Como melhorar suas pontuações do Google Core Web Vitals no WordPress (5 dicas)
Publicados: 2022-03-03Se você deseja que seu site tenha uma boa classificação nos mecanismos de pesquisa, é importante priorizar os Core Web Vitals do Google. Essas métricas-chave ajudam você a avaliar o desempenho e a experiência do seu site. Infelizmente, se o seu site tiver pontuações baixas, isso pode prejudicar sua otimização de mecanismos de pesquisa (SEO).
Felizmente, há uma variedade de etapas que você pode seguir para melhorar suas pontuações no Core Web Vitals e otimizar seu site WordPress. Fazer isso não apenas melhorará a experiência de seus usuários, mas também aumentará seu posicionamento nos resultados dos mecanismos de pesquisa.
Neste post, começaremos discutindo brevemente a importância de otimizar seu site WordPress para os Core Web Vitals. Em seguida, forneceremos cinco dicas importantes que você pode usar para melhorar suas pontuações. Vamos começar!
A importância de otimizar seu site para os principais elementos vitais da Web
Os Core Web Vitals são as métricas que o Google usa para avaliar a acessibilidade, a compatibilidade com dispositivos móveis e a experiência geral do seu site. Os três números mais importantes a serem observados são:
- Maior pintura de conteúdo (LCP): o tempo que leva para renderizar o maior elemento de conteúdo em uma página.
- Deslocamento de layout cumulativo (CLS): o número de deslocamentos de layout inesperados que ocorrem durante o carregamento da página.
- Atraso da primeira entrada (FID): O tempo entre a primeira interação de um usuário com a página e a resposta do navegador à interação.
A otimização do seu site para esses Core Web Vitals é crucial para o seu SEO. Essas métricas e suas pontuações ajudam o Google a analisar seu site e determinar sua visibilidade no mecanismo de pesquisa. Portanto, medir e otimizar essas métricas pode ajudá-lo a alcançar mais clientes, direcionar o tráfego para seu site e, por fim, aumentar as vendas.
Existem várias maneiras de medir os sinais vitais do seu site. Uma opção é usar o Google Search Console. Você também pode aproveitar o PageSpeed Insights:

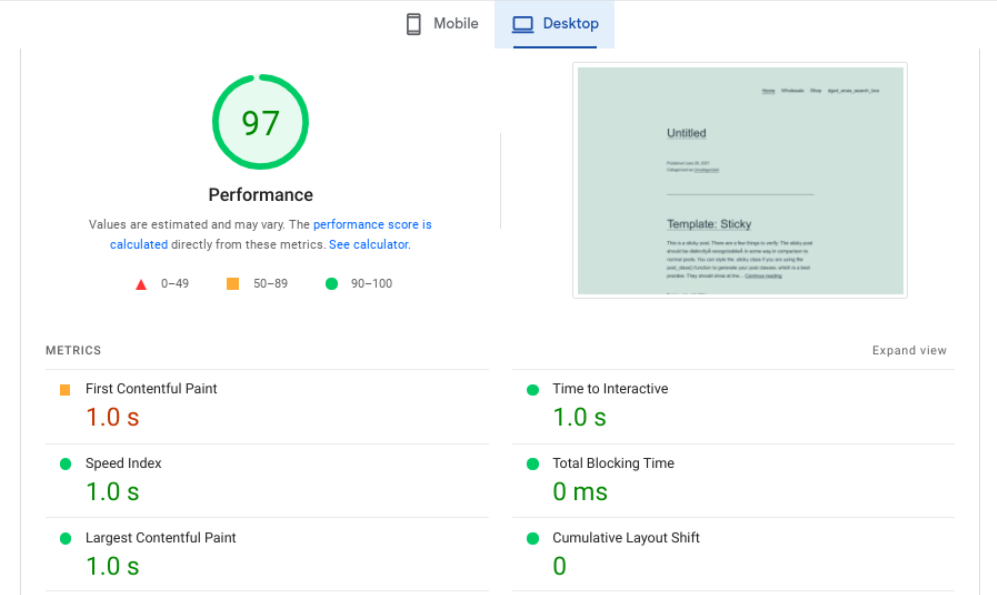
Basta inserir seu URL e selecionar Analisar . Em seguida, você receberá um relatório que inclui uma nota geral, bem como detalhes sobre as principais métricas, incluindo os principais pontos vitais da Web:

Depois de saber onde está seu site, você poderá entender melhor onde precisa focar sua atenção. Os relatórios do PageSpeed Insights fornecem sugestões específicas que você pode usar como ponto de partida. Idealmente, você quer que seu site tenha uma pontuação entre 90 e 100.
Como melhorar suas pontuações do Google Core Web Vitals no WordPress (5 dicas)
Agora que você entende por que os Core Web Vitals são tão importantes, vamos discutir como você pode otimizá-los. Abaixo estão cinco dicas importantes que você pode usar para aumentar sua pontuação no Core Web Vitals no WordPress.
1. Otimize suas imagens
As imagens desempenham um papel fundamental no desempenho de qualquer site. Eles tendem a ser arquivos grandes, o que significa que podem ocupar muito armazenamento e largura de banda.
Para ajudar a acelerar os tempos de carregamento de suas páginas da web e aumentar suas pontuações no Core Web Vitals, é uma boa ideia otimizar suas imagens. Uma maneira de fazer isso é por meio de compactação com ou sem perdas. Outra é escolher as dimensões apropriadas para as imagens. Imagens com dimensões muito grandes podem demorar mais para carregar.
Também sugerimos o uso de um plugin de otimização de imagem. Há muitas opções para escolher. Uma ferramenta popular e confiável é o Smush:

Este plugin freemium permite ativar o carregamento lento em seu site, além de compactar e redimensionar imagens automaticamente. Ele também vem com um recurso de compactação em massa que permite otimizar até 50 imagens de uma só vez com um único clique.
2. Elimine elementos de bloqueio de renderização
Se você usa o PageSpeed Insights para medir o desempenho do seu site, provavelmente já viu uma sugestão para eliminar os elementos de bloqueio de renderização. Isso se refere a arquivos estáticos em seu site, como arquivos CSS, HTML e JavaScript.
Os scripts contidos nesses arquivos às vezes podem impedir que os usuários vejam o conteúdo em suas páginas da web. Eles geralmente são criados por plugins e ferramentas de terceiros.

Felizmente, existem algumas etapas que você pode seguir para eliminar scripts desnecessários, incluindo:
- Minimize seu JavaScript e CSS
- Combine seus arquivos JavaScript e CSS em um arquivo
- Adiar o carregamento de JavaScript
A maneira mais fácil de implementar essas técnicas é usar um plugin como o WP Rocket:

Este plugin premium armazena em cache, compacta e reduz arquivos para ajudar a melhorar a velocidade e o desempenho do seu site WordPress. Ele vem com opções adiadas Otimizar entrega de CSS e Carregar JavaScript que você pode aplicar facilmente em todo o seu site. Depois que o plug-in for ativado em seu site, você poderá localizar essas configurações navegando até Configurações > WP Rocket > Otimização de arquivos.
3. Instale um plug-in de armazenamento em cache
O armazenamento em cache pode ajudar a melhorar os tempos de carregamento do seu site, sem exigir nenhum esforço de sua parte. Portanto, independentemente das opções de cache que seu provedor de hospedagem oferece, recomendamos o uso de um plugin de cache do WordPress, como o W3 Total Cache:

Um dos benefícios deste plugin é que você pode usá-lo para eliminar elementos de bloqueio de renderização. Plugins de cache como esse podem ser particularmente úteis para melhorar sua pontuação FID porque ajudam a otimizar a entrega de arquivos.
No entanto, observe que você nunca deve usar mais de uma ferramenta de armazenamento em cache, pois elas podem entrar em conflito umas com as outras. Verifique com seu provedor de hospedagem se existem plugins específicos que eles recomendam usar com seu plano.
4. Use uma rede de entrega de conteúdo (CDN)
Uma rede de entrega de conteúdo (CDN) pode ajudar a melhorar suas pontuações no Google Core Web Vitals carregando as imagens e os arquivos em seu site a partir do servidor mais próximo de cada visitante. As CDNs aproveitam uma rede de servidores de todo o mundo para ajudar a aumentar os tempos de carregamento de arquivos estáticos.
Se você deseja implementar uma CDN em seu site WordPress, duas opções populares são KeyCDN e Cloudflare:

A Cloudflare também vem com proteção de firewall integrada. Se você estiver procurando por recursos mais avançados, poderá atualizar para uma versão premium.
5. Atualize sua hospedagem
Uma das melhores maneiras de garantir que você tenha um site de alto desempenho é escolher um provedor de hospedagem confiável e rápido. Se você tem uma empresa de médio ou grande porte, vale a pena atualizar para hospedagem gerenciada, em nuvem ou dedicada para melhorar os tempos de resposta do servidor.
Muitos provedores de hospedagem de qualidade oferecem cache do lado do servidor, o que pode ajudar a melhorar as pontuações do Core Web Vitals. Atualizar sua hospedagem WordPress também pode resultar em melhor segurança.
Recomendamos procurar um provedor que inclua recursos como um CDN como parte de seu serviço, como o WP Engine:

Isso eliminará o número de ferramentas e plug-ins de terceiros nos quais você precisa confiar, o que pode melhorar ainda mais o desempenho do seu site. Além disso, o WP Engine oferece uma variedade de planos projetados especificamente para sites WordPress.
Conclusão
Se você deseja que seu site tenha um bom desempenho nos resultados dos mecanismos de pesquisa, é importante prestar atenção aos Google Core Web Vitals. Depois de medir essas métricas em seu site, a próxima etapa é descobrir como otimizá-las.
Vamos recapitular nossas cinco dicas para melhorar suas pontuações no Core Web Vitals:
- Otimize suas imagens usando um plugin como o Smush.
- Elimine elementos de bloqueio de renderização com uma ferramenta como WP Rocket.
- Instale um plug-in de cache, como o W3 Total Cache.
- Use um CDN como o Cloudflare.
- Atualize sua hospedagem para um provedor confiável, como o WP Engine.
Você tem alguma dúvida sobre como melhorar suas pontuações no Core Web Vitals? Deixe-nos saber na seção de comentários abaixo!
