Como configurar o WooCommerce Customizer para imagens de produtos, catálogo e aviso da loja
Publicados: 2019-11-04
Última atualização - 8 de julho de 2021
Nas versões mais antigas do WooCommerce, você pode ter visto configurações para alterar as opções de exibição do produto. Nas versões mais recentes do WooCommerce, a opção Exibir está ausente nas configurações do produto WooCommerce. No entanto, você poderá encontrar um novo conjunto de opções na guia Aparência. Discutiremos as configurações mais recentes do WooCommerce Customizer em detalhes neste artigo.
Se você estiver usando uma versão mais antiga do WooCommerce e quiser saber mais sobre as opções de exibição nas configurações do produto, consulte este artigo.
Personalizador WooCommerce
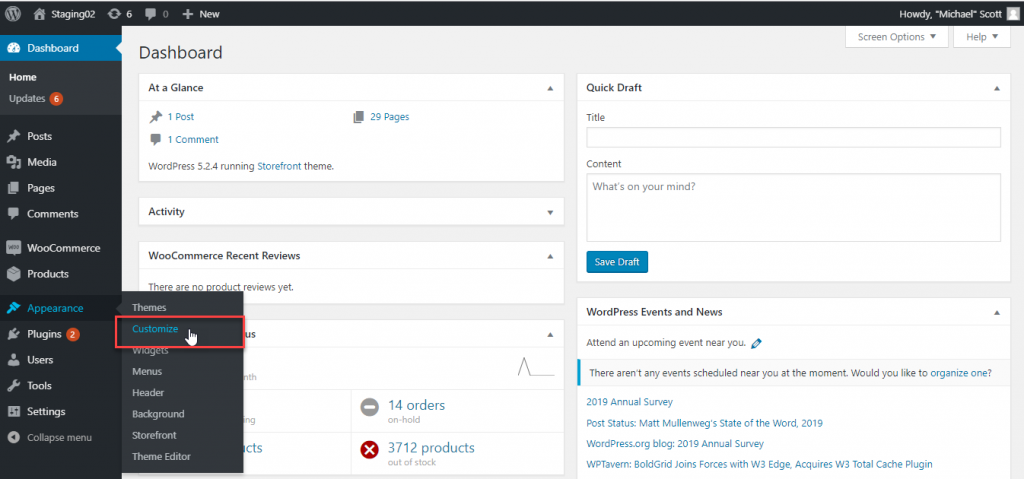
Você pode acessar o personalizador do WooCommerce no painel de navegação do WordPress ( Aparência > Personalizar > WooCommerce ).

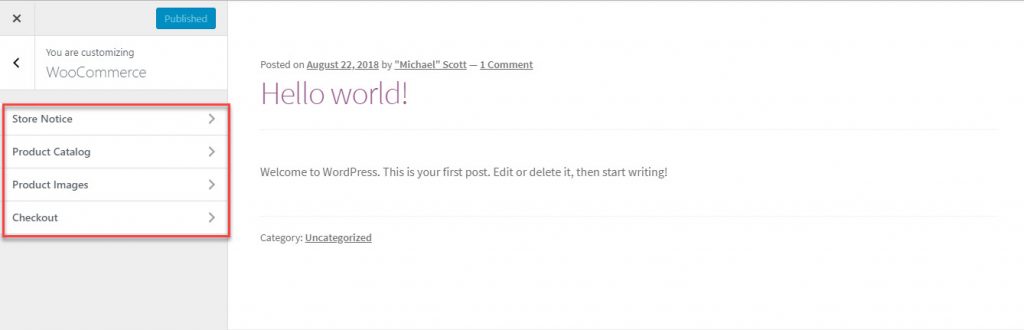
No WooCommerce, você encontrará quatro configurações diferentes:
- Aviso da loja
- Catálogo de produtos
- Imagens do produto
- Confira

Vamos dar uma olhada em cada uma dessas configurações em mais detalhes:
Aviso da loja
Um aviso de loja no WooCommerce ajudará você a se comunicar com seus clientes exibindo uma mensagem em todo o site. Você poderá comunicar uma mensagem informativa, como atrasos de envio para uma zona específica, por meio desta opção. Alternativamente, você poderá chamar a atenção de seus clientes em ofertas de desconto, eventos ou quaisquer outras iniciativas de marketing em sua loja.
Você pode adicionar o texto a ser exibido na área de texto. Além disso, você precisa habilitar a caixa de seleção para Store Notice. Agora, você poderá ver uma prévia do aviso da loja na página. Clique no botão Publicar para exibi-lo em seu site.

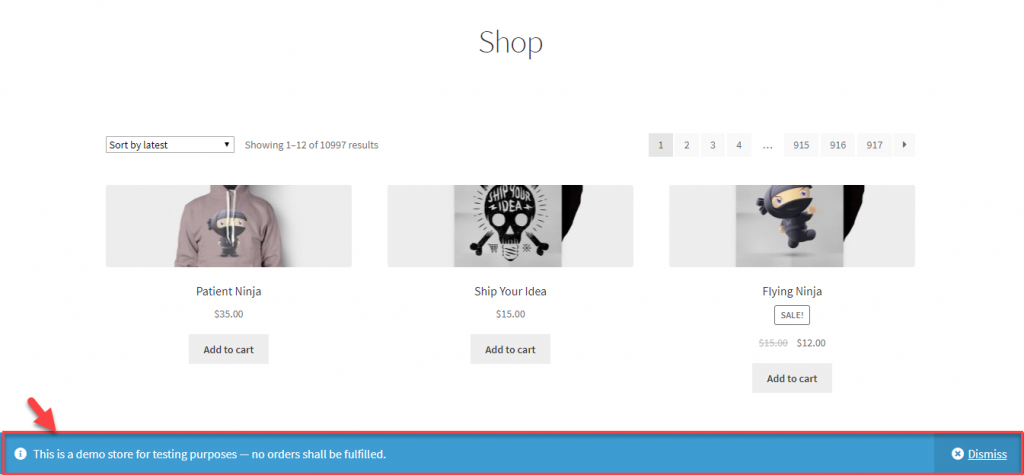
Assim que você publicar o Aviso da Loja, seus visitantes poderão vê-lo quando visitarem seu site.

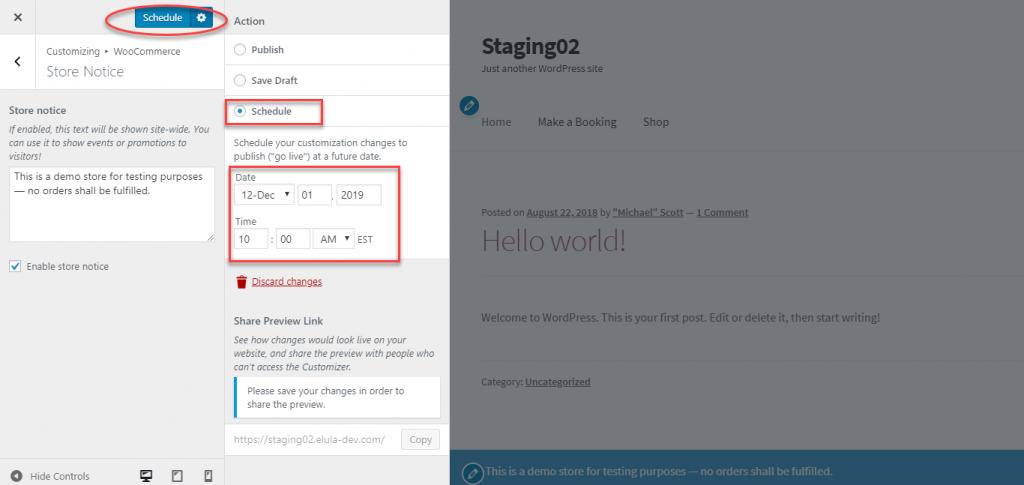
Agendamento de Aviso de Loja
O WooCommerce também oferece uma opção para agendar avisos de loja em sua loja. Por exemplo, se você programou uma oferta em sua loja a partir de 1º de dezembro, você pode criar um aviso de loja e programar para exibi-lo. O aviso da loja será exibido apenas a partir dessa data.

Catálogo de produtos
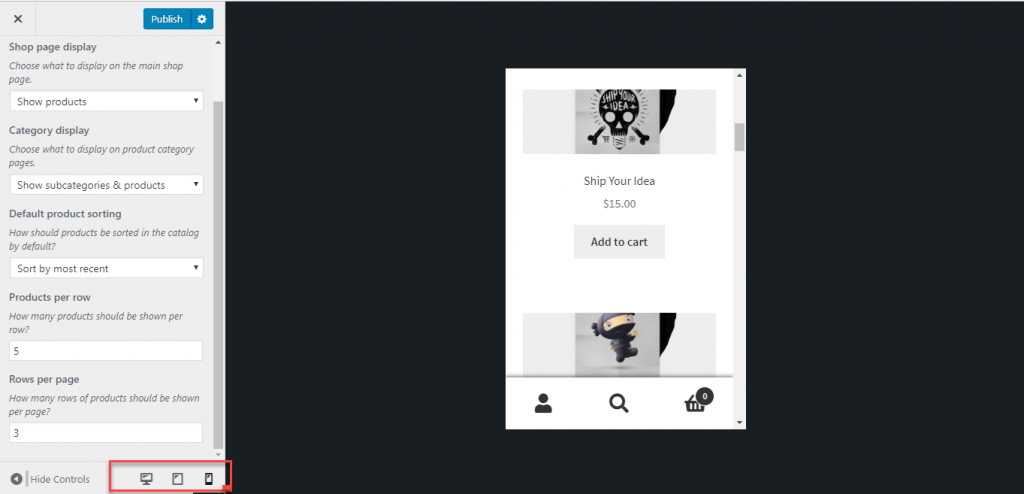
Você pode definir como os produtos são exibidos em suas páginas de loja e categoria ajustando as configurações em Catálogo de produtos.
Basicamente, existem cinco configurações diferentes nesta seção. Vamos dar uma olhada em cada um:
Exibição da página da loja
Aqui você poderá escolher o que exibir na sua página principal da Loja. Existem três opções disponíveis
- Mostrar produtos – Todos os seus produtos serão exibidos.
- Mostrar categorias – Somente categorias serão exibidas.
- ou Mostrar categorias e produtos – Serão exibidos tanto as categorias quanto os produtos.

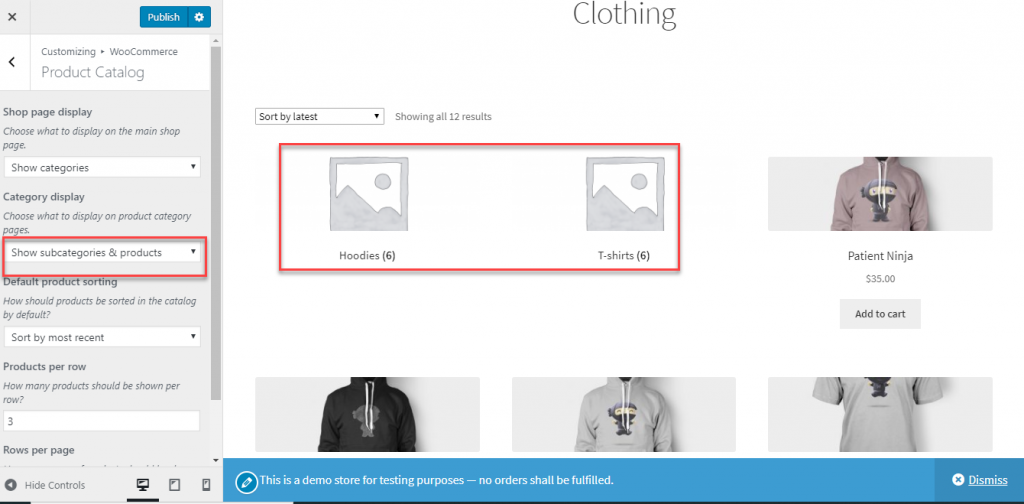
Exibição de categoria
Esta escolha definirá a exibição em sua página de Categoria. Novamente, você terá três opções.
- Mostrar produtos
- Mostrar subcategorias
- e, Mostrar subcategorias e produtos

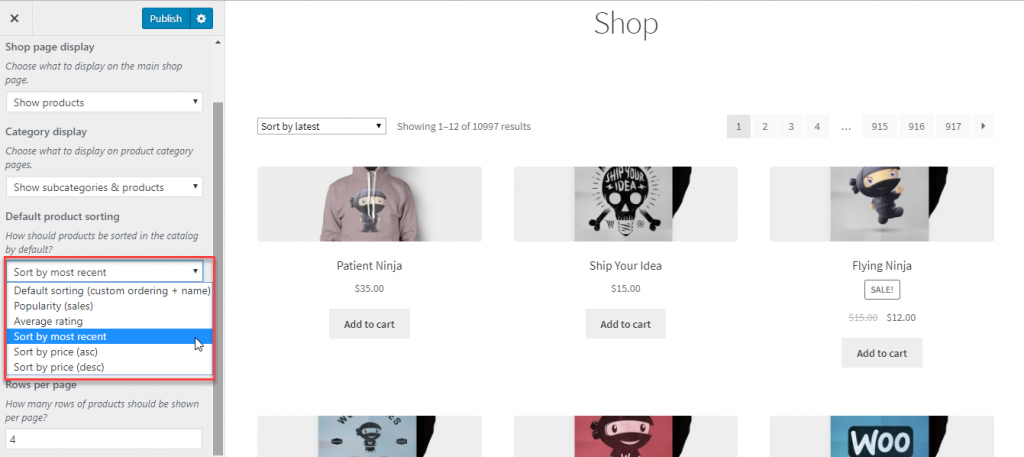
Classificação de produtos padrão
Quando um cliente chega à sua página da loja, como os produtos aparecerão para ele é um fator importante. O WooCommerce permite que você escolha a classificação de produtos padrão de acordo com sua necessidade. Existem seis opções diferentes para isso, da seguinte forma:
- Classificação padrão (pedido personalizado + nome)
- Popularidade (vendas)
- Classificação média
- Classificar por mais recente
- Ordenar por preço (asc)
- e, Ordenar por preço (desc)

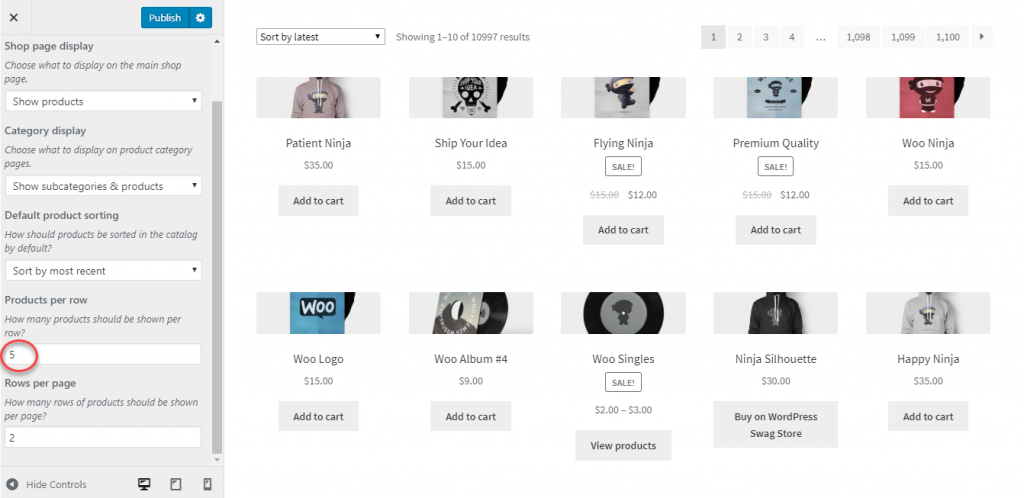
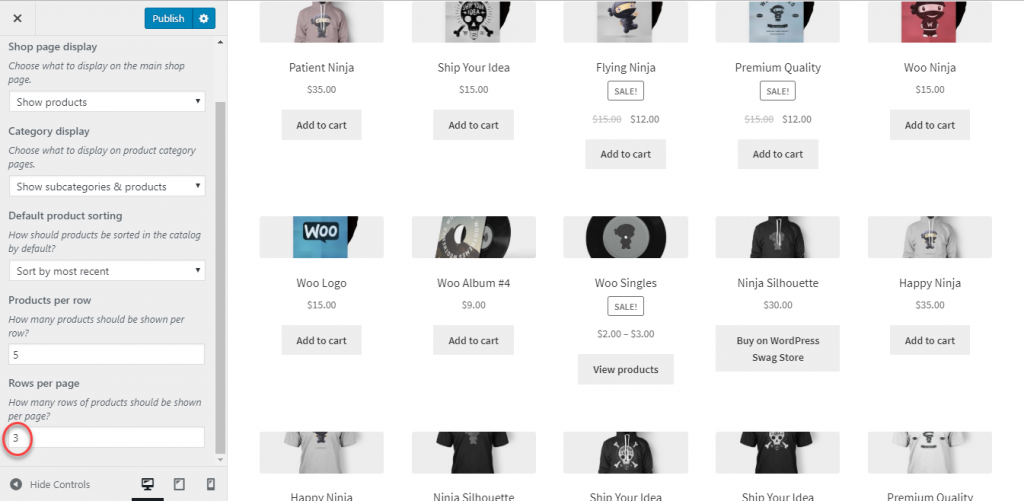
Produto por linha
Você pode alterar o número de produtos a serem exibidos em cada linha.

Linhas por página
Além disso, você pode especificar quantas linhas de produtos serão exibidas em uma única página.

Imagens do produto
Esta seção ajudará você a controlar como as imagens do produto são exibidas. Basicamente, a aparência das imagens do catálogo e imagens em miniatura podem ser controladas usando essas configurações. As imagens do catálogo são imagens de tamanho médio que são exibidas junto com os produtos na Loja, nas páginas de Categoria, Produtos Relacionados, vendas em alta e vendas cruzadas. E as imagens em miniatura estão associadas à exibição do produto no carrinho e nos widgets.

Você pode controlar a aparência do catálogo e das imagens em miniatura aqui. No entanto, imagens de produtos individuais e configurações de galeria de imagens não podem ser controladas aqui, o que você pode fazer em páginas de produtos individuais. Estamos descrevendo o processo básico de manipulação de imagens de produtos e galeria de imagens um pouco mais adiante neste artigo.
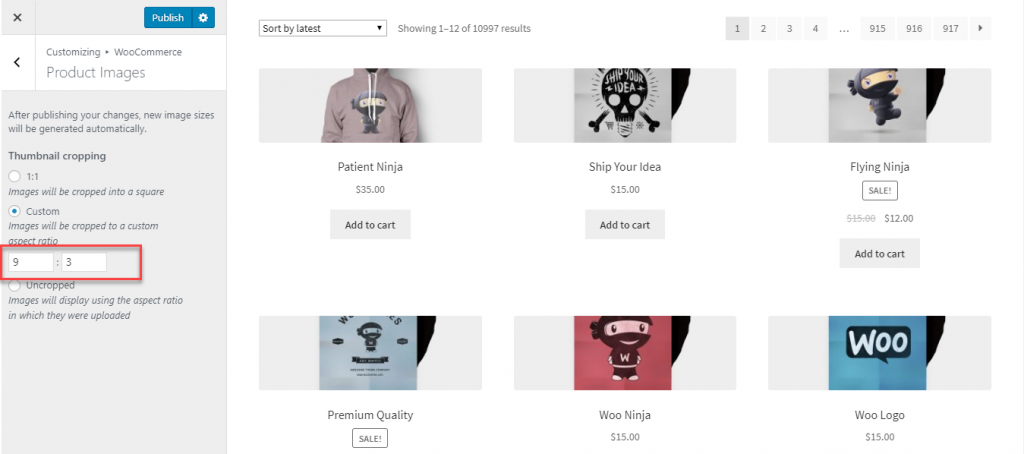
Existem três opções para configurar imagens em miniatura e de catálogo aqui:
- 1:1 – Na proporção 1:1, as imagens serão cortadas para formar um quadrado.
- Personalizado – Você pode configurar uma proporção personalizada de sua escolha se selecionar a segunda opção. As imagens serão cortadas na proporção que você escolher.
- Uncropped – Aqui, as imagens não serão cortadas pelo WooCommerce. A proporção original com a qual você carregou as imagens será mantida.

Como lidar com imagens de produtos de páginas de produtos individuais?
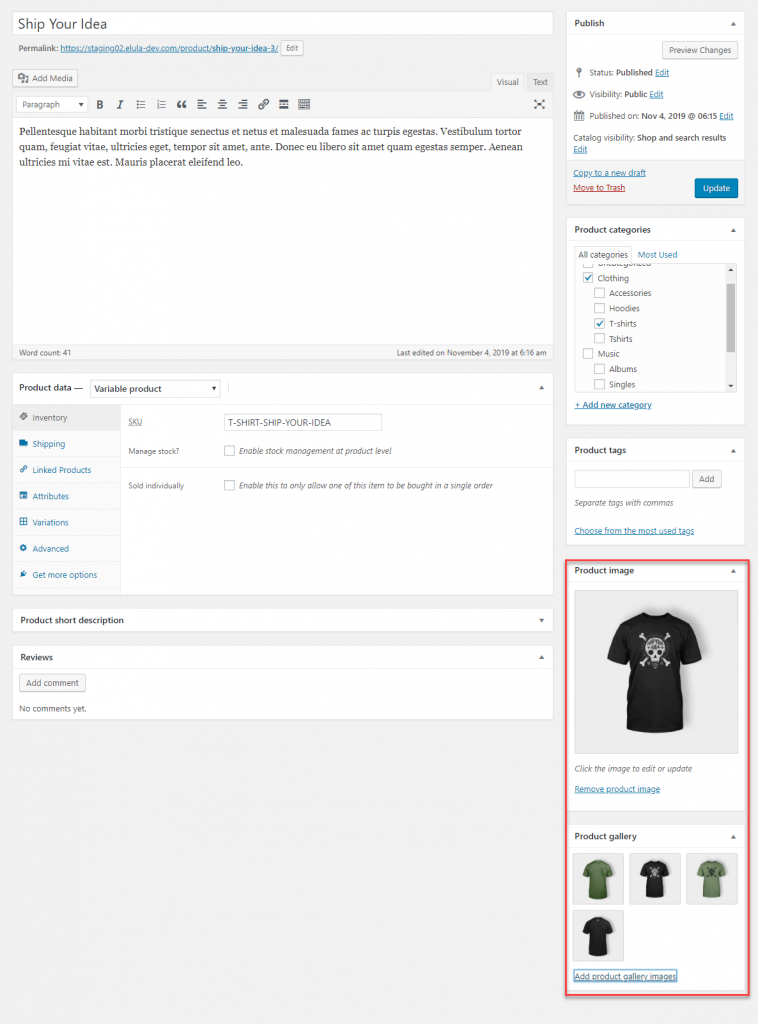
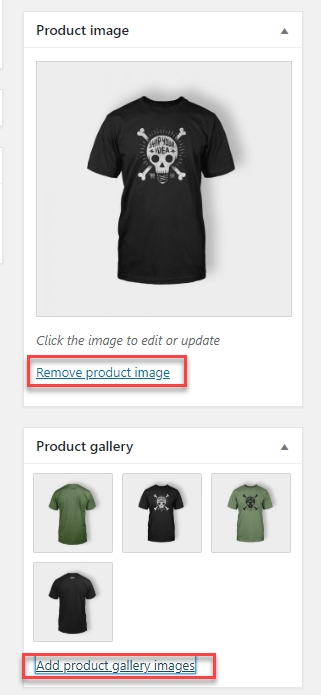
Você pode definir a imagem principal do produto na página do produto individual. No canto inferior direito da página de edição do produto, você verá a imagem principal do produto, bem como as imagens da galeria de produtos.

Você pode remover ou fazer upload de novas imagens facilmente da biblioteca de mídia.

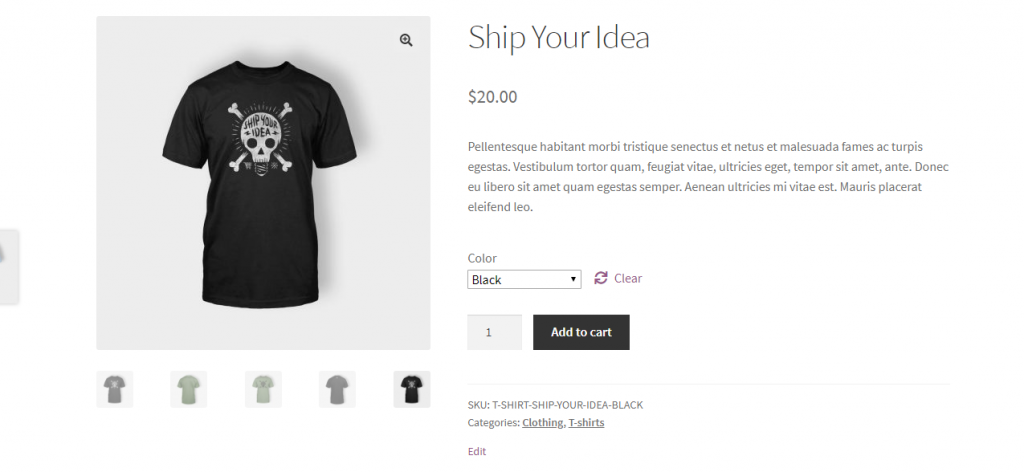
Os clientes na página de detalhes do produto poderão visualizar a imagem principal e as várias imagens da galeria.

Há também uma opção de lightbox padrão, que ajudará os clientes a visualizar o produto de perto.

Visualização para diferentes dispositivos diferentes
O WooCommerce também permite que você veja a visualização em diferentes dispositivos. Por padrão, você pode ver a visualização para desktop. Você também pode alterá-lo para entender como ele ficará em um tablet ou celular também.
No canto inferior direito do painel de personalização do WooCommerce, você poderá ver as configurações para alterar a opção de visualização.

Confira
Com o WooCommerce Customizer, você também pode fazer alguns ajustes em como sua página de checkout será exibida. Aqui, você pode tornar obrigatórios determinados campos de entrada, bem como configurar o texto para sua política de privacidade e termos.
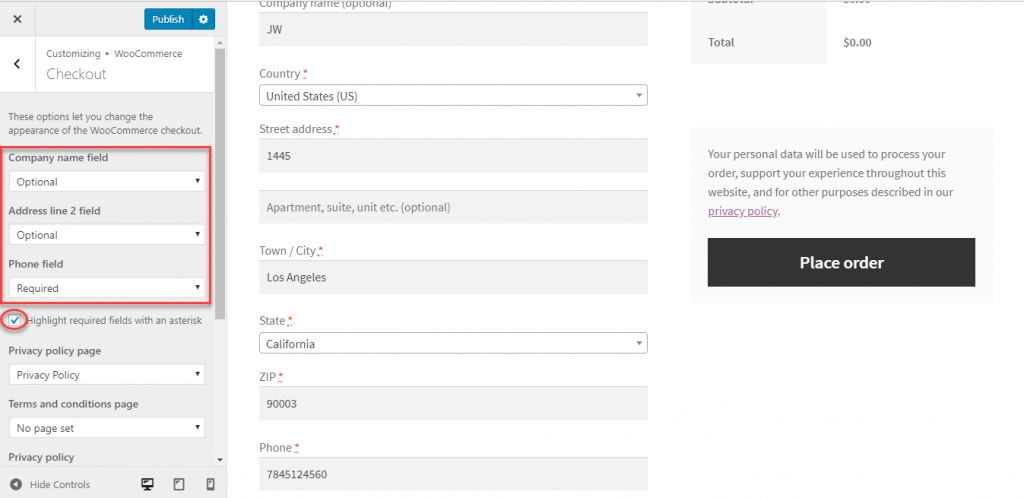
Tornando certos campos obrigatórios
Em primeiro lugar, você pode definir como deseja determinados campos de entrada na página de checkout. Você pode definir se deseja que o campo de nome da empresa, linha de endereço 2 e número de telefone sejam obrigatórios ou opcionais. Aqui há uma opção para exibir um asterisco nos campos obrigatórios. Você pode marcar a caixa de seleção para habilitá-la ou deixá-la em branco para não exibir asterisco.

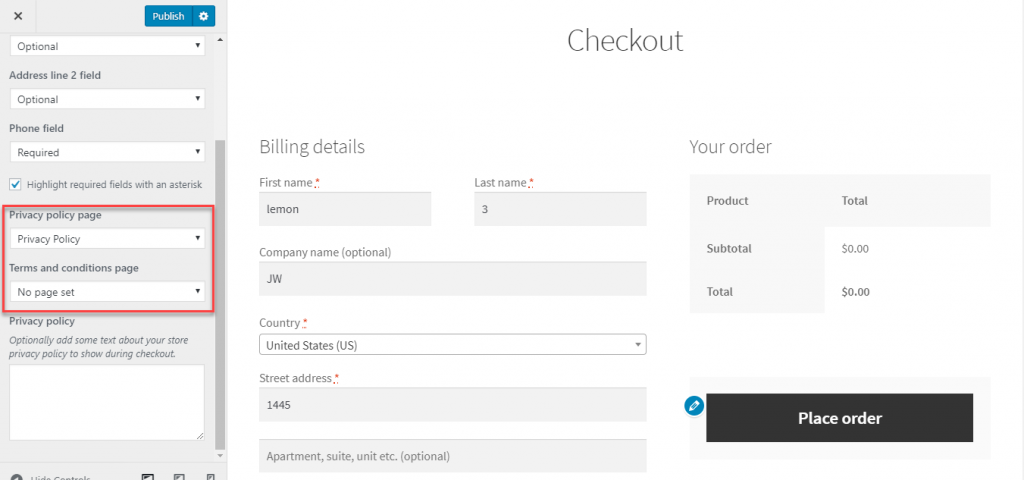
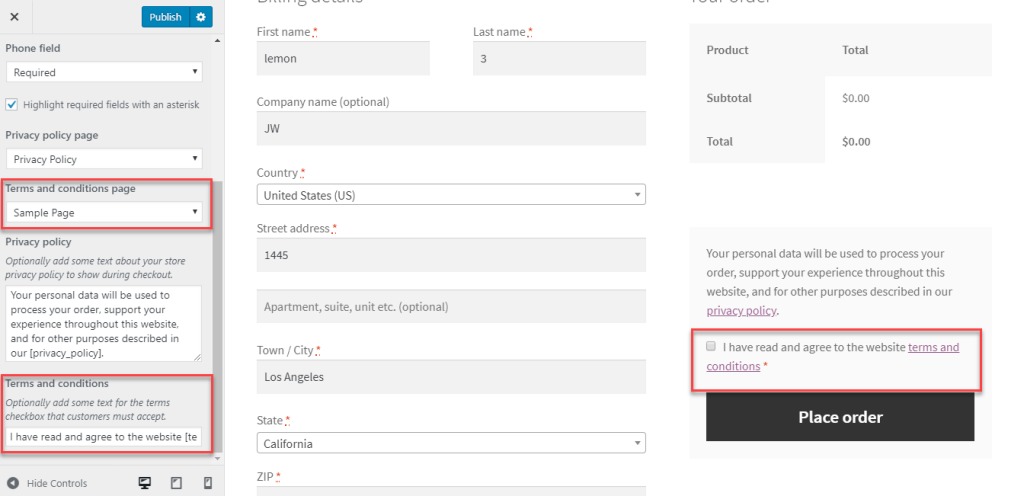
Aqui, você também pode definir páginas para sua Política de Privacidade e Termos e Condições. Você precisa criar páginas separadas para elas e, em seguida, basta selecionar essas páginas no menu suspenso.

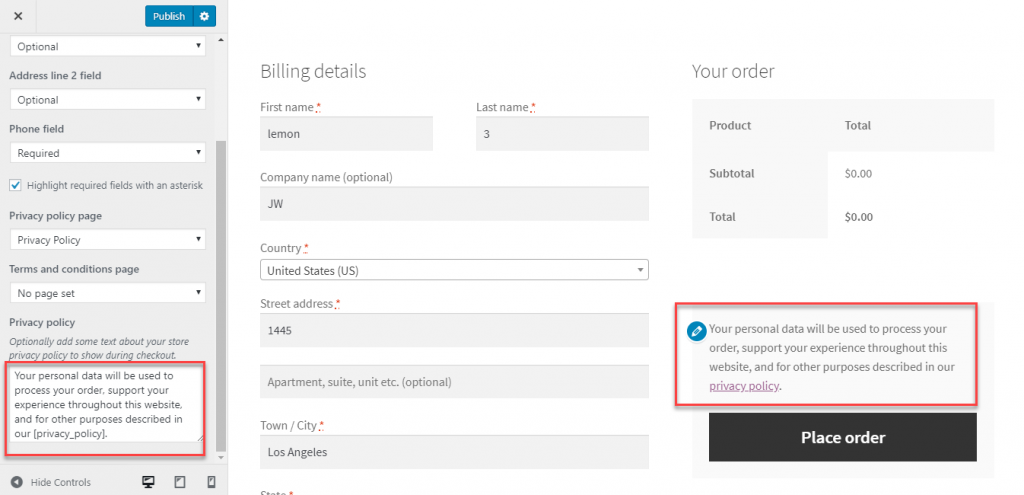
Além disso, você pode adicionar opcionalmente um texto curto descrevendo sua política de privacidade na página de checkout. O conteúdo para isso pode ser definido aqui.

Agora, depois de definir uma página de termos e condições, você pode garantir que os clientes a leiam adicionando um campo de checkout. Você também pode adicionar ou editar o texto que será exibido aqui.

Espero que você tenha uma visão geral das configurações do personalizador do WooCommerce que você verá com as versões mais recentes do WooCommerce. Para aqueles que estão usando as versões mais antigas, há outro conjunto de opções na guia Exibir. Deixe-nos um comentário se tiver alguma dúvida.
Leitura adicional
- Configurações do produto WooCommerce
- Como configurar uma loja WooCommerce do zero.
- Melhores imagens de produtos para sua loja WooCommerce.
