So verbessern Sie Ihre Google Core Web Vitals-Ergebnisse in WordPress (5 Tipps)
Veröffentlicht: 2022-03-03Wenn Sie möchten, dass Ihre Website in Suchmaschinen einen guten Rang einnimmt, ist es wichtig, die Core Web Vitals von Google zu priorisieren. Diese Schlüsselmetriken helfen Ihnen, die Leistung und Erfahrung Ihrer Website zu bewerten. Wenn Ihre Website niedrige Punktzahlen hat, kann dies leider Ihrer Suchmaschinenoptimierung (SEO) schaden.
Glücklicherweise gibt es eine Vielzahl von Schritten, die Sie unternehmen können, um Ihre Core Web Vitals-Ergebnisse zu verbessern und Ihre WordPress-Website zu optimieren. Dies verbessert nicht nur das Erlebnis für Ihre Benutzer, sondern kann auch Ihre Positionierung in den Suchmaschinenergebnissen verbessern.
In diesem Beitrag beginnen wir damit, kurz auf die Bedeutung der Optimierung Ihrer WordPress-Site für die Core Web Vitals einzugehen. Anschließend geben wir Ihnen fünf wichtige Tipps, mit denen Sie Ihre Punktzahl verbessern können. Lass uns anfangen!
Die Bedeutung der Optimierung Ihrer Website für die Core Web Vitals
Die Core Web Vitals sind die Metriken, die Google verwendet, um die Zugänglichkeit, Mobilfreundlichkeit und Gesamterfahrung Ihrer Website zu bewerten. Die drei wichtigsten Zahlen, die Sie kennen sollten, sind:
- Largest Contentful Paint (LCP): Die Zeit, die zum Rendern des größten Inhaltselements auf einer Seite benötigt wird.
- Cumulative Layout Shift (CLS): Die Anzahl der unerwarteten Layoutverschiebungen, die auftreten, während die Seite geladen wird.
- First Input Delay (FID): Die Zeit zwischen der ersten Interaktion eines Benutzers mit der Seite und der Reaktion seines Browsers auf die Interaktion.
Die Optimierung Ihrer Website für diese Core Web Vitals ist entscheidend für Ihre SEO. Diese Metriken und Ihre Punktzahlen helfen Google, Ihre Website zu analysieren und Ihre Sichtbarkeit in Suchmaschinen zu bestimmen. Daher kann Ihnen das Messen und Optimieren dieser Metriken dabei helfen, mehr Kunden zu erreichen, den Traffic auf Ihre Website zu lenken und letztendlich den Umsatz zu steigern.
Es gibt eine Handvoll Möglichkeiten, die Vitalwerte Ihrer Website zu messen. Eine Möglichkeit ist die Verwendung der Google Search Console. Sie können auch PageSpeed Insights nutzen:

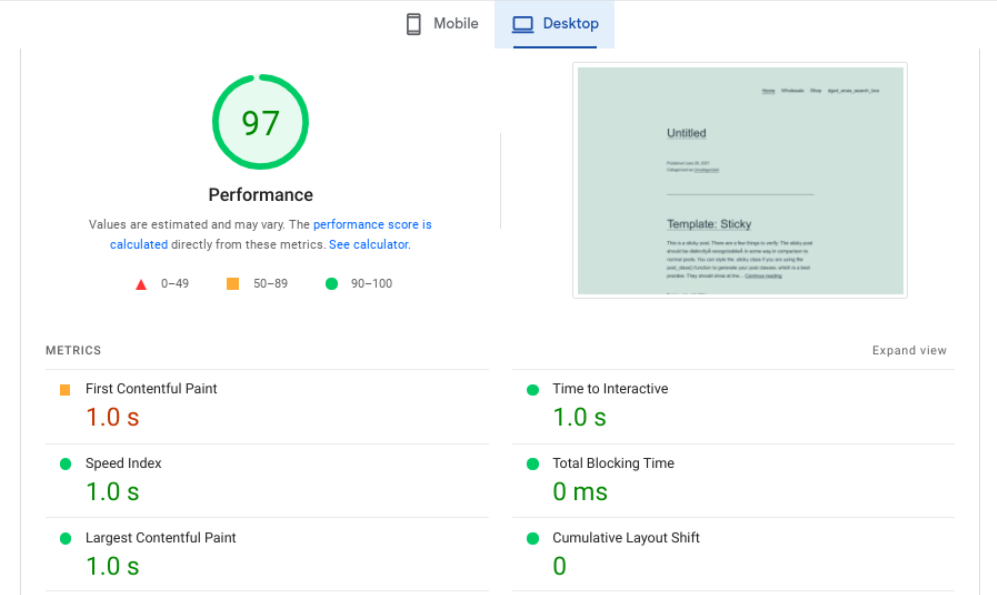
Geben Sie einfach Ihre URL ein und wählen Sie Analysieren aus. Anschließend erhalten Sie einen Bericht mit einer Gesamtnote sowie Details zu wichtigen Kennzahlen, einschließlich der Core Web Vitals:

Sobald Sie wissen, wo Ihre Website steht, können Sie besser verstehen, worauf Sie Ihre Aufmerksamkeit richten müssen. Die PageSpeed Insights-Berichte bieten konkrete Vorschläge, die Sie als Ausgangspunkt verwenden können. Idealerweise sollte Ihre Website zwischen 90 und 100 Punkte erzielen.
So verbessern Sie Ihre Google Core Web Vitals-Ergebnisse in WordPress (5 Tipps)
Nachdem Sie nun verstanden haben, warum die Core Web Vitals so wichtig sind, lassen Sie uns besprechen, wie Sie sie optimieren können. Im Folgenden finden Sie fünf wichtige Tipps, mit denen Sie Ihre Core Web Vitals-Ergebnisse in WordPress verbessern können.
1. Optimieren Sie Ihre Bilder
Bilder spielen eine entscheidende Rolle für die Leistung jeder Website. Es handelt sich in der Regel um große Dateien, was bedeutet, dass sie viel Speicherplatz und Bandbreite beanspruchen können.
Um die Ladezeiten Ihrer Webseiten zu verkürzen und Ihre Core Web Vitals-Ergebnisse zu verbessern, ist es eine gute Idee, Ihre Bilder zu optimieren. Eine Möglichkeit, dies zu erreichen, ist die verlustbehaftete oder verlustfreie Komprimierung. Eine andere ist die Auswahl der geeigneten Abmessungen für Bilder. Das Laden von Bildern mit zu großen Abmessungen kann länger dauern.
Wir empfehlen auch die Verwendung eines Bildoptimierungs-Plugins. Es stehen viele Optionen zur Auswahl. Ein beliebtes, zuverlässiges Tool ist Smush:

Mit diesem Freemium-Plug-in können Sie Lazy Loading auf Ihrer Website aktivieren sowie Bilder automatisch komprimieren und ihre Größe ändern. Es verfügt auch über eine Massenkomprimierungsfunktion, mit der Sie bis zu 50 Bilder gleichzeitig mit einem einzigen Klick optimieren können.
2. Beseitigen Sie Render-Blocking-Elemente
Wenn Sie PageSpeed Insights verwenden, um die Leistung Ihrer Website zu messen, haben Sie wahrscheinlich einen Vorschlag gesehen, Render-Blocking-Elemente zu eliminieren. Dies bezieht sich auf statische Dateien auf Ihrer Website, wie z. B. CSS-, HTML- und JavaScript-Dateien.
Die in diesen Dateien enthaltenen Skripte können Benutzer manchmal daran hindern, Inhalte auf Ihren Webseiten zu sehen. Sie werden oft von Plugins und Tools von Drittanbietern erstellt.

Glücklicherweise gibt es eine Handvoll Schritte, die Sie unternehmen können, um unnötige Skripte zu eliminieren, darunter:
- Minimieren Sie Ihr JavaScript und CSS
- Kombinieren Sie Ihre JavaScript- und CSS-Dateien in einer Datei
- Verzögern Sie das Laden von JavaScript
Der einfachste Weg, diese Techniken zu implementieren, ist die Verwendung eines Plugins wie WP Rocket:

Dieses Premium-Plugin speichert, komprimiert und minimiert Dateien, um die Geschwindigkeit und Leistung Ihrer WordPress-Site zu verbessern. Es verfügt über die Optionen „ CSS-Bereitstellung optimieren “ und „JavaScript laden “, die Sie einfach auf Ihre gesamte Website anwenden können. Sobald das Plugin auf Ihrer Website aktiviert ist, können Sie diese Einstellungen finden, indem Sie zu Einstellungen > WP Rocket > Dateioptimierung navigieren.
3. Installieren Sie ein Caching-Plugin
Caching kann dazu beitragen, die Ladezeiten Ihrer Website zu verbessern, ohne dass von Ihrer Seite ein Aufwand erforderlich ist. Daher empfehlen wir unabhängig von den Caching-Optionen, die Ihr Hosting-Provider anbietet, die Verwendung eines WordPress-Caching-Plugins wie W3 Total Cache:

Einer der Vorteile dieses Plugins ist, dass Sie es verwenden können, um renderblockierende Elemente zu eliminieren. Caching-Plugins wie dieses können besonders nützlich sein, um Ihren FID-Score zu verbessern, da sie zur Optimierung der Dateibereitstellung beitragen.
Beachten Sie jedoch, dass Sie niemals mehr als ein Caching-Tool verwenden sollten, da diese miteinander in Konflikt geraten können. Erkundigen Sie sich bei Ihrem Hosting-Anbieter, ob es bestimmte Plugins gibt, die er für die Verwendung mit Ihrem Plan empfiehlt.
4. Verwenden Sie ein Content Delivery Network (CDN)
Ein Content Delivery Network (CDN) kann dabei helfen, Ihre Google Core Web Vitals-Ergebnisse zu verbessern, indem es die Bilder und Dateien auf Ihrer Website von dem Server lädt, der sich in unmittelbarer Nähe zu jedem Besucher befindet. CDNs nutzen ein Netzwerk von Servern aus der ganzen Welt, um die Ladezeiten für statische Dateien zu verlängern.
Wenn Sie ein CDN auf Ihrer WordPress-Seite implementieren möchten, sind zwei beliebte Optionen KeyCDN und Cloudflare:

Cloudflare verfügt außerdem über einen integrierten Firewall-Schutz. Wenn Sie nach erweiterten Funktionen suchen, können Sie auf eine Premium-Version upgraden.
5. Aktualisieren Sie Ihr Hosting
Eine der besten Möglichkeiten, um sicherzustellen, dass Sie eine leistungsstarke Website haben, ist die Wahl eines zuverlässigen, schnellen Hosting-Anbieters. Wenn Sie ein mittleres oder großes Unternehmen haben, lohnt sich ein Upgrade auf verwaltetes, Cloud- oder dediziertes Hosting, um die Antwortzeiten Ihrer Server zu verbessern.
Viele hochwertige Hosting-Anbieter bieten serverseitiges Caching an, das zur Verbesserung der Core Web Vitals-Ergebnisse beitragen kann. Ein Upgrade Ihres WordPress-Hostings kann auch zu einer besseren Sicherheit führen.
Wir empfehlen, nach einem Anbieter zu suchen, der Funktionen wie ein CDN als Teil seines Dienstes enthält, wie z. B. WP Engine:

Dadurch entfällt die Anzahl der Tools und Plugins von Drittanbietern, auf die Sie sich verlassen müssen, was die Leistung Ihrer Website weiter verbessern kann. Darüber hinaus bietet WP Engine eine Vielzahl von Plänen, die speziell für WordPress-Sites entwickelt wurden.
Fazit
Wenn Sie möchten, dass Ihre Website in den Suchmaschinenergebnissen gut abschneidet, ist es wichtig, auf die Google Core Web Vitals zu achten. Nachdem Sie diese Messwerte auf Ihrer Website gemessen haben, besteht der nächste Schritt darin, herauszufinden, wie Sie sie optimieren können.
Lassen Sie uns unsere fünf Tipps zur Verbesserung Ihrer Core Web Vitals-Ergebnisse zusammenfassen:
- Optimieren Sie Ihre Bilder mit einem Plugin wie Smush.
- Beseitigen Sie renderblockierende Elemente mit einem Tool wie WP Rocket.
- Installieren Sie ein Caching-Plugin wie W3 Total Cache.
- Verwenden Sie ein CDN wie Cloudflare.
- Rüsten Sie Ihr Hosting auf einen zuverlässigen Anbieter wie WP Engine auf.
Haben Sie Fragen zur Verbesserung Ihrer Core Web Vitals-Ergebnisse? Lassen Sie es uns im Kommentarbereich unten wissen!
