แนวทางปฏิบัติที่ดีที่สุดสำหรับแท็กหัวเรื่องใน WordPress SEO
เผยแพร่แล้ว: 2022-03-21แท็กหัวเรื่องเป็นหนึ่งในคุณสมบัติที่สำคัญที่สุดของเว็บไซต์ของคุณ — และอาจเข้าใจผิดมากที่สุด หลายคนมองว่าหัวเรื่องเป็นเพียงอีกวิธีหนึ่งในการจัดระเบียบและแยกเนื้อหา เป็นความจริงที่หัวเรื่องสามารถทำให้เนื้อหาของคุณอ่านง่ายขึ้น โดยเฉพาะอย่างยิ่งถ้าผู้อ่านของคุณต้องการอ่านบทความในบล็อกอย่างรวดเร็ว แต่นั่นเป็นเพียงจุดเริ่มต้นของหัวข้อที่ดีสำหรับ
โดยเฉพาะอย่างยิ่ง heading tag SEO เป็นแนวทางปฏิบัติที่ช่วยเพิ่มประสิทธิภาพไซต์ของคุณเพื่อการจัดอันดับที่ดีขึ้น หัวเรื่องที่มีการกระจายอย่างดีและเป็นระเบียบจะช่วยปรับปรุงคุณภาพเนื้อหาของคุณ เป็นความคิดที่ดีที่จะรวมคีย์เวิร์ดสำหรับโฟกัสไว้ในหัวข้อเพื่อวัตถุประสงค์ด้าน SEO (แค่ไม่บ่อยเกินไปหรือคุณตกอยู่ในอาณาเขตการบรรจุคำหลัก)
นอกจากนี้ การมีเนื้อหาที่มีการจัดระเบียบอย่างดีจะดึงดูดความสนใจของผู้เยี่ยมชม ด้วยเหตุนี้ ไซต์ของคุณควรพบอัตราตีกลับที่ต่ำลง ซึ่งหมายความว่า Google จะดูดีขึ้นมากสำหรับคุณและอยู่ใน SERP ที่สูงขึ้น
เมื่อใช้อย่างถูกต้อง การเน้นที่ heading tag SEO สามารถเพิ่มเนื้อหาของคุณได้ กระโดดลงไปเลย
แท็กหัวเรื่องคืออะไร?
แท็กหัวเรื่อง HTML มีตั้งแต่ H1 (หัวเรื่องใหญ่และใหญ่ที่สุดในหน้า) ไปจนถึง H6 (แท็กหายากที่จะเห็นได้ทั่วไป) แท็กเหล่านี้ใช้เพื่อแสดงถึงลำดับชั้นและการไหลของเนื้อหาที่กำหนด ทั้งในเอกสารการประมวลผลคำและรหัสเว็บไซต์ บางโปรแกรม เช่น Google Docs และ Microsoft Word ใช้หัวเรื่องเพื่อสร้างโครงร่างงานเขียนของคุณ และโปรแกรมรวบรวมข้อมูลการค้นหาของ Google จะใช้เพื่อกำหนดสารบัญสำหรับหน้าที่จัดทำดัชนี
เมื่อคำนึงถึงเรื่องนี้ มาเจาะลึกถึงวิธีใช้แต่ละแท็กและตำแหน่งที่จะวางแท็ก
แท็ก H1
แท็กหัวเรื่อง H1 เรียกแนวคิดหลักในหน้าหรือโพสต์ของคุณ พิจารณาใช้เท่าที่จำเป็น เนื่องจากมี H1 มากเกินไปอาจทำให้ลำดับชั้นของข้อมูลที่คุณกำลังนำเสนอเสียหายได้ หากคุณกำลังเขียนโค้ดไซต์ของคุณหรือใช้แพลตฟอร์มที่ไม่เปลี่ยนส่วนหัวของคุณให้เป็น H1 โดยค่าเริ่มต้น คุณจะต้องสร้างไซต์ดังกล่าวด้วยตนเอง
เมื่อสร้างหน้าหรือโพสต์ใน WordPress CMS จะรวมชื่อของคุณในแท็ก H1 โดยอัตโนมัติ ดังนั้น คุณจะต้องติดแท็ก H1 บนเว็บไซต์ของคุณด้วยตนเองเท่านั้น หากคุณใช้งานนอกเหนือจากชื่อหน้าของคุณ (โปรดทราบว่าแม้ว่า Divi จะไม่เปลี่ยนฟังก์ชันพื้นฐานนี้ แต่บางธีมอาจเปลี่ยนได้)
มีการถกเถียงกันเล็กน้อยว่าแท็ก H1 หลายแท็กขัดขวางการจัดอันดับ SEO หรือไม่ แต่ถ้าใช้อย่างถูกต้องกับลำดับชั้นที่เหมาะสม แท็กเหล่านี้ก็ไม่ควร (เว็บไซต์หน้าเดียวเป็นตัวอย่างที่ดีของการทำงานเพื่อแยกส่วนทั้งหมดด้วย H1 s) อย่างไรก็ตาม กฎเดียวกันนี้ใช้กับแท็ก H1 เช่นเดียวกับที่ทำกับเครื่องหมายจุลภาค: หากไม่แน่ใจ ให้ปล่อยไว้
แท็ก H2
เป็นไปได้ว่าแท็กส่วนหัว H2 มีประโยชน์มากกว่าแท็กอื่นๆ นี่คือหัวข้อที่หลากหลายที่สุดใน WordPress และไม่จำกัดการใช้งานเหมือน H1 หัวเรื่องเหล่านี้ทำให้ง่ายต่อการแยกเนื้อหาของคุณออกจากกันและทำให้ง่ายต่อการสแกน นอกจากนี้ยังมีหัวข้อย่อยเพียงพอที่คุณสามารถซ้อนหัวข้อได้มากภายใต้ H2 ตามต้องการโดยไม่ขัดจังหวะการไหลตามธรรมชาติ
ในโพสต์ส่วนใหญ่ของเราที่ Elegant Themes แท็กหัวข้อส่วนใหญ่เป็น H2 เราชอบคิดว่าหัว H2 เป็นตัวช่วยของทุกหัวเรื่อง เพราะมันมีประโยชน์มาก หากคุณสร้างเนื้อหาและแบ่งเนื้อหาออกเป็นส่วนๆ เพื่อให้อ่านง่าย และคุณควร H2 คือแท็กที่คุณควรใช้สำหรับสิ่งนั้น
แท็ก H3
แท็กหัวเรื่อง H3 เหมาะที่จะใช้เป็นหัวเรื่องย่อยภายใต้ H2 s อันที่จริง หากคุณดูหัวข้อย่อยของหัวข้อนี้ นั่นก็คือ H3 เพราะมันอยู่ภายใต้ H2 “ What Are Heading Tags? “ H3 ช่วยให้คุณ (และเครื่องมือค้นหา) รู้ว่าเป็นส่วนหนึ่งของหัวข้อโดยรวมเดียวกัน
โดยทั่วไปแล้ว ส่วนหัว H3 จะทำงานได้ดีสำหรับวัตถุประสงค์ขององค์กร โดยเฉพาะอย่างยิ่งหากคุณกำลังพยายามแยกการไหลของเนื้อหาขนาดใหญ่ เมื่อคุณเขียนบทความที่เป็นรากฐานที่สำคัญที่ซับซ้อน ตัวอย่างเช่น คุณจะต้องการทำความคุ้นเคยกับ H3 คุณอาจพบว่าแท็กหัวเรื่องที่มีขนาดเล็กลงช่วยให้คุณควบคุมวิธีนำเสนอเนื้อหาได้มาก
นอกจากนี้ แท็ก H3 ยังเหมาะอย่างยิ่งสำหรับการสร้างหัวข้อย่อย พวกเขายังทำงานได้ดีเป็นรายการในรายการสั่งซื้อหรือไม่เรียงลำดับ การใช้แท็ก H3 ในโพสต์ที่เกี่ยวข้องกับรายการสามารถช่วยให้แต่ละรายการโดดเด่น เมื่อรายการหัวข้อย่อยดูเกะกะเกินไป คุณสามารถใช้ H3 เพื่อดูองค์ประกอบแต่ละอย่างในเชิงลึกยิ่งขึ้นโดยที่ไม่ได้เป็นกำแพงข้อความ
ที่ Elegant Themes เรามักจะทำเช่นนี้โดยกำหนดหมายเลขส่วนหัว H3 เมื่อมีข้อมูลที่มีค่ามากกว่าหนึ่งประโยคสำหรับแต่ละรายการในรายการที่เรียงลำดับ
แท็ก H4, H5 และ H6
จากประสบการณ์ส่วนตัวของฉัน ฉันใช้แท็กส่วนหัว H4 บ่อยครั้งในบทความที่มีหัวข้อย่อยจำนวนมาก เช่น รายการหรือบทช่วยสอน และอย่างที่ฉันได้กล่าวไว้ข้างต้น รายการสัญลักษณ์แสดงหัวข้อย่อยหรือลำดับเลขที่ต้องสำรวจในรายละเอียดเพิ่มเติม
อย่างไรก็ตาม ฉันไม่เคยใช้แท็ก H5 หรือ H6 ด้วยตัวเอง ไฟล์ CSS ส่วนใหญ่ไม่รวม H6 จากการจัดสไตล์ทั้งหมด หากคุณบังเอิญเจอ H5 หรือ H6 ที่มีสไตล์เฉพาะตัว ก็เกือบจะแน่นอนสำหรับองค์ประกอบการออกแบบที่เฉพาะเจาะจง แท็กหัวเรื่องทั้งสองนี้มักจะไม่มีประโยชน์ ยกเว้นกรณีการใช้งานเอกพจน์เมื่อควรใช้สไตล์เฉพาะ โดยพื้นฐานแล้วพวกมันคือส่วนหัวของตัวยึดตำแหน่ง
การปล่อยแท็กหัวเรื่องเล็ก ๆ ออกจากโพสต์และหน้าของคุณจะไม่ส่งผลกระทบต่อ SEO ของคุณ เว้นแต่ว่าการทำเช่นนี้จะสร้างปัญหาองค์กรที่สำคัญในเนื้อหาของคุณ ในขณะที่ฉันยังไม่เห็นความจำเป็นในการใช้งานในตอนนี้ แต่ก็มีนักเขียนหรือนักพัฒนาคนอื่นๆ ที่ใช้ประโยชน์ได้ดี รู้สึกอิสระที่จะสร้างสรรค์ด้วยหัวเรื่องที่มีอยู่ในตัวแก้ไข WordPress ของคุณสำหรับการจัดสไตล์และทดลองใช้ CSS
Heading Tags ส่งผลต่อ SEO อย่างไร?
เมื่อพูดถึง heading tag SEO กฎเกณฑ์ (หรืออีกนัยหนึ่งคือการตั้งค่าของ Google) ดูเหมือนจะมีการพัฒนาอยู่ตลอดเวลา เช่นเดียวกับแอปหรืออัลกอริธึมอื่น ๆ มีการเปลี่ยนแปลงตามธรรมชาติในแง่ของจำนวนแท็กหัวเรื่องที่จะส่งผลต่อ SEO
ในช่วงไม่กี่ปีที่ผ่านมา Google มีแนวโน้มไปสู่เนื้อหาคุณภาพสูงที่สมเหตุสมผลและไม่เต็มไปด้วยคำหลัก จากข้อมูลของ SEMRush Google ให้ความสำคัญกับว่าเนื้อหาของคุณมีส่วนร่วมและเป็นมิตรกับผู้ใช้หรือไม่มากกว่าจำนวนคำหลักที่คุณจัดการในบทความเดียว นี่คือสิ่งที่ SEMRush ได้กล่าวเกี่ยวกับการใช้แท็กหัวเรื่อง:

“การใช้หัวข้อย่อยอย่างเหมาะสม (H1, H2, H3) ช่วยให้ Google เข้าใจเนื้อหาของคุณได้ดีขึ้นและทำให้ผู้อ่านเข้าถึงข้อความของคุณได้มากขึ้น”
ความสามารถในการอ่านโพสต์ของคุณเป็นปัจจัยสำคัญ เช่นเดียวกับการเพิ่มประสิทธิภาพคำหลัก SEO ของคุณ หากคุณใช้ปลั๊กอิน Yoast WordPress สำหรับ SEO คุณจะสังเกตเห็นว่ามีการให้คะแนนและเคล็ดลับในการปรับปรุงความสามารถในการอ่านโพสต์ของคุณ เราได้เขียนคำแนะนำโดยละเอียดเกี่ยวกับเรื่องนั้น หากคุณสนใจที่จะเรียนรู้อย่างเจาะจงมากขึ้น
แท็ก H1 หลายรายการ: (ในทางเทคนิค) ไม่มีอีกต่อไปไม่มีไม่มี
ก่อนหน้านี้ Google ได้ลงโทษโพสต์และเพจที่มีแท็ก H1 มากกว่าหนึ่งแท็ก ตาม SEMRush ไม่จำเป็นต้องเป็นอย่างนั้นอีกต่อไป ตราบใดที่เนื้อหาของคุณมอบประสบการณ์ที่น่าพึงพอใจแก่ผู้ใช้ คุณก็ควรจะใช้มากกว่าหนึ่งอย่างได้หากต้องการ (ดังที่เราได้กล่าวไว้ข้างต้น เราแนะนำให้ยึดติดกับสิ่งหนึ่ง Yoast แบ่งปันจุดยืนของเรา)
รวมคีย์เวิร์ดโฟกัสของคุณไว้ในแท็กหัวเรื่องบางส่วน
เมื่อ Google รวบรวมข้อมูลหน้าเว็บไซต์ของคุณ การรวมคีย์เวิร์ด focus ไว้ในแท็กหัวเรื่องของคุณก็ไม่เสียหาย Yoast แนะนำสิ่งนี้เป็นแนวทางปฏิบัติที่ดีที่สุด หากคุณใช้ปลั๊กอิน คุณจะสังเกตเห็นว่าต้องการให้คุณใช้ข้อความสำคัญในหัวเรื่องและหัวเรื่องย่อย 30% ถึง 75% ของเวลาทั้งหมด
เมื่อคุณใส่คีย์เวิร์ด SEO ลงในแท็กหัวเรื่องและข้อความในตำแหน่งที่เหมาะสม คุณจะรักษาผู้ใช้ในเว็บไซต์ของคุณได้นานขึ้น อาจฟังดูขัดกับสัญชาตญาณ แต่การใช้การอ่านอย่างเหมาะสมจะทำให้โพสต์ของคุณสามารถสแกนได้มากขึ้น และไม่จำเป็นต้องอ่านคำต่อคำ นั่นเป็นสิ่งที่ดีเพราะช่วยให้ผู้อ่านของคุณค้นหาข้อมูลที่ต้องการจากเนื้อหาของคุณได้อย่างแม่นยำ
ด้วยเหตุนี้ Google จะเริ่มตระหนักว่าเว็บไซต์ของคุณไม่เพียงแต่สามารถเข้าใจได้ง่ายเท่านั้น แต่ยังมีประโยชน์ต่อผู้เข้าชมอีกด้วย การรวมคำหลักของคุณไว้ในแท็กหัวเรื่องของคุณ แสดงว่าคุณกำลังส่งสัญญาณไปยัง Google ว่าโพสต์ของคุณมีศูนย์กลางอยู่ที่หัวข้อนั้นๆ ยิ่ง Google เข้าใจไซต์ของคุณมากเท่าไหร่ ก็ยิ่งมีแนวโน้มว่าอันดับเว็บไซต์ของคุณจะดีขึ้น หากคุณปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดสำหรับ SEO ทั้งหมด
วิธีใช้แท็กหัวเรื่องใน WordPress
หากคุณกำลังทำงานใน WordPress การรวมหัวเรื่องเข้ากับบทความของคุณเป็นเรื่องง่าย มีหลายวิธีที่จะทำ ขึ้นอยู่กับตัวแก้ไขที่คุณใช้ ลองมาดูกัน
WordPress Classic Editor
การใช้แท็กส่วนหัว SEO ใน WordPress Classic Editor นั้นง่ายมาก คุณสามารถรวมหัวเรื่องทั้งในมุมมองตัวแก้ไขภาพและข้อความ
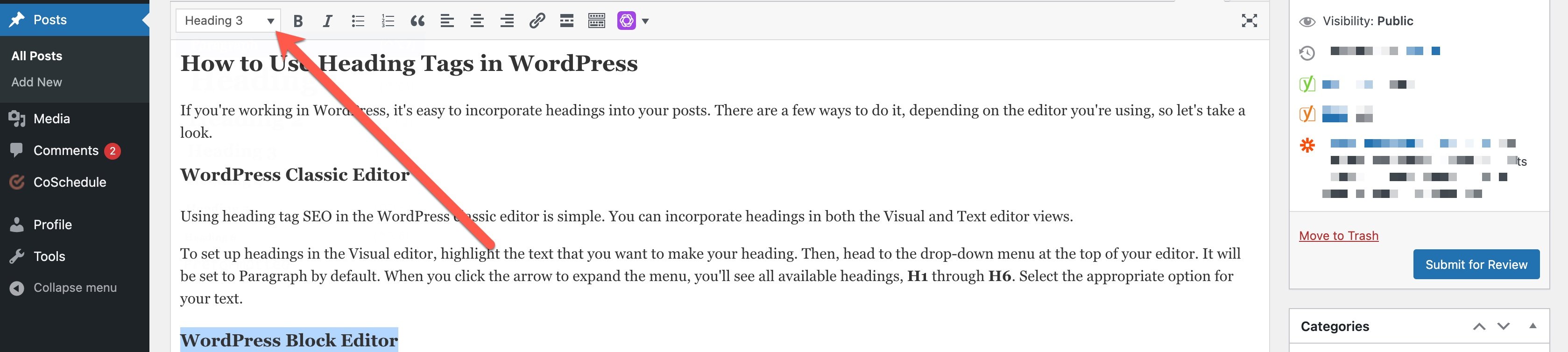
ในการตั้งค่าหัวเรื่องในโปรแกรมแก้ไขภาพ ให้เน้นข้อความที่คุณต้องการให้เป็นหัวเรื่องของคุณ จากนั้นไปที่เมนูดรอปดาวน์ที่ด้านบนของตัวแก้ไขของคุณ มันจะถูกตั้งค่าเป็นย่อหน้าโดยค่าเริ่มต้น เมื่อคุณคลิกลูกศรเพื่อขยายเมนู คุณจะเห็นส่วนหัวที่มีทั้งหมด ตั้งแต่ H1 ถึง H6 เลือกตัวเลือกที่เหมาะสมสำหรับข้อความของคุณ

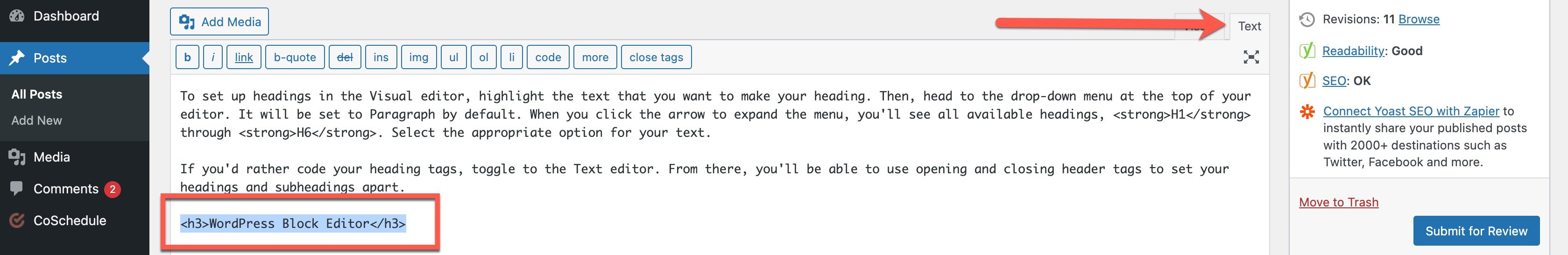
หากคุณต้องการโค้ดแท็กหัวเรื่องของคุณ ให้สลับไปที่ตัวแก้ไขข้อความ จากตรงนั้น คุณจะสามารถใช้แท็กเปิดและปิดส่วนหัวเพื่อแยกหัวเรื่องและหัวเรื่องย่อยออกจากกันได้

WordPress Block Editor
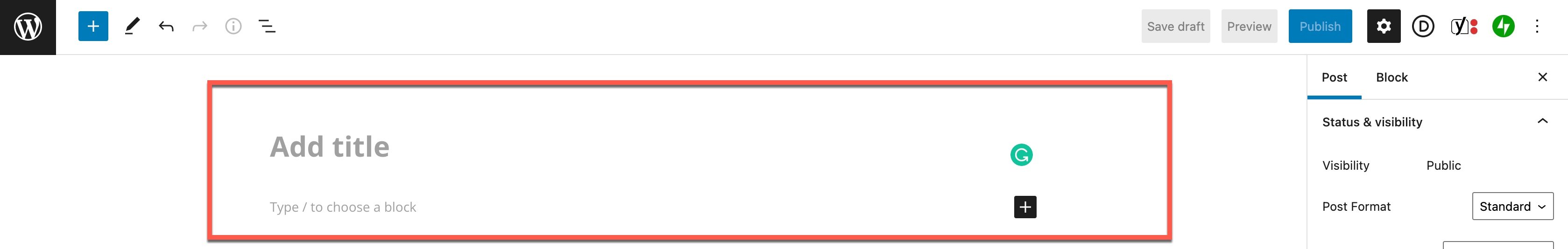
หากคุณกำลังใช้ WordPress Block Editor คุณจะสังเกตเห็นว่ามีพื้นที่สำหรับชื่อ H1 ของคุณอยู่แล้วเมื่อคุณเริ่มโพสต์ใหม่ เพียงพิมพ์เข้าไป คุณก็พร้อมแล้ว

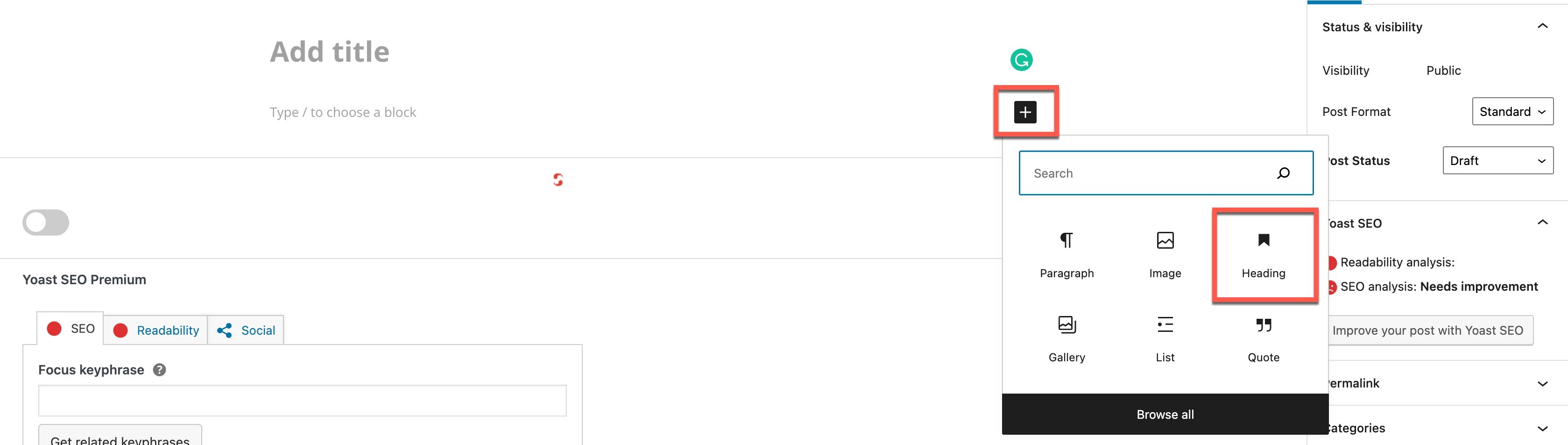
หากต้องการเพิ่มหัวเรื่องอื่นๆ ให้คลิกเครื่องหมายบวกสีดำในตัวแก้ไขของคุณ จากตรงนั้น คุณจะเห็นตัวเลือกในการเพิ่มหัวเรื่อง

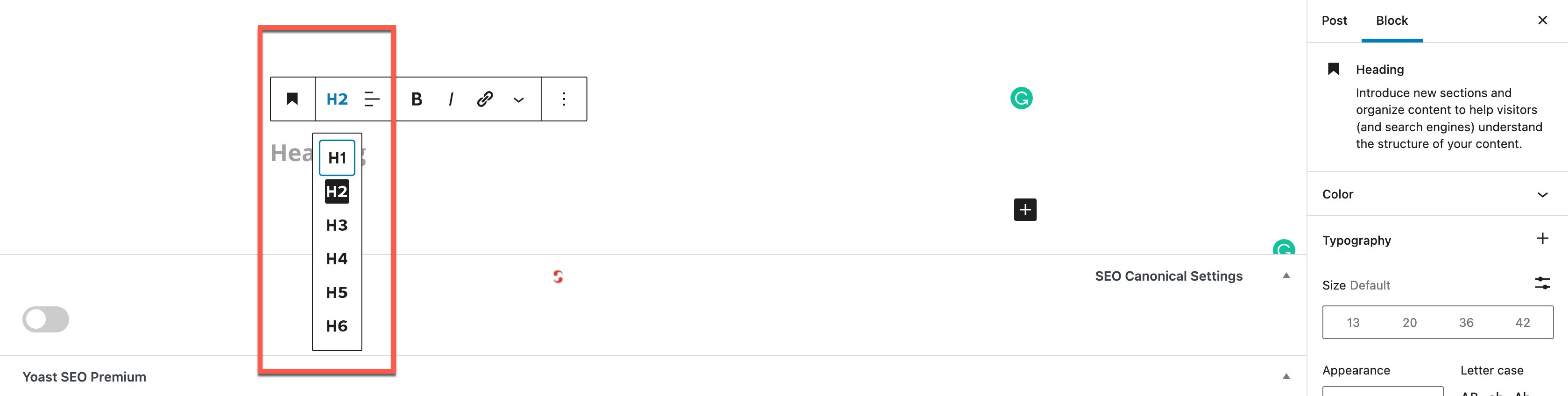
ถัดไป บล็อกส่วนหัวของคุณจะปรากฏขึ้น จากที่นั่น คุณจะเห็นโปรแกรมแก้ไขข้อความที่ให้คุณเลือกขนาดหัวเรื่องที่คุณต้องการใช้ อีกครั้ง ตัวเลือกของคุณคือ H1 ถึง H6 เลือกขนาดที่คุณต้องการใช้สำหรับแท็กหัวเรื่อง เท่านี้ก็เรียบร้อย!

CSS สไตล์ชีต
ต้องการกำหนดรูปแบบ CSS เริ่มต้นให้กับส่วนหัวของคุณหรือไม่ เมื่อคุณเพิ่มแท็กหัวเรื่องลงในสไตล์ชีต CSS คุณสามารถกำหนดแบบอักษร สี และสไตล์สำหรับแต่ละขนาดหัวเรื่องได้ สิ่งนี้มีประโยชน์เมื่อคุณต้องการรูปลักษณ์ที่สวยงามและกำหนดเองได้
ส่วนแท็กส่วนหัวของสไตล์ชีตควรมีลักษณะดังนี้:
h1, h2, h3, h4, h5, h6 {
font-family: "PT Sans", arial, sans-serif;
color: #000000;
}
h1 {
font-size: 34px;
font-weight: 400;
text-transform: uppercase;
margin: 40px 0px;
}
h2 {
font-size: 32px;
line-height: 35px;
}
h3 {
font-size: 24px;
line-height: 32px;
}
h4 {
font-size: 24px;
line-height: 28px;
}
h5 {
font-size: 10px;
font-weight: normal;
line-height: 16px;
}
h6 {
}
บทสรุป
เมื่อคุณเข้าใจแนวทางปฏิบัติที่ดีที่สุดสำหรับ SEO แท็กหัวเรื่อง และวิธีใช้หัวเรื่องบนไซต์ WordPress ของคุณ คุณก็พร้อมที่จะเริ่มรวมเข้ากับบทความของคุณแล้ว จำไว้ว่าหัวเรื่องของคุณใช้เพื่อทำให้โพสต์และเพจของคุณเข้าถึงและเข้าใจได้ง่ายขึ้น แสดงความเชี่ยวชาญของคุณด้วยวิธีที่มีการจัดการที่ดีและปรับ SEO ให้เหมาะสม และคุณมีแนวโน้มที่จะอยู่ในอันดับที่สูงกว่าใน SERP
เหนือสิ่งอื่นใด คุณต้องการให้ผู้เยี่ยมชมไซต์ของคุณมีความสัมพันธ์ที่ดีกับเนื้อหาของคุณ เมื่อ Google เข้าใจเนื้อหาของคุณทั้งผ่าน SEO และวิธีที่ผู้เยี่ยมชมโต้ตอบกับไซต์ของคุณ คุณจะมีโอกาสประสบความสำเร็จโดยรวมสูงขึ้น
ดังนั้นสิ่งที่คุณคิดว่า? คุณต้องการใช้แท็กหัวเรื่องบางอย่างมากกว่าแท็กอื่นหรือไม่? ทำไม ส่งความคิดเห็นถึงเราและแจ้งให้เราทราบ
ภาพเด่นผ่าน SpicyTruffel / shutterstock.com
