Duyarlı Tasarım Dönüşüm Oranlarını Nasıl Artırır?
Yayınlanan: 2019-11-06
Son güncelleme - 8 Temmuz 2021
Çoğumuz telefonlarımızı alışveriş dahil günlük işler için kullanırız. Ancak, dağınık veya gezinmesi zor bir mobil web sitesiyle karşılaştığınızda, büyük ihtimalle oradan ayrılırsınız. Duyarlı tasarım uygulamak, ziyaretçilerinizin kullandıkları cihaz ne olursa olsun satın alma yapabilmelerini sağlar. Duyarlı tasarımla dönüşümleri nasıl artıracağınızı öğrenmek için okumaya devam edin.
Duyarlı Tasarım Nedir?
Duyarlı tasarım terimi, hedef ekranın gereksinimlerini karşılamak için düzeni otomatik olarak değiştirecek şekilde görüntüler ve web siteleri oluşturmayı ifade eder. Bu yaklaşım, kaydırma, yakınlaştırma veya yeniden boyutlandırma ihtiyacını önlemeyi amaçlar. Web sitesi ekran boyutuna göre optimize edilmediğinde kullanıcılar rahatsız oluyor ve siteyi terk ediyor.
Duyarlı tasarım, ekranın boyutuna yanıt veren esnek bir düzen olan akışkan ızgaraların kullanımını içerir.
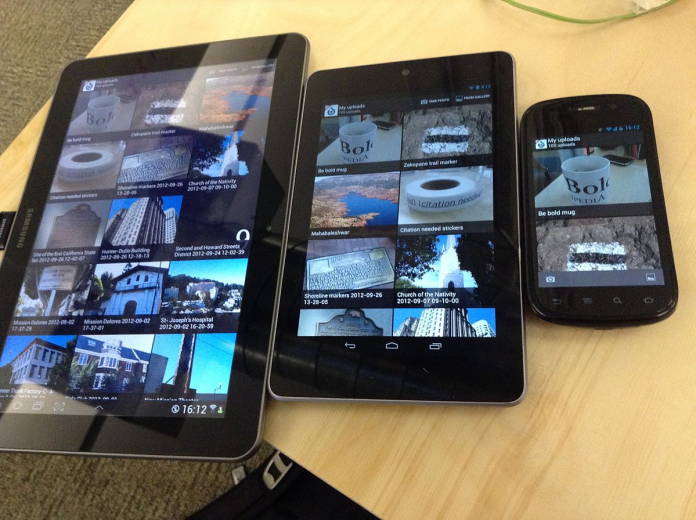
Örneğin aşağıdaki resim, bir web sitesi düzeni ile mobil sürüm arasındaki farkı göstermektedir. Mobil versiyonda ürün görseli ortalanarak kullanıcının sayfada gezinmesini kolaylaştırır.

Görüntü Kaynağı
Uyarlanabilir web tasarımı, farklı ekran boyutları için çeşitli düzenler içerir.
Örneğin, biri tabletler için diğeri masaüstü için olmak üzere akıllı telefonlar için bir düzen yapılandırırsınız.
Bir kullanıcı siteyi ziyaret ettiğinde, web sitesi, web sayfasını talep eden cihazı algılar ve ardından doğru düzeni sunar.
Karşılaştırma Uyarlanabilir ve Duyarlı Tasarım
Duyarlı web siteleri, tüm düzenleri önceden yüklemeleri gerekmediğinden genellikle daha hızlı yüklenir. Duyarlı web siteleri, tüm cihazlar için çalışan yalnızca bir düzen yükler.
Uyarlanabilir tasarım daha az esnektir. Web sitesi, sahip olduğu düzen sayısına göre çok sayıda ekrana uyum sağlayacaktır. Ancak bazen web siteniz belirli bir ekran boyutuna uyum sağlamayabilir. Bu, her yeni cihaz için düzenleri düzenlemeniz gerektiği anlamına gelir.
Duyarlı tasarım daha zor bir iş olabilir çünkü her ekran boyutunda çalışabilecek tek bir düzen oluşturmayı gerektirir. Yine de, web siteleri oluşturmak için açık ara en popüler yöntemdir.
İpuçları ve Hususlar
Duyarlı tasarımcıların tasarım yaparken akıllarında tutmaları gereken bazı faktörler vardır. Tasarımınızın iyi tercüme edilmesini sağlamaya yardımcı olabilecek bazı ipuçları ve düşünceler:
- Orta çözünürlükle başlayın — orta çözünürlüğü yapılandırmaya başlamalı ve daha düşük ve yüksek çözünürlüklü sürümler için ayarlamaları tanımlamak için medya sorgularını kullanmalısınız. Bu, daha düzgün bir web tasarımı sağladığı için yukarıdan aşağıya çalışmaktan daha kolaydır.
- Görsel hiyerarşiyi koruyun — görsel hiyerarşi , izleyicinin bir sayfadaki bilgileri tüketme sırasıdır. Web sayfaları, kullanıcının dikkatini sayfanın bölümlerine çekmek için bir dizi görsel özellik kullanır. Düzen ekranı değiştikçe bu kalıbı korumalısınız. Bunu sağlamanın bir yolu, tasarımı olabildiğince basit tutmaktır.
- Reklamları aklınızda bulundurun — web düzeni ekrandan ekrana akarken, içerdiği reklamlarda durum böyle olmayabilir. Reklamların farklı ekranlara iyi uyum sağladığını test etmek ve genel düzeni bozmamalarını sağlamak önemlidir.
- Farklı indirme süreleri —masaüstü ve mobil cihazların farklı indirme süreleri vardır. Bu nedenle resimler optimize edilmeli , mümkün olduğunca hızlı yüklenmelidir.
Duyarlı Tasarım Neden Dönüşümleri Artırabilir?
Google algoritmaları, yanıt vermeyi bir sitenin sıralamasına dahil eder. Bir site mobil uyumlu değilse arama sonuçlarında düşebilir. Bu nedenle web tasarımcıları, web sitelerini mobil cihazlar için optimize etmeye çalışır.

Web sitenizin duyarlı ve mobil uyumlu olmasını sağlamak, aynı zamanda daha uzun süre kalan daha fazla ziyaretçi çekmenize yardımcı olabilir. Ziyaretçiler daha uzun süre kaldıklarında geliriniz artar. Araştırmalar, tüm e-ticaret gelirlerinin yarısının mobil satın almalardan kaynaklandığını gösteriyor. Duyarlı tasarımın dönüşümleri artırdığını gösteren bazı istatistikler aşağıda verilmiştir:
- İnsanlar cep telefonlarından arama yapmayı tercih ediyor ; mobil aramalar , toplam aramaların %63'ünü oluşturuyor. Telefonlarımız aracılığıyla dünyayla etkileşim kurmak yeni normal.
- İnsanlar, web sitenizin duyarlı olmasını bekler ; gezinmesi zor olan web siteleri, kullanıcıları uzaklaştırır. Kullanıcıların yarısından fazlası, mobil uyumlu değilse bir sayfayı terk eder.
- İnsanlar telefonlarından alışveriş yapmayı sever — kullanıcıların yarısından fazlası çevrimiçi alışveriş yapmayı tercih ediyor, bu da daha fazla insanın mobil üzerinden alışveriş yapmayı tercih ettiği anlamına geliyor .
Dönüşümler için Duyarlı Tasarım Nasıl Optimize Edilir
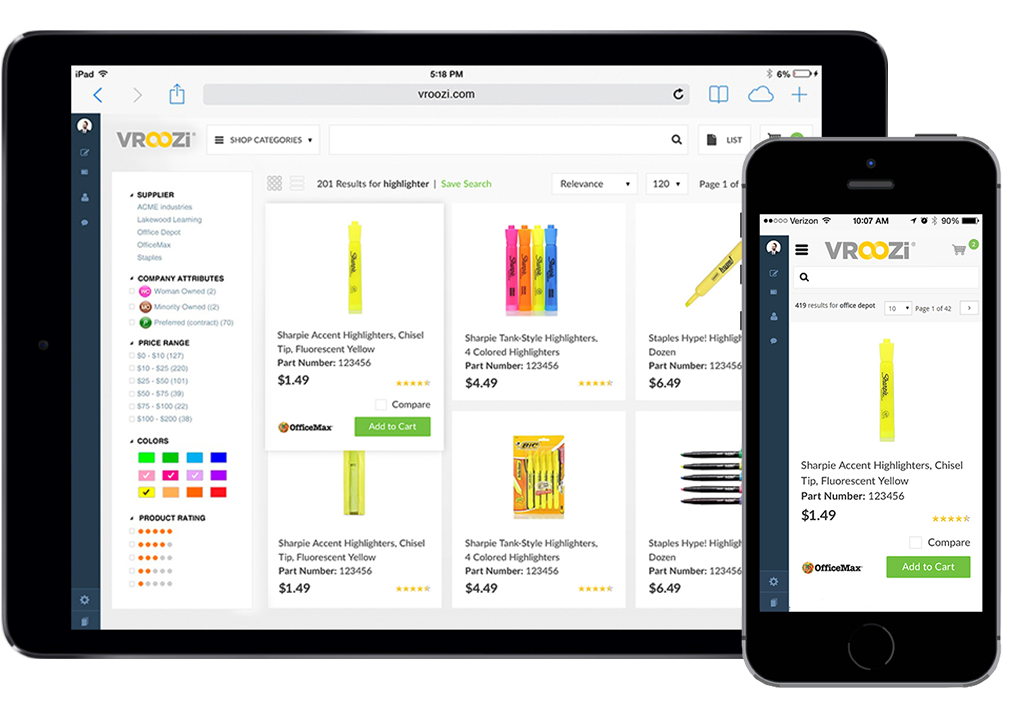
Duyarlı bir web sitesi tasarlarken, milyon dolarlık soru, neyin saklanacağı ve neyin kırpılacağıdır. Mobil versiyonlara çevrilmesi gereken dönüşüm unsurları varken, pek de değer katmayan detaylar var.
Kale
Mobil kullanıcıların aradıklarını bulmasını veya satın almasını sağlayan herhangi bir öğe, saklamaya değer. Yararlı öğelere örnek olarak harekete geçirici mesaj ve dokun ve ara düğmeleri verilebilir.
Düzenin dağınıklığını önlemek için dönüşümlere odaklanan duyarlı bir tasarımın daha küçük ekranı hesaba katması gerekir. Video ve ses gibi zengin medya öğelerinin eklenmesi, küçük ekranı daha ilgi çekici hale getirebilir.
kırp
Geride ne bırakmalısın? Basitçe söylemek gerekirse, bir ziyaretçiyi erteleyebilecek veya onları harekete geçirici mesajdan uzaklaştırabilecek her şeyi atın.

Görüntü Kaynağı
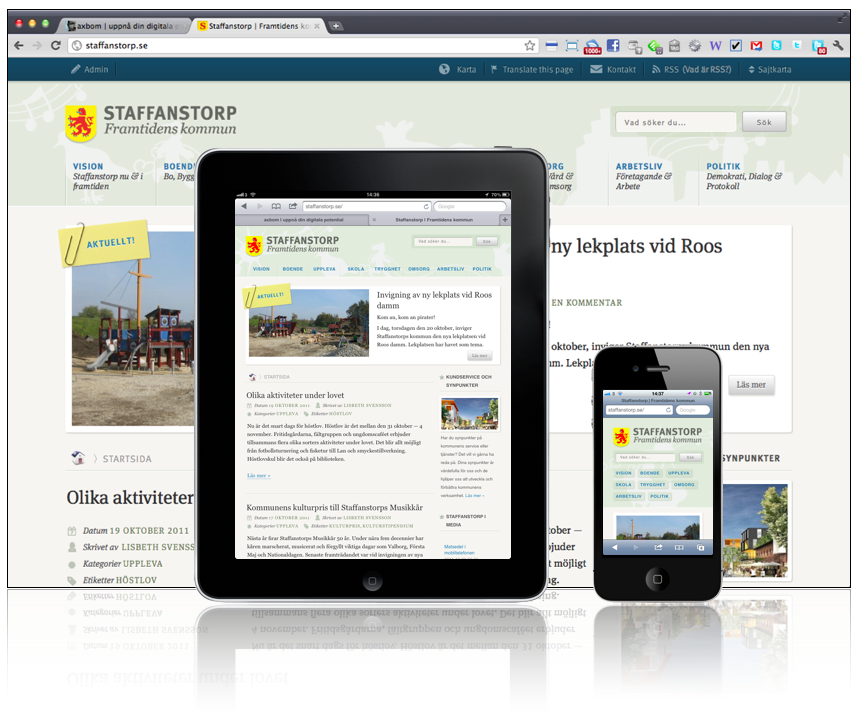
Yukarıdaki resimde, İsveç'teki Staffanstorp belediyesinin, duyarlı bir web sitesi aracılığıyla hizmetlerini vatandaşlara nasıl yakınlaştırdığını görebiliriz. Masaüstü görüntüsünde şehir hakkında haberler ve bilgiler bulunur.
Üst menüyü bir düğme çubuğuna dönüştürerek ve görüntülerin boyutunu küçülterek mizanpajın tablete nasıl uyarlandığını görebilirsiniz. Değişiklikler, düzenin yalnızca arama çubuğunu ve harekete geçirici mesaj düğmelerini içerdiği mobil sitede daha belirgindir.
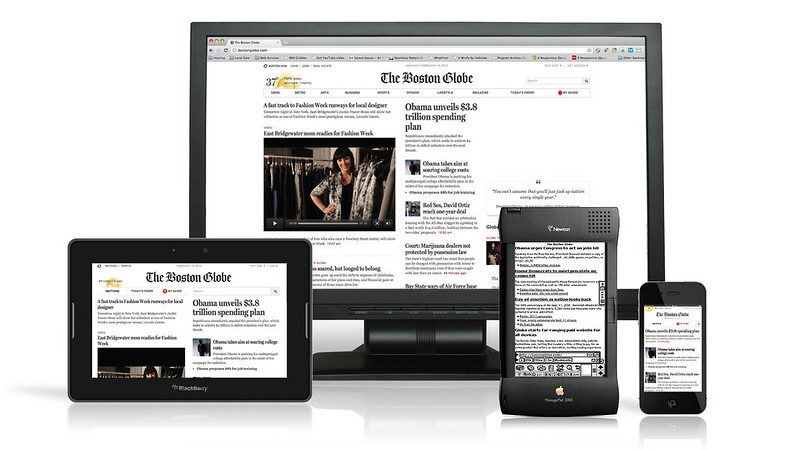
Başka bir örnek, Boston Globe duyarlı web sitesidir. Aşağıdaki resimde de görebileceğiniz gibi, ekran küçüldükçe daha fazla metin görüntüleniyor. Bu, temel içeriğin (makalelerin) ilk sırada yer almasını sağlar. Öğelerin alaka düzeyi ürüne veya sektöre bağlıdır. Örneğin, gıda endüstrisi için tasarlanmış web siteleri, yiyecekleri sergilemek için resimlere odaklanmalıdır.

Görüntü Kaynağı
Duyarlı Tasarım için İpuçları
Tasarımı mümkün olduğunca basitleştirin
Düzeni temiz tutmak için küçük resimler yerine slayt gösterisine resimler ekleyebilirsiniz. Bir harekete geçirici mesaj kapanışına sahip yalnızca bir odak öğesi ekleyin.
Genişleyen içerik
Harekete geçirici içerik eklemek için dokunmatik ekrandan yararlanın. Bu şekilde, kullanıcıyı meşgul ederken düzeni karıştırmadan daha fazla içerik ekleyebilirsiniz.
Büyük harekete geçirici mesaj düğmesi
Kullanıcıların sıkıştırmasını ve yakınlaştırmasını önlemek için ekranın tüm genişliğini kapsamalıdır.
En önemli özelliği fark edilir hale getirin
Örneğin bir e-mağazada fiyat ve ödeme seçenekleri müşterinin hemen önünde olmalıdır. Müşterinin satın alma niyetini güçlendirmek için ürün incelemeleri ve derecelendirmeleri ön planda olmalıdır.
