Cómo el diseño receptivo mejora las tasas de conversión
Publicado: 2019-11-06
Última actualización - 8 de julio de 2021
La mayoría de nosotros usamos nuestros teléfonos para las tareas diarias, incluidas las compras. Sin embargo, cuando se encuentra con un sitio web móvil desordenado o difícil de navegar, lo más probable es que lo deje. La implementación de un diseño receptivo garantiza que sus visitantes puedan realizar una compra sin importar el dispositivo que estén utilizando. Siga leyendo para aprender cómo aumentar las conversiones con un diseño receptivo.
¿Qué es el diseño receptivo?
El término diseño receptivo se refiere a la creación de imágenes y sitios web de una manera que cambia automáticamente el diseño para cumplir con los requisitos de la pantalla de destino. Este enfoque tiene como objetivo evitar la necesidad de desplazarse, hacer zoom o cambiar el tamaño. Cuando el sitio web no está optimizado para el tamaño de la pantalla, los usuarios se molestan y abandonan el sitio.
El diseño receptivo implica el uso de cuadrículas fluidas, que es un diseño flexible que responde al tamaño de la pantalla.
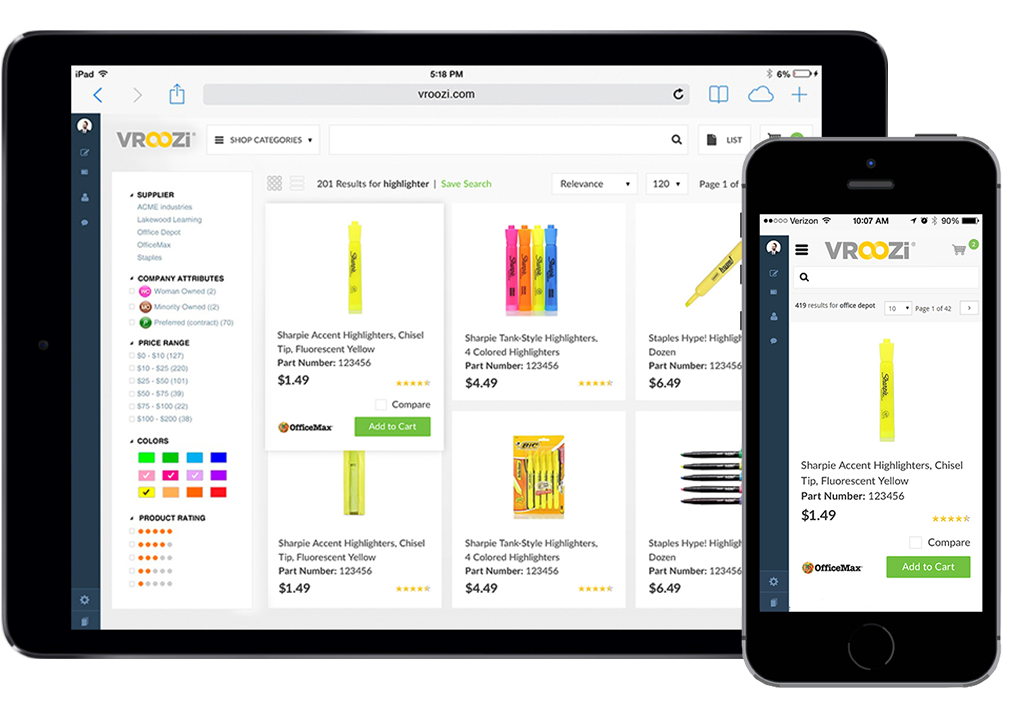
La siguiente imagen, por ejemplo, muestra la diferencia entre el diseño de un sitio web y una versión móvil. En la versión móvil, la imagen del producto está centrada, facilitando al usuario la navegación por la página.

Fuente de imagen
El diseño web adaptativo presenta varios diseños para diferentes tamaños de pantalla.
Por ejemplo, configura un diseño para teléfonos inteligentes, uno para tabletas y otro para escritorio.
Cuando un usuario visita el sitio, el sitio web detecta el dispositivo que solicita la página web y luego entrega el diseño correcto.
Comparación de diseño adaptativo y receptivo
Los sitios web receptivos generalmente se cargan más rápido porque no tienen que cargar todos los diseños de antemano. Los sitios web receptivos cargan solo un diseño que funciona para todos los dispositivos.
El diseño adaptativo es menos flexible. El sitio web se adaptará a tantas pantallas según el número de diseños que tenga. Sin embargo, a veces su sitio web no se adaptará a un tamaño de pantalla específico. Esto significa que debe editar los diseños para cada dispositivo nuevo.
El diseño receptivo puede ser un trabajo más difícil, porque requiere hacer un diseño único que pueda funcionar para cualquier tamaño de pantalla. Sin embargo, es, con mucho, el método más popular para crear sitios web.
Consejos y consideraciones
Hay algunos factores que los diseñadores receptivos deben tener en cuenta al diseñar. Aquí hay algunos consejos y consideraciones que pueden ayudar a garantizar que su diseño se traduzca bien:
- Comience con la resolución media : debe comenzar a configurar la resolución media y usar consultas de medios para definir los ajustes para las versiones de resolución más baja y alta. Esto es más fácil que trabajar de arriba hacia abajo, ya que garantiza un diseño web más uniforme.
- Mantener la jerarquía visual : la jerarquía visual es el orden en el que el espectador consume la información de una página. Las páginas web utilizan una serie de características visuales para atraer la atención del usuario hacia partes de la página. Debe mantener este patrón a medida que cambia el diseño de la pantalla. Una forma de garantizar esto es mantener el diseño lo más simple posible.
- Tenga en cuenta los anuncios : si bien el diseño web fluye de una pantalla a otra, es posible que este no sea el caso con los anuncios incluidos en él. Es importante probar que los anuncios se adaptan bien a las diferentes pantallas, asegurándose de que no interrumpan el diseño general.
- Diferentes tiempos de descarga : los dispositivos móviles y de escritorio tienen diferentes tiempos de descarga. Por eso se deben optimizar las imágenes , cargando lo más rápido posible.
¿Por qué el diseño receptivo puede aumentar las conversiones?
Los algoritmos de Google tienen en cuenta la capacidad de respuesta en la clasificación de un sitio. Si un sitio no está optimizado para dispositivos móviles, es posible que aparezca en los resultados de búsqueda. Esta es la razón por la que los diseñadores web se esfuerzan por optimizar los sitios web para dispositivos móviles.

Asegurarse de que su sitio web sea receptivo y compatible con dispositivos móviles puede ayudarlo a atraer más visitantes que también permanezcan más tiempo. Cuando los visitantes se quedan más tiempo, sus ingresos aumentan. Las investigaciones indican que la mitad de todos los ingresos del comercio electrónico se originan en compras móviles. Aquí hay algunas estadísticas más que muestran que el diseño receptivo aumenta las conversiones:
- La gente prefiere buscar desde sus móviles : las búsquedas móviles representan el 63 % del total de búsquedas. Interactuar con el mundo a través de nuestros teléfonos es la nueva normalidad.
- La gente espera que su sitio web sea receptivo : los sitios web que son difíciles de navegar repelen a los usuarios. Más de la mitad de los usuarios abandonarán una página si no es compatible con dispositivos móviles.
- A las personas les gusta comprar a través de sus teléfonos : más de la mitad de los usuarios prefieren comprar en línea, lo que significa que más personas prefieren realizar compras a través de dispositivos móviles .
Cómo optimizar el diseño receptivo para las conversiones
Al diseñar un sitio web receptivo, la pregunta del millón es qué conservar y qué recortar. Hay elementos de conversión que deberían traducirse a versiones móviles, mientras que hay detalles que realmente no agregan valor.
Mantener
Vale la pena conservar cualquier elemento que pueda hacer que los usuarios móviles encuentren o compren lo que buscan. Ejemplos de elementos útiles son los botones de llamada a la acción y tocar para llamar.
Un diseño receptivo centrado en las conversiones debe tener en cuenta la pantalla más pequeña para evitar abarrotar el diseño. La inserción de elementos de medios enriquecidos, como video y sonido, puede hacer que la pantalla pequeña sea más atractiva.
Recortar
¿Qué debes dejar atrás? Bueno, en pocas palabras, descarta cualquier cosa que pueda desanimar a un visitante o distraerlo de la llamada a la acción.

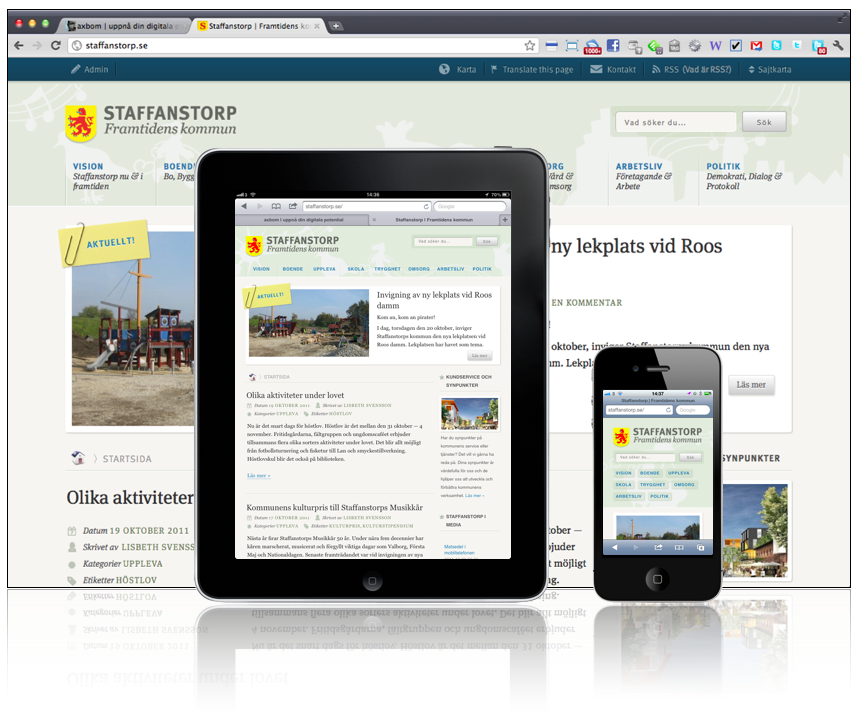
Fuente de imagen
En la imagen de arriba, podemos ver cómo el municipio de Staffanstorp en Suecia acerca sus servicios a los ciudadanos a través de un sitio web receptivo. La imagen del escritorio tiene noticias e información sobre la ciudad.
Puede ver cómo se adaptó el diseño a la tableta cambiando el menú superior a una barra de botones y disminuyendo el tamaño de las imágenes. Los cambios son más evidentes en el sitio móvil, donde el diseño solo presentaba la barra de búsqueda y los botones de llamada a la acción.
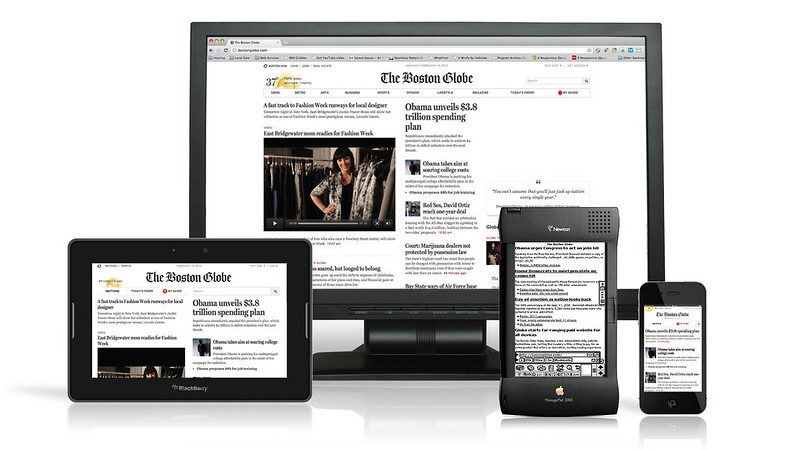
Otro ejemplo es el sitio web receptivo Boston Globe. Como puede ver en la imagen a continuación, se muestra más texto a medida que la pantalla disminuye de tamaño. Esto asegura que el contenido clave (los artículos) obtenga el primer lugar. La relevancia de los elementos depende del producto o industria. Por ejemplo, los sitios web diseñados para la industria alimentaria deben centrarse en las imágenes para mostrar la comida.

Fuente de imagen
Consejos para el diseño receptivo
Simplificar el diseño tanto como sea posible.
Puede incluir imágenes en una presentación de diapositivas en lugar de miniaturas para mantener el diseño limpio. Incluya solo un elemento de enfoque con un cierre de llamada a la acción.
Contenido que se expande
Aproveche la pantalla táctil para agregar contenido interactivo. De esa manera, puede agregar más contenido sin saturar el diseño mientras atrae al usuario.
Gran botón de llamada a la acción
Debe cubrir todo el ancho de la pantalla para evitar que los usuarios aprieten y hagan zoom.
Haz que la característica más importante se destaque
Por ejemplo, en una tienda electrónica, el precio y las opciones de pago deben estar justo frente al cliente. Las reseñas y calificaciones de los productos deben estar al frente y al centro, para reforzar la intención de compra del cliente.
