Come migliorare i punteggi di Google Core Web Vitals in WordPress (5 suggerimenti)
Pubblicato: 2022-03-03Se vuoi che il tuo sito web si posizioni bene nei motori di ricerca, è importante dare la priorità ai Core Web Vitals di Google. Queste metriche chiave ti aiutano a valutare le prestazioni e l'esperienza del tuo sito web. Sfortunatamente, se il tuo sito ha punteggi bassi, può danneggiare l'ottimizzazione per i motori di ricerca (SEO).
Fortunatamente, ci sono una serie di passaggi che puoi intraprendere per migliorare i tuoi punteggi di Core Web Vitals e ottimizzare il tuo sito Web WordPress. In questo modo non solo migliorerai l'esperienza per i tuoi utenti, ma migliorerà anche il tuo posizionamento nei risultati dei motori di ricerca.
In questo post, inizieremo discutendo brevemente dell'importanza di ottimizzare il tuo sito WordPress per i Core Web Vitals. Quindi ti forniremo cinque suggerimenti chiave che puoi utilizzare per migliorare i tuoi punteggi. Iniziamo!
L'importanza di ottimizzare il tuo sito per i principali elementi vitali del Web
I Core Web Vitals sono le metriche utilizzate da Google per valutare l'accessibilità, la compatibilità con i dispositivi mobili e l'esperienza complessiva del tuo sito web. I tre numeri più importanti da tenere a mente sono:
- Largest Contentful Paint (LCP): il tempo necessario per eseguire il rendering dell'elemento di contenuto più grande su una pagina.
- Spostamento cumulativo del layout (CLS): il numero di spostamenti imprevisti del layout che si verificano durante il caricamento della pagina.
- First Input Delay (FID): il tempo tra un utente che interagisce per la prima volta con la pagina e il suo browser che risponde all'interazione.
L'ottimizzazione del tuo sito per questi Core Web Vitals è fondamentale per il tuo SEO. Queste metriche e i tuoi punteggi aiutano Google ad analizzare il tuo sito e determinare la visibilità del tuo motore di ricerca. Pertanto, la misurazione e l'ottimizzazione di queste metriche possono aiutarti a raggiungere più clienti, indirizzare il traffico verso il tuo sito Web e, in definitiva, aumentare le vendite.
Esistono diversi modi per misurare i parametri vitali del tuo sito web. Un'opzione è utilizzare Google Search Console. Puoi anche sfruttare PageSpeed Insights:

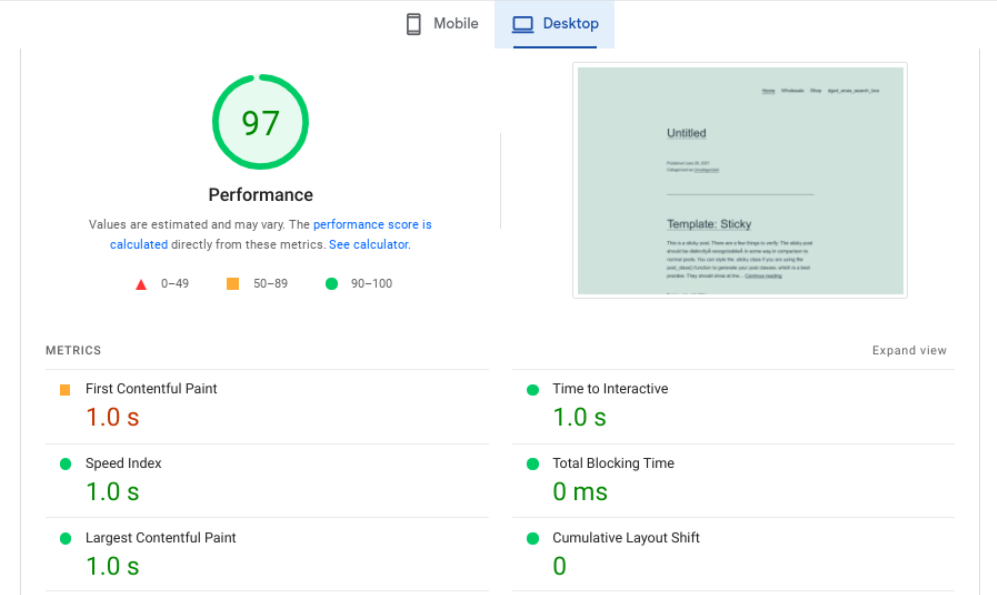
Inserisci semplicemente il tuo URL e seleziona Analizza . Quindi riceverai un rapporto che include un voto complessivo, oltre a dettagli sulle metriche chiave, inclusi i Core Web Vitals:

Una volta che sai dove si trova il tuo sito web, sarai in grado di capire meglio dove devi concentrare la tua attenzione. I report di PageSpeed Insights forniscono suggerimenti specifici che puoi utilizzare come punto di partenza. Idealmente, vuoi che il tuo sito abbia un punteggio compreso tra 90 e 100.
Come migliorare i punteggi di Google Core Web Vitals in WordPress (5 suggerimenti)
Ora che capisci perché i Core Web Vitals sono così importanti, discutiamo di come puoi ottimizzarli. Di seguito sono riportati cinque suggerimenti chiave che puoi utilizzare per aumentare i tuoi punteggi di Core Web Vitals in WordPress.
1. Ottimizza le tue immagini
Le immagini svolgono un ruolo fondamentale nelle prestazioni di qualsiasi sito web. Tendono ad essere file di grandi dimensioni, il che significa che possono occupare molto spazio di archiviazione e larghezza di banda.
Per velocizzare i tempi di caricamento delle tue pagine web e aumentare i tuoi punteggi di Core Web Vitals, è una buona idea ottimizzare le tue immagini. Un modo per farlo è attraverso la compressione con o senza perdita di dati. Un altro è scegliere le dimensioni appropriate per le immagini. Le immagini con dimensioni troppo grandi possono richiedere più tempo per il caricamento.
Suggeriamo inoltre di utilizzare un plug-in di ottimizzazione delle immagini. Ci sono molte opzioni tra cui scegliere. Uno strumento popolare e affidabile è Smush:

Questo plugin freemium ti consente di abilitare il caricamento lento sul tuo sito Web, nonché di comprimere e ridimensionare automaticamente le immagini. Inoltre viene fornito con una funzione di compressione di massa che ti consente di ottimizzare fino a 50 immagini contemporaneamente con un solo clic.
2. Elimina gli elementi che bloccano il rendering
Se utilizzi PageSpeed Insights per misurare le prestazioni del tuo sito, probabilmente hai visto un suggerimento per eliminare gli elementi di blocco della visualizzazione. Questo si riferisce a file statici sul tuo sito, come file CSS, HTML e JavaScript.

Gli script contenuti in questi file a volte possono impedire agli utenti di visualizzare il contenuto delle tue pagine web. Sono spesso creati da plug-in e strumenti di terze parti.
Fortunatamente, ci sono una manciata di passaggi che puoi eseguire per eliminare gli script non necessari, tra cui:
- Riduci al minimo JavaScript e CSS
- Combina i tuoi file JavaScript e CSS in un unico file
- Rinvia il caricamento di JavaScript
Il modo più semplice per implementare queste tecniche è utilizzare un plugin come WP Rocket:

Questo plugin premium memorizza nella cache, comprime e minimizza i file per aiutare a migliorare la velocità e le prestazioni del tuo sito WordPress. Viene fornito con le opzioni Ottimizza consegna CSS e Carica JavaScript posticipate che puoi applicare facilmente all'intero sito web. Una volta attivato il plug-in sul tuo sito, puoi individuare queste impostazioni andando su Impostazioni > WP Rocket > Ottimizzazione file.
3. Installa un plug-in di memorizzazione nella cache
La memorizzazione nella cache può aiutare a migliorare i tempi di caricamento del tuo sito, senza alcuno sforzo da parte tua. Pertanto, indipendentemente dalle opzioni di memorizzazione nella cache offerte dal provider di hosting, consigliamo di utilizzare un plug-in di memorizzazione nella cache di WordPress come W3 Total Cache:

Uno dei vantaggi di questo plugin è che puoi usarlo per eliminare gli elementi di blocco del rendering. Plugin di memorizzazione nella cache come questo possono essere particolarmente utili per migliorare il punteggio FID perché aiutano a ottimizzare la consegna dei file.
Tuttavia, tieni presente che non dovresti mai usare più di uno strumento di memorizzazione nella cache, poiché possono entrare in conflitto tra loro. Verifica con il tuo provider di hosting per determinare se ci sono plug-in specifici che consiglia di utilizzare con il tuo piano.
4. Utilizzare una rete di distribuzione dei contenuti (CDN)
Una Content Delivery Network (CDN) può aiutarti a migliorare i tuoi punteggi di Google Core Web Vitals caricando le immagini e i file sul tuo sito web dal server più vicino a ciascun visitatore. Le CDN sfruttano una rete di server in tutto il mondo per aumentare i tempi di caricamento dei file statici.
Se desideri implementare una CDN sul tuo sito WordPress, due opzioni popolari sono KeyCDN e Cloudflare:

Cloudflare include anche una protezione firewall integrata. Se stai cercando funzionalità più avanzate, puoi eseguire l'aggiornamento a una versione premium.
5. Aggiorna il tuo hosting
Uno dei modi migliori per assicurarsi di avere un sito Web ad alte prestazioni è scegliere un provider di hosting affidabile e veloce. Se hai un'azienda di medie o grandi dimensioni, vale la pena eseguire l'aggiornamento a un hosting gestito, cloud o dedicato per migliorare i tempi di risposta del tuo server.
Molti provider di hosting di qualità offrono la memorizzazione nella cache lato server, che può aiutare a migliorare i punteggi di Core Web Vitals. L'aggiornamento del tuo hosting WordPress può anche comportare una maggiore sicurezza.
Ti consigliamo di cercare un provider che includa funzionalità come una CDN come parte del suo servizio, come WP Engine:

Ciò eliminerà il numero di strumenti e plug-in di terze parti su cui devi fare affidamento, il che può migliorare ulteriormente le prestazioni del tuo sito. Inoltre, WP Engine offre una varietà di piani progettati specificamente per i siti WordPress.
Conclusione
Se desideri che il tuo sito web funzioni bene nei risultati dei motori di ricerca, è importante prestare attenzione ai Google Core Web Vitals. Dopo aver misurato queste metriche sul tuo sito, il passaggio successivo è capire come ottimizzarle.
Ricapitoliamo i nostri cinque suggerimenti per migliorare i punteggi di Core Web Vitals:
- Ottimizza le tue immagini usando un plugin come Smush.
- Elimina gli elementi che bloccano il rendering con uno strumento come WP Rocket.
- Installa un plug-in di memorizzazione nella cache come W3 Total Cache.
- Usa una CDN come Cloudflare.
- Aggiorna il tuo hosting a un provider affidabile, come WP Engine.
Hai domande su come migliorare i tuoi punteggi di Core Web Vitals? Fatecelo sapere nella sezione commenti qui sotto!
