WordPress에서 Google Core Web Vitals 점수를 높이는 방법(5가지 팁)
게시 됨: 2022-03-03귀하의 웹사이트가 검색 엔진에서 좋은 순위를 차지하도록 하려면 Google의 핵심 성능 보고서의 우선 순위를 지정하는 것이 중요합니다. 이러한 주요 측정항목은 웹사이트의 성능과 경험을 평가하는 데 도움이 됩니다. 불행히도 사이트의 점수가 낮으면 검색 엔진 최적화(SEO)에 피해를 줄 수 있습니다.
다행스럽게도 Core Web Vitals 점수를 개선하고 WordPress 웹 사이트를 최적화하기 위해 취할 수 있는 다양한 단계가 있습니다. 그렇게 하면 사용자의 경험이 향상될 뿐만 아니라 검색 엔진 결과에서 위치를 높일 수 있습니다.
이 게시물에서는 핵심 성능 향상을 위해 WordPress 사이트를 최적화하는 것의 중요성에 대해 간략하게 설명하는 것으로 시작하겠습니다. 그런 다음 점수를 높이는 데 사용할 수 있는 5가지 핵심 팁을 제공합니다. 시작하자!
핵심 Web Vitals에 맞게 사이트 최적화의 중요성
핵심 성능 평가는 Google이 웹사이트의 접근성, 모바일 친화성 및 전반적인 경험을 평가하는 데 사용하는 측정항목입니다. 알아야 할 가장 중요한 세 가지 숫자는 다음과 같습니다.
- LCP(Large Contentful Paint): 페이지에서 가장 큰 콘텐츠 요소를 렌더링하는 데 걸리는 시간입니다.
- CLS(누적 레이아웃 이동): 페이지가 로드되는 동안 발생하는 예기치 않은 레이아웃 이동의 수입니다.
- FID(First Input Delay): 사용자가 페이지와 처음 상호작용하고 브라우저가 상호작용에 응답하는 사이의 시간입니다.
이러한 Core Web Vitals에 맞게 사이트를 최적화하는 것은 SEO에 매우 중요합니다. 이러한 측정항목과 점수는 Google에서 사이트를 분석하고 검색 엔진 가시성을 결정하는 데 도움이 됩니다. 따라서 이러한 측정항목을 측정하고 최적화하면 더 많은 고객에게 도달하고 웹사이트 트래픽을 유도하여 궁극적으로 판매를 늘릴 수 있습니다.
웹사이트의 활력을 측정하는 몇 가지 방법이 있습니다. 한 가지 옵션은 Google Search Console을 사용하는 것입니다. PageSpeed Insights를 활용할 수도 있습니다.

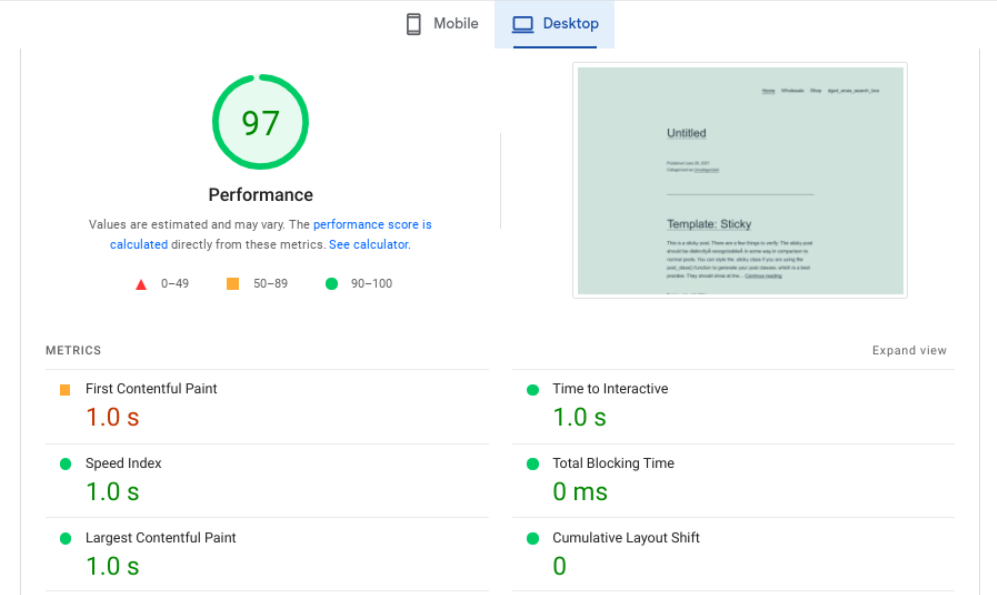
URL을 입력하고 분석 을 선택하기만 하면 됩니다. 그러면 핵심 성과 지표를 포함한 주요 지표에 대한 세부 정보뿐만 아니라 전체 성적이 포함된 보고서를 받게 됩니다.

웹사이트의 위치를 알면 관심을 집중해야 하는 위치를 더 잘 이해할 수 있습니다. PageSpeed Insights 보고서는 시작점으로 사용할 수 있는 특정 제안을 제공합니다. 이상적으로는 사이트가 90에서 100 사이의 점수를 받기를 원합니다.
WordPress에서 Google Core Web Vitals 점수를 높이는 방법(5가지 팁)
이제 핵심 성능 평가가 왜 그렇게 중요한지 이해했으므로 이를 최적화할 수 있는 방법에 대해 논의해 보겠습니다. 다음은 WordPress에서 Core Web Vitals 점수를 높이는 데 사용할 수 있는 5가지 핵심 팁입니다.
1. 이미지 최적화
이미지는 모든 웹사이트의 성능에서 중추적인 역할을 합니다. 파일이 큰 경향이 있으므로 많은 저장 공간과 대역폭을 차지할 수 있습니다.
웹 페이지의 로딩 시간을 단축하고 핵심 성능 평가 점수를 높이려면 이미지를 최적화하는 것이 좋습니다. 이를 수행하는 한 가지 방법은 손실 또는 무손실 압축을 사용하는 것입니다. 다른 하나는 이미지에 적합한 치수를 선택하는 것입니다. 크기가 너무 큰 이미지는 로드하는 데 시간이 더 오래 걸릴 수 있습니다.
또한 이미지 최적화 플러그인을 사용하는 것이 좋습니다. 선택할 수 있는 옵션이 많이 있습니다. 인기 있고 안정적인 도구 중 하나는 Smush입니다.

이 프리미엄 플러그인을 사용하면 웹사이트에서 지연 로딩을 활성화할 수 있을 뿐만 아니라 이미지를 자동으로 압축 및 크기 조정할 수 있습니다. 또한 한 번의 클릭으로 한 번에 최대 50개의 이미지를 최적화할 수 있는 대량 압축 기능이 제공됩니다.
2. 렌더링 차단 요소 제거
PageSpeed Insights를 사용하여 사이트 성능을 측정하는 경우 렌더링 차단 요소를 제거하라는 제안을 본 적이 있을 것입니다. CSS, HTML 및 JavaScript 파일과 같은 사이트의 정적 파일을 나타냅니다.
이러한 파일에 포함된 스크립트는 때때로 사용자가 웹 페이지의 콘텐츠를 보지 못하도록 차단할 수 있습니다. 타사 플러그인 및 도구로 생성되는 경우가 많습니다.

다행히 다음을 포함하여 불필요한 스크립트를 제거하기 위해 취할 수 있는 몇 가지 단계가 있습니다.
- JavaScript 및 CSS 축소
- JavaScript 및 CSS 파일을 하나의 파일로 결합
- 자바스크립트 로딩 연기
이러한 기술을 구현하는 가장 쉬운 방법은 WP Rocket과 같은 플러그인을 사용하는 것입니다.

이 프리미엄 플러그인은 파일을 캐시, 압축 및 축소하여 WordPress 사이트의 속도와 성능을 향상시킵니다. 전체 웹사이트에 쉽게 적용할 수 있는 Optimize CSS Delivery 및 Load JavaScript 지연 옵션과 함께 제공됩니다. 플러그인이 사이트에서 활성화되면 설정 > WP Rocket > 파일 최적화로 이동하여 이러한 설정을 찾을 수 있습니다.
3. 캐싱 플러그인 설치
캐싱을 사용하면 별도의 노력 없이 사이트의 로드 시간을 개선할 수 있습니다. 따라서 호스팅 공급자가 제공하는 캐싱 옵션에 관계없이 W3 Total Cache와 같은 WordPress 캐싱 플러그인을 사용하는 것이 좋습니다.

이 플러그인의 장점 중 하나는 렌더링 차단 요소를 제거하는 데 사용할 수 있다는 것입니다. 이와 같은 캐싱 플러그인은 파일 전송을 최적화하는 데 도움이 되므로 FID 점수를 높이는 데 특히 유용할 수 있습니다.
그러나 서로 충돌할 수 있으므로 둘 이상의 캐싱 도구를 사용해서는 안 됩니다. 호스팅 제공업체에 문의하여 계획에 사용하도록 권장하는 특정 플러그인이 있는지 확인하세요.
4. 콘텐츠 전송 네트워크(CDN) 사용
콘텐츠 전송 네트워크(CDN)는 각 방문자와 가장 가까운 서버에서 웹사이트의 이미지와 파일을 로드하여 Google 핵심 성능 평가 점수를 높이는 데 도움이 될 수 있습니다. CDN은 전 세계의 서버 네트워크를 활용하여 정적 파일의 로드 시간을 늘리는 데 도움이 됩니다.
WordPress 사이트에서 CDN을 구현하려는 경우 두 가지 인기 있는 옵션은 KeyCDN 및 Cloudflare입니다.

Cloudflare에는 방화벽 보호 기능도 내장되어 있습니다. 더 고급 기능을 찾고 있다면 프리미엄 버전으로 업그레이드할 수 있습니다.
5. 호스팅 업그레이드
고성능 웹 사이트를 보유하고 있는지 확인하는 가장 좋은 방법 중 하나는 안정적이고 빠른 호스팅 제공업체를 선택하는 것입니다. 중간 규모 또는 대규모 비즈니스의 경우 관리형, 클라우드 또는 전용 호스팅으로 업그레이드하여 서버 응답 시간을 향상하는 것이 좋습니다.
많은 양질의 호스팅 제공업체가 서버 측 캐싱을 제공하여 핵심 웹 바이탈 점수를 개선하는 데 도움이 될 수 있습니다. WordPress 호스팅을 업그레이드하면 보안도 향상될 수 있습니다.
WP 엔진과 같은 서비스의 일부로 CDN과 같은 기능을 포함하는 공급자를 찾는 것이 좋습니다.

이렇게 하면 의존해야 하는 타사 도구와 플러그인의 수를 줄여 사이트 성능을 더욱 향상시킬 수 있습니다. 또한 WP Engine은 WordPress 사이트를 위해 특별히 설계된 다양한 계획을 제공합니다.
결론
웹사이트가 검색 엔진 결과에서 잘 작동하도록 하려면 Google 핵심 성능 보고서에 주의를 기울이는 것이 중요합니다. 사이트에서 이러한 측정항목을 측정한 후 다음 단계는 측정항목을 최적화하는 방법을 파악하는 것입니다.
핵심 성능 평가 점수를 개선하기 위한 5가지 팁을 요약해 보겠습니다.
- Smush와 같은 플러그인을 사용하여 이미지를 최적화하십시오.
- WP Rocket과 같은 도구로 렌더링 차단 요소를 제거하십시오.
- W3 Total Cache와 같은 캐싱 플러그인을 설치합니다.
- Cloudflare와 같은 CDN을 사용합니다.
- 호스팅을 WP 엔진과 같은 안정적인 제공업체로 업그레이드하세요.
Core Web Vitals 점수 향상에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
