Najlepsze praktyki dotyczące nagłówków w SEO WordPress
Opublikowany: 2022-03-21Tagi nagłówków to jedna z najważniejszych cech Twojej witryny — i być może najbardziej niezrozumiana. Wiele osób postrzega nagłówki jako kolejny sposób organizowania i dzielenia treści. To prawda, że nagłówki mogą sprawić, że treść będzie bardziej czytelna, zwłaszcza jeśli czytelnicy muszą szybko przejrzeć post na blogu. Ale to dopiero początek nagłówków.
W szczególności tag nagłówkowy SEO to praktyka, która pomaga zoptymalizować witrynę w celu uzyskania lepszej pozycji w rankingu. Dobrze rozmieszczone, uporządkowane nagłówki poprawiają jakość Twoich treści. Dobrym pomysłem jest również włączenie kluczowych słów kluczowych do nagłówków w celach SEO. (Po prostu nie za często lub wpadasz na terytorium upychania słów kluczowych).
Dodatkowo dobrze zorganizowane treści przyciągną uwagę odwiedzających. W rezultacie Twoja witryna powinna mieć niższy współczynnik odrzuceń, co oznacza, że będziesz wyglądać znacznie lepiej w Google i umieszczać wyżej w SERP.
Właściwie zastosowane, skupienie się na SEO tagu nagłówka może dodatkowo wzmocnić Twoje treści. Wskoczmy do tego.
Czym są tagi nagłówków?
Tagi nagłówków HTML mają zakres od H1 (największy i główny nagłówek na stronie) do H6 (rzadki tag, który można zobaczyć na wolności). Tagi te służą do oznaczania hierarchii i przepływu danego fragmentu treści, zarówno w dokumentach tekstowych, jak i kodzie witryny. Niektóre programy, takie jak Google Docs i Microsoft Word, używają nagłówków do tworzenia zarysu tekstu, a roboty indeksujące Google używają ich do określenia spisu treści dla indeksowanych stron.
Mając to na uwadze, przyjrzyjmy się dokładniej, jak używać każdego tagu i gdzie go umieścić.
Tagi H1
Tagi nagłówków H1 odwołują się do głównej idei na stronie lub w poście. Rozważ używanie ich oszczędnie, ponieważ zbyt wiele H1 może zaburzyć hierarchię prezentowanych informacji. Jeśli kodujesz swoją witrynę lub korzystasz z platformy, która domyślnie nie zamienia Twoich nagłówków w nagłówki H1 , musisz je utworzyć ręcznie.
Podczas tworzenia strony lub posta w WordPressie CMS automatycznie umieszcza Twój tytuł w tagach H1 . Dlatego będziesz musiał ręcznie otagować H1 w swojej witrynie tylko wtedy, gdy używasz ich poza tytułem strony. (Pamiętaj, że chociaż Divi nie zmienia tej podstawowej funkcji, niektóre motywy mogą.)
Istnieje pewna debata na temat tego, czy wiele tagów H1 faktycznie utrudnia rankingi SEO, ale jeśli są używane prawidłowo z odpowiednią hierarchią, nie powinny. (Witryny jednostronicowe są dobrym przykładem tego, jak oddzielić całe sekcje znakami H1 .) Jednak ta sama zasada dotyczy tagów H1 , co w przypadku przecinków: w razie wątpliwości pomiń ją.
Tagi H2
Prawdopodobnie tagi nagłówka H2 są bardziej używane niż jakikolwiek inny tag. Jest to najbardziej wszechstronny nagłówek w WordPressie, a jego użycie nie ogranicza się do H1 . Te nagłówki ułatwiły rozdzielenie treści i ułatwiły skanowanie. Ponadto istnieje wystarczająco dużo podtytułów, aby można było zagnieździć tyle tematów w H2 , ile potrzeba, bez zakłócania naturalnego przepływu.
W większości naszych postów w Elegant Themes większość tagów nagłówków to H2 . Lubimy myśleć o nagłówkach h2 jako o koniu pociągowym wszystkich nagłówków, ponieważ są po prostu tak przydatne. Jeśli tworzysz treść i dzielisz ją na sekcje dla czytelności — a powinieneś — H2 jest znacznikiem, którego powinieneś do tego użyć.
Tagi H3
Tagi nagłówków H3 świetnie nadają się do wykorzystania jako podtytuły pod nagłówkami H2 . W rzeczywistości, jeśli spojrzysz na podtytuł tej sekcji, to jest to H3 . Ponieważ mieści się w kategorii H2 „ Jakie są nagłówki? „, H3 pozwala Tobie (i wyszukiwarkom) wiedzieć, że jest częścią tego samego ogólnego tematu.
Ogólnie nagłówki h3 dobrze sprawdzają się w celach organizacyjnych, szczególnie jeśli próbujesz przerwać przepływ dużej części treści. Na przykład, gdy piszesz złożone artykuły, będziesz chciał zapoznać się z H3 . Może się okazać, że mniejsze tagi nagłówków zapewniają dużą kontrolę nad sposobem prezentowania treści.
Ponadto tagi H3 świetnie nadają się do tworzenia podtematów. Sprawdzają się również jako pozycje na liście uporządkowanej lub nieuporządkowanej. Używanie tagów H3 w postach zawierających listy może wyróżnić każdy element. Gdy lista punktowana byłaby zbyt nieporęczna, często możesz użyć H3 , aby dokładniej przyjrzeć się każdemu elementowi, nie będąc ścianą tekstu.
W Elegant Themes często robimy to, numerując nagłówki H3 , gdy dla każdego wpisu na uporządkowanej liście znajduje się więcej niż jedno zdanie.
Tagi H4, H5 i H6
Z mojego osobistego doświadczenia, używam tagów nagłówków H4 dość często w artykułach zawierających szereg podtematów, takich jak listy lub tutoriale. I tak jak powiedziałem powyżej, listy punktowane lub numerowane, które należy zbadać bardziej szczegółowo.
Jednak sam nigdy nie używałem tagów H5 ani H6 . Większość plików CSS całkowicie wyklucza H6 ze stylizacji. Jeśli zdarzy ci się natknąć się na H5 lub H6 , który ma unikalną stylistykę, prawie na pewno dotyczy to konkretnego elementu projektu. Te dwa tagi nagłówków często nie mają zastosowania, z wyjątkiem pojedynczych przypadków użycia, w których należy zastosować unikalny styl. Zasadniczo są to nagłówki zastępcze.
Pomijanie drobnych tagów nagłówków w postach i na stronach prawdopodobnie nie wpłynie na SEO, chyba że spowoduje to poważne problemy organizacyjne w treści. Chociaż osobiście nie widziałem potrzeby ich używania w tym momencie, są inni pisarze lub programiści, którzy dobrze je wykorzystali. Zachęcamy do kreatywności dzięki dostępnym nagłówkom w edytorze WordPress do stylizacji i eksperymentowania z CSS.
Jak tagi nagłówków wpływają na SEO?
Jeśli chodzi o SEO dla tagów nagłówków, zasady (innymi słowy preferencje Google) wydają się ewoluować w czasie. Jak w przypadku każdej innej aplikacji lub algorytmu, nastąpiła naturalna zmiana, jeśli chodzi o wpływ tagów nagłówków na SEO.

W ostatnich latach Google dąży do wysokiej jakości treści, które mają sens i nie są wypełnione słowami kluczowymi. Według SEMRush, Google bardziej dba o to, czy Twoje treści są angażujące i przyjazne dla użytkownika, niż ile słów kluczowych udało Ci się zmieścić w jednym artykule. Oto, co SEMRush miał do powiedzenia na temat używania tagów nagłówków:
„Właściwe użycie podtytułów (H1, H2, H3) pomaga Google lepiej rozumieć Twoje treści i sprawia, że Twój tekst jest bardziej dostępny dla czytelników”.
Czytelność Twojego postu jest ważnym czynnikiem, podobnie jak optymalizacja słów kluczowych SEO. Jeśli korzystasz z wtyczki Yoast WordPress do SEO, zauważysz, że oferuje ona punktację i wskazówki, jak poprawić czytelność Twojego postu. Napisaliśmy szczegółowy przewodnik na ten temat, jeśli jesteś zainteresowany dokładniejszą nauką.
Wiele tagów H1: (technicznie) już nie Nie Nie nie
Do niedawna Google karał posty i strony, które zawierały więcej niż jeden tag H1 . Według SEMRush nie musi już tak być. Dopóki Twoje treści zapewniają użytkownikom satysfakcjonujące wrażenia, powinieneś użyć więcej niż jednego, jeśli musisz. (Jak wspomnieliśmy powyżej, zalecamy trzymanie się jednego. Yoast podziela nasze stanowisko.)
Uwzględnij swoje słowo kluczowe w niektórych tagach nagłówka
Kiedy Google indeksuje strony Twojej witryny, nie zaszkodzi umieścić słowo kluczowe w niektórych tagach nagłówka. Yoast zaleca to jako najlepszą praktykę. Jeśli użyjesz wtyczki, zauważysz, że wolisz używać frazy kluczowej w nagłówkach i podtytułach w 30% do 75% przypadków.
Gdy umieścisz słowa kluczowe SEO w tagach nagłówka i tekście, gdzie naturalnie pasują, utrzymasz użytkowników na swojej stronie na dłużej. Może to brzmieć sprzecznie z intuicją, ale właściwe użycie eadingów może sprawić, że Twój post będzie łatwiejszy do zeskanowania i nie wymaga czytania słowo w słowo. To dobrze, ponieważ pozwala czytelnikom znaleźć w treści dokładnie te informacje, których potrzebują.
Z tego powodu Google zacznie rozpoznawać, że Twoja witryna jest nie tylko bardzo zrozumiała, ale także przydatna dla odwiedzających. Umieszczając słowa kluczowe w tagach nagłówków, sygnalizujesz Google, że Twój post koncentruje się na tym konkretnym temacie. Im więcej Google rozumie o Twojej witrynie, tym bardziej prawdopodobne jest, że poprawi się jej pozycja w rankingu — pod warunkiem, że przestrzegasz wszystkich sprawdzonych metod SEO.
Jak używać tagów nagłówków w WordPress
Jeśli pracujesz w WordPressie, możesz łatwo umieszczać nagłówki w swoich postach. Jest na to kilka sposobów, w zależności od używanego edytora, więc spójrzmy.
Edytor klasyczny WordPress
Używanie tagu nagłówka SEO w edytorze WordPress Classic jest proste. Nagłówki można umieszczać zarówno w widokach edytora wizualnego, jak i tekstowego.
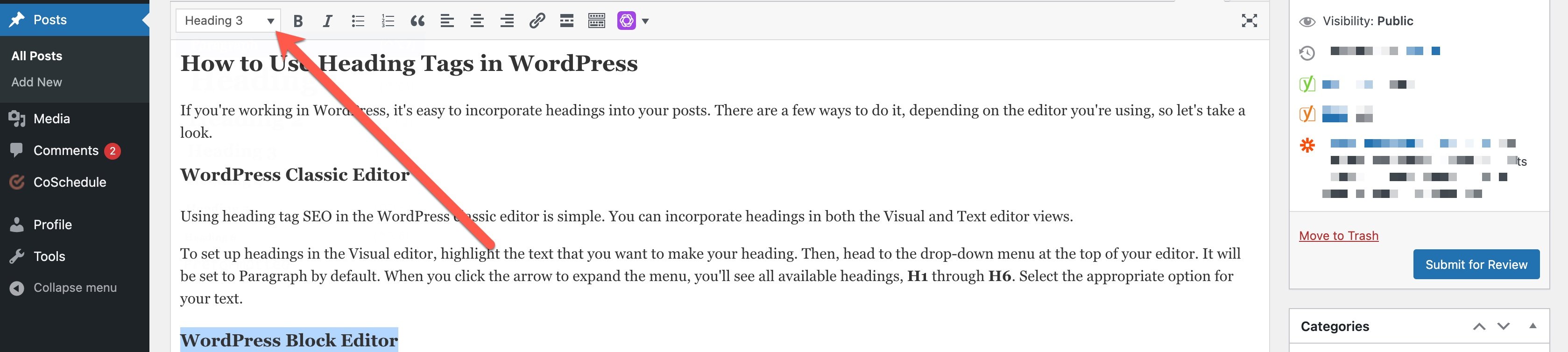
Aby skonfigurować nagłówki w Edytorze wizualnym, zaznacz tekst, który chcesz utworzyć jako nagłówek. Następnie przejdź do menu rozwijanego u góry edytora. Domyślnie będzie ustawiony na Akapit. Po kliknięciu strzałki w celu rozwinięcia menu zobaczysz wszystkie dostępne nagłówki, od H1 do H6 . Wybierz odpowiednią opcję dla swojego tekstu.

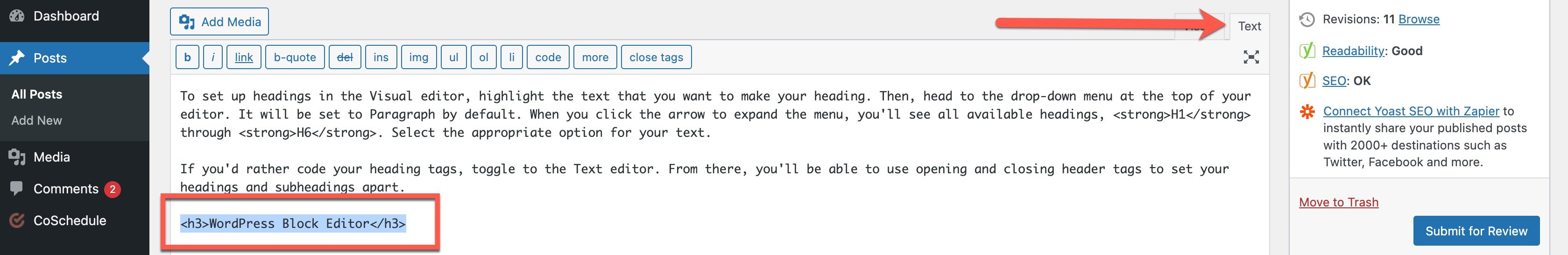
Jeśli wolisz zakodować tagi nagłówków, przełącz się do edytora tekstu. Stamtąd będziesz mógł używać otwierających i zamykających tagów nagłówka, aby odróżnić nagłówki i podtytuły.

Edytor bloków WordPress
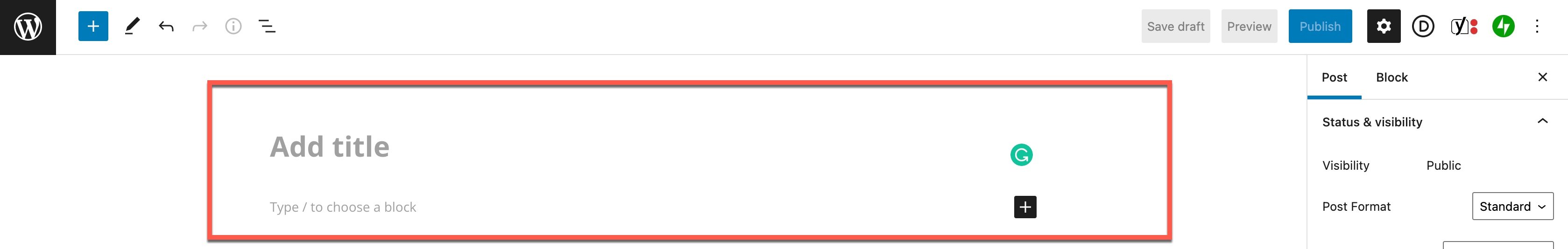
Jeśli korzystasz z edytora bloków WordPress, po rozpoczęciu nowego posta zauważysz, że jest już miejsce na Twój tytuł H1 . Po prostu wpisz i gotowe.

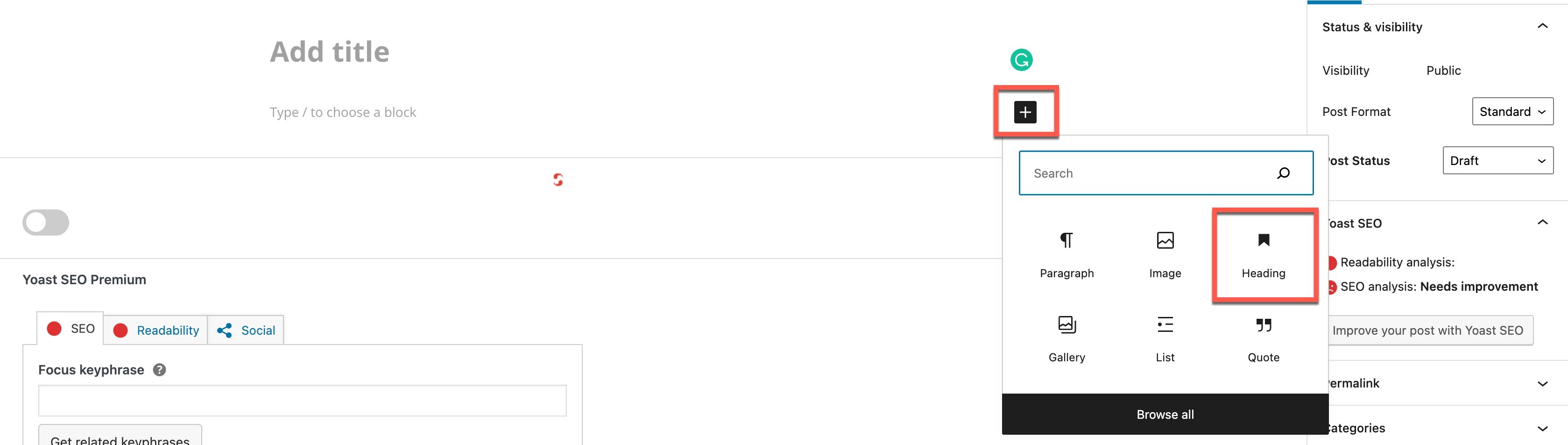
Aby dodać inne nagłówki, kliknij czarny znak plus w edytorze. Stamtąd zobaczysz opcję dodania nagłówka.

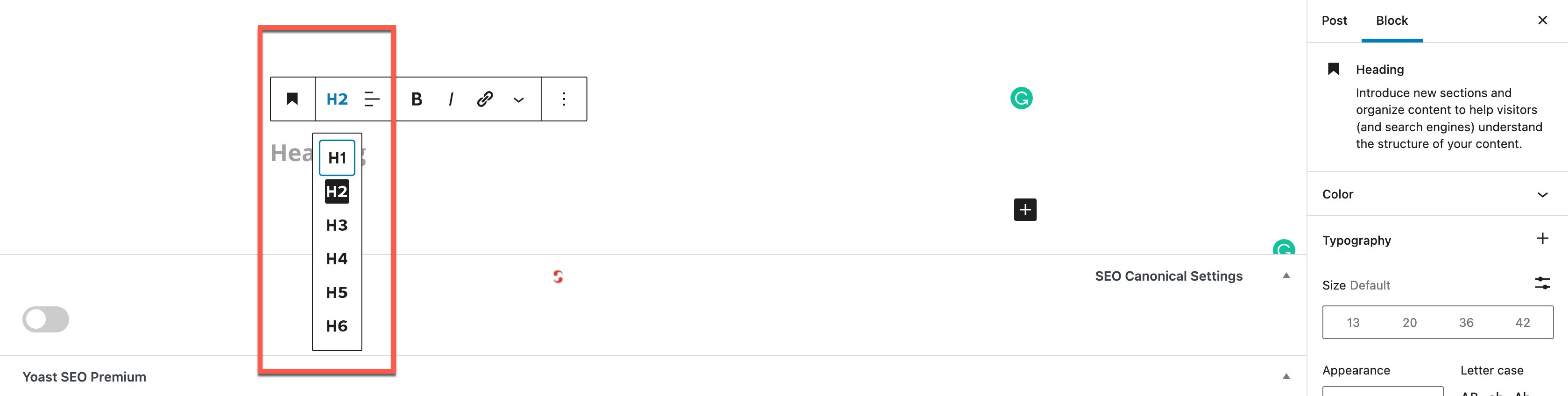
Następnie pojawi się Twój blok nagłówka. Stamtąd zobaczysz edytor tekstu, który pozwala wybrać rozmiar nagłówka, którego chcesz użyć. Twoje opcje to H1 do H6 . Wybierz rozmiar, którego chcesz użyć dla swoich tagów nagłówka i to wszystko!

Arkusze stylów CSS
Chcesz nadać swoim nagłówkom domyślny styl CSS? Po dodaniu tagów nagłówków do arkusza stylów CSS możesz ustawić czcionkę, kolor i styl dla każdego rozmiaru nagłówka. Jest to przydatne, gdy zależy Ci na estetycznym, spersonalizowanym wyglądzie.
Oto jak powinna wyglądać sekcja tagu nagłówka w arkuszu stylów:
h1, h2, h3, h4, h5, h6 {
font-family: "PT Sans", arial, sans-serif;
color: #000000;
}
h1 {
font-size: 34px;
font-weight: 400;
text-transform: uppercase;
margin: 40px 0px;
}
h2 {
font-size: 32px;
line-height: 35px;
}
h3 {
font-size: 24px;
line-height: 32px;
}
h4 {
font-size: 24px;
line-height: 28px;
}
h5 {
font-size: 10px;
font-weight: normal;
line-height: 16px;
}
h6 {
}
Wniosek
Teraz, gdy znasz już najlepsze praktyki SEO dotyczące tagów nagłówków i wiesz, jak używać nagłówków w witrynie WordPress, możesz zacząć umieszczać je w swoich postach. Pamiętaj, że Twoje nagłówki służą do tego, aby Twoje posty i strony były bardziej dostępne i zrozumiałe. Zademonstruj swoją wiedzę w dobrze zorganizowany, zoptymalizowany pod kątem SEO sposób, a masz większe szanse na uzyskanie wyższej pozycji w SERP.
Przede wszystkim chcesz, aby odwiedzający Twoją witrynę mieli doskonały związek z Twoimi treściami. Gdy Google zrozumie Twoje treści zarówno poprzez SEO, jak i sposób, w jaki użytkownicy wchodzą w interakcję z Twoją witryną, masz większe ogólne prawdopodobieństwo sukcesu.
Więc co o tym myślisz? Czy wolisz używać niektórych tagów nagłówków od innych? Czemu? Napisz do nas komentarz i daj nam znać.
Polecane zdjęcie za pośrednictwem SpicyTruffel / shutterstock.com
