Jak poprawić swoje wyniki Google Core Web Vitals w WordPressie (5 wskazówek)
Opublikowany: 2022-03-03Jeśli chcesz, aby Twoja witryna była dobrze pozycjonowana w wyszukiwarkach, ważne jest, aby priorytetowo traktować kluczowe wskaźniki internetowe Google. Te kluczowe dane pomogą Ci ocenić wydajność i doświadczenie Twojej witryny. Niestety, jeśli Twoja witryna ma niskie wyniki, może to zaszkodzić optymalizacji pod kątem wyszukiwarek (SEO).
Na szczęście istnieje wiele różnych kroków, które możesz podjąć, aby poprawić swoje wyniki w Core Web Vitals i zoptymalizować witrynę WordPress. W ten sposób nie tylko poprawisz wrażenia użytkowników, ale także poprawisz swoją pozycję w wynikach wyszukiwania.
W tym poście zaczniemy od krótkiego omówienia znaczenia optymalizacji witryny WordPress pod kątem kluczowych wskaźników internetowych. Następnie przedstawimy pięć kluczowych wskazówek, dzięki którym możesz poprawić swoje wyniki. Zacznijmy!
Znaczenie optymalizacji witryny pod kątem kluczowych wskaźników internetowych
Podstawowe wskaźniki internetowe to wskaźniki używane przez Google do oceny dostępności, przyjazności dla urządzeń mobilnych i ogólnego doświadczenia Twojej witryny. Trzy najważniejsze liczby, o których należy pamiętać, to:
- Największe wyrenderowanie treści (LCP): czas potrzebny do wyrenderowania największego elementu treści na stronie.
- Zbiorcze przesunięcie układu (CLS): liczba nieoczekiwanych przesunięć układu, które występują podczas ładowania strony.
- Opóźnienie pierwszego wejścia (FID): Czas między pierwszą interakcją użytkownika ze stroną a reakcją przeglądarki na interakcję.
Optymalizacja witryny pod kątem tych kluczowych wskaźników internetowych ma kluczowe znaczenie dla SEO. Te dane i wyniki pomagają Google analizować Twoją witrynę i określać widoczność w wyszukiwarce. Dlatego mierzenie i optymalizowanie tych wskaźników może pomóc Ci dotrzeć do większej liczby klientów, zwiększyć ruch w witrynie i ostatecznie zwiększyć sprzedaż.
Istnieje kilka sposobów mierzenia stanu Twojej witryny. Jedną z opcji jest użycie Google Search Console. Możesz także wykorzystać PageSpeed Insights:

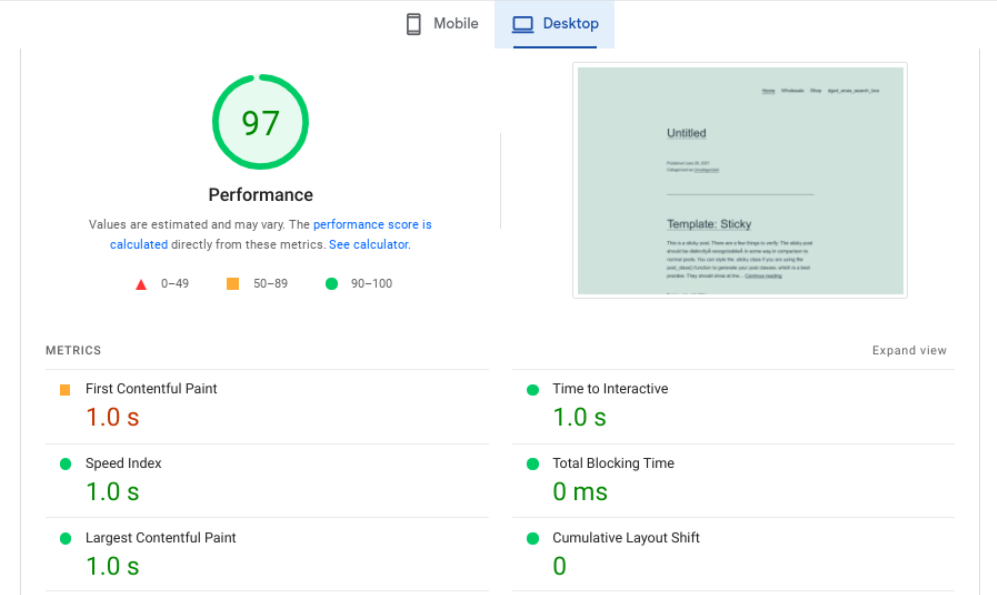
Po prostu wpisz swój adres URL i wybierz Analizuj . Następnie otrzymasz raport zawierający ogólną ocenę, a także szczegółowe informacje o kluczowych wskaźnikach, w tym podstawowe wskaźniki internetowe:

Gdy już wiesz, na czym stoi Twoja witryna, lepiej zrozumiesz, na czym należy skoncentrować swoją uwagę. Raporty PageSpeed Insights zawierają konkretne sugestie, które możesz wykorzystać jako punkt wyjścia. Najlepiej byłoby, gdyby Twoja witryna uzyskała wynik w przedziale od 90 do 100.
Jak poprawić swoje wyniki Google Core Web Vitals w WordPressie (5 wskazówek)
Teraz, kiedy już rozumiesz, dlaczego kluczowe wskaźniki internetowe są tak ważne, omówmy, jak możesz je zoptymalizować. Poniżej znajduje się pięć kluczowych wskazówek, których możesz użyć, aby poprawić swoje wyniki Core Web Vitals w WordPress.
1. Zoptymalizuj swoje obrazy
Obrazy odgrywają kluczową rolę w działaniu każdej witryny internetowej. Zwykle są to duże pliki, co oznacza, że mogą zajmować dużo miejsca i przepustowości.
Aby przyspieszyć wczytywanie stron internetowych i poprawić wyniki Core Web Vitals, dobrym pomysłem jest zoptymalizowanie obrazów. Jednym ze sposobów na to jest kompresja stratna lub bezstratna. Innym jest dobór odpowiednich wymiarów obrazów. Obrazy o zbyt dużych wymiarach mogą wczytywać się dłużej.
Sugerujemy również użycie wtyczki do optymalizacji obrazu. Do wyboru jest wiele opcji. Jednym z popularnych i niezawodnych narzędzi jest Smush:

Ta wtyczka freemium pozwala włączyć leniwe ładowanie w Twojej witrynie, a także automatycznie kompresować i zmieniać rozmiar obrazów. Jest również wyposażony w funkcję kompresji zbiorczej, która pozwala zoptymalizować do 50 obrazów jednocześnie za pomocą jednego kliknięcia.
2. Wyeliminuj elementy blokujące renderowanie
Jeśli używasz PageSpeed Insights do mierzenia wydajności witryny, prawdopodobnie pojawiła się sugestia wyeliminowania elementów blokujących renderowanie. Odnosi się to do plików statycznych w Twojej witrynie, takich jak pliki CSS, HTML i JavaScript.

Skrypty zawarte w tych plikach mogą czasami blokować użytkownikom dostęp do treści na Twoich stronach internetowych. Często są tworzone przez wtyczki i narzędzia innych firm.
Na szczęście istnieje kilka kroków, które możesz wykonać, aby wyeliminować niepotrzebne skrypty, w tym:
- Zminimalizuj swój JavaScript i CSS
- Połącz swoje pliki JavaScript i CSS w jeden plik
- Odrocz ładowanie JavaScript
Najłatwiejszym sposobem na zaimplementowanie tych technik jest użycie wtyczki, takiej jak WP Rocket:

Ta wtyczka premium buforuje, kompresuje i minifikuje pliki, aby poprawić szybkość i wydajność witryny WordPress. Zawiera opcje odroczonej optymalizacji dostarczania CSS i ładowania JavaScript , które można łatwo zastosować w całej witrynie. Po aktywacji wtyczki w Twojej witrynie możesz zlokalizować te ustawienia, przechodząc do Ustawienia > WP Rocket > Optymalizacja plików.
3. Zainstaluj wtyczkę buforującą
Buforowanie może pomóc w skróceniu czasu ładowania witryny bez wysiłku z Twojej strony. Dlatego niezależnie od opcji buforowania oferowanych przez Twojego dostawcę usług hostingowych, zalecamy korzystanie z wtyczki buforowania WordPress, takiej jak W3 Total Cache:

Jedną z zalet tej wtyczki jest to, że możesz jej użyć do wyeliminowania elementów blokujących renderowanie. Takie wtyczki buforujące mogą być szczególnie przydatne do poprawy wyniku FID, ponieważ pomagają zoptymalizować dostarczanie plików.
Pamiętaj jednak, że nigdy nie powinieneś używać więcej niż jednego narzędzia do buforowania, ponieważ mogą one ze sobą kolidować. Skontaktuj się z dostawcą usług hostingowych, aby ustalić, czy istnieją konkretne wtyczki, których zalecają używać z Twoim planem.
4. Użyj sieci dostarczania treści (CDN)
Sieć dostarczania treści (CDN) może pomóc poprawić Twoje wyniki Google Core Web Vitals, ładując obrazy i pliki w Twojej witrynie z serwera znajdującego się najbliżej każdego odwiedzającego. Sieci CDN wykorzystują sieć serwerów z całego świata, aby wydłużyć czas ładowania plików statycznych.
Jeśli chcesz zaimplementować CDN w swojej witrynie WordPress, dwie popularne opcje to KeyCDN i Cloudflare:

Cloudflare ma również wbudowaną ochronę firewall. Jeśli szukasz bardziej zaawansowanych funkcji, możesz uaktualnić do wersji premium.
5. Uaktualnij swój hosting
Jednym z najlepszych sposobów na zapewnienie sobie wysokiej wydajności witryny jest wybór niezawodnego i szybkiego dostawcy usług hostingowych. Jeśli masz średnią lub dużą firmę, warto przejść na hosting zarządzany, chmurę lub dedykowany, aby wydłużyć czas reakcji serwera.
Wielu dostawców usług hostingowych wysokiej jakości oferuje buforowanie po stronie serwera, co może pomóc w poprawie wyników Core Web Vitals. Uaktualnienie hostingu WordPress może również skutkować lepszym bezpieczeństwem.
Zalecamy szukanie dostawcy, który zawiera funkcje takie jak CDN w ramach swojej usługi, takiego jak WP Engine:

Wyeliminuje to liczbę narzędzi i wtyczek innych firm, na których musisz polegać, co może jeszcze bardziej poprawić wydajność Twojej witryny. Co więcej, WP Engine oferuje różnorodne plany zaprojektowane specjalnie dla witryn WordPress.
Wniosek
Jeśli chcesz, aby Twoja witryna osiągała dobre wyniki w wynikach wyszukiwania, zwróć uwagę na Google Core Web Vitals. Po zmierzeniu tych danych w witrynie następnym krokiem jest zastanowienie się, jak je zoptymalizować.
Podsumujmy pięć wskazówek, jak poprawić swoje wyniki Core Web Vitals:
- Zoptymalizuj swoje obrazy za pomocą wtyczki, takiej jak Smush.
- Wyeliminuj elementy blokujące renderowanie za pomocą narzędzia takiego jak WP Rocket.
- Zainstaluj wtyczkę buforującą, taką jak W3 Total Cache.
- Użyj CDN, takiego jak Cloudflare.
- Uaktualnij swój hosting do niezawodnego dostawcy, takiego jak WP Engine.
Czy masz pytania dotyczące poprawy wyników Core Web Vitals? Daj nam znać w sekcji komentarzy poniżej!
