Pobierz BEZPŁATNY przewodnik po globalnych ustawieniach wstępnych dla pakietu Divi's Produce Box Layout Pack
Opublikowany: 2021-06-05Hej Divi Nation! Dziękujemy za dołączenie do nas w kolejnej odsłonie naszej cotygodniowej inicjatywy Divi Design, w której co tydzień rozdajemy zupełnie nowe gadżety. Dzisiaj udostępniamy globalny przewodnik po stylach ustawień wstępnych dla pakietu Divi's Produce Box Layout Pack. Globalne ustawienia wstępne Divi pomagają przyspieszyć proces projektowania stron internetowych w mgnieniu oka, a aby pomóc Ci przyspieszyć go jeszcze szybciej, będziemy regularnie dostarczać globalne ustawienia wstępne, które są unikalne dla pakietu układów, w jednym układzie. Możesz wybrać, czy chcesz przesłać wszystkie ustawienia globalne jednocześnie, czy wybrać konkretne.

Sprawdź ustawienia globalne
Przewodnik po stylach poniżej
Pobierz za darmo już dziś!

Pobierz globalny przewodnik po stylach ustawień wstępnych dla pakietu układu produkcji pudełek
Aby położyć swoje ręce na bezpłatnym przewodniku po globalnych ustawieniach wstępnych, najpierw musisz go pobrać za pomocą poniższego przycisku. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
Szybki przegląd globalnych ustawień wstępnych
Piękno Divi polega na tym, że zapewnia pełną kontrolę nad projektem witryny przy użyciu szerokiej gamy ustawień projektowych, których można użyć do dostosowania wyglądu dowolnego elementu lub modułu.
Nowy system Divi Presets pozwala zaprojektować niestandardowy wygląd elementu Divi (takiego jak moduł przycisku) i zapisać go jako ustawienie wstępne. Wszystkie wprowadzone zmiany w projekcie są zapisywane w ustawieniach wstępnych. Po dodaniu nowego modułu do strony możesz przeglądać zapisane ustawienia wstępne i szybko je stosować.
Po zastosowaniu ustawienia wstępnego domyślny projekt modułu jest kontrolowany przez ustawienie wstępne. Jeśli zaktualizujesz styl ustawienia wstępnego, wszystkie moduły używające tego ustawienia wstępnego również zostaną zaktualizowane. Pozwala to kontrolować projekt całej witryny za pomocą niewielkiej kolekcji zapisanych ustawień wstępnych. Ponadto oszczędza mnóstwo czasu podczas dodawania nowych modułów do strony, ponieważ nie musisz projektować każdego nowego modułu od zera, ale zamiast tego możesz szybko wybrać wygląd z biblioteki Presetów Divi.
Kiedy używać globalnego przewodnika po stylach presetów?
Najlepiej, jeśli zaczniesz korzystać z przewodnika po globalnych ustawieniach wstępnych przed utworzeniem swoich stron, szablonów itp. Powodem tego jest to, że będziesz mieć natychmiastowy dostęp do globalnych ustawień wstępnych podczas tworzenia projektów, zamiast wracać do swój projekt, zresetuj style wbudowane na poziomie elementu i zastosuj globalne ustawienie wstępne.
Rozpoczęcie procesu budowania Divi po utworzeniu przewodnika po stylu pomaga uniknąć konieczności ręcznego wprowadzania zmian w modułach w ich indywidualnych ustawieniach. Jeśli od początku pracujesz z globalnymi ustawieniami wstępnymi, będziesz mógł je modyfikować w jednym miejscu i obserwować, jak zmiany rozwijają się jednocześnie w całej witrynie.
Jeśli chcesz stworzyć własny globalny przewodnik po stylach od podstaw, zamiast korzystać z przewodnika opartego na pakiecie układów, zapoznaj się z postem do pobrania dotyczącym struktury przewodnika po stylu.
Opcja A: Automatyczne przesyłanie wszystkich globalnych ustawień wstępnych na raz
Takie podejście spowoduje automatyczne dodanie wszystkich ustawień wstępnych do biblioteki ustawień wstępnych jednocześnie.
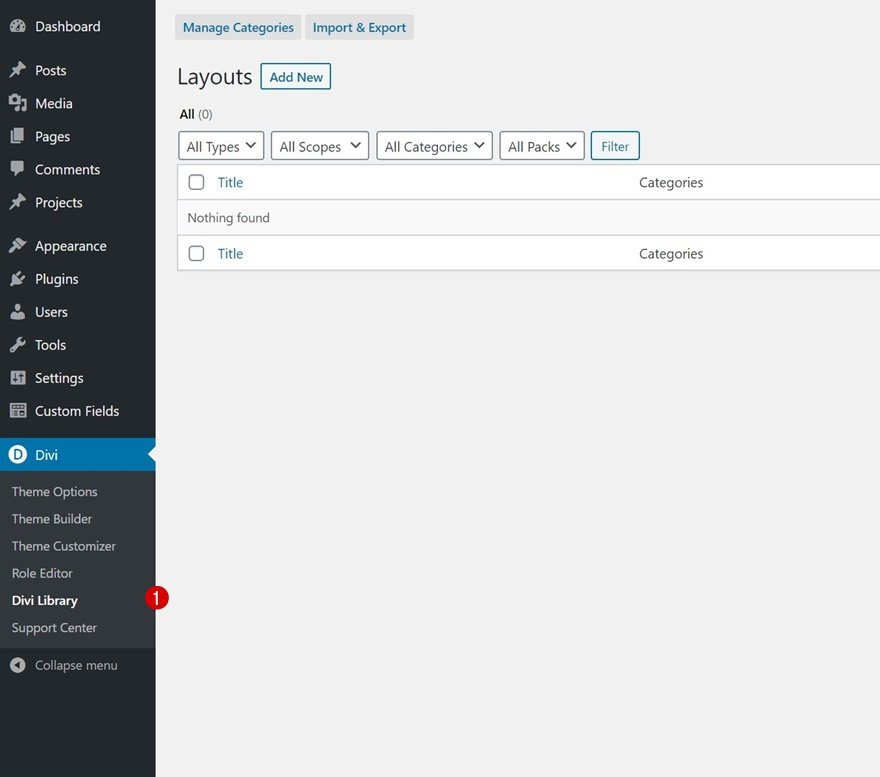
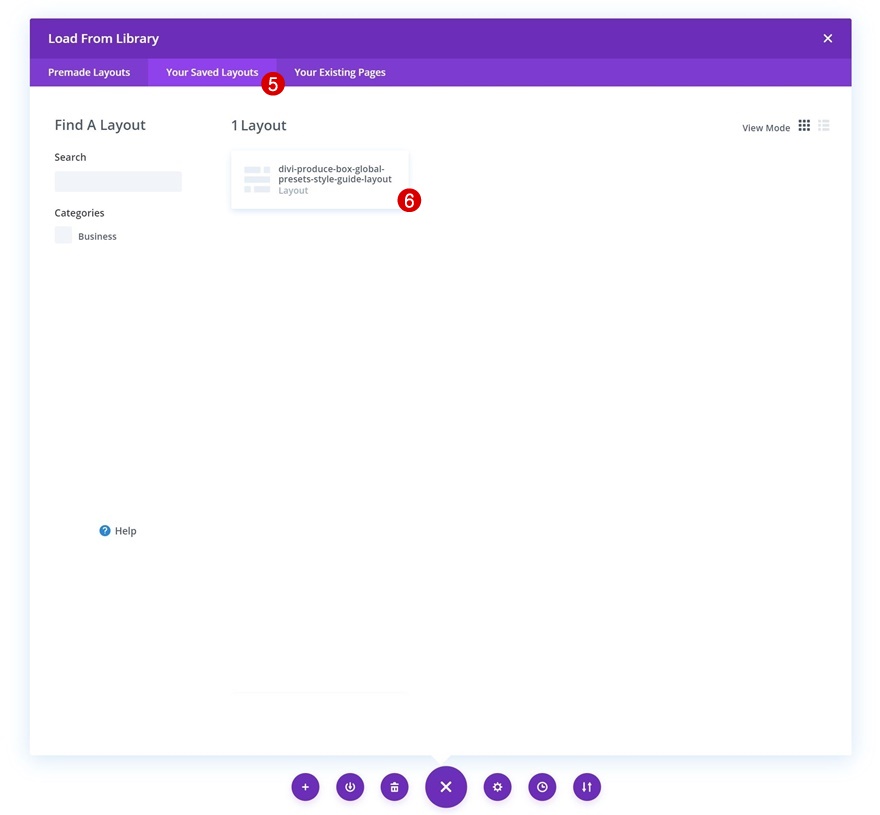
Przejdź do biblioteki Divi
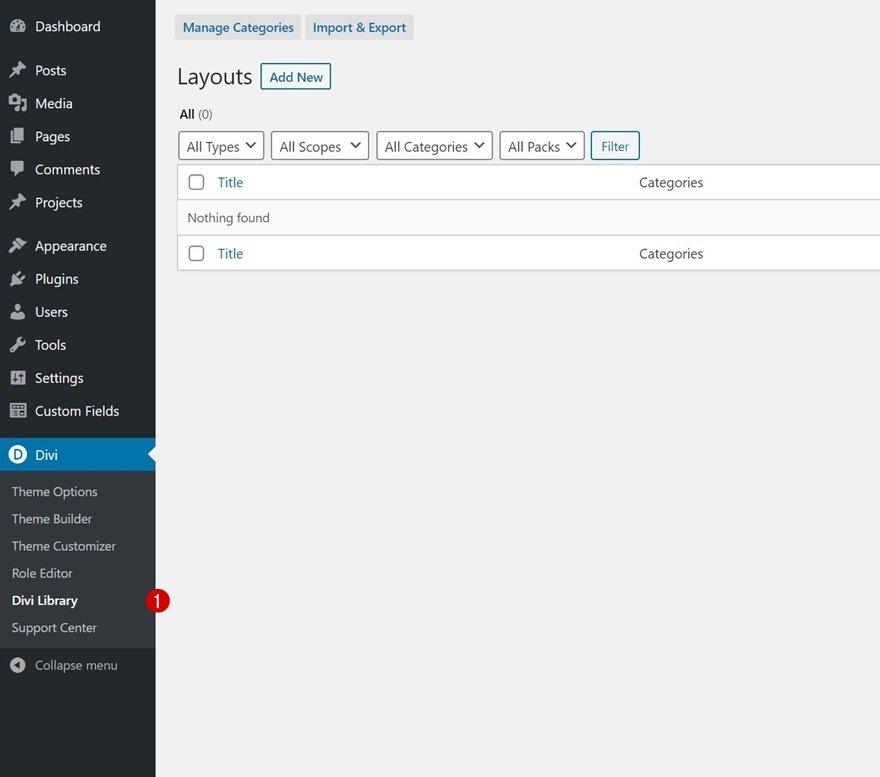
Przejdź do swojej biblioteki Divi na zapleczu swojej witryny WordPress.

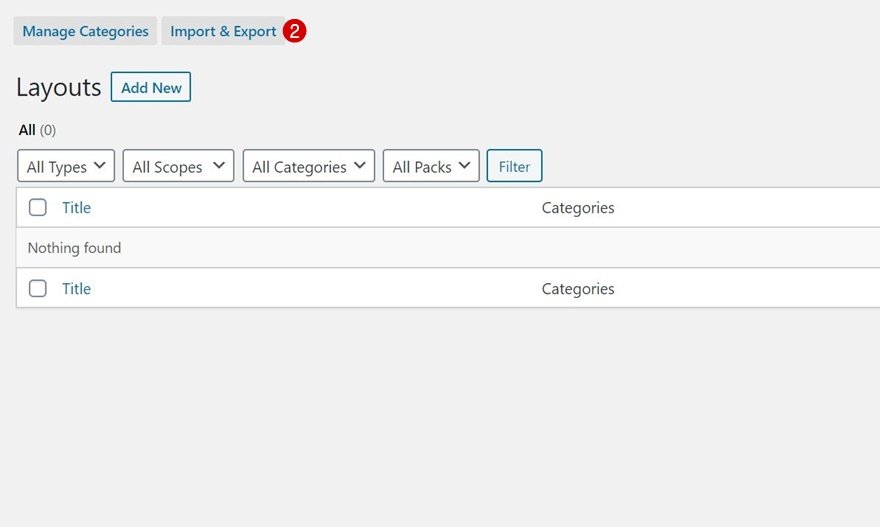
Prześlij układ z ustawieniami wstępnymi
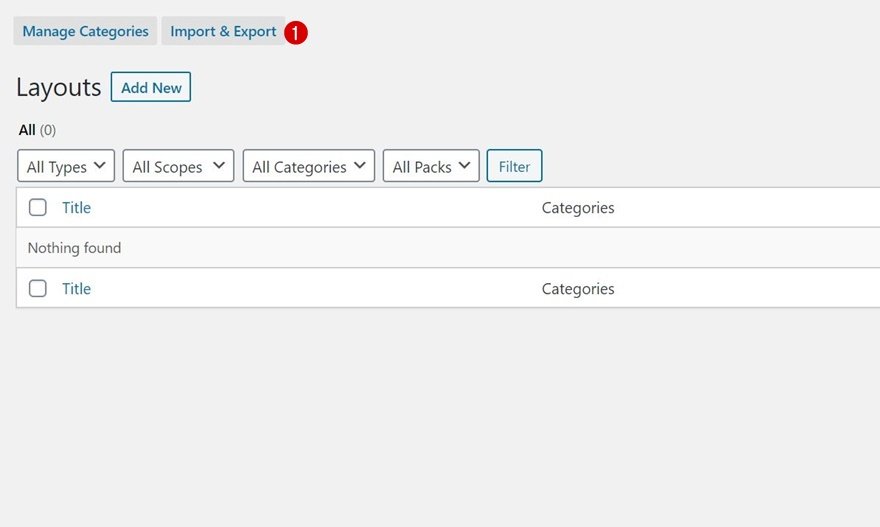
Tam kliknij przycisk „Importuj i eksportuj” u góry.

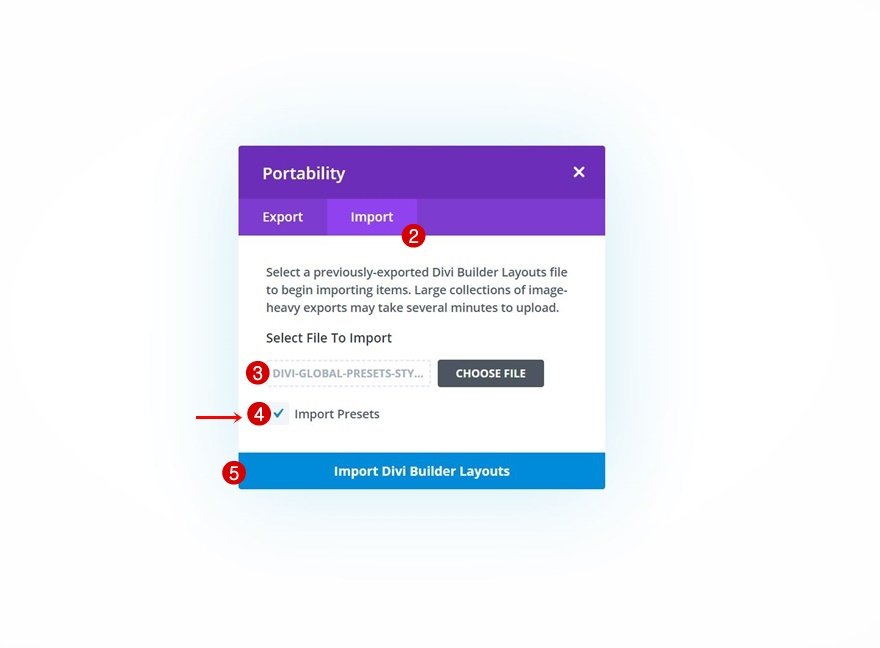
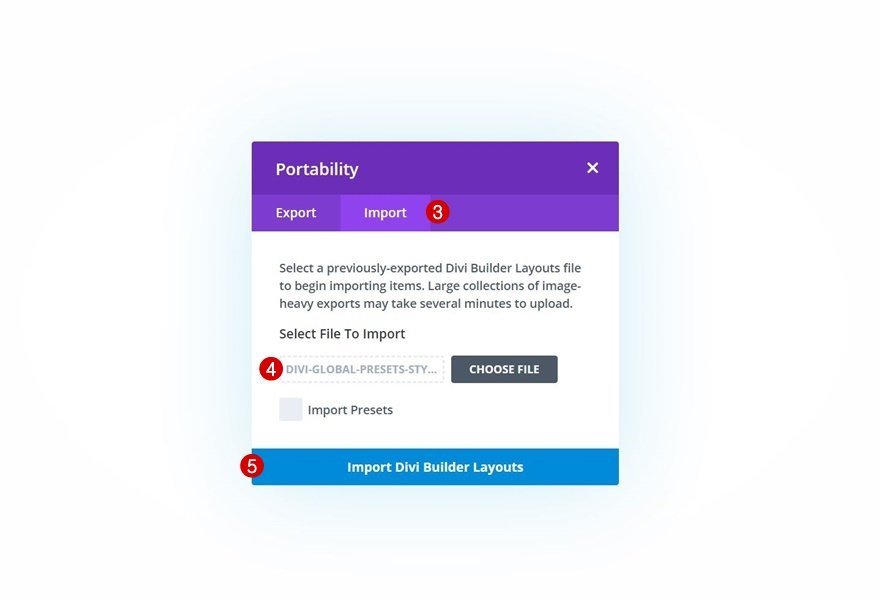
Kontynuuj, klikając zakładkę importu i wybierając plik JSON, który udało Ci się pobrać na początku tego postu. Aby automatycznie importować ustawienia wstępne, zaznacz również pole „Importuj ustawienia wstępne”. Spowoduje to automatyczne dodanie każdego ustawienia wstępnego do każdego modułu.


Nazwy ustawień wstępnych w bibliotece ustawień wstępnych
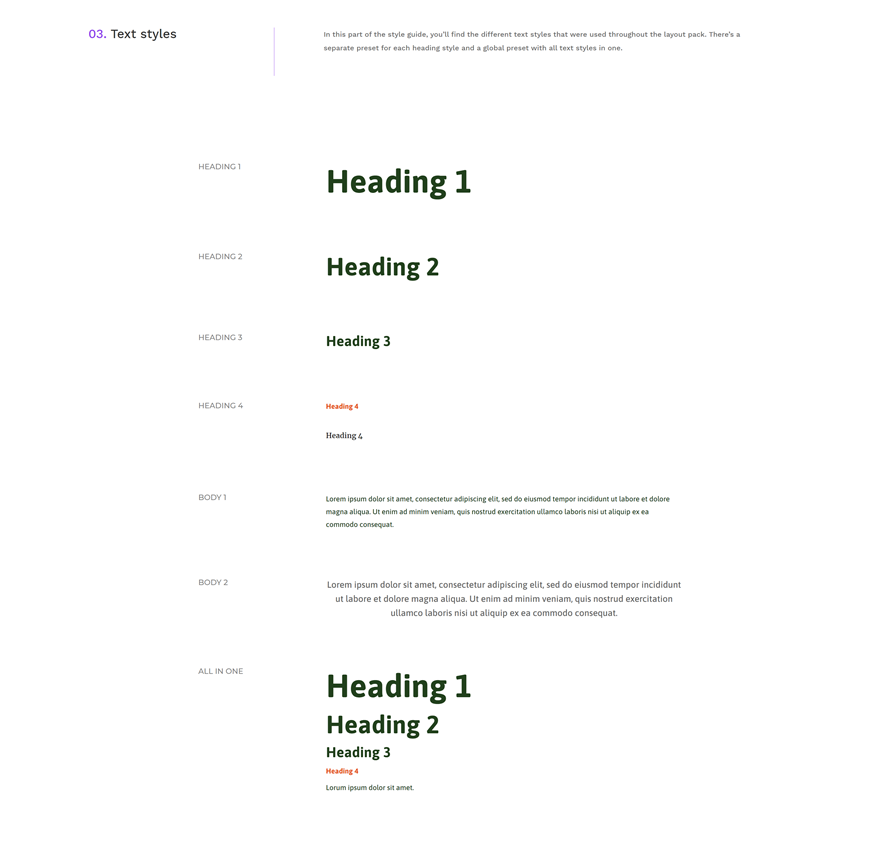
Poniżej znajduje się lista wszystkich ustawień wstępnych i ich nazw, które zostały dodane do Twoich modułów. Kolejność jest taka sama jak na poniższym zrzucie ekranu. Zawsze możesz wrócić do przewodnika po stylu w celach informacyjnych.
- PBLP – H1 – 1
- PBLP – H2 – 1
- PBLP – H3 – 1
- PBLP – H4 – 1
- PBLP – H4 – 2
- PBLP – Korpus – 1
- PBLP – Korpus – 2
- PBLP – Tekst – Wszystkie – 1

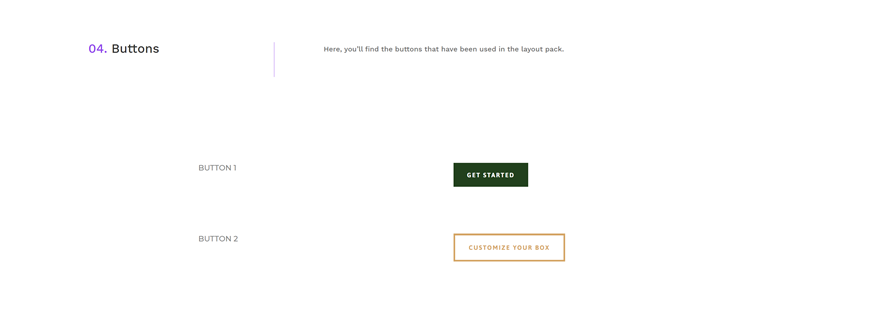
- PBLP – przycisk 1
- PBLP – przycisk 2

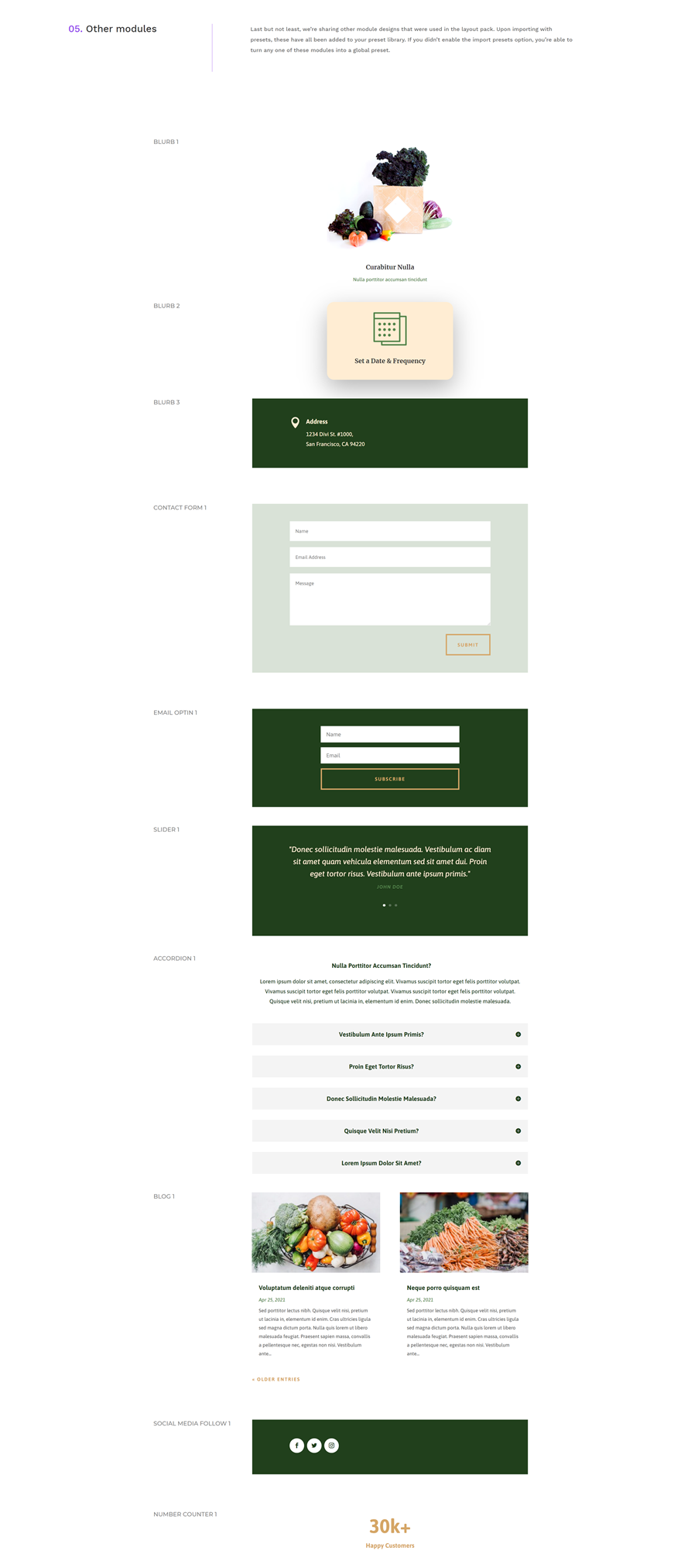
- PBLP – Blurb 1
- PBLP – Blurb 2
- PBLP – Blurb 3
- PBLP – Formularz kontaktowy 1
- PBLP – Formularz kontaktowy Pole 1
- PBLP – e-mail Optin 1
- PBLP – Suwak 1
- PBLP – Akordeon 1
- PBLP – Blog 1
- PBLP – Social Media Follow 1
- PBLP – Sieć Społecznościowa 1
- PBLP – Licznik liczb 1

Uzyskaj dostęp do ustawień wstępnych w nowych dodanych modułach
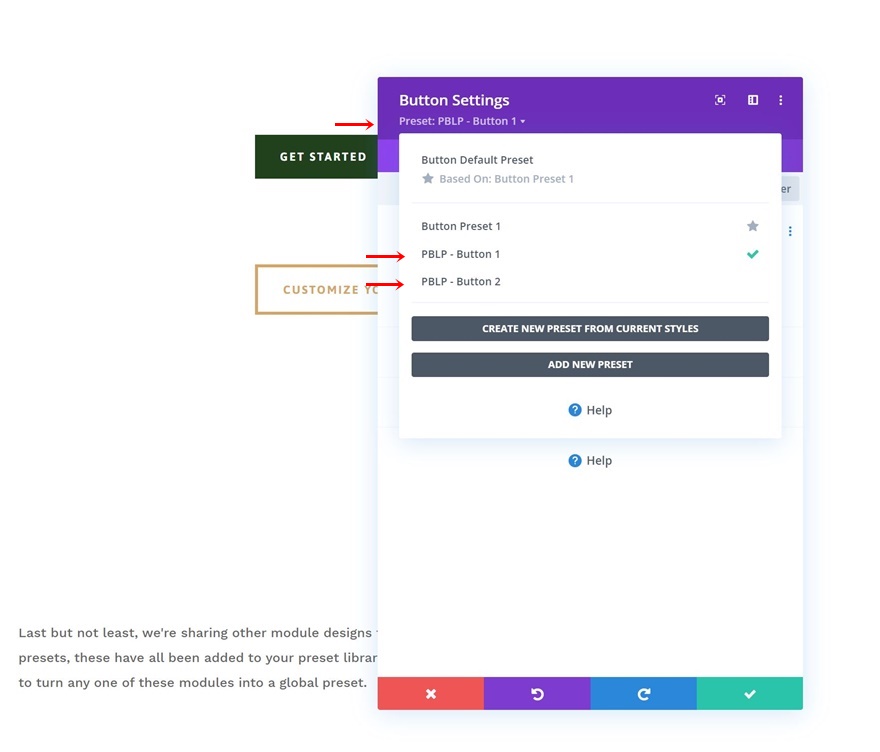
Możesz uzyskać dostęp do każdego z przesłanych ustawień wstępnych, otwierając lub dodając nowy moduł, klikając element ustawień wstępnych u góry i wybierając wybrany zestaw.

Opcja B: Selektywne przekształcanie modułów w Style Guide w globalne ustawienia wstępne
Dzięki takiemu podejściu masz większy wpływ na to, co pojawia się w twojej globalnej bibliotece presetów, a co nie. Elementy zostaną dostarczone w jednym miejscu i możesz wizualnie wybrać, który z nich chcesz ręcznie zamienić w globalny preset o wybranej przez siebie nazwie.
Przejdź do biblioteki Divi
Przejdź do swojej biblioteki Divi na zapleczu swojej witryny WordPress.

Prześlij układ bez ustawień wstępnych
Następnie kliknij przycisk „Importuj i eksportuj”.

Przejdź do zakładki importu i wybierz plik JSON, który udało Ci się pobrać na początku tego posta. Jeśli chcesz mieć możliwość wyboru modułów, które zamienisz w globalne ustawienia wstępne, ważne jest, aby pozostawić niezaznaczone pole „Importuj ustawienia wstępne”.

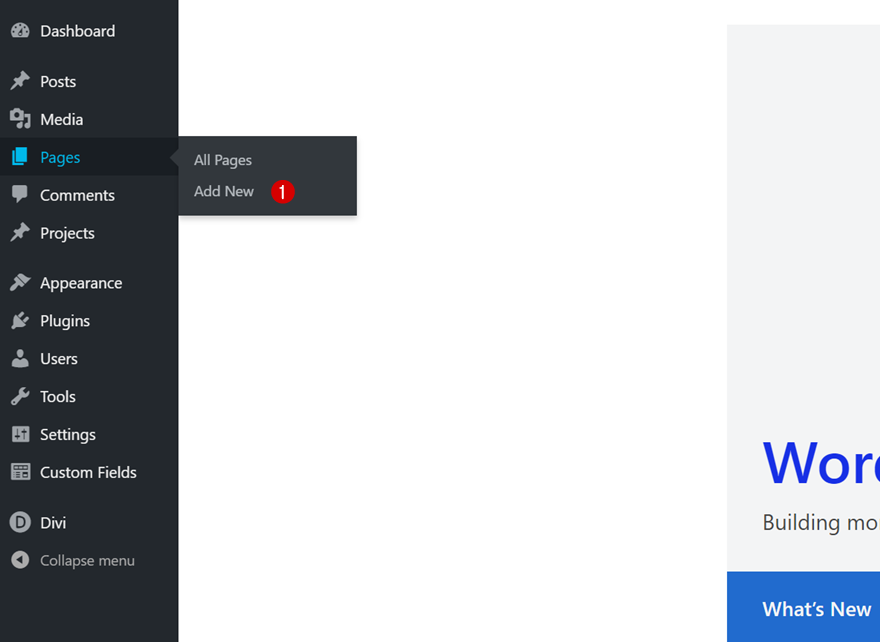
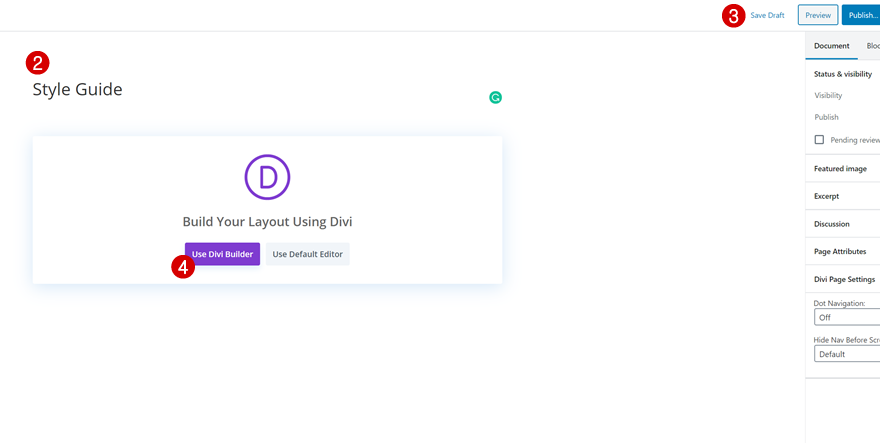
Utwórz nową wersję roboczą strony + prześlij układ
Teraz utwórz nową wersję roboczą strony dla układu przewodnika stylów ustawień domyślnych.



Wybierz moduł, który chcesz zmienić w globalne ustawienie wstępne i otwórz ustawienia modułu
Przejrzyj wszystkie elementy i zdecyduj, które z nich chcesz zmienić w globalne ustawienia wstępne.
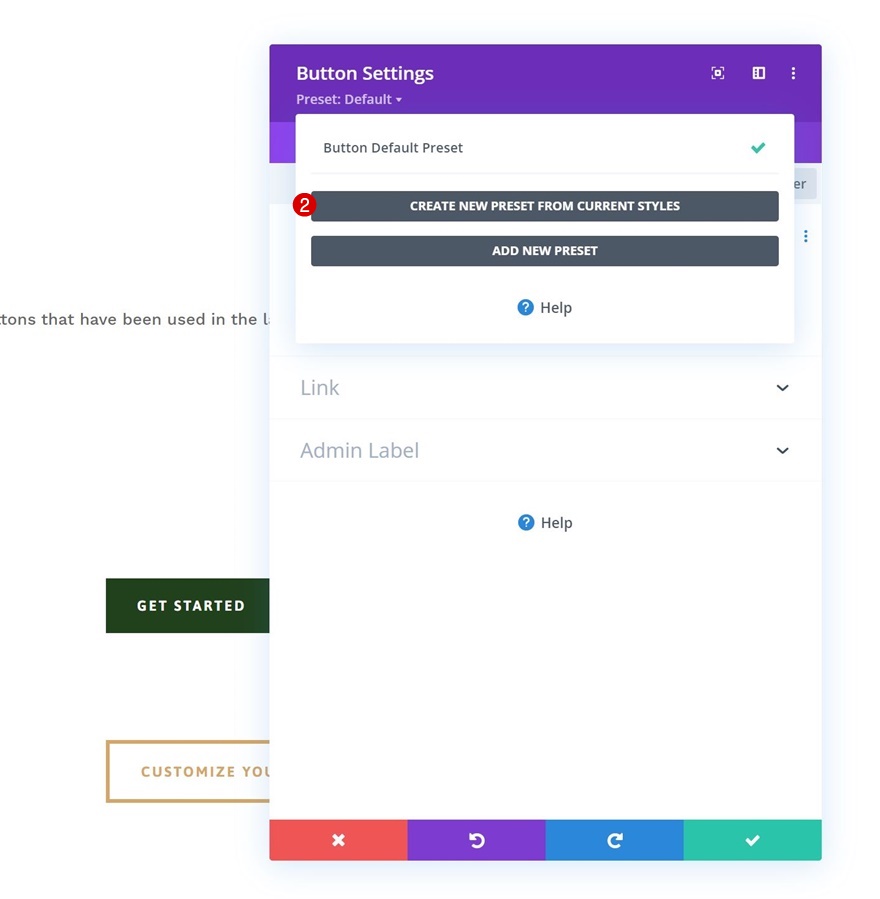
Zmień moduł w globalne ustawienie wstępne w ustawieniach
Załóżmy na przykład, że chcesz zmienić jeden z modułów przycisków w globalne ustawienie wstępne. Otwórz ustawienia modułu przycisku i kliknij opcję ustawień wstępnych u góry.

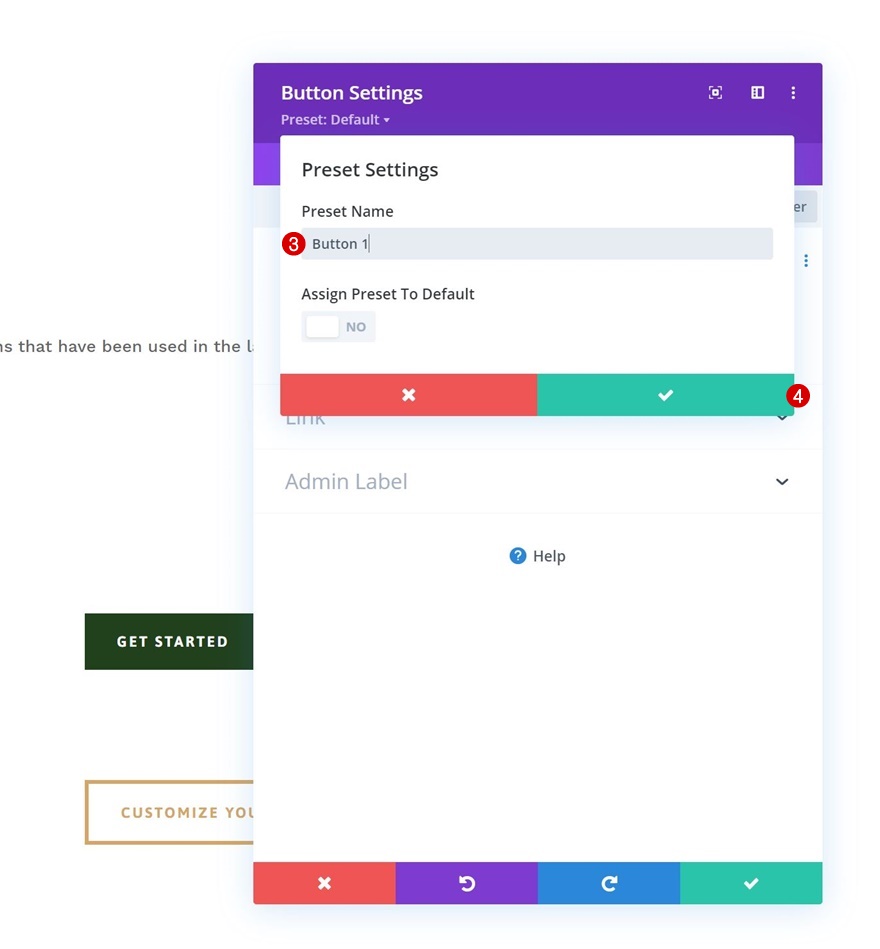
Zmień ustawienia modułu w nowe ustawienie z niestandardowych stylów.

Nazwij nowe ustawienie, jak chcesz.

Powtórz kroki dla każdego modułu, który chcesz dołączyć do ustawień wstępnych
Powtórz te kroki dla każdego ustawienia wstępnego, które chcesz utworzyć.
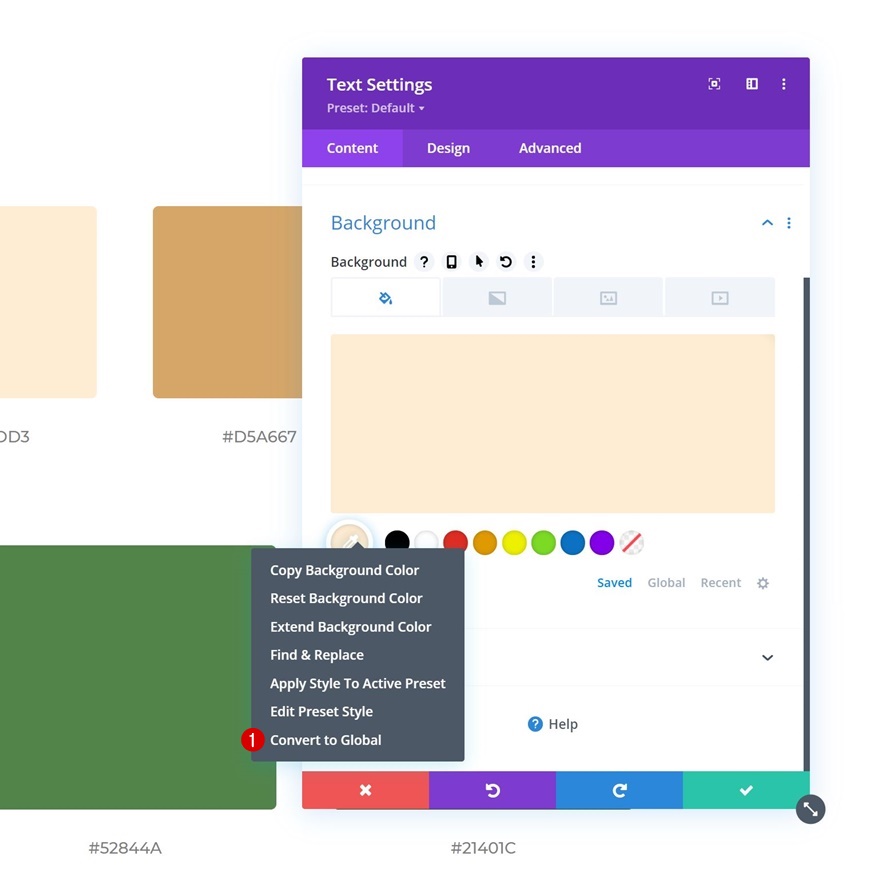
Włącz niestandardową paletę kolorów globalną
Zmień wybrane kody kolorów HEX, które można znaleźć w przewodniku stylistycznym, na globalne, klikając kolor prawym przyciskiem myszy i wybierając opcję „Konwertuj na globalny”. Możesz to zrobić dla każdego z kolorów w palecie kolorów, aby mieć do nich łatwy dostęp podczas projektowania i budowania w Divi.

Wskazówka: zachowaj przewodnik po stylach w osobnej karcie, aby skopiować/wkleić określone style (Gradienty/Cień ramki/Obramowanie/…)
Wreszcie, świetnym pomysłem jest trzymanie przewodnika stylu zawsze w osobnej zakładce. Korzystanie z wbudowanej i wielostronicowej opcji kopiowania i wklejania Divi pomoże Ci szybko przenieść style, takie jak tła gradientowe, z jednego elementu do drugiego!
Co tydzień nowe globalne przewodniki po stylach ustawień wstępnych!
Mamy nadzieję, że spodoba Ci się globalny przewodnik po gotowych ustawieniach w tym tygodniu. Czekamy na Wasze opinie w sekcji komentarzy poniżej. Upewnij się, że zajrzysz w przyszłym tygodniu po więcej gratisów!
