Cómo mejorar sus puntuaciones de Google Core Web Vitals en WordPress (5 consejos)
Publicado: 2022-03-03Si desea que su sitio web se clasifique bien en los motores de búsqueda, es importante priorizar Core Web Vitals de Google. Estas métricas clave lo ayudan a evaluar el rendimiento y la experiencia de su sitio web. Desafortunadamente, si su sitio tiene puntajes bajos, puede dañar su optimización de motores de búsqueda (SEO).
Afortunadamente, hay una variedad de pasos que puede seguir para mejorar sus puntajes de Core Web Vitals y optimizar su sitio web de WordPress. Hacerlo no solo mejorará la experiencia de tus usuarios, sino que también puede impulsar tu posicionamiento en los resultados de los motores de búsqueda.
En esta publicación, comenzaremos discutiendo brevemente la importancia de optimizar su sitio de WordPress para Core Web Vitals. A continuación, le proporcionaremos cinco consejos clave que puede utilizar para mejorar sus puntuaciones. ¡Empecemos!
La importancia de optimizar su sitio para Core Web Vitals
Los Core Web Vitals son las métricas que utiliza Google para evaluar la accesibilidad, la compatibilidad con dispositivos móviles y la experiencia general de su sitio web. Los tres números más importantes a tener en cuenta son:
- Pintura con contenido más grande (LCP): el tiempo que se tarda en representar el elemento de contenido más grande en una página.
- Cambio de diseño acumulativo (CLS): la cantidad de cambios de diseño inesperados que ocurren mientras se carga la página.
- Retraso de la primera entrada (FID): el tiempo entre que un usuario interactúa por primera vez con la página y su navegador responde a la interacción.
Optimizar su sitio para estos Core Web Vitals es crucial para su SEO. Estas métricas y sus puntajes ayudan a Google a analizar su sitio y determinar su visibilidad en los motores de búsqueda. Por lo tanto, medir y optimizar estas métricas puede ayudarlo a llegar a más clientes, generar tráfico a su sitio web y, en última instancia, aumentar las ventas.
Hay varias maneras de medir los signos vitales de su sitio web. Una opción es utilizar Google Search Console. También puede aprovechar PageSpeed Insights:

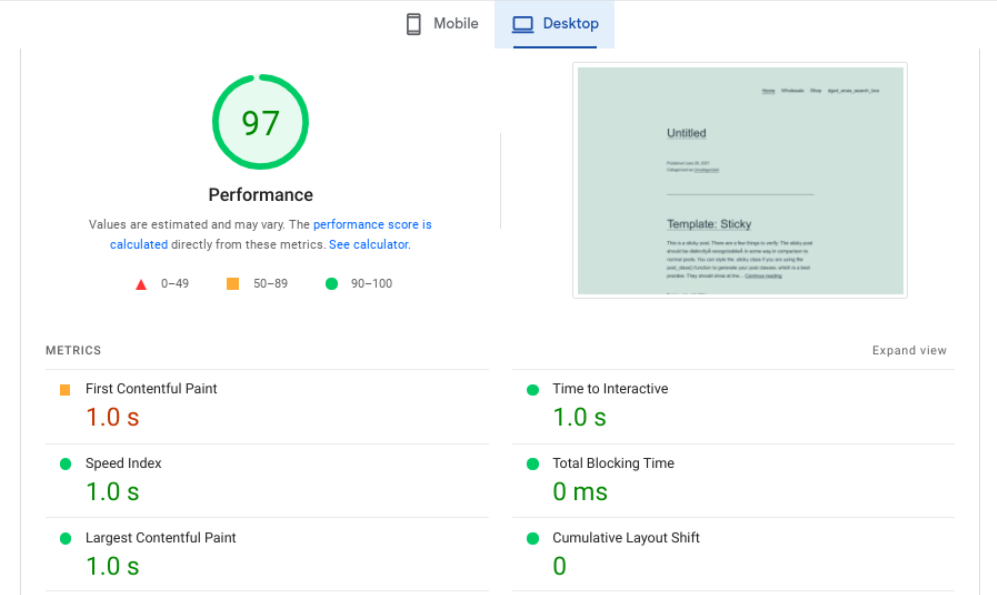
Simplemente ingrese su URL y seleccione Analizar . Luego, recibirá un informe que incluye una calificación general, así como detalles sobre métricas clave, incluido Core Web Vitals:

Una vez que sepa dónde se encuentra su sitio web, podrá comprender mejor dónde debe centrar su atención. Los informes de PageSpeed Insights brindan sugerencias específicas que puede usar como punto de partida. Idealmente, desea que su sitio obtenga una puntuación entre 90 y 100.
Cómo mejorar sus puntuaciones de Google Core Web Vitals en WordPress (5 consejos)
Ahora que comprende por qué los Core Web Vitals son tan importantes, analicemos cómo puede optimizarlos. A continuación hay cinco consejos clave que puede usar para aumentar sus puntajes Core Web Vitals en WordPress.
1. Optimiza tus imágenes
Las imágenes juegan un papel fundamental en el rendimiento de cualquier sitio web. Tienden a ser archivos grandes, lo que significa que pueden ocupar mucho espacio de almacenamiento y ancho de banda.
Para ayudar a acelerar los tiempos de carga de sus páginas web y aumentar sus puntajes Core Web Vitals, es una buena idea optimizar sus imágenes. Una forma de hacerlo es a través de la compresión con pérdida o sin pérdida. Otro es elegir las dimensiones apropiadas para las imágenes. Las imágenes con dimensiones demasiado grandes pueden tardar más en cargarse.
También sugerimos usar un complemento de optimización de imágenes. Hay muchas opciones para elegir. Una herramienta popular y confiable es Smush:

Este complemento freemium le permite habilitar la carga diferida en su sitio web, así como comprimir y cambiar el tamaño de las imágenes automáticamente. También viene con una función de compresión masiva que le permite optimizar hasta 50 imágenes a la vez con un solo clic.
2. Elimine los elementos que bloquean el renderizado
Si usa PageSpeed Insights para medir el rendimiento de su sitio, probablemente haya visto una sugerencia para eliminar los elementos que bloquean el procesamiento. Esto se refiere a archivos estáticos en su sitio, como archivos CSS, HTML y JavaScript.
Los scripts contenidos en estos archivos a veces pueden impedir que los usuarios vean contenido en sus páginas web. A menudo son creados por complementos y herramientas de terceros.

Afortunadamente, hay algunos pasos que puede seguir para eliminar los scripts innecesarios, que incluyen:
- Minifica tu JavaScript y CSS
- Combine sus archivos JavaScript y CSS en un solo archivo
- Aplazar la carga de JavaScript
La forma más fácil de implementar estas técnicas es usar un complemento como WP Rocket:

Este complemento premium almacena en caché, comprime y minimiza los archivos para ayudar a mejorar la velocidad y el rendimiento de su sitio de WordPress. Viene con las opciones Optimizar entrega de CSS y Cargar JavaScript diferido que puede aplicar fácilmente en todo su sitio web. Una vez que el complemento esté activado en su sitio, puede ubicar estas configuraciones navegando a Configuración > WP Rocket > Optimización de archivos.
3. Instale un complemento de almacenamiento en caché
El almacenamiento en caché puede ayudar a mejorar los tiempos de carga de su sitio, sin que se requiera ningún esfuerzo de su parte. Por lo tanto, independientemente de las opciones de almacenamiento en caché que ofrezca su proveedor de alojamiento, le recomendamos que utilice un complemento de almacenamiento en caché de WordPress como W3 Total Cache:

Uno de los beneficios de este complemento es que puede usarlo para eliminar elementos que bloquean el renderizado. Los complementos de almacenamiento en caché como este pueden ser particularmente útiles para mejorar su puntaje FID porque ayudan a optimizar la entrega de archivos.
Sin embargo, tenga en cuenta que nunca debe usar más de una herramienta de almacenamiento en caché, ya que pueden entrar en conflicto entre sí. Consulte con su proveedor de alojamiento para determinar si hay complementos específicos que recomienden usar con su plan.
4. Use una red de entrega de contenido (CDN)
Una red de entrega de contenido (CDN) puede ayudarlo a mejorar sus puntajes de Google Core Web Vitals al cargar las imágenes y los archivos en su sitio web desde el servidor más cercano a cada visitante. Los CDN aprovechan una red de servidores de todo el mundo para ayudar a aumentar los tiempos de carga de los archivos estáticos.
Si desea implementar un CDN en su sitio de WordPress, dos opciones populares son KeyCDN y Cloudflare:

Cloudflare también viene con protección de firewall incorporada. Si está buscando funciones más avanzadas, puede actualizar a una versión premium.
5. Mejora tu alojamiento
Una de las mejores maneras de asegurarse de tener un sitio web de alto rendimiento es elegir un proveedor de alojamiento confiable y rápido. Si tiene una empresa mediana o grande, vale la pena actualizar a un alojamiento administrado, en la nube o dedicado para mejorar los tiempos de respuesta de su servidor.
Muchos proveedores de alojamiento de calidad ofrecen almacenamiento en caché del lado del servidor, lo que puede ayudar a mejorar las puntuaciones de Core Web Vitals. Actualizar su alojamiento de WordPress también puede resultar en una mejor seguridad.
Recomendamos buscar un proveedor que incluya características como un CDN como parte de su servicio, como WP Engine:

Esto eliminará la cantidad de herramientas y complementos de terceros en los que debe confiar, lo que puede mejorar aún más el rendimiento de su sitio. Además, WP Engine ofrece una variedad de planes diseñados específicamente para sitios de WordPress.
Conclusión
Si desea que su sitio web tenga un buen desempeño en los resultados de los motores de búsqueda, es importante que preste atención a Google Core Web Vitals. Después de medir estas métricas en su sitio, el siguiente paso es descubrir cómo optimizarlas.
Recapitulemos nuestros cinco consejos para mejorar sus puntuaciones de Core Web Vitals:
- Optimice sus imágenes usando un complemento como Smush.
- Elimine los elementos que bloquean el renderizado con una herramienta como WP Rocket.
- Instale un complemento de almacenamiento en caché como W3 Total Cache.
- Utilice un CDN como Cloudflare.
- Actualice su alojamiento a un proveedor confiable, como WP Engine.
¿Tiene alguna pregunta sobre cómo mejorar sus puntuaciones de Core Web Vitals? ¡Háganos saber en la sección de comentarios!
