Comment la conception réactive améliore les taux de conversion
Publié: 2019-11-06
Dernière mise à jour - 8 juillet 2021
La plupart d'entre nous utilisons nos téléphones pour les tâches quotidiennes, y compris les achats. Cependant, lorsque vous rencontrez un site Web mobile encombré ou difficile à naviguer, il y a de fortes chances que vous le quittiez. La mise en œuvre d'un design réactif garantit que vos visiteurs peuvent effectuer un achat, quel que soit l'appareil qu'ils utilisent. Lisez la suite pour savoir comment augmenter les conversions avec un design réactif.
Qu'est-ce que la conception réactive ?
Le terme conception réactive fait référence à la création d'images et de sites Web d'une manière qui modifie automatiquement la mise en page pour répondre aux exigences de l'écran cible. Cette approche vise à éviter le besoin de défilement, de zoom ou de redimensionnement. Lorsque le site Web n'est pas optimisé pour la taille de l'écran, les utilisateurs s'énervent et abandonnent le site.
La conception réactive implique l'utilisation de grilles fluides, qui est une disposition flexible qui répond à la taille de l'écran.
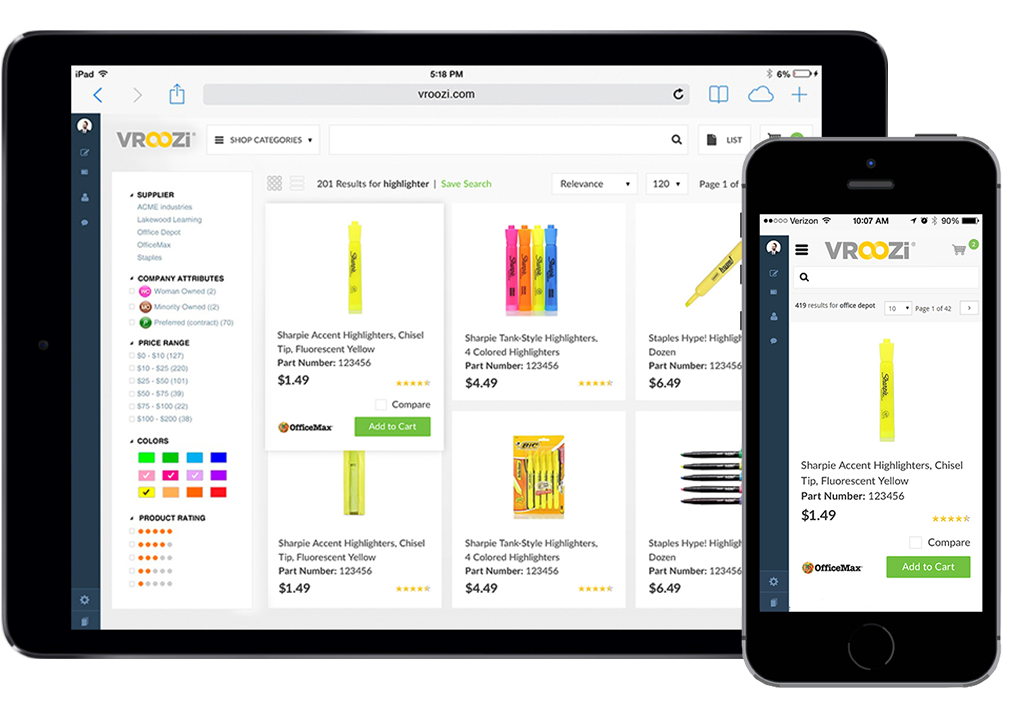
L'image ci-dessous, par exemple, montre la différence entre une mise en page de site Web et une version mobile. Dans la version mobile, l'image du produit est centrée, ce qui facilite la navigation de l'utilisateur dans la page.

Source des images
La conception Web adaptative propose plusieurs mises en page pour différentes tailles d'écran.
Par exemple, vous configurez une mise en page pour les smartphones, une pour les tablettes et une autre pour le bureau.
Lorsqu'un utilisateur visite le site, le site Web détecte l'appareil qui demande la page Web, puis fournit la mise en page correcte.
Comparaison conception adaptative vs conception réactive
Les sites Web réactifs se chargent généralement plus rapidement car ils n'ont pas à charger toutes les mises en page au préalable. Les sites Web réactifs ne chargent qu'une seule mise en page qui fonctionne pour tous les appareils.
La conception adaptative est moins flexible. Le site Web s'adaptera à autant d'écrans en fonction du nombre de mises en page dont il dispose. Cependant, il arrive parfois que votre site Web ne s'adapte pas à une taille d'écran spécifique. Cela signifie que vous devez modifier les mises en page pour chaque nouvel appareil.
La conception réactive peut être un travail plus difficile, car elle nécessite de créer une mise en page unique qui peut fonctionner pour n'importe quelle taille d'écran. Néanmoins, c'est de loin la méthode la plus populaire pour créer des sites Web.
Conseils et considérations
Il y a certains facteurs que les concepteurs réactifs doivent garder à l'esprit lors de la conception. Voici quelques conseils et considérations qui peuvent vous aider à vous assurer que votre conception se traduit bien :
- Commencez par une résolution moyenne : vous devez commencer à configurer la résolution moyenne et utiliser des requêtes multimédias pour définir les ajustements pour les versions basse et haute résolution. C'est plus facile que de travailler de haut en bas, car cela garantit une conception Web plus uniforme.
- Maintenir la hiérarchie visuelle — la hiérarchie visuelle est l'ordre dans lequel le spectateur consulte les informations sur une page. Les pages Web utilisent un certain nombre de caractéristiques visuelles pour attirer l'attention de l'utilisateur sur certaines parties de la page. Vous devez conserver ce modèle lorsque la mise en page change d'écran. Une façon de s'en assurer est de garder la conception aussi simple que possible.
- Gardez à l'esprit les publicités - alors que la mise en page Web passe d'un écran à l'autre, ce n'est peut-être pas le cas avec les publicités qui y sont incluses. Il est important de tester que les publicités s'adaptent bien aux différents écrans, en s'assurant qu'elles ne perturbent pas la mise en page globale.
- Temps de téléchargement différents — les appareils de bureau et mobiles ont des temps de téléchargement différents. C'est pourquoi les images doivent être optimisées , en se chargeant le plus rapidement possible.
Pourquoi le Responsive Design peut augmenter les conversions ?
Les algorithmes de Google tiennent compte de la réactivité dans le classement d'un site. Si un site n'est pas adapté aux mobiles, il peut chuter dans les résultats de recherche. C'est pourquoi les concepteurs de sites Web s'efforcent d'optimiser les sites Web pour les appareils mobiles.

S'assurer que votre site Web est réactif et adapté aux mobiles peut vous aider à attirer plus de visiteurs qui restent également plus longtemps. Lorsque les visiteurs restent plus longtemps, vos revenus augmentent. Les recherches indiquent que la moitié de tous les revenus du commerce électronique proviennent des achats mobiles. Voici quelques statistiques supplémentaires qui montrent que le responsive design augmente les conversions :
- Les gens préfèrent effectuer des recherches à partir de leur mobile : les recherches sur mobile représentent 63 % du total des recherches. Interagir avec le monde via nos téléphones est la nouvelle norme.
- Les gens s'attendent à ce que votre site Web soit réactif - les sites Web difficiles à naviguer repoussent les utilisateurs. Plus de la moitié des utilisateurs abandonneront une page si elle n'est pas adaptée aux mobiles.
- Les gens aiment faire leurs achats via leur téléphone — plus de la moitié des utilisateurs préfèrent faire des achats en ligne, ce qui signifie que davantage de personnes préfèrent effectuer des achats via leur mobile .
Comment optimiser le Responsive Design pour les conversions
Lors de la conception d'un site Web réactif, la question à un million de dollars est de savoir quoi conserver et quoi couper. Il y a des éléments de conversion qui devraient être traduits en versions mobiles, alors qu'il y a des détails qui n'ajoutent pas vraiment de valeur.
Donjon
Tout élément permettant aux mobinautes de trouver ou d'acheter ce qu'ils recherchent mérite d'être conservé. Des exemples d'éléments utiles sont les boutons call-to-action et tap-to-call.
Une conception réactive axée sur les conversions doit tenir compte de la taille réduite de l'écran, pour éviter d'encombrer la mise en page. L'insertion d'éléments multimédias riches, tels que la vidéo et le son, peut rendre le petit écran plus attrayant.
Garniture
Que devez-vous laisser derrière vous ? Eh bien, tout simplement, jetez tout ce qui peut rebuter un visiteur ou le distraire de l'appel à l'action.

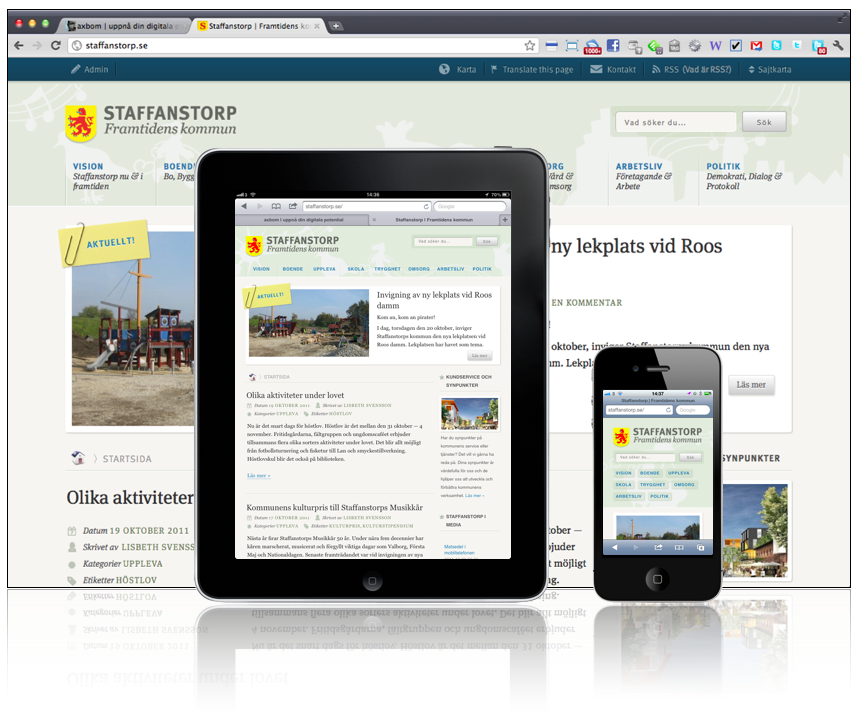
Source des images
Dans l'image ci-dessus, nous pouvons voir comment la municipalité de Staffanstorp en Suède rapproche ses services des citoyens via un site Web réactif. L'image de bureau contient des nouvelles et des informations sur la ville.
Vous pouvez voir comment la mise en page a été adaptée à la tablette en transformant le menu du haut en une barre de boutons et en diminuant la taille des images. Les changements sont plus évidents sur le site mobile, où la mise en page ne comportait que la barre de recherche et les boutons d'appel à l'action.
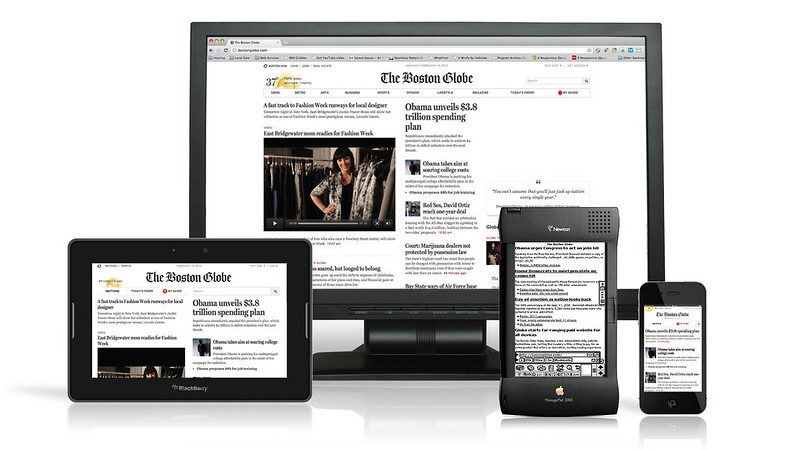
Un autre exemple est le site Web réactif du Boston Globe. Comme vous pouvez le voir dans l'image ci-dessous, plus de texte s'affiche à mesure que la taille de l'écran diminue. Cela garantit que le contenu clé (les articles) obtient la première place. La pertinence des éléments dépend du produit ou de l'industrie. Par exemple, les sites Web conçus pour l'industrie alimentaire devraient se concentrer sur les images, pour mettre en valeur la nourriture.

Source des images
Conseils pour une conception réactive
Simplifiez au maximum la conception
Vous pouvez inclure des images dans un diaporama au lieu de vignettes pour garder la mise en page propre. N'incluez qu'un seul élément de focus avec une clôture d'appel à l'action.
Contenu qui se développe
Profitez de l'écran tactile pour ajouter du contenu tactile. De cette façon, vous pouvez ajouter plus de contenu sans encombrer la mise en page tout en engageant l'utilisateur.
Grand bouton d'appel à l'action
Il doit couvrir toute la largeur de l'écran pour empêcher les utilisateurs de se presser et de zoomer.
Rendre visible la caractéristique la plus importante
Par exemple, dans une boutique en ligne, le prix et les options de paiement doivent être affichés directement devant le client. Les avis et les évaluations des produits doivent être au centre des préoccupations, afin de renforcer l'intention d'achat du client.
