如何在 WordPress 中提高您的 Google Core Web Vitals 分数(5 个提示)
已发表: 2022-03-03如果您希望您的网站在搜索引擎中排名良好,那么优先考虑 Google 的核心 Web Vitals 非常重要。 这些关键指标可帮助您评估网站的性能和体验。 不幸的是,如果您的网站得分较低,可能会损害您的搜索引擎优化 (SEO)。
幸运的是,您可以采取多种步骤来提高您的 Core Web Vitals 分数并优化您的 WordPress 网站。 这样做不仅可以增强用户的体验,还可以提升您在搜索引擎结果中的排名。
在这篇文章中,我们将首先简要讨论针对 Core Web Vitals 优化 WordPress 网站的重要性。 然后,我们将为您提供五个可用于提高分数的关键提示。 让我们开始吧!
针对核心 Web Vitals 优化网站的重要性
Core Web Vitals 是 Google 用来评估您网站的可访问性、移动友好性和整体体验的指标。 要注意的三个最重要的数字是:
- 最大内容绘制 (LCP):在页面上呈现最大内容元素所需的时间。
- 累积布局偏移 (CLS):页面加载时发生的意外布局偏移次数。
- 首次输入延迟 (FID):用户首次与页面交互与浏览器响应交互之间的时间。
针对这些 Core Web Vitals 优化您的网站对于您的 SEO 至关重要。 这些指标和您的分数可帮助 Google 分析您的网站并确定您的搜索引擎可见度。 因此,衡量和优化这些指标可以帮助您吸引更多客户、增加网站流量并最终促进销售。
有几种方法可以衡量您网站的生命力。 一种选择是使用 Google Search Console。 您还可以利用 PageSpeed Insights:

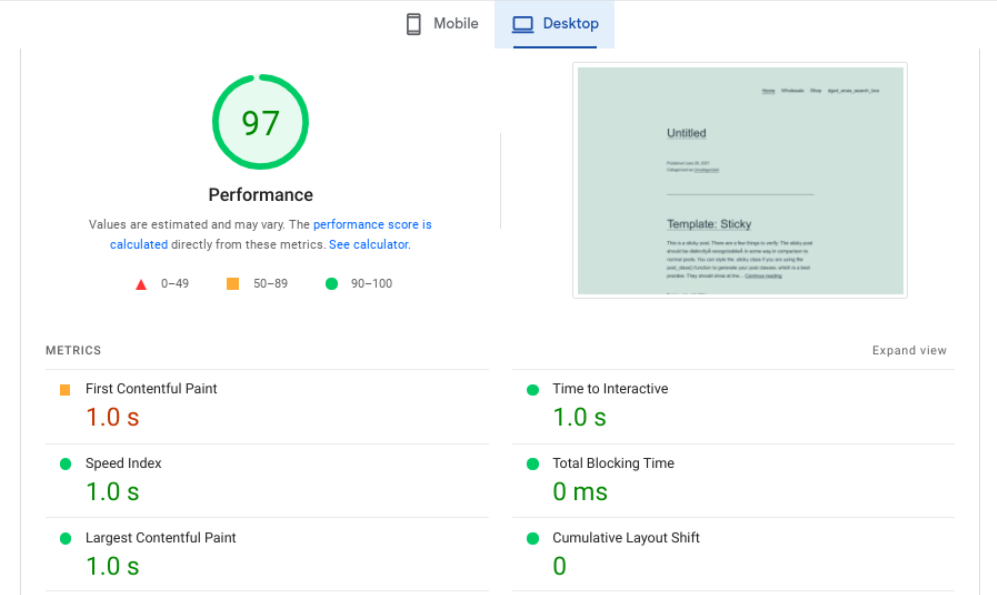
只需输入您的 URL 并选择分析。 然后,您将收到一份报告,其中包括总体成绩,以及有关关键指标的详细信息,包括核心 Web Vitals:

一旦您知道您的网站所在的位置,您将能够更好地了解您需要将注意力集中在哪里。 PageSpeed Insights 报告提供了可以用作起点的具体建议。 理想情况下,您希望您的网站得分在 90 到 100 之间。
如何在 WordPress 中提高您的 Google Core Web Vitals 分数(5 个提示)
既然您了解了 Core Web Vitals 为何如此重要,那么让我们讨论如何优化它们。 以下是可用于提高 WordPress 中的 Core Web Vitals 分数的五个关键技巧。
1.优化您的图像
图像在任何网站的性能中都起着举足轻重的作用。 它们往往是大文件,这意味着它们会占用大量存储空间和带宽。
为了帮助加快您的网页加载时间并提高您的 Core Web Vitals 分数,优化您的图像是一个好主意。 一种方法是通过有损或无损压缩。 另一个是为图像选择合适的尺寸。 尺寸太大的图像可能需要更长时间才能加载。
我们还建议使用图像优化插件。 有很多选项可供选择。 一种流行、可靠的工具是 Smush:

这个免费增值插件可让您在您的网站上启用延迟加载,以及自动压缩和调整图像大小。 它还具有批量压缩功能,只需单击一下即可一次优化多达 50 张图像。
2.消除渲染阻塞元素
如果您使用 PageSpeed Insights 来衡量您网站的性能,您可能已经看到了消除渲染阻止元素的建议。 这指的是您网站上的静态文件,例如 CSS、HTML 和 JavaScript 文件。
这些文件中包含的脚本有时会阻止用户查看您网页上的内容。 它们通常由第三方插件和工具创建。
幸运的是,您可以采取一些步骤来消除不必要的脚本,包括:
- 缩小你的 JavaScript 和 CSS
- 将您的 JavaScript 和 CSS 文件合并到一个文件中
- 延迟 JavaScript 的加载
实现这些技术的最简单方法是使用 WP Rocket 之类的插件:


这个高级插件缓存、压缩和缩小文件,以帮助提高 WordPress 网站的速度和性能。 它带有优化 CSS 交付和加载 JavaScript 延迟选项,您可以轻松地将其应用于整个网站。 在您的站点上激活插件后,您可以通过导航到设置> WP Rocket >文件优化来找到这些设置。
3.安装缓存插件
缓存可以帮助您改善网站的加载时间,您无需付出任何努力。 因此,无论您的托管服务提供商提供何种缓存选项,我们都建议使用 WordPress 缓存插件,例如 W3 Total Cache:

这个插件的好处之一是您可以使用它来消除渲染阻塞元素。 像这样的缓存插件对于提高 FID 分数特别有用,因为它们有助于优化文件传递。
但是,请注意,您永远不应使用多个缓存工具,因为它们可能会相互冲突。 请咨询您的托管服务提供商,以确定他们是否推荐在您的计划中使用特定插件。
4. 使用内容交付网络 (CDN)
内容交付网络 (CDN) 可以通过从离每个访问者最近的服务器加载您网站上的图像和文件来帮助提高您的 Google Core Web Vitals 分数。 CDN 利用来自全球的服务器网络来帮助增加静态文件的加载时间。
如果您想在您的 WordPress 网站上实现 CDN,两个流行的选项是 KeyCDN 和 Cloudflare:

Cloudflare 还带有内置的防火墙保护。 如果您正在寻找更高级的功能,您可以升级到高级版本。
5. 升级您的主机
确保您拥有高性能网站的最佳方法之一是选择可靠、快速的托管服务提供商。 如果您有中型或大型企业,则值得升级到托管、云或专用托管,以提高您的服务器响应时间。
许多优质的托管服务提供商提供服务器端缓存,这有助于提高 Core Web Vitals 分数。 升级您的 WordPress 主机也可以提高安全性。
我们建议寻找在其服务中包含 CDN 等功能的提供商,例如 WP Engine:

这将消除您必须依赖的第三方工具和插件的数量,从而进一步提高您网站的性能。 更重要的是,WP Engine 提供了多种专为 WordPress 网站设计的计划。
结论
如果您希望您的网站在搜索引擎结果中表现良好,请务必注意 Google Core Web Vitals。 在您的网站上衡量这些指标后,下一步就是弄清楚如何优化它们。
让我们回顾一下提高 Core Web Vitals 分数的五个技巧:
- 使用 Smush 等插件优化图像。
- 使用 WP Rocket 之类的工具消除渲染阻塞元素。
- 安装缓存插件,例如 W3 Total Cache。
- 使用 CDN,例如 Cloudflare。
- 将您的主机升级到可靠的提供商,例如 WP Engine。
您对提高 Core Web Vitals 分数有任何疑问吗? 在下面的评论部分让我们知道!
