Migliori pratiche per i tag di intestazione nella SEO di WordPress
Pubblicato: 2022-03-21I tag di intestazione sono una delle caratteristiche più critiche del tuo sito Web e forse la più fraintesa. Molte persone vedono i titoli solo come un altro modo per organizzare e suddividere i contenuti. È vero che i titoli possono rendere i tuoi contenuti più facilmente leggibili, soprattutto se i tuoi lettori devono sfogliare rapidamente un post del blog. Ma questo è solo l'inizio di ciò a cui le intestazioni sono buone.
In particolare, la SEO dei tag di intestazione è una pratica che aiuta a ottimizzare il tuo sito per un migliore posizionamento. I titoli ben distribuiti e organizzati migliorano la qualità dei tuoi contenuti. È anche una buona idea incorporare le tue parole chiave focus nelle intestazioni per scopi SEO. (Solo non troppo spesso o cadi nel territorio del keyword stuffing.)
Inoltre, avere contenuti ben organizzati manterrà l'attenzione dei visitatori. Di conseguenza, il tuo sito dovrebbe sperimentare una frequenza di rimbalzo inferiore, il che significa che sembrerai molto migliore su Google e ti posizionerai più in alto nelle SERP.
Se applicato correttamente, concentrarsi sulla SEO dei tag di intestazione può dare ai tuoi contenuti una spinta in più. Diamoci dentro.
Cosa sono i tag di intestazione?
I tag di intestazione HTML vanno da H1 (l'intestazione principale e più grande di una pagina) fino a H6 (un tag raro da vedere in natura). Questi tag vengono utilizzati per indicare la gerarchia e il flusso di un determinato contenuto, sia nei documenti di elaborazione testi che nel codice del sito Web. Alcuni programmi come Google Docs e Microsoft Word utilizzano i titoli per creare uno schema della tua scrittura e i crawler di ricerca di Google li utilizzano per determinare un sommario per le pagine che indicizzano.
Con questo in mente, approfondiamo come utilizzare ciascun tag e dove posizionarlo.
Tag H1
I tag di intestazione H1 richiamano l'idea principale sulla tua pagina o post. Considera di usarli con parsimonia, poiché troppi H1 potrebbero sconvolgere la gerarchia delle informazioni che stai presentando. Se stai codificando il tuo sito o utilizzando una piattaforma che non trasforma le tue intestazioni in H1 per impostazione predefinita, dovrai crearle manualmente.
Quando crei una pagina o un post in WordPress, il CMS avvolge automaticamente il tuo titolo nei tag H1 . Pertanto, dovrai solo taggare manualmente gli H1 sul tuo sito Web se li stai utilizzando oltre il titolo della pagina. (Tieni presente che, sebbene Divi non modifichi questa funzionalità di base, alcuni temi potrebbero.)
C'è un po' di dibattito sul fatto che più tag H1 ostacolino effettivamente le classifiche SEO, ma se usati correttamente con la corretta gerarchia, non dovrebbero. (I siti Web a pagina singola sono un buon esempio di questo lavoro per separare intere sezioni con H1 s.) Tuttavia, la stessa regola vale per i tag H1 come per le virgole: in caso di dubbio, lascialo fuori.
Tag H2
Probabilmente, i tag di intestazione H2 vengono utilizzati più di qualsiasi altro tag. Questa è l'intestazione più versatile in WordPress e il suo utilizzo non è limitato come H1 . Queste intestazioni hanno reso un gioco da ragazzi dividere i tuoi contenuti e semplificarne la scansione. Inoltre, ci sono abbastanza sottotitoli che puoi annidare tutti gli argomenti in un H2 quanto necessario senza interrompere il flusso naturale.
Nella maggior parte dei nostri post qui su Elegant Themes, la maggior parte dei tag di intestazione sono H2 . Ci piace pensare alle intestazioni H2 come il cavallo di battaglia di tutte le intestazioni perché sono così utili. Se crei contenuto e lo suddividi in sezioni per la leggibilità - e dovresti - H2 è il tag che dovresti usare per quello.
Tag H3
I tag di intestazione H3 sono ottimi da utilizzare come sottotitoli in H2 s. In effetti, se guardi il sottotitolo di questa sezione, quello è un H3 . Perché rientra nell'H2 " Cosa sono i tag di intestazione? “, l' H3 fa sapere a te (e ai motori di ricerca) che fa parte dello stesso argomento generale.
In generale, le intestazioni H3 funzionano bene per scopi organizzativi, in particolare se stai cercando di interrompere il flusso di un grande contenuto. Quando scrivi articoli fondamentali complessi, ad esempio, vorrai familiarizzare con H3 . Potresti scoprire che i tag di intestazione più piccoli ti danno molto controllo su come presenti i tuoi contenuti.
Inoltre, i tag H3 sono ottimi per creare argomenti secondari. Funzionano bene anche come elementi in un elenco ordinato o non ordinato. L'uso di tag H3 nei post che coinvolgono elenchi può aiutare ogni elemento a distinguersi. Quando un elenco puntato sarebbe troppo goffo, puoi spesso utilizzare H3 per dare un'occhiata più approfondita a ciascun elemento senza che sia un muro di testo.
In Elegant Themes, spesso lo facciamo numerando le intestazioni H3 quando c'è più di una singola frase di informazioni per ogni voce di un elenco ordinato.
Tag H4, H5 e H6
Nella mia esperienza personale, utilizzo i tag di intestazione H4 abbastanza spesso in articoli contenenti una serie di argomenti secondari, come elenchi o tutorial. E come ho detto sopra, elenchi puntati o numerati che devono essere esplorati in modo più dettagliato.
Tuttavia, non ho mai usato i tag H5 o H6 da solo. La maggior parte dei file CSS esclude del tutto H6 dallo stile. Se ti capita di imbatterti in un H5 o H6 dallo stile unico, è quasi sicuramente per un elemento di design specifico. Questi due tag di intestazione spesso non vengono utilizzati ad eccezione dei casi d'uso singolari in cui è necessario applicare uno stile unico. Sono, in sostanza, intestazioni segnaposto.
È improbabile che lasciare tag di intestazione minori fuori dai tuoi post e dalle tue pagine influisca sulla tua SEO, a meno che ciò non crei grossi problemi organizzativi nei tuoi contenuti. Anche se a questo punto non ho visto personalmente la necessità di usarli, ci sono altri scrittori o sviluppatori che li hanno utilizzati bene. Sentiti libero di essere creativo con le intestazioni disponibili nel tuo editor di WordPress per lo stile e la sperimentazione con CSS.
In che modo i tag di intestazione influiscono sulla SEO?
Quando si tratta di tag SEO di intestazione, le regole (in altre parole, le preferenze di Google) sembrano essersi evolute nel tempo. Come qualsiasi altra app o algoritmo, c'è stato un cambiamento naturale in termini di quanto i tag di intestazione influiscono sulla SEO.

Negli ultimi anni, Google ha avuto una tendenza verso contenuti di alta qualità che hanno senso e non sono pieni di parole chiave. Secondo SEMRush, Google si preoccupa maggiormente del fatto che i tuoi contenuti siano accattivanti e di facile utilizzo rispetto al numero di parole chiave che sei riuscito a lavorare in un articolo. Ecco cosa ha detto SEMRush sull'uso dei tag di intestazione:
"L'uso corretto dei sottotitoli (H1, H2, H3) aiuta Google a comprendere meglio i tuoi contenuti e rende il tuo testo più accessibile ai lettori".
La leggibilità del tuo post è un fattore importante, proprio come l'ottimizzazione delle parole chiave SEO. Se utilizzi il plugin Yoast WordPress per SEO, noterai che offre punteggi e suggerimenti per migliorare la leggibilità del tuo post. Abbiamo scritto una guida dettagliata su questo, se sei interessato a imparare in modo più specifico.
Più tag H1: (tecnicamente) non più un no
Fino a poco tempo, Google penalizzava i post e le pagine che presentavano più di un tag H1 . Secondo SEMRush, non è più necessariamente così. Finché i tuoi contenuti offrono ai tuoi utenti un'esperienza soddisfacente, dovresti usarne più di uno se necessario. (Come accennato in precedenza, consigliamo di attenersi a uno. Yoast condivide la nostra posizione.)
Includi la tua parola chiave focus in alcuni tag di intestazione
Quando Google esegue la scansione delle pagine del tuo sito Web, non fa male includere la tua parola chiave focus in alcuni dei tag di intestazione. Yoast lo consiglia come best practice. Se usi il plugin, noterai che preferisce che tu usi la tua frase chiave nelle intestazioni e nei sottotitoli dal 30% al 75% delle volte.
Quando includi parole chiave SEO nei tag di intestazione e nel testo dove si adattano naturalmente, manterrai gli utenti sul tuo sito più a lungo. Può sembrare controintuitivo, ma l'uso corretto dei testi può rendere il tuo post più scansionabile e non richiede la lettura parola per parola. Questa è una buona cosa perché consente ai tuoi lettori di trovare esattamente le informazioni di cui hanno bisogno dai tuoi contenuti.
Per questo motivo, Google inizierà a riconoscere che il tuo sito non è solo altamente comprensibile, ma anche utile per i visitatori. Includendo le tue parole chiave nei tag di intestazione, stai segnalando a Google che il tuo post è incentrato su quell'argomento specifico. Più Google comprende il tuo sito, più è probabile che tu ne veda il ranking migliorare, a condizione che tu stia seguendo le migliori pratiche SEO dappertutto.
Come utilizzare i tag di intestazione in WordPress
Se lavori in WordPress, è facile incorporare i titoli nei tuoi post. Ci sono alcuni modi per farlo, a seconda dell'editor che stai usando, quindi diamo un'occhiata.
Editor classico di WordPress
L'utilizzo del tag di intestazione SEO nell'editor classico di WordPress è semplice. È possibile incorporare intestazioni nelle viste dell'editor visivo e di testo.
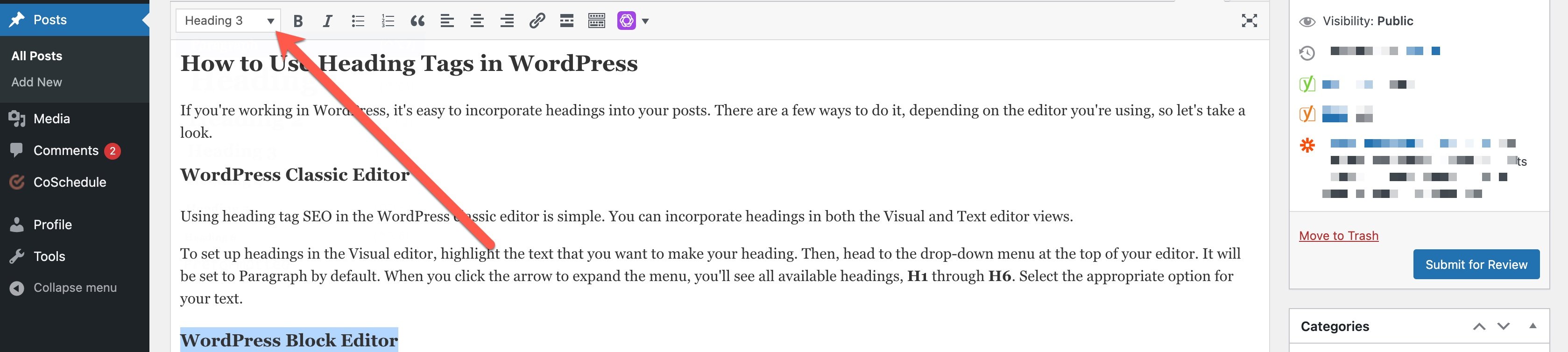
Per impostare le intestazioni nell'editor visivo, evidenzia il testo che desideri creare come intestazione. Quindi, vai al menu a discesa nella parte superiore del tuo editor. Sarà impostato su Paragrafo per impostazione predefinita. Quando fai clic sulla freccia per espandere il menu, vedrai tutte le intestazioni disponibili, da H1 a H6 . Seleziona l'opzione appropriata per il tuo testo.

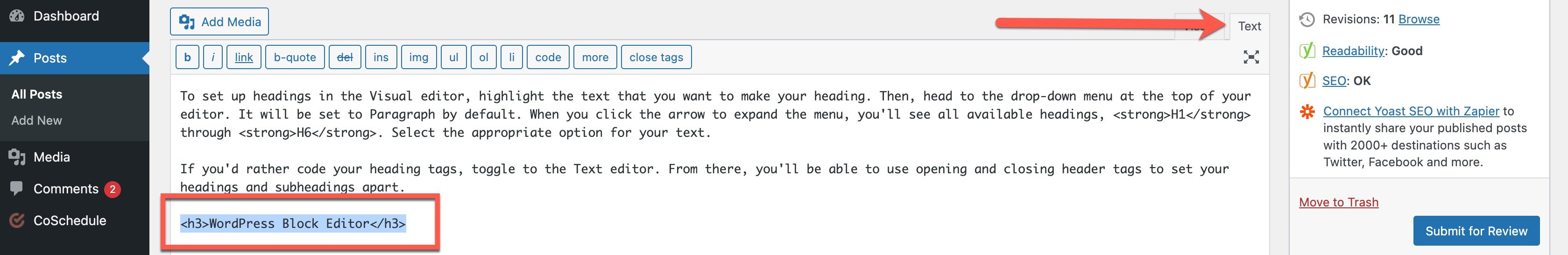
Se preferisci codificare i tag di intestazione, passa all'editor di testo. Da lì, sarai in grado di utilizzare i tag di intestazione di apertura e chiusura per distinguere i tuoi titoli e sottotitoli.

Editor blocchi di WordPress
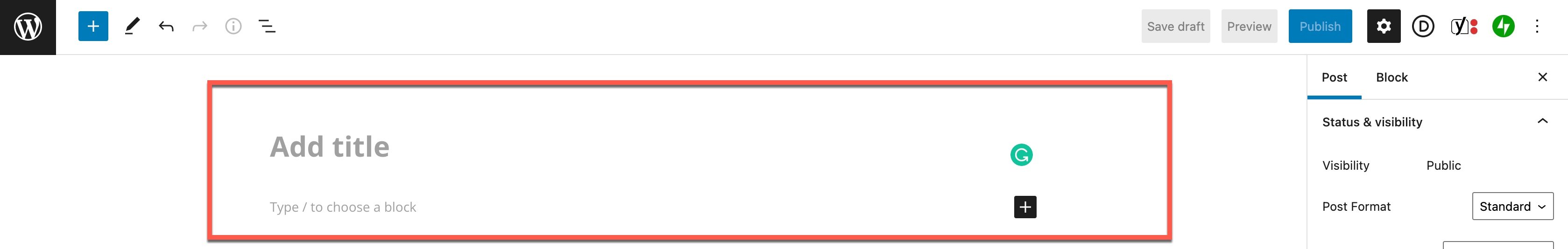
Se stai utilizzando WordPress Block Editor, noterai che c'è già uno spazio per il tuo titolo H1 quando inizi un nuovo post. Basta digitarlo e sei a posto.

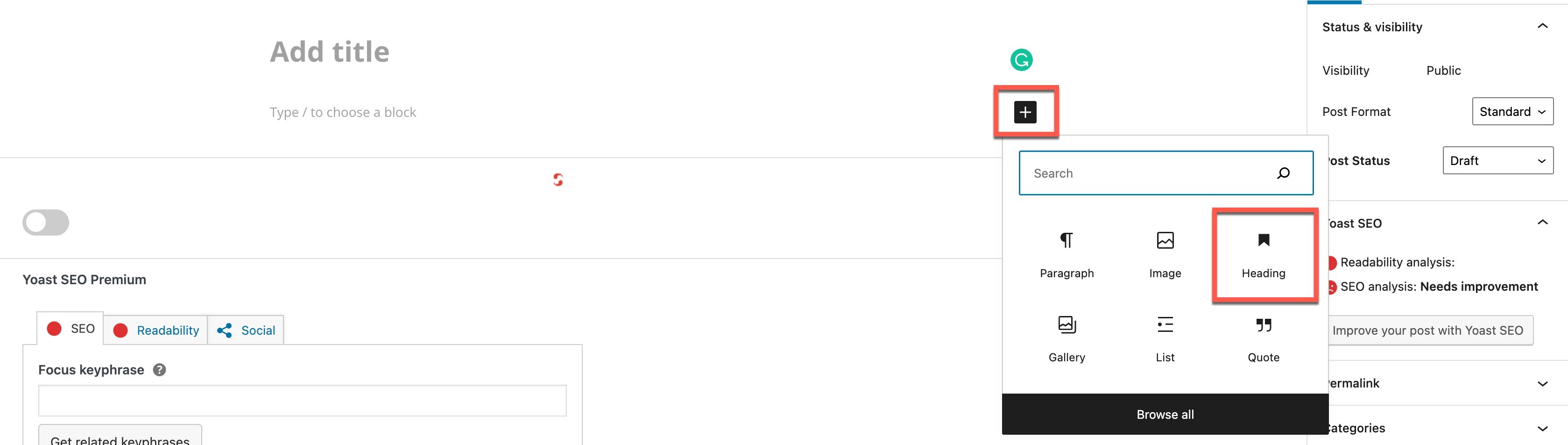
Per aggiungere altre intestazioni, fai clic sul segno più nero nell'editor. Da lì, vedrai l'opzione per aggiungere un'intestazione.

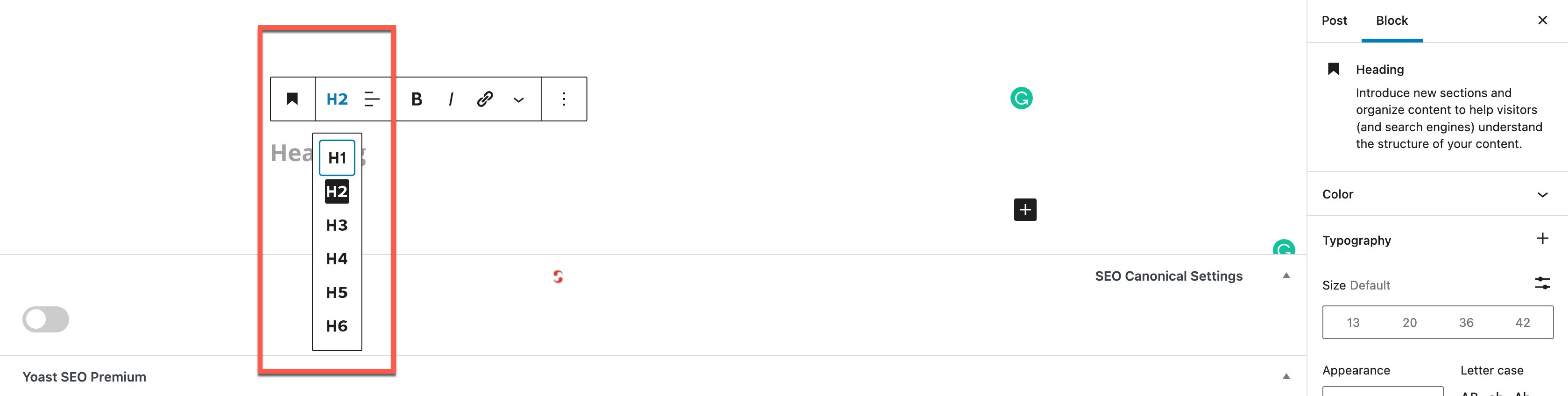
Successivamente, apparirà il tuo blocco di intestazione. Da lì, vedrai un editor di testo che ti consente di selezionare la dimensione dell'intestazione che desideri utilizzare. Ancora una volta, le tue opzioni sono da H1 a H6 . Seleziona la dimensione che desideri utilizzare per i tag di intestazione, e il gioco è fatto!

Fogli di stile CSS
Vuoi dare alle tue intestazioni uno stile CSS predefinito? Quando aggiungi i tag di intestazione al foglio di stile CSS, puoi impostare il carattere, il colore e lo stile per ciascuna dimensione dell'intestazione. Questo è utile quando si desidera un aspetto esteticamente gradevole e personalizzato.
Ecco come dovrebbe apparire la sezione del tag di intestazione del tuo foglio di stile:
h1, h2, h3, h4, h5, h6 {
font-family: "PT Sans", arial, sans-serif;
color: #000000;
}
h1 {
font-size: 34px;
font-weight: 400;
text-transform: uppercase;
margin: 40px 0px;
}
h2 {
font-size: 32px;
line-height: 35px;
}
h3 {
font-size: 24px;
line-height: 32px;
}
h4 {
font-size: 24px;
line-height: 28px;
}
h5 {
font-size: 10px;
font-weight: normal;
line-height: 16px;
}
h6 {
}
Conclusione
Ora che hai compreso le migliori pratiche SEO per i tag di intestazione e come utilizzare le intestazioni sul tuo sito WordPress, sei pronto per iniziare a incorporarle nei tuoi post. Ricorda, i tuoi titoli servono a rendere i tuoi post e le tue pagine più facilmente accessibili e comprensibili. Dimostra la tua esperienza in un modo ben organizzato e ottimizzato per la SEO e avrai maggiori probabilità di posizionarti più in alto nelle SERP.
Soprattutto, vuoi che i visitatori del tuo sito abbiano un ottimo rapporto con i tuoi contenuti. Quando Google comprende i tuoi contenuti sia attraverso il tuo SEO che come i tuoi visitatori interagiscono con il tuo sito, avrai una maggiore probabilità di successo in generale.
Allora, cosa ne pensate? Preferisci utilizzare determinati tag di intestazione rispetto ad altri? Come mai? Lasciaci un commento e facci sapere.
Immagine in primo piano tramite SpicyTruffel / shutterstock.com
