WordPress SEO'da Başlık Etiketleri için En İyi Uygulamalar
Yayınlanan: 2022-03-21Başlık etiketleri, web sitenizin en kritik özelliklerinden biridir ve belki de en yanlış anlaşılanıdır. Birçok kişi başlıkları, içeriği düzenlemenin ve ayırmanın başka bir yolu olarak görür. Özellikle okuyucularınızın bir blog gönderisini hızlıca gözden geçirmesi gerekiyorsa, başlıkların içeriğinizi daha kolay okunabilir hale getirebileceği doğrudur. Ancak bu, başlıkların ne işe yaradığının sadece başlangıcı.
Özellikle başlık etiketi SEO, sitenizi daha iyi sıralama için optimize etmeye yardımcı olan bir uygulamadır. İyi dağıtılmış, organize edilmiş başlıklar içeriğinizin kalitesini artırır. Ayrıca, SEO amaçları için odak anahtar kelimelerinizi başlıklarınıza dahil etmek iyi bir fikirdir. (Çok sık değil veya anahtar kelime doldurma alanına girersiniz.)
Ek olarak, iyi organize edilmiş içeriğe sahip olmak ziyaretçilerin dikkatini çekecektir. Sonuç olarak, siteniz daha düşük bir hemen çıkma oranına sahip olmalıdır; bu, Google'a çok daha iyi görüneceğiniz ve SERP'lerde daha üst sıralarda yer alacağınız anlamına gelir.
Doğru şekilde uygulandığında, SEO başlığına odaklanmak içeriğinize ekstra bir destek verebilir. Hadi ona geçelim.
Başlık Etiketleri Nedir?
HTML başlık etiketleri, H1'den (bir sayfadaki en büyük ve birincil başlık) H6'ya (vahşi doğada nadir görülen bir etiket) kadar değişir. Bu etiketler, hem kelime işlem belgelerinde hem de web sitesi kodunda belirli bir içerik parçasının hiyerarşisini ve akışını belirtmek için kullanılır. Google Dokümanlar ve Microsoft Word gibi bazı programlar, yazınızın bir taslağını oluşturmak için başlıkları kullanır ve Google'ın arama tarayıcıları, dizine ekledikleri sayfalar için bir içindekiler tablosu belirlemek için bunları kullanır.
Bunu akılda tutarak, her bir etiketin nasıl kullanılacağına ve nereye yerleştirileceğine daha derinden dalalım.
H1 Etiketleri
H1 başlık etiketleri, sayfa veya gönderi başına ana fikri belirtir. Çok fazla H1 s sunduğunuz bilgilerin hiyerarşisini bozabileceğinden, bunları idareli kullanmayı düşünün. Sitenizi kodluyorsanız veya başlıklarınızı varsayılan olarak H1'lere dönüştürmeyen bir platform kullanıyorsanız, bunları manuel olarak oluşturmanız gerekir.
WordPress'te bir sayfa veya gönderi oluştururken, CMS aslında başlığınızı otomatik olarak H1 etiketlerine sarar. Bu nedenle, sayfa başlığınızın ötesinde kullanıyorsanız, web sitenizde yalnızca H1'leri manuel olarak etiketlemeniz gerekir. (Divi bu temel işlevi değiştirmese de bazı temaların değişebileceğini unutmayın.)
Birden fazla H1 etiketinin SEO sıralamasını gerçekten engelleyip engellemediği konusunda biraz tartışma var, ancak doğru hiyerarşi ile doğru kullanılırsa engellememelidir. (Tek sayfa web siteleri, tüm bölümleri H1 s ile ayırmak için bu çalışmaya iyi bir örnektir.) Bununla birlikte, aynı kural virgüller için geçerli olduğu gibi H1 etiketleri için de geçerlidir: şüpheye düştüğünüzde, bunu dışarıda bırakın.
H2 Etiketleri
Muhtemelen, H2 başlık etiketleri diğer tüm etiketlerden daha fazla kullanılır. Bu, WordPress'teki en çok yönlü başlıktır ve kullanımı H1 gibi sınırlı değildir. Bu başlıklar, içeriğinizi parçalara ayırmayı ve taramayı kolaylaştırmayı çok kolaylaştırdı. Ayrıca, doğal akışı kesintiye uğratmadan gerektiği kadar çok konuyu bir H2 altına yerleştirebileceğiniz yeterli sayıda alt başlık vardır.
Buradaki Elegant Themes'deki gönderilerimizin çoğunda, başlık etiketlerinin çoğu H2'dir . H2 başlıklarını, çok faydalı oldukları için, tüm başlıkların temeli olarak düşünmeyi seviyoruz. İçerik oluşturur ve okunabilirlik için bölümlere ayırırsanız - ki yapmalısınız - bunun için kullanmanız gereken etiket H2'dir .
H3 Etiketleri
H3 başlık etiketleri, H2 s altında alt başlıklar olarak kullanmak için harikadır. Aslında, bu bölümün alt başlığına bakarsanız, bu bir H3'tür . H2'nin altına düştüğü için “ Başlık Etiketleri Nelerdir? “, H3 sizin (ve arama motorlarının) aynı genel konunun parçası olduğunu bilmenizi sağlar.
Genel olarak H3 başlıkları, özellikle büyük bir içeriğin akışını bölmeye çalışıyorsanız, organizasyonel amaçlar için iyi çalışır. Örneğin, karmaşık köşe taşı makaleler yazarken, H3 ile aşina olmak isteyeceksiniz. Daha küçük başlık etiketlerinin, içeriğinizi nasıl sunduğunuz konusunda size çok fazla kontrol sağladığını görebilirsiniz.
Ek olarak, H3 etiketleri alt konular oluşturmak için harikadır. Ayrıca sıralı veya sırasız bir listedeki öğeler olarak iyi çalışırlar. Listeleri içeren gönderilerde H3 etiketlerini kullanmak, her bir öğenin öne çıkmasına yardımcı olabilir. Madde işaretli bir liste çok karmaşık olduğunda, her öğeye bir metin duvarı olmadan daha derinlemesine bakmak için genellikle H3'ü kullanabilirsiniz.
Elegant Themes'de, sıralı bir listedeki her giriş için tek bir cümle değerinden fazla bilgi olduğunda bunu genellikle H3 başlıklarını numaralandırarak yaparız.
H4, H5 ve H6 Etiketleri
Kişisel deneyimime göre, listeler veya öğreticiler gibi bir dizi alt konu içeren makalelerde H4 başlık etiketlerini oldukça sık kullanıyorum. Ve yukarıda söylediğim gibi, daha detaylı araştırılması gereken madde imli veya numaralı listeler.
Ancak, H5 veya H6 etiketlerini kendim hiç kullanmadım. Çoğu CSS dosyası, H6'nın stil oluşturmasını tamamen hariç tutar. Benzersiz bir tarza sahip bir H5 veya H6 ile karşılaşırsanız, bunun belirli bir tasarım öğesi için olduğu neredeyse kesindir. Bu iki başlık etiketi, benzersiz bir stilin uygulanması gereken tekil kullanım durumları dışında genellikle kullanılmaz. Bunlar özünde yer tutucu başlıklardır.
Yayınlarınızda ve sayfalarınızda küçük başlık etiketleri bırakmak, içeriğinizde büyük organizasyonel sorunlar oluşturmadıkça, SEO'nuzu etkilemesi olası değildir. Bu noktada bunları kişisel olarak kullanma gereği duymamış olsam da, onları iyi kullanan başka yazarlar veya geliştiriciler var. CSS ile stil ve denemeler yapmak için WordPress düzenleyicinizdeki mevcut başlıklarla yaratıcı olmaktan çekinmeyin.
Başlık Etiketleri SEO'yu Nasıl Etkiler?
SEO başlık etiketi söz konusu olduğunda, kurallar (diğer bir deyişle, Google'ın tercihleri) zaman içinde gelişmiş görünüyor. Diğer herhangi bir uygulama veya algoritma gibi, başlık etiketinin SEO'yu ne kadar etkilediği konusunda doğal bir değişim oldu.

Son yıllarda Google, anlamlı ve anahtar kelimelerle doldurulmayan yüksek kaliteli içeriğe yöneldi. SEMRush'a göre Google, içeriğinizin ilgi çekici ve kullanıcı dostu olup olmadığına, bir makaleye kaç anahtar kelime sığdırmayı başardığınızdan daha fazla önem veriyor. SEMRush başlık etiketi kullanımı hakkında şunları söyledi:
"Alt başlıkların (H1, H2, H3) doğru kullanımı, Google'ın içeriğinizi daha iyi anlamasına yardımcı olur ve metninizi okuyucular için daha erişilebilir hale getirir."
Gönderinizin okunabilirliği, tıpkı SEO anahtar kelime optimizasyonunuz gibi önemli bir faktördür. SEO için Yoast WordPress eklentisini kullanırsanız, gönderinizin okunabilirliğini iyileştirmek için puanlama ve ipuçları sunduğunu fark edeceksiniz. Daha spesifik olarak öğrenmekle ilgileniyorsanız, bununla ilgili ayrıntılı bir kılavuz yazdık.
Çoklu H1 Etiketleri: (Teknik olarak) Artık A Hayır-Hayır
Yakın zamana kadar Google, birden fazla H1 etiketi içeren gönderileri ve sayfaları cezalandırıyordu. SEMRush'a göre, artık durum böyle değil. İçeriğiniz kullanıcılarınıza tatmin edici bir deneyim sunduğu sürece, gerekirse birden fazla kullanmanızda sakınca yoktur. (Yukarıda belirttiğimiz gibi bir tanesine bağlı kalmanızı öneririz. Yoast da bizim duruşumuzu paylaşıyor.)
Odak Anahtar Kelimenizi Bazı Başlık Etiketlerine Dahil Edin
Google, web sitenizin sayfalarını taradığında, bazı başlık etiketlerinize odak anahtar kelimenizi eklemenin zararı olmaz. Yoast, bunu en iyi uygulama olarak önerir. Eklentiyi kullanırsanız, %30 ila %75 oranında başlık ve alt başlıklarınızda anahtar kelimenizi kullanmayı tercih ettiğini fark edeceksiniz.
SEO anahtar kelimelerini başlık etiketlerinize ve doğal olarak sığacakları metinlere eklediğinizde, kullanıcıları sitenizde daha uzun süre tutacaksınız. Sezgilere aykırı gelebilir, ancak doğru okumaların kullanılması gönderinizi daha taranabilir hale getirebilir ve kelimesi kelimesine okuma gerektirmez. Bu iyi bir şey çünkü okuyucularınızın içeriğinizden tam olarak ihtiyaç duydukları bilgileri bulmasını sağlıyor.
Bu nedenle Google, sitenizin yalnızca son derece anlaşılır değil, aynı zamanda ziyaretçiler için de yararlı olduğunu anlamaya başlayacaktır. Anahtar kelimelerinizi başlık etiketlerinize ekleyerek, Google'a yayınınızın o belirli konu etrafında toplandığını bildirmiş olursunuz. Google, siteniz hakkında ne kadar çok şey anlarsa, SEO'nun her yerindeki en iyi uygulamaları takip etmeniz şartıyla, sıralamasının arttığını görme olasılığınız o kadar artar.
WordPress'te Başlık Etiketleri Nasıl Kullanılır?
WordPress'te çalışıyorsanız, yazılarınıza başlık eklemek kolaydır. Kullandığınız düzenleyiciye bağlı olarak bunu yapmanın birkaç yolu vardır, o yüzden bir göz atalım.
WordPress Klasik Düzenleyici
WordPress Klasik Düzenleyici'de SEO başlık etiketini kullanmak basittir. Başlıkları hem Görsel hem de Metin düzenleyici görünümlerine dahil edebilirsiniz.
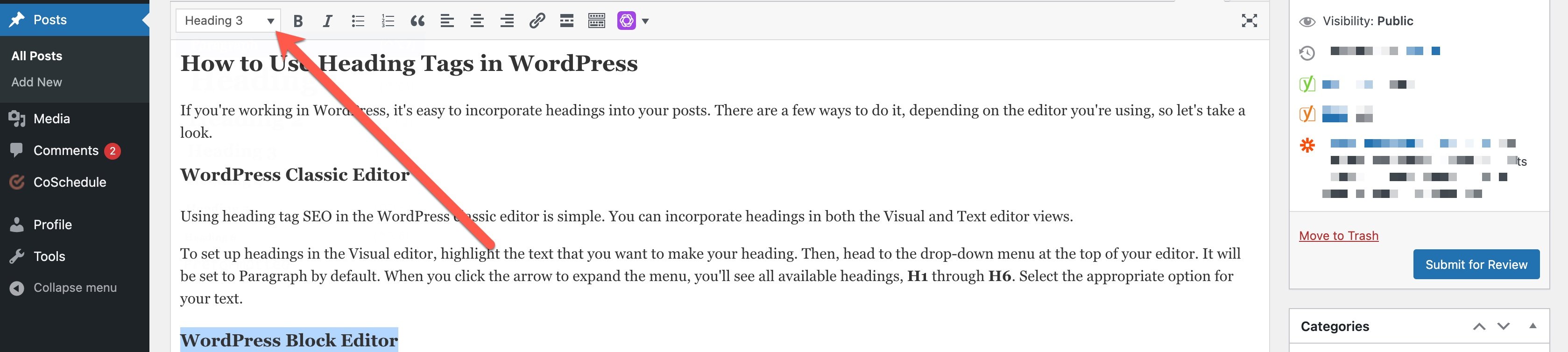
Görsel düzenleyicide başlıklar ayarlamak için başlığınız yapmak istediğiniz metni vurgulayın. Ardından, düzenleyicinizin üst kısmındaki açılır menüye gidin. Varsayılan olarak Paragraf olarak ayarlanacaktır. Menüyü genişletmek için oku tıkladığınızda, H1'den H6'ya kadar tüm kullanılabilir başlıkları göreceksiniz. Metniniz için uygun seçeneği seçin.

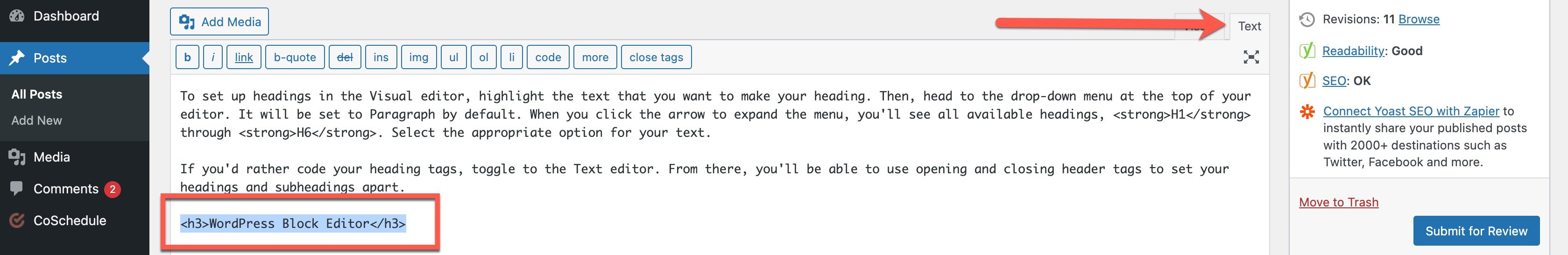
Başlık etiketlerinizi kodlamayı tercih ediyorsanız, Metin düzenleyiciye geçin. Buradan, başlıklarınızı ve alt başlıklarınızı birbirinden ayırmak için açılış ve kapanış başlık etiketlerini kullanabileceksiniz.

WordPress Blok Düzenleyici
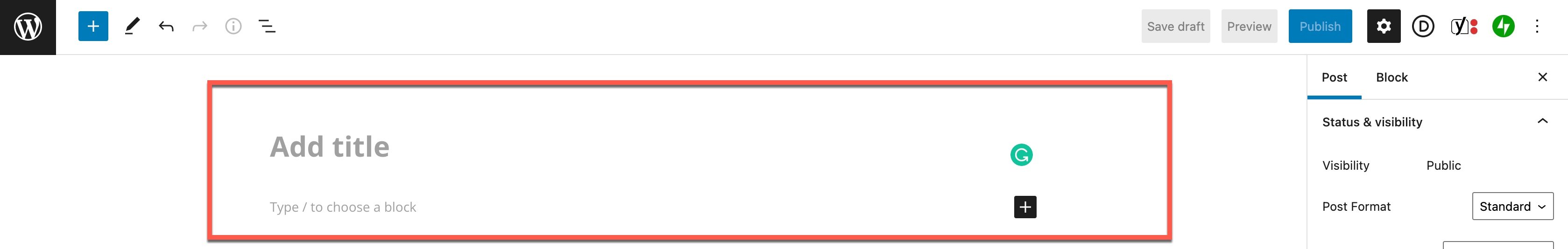
WordPress Blok Düzenleyici kullanıyorsanız, yeni bir gönderiye başladığınızda H1 başlığınız için zaten bir alan olduğunu fark edeceksiniz. Sadece yazın ve gitmeye hazırsınız.

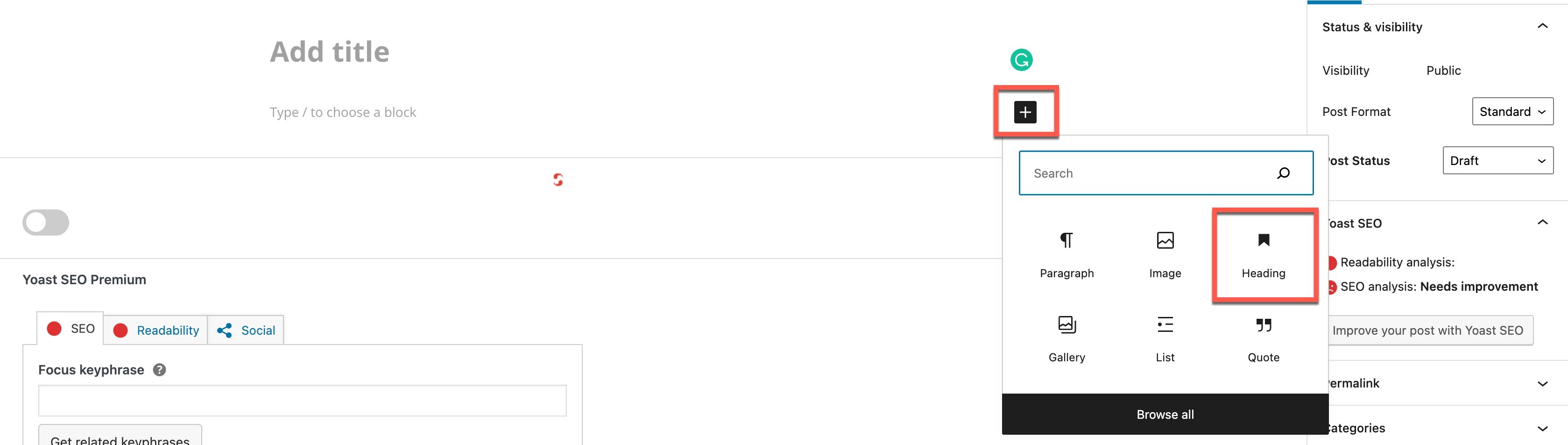
Başka başlıklar eklemek için düzenleyicinizde siyah artı işaretine tıklayın. Oradan, bir başlık ekleme seçeneğini göreceksiniz.

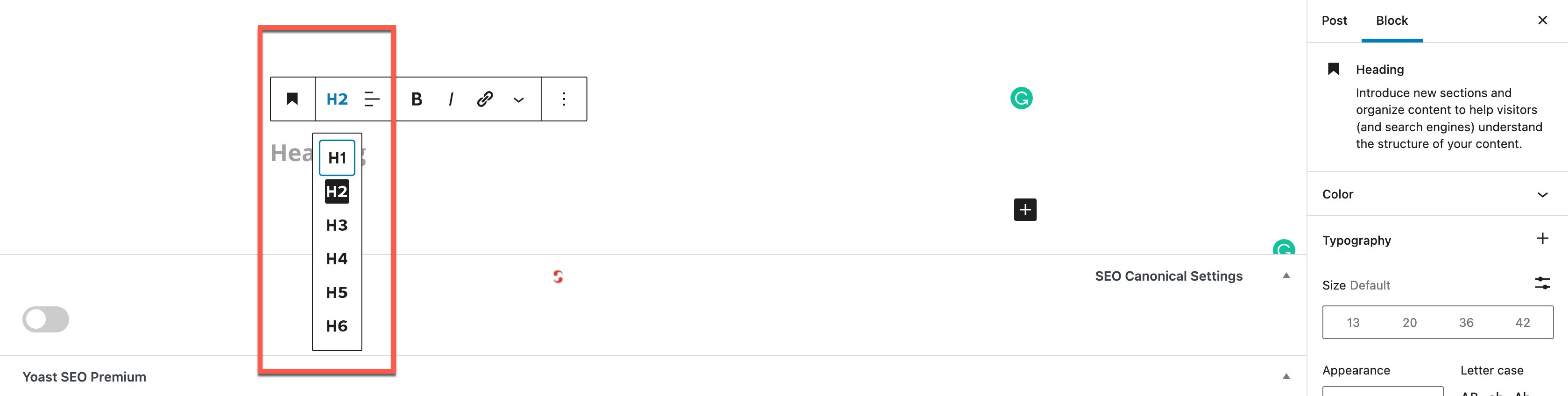
Ardından, başlık bloğunuz görünecektir. Buradan, kullanmak istediğiniz başlık boyutunu seçmenize izin veren bir metin düzenleyici göreceksiniz. Yine, seçenekleriniz H1 ile H6 arasındadır. Başlık etiketleriniz için kullanmak istediğiniz boyutu seçin, işte bu kadar!

CSS Stil Sayfaları
Başlıklarınıza varsayılan bir CSS stili vermek ister misiniz? Başlık etiketlerinizi CSS stil sayfanıza eklediğinizde, her başlık boyutu için yazı tipini, rengi ve stili ayarlayabilirsiniz. Estetik açıdan hoş, özelleştirilmiş bir görünüm istediğinizde bu kullanışlı olur.
Stil sayfanızın başlık etiketi bölümü şöyle görünmelidir:
h1, h2, h3, h4, h5, h6 {
font-family: "PT Sans", arial, sans-serif;
color: #000000;
}
h1 {
font-size: 34px;
font-weight: 400;
text-transform: uppercase;
margin: 40px 0px;
}
h2 {
font-size: 32px;
line-height: 35px;
}
h3 {
font-size: 24px;
line-height: 32px;
}
h4 {
font-size: 24px;
line-height: 28px;
}
h5 {
font-size: 10px;
font-weight: normal;
line-height: 16px;
}
h6 {
}
Çözüm
Artık başlık etiketi SEO'nun en iyi uygulamalarını ve WordPress sitenizde başlıkları nasıl kullanacağınızı anladığınıza göre, bunları yazılarınıza dahil etmeye hazırsınız. Unutmayın, başlıklarınız yazılarınızı ve sayfalarınızı daha kolay erişilebilir ve anlaşılır hale getirmeye hizmet eder. Uzmanlığınızı iyi organize edilmiş, SEO için optimize edilmiş bir şekilde gösterin ve SERP'lerde daha üst sıralarda yer alma olasılığınız artar.
Her şeyden önce, site ziyaretçilerinizin içeriğinizle harika bir ilişkisi olmasını istersiniz. Google, içeriğinizi hem SEO'nuz aracılığıyla hem de ziyaretçilerinizin sitenizle nasıl etkileşime girdiğini anladığında, genel olarak daha yüksek bir başarı olasılığınız olur.
Yani ne düşünüyorsun? Diğerlerine göre belirli başlık etiketlerini kullanmayı tercih ediyor musunuz? Niye ya? Bize bir yorum bırakın ve bize bildirin.
SpicyTruffel / Shutterstock.com aracılığıyla öne çıkan görsel
