Как улучшить показатели Google Core Web Vitals в WordPress (5 советов)
Опубликовано: 2022-03-03Если вы хотите, чтобы ваш веб-сайт хорошо ранжировался в поисковых системах, важно расставить приоритеты в основных веб-показателях Google. Эти ключевые показатели помогут вам оценить производительность и удобство вашего веб-сайта. К сожалению, если у вашего сайта низкие оценки, это может повредить вашей поисковой оптимизации (SEO).
К счастью, есть множество шагов, которые вы можете предпринять, чтобы улучшить свои показатели Core Web Vitals и оптимизировать свой веб-сайт WordPress. Это не только повысит удобство для ваших пользователей, но и повысит ваши позиции в результатах поиска.
В этом посте мы начнем с краткого обсуждения важности оптимизации вашего сайта WordPress для Core Web Vitals. Затем мы дадим вам пять ключевых советов, которые вы можете использовать, чтобы улучшить свои результаты. Давайте начнем!
Важность оптимизации вашего сайта для основных веб-жизненных функций
Core Web Vitals — это показатели, которые Google использует для оценки доступности, удобства для мобильных устройств и общего опыта вашего веб-сайта. Три самых важных числа, о которых следует знать:
- Самая большая отрисовка содержимого (LCP): время, необходимое для отрисовки самого большого элемента содержимого на странице.
- Кумулятивное смещение макета (CLS): количество неожиданных сдвигов макета, которые происходят во время загрузки страницы.
- Задержка первого ввода (FID): время между первым взаимодействием пользователя со страницей и ответом браузера на взаимодействие.
Оптимизация вашего сайта для этих основных веб-жизненных показателей имеет решающее значение для вашего SEO. Эти показатели и ваши оценки помогают Google анализировать ваш сайт и определять его видимость в поисковых системах. Таким образом, измерение и оптимизация этих показателей может помочь вам привлечь больше клиентов, привлечь трафик на ваш веб-сайт и, в конечном итоге, увеличить продажи.
Есть несколько способов измерить жизненно важные функции вашего сайта. Один из вариантов — использовать Google Search Console. Вы также можете использовать PageSpeed Insights:

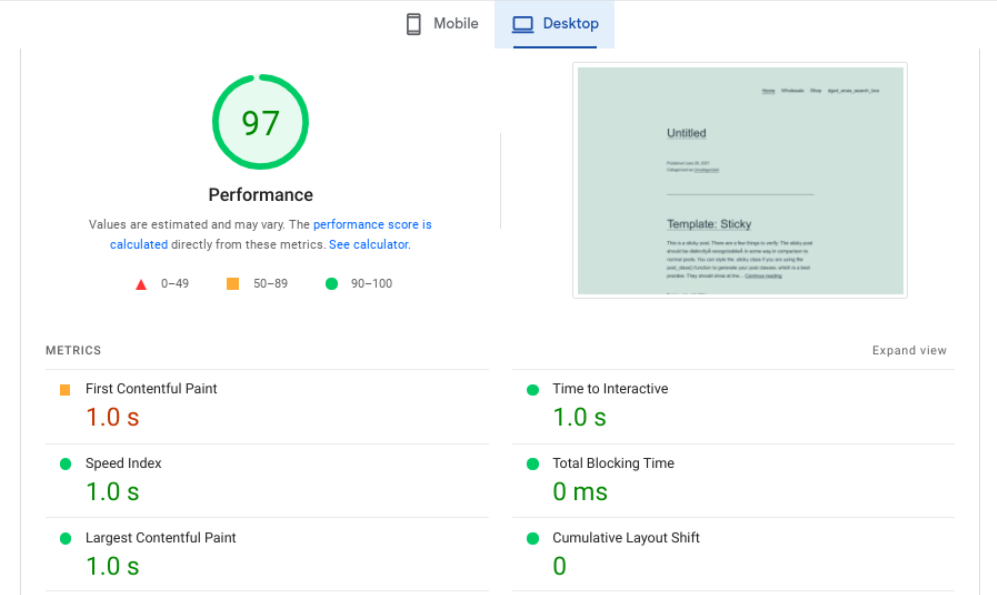
Просто введите свой URL-адрес и выберите «Анализ» . Затем вы получите отчет, который включает в себя общую оценку, а также сведения о ключевых показателях, в том числе Core Web Vitals:

Как только вы узнаете, где находится ваш веб-сайт, вы сможете лучше понять, на чем вам нужно сосредоточить свое внимание. Отчеты PageSpeed Insights содержат конкретные рекомендации, которые можно использовать в качестве отправной точки. В идеале вы хотите, чтобы ваш сайт набрал от 90 до 100 баллов.
Как улучшить показатели Google Core Web Vitals в WordPress (5 советов)
Теперь, когда вы понимаете, почему Core Web Vitals так важны, давайте обсудим, как вы можете их оптимизировать. Ниже приведены пять ключевых советов, которые вы можете использовать, чтобы повысить свои показатели Core Web Vitals в WordPress.
1. Оптимизируйте свои изображения
Изображения играют ключевую роль в работе любого веб-сайта. Как правило, это большие файлы, а это значит, что они могут занимать много места в хранилище и в пропускной способности.
Чтобы ускорить загрузку веб-страниц и повысить баллы Core Web Vitals, рекомендуется оптимизировать изображения. Одним из способов сделать это является сжатие с потерями или без потерь. Другой — выбор подходящих размеров для изображений. Изображения со слишком большими размерами могут загружаться дольше.
Мы также предлагаем использовать плагин для оптимизации изображений. Есть много вариантов на выбор. Одним из популярных и надежных инструментов является Smush:

Этот бесплатный плагин позволяет включить ленивую загрузку на вашем веб-сайте, а также автоматически сжимать и изменять размер изображений. Он также поставляется с функцией массового сжатия, которая позволяет оптимизировать до 50 изображений одновременно одним щелчком мыши.
2. Удалите элементы, блокирующие рендеринг
Если вы используете PageSpeed Insights для измерения производительности своего сайта, вы, вероятно, видели предложение удалить элементы, блокирующие рендеринг. Это относится к статическим файлам на вашем сайте, таким как файлы CSS, HTML и JavaScript.
Скрипты, содержащиеся в этих файлах, могут иногда блокировать просмотр пользователями контента на ваших веб-страницах. Они часто создаются сторонними плагинами и инструментами.

К счастью, есть несколько шагов, которые вы можете предпринять, чтобы избавиться от ненужных скриптов, в том числе:
- Минимизируйте свой JavaScript и CSS
- Объедините ваши файлы JavaScript и CSS в один файл
- Отложить загрузку JavaScript
Самый простой способ реализовать эти методы — использовать плагин, такой как WP Rocket:

Этот премиальный плагин кэширует, сжимает и минимизирует файлы, чтобы повысить скорость и производительность вашего сайта WordPress. Он поставляется с параметрами «Оптимизировать доставку CSS» и «Отложенная загрузка JavaScript », которые вы можете легко применить ко всему веб-сайту. После того, как плагин активирован на вашем сайте, вы можете найти эти настройки, перейдя в « Настройки »> « WP Rocket »> « Оптимизация файлов».
3. Установите плагин кэширования
Кэширование может помочь сократить время загрузки вашего сайта без каких-либо усилий с вашей стороны. Поэтому, независимо от вариантов кэширования, предлагаемых вашим хостинг-провайдером, мы рекомендуем использовать плагин кэширования WordPress, такой как W3 Total Cache:

Одним из преимуществ этого плагина является то, что вы можете использовать его для устранения элементов, блокирующих рендеринг. Плагины кэширования, подобные этому, могут быть особенно полезны для улучшения вашей оценки FID, поскольку они помогают оптимизировать доставку файлов.
Однако обратите внимание, что никогда не следует использовать более одного инструмента кэширования, поскольку они могут конфликтовать друг с другом. Обратитесь к своему хостинг-провайдеру, чтобы определить, есть ли определенные плагины, которые они рекомендуют использовать с вашим планом.
4. Используйте сеть доставки контента (CDN)
Сеть доставки контента (CDN) может помочь улучшить ваши показатели Google Core Web Vitals, загружая изображения и файлы на ваш веб-сайт с сервера, который находится в непосредственной близости от каждого посетителя. CDN используют сеть серверов по всему миру, чтобы увеличить время загрузки статических файлов.
Если вы хотите реализовать CDN на своем сайте WordPress, есть два популярных варианта: KeyCDN и Cloudflare:

Cloudflare также поставляется со встроенной защитой брандмауэра. Если вам нужны более продвинутые функции, вы можете перейти на премиум-версию.
5. Обновите свой хостинг
Один из лучших способов убедиться, что у вас есть высокопроизводительный веб-сайт, — это выбрать надежного и быстрого хостинг-провайдера. Если у вас средний или крупный бизнес, стоит перейти на управляемый, облачный или выделенный хостинг, чтобы увеличить время отклика вашего сервера.
Многие провайдеры качественного хостинга предлагают кэширование на стороне сервера, что может помочь улучшить показатели Core Web Vitals. Обновление хостинга WordPress также может повысить безопасность.
Мы рекомендуем искать провайдера, который включает такие функции, как CDN, как часть своих услуг, например WP Engine:

Это устранит количество сторонних инструментов и плагинов, на которые вы должны полагаться, что может еще больше повысить производительность вашего сайта. Более того, WP Engine предлагает различные планы, разработанные специально для сайтов WordPress.
Вывод
Если вы хотите, чтобы ваш веб-сайт хорошо отображался в результатах поиска, важно обратить внимание на Google Core Web Vitals. После того, как вы измерите эти показатели на своем сайте, следующим шагом будет выяснить, как их оптимизировать.
Давайте вспомним наши пять советов по улучшению показателей Core Web Vitals:
- Оптимизируйте свои изображения с помощью плагина, такого как Smush.
- Удалите элементы, блокирующие рендеринг, с помощью такого инструмента, как WP Rocket.
- Установите плагин кэширования, например, W3 Total Cache.
- Используйте CDN, например Cloudflare.
- Обновите свой хостинг до надежного провайдера, такого как WP Engine.
У вас есть вопросы об улучшении показателей Core Web Vitals? Дайте нам знать в комментариях ниже!
