كيف يحسن التصميم سريع الاستجابة معدلات التحويل
نشرت: 2019-11-06
آخر تحديث - 8 يوليو 2021
يستخدم معظمنا هواتفنا لأداء المهام اليومية ، بما في ذلك التسوق. ومع ذلك ، عندما تصادف موقع ويب للجوّال مزدحمًا أو يصعب التنقل فيه ، فمن المحتمل أن تغادره. يضمن تنفيذ التصميم السريع الاستجابة للزائرين إمكانية إجراء عملية شراء بغض النظر عن الجهاز الذي يستخدمونه. تابع القراءة لمعرفة كيفية زيادة التحويلات باستخدام التصميم سريع الاستجابة.
ما هو التصميم المستجيب؟
يشير مصطلح التصميم المتجاوب إلى إنشاء الصور والمواقع الإلكترونية بطريقة تغير التنسيق تلقائيًا لتلبية متطلبات الشاشة المستهدفة. يهدف هذا النهج إلى منع الحاجة إلى التمرير أو التكبير أو تغيير الحجم. عندما لا يتم تحسين موقع الويب ليناسب حجم الشاشة ، ينزعج المستخدمون ويتركون الموقع.
يتضمن التصميم سريع الاستجابة استخدام شبكات السوائل ، وهو تصميم مرن يستجيب لحجم الشاشة.
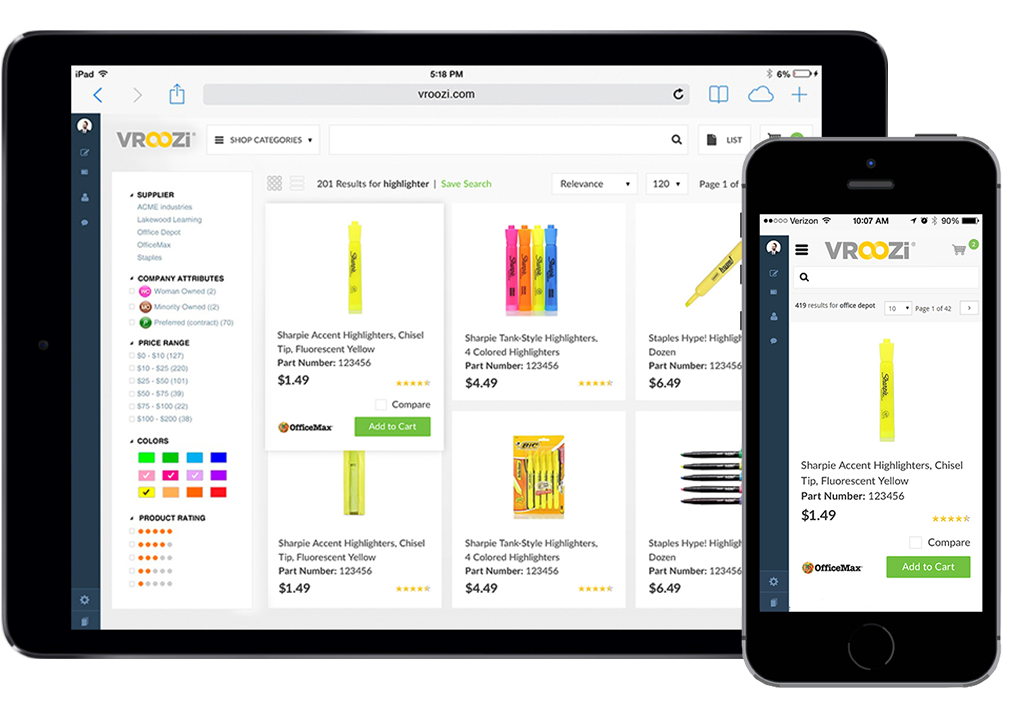
توضح الصورة أدناه ، على سبيل المثال ، الفرق بين تنسيق موقع الويب وإصدار الهاتف المحمول. في إصدار الهاتف المحمول ، يتم توسيط صورة المنتج ، مما يسهل على المستخدم التنقل في الصفحة.

مصدر الصورة
يتميز تصميم الويب التكيفي بالعديد من التخطيطات لأحجام الشاشات المختلفة.
على سبيل المثال ، يمكنك تكوين تخطيط للهواتف الذكية ، أحدهما للأجهزة اللوحية والآخر لسطح المكتب.
عندما يزور المستخدم الموقع ، يكتشف موقع الويب الجهاز الذي يطلب صفحة الويب ، ثم يقدم التصميم الصحيح.
مقارنة بين التصميم التكيفي والاستجابة
عادةً ما يتم تحميل مواقع الويب المستجيبة بشكل أسرع لأنه لا يتعين عليها تحميل جميع التخطيطات مسبقًا. تقوم مواقع الويب المستجيبة بتحميل تخطيط واحد فقط يعمل مع جميع الأجهزة.
التصميم التكيفي أقل مرونة. سيتكيف موقع الويب مع العديد من الشاشات وفقًا لعدد التخطيطات الموجودة به. ومع ذلك ، في بعض الأحيان لا يتكيف موقع الويب الخاص بك مع حجم شاشة معين. هذا يعني أنك بحاجة إلى تعديل التخطيطات لكل جهاز جديد.
يمكن أن يكون التصميم سريع الاستجابة مهمة أصعب ، لأنه يتطلب إنشاء تخطيط واحد يمكن أن يعمل مع أي حجم شاشة. ومع ذلك ، فهي الطريقة الأكثر شيوعًا لإنشاء مواقع الويب.
نصائح واعتبارات
هناك بعض العوامل التي يجب على المصممين المتجاوبين وضعها في الاعتبار عند التصميم. فيما يلي بعض النصائح والاعتبارات التي يمكن أن تساعد في ضمان ترجمة تصميمك جيدًا:
- ابدأ بالدقة المتوسطة - يجب أن تبدأ في تكوين الدقة المتوسطة واستخدام استعلامات الوسائط لتحديد التعديلات للإصدارات ذات الدقة المنخفضة والعالية. هذا أسهل من العمل من أعلى إلى أسفل لأنه يضمن تصميم ويب أكثر اتساقًا.
- الحفاظ على التسلسل الهرمي المرئي - التسلسل الهرمي المرئي هو الترتيب الذي يستهلك به العارض المعلومات الموجودة على الصفحة. تستخدم صفحات الويب عددًا من الخصائص المرئية لجذب انتباه المستخدم إلى أجزاء من الصفحة. يجب أن تحافظ على هذا النمط عندما تتغير شاشة التخطيط. طريقة واحدة لضمان ذلك هي الحفاظ على التصميم بسيطًا قدر الإمكان.
- ضع في اعتبارك الإعلانات — بينما يتدفق تخطيط الويب من شاشة إلى أخرى ، فقد لا يكون هذا هو الحال مع الإعلانات المضمنة فيه. من المهم اختبار الإعلانات التي تتكيف بشكل جيد مع الشاشات المختلفة ، مما يضمن أنها لا تؤدي إلى تعطيل التخطيط العام.
- أوقات التنزيل المختلفة - تختلف أوقات التنزيل لأجهزة الكمبيوتر المكتبية والمحمولة. لهذا السبب يجب تحسين الصور وتحميلها بأسرع ما يمكن.
لماذا يمكن للتصميم المستجيب زيادة التحويلات؟
تضع خوارزميات Google الاستجابة في ترتيب الموقع. إذا كان الموقع غير متوافق مع الجوّال ، فقد يسقط في نتائج البحث. هذا هو السبب في أن مصممي الويب يسعون جاهدين لتحسين مواقع الويب للأجهزة المحمولة.

يمكن أن يساعدك التأكد من استجابة موقع الويب الخاص بك وصديقه للجوال على جذب المزيد من الزوار الذين يقيمون لفترة أطول أيضًا. عندما يبقى الزوار لفترة أطول ، تزداد إيراداتك. تشير الأبحاث إلى أن نصف إجمالي عائدات التجارة الإلكترونية يأتي من عمليات الشراء عبر الأجهزة المحمولة. فيما يلي بعض الإحصائيات الإضافية التي توضح أن التصميم سريع الاستجابة يزيد التحويلات:
- يفضل الأشخاص البحث من هواتفهم المحمولة - تمثل عمليات البحث على الأجهزة المحمولة 63٪ من إجمالي عمليات البحث. أصبح التفاعل مع العالم من خلال هواتفنا أمرًا طبيعيًا جديدًا.
- يتوقع الناس أن يكون موقع الويب الخاص بك مستجيبًا - مواقع الويب التي يصعب التنقل فيها صد المستخدمين. سيتخلى أكثر من نصف المستخدمين عن الصفحة إذا لم تكن متوافقة مع الجوّال.
- يحب الأشخاص التسوق عبر هواتفهم - يفضل أكثر من نصف المستخدمين التسوق عبر الإنترنت ، مما يعني أن المزيد من الأشخاص يفضلون إجراء عمليات شراء عبر الهاتف المحمول .
كيفية تحسين التصميم المستجيب للتحويلات
عند تصميم موقع ويب سريع الاستجابة ، فإن سؤال المليون دولار هو ما يجب الاحتفاظ به وما يجب قصه. هناك عناصر تحويل يجب ترجمتها إلى إصدارات الأجهزة المحمولة ، بينما توجد تفاصيل لا تضيف قيمة فعلاً.
يحفظ
أي عنصر يمكن أن يجعل مستخدمي الهاتف المحمول يعثرون على ما يبحثون عنه أو يشترونه يستحق الاحتفاظ به. من أمثلة العناصر المفيدة أزرار الحث على اتخاذ إجراء والضغط للاتصال.
يحتاج التصميم سريع الاستجابة الذي يركز على التحويلات إلى مراعاة الشاشة الأصغر لتجنب ازدحام التخطيط. يمكن أن يؤدي إدراج عناصر وسائط غنية ، مثل الفيديو والصوت ، إلى جعل الشاشة الصغيرة أكثر جاذبية.
تقليم
ماذا يجب ان تترك خلفك؟ حسنًا ، ببساطة ، تجاهل أي شيء يمكن أن يبعد الزائر أو يصرف انتباهه عن العبارة التي تحث المستخدم على اتخاذ إجراء.

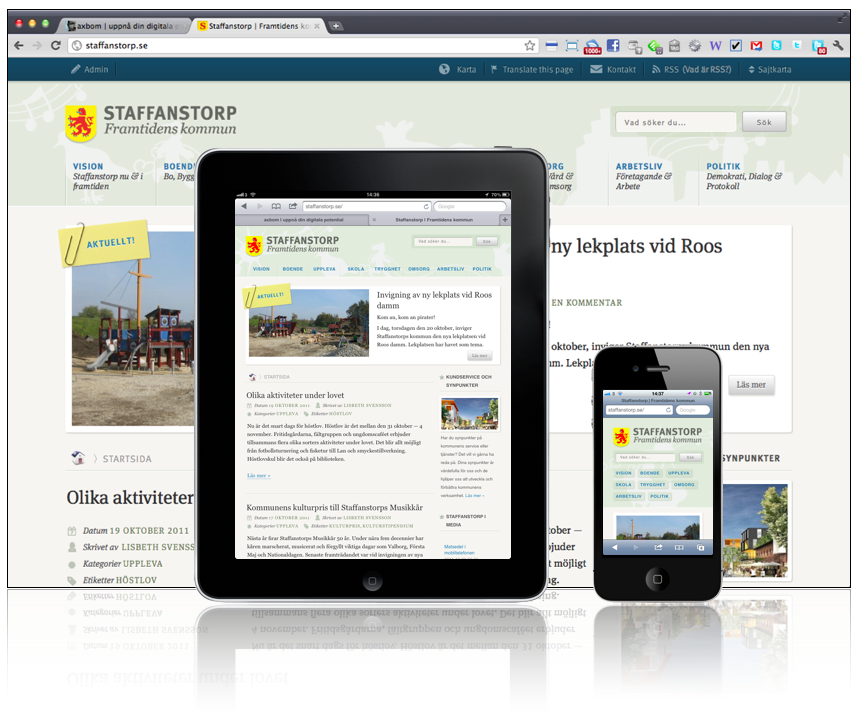
مصدر الصورة
في الصورة أعلاه ، يمكننا أن نرى كيف تقرب بلدية ستافانستورب في السويد خدماتها من المواطنين عبر موقع ويب سريع الاستجابة. صورة سطح المكتب بها أخبار ومعلومات عن المدينة.
يمكنك أن ترى كيف تم تكييف التخطيط مع الجهاز اللوحي عن طريق تغيير القائمة العلوية إلى شريط أزرار وتقليل حجم الصور. تكون التغييرات أكثر وضوحًا في موقع الجوال ، حيث أظهر التخطيط شريط البحث وأزرار الحث على اتخاذ إجراء.
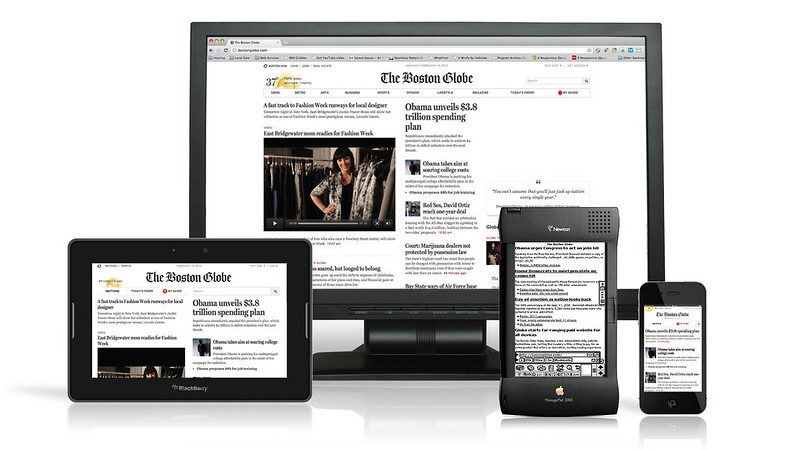
مثال آخر هو موقع ويب Boston Globe المتجاوب. كما ترى في الصورة أدناه ، يتم عرض المزيد من النص مع انخفاض حجم الشاشة. هذا يضمن حصول المحتوى الرئيسي (المقالات) على المركز الأول. تعتمد أهمية العناصر على المنتج أو الصناعة. على سبيل المثال ، يجب أن تركز المواقع الإلكترونية المصممة لصناعة الأغذية على الصور لعرض الطعام.

مصدر الصورة
نصائح للتصميم سريع الاستجابة
بسّط التصميم قدر الإمكان
يمكنك تضمين الصور في عرض الشرائح بدلاً من الصور المصغرة للحفاظ على التصميم نظيفًا. قم بتضمين عنصر تركيز واحد فقط مع إغلاق عبارة الحث على اتخاذ إجراء.
المحتوى الذي يتوسع
استفد من شاشة اللمس لإضافة محتوى انقر للعمل. بهذه الطريقة يمكنك إضافة المزيد من المحتوى دون تشويش التخطيط أثناء إشراك المستخدم.
زر كبير للحث على اتخاذ إجراء
يجب أن يغطي عرض الشاشة بالكامل لمنع المستخدمين من الضغط والتكبير.
اجعل أهم ميزة ملحوظة
على سبيل المثال ، في متجر إلكتروني ، يجب أن تكون خيارات السعر والدفع أمام العميل مباشرةً. يجب أن تكون مراجعات وتقييمات المنتج في المقدمة ، لتعزيز نية الشراء لدى العميل.
