أفضل الممارسات لعناوين العلامات في WordPress SEO
نشرت: 2022-03-21تعد علامات العناوين من أهم ميزات موقع الويب الخاص بك - وربما أكثرها سوء فهم. يرى العديد من الأشخاص العناوين على أنها مجرد طريقة أخرى لتنظيم المحتوى وتفتيته. من الصحيح أن العناوين يمكن أن تجعل المحتوى الخاص بك أكثر سهولة في القراءة ، خاصةً إذا كان القراء بحاجة إلى تصفح منشور مدونة سريعًا. ولكن هذه مجرد بداية لما تعتبره العناوين جيدة.
على وجه الخصوص ، علامة العنوان SEO هي ممارسة تساعد على تحسين موقعك للحصول على ترتيب أفضل. تعمل العناوين المنظمة والموزعة جيدًا على تحسين جودة المحتوى الخاص بك. من الجيد أيضًا دمج كلماتك الرئيسية المركزة في عناوينك لأغراض تحسين محركات البحث. (ليس كثيرًا جدًا أو تقع في منطقة حشو الكلمات الرئيسية.)
بالإضافة إلى ذلك ، فإن وجود محتوى جيد التنظيم سيجذب انتباه الزوار. نتيجة لذلك ، يجب أن يشهد موقعك معدل ارتداد أقل ، مما يعني أنك ستبدو أفضل بكثير بالنسبة إلى Google وتحتل مكانًا أعلى في SERPs.
عند تطبيقه بشكل صحيح ، فإن التركيز على علامة العنوان SEO يمكن أن يمنح المحتوى الخاص بك دفعة إضافية. دعنا نقفز إليه.
ما هي علامات العنوان؟
تتراوح علامات عناوين HTML من H1 (العنوان الرئيسي والأكبر في الصفحة) وصولاً إلى H6 (علامة نادرة يمكن رؤيتها في البرية). تُستخدم هذه العلامات للدلالة على التسلسل الهرمي وتدفق جزء معين من المحتوى ، في كل من مستندات معالجة الكلمات ورمز موقع الويب. تستخدم بعض البرامج مثل محرر مستندات Google و Microsoft Word العناوين لإنشاء مخطط تفصيلي لكتابتك ، وتستخدمها برامج زحف بحث Google لتحديد جدول محتويات للصفحات التي تقوم بفهرستها.
مع وضع ذلك في الاعتبار ، دعنا نتعمق أكثر في كيفية استخدام كل علامة ومكان وضعها.
علامات H1
تستدعي علامات العنوان H1 الفكرة الرئيسية في كل صفحة أو منشور. ضع في اعتبارك استخدامها باعتدال ، لأن الكثير من H1s قد يزعج التسلسل الهرمي للمعلومات التي تقدمها. إذا كنت تقوم بترميز موقعك أو استخدام نظام أساسي لا يحول عناوينك إلى H1 s افتراضيًا ، فستحتاج إلى إنشائها يدويًا.
عند إنشاء صفحة أو منشور في WordPress ، يقوم نظام إدارة المحتوى (CMS) بالفعل بتغليف العنوان الخاص بك في علامات H1 تلقائيًا. لذلك ، ستحتاج فقط إلى وضع علامة H1 s يدويًا على موقع الويب الخاص بك إذا كنت تستخدمها خارج عنوان صفحتك. (ضع في اعتبارك أنه على الرغم من أن Divi لا يغير هذه الوظيفة الأساسية ، إلا أن بعض السمات قد تفعل ذلك).
هناك القليل من الجدل حول ما إذا كانت علامات H1 المتعددة تعيق بالفعل تصنيفات تحسين محركات البحث ، ولكن إذا تم استخدامها بشكل صحيح مع التسلسل الهرمي المناسب ، فلا ينبغي أن تفعل ذلك. (تعد مواقع الويب ذات الصفحة الواحدة مثالًا جيدًا على هذا العمل لفصل أقسام كاملة باستخدام H1 s.) ومع ذلك ، تنطبق نفس القاعدة على علامات H1 كما تنطبق على الفواصل: عندما تكون في حالة شك ، اتركها.
علامات H2
يمكن القول أن علامات عناوين H2 لها فائدة أكبر من أي علامة أخرى. هذا هو العنوان الأكثر تنوعًا في WordPress ، ولا يقتصر استخدامه مثل H1 . جعلت هذه العناوين من السهل تفكيك المحتوى الخاص بك وتسهيل مسحه ضوئيًا. بالإضافة إلى ذلك ، هناك عدد كافٍ من العناوين الفرعية بحيث يمكنك تضمين العديد من الموضوعات ضمن H2 حسب الحاجة دون مقاطعة التدفق الطبيعي.
في معظم منشوراتنا هنا في Elegant Themes ، فإن غالبية علامات العناوين هي H2 . نود أن نفكر في عناوين H2 باعتبارها العمود الفقري لجميع العناوين لأنها مفيدة جدًا. إذا قمت بإنشاء محتوى وقسمته إلى أقسام لسهولة القراءة - ويجب عليك - فإن H2 هي العلامة التي يجب عليك استخدامها لذلك.
علامات H3
تعتبر علامات عناوين H3 رائعة لاستخدامها كعناوين فرعية ضمن H2 s. في الواقع ، إذا نظرت إلى العنوان الفرعي لهذا القسم ، فستجد أنه H3 . لأنها تندرج تحت H2 " ما هي علامات العنوان؟ "، يتيح لك H3 (ومحركات البحث) معرفة أنه جزء من نفس الموضوع العام.
بشكل عام ، تعمل عناوين H3 بشكل جيد للأغراض التنظيمية ، خاصة إذا كنت تحاول فصل تدفق جزء كبير من المحتوى. عندما تكتب مقالات أساسية معقدة ، على سبيل المثال ، سترغب في التعرف على H3 . قد تجد أن علامات العناوين الأصغر تمنحك قدرًا كبيرًا من التحكم في كيفية تقديم المحتوى الخاص بك.
بالإضافة إلى ذلك ، تعد علامات H3 رائعة لإنشاء مواضيع فرعية. كما أنها تعمل بشكل جيد كعناصر في قائمة مرتبة أو غير مرتبة. يمكن أن يساعد استخدام علامات H3 في المنشورات التي تتضمن قوائم في إبراز كل عنصر. عندما تكون القائمة ذات التعداد النقطي عالية جدًا ، يمكنك غالبًا استخدام H3 لإلقاء نظرة أكثر تعمقًا على كل عنصر دون أن يكون جدارًا من النص.
في Elegant Themes ، غالبًا ما نقوم بذلك عن طريق ترقيم عناوين H3 عندما يكون هناك أكثر من معلومات قيمة جملة واحدة لكل إدخال في قائمة مرتبة.
علامات H4 و H5 و H6
في تجربتي الشخصية ، أستخدم علامات عناوين H4 في كثير من الأحيان في المقالات التي تحتوي على عدد من الموضوعات الفرعية ، مثل القوائم أو البرامج التعليمية. وكما قلت أعلاه ، القوائم ذات التعداد النقطي أو الرقمي التي تحتاج إلى استكشاف بمزيد من التفصيل.
ومع ذلك ، لم أستخدم مطلقًا علامات H5 أو H6 بنفسي. تستبعد معظم ملفات CSS H6 من التصميم تمامًا. إذا صادفتك H5 أو H6 بتصميم فريد ، فمن المؤكد تقريبًا أنها لعنصر تصميم معين. غالبًا ما لا يتم استخدام هاتين العلامتين الرئيسيتين باستثناء حالات الاستخدام الفردية التي يجب فيها تطبيق نمط فريد. إنها ، في جوهرها ، عناوين العناصر النائبة.
من غير المحتمل أن يؤثر ترك علامات العناوين الثانوية من منشوراتك وصفحاتك على مُحسنات محركات البحث ، إلا إذا أدى ذلك إلى حدوث مشكلات تنظيمية كبيرة في المحتوى الخاص بك. على الرغم من أنني لم أر شخصيًا حاجة لاستخدامها في هذه المرحلة ، إلا أن هناك كتابًا أو مطورين آخرين استخدموها جيدًا. لا تتردد في الإبداع مع العناوين المتاحة في محرر WordPress الخاص بك لتصميم وتجربة CSS.
كيف تؤثر عناوين العلامات على تحسين محركات البحث؟
عندما يتعلق الأمر بعلامة العنوان SEO ، يبدو أن القواعد (بمعنى آخر ، تفضيلات Google) قد تطورت بمرور الوقت. مثل أي تطبيق أو خوارزمية أخرى ، كان هناك تحول طبيعي من حيث مدى تأثير علامات العناوين على تحسين محركات البحث.
في السنوات الأخيرة ، اتجهت Google نحو محتوى عالي الجودة يكون منطقيًا وغير محشو بالكلمات الرئيسية. وفقًا لـ SEMRush ، تهتم Google أكثر بما إذا كان المحتوى الخاص بك جذابًا وسهل الاستخدام أكثر من عدد الكلمات الرئيسية التي تمكنت من العمل في مقال واحد. إليك ما قاله SEMRush حول استخدام علامة العنوان:

"الاستخدام السليم للعناوين الفرعية (H1 ، H2 ، H3) يساعد Google على فهم المحتوى الخاص بك بشكل أفضل ويجعل النص الخاص بك في متناول القراء."
تعد سهولة قراءة المنشور عاملاً مهمًا ، تمامًا مثل تحسين الكلمات الرئيسية لتحسين محركات البحث. إذا كنت تستخدم المكون الإضافي Yoast WordPress لـ SEO ، فستلاحظ أنه يقدم نقاطًا ونصائح لتحسين إمكانية قراءة منشورك. لقد كتبنا دليلاً مفصلاً عن ذلك ، إذا كنت مهتمًا بالتعلم بشكل أكثر تحديدًا.
علامات H1 المتعددة: (من الناحية الفنية) لم تعد "لا"
حتى وقت قريب ، عاقبت Google المنشورات والصفحات التي تحتوي على أكثر من علامة H1 واحدة. وفقًا لـ SEMRush ، لم يعد هذا هو الحال بالضرورة بعد الآن. طالما أن المحتوى الخاص بك يوفر للمستخدمين تجربة مرضية ، فلا بأس من استخدام أكثر من واحد إذا كان عليك ذلك. (كما ذكرنا أعلاه ، نوصي بالالتزام بواحد. يشارك Yoast موقفنا.)
قم بتضمين كلمة التركيز الرئيسية الخاصة بك في بعض علامات العناوين
عندما يزحف محرك بحث Google إلى صفحات موقع الويب الخاص بك ، فلن يضرك تضمين الكلمة الرئيسية التي تركز عليها في بعض علامات العناوين الخاصة بك. يوصي Yoast بهذا كأفضل ممارسة. إذا كنت تستخدم المكون الإضافي ، فستلاحظ أنه يفضل لك استخدام عبارة المفتاح في العناوين والعناوين الفرعية بنسبة 30٪ إلى 75٪ من الوقت.
عندما تقوم بتضمين الكلمات الرئيسية لتحسين محركات البحث في علامات العنوان والنص حيث تناسبها بشكل طبيعي ، فسوف تبقي المستخدمين على موقعك لفترة أطول. قد يبدو الأمر غير منطقي ، لكن الاستخدام المناسب للقراءات يمكن أن يجعل منشورك أكثر قابلية للفحص ، ولا يتطلب قراءة كلمة بكلمة. هذا شيء جيد لأنه يتيح للقراء العثور على المعلومات التي يحتاجونها بدقة من المحتوى الخاص بك.
لهذا السبب ، ستبدأ Google في إدراك أن موقعك ليس فقط مفهومًا للغاية ولكنه مفيد للزوار أيضًا. بتضمين كلماتك الرئيسية في علامات العنوان ، فإنك تشير إلى Google أن منشورك يركز على هذا الموضوع المحدد. كلما زاد فهم Google لموقعك ، زادت احتمالية رؤيتك لتحسين ترتيبه - بشرط أن تتبع أفضل ممارسات تحسين محركات البحث في كل مكان.
كيفية استخدام علامات العنوان في WordPress
إذا كنت تعمل في WordPress ، فمن السهل دمج العناوين في مشاركاتك. هناك عدة طرق للقيام بذلك ، اعتمادًا على المحرر الذي تستخدمه ، لذلك دعونا نلقي نظرة.
محرر ووردبريس الكلاسيكي
يعد استخدام علامة العنوان SEO في محرر WordPress Classic أمرًا بسيطًا. يمكنك دمج العناوين في كل من طريقتي عرض محرر المرئي والنص.
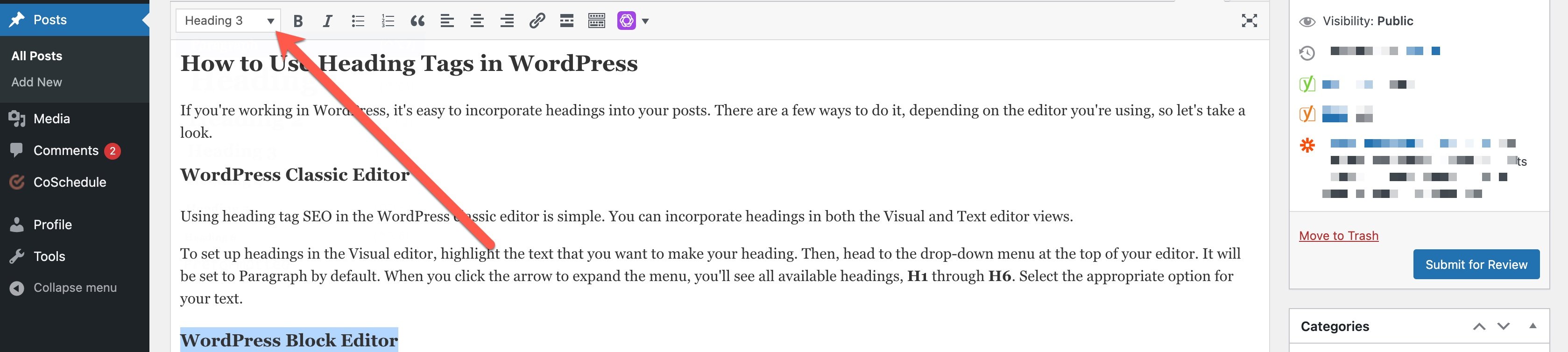
لإعداد العناوين في المحرر المرئي ، قم بتمييز النص الذي تريد جعل العنوان الخاص بك. ثم توجه إلى القائمة المنسدلة أعلى المحرر. سيتم تعيينه على فقرة بشكل افتراضي. عند النقر فوق السهم لتوسيع القائمة ، سترى جميع العناوين المتاحة ، من H1 إلى H6 . حدد الخيار المناسب للنص الخاص بك.

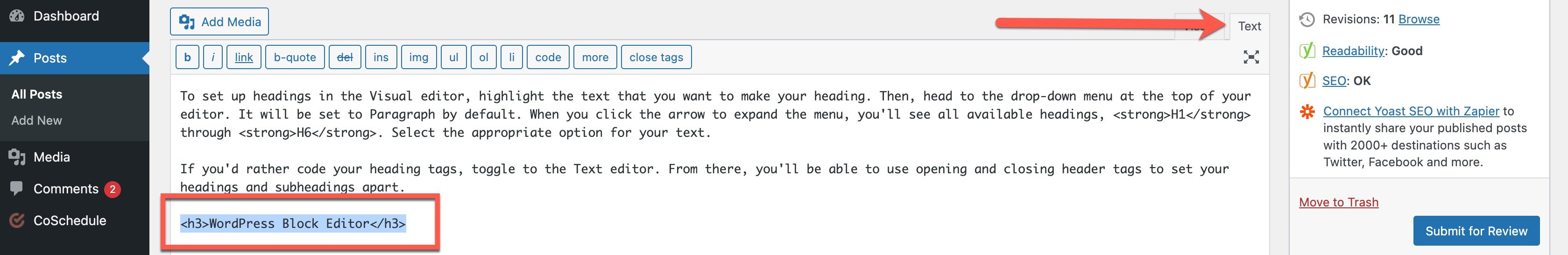
إذا كنت تفضل ترميز علامات العنوان الخاصة بك ، فقم بالتبديل إلى محرر النصوص. من هناك ، ستتمكن من استخدام علامات الفتح والإغلاق للرأس لتمييز العناوين والعناوين الفرعية.

WordPress Block Editor
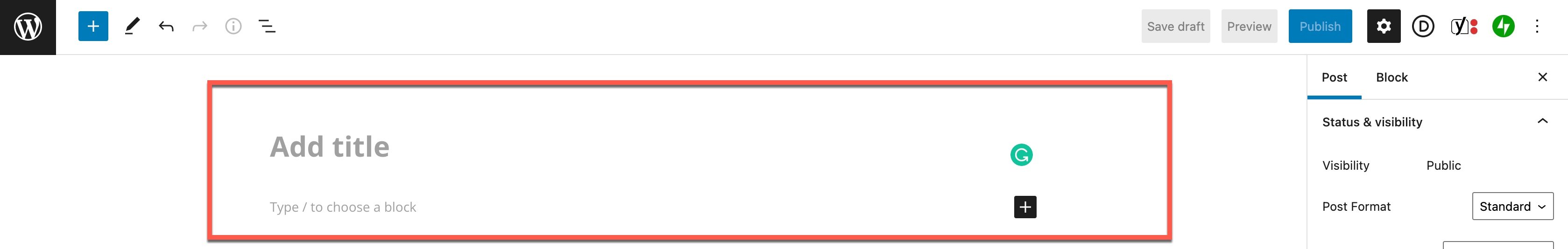
إذا كنت تستخدم WordPress Block Editor ، فستلاحظ وجود مساحة بالفعل لعنوان H1 الخاص بك عند بدء منشور جديد. فقط اكتبه وأنت على ما يرام.

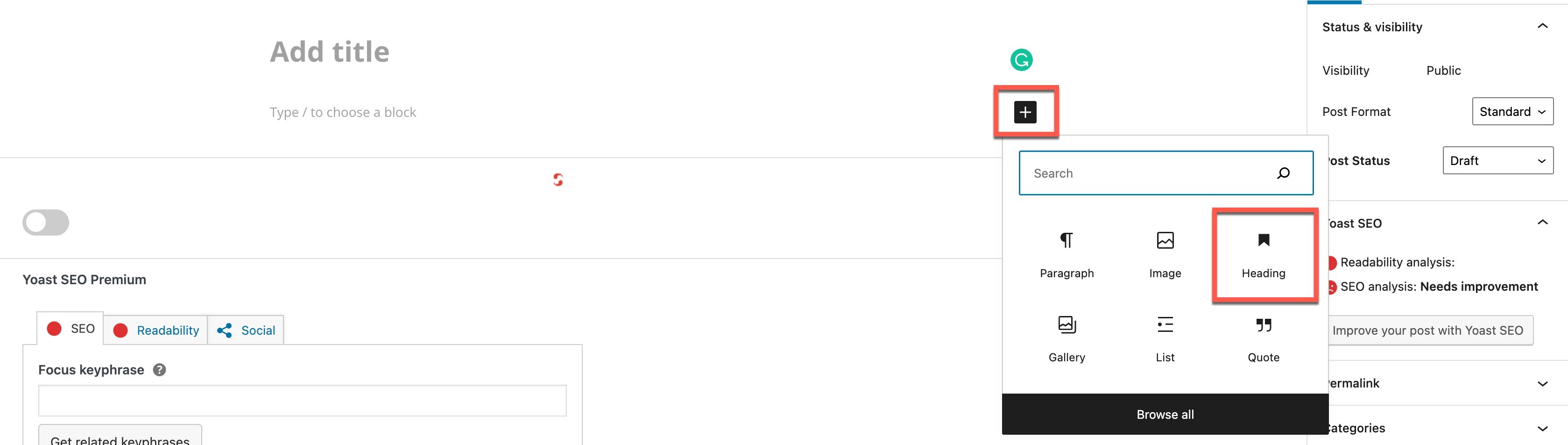
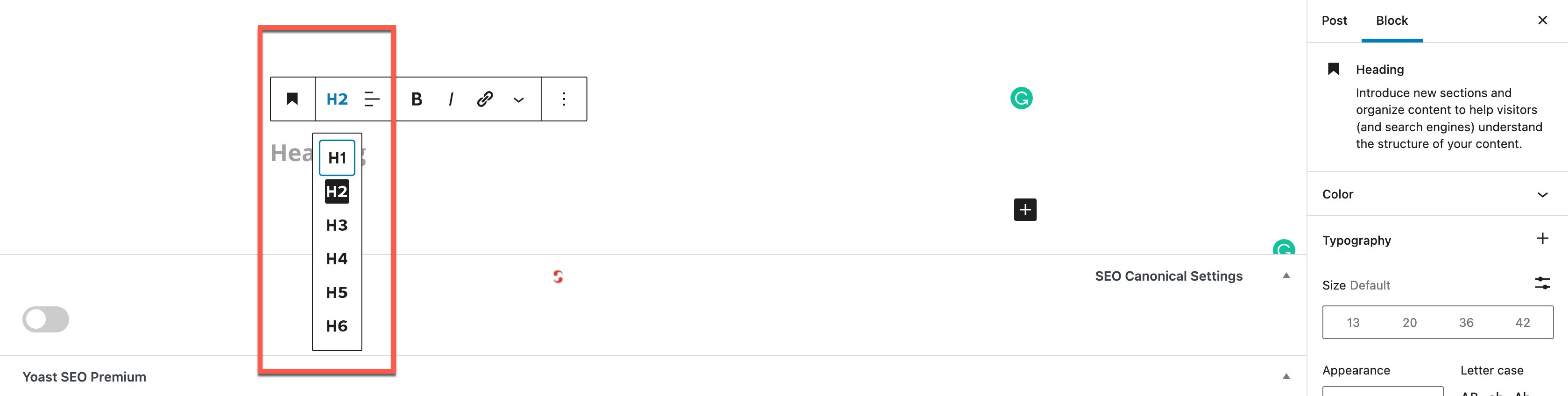
لإضافة عناوين أخرى ، انقر فوق علامة الجمع السوداء في المحرر الخاص بك. من هناك ، سترى خيار إضافة عنوان.

بعد ذلك ، ستظهر كتلة العنوان الخاصة بك. من هناك ، سترى محرر نصوص يسمح لك بتحديد حجم العنوان الذي تريد استخدامه. مرة أخرى ، خياراتك هي H1 إلى H6 . حدد الحجم الذي تريد استخدامه لعلامات العنوان الخاصة بك ، وهذا كل شيء!

أوراق أنماط CSS
هل تريد أن تعطي عناوينك نمط CSS افتراضيًا؟ عند إضافة علامات العناوين الخاصة بك إلى ورقة أنماط CSS ، يمكنك تعيين الخط واللون والنمط لكل حجم عنوان. يكون هذا مفيدًا عندما تريد مظهرًا مخصصًا وممتعًا من الناحية الجمالية.
إليك ما يجب أن يبدو عليه قسم علامة العنوان في ورقة الأنماط الخاصة بك:
h1, h2, h3, h4, h5, h6 {
font-family: "PT Sans", arial, sans-serif;
color: #000000;
}
h1 {
font-size: 34px;
font-weight: 400;
text-transform: uppercase;
margin: 40px 0px;
}
h2 {
font-size: 32px;
line-height: 35px;
}
h3 {
font-size: 24px;
line-height: 32px;
}
h4 {
font-size: 24px;
line-height: 28px;
}
h5 {
font-size: 10px;
font-weight: normal;
line-height: 16px;
}
h6 {
}
خاتمة
الآن بعد أن فهمت أفضل ممارسات تحسين محركات البحث لعلامة العنوان وكيفية استخدام العناوين على موقع WordPress الخاص بك ، فأنت على استعداد لبدء دمجها في مشاركاتك. تذكر أن عناوينك تعمل على تسهيل الوصول إلى منشوراتك وصفحاتك وفهمها. أظهر خبرتك بطريقة جيدة التنظيم ومحسّنة لتحسين محركات البحث ، ومن المرجح أن تحصل على مرتبة أعلى في SERPs.
قبل كل شيء ، تريد أن يكون لزوار موقعك علاقة رائعة بالمحتوى الخاص بك. عندما تفهم Google المحتوى الخاص بك من خلال مُحسّنات محرّكات البحث وكيفية تفاعل زوارك مع موقعك ، سيكون لديك احتمال أكبر للنجاح بشكل عام.
فما رأيك؟ هل تفضل استخدام علامات عناوين معينة على غيرها؟ لماذا ا؟ اترك لنا تعليق وأخبرنا.
صورة مميزة عبر SpicyTruffel / shutterstock.com
