響應式設計如何提高轉化率
已發表: 2019-11-06
最後更新 - 2021 年 7 月 8 日
我們大多數人都將手機用於日常任務,包括購物。 但是,當您遇到混亂或難以導航的移動網站時,您很可能會離開它。 實施響應式設計可確保您的訪問者無論使用何種設備都可以進行購買。 繼續閱讀以了解如何通過響應式設計提高轉化率。
什麼是響應式設計?
響應式設計一詞是指以自動更改佈局以滿足目標屏幕要求的方式創建圖像和網站。 這種方法旨在避免滾動、縮放或調整大小的需要。 當網站沒有針對屏幕尺寸進行優化時,用戶會感到惱火併放棄該網站。
響應式設計涉及使用流體網格,這是一種響應屏幕大小的靈活佈局。
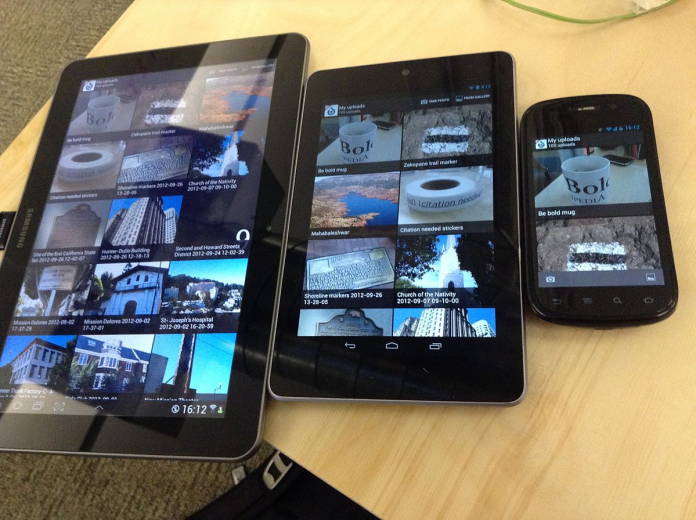
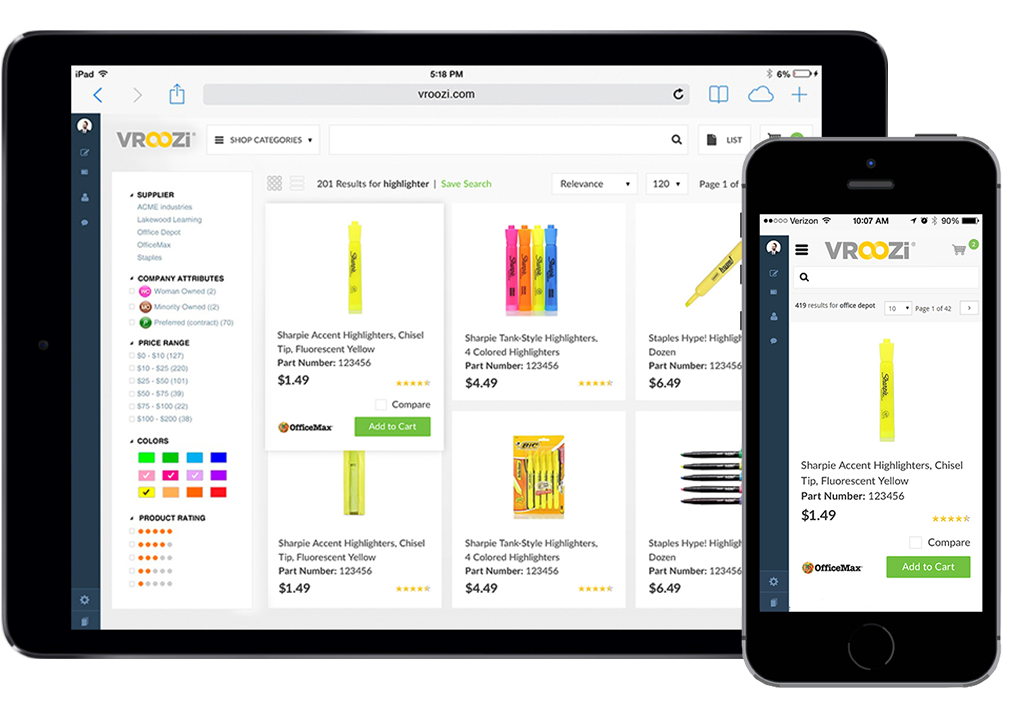
例如,下圖顯示了網站佈局和移動版本之間的區別。 在移動版中,產品圖片居中,方便用戶瀏覽頁面。

圖片來源
自適應網頁設計具有適用於不同屏幕尺寸的多種佈局。
例如,您為智能手機配置一種佈局,一種用於平板電腦,另一種用於台式機。
當用戶訪問網站時,網站會檢測到請求網頁的設備,然後提供正確的佈局。
比較自適應與響應式設計
響應式網站通常加載速度更快,因為它們不必事先加載所有佈局。 響應式網站只加載一種適用於所有設備的佈局。
自適應設計不太靈活。 該網站將根據其擁有的佈局數量適應盡可能多的屏幕。 但是,有時您的網站無法適應特定的屏幕尺寸。 這意味著您需要編輯每個新設備的佈局。
響應式設計可能是一項艱鉅的工作,因為它需要製作一個適用於任何屏幕尺寸的單一佈局。 儘管如此,它是迄今為止最流行的網站構建方法。
提示和注意事項
響應式設計師在設計時應牢記一些因素。 以下是一些有助於確保您的設計順利翻譯的提示和注意事項:
- 從中間分辨率開始——您應該開始配置中間分辨率並使用媒體查詢來定義低分辨率和高分辨率版本的調整。 這比自上而下的工作更容易,因為它確保了更統一的網頁設計。
- 維護視覺層次——視覺層次是查看者在頁面上消費信息的順序。 網頁使用許多視覺特徵將用戶的注意力吸引到頁面的某些部分。 您應該在佈局更改屏幕時保持此模式。 確保這一點的一種方法是使設計盡可能簡單。
- 記住廣告——雖然網頁佈局在屏幕之間流動,但其中包含的廣告可能並非如此。 測試廣告是否能很好地適應不同的屏幕非常重要,以確保它們不會破壞整體佈局。
- 不同的下載時間——桌面設備和移動設備的下載時間不同。 這就是為什麼應該優化圖像,盡可能快地加載。
為什麼響應式設計可以提高轉化率?
谷歌算法將響應性因素納入網站排名。 如果一個網站不適合移動設備,它可能會出現在搜索結果中。 這就是網頁設計師努力為移動設備優化網站的原因。

確保您的網站響應迅速且適合移動設備可以幫助您吸引更多訪問者,這些訪問者也停留更長時間。 當訪問者停留更長時間時,您的收入就會增加。 研究表明,所有電子商務收入的一半來自移動購買。 以下是更多統計數據,表明響應式設計增加了轉化率:
- 人們更喜歡通過手機進行搜索——移動搜索佔總搜索量的 63%。 通過我們的手機與世界互動是新常態。
- 人們希望您的網站具有響應能力——難以瀏覽的網站會排斥用戶。 如果頁面不適合移動設備,超過一半的用戶會放棄該頁面。
- 人們喜歡通過手機購物——超過一半的用戶更喜歡在線購物,這意味著更多人更喜歡通過手機購物。
如何針對轉化優化響應式設計
在設計響應式網站時,價值數百萬美元的問題是保留什麼以及修剪什麼。 有些轉換元素應該翻譯成移動版本,而有些細節並沒有真正增加價值。
保持
任何可以讓移動用戶找到或購買他們正在尋找的東西的元素都值得保留。 有用元素的示例是號召性用語和點擊通話按鈕。
專注於轉換的響應式設計需要考慮較小的屏幕,以避免佈局混亂。 插入富媒體元素,例如視頻和聲音,可以使小屏幕更具吸引力。
修剪
你應該留下什麼? 好吧,簡單地說,丟棄任何可以推遲訪問者或分散他們對行動號召的東西。

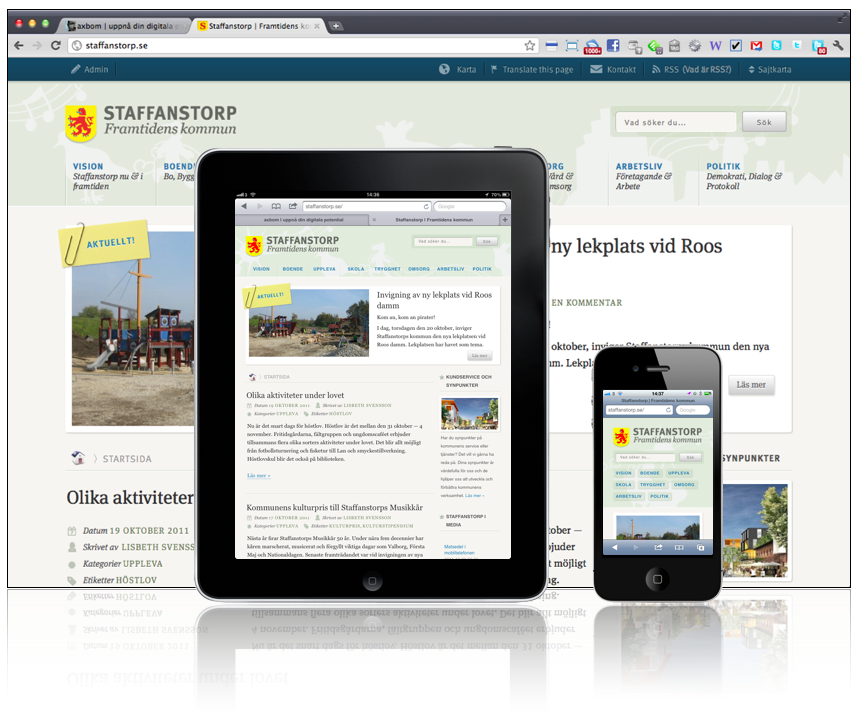
圖片來源
在上圖中,我們可以看到瑞典斯塔凡斯托普市政府如何通過響應式網站將其服務貼近市民。 桌面圖像包含有關城市的新聞和信息。
您可以通過將頂部菜單更改為按鈕欄並減小圖像大小來查看佈局如何適應平板電腦。 移動網站的變化更為明顯,其佈局僅包含搜索欄和號召性用語按鈕。
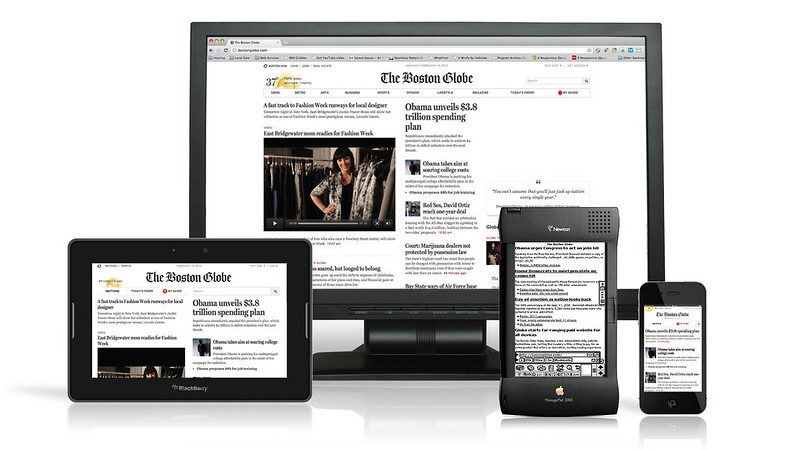
另一個例子是波士頓環球報響應式網站。 如下圖所示,隨著屏幕尺寸的減小,會顯示更多的文本。 這確保了關鍵內容(文章)獲得第一名。 元素的相關性取決於產品或行業。 例如,為食品行業設計的網站應側重於圖像,以展示食品。

圖片來源
響應式設計技巧
盡可能簡化設計
您可以在幻燈片中包含圖像而不是縮略圖,以保持佈局整潔。 僅包含一個帶有號召性用語關閉的焦點元素。
展開的內容
利用觸摸屏添加點擊操作內容。 這樣,您可以在吸引用戶的同時添加更多內容而不會弄亂佈局。
大型號召性用語按鈕
它應該覆蓋整個屏幕寬度,以防止用戶擠壓和放大。
讓最重要的功能引人注目
例如,在電子商店中,價格和付款選項應該就在客戶面前。 產品評論和評級應該放在首位,以加強客戶的購買意願。
