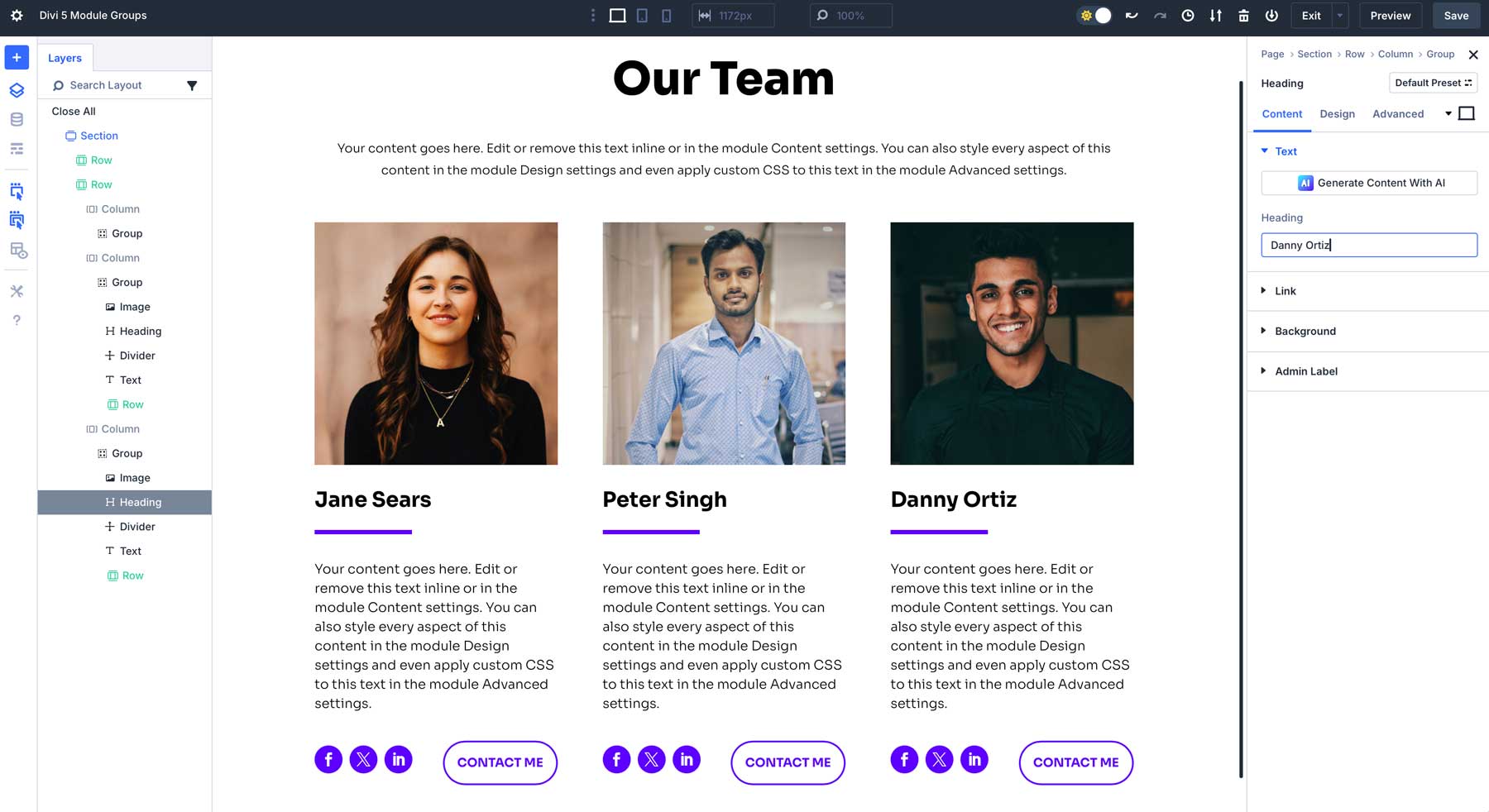
Na 2ª coluna da linha aninhada, adicione um módulo de título e estilize -a como você deseja.

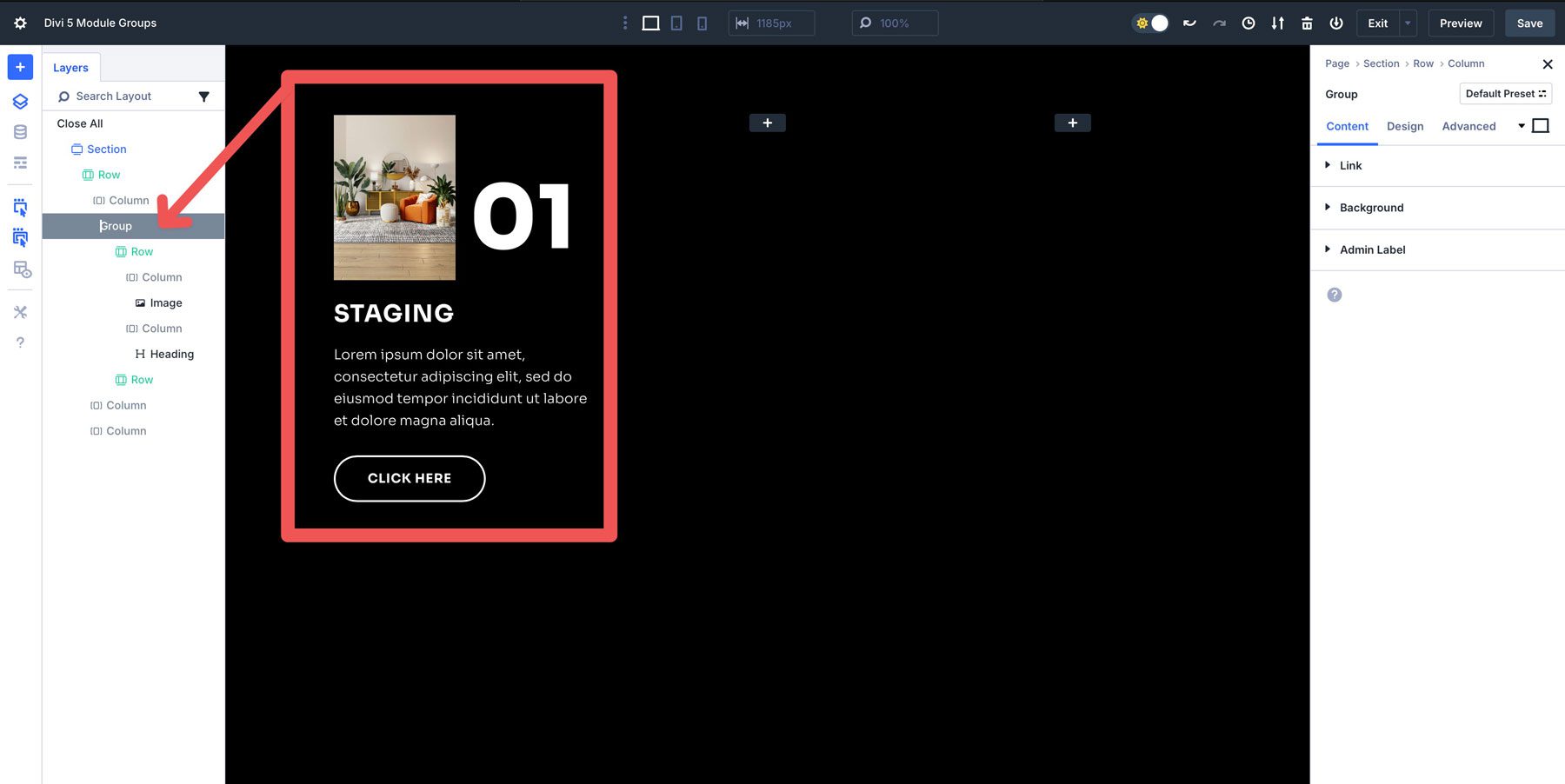
Em seguida, adicione uma linha aninhada de coluna única , seguida por outro título, texto e módulos de botão. Uma vez adicionado, seu layout deve parecer semelhante à imagem abaixo.

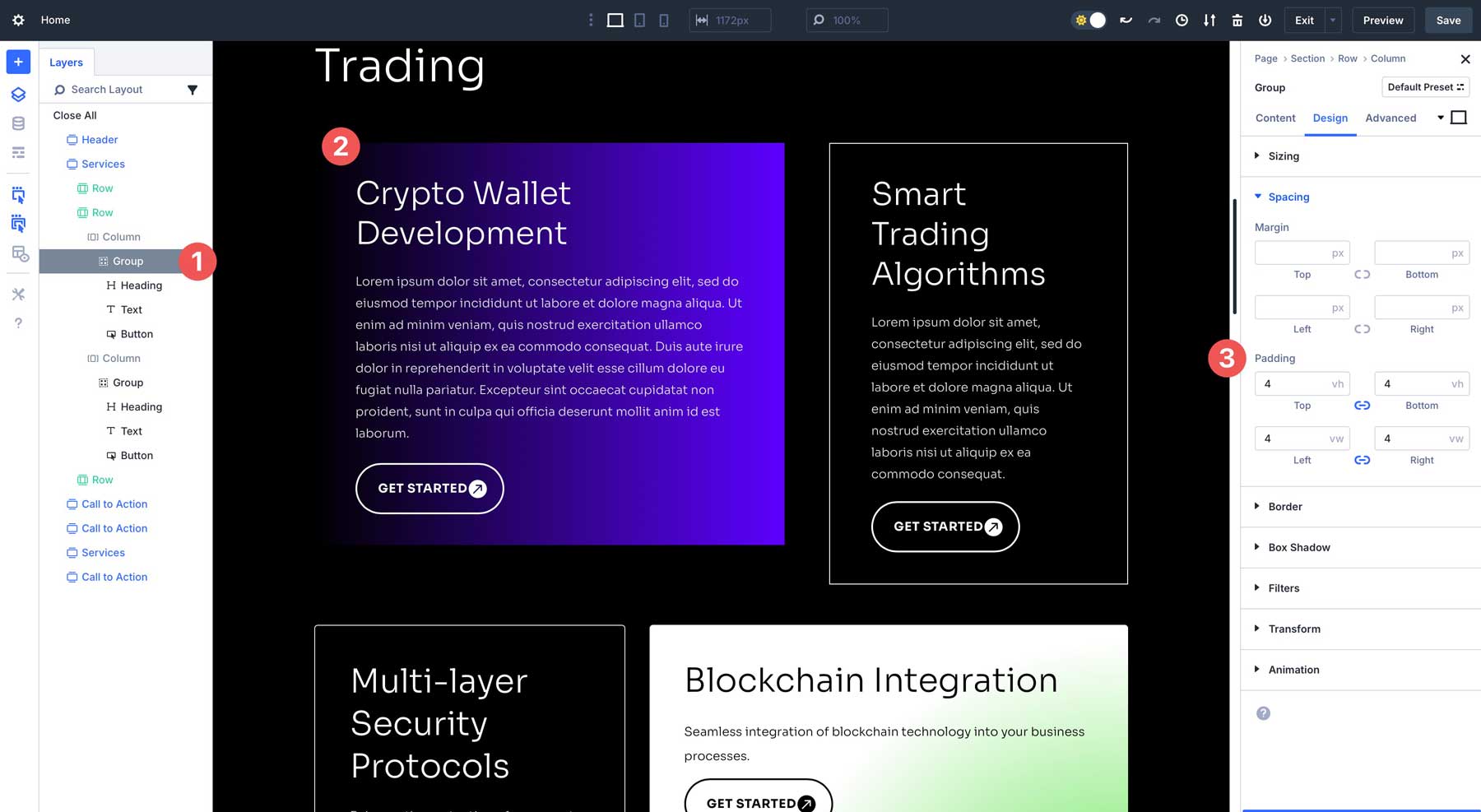
Os grupos de módulos podem ser estilizados como um único módulo, adicionando cores ou gradientes de fundo, ajustando o espaçamento ou adicionando efeitos de borda. Você também pode salvar seu grupo de módulos como predefinido acessando as configurações do grupo de módulos, clicando na opção Predefinição e salvando a configuração. Essa predefinição pode ser aplicada a outros grupos de módulos com um único clique, garantindo um estilo e estrutura idênticos em seu site ou em vários projetos. Depois de criar um grupo de módulos, você pode duplicar -o, salvá -lo para o Divi Cloud ou reutilizar sua predefinição em seus sites.

Casos de uso prático para grupos de módulos
Os grupos de módulos no Divi 5 são ótimos para a construção de sites profissionais e eficientes. Os módulos de agrupamento em unidades reutilizáveis e estilizadas economizam tempo e elevam seus designs a novas alturas. Seja construindo uma página de destino ou gerenciamento de um portfólio de sites de clientes, os grupos de módulos fazem com que layouts complexos pareçam sem esforço. Aqui estão alguns casos de uso prático que mostram seu poder e otimizam o processo de design.
1. Caso de uso futuro: postagens e produtos
Os grupos de módulos são construídos para brilhar com o próximo construtor de loops da Divi 5. Prepare -se agora agrupando elementos para layouts dinâmicos, como visualizações de postagem no blog ou listagens de produtos WooCommerce. Quando o Loop Builder chegar, esses grupos preencherão conteúdo dinâmico sem esforço, economizando tempo e garantindo designs impecáveis e escaláveis.
2. Seções de chamada à ação
Grupo uma manchete em negrito, uma subposição persuasiva e um botão vibrante com um efeito de pairar para criar CTAs reutilizáveis. Precisa do mesmo CTA em várias páginas? Duplique o grupo em segundos ou salve -o no Divi Cloud para acesso instantâneo. Isso reduz o tempo de configuração, garantindo que todos os CTA se alinhem com a aparência e a sensação da sua marca.
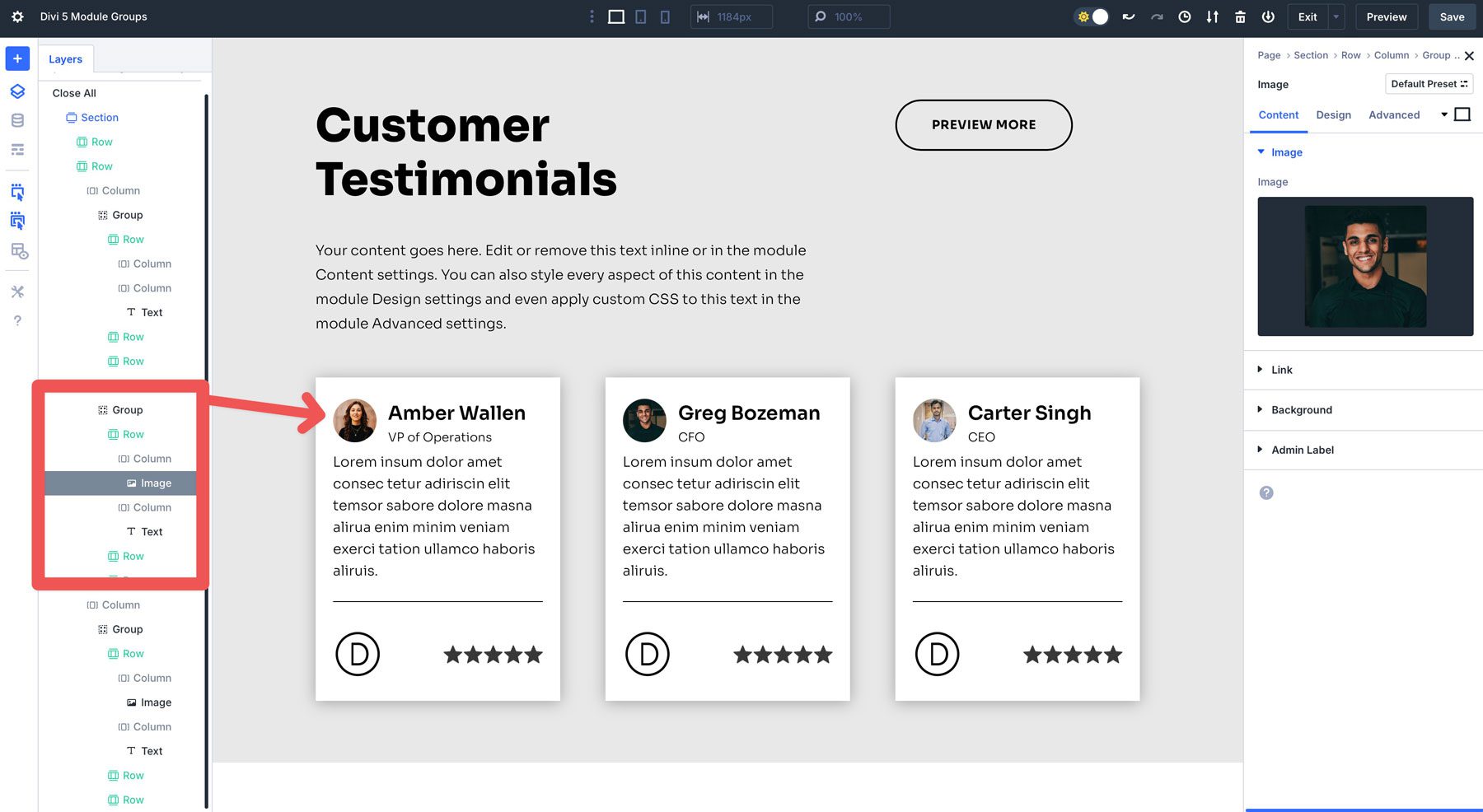
3. Seções de depoimento
Combine a cotação, imagem e nome de um cliente em um único grupo de módulos para layouts consistentes e profissionais de depoimento. Arraste o grupo para reorganizar seções ou aplique um estilo unificado - como cantos arredondados ou uma sombra sutil - em um clique.

4. Categorias de produtos
Os grupos de módulos podem ser perfeitos para mostrar as categorias de produtos. Por exemplo, crie um grupo para destacar o número de produtos em uma categoria, um título, imagem e botão e duplique -o para outras categorias. Essa abordagem garante a consistência visual nas páginas de produtos e acelera o design para sites de comércio eletrônico.
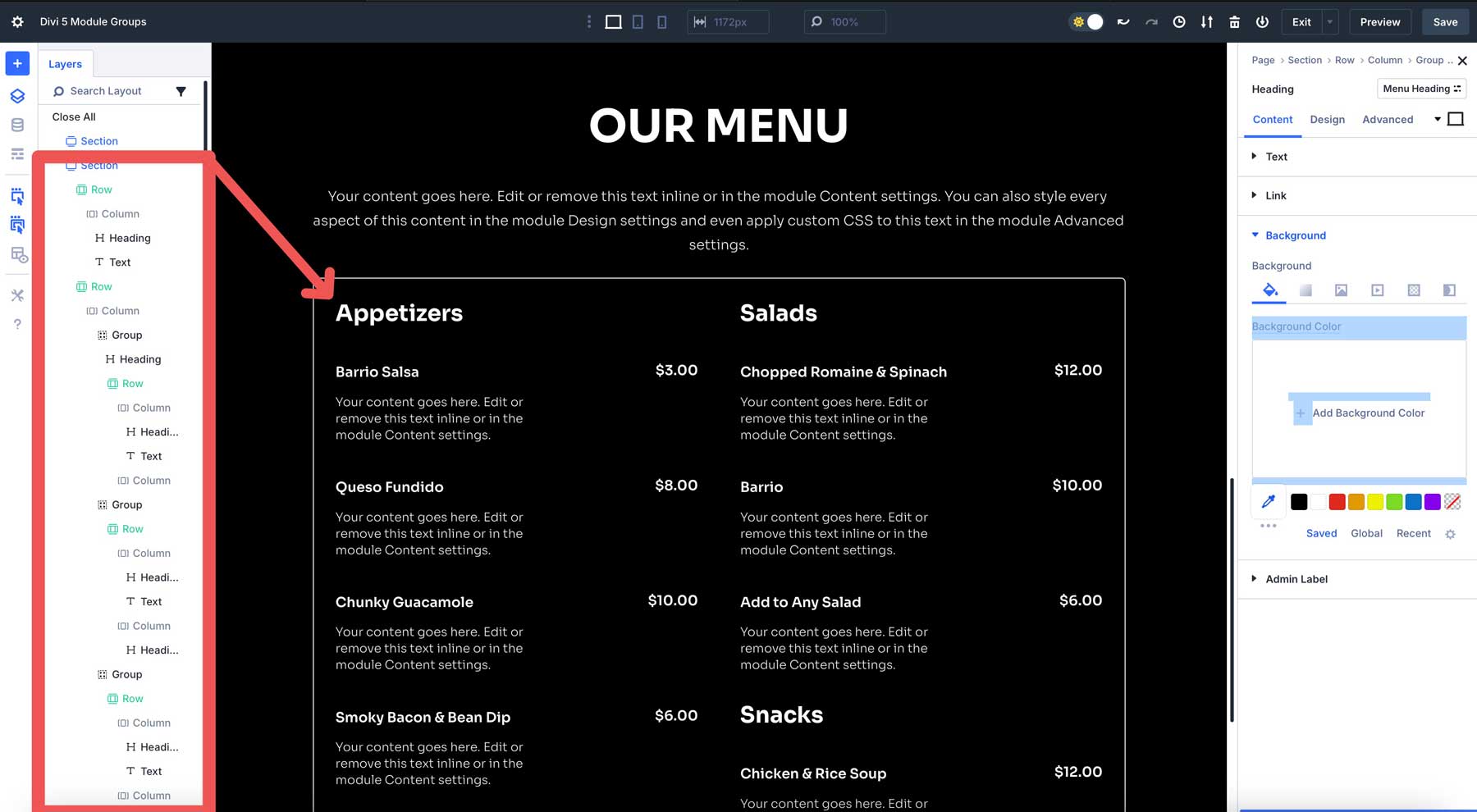
5. menus de restaurantes
Outra ótima maneira de usar grupos de módulos é para sites que precisam apresentar um menu. A estruturação de texto dinamicamente pode ser demorada, portanto, o uso de grupos de módulos é perfeito para acelerar o processo. Você pode combinar grupos e linhas aninhadas para fazer com que uma seção pareça incrível e fácil de duplicar no futuro.

Grupos de módulos no contexto do divi 5
O Divi 5 é um salto em negrito para o design do WordPress, priorizando o desempenho rápido, a flexibilidade e os recursos inovadores, como grupos de módulos. Construído sobre a arquitetura moderna, o Divi 5 permite criar sites tão eficientes quanto lindos. Os grupos de módulos são uma pedra angular dessa visão, integrando -se perfeitamente a outros recursos do Divi 5 para aumentar seu fluxo de trabalho. À medida que o Divi 5 evolui em sua fase alfa pública com atualizações quinzenais, os grupos de módulos estão prontos para redefinir como você constrói. Veja como eles se encaixam no quadro geral.
Linhas aninhadas
Grupos de módulos de par com infinito ninho de linha do Divi 5 para criar layouts organizados complexos. Por exemplo, o manchete do Grupo A, a imagem e o botão com uma linha aninhada para criar seções como mesas de preços ou exibições de membros da equipe.

Variáveis de design
Você pode manter a consistência do design aplicando valores de estilo reutilizáveis em grupos de módulos, como cores da marca, fontes ou cálculos de clamp (). Você pode atualizar uma variável uma vez e cada grupo reflete a mudança instantaneamente, tornando-os perfeitos para projetos em larga escala.

Unidades avançadas
Você pode usar unidades CSS REM, EM, VW, VH ou outros para criar espaçamento e dimensionamento responsivos para grupos de módulos. Isso garante que os elementos agrupados pareçam impressionantes em todos os dispositivos, de desktops a smartphones.

Dicas para maximizar grupos de módulos
Para tirar o máximo proveito dos grupos de módulos, algumas estratégias inteligentes podem levar seu poder de design ao próximo nível. Veja como fazê -los trabalhar mais para você.
- Planeje seus layouts: antes de agrupar os módulos, esboçar a estrutura da sua seção ou usar uma ferramenta de prototipagem para ajudá -lo a planejar os elementos que deseja usar. Esse planejamento inicial impede o trabalho extra e garante que seus grupos sejam lógicos e reutilizáveis.
- Utilize o Divi Cloud: salve seus grupos de módulos favoritos para dividir a nuvem para transformá-los em ativos de projeto cruzado. Por exemplo, você pode salvar um grupo de membros da equipe polido e puxá -lo em qualquer site com alguns cliques.
- Teste a resposta com pontos de interrupção: use pontos de interrupção personalizáveis do Divi 5 para garantir que seus grupos de módulos pareçam impecáveis em todos os dispositivos. Ajuste o espaçamento ou os tamanhos das fontes para celular nas configurações do grupo para evitar ajustes manuais.
- Utilize variáveis de design: para adicionar coesão aos seus projetos, cenário variáveis de design para cores, texto, fontes ou regras de números (como cálculos Clamp ()) para facilitar pequenas alterações.
- Seja criativo com o estilo: experimente efeitos ousados, como animações pairar ou transições sincronizadas nos grupos de módulos. Por exemplo, adicione um efeito de escala a um botão e imagem agrupados para um CTA dinâmico.
- Experimente o Divi 5: Divi 5's Public Alpha é o seu playground - construa um local de teste para explorar grupos de módulos. Tente agrupar diferentes combinações de módulos ou testar novas idéias de estilo para descobrir o que é possível.
Design mais inteligente com grupos de módulos no divi 5
Os grupos de módulos do Divi 5 simplificam seu fluxo de trabalho, garantindo a consistência do projeto e preparando você para o futuro dos layouts dinâmicos. Seja os elementos de design de agrupamento para um CTA reutilizável, criando seções coesas de depoimento ou experimentando estilo em negrito, grupos de módulos permitem trabalhar mais inteligentes e criar sites mais rapidamente. À medida que o Divi 5 evolui, esse recurso permite criar sites eficientes e bonitos.
Comece a experimentar grupos de módulos no alfa público do Divi 5 e experimente uma nova maneira de criar sites com o Divi. Como observado anteriormente, o Divi 5 está pronto para novos sites, mas ainda não o recomendamos para sites existentes.
Incentivamos você a ingressar na comunidade Divi para compartilhar suas criações de grupo de módulos. Publique seus designs no grupo Divi Facebook ou marque @ElegantThemes em x.
Vamos construir algo incrível juntos!
