Como o design responsivo melhora as taxas de conversão
Publicados: 2019-11-06
Última atualização - 8 de julho de 2021
A maioria de nós usa nossos telefones para tarefas diárias, incluindo compras. No entanto, quando você encontra um site móvel confuso ou difícil de navegar, é provável que você o abandone. A implementação do design responsivo garante que seus visitantes possam fazer uma compra, independentemente do dispositivo que estejam usando. Continue lendo para saber como aumentar as conversões com design responsivo.
O que é design responsivo?
O termo design responsivo refere-se à criação de imagens e sites de uma forma que altera automaticamente o layout para atender aos requisitos da tela de destino. Essa abordagem visa evitar a necessidade de rolagem, zoom ou redimensionamento. Quando o site não está otimizado para o tamanho da tela, os usuários ficam irritados e abandonam o site.
O design responsivo envolve o uso de grades fluidas, que é um layout flexível que responde ao tamanho da tela.
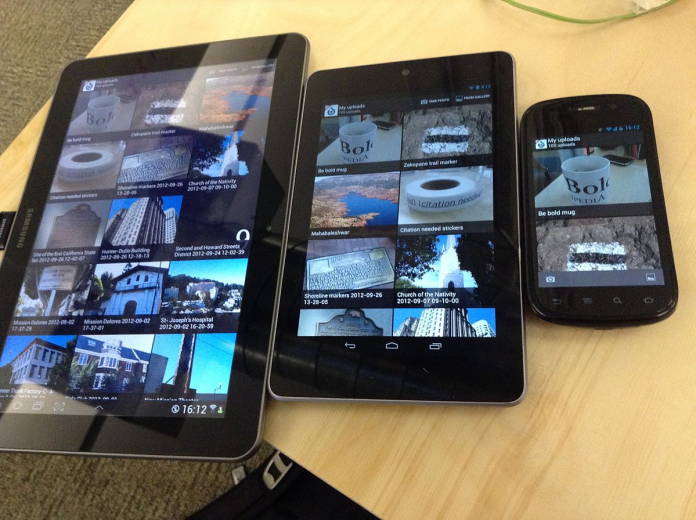
A imagem abaixo, por exemplo, mostra a diferença entre um layout de site e uma versão mobile. Na versão mobile, a imagem do produto é centralizada, facilitando a navegação do usuário na página.

Fonte da imagem
O design adaptável da web apresenta vários layouts para diferentes tamanhos de tela.
Por exemplo, você configura um layout para smartphones, um para tablets e outro para desktop.
Quando um usuário visita o site, o site detecta o dispositivo que está solicitando a página da Web e entrega o layout correto.
Comparação de design adaptativo versus responsivo
Sites responsivos costumam carregar mais rápido porque não precisam carregar todos os layouts antes. Sites responsivos carregam apenas um layout que funciona para todos os dispositivos.
O design adaptativo é menos flexível. O site se adaptará a tantas telas de acordo com o número de layouts que possui. No entanto, às vezes seu site não se adapta a um tamanho de tela específico. Isso significa que você precisa editar os layouts para cada novo dispositivo.
O design responsivo pode ser um trabalho mais difícil, pois exige a criação de um layout único que funcione para qualquer tamanho de tela. No entanto, é de longe o método mais popular para construir sites.
Dicas e Considerações
Existem alguns fatores que os designers responsivos devem ter em mente ao projetar. Aqui estão algumas dicas e considerações que podem ajudar a garantir que seu design seja bem traduzido:
- Comece com resolução intermediária — você deve começar a configurar a resolução intermediária e usar consultas de mídia para definir os ajustes para versões de baixa e alta resolução. Isso é mais fácil do que trabalhar de cima para baixo, pois garante um design da web mais uniforme.
- Mantenha a hierarquia visual — a hierarquia visual é a ordem na qual o visualizador consome as informações em uma página. As páginas da Web usam várias características visuais para atrair a atenção do usuário para partes da página. Você deve manter esse padrão à medida que a tela muda de layout. Uma maneira de garantir isso é manter o design o mais simples possível.
- Tenha em mente os anúncios — embora o layout da web flua de tela para tela, esse pode não ser o caso dos anúncios incluídos nele. É importante testar se os anúncios se adaptam bem às diferentes telas, garantindo que não atrapalhem o layout geral.
- Tempos de download diferentes — os dispositivos desktop e móveis têm tempos de download diferentes. É por isso que as imagens devem ser otimizadas , carregando o mais rápido possível.
Por que o design responsivo pode aumentar as conversões?
Os algoritmos do Google levam em consideração a capacidade de resposta na classificação de um site. Se um site não for compatível com dispositivos móveis, ele poderá cair nos resultados de pesquisa. É por isso que os web designers se esforçam para otimizar sites para dispositivos móveis.

Garantir que seu site seja responsivo e compatível com dispositivos móveis pode ajudá-lo a atrair mais visitantes que também permanecem por mais tempo. Quando os visitantes ficam mais tempo, sua receita aumenta. Pesquisas indicam que metade de toda a receita de comércio eletrônico se origina de compras em dispositivos móveis. Aqui estão mais algumas estatísticas que mostram que o design responsivo aumenta as conversões:
- As pessoas preferem pesquisar em seus celulares – as pesquisas em dispositivos móveis representam 63% do total de pesquisas. Interagir com o mundo através de nossos telefones é o novo normal.
- As pessoas esperam que seu site seja responsivo – sites difíceis de navegar repelem os usuários. Mais da metade dos usuários abandonará uma página se ela não for compatível com dispositivos móveis.
- As pessoas gostam de fazer compras pelo telefone — mais da metade dos usuários prefere fazer compras online, o que significa que mais pessoas preferem fazer compras pelo celular .
Como otimizar o design responsivo para conversões
Ao projetar um site responsivo, a pergunta de um milhão de dólares é o que manter e o que cortar. Há elementos de conversão que devem ser traduzidos para versões mobile, enquanto há detalhes que realmente não agregam valor.
Manter
Qualquer elemento que possa fazer com que os usuários móveis encontrem ou comprem o que procuram vale a pena manter. Exemplos de elementos úteis são botões de chamada para ação e toque para ligar.
Um design responsivo com foco em conversões precisa levar em conta a tela menor, para não sobrecarregar o layout. A inserção de elementos de mídia avançada, como vídeo e som, pode tornar a tela pequena mais atraente.
Aparar
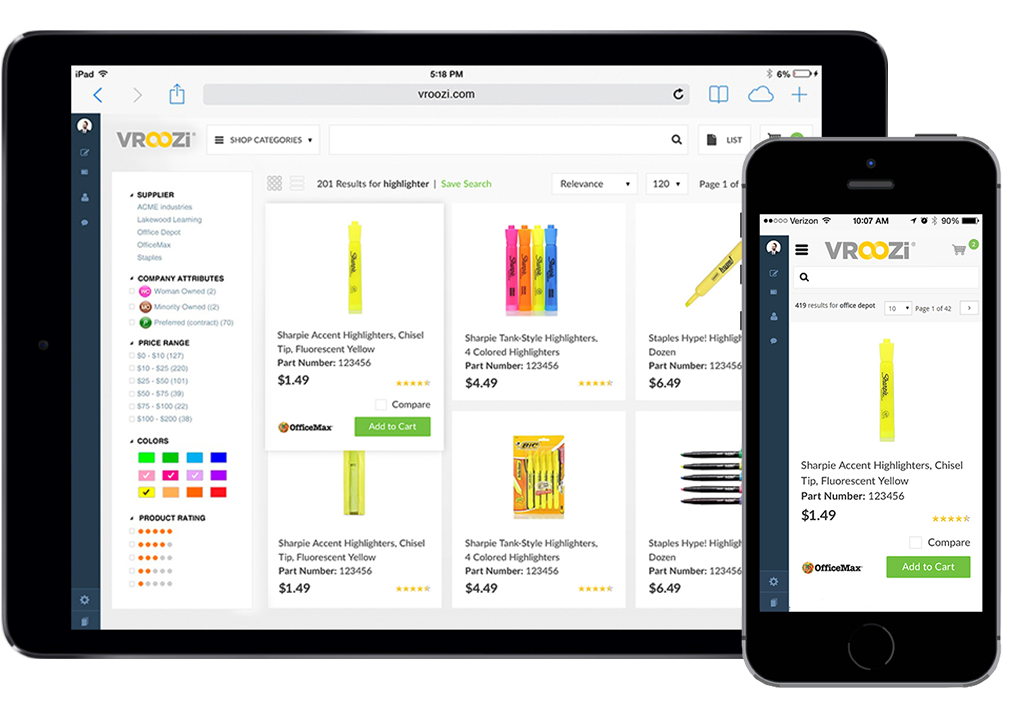
O que você deve deixar para trás? Bem, simplesmente, descarte qualquer coisa que possa desencorajar um visitante ou distraí-lo da chamada à ação.

Fonte da imagem
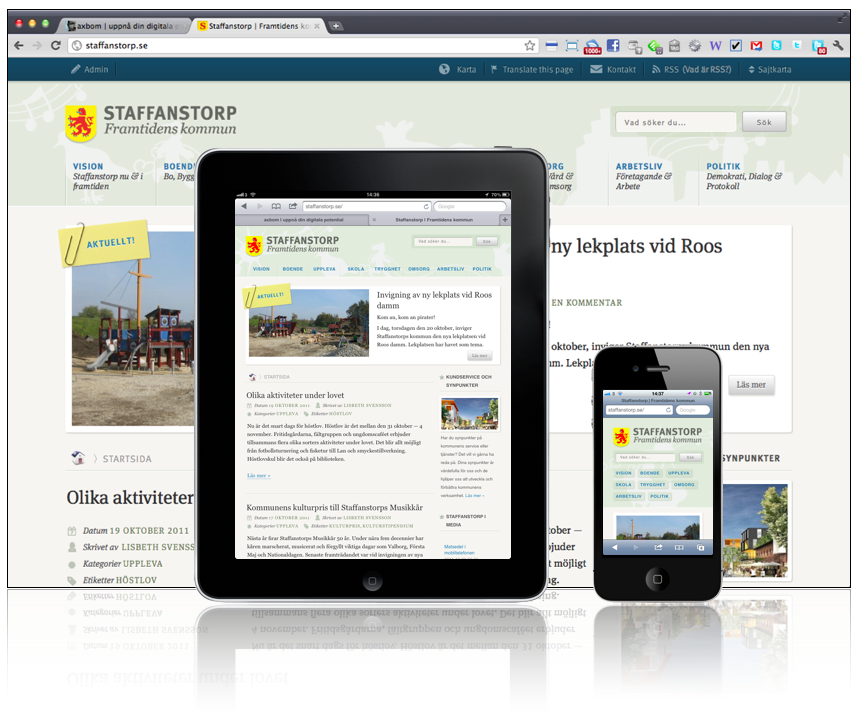
Na imagem acima, podemos ver como o município de Staffanstorp na Suécia aproxima seus serviços dos cidadãos por meio de um site responsivo. A imagem da área de trabalho tem notícias e informações sobre a cidade.
Você pode ver como o layout foi adaptado ao tablet alterando o menu superior para uma barra de botões e diminuindo o tamanho das imagens. As mudanças são mais óbvias no site móvel, onde o layout apenas apresentava a barra de pesquisa e botões de call to action.
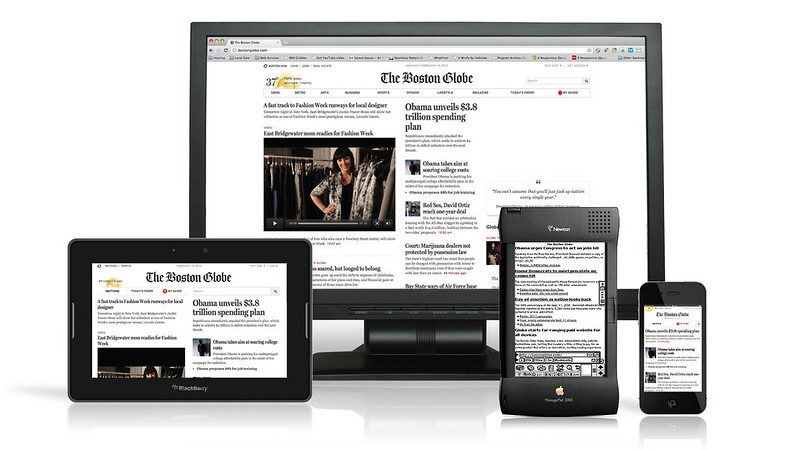
Outro exemplo é o site responsivo do Boston Globe. Como você pode ver na imagem abaixo, mais texto é exibido à medida que a tela diminui de tamanho. Isso garante que o conteúdo principal (os artigos) fique em primeiro lugar. A relevância dos elementos depende do produto ou da indústria. Por exemplo, sites projetados para a indústria alimentícia devem focar em imagens, para mostrar a comida.

Fonte da imagem
Dicas para design responsivo
Simplifique o design o máximo possível
Você pode incluir imagens em uma apresentação de slides em vez de miniaturas para manter o layout limpo. Inclua apenas um elemento de foco com um fechamento de call-to-action.
Conteúdo que se expande
Aproveite a tela sensível ao toque para adicionar conteúdo de toque para ação. Dessa forma, você pode adicionar mais conteúdo sem sobrecarregar o layout enquanto envolve o usuário.
Grande botão de call-to-action
Ele deve cobrir toda a largura da tela para evitar que os usuários apertem e aumentem o zoom.
Torne o recurso mais importante perceptível
Por exemplo, em uma loja virtual, o preço e as opções de pagamento devem estar bem na frente do cliente. As avaliações e classificações de produtos devem estar na frente e no centro, para reforçar a intenção de compra do cliente.
