WordPress SEO의 표제 태그 모범 사례
게시 됨: 2022-03-21표제 태그는 웹사이트의 가장 중요한 기능 중 하나이며 아마도 가장 잘못 이해될 수 있습니다. 많은 사람들은 제목을 콘텐츠를 구성하고 분류하는 또 다른 방법으로 생각합니다. 특히 독자가 블로그 게시물을 빠르게 훑어봐야 하는 경우 제목을 사용하면 콘텐츠를 더 쉽게 읽을 수 있습니다. 그러나 그것은 제목이 좋은 것의 시작에 불과합니다.
특히, 표제 태그 SEO는 더 나은 순위를 위해 사이트를 최적화하는 데 도움이 되는 방법입니다. 잘 분산되고 조직화된 제목은 콘텐츠의 품질을 향상시킵니다. SEO 목적을 위해 초점 키워드를 머리글에 통합하는 것도 좋은 생각입니다. (너무 자주 또는 키워드 채우기 영역에 빠지지 않습니다.)
또한 콘텐츠를 잘 구성하면 방문자의 관심을 유지할 수 있습니다. 결과적으로 귀하의 사이트는 더 낮은 이탈률을 경험해야 하며, 이는 귀하가 Google에 훨씬 더 좋아 보이고 SERP에서 더 높은 순위를 차지할 것임을 의미합니다.
적절하게 적용하면 제목 태그 SEO에 초점을 맞추면 콘텐츠가 추가로 향상될 수 있습니다. 뛰어들어봅시다.
제목 태그란 무엇입니까?
HTML 표제 태그의 범위는 H1 (페이지에서 가장 큰 기본 표제)에서 H6 (야생에서 보기 드문 태그)까지입니다. 이 태그는 워드 프로세싱 문서와 웹사이트 코드 모두에서 주어진 콘텐츠의 계층과 흐름을 나타내는 데 사용됩니다. Google 문서 및 Microsoft Word와 같은 일부 프로그램은 머리글을 사용하여 글의 개요를 만들고 Google의 검색 크롤러는 머리글을 사용하여 색인을 생성하는 페이지의 목차를 결정합니다.
이를 염두에 두고 각 태그를 사용하는 방법과 태그를 배치할 위치에 대해 자세히 알아보겠습니다.
H1 태그
H1 제목 태그는 페이지 또는 게시물당 주요 아이디어를 불러옵니다. H1 이 너무 많으면 귀하가 제시하는 정보의 계층 구조가 뒤죽박죽이 될 수 있으므로 이를 드물게 사용하는 것을 고려하십시오. 사이트를 코딩하거나 기본적으로 제목을 H1 으로 바꾸지 않는 플랫폼을 사용하는 경우 수동으로 만들어야 합니다.
WordPress에서 페이지나 게시물을 작성할 때 CMS는 실제로 제목을 H1 태그로 자동으로 래핑합니다. 따라서 페이지 제목 외에 H1을 사용하는 경우 웹사이트에서 수동으로 H1 에 태그만 지정하면 됩니다. (Divi는 이 기본 기능을 변경하지 않지만 일부 테마는 변경될 수 있습니다.)
여러 H1 태그가 실제로 SEO 순위를 방해하는지 여부에 대한 약간의 논쟁이 있지만 적절한 계층 구조와 함께 올바르게 사용된다면 그렇게 해서는 안 됩니다. (단일 페이지 웹사이트는 전체 섹션을 H1 으로 구분하는 작업의 좋은 예입니다.) 그러나 쉼표와 동일한 규칙이 H1 태그에도 적용됩니다. 확실하지 않은 경우 생략합니다.
H2 태그
틀림없이 H2 제목 태그는 다른 어떤 태그보다 더 많이 사용됩니다. 이것은 워드프레스에서 가장 다재다능한 제목이며 H1 처럼 사용에 제한이 없습니다. 이러한 제목을 사용하면 콘텐츠를 쉽게 분리하고 쉽게 스캔할 수 있습니다. 또한 자연스러운 흐름을 방해하지 않고 필요한 만큼 H2 아래에 많은 주제를 중첩할 수 있는 충분한 부제목이 있습니다.
여기 우아한 테마에 있는 대부분의 게시물에서 대부분의 제목 태그는 H2 입니다. 우리는 H2 제목이 매우 유용하기 때문에 모든 제목의 핵심이라고 생각하는 것을 좋아합니다. 콘텐츠를 만들고 가독성을 위해 섹션으로 나누면 - 그리고 그렇게 해야 합니다 - H2 는 이를 위해 사용해야 하는 태그입니다.
H3 태그
H3 표제 태그는 H2 아래의 부제목으로 사용하기에 좋습니다. 사실 이 섹션의 부제목을 보면 H3 입니다. H2 " 헤딩 태그란 무엇입니까? "에 속하기 때문입니다. ", H3 는 당신(그리고 검색 엔진)이 그것이 동일한 전체 주제의 일부라는 것을 알게 합니다.
일반적으로 H3 제목은 구성 목적에 적합하며, 특히 많은 양의 콘텐츠 흐름을 분리하려는 경우에 적합합니다. 예를 들어 복잡한 초석 기사를 작성할 때 H3 에 익숙해지고 싶을 것입니다. 더 작은 제목 태그를 사용하면 콘텐츠를 표시하는 방법을 많이 제어할 수 있습니다.
또한 H3 태그는 하위 주제를 만드는 데 유용합니다. 또한 순서가 있거나 없는 목록의 항목으로도 잘 작동합니다. 목록이 포함된 게시물에 H3 태그를 사용하면 각 항목을 눈에 띄게 만들 수 있습니다. 글머리 기호 목록이 너무 투박한 경우 H3 를 사용하여 텍스트 벽 없이 각 요소를 더 자세히 볼 수 있습니다.
엘레강트 테마에서는 정렬된 목록의 각 항목에 대해 단일 문장 이상의 정보가 있는 경우 H3 제목에 번호를 매겨 이를 수행하는 경우가 많습니다.
H4, H5 및 H6 태그
내 개인적인 경험에 따르면 나는 목록이나 튜토리얼과 같은 많은 하위 주제를 포함하는 기사에서 H4 제목 태그를 꽤 자주 사용합니다. 그리고 위에서 말했듯이 더 자세히 탐색해야 하는 글머리 기호 또는 번호 목록입니다.
그러나 나는 H5 또는 H6 태그를 직접 사용한 적이 없습니다. 대부분의 CSS 파일은 H6 을 스타일링에서 완전히 제외합니다. 독특한 스타일의 H5 또는 H6 을 우연히 발견했다면 거의 확실하게 특정 디자인 요소에 대한 것입니다. 이 두 제목 태그는 고유한 스타일을 적용해야 하는 단일 사용 사례를 제외하고는 종종 사용되지 않습니다. 그들은 본질적으로 자리 표시자 머리글입니다.
게시물과 페이지에 작은 제목 태그를 남겨두어도 콘텐츠에 중대한 조직적 문제가 발생하지 않는 한 SEO에 영향을 미치지 않을 것입니다. 개인적으로 이 시점에서 사용할 필요성을 보지는 못했지만 잘 활용한 다른 작가나 개발자가 있습니다. CSS로 스타일을 지정하고 실험하기 위해 WordPress 편집기에서 사용 가능한 제목으로 자유롭게 창의력을 발휘하십시오.
제목 태그는 SEO에 어떤 영향을 미칩니까?
제목 태그 SEO의 경우 규칙(즉, Google의 기본 설정)이 시간이 지남에 따라 진화한 것 같습니다. 다른 앱이나 알고리즘과 마찬가지로 제목 태그가 SEO에 미치는 영향 측면에서 자연스러운 변화가 있었습니다.
최근 몇 년 동안 Google은 키워드로 채워지지 않고 의미가 있는 고품질 콘텐츠를 지향하고 있습니다. SEMRush에 따르면 Google은 귀하가 하나의 기사에 얼마나 많은 키워드를 사용할 수 있었는지보다 귀하의 콘텐츠가 매력적이고 사용자 친화적인지 여부를 더 중요하게 생각합니다. SEMRush가 표제 태그 사용에 대해 말한 내용은 다음과 같습니다.

"부제목(H1, H2, H3)을 적절하게 사용하면 Google이 콘텐츠를 더 잘 이해하고 독자가 텍스트에 더 쉽게 액세스할 수 있습니다."
게시물의 가독성은 SEO 키워드 최적화와 마찬가지로 중요한 요소입니다. SEO용 Yoast WordPress 플러그인을 사용하면 게시물의 가독성을 개선하기 위한 점수와 팁을 제공한다는 것을 알 수 있습니다. 더 구체적으로 배우고 싶다면 이에 대한 자세한 가이드를 작성했습니다.
여러 H1 태그: (기술적으로) 더 이상 아니요 아니요
최근까지 Google은 H1 태그가 두 개 이상 포함된 게시물과 페이지를 처벌했습니다. SEMRush에 따르면 더 이상 반드시 그렇지는 않습니다. 콘텐츠가 사용자에게 만족스러운 경험을 제공하는 한 필요한 경우 둘 이상을 사용하는 것이 좋습니다. (위에서 언급했듯이 하나를 고수하는 것이 좋습니다. Yoast도 우리의 입장입니다.)
일부 제목 태그에 포커스 키워드 포함
Google이 웹사이트 페이지를 크롤링할 때 일부 제목 태그에 포커스 키워드를 포함하는 것은 문제가 되지 않습니다. Yoast는 이것을 모범 사례로 권장합니다. 플러그인을 사용하는 경우 30%에서 75%의 시간 동안 제목과 부제목에 키프레이즈를 사용하는 것을 선호한다는 것을 알 수 있습니다.
머리글 태그와 텍스트에 자연스럽게 맞는 위치에 SEO 키워드를 포함하면 사용자가 사이트에 더 오래 머물게 됩니다. 반직관적으로 들릴 수 있지만 적절한 표시를 사용하면 게시물을 더 잘 읽을 수 있고 단어를 읽을 필요가 없습니다. 독자가 콘텐츠에서 필요한 정보를 정확하게 찾을 수 있기 때문에 이는 좋은 일입니다.
그 때문에 Google은 귀하의 사이트가 이해하기 쉬울 뿐만 아니라 방문자에게도 유용하다는 것을 인식하기 시작할 것입니다. 제목 태그에 키워드를 포함하면 게시물이 특정 주제를 중심으로 한다는 것을 Google에 알리는 것입니다. Google이 사이트에 대해 더 많이 이해할수록 SEO 모범 사례를 모두 따른다면 순위가 향상될 가능성이 높아집니다.
WordPress에서 제목 태그를 사용하는 방법
WordPress에서 작업하는 경우 게시물에 제목을 쉽게 통합할 수 있습니다. 사용하는 편집기에 따라 몇 가지 방법이 있으므로 살펴보겠습니다.
워드프레스 클래식 편집기
WordPress Classic Editor에서 제목 태그 SEO를 사용하는 것은 간단합니다. 시각적 및 텍스트 편집기 보기 모두에서 제목을 통합할 수 있습니다.
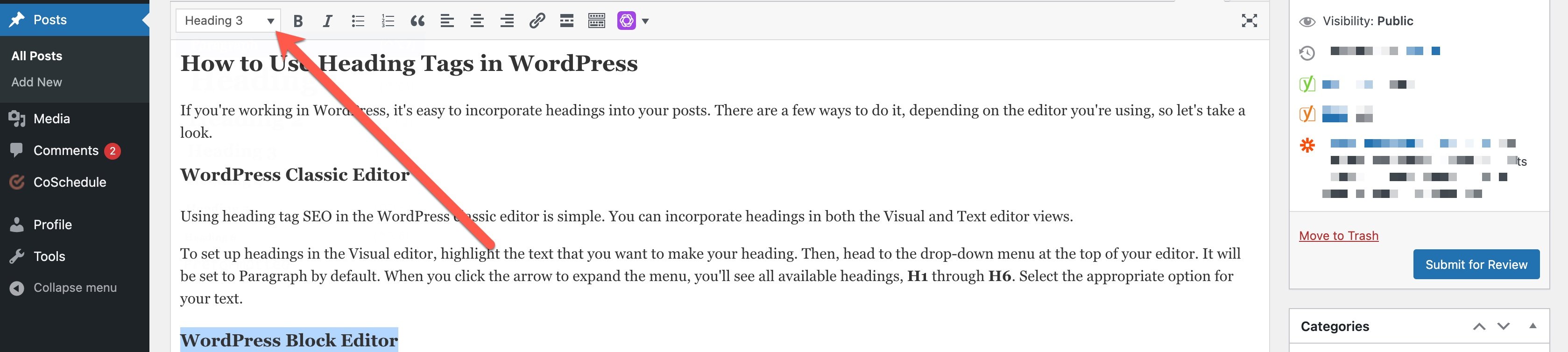
비주얼 편집기에서 머리글을 설정하려면 머리글로 만들 텍스트를 강조 표시합니다. 그런 다음 편집기 상단의 드롭다운 메뉴로 이동합니다. 기본적으로 단락으로 설정됩니다. 화살표를 클릭하여 메뉴를 확장하면 사용 가능한 모든 제목( H1 ~ H6 )이 표시됩니다. 텍스트에 적합한 옵션을 선택하십시오.

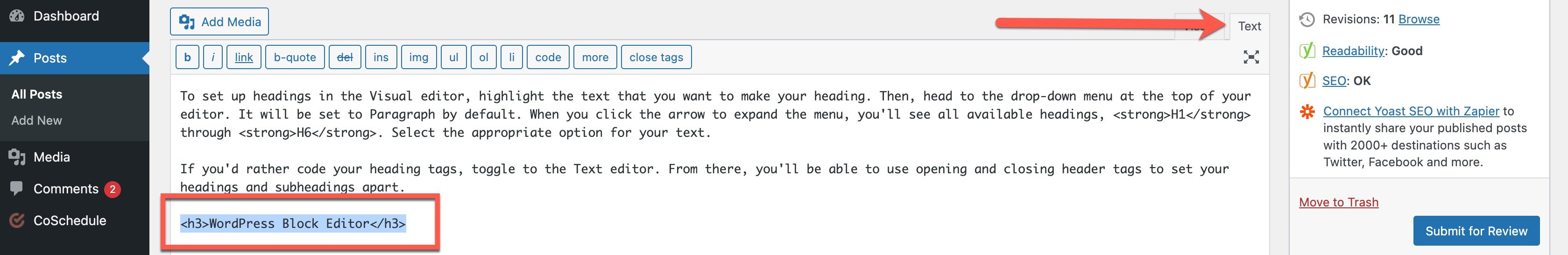
머리글 태그를 코딩하려면 텍스트 편집기로 전환하십시오. 거기에서 여는 헤더 태그와 닫는 헤더 태그를 사용하여 제목과 부제목을 구분할 수 있습니다.

워드프레스 블록 편집기
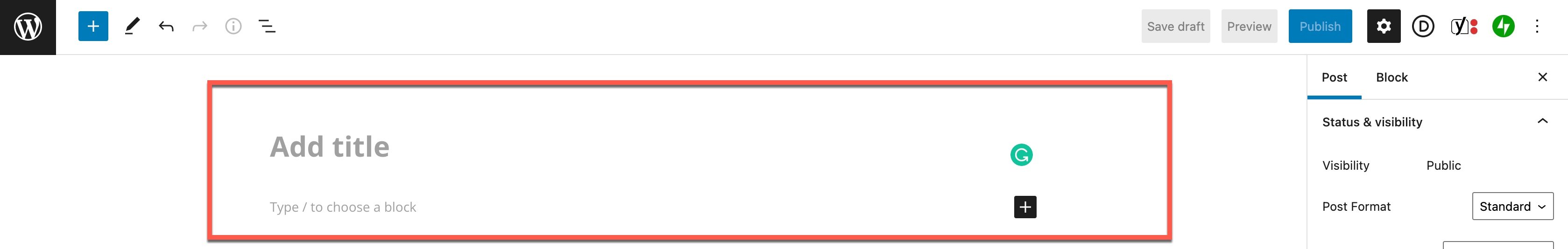
WordPress 블록 편집기를 사용하는 경우 새 게시물을 시작할 때 H1 제목을 위한 공간이 이미 있음을 알 수 있습니다. 입력하기만 하면 됩니다.

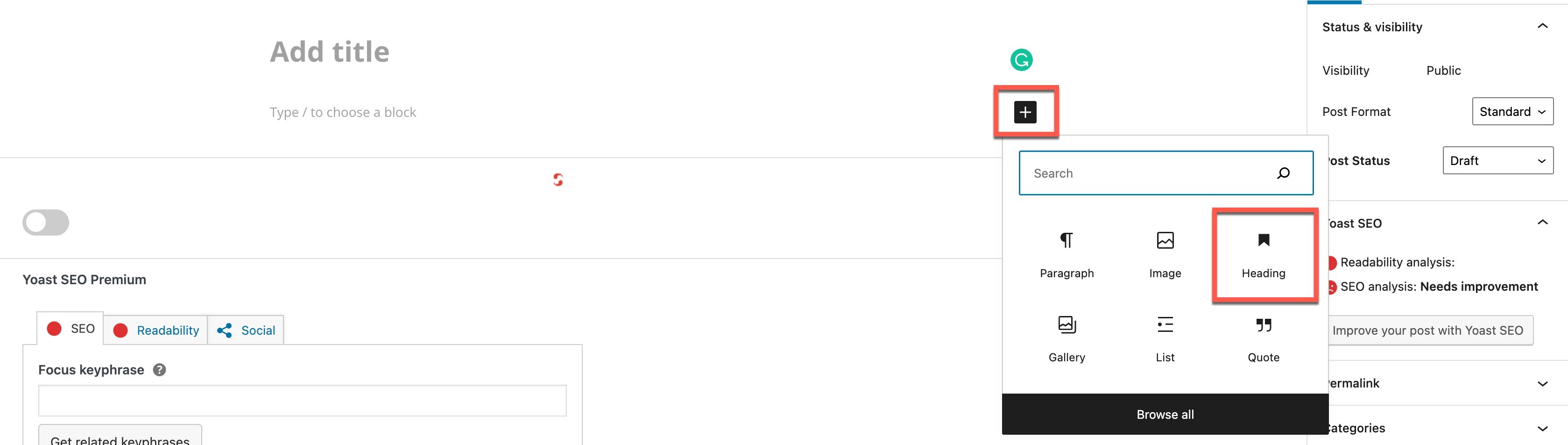
다른 제목을 추가하려면 편집기에서 검은색 더하기 기호를 클릭합니다. 거기에서 제목을 추가하는 옵션이 표시됩니다.

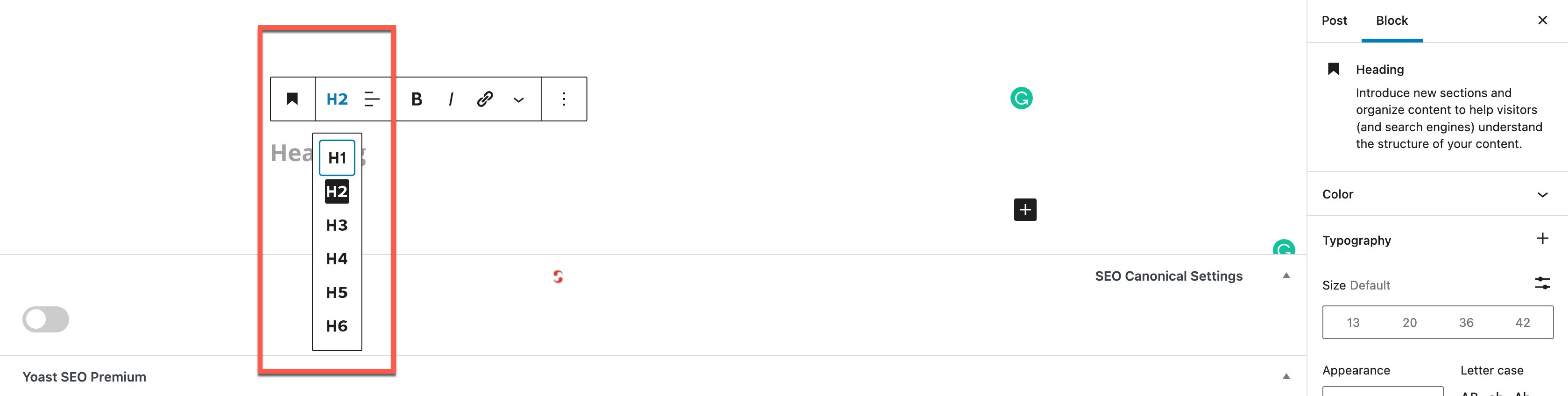
다음으로 제목 블록이 나타납니다. 거기에서 사용할 제목 크기를 선택할 수 있는 텍스트 편집기가 표시됩니다. 다시 말하지만, 옵션은 H1 ~ H6 입니다. 제목 태그에 사용할 크기를 선택하기만 하면 됩니다!

CSS 스타일시트
제목에 기본 CSS 스타일을 지정하고 싶으십니까? CSS 스타일 시트에 제목 태그를 추가할 때 각 제목 크기에 대한 글꼴, 색상 및 스타일을 설정할 수 있습니다. 이것은 미학적으로 만족스럽고 사용자 정의된 모양을 원할 때 편리합니다.
스타일 시트의 표제 태그 섹션은 다음과 같아야 합니다.
h1, h2, h3, h4, h5, h6 {
font-family: "PT Sans", arial, sans-serif;
color: #000000;
}
h1 {
font-size: 34px;
font-weight: 400;
text-transform: uppercase;
margin: 40px 0px;
}
h2 {
font-size: 32px;
line-height: 35px;
}
h3 {
font-size: 24px;
line-height: 32px;
}
h4 {
font-size: 24px;
line-height: 28px;
}
h5 {
font-size: 10px;
font-weight: normal;
line-height: 16px;
}
h6 {
}
결론
표제 태그 SEO 모범 사례와 WordPress 사이트에서 표제를 사용하는 방법을 이해했으므로 이제 이를 게시물에 통합할 준비가 되었습니다. 제목은 게시물과 페이지를 보다 쉽게 액세스하고 이해할 수 있도록 하는 역할을 한다는 것을 기억하십시오. 잘 조직되고 SEO에 최적화된 방식으로 전문성을 입증하면 SERP에서 더 높은 순위를 차지할 가능성이 높아집니다.
무엇보다도 사이트 방문자가 귀하의 콘텐츠와 좋은 관계를 유지하기를 원합니다. Google이 SEO와 방문자가 사이트와 상호 작용하는 방식을 통해 콘텐츠를 이해하면 전반적으로 성공할 가능성이 높아집니다.
그래서 당신은 어떻게 생각하십니까? 다른 것보다 특정 제목 태그를 사용하는 것을 선호합니까? 왜요? 우리에게 의견을 남기고 알려주십시오.
SpicyTruffel/Shutterstock.com을 통한 추천 이미지
