Best Practices für Heading-Tags in WordPress SEO
Veröffentlicht: 2022-03-21Überschriften-Tags sind eines der wichtigsten Merkmale Ihrer Website – und vielleicht das am meisten missverstandene. Viele Leute sehen Überschriften nur als eine weitere Möglichkeit, Inhalte zu organisieren und aufzuteilen. Es stimmt, dass Überschriften Ihre Inhalte leichter lesbar machen können, besonders wenn Ihre Leser einen Blogbeitrag schnell überfliegen müssen. Aber das ist nur der Anfang dessen, wozu Überschriften gut sind.
Insbesondere das Überschriften-Tag-SEO ist eine Praxis, die dazu beiträgt, Ihre Website für ein besseres Ranking zu optimieren. Gut verteilte, organisierte Überschriften verbessern die Qualität Ihrer Inhalte. Es ist auch eine gute Idee, Ihre Fokus-Keywords für SEO-Zwecke in Ihre Überschriften zu integrieren. (Nur nicht zu oft oder Sie fallen in das Gebiet des Keyword-Stuffing.)
Darüber hinaus wird ein gut organisierter Inhalt die Aufmerksamkeit der Besucher auf sich ziehen. Infolgedessen sollte Ihre Website eine niedrigere Absprungrate aufweisen, was bedeutet, dass Sie für Google viel besser aussehen und in den SERPs höher platziert werden.
Bei richtiger Anwendung kann die Fokussierung auf Überschriften-Tag-SEO Ihren Inhalten einen zusätzlichen Schub verleihen. Lassen Sie uns hineinspringen.
Was sind Überschriften-Tags?
HTML-Überschriften-Tags reichen von H1 (die größte und primäre Überschrift auf einer Seite) bis hinunter zu H6 (ein seltenes Tag, das man in freier Wildbahn sieht). Diese Tags werden verwendet, um die Hierarchie und den Fluss eines bestimmten Inhalts zu kennzeichnen, sowohl in Textverarbeitungsdokumenten als auch in Website-Code. Einige Programme wie Google Docs und Microsoft Word verwenden Überschriften, um einen Überblick über Ihr Schreiben zu erstellen, und die Such-Crawler von Google verwenden sie, um ein Inhaltsverzeichnis für Seiten zu ermitteln, die sie indexieren.
Lassen Sie uns vor diesem Hintergrund näher darauf eingehen, wie die einzelnen Tags verwendet werden und wo sie platziert werden.
H1-Tags
H1 -Überschriften-Tags heben die Hauptidee auf Ihrer Seite oder Ihrem Beitrag hervor. Verwenden Sie sie sparsam, da zu viele H1 s die Hierarchie der von Ihnen präsentierten Informationen stören könnten. Wenn Sie Ihre Website codieren oder eine Plattform verwenden, die Ihre Überschriften nicht standardmäßig in H1 s umwandelt, müssen Sie sie manuell erstellen.
Beim Erstellen einer Seite oder eines Beitrags in WordPress verpackt das CMS Ihren Titel automatisch in H1 -Tags. Daher müssen Sie H1 s auf Ihrer Website nur dann manuell taggen, wenn Sie sie über Ihren Seitentitel hinaus verwenden. (Denken Sie daran, dass Divi diese grundlegende Funktionalität zwar nicht ändert, einige Themen jedoch möglicherweise.)
Es gibt einige Diskussionen darüber, ob mehrere H1- Tags SEO-Rankings tatsächlich behindern, aber wenn sie richtig mit der richtigen Hierarchie verwendet werden, sollten sie das nicht. (Single-Page-Websites sind ein gutes Beispiel dafür, wie man ganze Abschnitte mit H1 -s trennt.) Allerdings gilt für H1- Tags die gleiche Regel wie für Kommas: Im Zweifelsfall weglassen.
H2-Tags
H2 -Überschriften-Tags werden wohl häufiger verwendet als alle anderen Tags. Dies ist die vielseitigste Überschrift in WordPress, und ihre Verwendung ist nicht wie H1 eingeschränkt. Diese Überschriften machten es zu einem Kinderspiel, Ihre Inhalte zu zerlegen und sie einfach zu scannen. Außerdem gibt es genügend Unterüberschriften, sodass Sie beliebig viele Themen unter einem H2 verschachteln können, ohne den natürlichen Fluss zu unterbrechen.
In den meisten unserer Beiträge hier bei Elegant Themes sind die meisten Überschriften-Tags H2 . Wir betrachten H2- Überschriften gerne als das Arbeitspferd aller Überschriften, weil sie einfach so nützlich sind. Wenn Sie Inhalte erstellen und diese zur besseren Lesbarkeit in Abschnitte unterteilen – und das sollten Sie –, ist H2 das Tag, das Sie dafür verwenden sollten.
H3-Tags
H3- Überschriften-Tags eignen sich hervorragend als Unterüberschriften unter H2 -Tags. Wenn Sie sich die Unterüberschrift dieses Abschnitts ansehen, ist das tatsächlich ein H3 . Weil es unter H2 „ Was sind Überschriften-Tags? “ lässt der H3 Sie (und Suchmaschinen) wissen, dass er Teil desselben Gesamtthemas ist.
Im Allgemeinen eignen sich H3 -Überschriften gut für organisatorische Zwecke, insbesondere wenn Sie versuchen, den Fluss eines großen Inhalts zu unterbrechen. Wenn Sie beispielsweise komplexe Cornerstone-Artikel schreiben, sollten Sie sich mit H3 vertraut machen. Sie werden vielleicht feststellen, dass Ihnen die kleineren Überschriften-Tags viel Kontrolle darüber geben, wie Sie Ihre Inhalte präsentieren.
Darüber hinaus eignen sich H3- Tags hervorragend zum Erstellen von Unterthemen. Sie funktionieren auch gut als Elemente in einer geordneten oder ungeordneten Liste. Die Verwendung von H3- Tags in Beiträgen, die Listen beinhalten, kann dazu beitragen, dass sich jedes Element hervorhebt. Wenn eine Liste mit Aufzählungszeichen zu klobig wäre, können Sie H3 oft verwenden, um sich jedes Element genauer anzusehen, ohne dass es sich um eine Textwand handelt.
Bei Elegant Themes tun wir dies oft, indem wir die H3 -Überschriften nummerieren, wenn es mehr als einen einzigen Satz an Informationen für jeden Eintrag in einer geordneten Liste gibt.
H4-, H5- und H6-Tags
Nach meiner persönlichen Erfahrung verwende ich H4- Überschriften-Tags ziemlich oft in Artikeln, die eine Reihe von Unterthemen enthalten, wie z. B. Listen oder Tutorials. Und wie ich oben sagte, Aufzählungszeichen oder nummerierte Listen, die genauer untersucht werden müssen.
Allerdings habe ich selbst noch nie H5- oder H6- Tags verwendet. Die meisten CSS-Dateien schließen H6 vollständig vom Styling aus. Wenn Sie zufällig auf einen H5 oder H6 stoßen, der einzigartig gestaltet ist, handelt es sich mit ziemlicher Sicherheit um ein bestimmtes Designelement. Diese beiden Überschriften-Tags werden oft nicht verwendet, außer in einzelnen Anwendungsfällen, in denen ein einzigartiger Stil angewendet werden soll. Sie sind im Wesentlichen Platzhalterüberschriften.
Das Weglassen kleinerer Überschriften-Tags aus Ihren Beiträgen und Seiten wird sich wahrscheinlich nicht auf Ihre SEO auswirken, es sei denn, dies führt zu größeren organisatorischen Problemen in Ihren Inhalten. Während ich persönlich keine Notwendigkeit gesehen habe, sie zu diesem Zeitpunkt zu verwenden, gibt es andere Autoren oder Entwickler, die sie gut eingesetzt haben. Fühlen Sie sich frei, mit den verfügbaren Überschriften in Ihrem WordPress-Editor kreativ zu werden, um CSS zu gestalten und zu experimentieren.
Wie wirken sich Überschriften-Tags auf SEO aus?
Wenn es um Heading-Tag-SEO geht, scheinen sich die Regeln (mit anderen Worten die Vorlieben von Google) im Laufe der Zeit weiterentwickelt zu haben. Wie bei jeder anderen App oder jedem anderen Algorithmus hat es eine natürliche Verschiebung in Bezug darauf gegeben, wie stark sich Überschriften-Tags auf SEO auswirken.

In den letzten Jahren hat Google einen Trend hin zu qualitativ hochwertigen Inhalten gemacht, die sinnvoll sind und nicht mit Schlüsselwörtern vollgestopft sind. Laut SEMRush kümmert sich Google mehr darum, ob Ihre Inhalte ansprechend und benutzerfreundlich sind, als darum, wie viele Keywords Sie in einen Artikel einarbeiten konnten. Hier ist, was SEMRush über die Verwendung von Überschriften-Tags zu sagen hatte:
„Die richtige Verwendung von Unterüberschriften (H1, H2, H3) hilft Google, Ihre Inhalte besser zu verstehen und macht Ihren Text für die Leser zugänglicher.“
Die Lesbarkeit Ihres Beitrags ist ein wichtiger Faktor, genau wie Ihre SEO-Keyword-Optimierung. Wenn Sie das Yoast WordPress-Plugin für SEO verwenden, werden Sie feststellen, dass es Bewertungen und Tipps zur Verbesserung der Lesbarkeit Ihres Beitrags bietet. Wir haben dazu eine ausführliche Anleitung geschrieben, wenn Sie daran interessiert sind, genaueres zu erfahren.
Mehrere H1-Tags: (technisch) nicht mehr ein No-No
Bis vor kurzem hat Google Posts und Seiten bestraft, die mehr als ein H1 -Tag enthielten. Laut SEMRush ist das nicht mehr unbedingt der Fall. Solange Ihre Inhalte Ihren Benutzern eine zufriedenstellende Erfahrung bieten, sollten Sie in Ordnung sein, mehr als einen zu verwenden, wenn Sie müssen. (Wie oben erwähnt, empfehlen wir, bei einem zu bleiben. Yoast teilt unsere Haltung.)
Fügen Sie Ihr Fokus-Schlüsselwort in einige Überschriften-Tags ein
Wenn Google Ihre Website-Seiten crawlt, schadet es nicht, Ihr Fokus-Keyword in einige Ihrer Überschriften-Tags aufzunehmen. Yoast empfiehlt dies als Best Practice. Wenn Sie das Plugin verwenden, werden Sie feststellen, dass es Ihre Schlüsselphrase in 30 % bis 75 % der Fälle in Ihren Überschriften und Unterüberschriften bevorzugt.
Wenn Sie SEO-Keywords in Ihre Überschriften-Tags und Text einfügen, wo sie natürlich passen, halten Sie Benutzer länger auf Ihrer Website. Es mag kontraintuitiv klingen, aber die richtige Verwendung von Eadings kann Ihren Beitrag leichter scanbar machen und erfordert kein Wort-für-Wort-Lesen. Das ist auch gut so, denn so finden Ihre Leser in Ihren Inhalten genau die Informationen, die sie brauchen.
Aus diesem Grund wird Google erkennen, dass Ihre Website nicht nur sehr verständlich, sondern auch für Besucher nützlich ist. Indem Sie Ihre Schlüsselwörter in Ihre Überschriften-Tags aufnehmen, signalisieren Sie Google, dass sich Ihr Beitrag um dieses bestimmte Thema dreht. Je mehr Google über Ihre Website versteht, desto wahrscheinlicher ist es, dass sich ihr Ranking verbessert – vorausgesetzt, Sie befolgen rundum die Best Practices für SEO.
So verwenden Sie Überschriften-Tags in WordPress
Wenn Sie in WordPress arbeiten, ist es einfach, Überschriften in Ihre Beiträge zu integrieren. Abhängig vom verwendeten Editor gibt es verschiedene Möglichkeiten, dies zu tun. Schauen wir uns das also an.
Klassischer WordPress-Editor
Die Verwendung von SEO für Überschriften-Tags im WordPress Classic Editor ist einfach. Sie können Überschriften sowohl in der visuellen als auch in der Text-Editor-Ansicht integrieren.
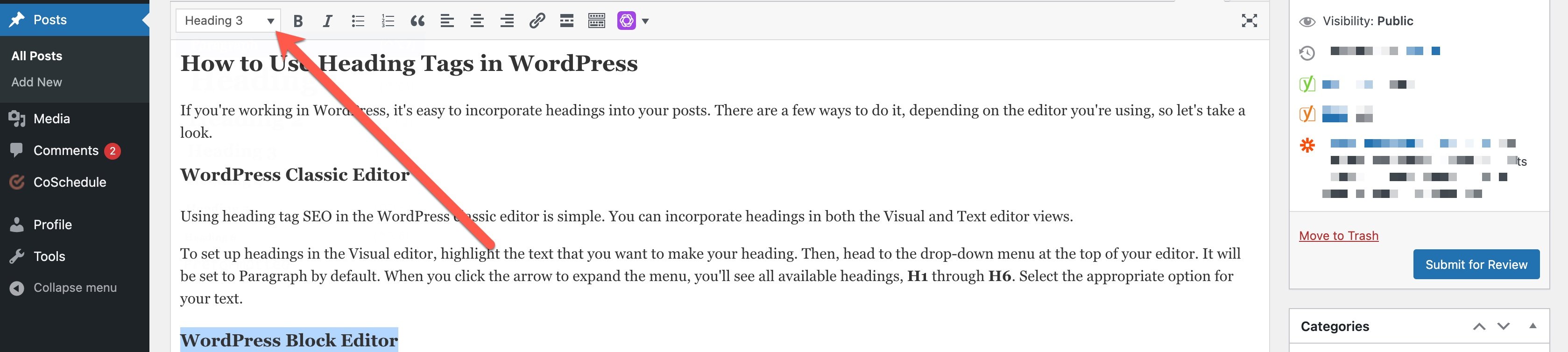
Um Überschriften im visuellen Editor einzurichten, markieren Sie den Text, den Sie als Überschrift verwenden möchten. Gehen Sie dann zum Dropdown-Menü oben in Ihrem Editor. Es wird standardmäßig auf Absatz gesetzt. Wenn Sie auf den Pfeil klicken, um das Menü zu erweitern, sehen Sie alle verfügbaren Überschriften H1 bis H6 . Wählen Sie die passende Option für Ihren Text aus.

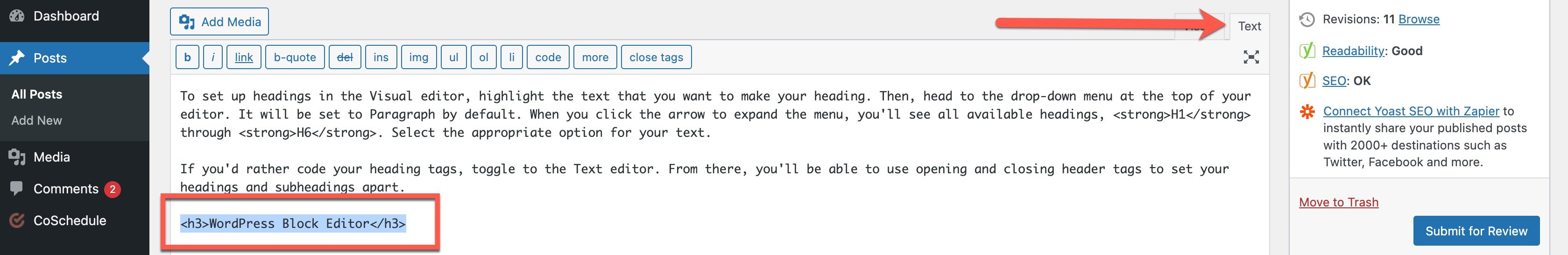
Wenn Sie Ihre Überschriften-Tags lieber codieren möchten, wechseln Sie zum Texteditor. Von dort aus können Sie öffnende und schließende Header-Tags verwenden, um Ihre Überschriften und Unterüberschriften voneinander abzuheben.

WordPress-Block-Editor
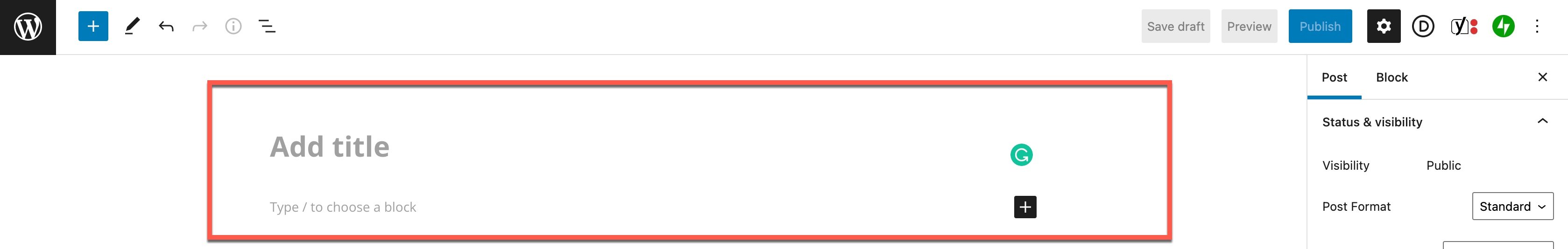
Wenn Sie den WordPress-Blockeditor verwenden, werden Sie feststellen, dass bereits Platz für Ihren H1 -Titel vorhanden ist, wenn Sie einen neuen Beitrag beginnen. Einfach eintippen und schon kann es losgehen.

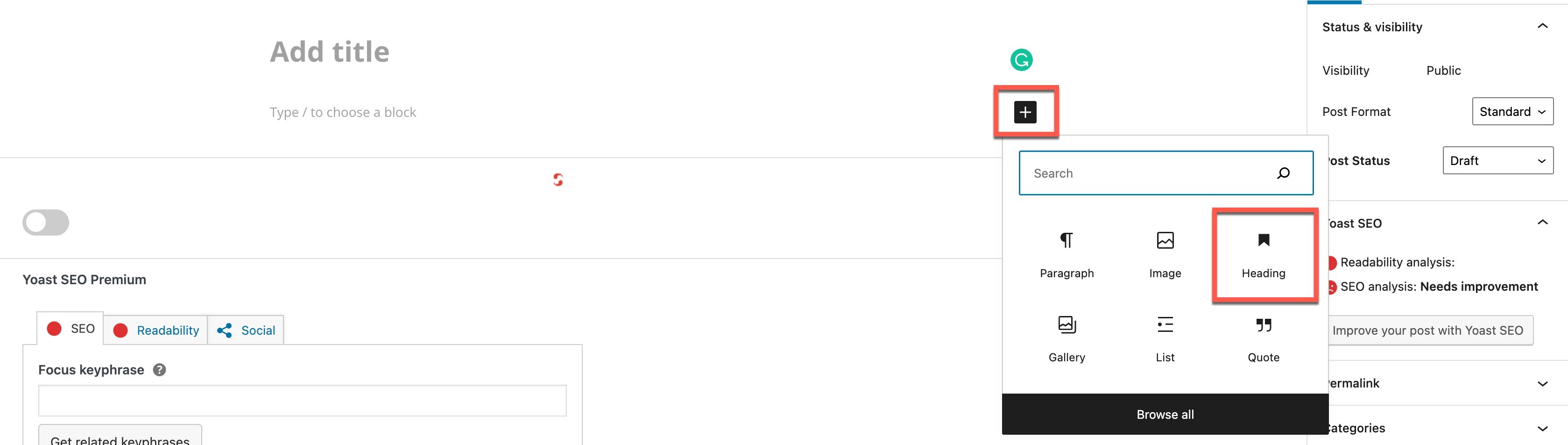
Um weitere Überschriften hinzuzufügen, klicken Sie in Ihrem Editor auf das schwarze Pluszeichen. Von dort aus sehen Sie die Option zum Hinzufügen einer Überschrift.

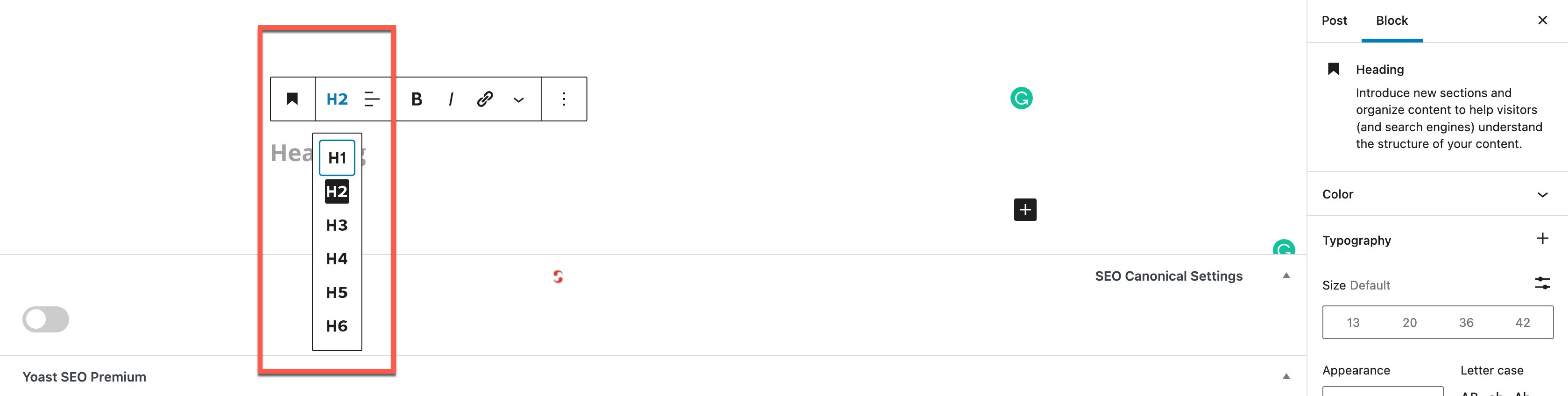
Als nächstes erscheint Ihr Überschriftenblock. Von dort aus sehen Sie einen Texteditor, mit dem Sie auswählen können, welche Überschriftengröße Sie verwenden möchten. Auch hier sind Ihre Optionen H1 bis H6 . Wählen Sie die Größe aus, die Sie für Ihre Überschriften-Tags verwenden möchten, und fertig!

CSS-Stylesheets
Möchten Sie Ihren Überschriften einen Standard-CSS-Stil geben? Wenn Sie Ihre Überschriften-Tags zu Ihrem CSS-Stylesheet hinzufügen, können Sie Schriftart, Farbe und Stil für jede Überschriftengröße festlegen. Dies ist praktisch, wenn Sie einen ästhetisch ansprechenden, individuellen Look wünschen.
So sollte der Überschriften-Tag-Abschnitt Ihres Stylesheets aussehen:
h1, h2, h3, h4, h5, h6 {
font-family: "PT Sans", arial, sans-serif;
color: #000000;
}
h1 {
font-size: 34px;
font-weight: 400;
text-transform: uppercase;
margin: 40px 0px;
}
h2 {
font-size: 32px;
line-height: 35px;
}
h3 {
font-size: 24px;
line-height: 32px;
}
h4 {
font-size: 24px;
line-height: 28px;
}
h5 {
font-size: 10px;
font-weight: normal;
line-height: 16px;
}
h6 {
}
Fazit
Nachdem Sie nun die Best Practices für die SEO von Überschriften-Tags und die Verwendung von Überschriften auf Ihrer WordPress-Website verstanden haben, können Sie damit beginnen, sie in Ihre Posts zu integrieren. Denken Sie daran, Ihre Überschriften dienen dazu, Ihre Beiträge und Seiten leichter zugänglich und verständlich zu machen. Demonstrieren Sie Ihr Fachwissen auf eine gut organisierte, SEO-optimierte Weise, und Sie werden mit größerer Wahrscheinlichkeit in den SERPs höher ranken.
Vor allem möchten Sie, dass Ihre Website-Besucher eine großartige Beziehung zu Ihren Inhalten haben. Wenn Google Ihre Inhalte sowohl durch Ihre SEO als auch durch die Interaktion Ihrer Besucher mit Ihrer Website versteht, haben Sie insgesamt eine höhere Erfolgswahrscheinlichkeit.
Also was denkst du? Bevorzugen Sie die Verwendung bestimmter Überschriften-Tags gegenüber anderen? Wieso den? Schreiben Sie uns einen Kommentar und lassen Sie es uns wissen.
Vorgestelltes Bild über SpicyTruffel/shutterstock.com
