반응형 디자인이 전환율을 향상시키는 방법
게시 됨: 2019-11-06
최종 업데이트 - 2021년 7월 8일
우리 대부분은 쇼핑을 포함한 일상 업무에 휴대전화를 사용합니다. 그러나 모바일 웹사이트가 복잡하거나 탐색하기 어려운 경우에는 사이트를 떠날 가능성이 높습니다. 반응형 디자인을 구현하면 방문자가 사용하는 장치에 관계없이 구매할 수 있습니다. 반응형 디자인으로 전환율을 높이는 방법을 알아보려면 계속 읽으십시오.
반응형 디자인이란?
반응형 디자인이라는 용어는 대상 화면의 요구 사항에 맞게 레이아웃을 자동으로 변경하는 방식으로 이미지와 웹 사이트를 만드는 것을 말합니다. 이 접근 방식은 스크롤, 확대/축소 또는 크기 조정의 필요성을 방지하는 것을 목표로 합니다. 웹사이트가 화면 크기에 최적화되어 있지 않으면 사용자는 짜증을 내고 사이트를 떠나게 됩니다.
반응형 디자인에는 화면 크기에 반응하는 유연한 레이아웃인 유동 격자의 사용이 포함됩니다.
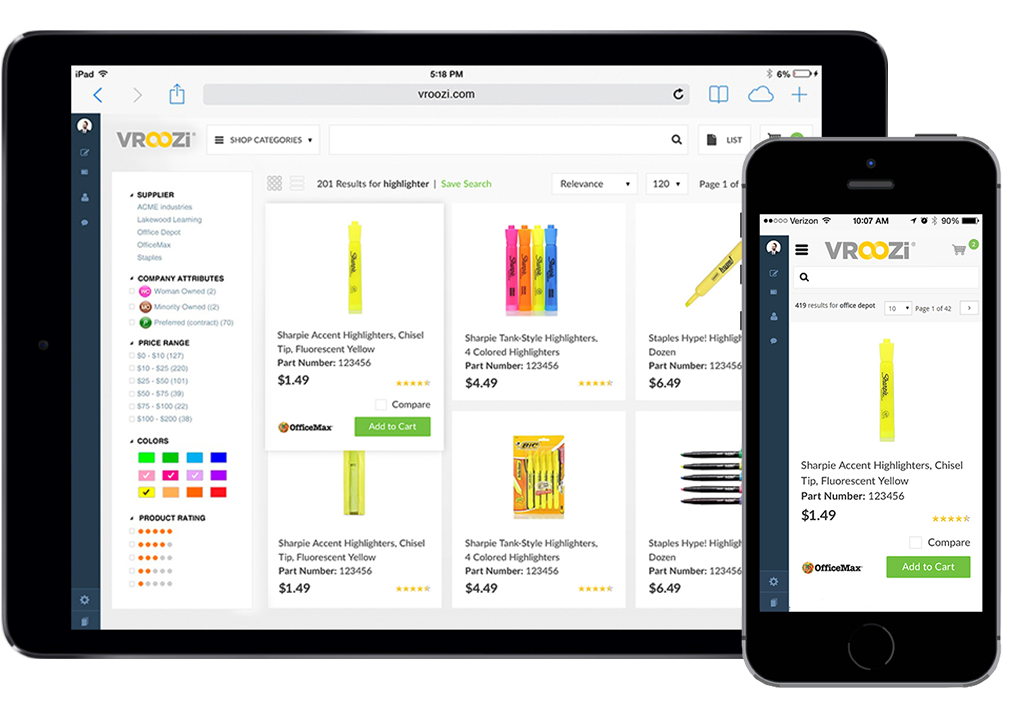
예를 들어 아래 이미지는 웹사이트 레이아웃과 모바일 버전의 차이점을 보여줍니다. 모바일 버전에서는 제품 이미지가 중앙에 배치되어 사용자가 페이지를 더 쉽게 탐색할 수 있습니다.

이미지 소스
적응형 웹 디자인은 다양한 화면 크기에 대한 여러 레이아웃을 제공합니다.
예를 들어, 스마트폰용 레이아웃을 하나는 태블릿용으로, 다른 하나는 데스크탑용으로 구성합니다.
사용자가 사이트를 방문하면 웹 사이트는 웹 페이지를 요청하는 장치를 감지하고 올바른 레이아웃을 제공합니다.
적응형 디자인과 반응형 디자인 비교
반응형 웹사이트는 모든 레이아웃을 미리 로드할 필요가 없기 때문에 일반적으로 더 빨리 로드됩니다. 반응형 웹사이트는 모든 장치에서 작동하는 하나의 레이아웃만 로드합니다.
적응형 설계는 덜 유연합니다. 웹사이트는 레이아웃 수에 따라 많은 화면에 맞게 조정됩니다. 그러나 웹사이트가 특정 화면 크기에 맞지 않는 경우가 있습니다. 즉, 각각의 새 장치에 대한 레이아웃을 편집해야 합니다.
반응형 디자인은 모든 화면 크기에서 작동할 수 있는 단일 레이아웃을 만들어야 하기 때문에 더 어려운 작업일 수 있습니다. 그럼에도 불구하고 웹 사이트를 구축하는 가장 인기 있는 방법입니다.
팁 및 고려 사항
반응형 디자이너가 디자인할 때 염두에 두어야 할 몇 가지 요소가 있습니다. 다음은 디자인이 잘 번역되도록 하는 데 도움이 되는 몇 가지 팁과 고려 사항입니다.
- 중간 해상도로 시작 - 중간 해상도 구성을 시작하고 미디어 쿼리를 사용하여 저해상도 및 고해상도 버전에 대한 조정을 정의해야 합니다. 이것은 보다 균일한 웹 디자인을 보장하기 때문에 위에서 아래로 작업하는 것보다 쉽습니다.
- 시각적 계층 구조 유지 — 시각적 계층 구조 는 뷰어가 페이지의 정보를 소비하는 순서입니다. 웹페이지는 사용자의 주의를 페이지의 일부로 끌어들이기 위해 다양한 시각적 특성을 사용합니다. 레이아웃이 화면이 변경될 때 이 패턴을 유지해야 합니다. 이를 보장하는 한 가지 방법은 디자인을 가능한 한 단순하게 유지하는 것입니다.
- 광고를 염두에 두십시오 . 웹 레이아웃은 화면에서 화면으로 흐르지만 여기에 포함된 광고는 그렇지 않을 수 있습니다. 광고가 전체 레이아웃을 방해하지 않도록 다양한 화면에 잘 적응하는지 테스트하는 것이 중요합니다.
- 다운로드 시간 이 다름 —데스크톱과 모바일 장치는 다운로드 시간이 다릅니다. 그렇기 때문에 이미지 를 최대한 빨리 로드하고 최적화 해야 합니다.
반응형 디자인이 전환율을 높일 수 있는 이유는 무엇입니까?
Google 알고리즘은 응답성을 사이트 순위에 반영합니다. 사이트가 모바일 친화적이지 않으면 검색 결과에서 떨어질 수 있습니다. 이것이 웹 디자이너가 모바일 장치에 맞게 웹사이트를 최적화하기 위해 노력하는 이유입니다.

웹 사이트가 반응형이고 모바일 친화적인지 확인하면 더 오래 머무르는 더 많은 방문자를 유치할 수 있습니다. 방문자가 더 오래 머무를수록 수익이 증가합니다. 연구에 따르면 모든 전자 상거래 수익 의 절반이 모바일 구매에서 발생합니다. 반응형 디자인이 전환을 증가시킨다는 것을 보여주는 몇 가지 추가 통계는 다음과 같습니다.
- 사람들은 모바일 에서 검색하는 것을 선호합니다. 모바일 검색 은 전체 검색의 63%를 차지합니다. 휴대폰을 통해 세상과 소통하는 것은 새로운 표준입니다.
- 사람들은 웹사이트가 반응형 (탐색하기 어려운 웹사이트)을 기대합니다 . 사용자의 절반 이상이 모바일 친화적이지 않은 페이지를 포기합니다.
- 사람들은 휴대전화를 통해 쇼핑하는 것을 좋아합니다. 사용자의 절반 이상이 온라인 쇼핑을 선호합니다. 즉, 더 많은 사람들이 휴대전화를 통한 구매를 선호합니다 .
전환을 위해 반응형 디자인을 최적화하는 방법
반응형 웹사이트를 디자인할 때 백만 달러짜리 질문은 무엇을 유지하고 무엇을 다듬어야 하는지입니다. 모바일 버전으로 번역되어야 하는 전환 요소가 있지만 실제로 가치를 추가하지 않는 세부 정보가 있습니다.
유지하다
모바일 사용자가 찾고 있는 것을 찾거나 구매할 수 있는 모든 요소는 보관할 가치가 있습니다. 유용한 요소의 예로는 클릭 유도문안 및 탭하여 호출 버튼이 있습니다.
전환에 중점을 둔 반응형 디자인은 레이아웃이 복잡하지 않도록 더 작은 화면을 고려해야 합니다. 비디오 및 사운드와 같은 리치 미디어 요소를 삽입하면 작은 화면을 더 매력적으로 만들 수 있습니다.
손질
무엇을 남겨야 할까요? 글쎄요, 간단히 말해서 방문자를 화나게 하거나 행동 촉구에서 주의를 산만하게 할 수 있는 모든 것을 버리십시오.

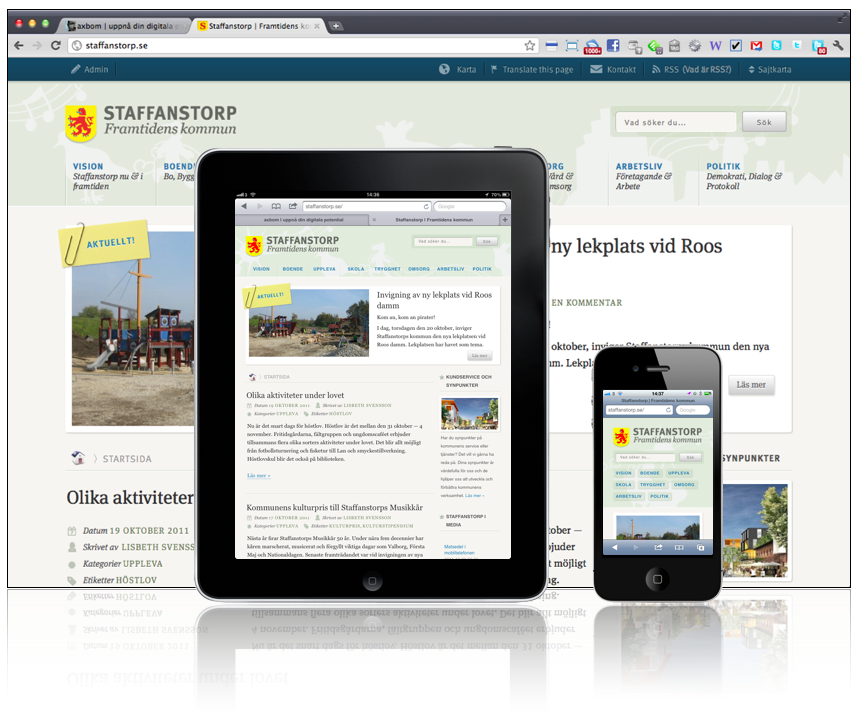
이미지 소스
위의 이미지에서 스웨덴 Staffanstorp 지방 자치 단체가 반응형 웹 사이트를 통해 시민들에게 서비스를 제공하는 방법을 볼 수 있습니다. 바탕 화면 이미지에는 도시에 대한 뉴스와 정보가 있습니다.
상단 메뉴를 버튼바로 변경하고 이미지 크기를 줄이면 레이아웃이 태블릿에 어떻게 적용되었는지 확인할 수 있습니다. 레이아웃에 검색 표시줄과 클릭 유도문안 버튼이 있는 모바일 사이트에서 변경 사항이 더 분명합니다.
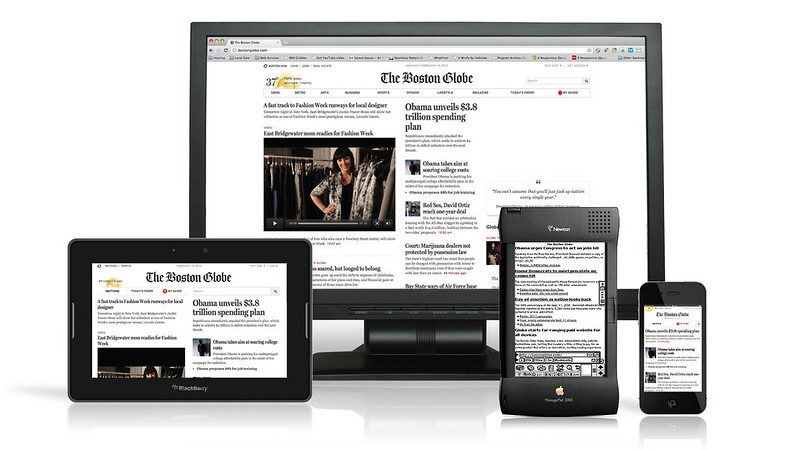
또 다른 예는 Boston Globe 반응형 웹사이트입니다. 아래 이미지에서 볼 수 있듯이 화면이 작아질수록 더 많은 텍스트가 표시됩니다. 이렇게 하면 주요 콘텐츠(기사)가 1위를 차지할 수 있습니다. 요소의 관련성은 제품 또는 산업에 따라 다릅니다. 예를 들어, 식품 산업을 위해 설계된 웹사이트는 음식을 소개하기 위해 이미지에 중점을 두어야 합니다.

이미지 소스
반응형 디자인을 위한 팁
디자인을 최대한 단순화
레이아웃을 깔끔하게 유지하기 위해 썸네일 대신 슬라이드쇼에 이미지를 포함할 수 있습니다. 클릭 유도문안 닫기와 함께 하나의 초점 요소만 포함하세요.
확장하는 콘텐츠
터치 스크린을 활용하여 탭 투 액션 콘텐츠를 추가하세요. 그렇게 하면 사용자를 참여시키면서 레이아웃을 복잡하게 만들지 않고 더 많은 콘텐츠를 추가할 수 있습니다.
큰 클릭 유도문안 버튼
사용자가 쥐고 확대하는 것을 방지하기 위해 화면의 전체 너비를 덮어야 합니다.
가장 중요한 기능을 눈에 띄게 만들기
예를 들어, e-store에서 가격과 지불 옵션은 고객 바로 앞에 있어야 합니다. 제품 리뷰와 평가는 고객의 구매 의도를 강화하기 위해 가장 먼저 표시되어야 합니다.
