Divi vs Elementor: ตัวสร้างหน้าที่ดีที่สุดคือตัวใด
เผยแพร่แล้ว: 2023-04-11Divi และ Elementor เป็นสองผู้สร้างเพจยอดนิยมในหมู่นักออกแบบเว็บไซต์ในปัจจุบัน ด้วยคุณสมบัติ โมดูล และวิดเจ็ตอันทรงพลัง คุณสามารถออกแบบและสร้างเว็บไซต์ที่สวยงามตระการตาโดยไม่ต้องมีความรู้ด้านเทคนิคมากมาย
ฟังก์ชันการลากและวางและอินเทอร์เฟซที่เป็นมิตรกับผู้ใช้ช่วยเพิ่มพลังให้กับผู้ใช้ที่ไม่มีรหัสเพื่อสร้างเว็บไซต์ระดับมืออาชีพได้อย่างง่ายดาย แม้ว่าทั้งคู่จะมีฟีเจอร์และวิดเจ็ตที่ไม่เหมือนใคร แต่เรามักจะพบว่าทั้งคู่แข่งขันกันโดยตรงเพื่อชิงตำแหน่งที่ดีที่สุด
บทความนี้จะเปรียบเทียบอย่างละเอียด สำรวจฟีเจอร์ วิดเจ็ต ราคา และฟังก์ชันต่างๆ มันจะช่วยให้คุณตัดสินใจอย่างมีข้อมูลเกี่ยวกับพวกเขาในที่สุด ดังนั้นมาเข้าสู่การสนทนาของ Divi vs Elementor โดยไม่ชักช้า
Elementor คืออะไร?

Elementor เป็นเครื่องมือสร้างเพจแบบลากและวางซึ่งคุณสามารถออกแบบเว็บไซต์ทั้งหมดใน WordPress โดยไม่ต้องเขียนโค้ดอะไรเลย มันมาพร้อมกับคุณสมบัติ วิดเจ็ต และตัวเลือกการผสานรวมมากมาย ซึ่งคุณสามารถออกแบบส่วนต่าง ๆ บนเว็บไซต์ของคุณได้
มีโหมดแสดงตัวอย่างแบบสดที่ให้คุณปรับแต่งเว็บไซต์ของคุณและดูการเปลี่ยนแปลงแบบเรียลไทม์ คุณจึงไม่ต้องกลับไปกลับมาทุกครั้งเพื่อตรวจสอบการออกแบบเว็บไซต์ มีไลบรารีของบล็อกและเทมเพลตเพจที่ออกแบบไว้ล่วงหน้า
หากคุณไม่มีเวลา คุณสามารถสร้างส่วนเว็บเฉพาะของคุณได้ทันทีโดยใช้บล็อกและเทมเพลตสำเร็จรูปเหล่านี้ ปัจจุบัน Elementor มีคลาวด์โฮสติ้ง ประกอบด้วยพื้นที่จัดเก็บโฮสติ้ง ปลั๊กอินพรีเมียม ธีม การสำรองข้อมูลอัตโนมัติ Cloudflare CDN ใบรับรอง SSL และการสนับสนุนระดับพรีเมียม
Divi คืออะไร?

Divi ยังใช้งานได้หลากหลายและเป็นเครื่องมือสร้างเพจแบบลากและวางที่ทรงพลัง ซึ่งคุณสามารถสร้างแลนดิ้งเพจที่เหลือเชื่อตั้งแต่เริ่มต้นโดยไม่ต้องเขียนโค้ด ช่วยให้คุณสามารถเลือกจากโมดูลต่างๆ เช่น ข้อความ รูปภาพ แบบฟอร์ม วิดีโอ และปุ่มต่างๆ เพื่อปรับแต่งส่วนเว็บของคุณ
Divi เข้ากันได้กับเกือบทุกธีม มีการผสานรวมกับปลั๊กอิน WordPress ยอดนิยมส่วนใหญ่ นอกจากนี้ ยังมีชุดเครื่องมือและไลบรารีเทมเพลตที่ออกแบบไว้ล่วงหน้าที่ใหญ่ที่สุดชุดหนึ่ง ทั้งหมดนี้ทำให้คุณสามารถปรับขนาดเว็บไซต์ของคุณด้วยฟังก์ชันต่างๆ
หมายเหตุ: สิ่งที่เรียกว่าวิดเจ็ตใน Elementor เรียกว่าโมดูลใน Divi
Divi vs Elementor: ความแตกต่างที่สำคัญระหว่างพวกเขา
ในการตัดสินใจว่าเครื่องมือสร้างเพจใดดีที่สุดระหว่าง Divi และ Elementor เราต้องเข้าใจความแตกต่างระหว่างคุณสมบัติ วิดเจ็ต และปัจจัยสำคัญอื่นๆ ส่วนนี้จะช่วยให้คุณตรวจสอบรายละเอียดเพิ่มเติมในส่วนนี้ เริ่ม!
1. ส่วนติดต่อผู้ใช้และใช้งานง่าย
Divi มีส่วนต่อประสานผู้ใช้ที่ค่อนข้างดั้งเดิม มันมาพร้อมกับอินเทอร์เฟซธรรมดา คุณจะไม่พบโมดูลใด ๆ ทันทีเมื่อคุณลงจอด ขั้นแรก คุณต้องเลือกแถวและคอลัมน์ หลังจากนั้นคุณจะได้รับตัวเลือกเพื่อดูโมดูลและเพิ่มลงในพื้นที่นั้น คุณจะใช้เวลาสูงสุด 5-10 นาทีในการทำความเข้าใจระบบนิเวศทั้งหมด
ในทางกลับกัน Elementor มีส่วนติดต่อผู้ใช้ที่ทันสมัยมาก คุณจะได้รับแผงวิดเจ็ตที่แถบด้านข้างขวา คุณสามารถเลื่อนจากบนลงล่าง คุณสามารถค้นหาวิดเจ็ตที่ต้องการได้โดยการเลื่อนหรือพิมพ์ชื่อวิดเจ็ตในช่องค้นหา คุณสามารถกำหนดแถวและคอลัมน์ได้โดยคลิกไอคอนเครื่องหมายบวก (+) จากนั้นลากและวางวิดเจ็ต
เนื่องจากสิ่งอำนวยความสะดวกพิเศษเหล่านี้ Elementor จึงใช้งานง่ายสำหรับผู้ใช้มือใหม่
2. คุณสมบัติและวิดเจ็ต
Divi มาพร้อมกับคุณสมบัติและโมดูลที่ครอบคลุมซึ่งคุณสามารถปรับแต่งทุกองค์ประกอบของเว็บไซต์ได้ มีทั้งหมด 60+ โมดูล สิ่งที่ควรค่าแก่การกล่าวถึง ได้แก่ ป๊อปอัป ตัวเลื่อนแบบเต็มหน้า ปุ่ม CTA แบบฟอร์มติดต่อ แผนที่ ข้อความรับรอง เสียง วิดีโอ และโซเชียล
Elementor มีวิดเจ็ตที่แข็งแกร่งกว่า 100+ รายการและคุณสมบัติมากมาย คุณจะพบเกือบทุกวิดเจ็ตของ Divi ใน Elementor หมายความว่าคุณสามารถปรับแต่งเว็บไซต์ของคุณได้อย่างเต็มที่ด้วย Elementor เช่นกัน นอกจากนี้ คุณสามารถทำให้วิดเจ็ตมีสไตล์ในภายหลังโดยเปลี่ยนสี แบบอักษร ความสูง ช่องว่าง และตัวเลือกอื่นๆ
สำรวจ Elementor กับ Elementor Pro
3. ไลบรารีเทมเพลตและชุดเครื่องมือ
Divi มีคลังชุดเครื่องมือและเทมเพลตสำเร็จรูปมากมาย ประกอบด้วยแพ็คเว็บไซต์เต็มรูปแบบกว่า 200+ แบบและแบบสำเร็จรูปกว่า 2,000 แบบ เนื่องจากเมื่อคุณซื้อ Divi แล้ว มันจะมาพร้อมกับธีม Divi ในแพ็คเกจเดียวกัน หมายความว่าคุณจะได้รับเทมเพลตเกือบทุกแบบในคอลเลกชันเพื่อออกแบบหน้าเฉพาะที่คุณต้องการ

Elementor ไม่มีชุดคิทและเทมเพลตสำเร็จรูปจำนวนมาก มีเทมเพลตมากกว่า 390 แบบ รวมถึงส่วนหัว ส่วนท้าย บล็อกด้านใน และหน้า Landing Page อย่างไรก็ตาม เนื่องจากปลั๊กอินนี้เข้ากันได้กับธีม WordPress ส่วนใหญ่ คุณจึงสามารถแก้ไขเทมเพลตเริ่มต้นได้ด้วย Elementor
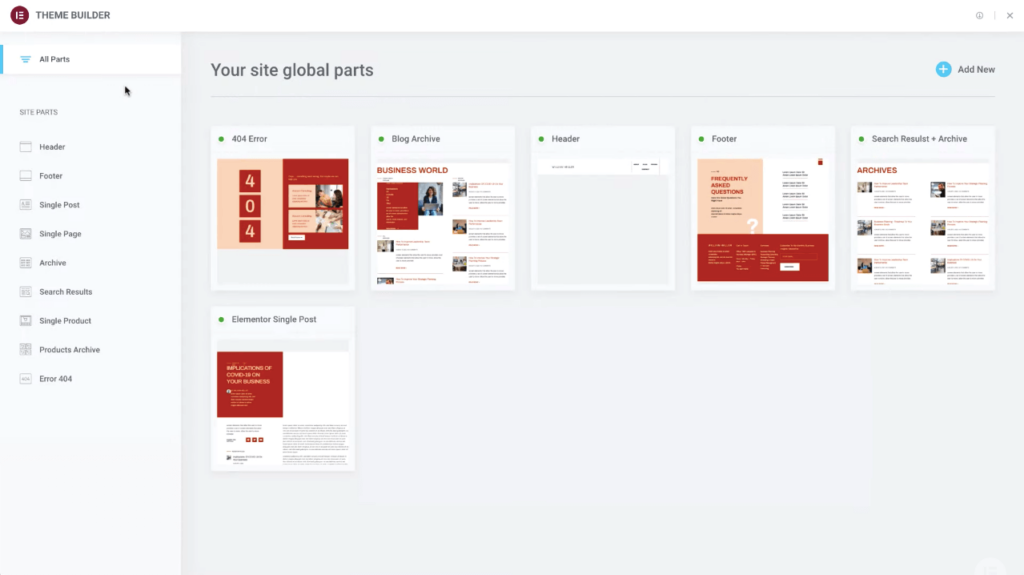
4. ฟังก์ชั่นตัวสร้างธีม
Theme Builder เป็นองค์ประกอบที่มีประสิทธิภาพซึ่งผู้สร้างเพจส่วนใหญ่ไม่มี โชคดีที่ Divi มีตัวสร้างธีม ช่วยให้คุณสร้างส่วนหัวและส่วนท้ายโดยไม่ต้องขึ้นอยู่กับธีม คุณสามารถสร้างเทมเพลตแบบกำหนดเองสำหรับโพสต์ หน้าผลิตภัณฑ์ และหน้าเก็บถาวร หลังจากนั้นคุณสามารถตั้งค่าบนเว็บไซต์ของคุณพร้อมเงื่อนไข
Elementor ยังมีตัวสร้างธีมที่แข็งแกร่ง คุณสามารถทำทุกอย่างด้วยตัวสร้างธีมของ Elementor ที่ Divi ทำได้ แต่ส่วนที่น่าประทับใจคือคุณสามารถสร้างเทมเพลตไดนามิกด้วยตัวสร้างธีม Elementor เพื่อแสดงฟิลด์และข้อมูลที่กำหนดเอง

5. การผสานรวมกับ WooCommerce
Divi ให้คุณผสานรวมกับ WooCommerce ได้อย่างราบรื่น นอกจากนี้ ตัวสร้างนี้ยังมาพร้อมกับโมดูล WooCommerce เฉพาะ 8+ โมดูล เมื่อใช้การผสานรวมและโมดูลเฉพาะ คุณสามารถขยายคุณลักษณะและฟังก์ชันการทำงานของร้านค้าออนไลน์ของคุณได้
ในทางกลับกัน Elementor ไม่มีการรวมโดยตรงกับ WooCommerce มีวิดเจ็ต WooCommerce แบบไดนามิกมากกว่า 22 รายการที่สามารถทำให้เว็บไซต์อีคอมเมิร์ซของคุณทำงานได้ดี วิดเจ็ตเหล่านี้จะไม่ทำให้คุณรู้สึกว่า Elementor พลาดการผสานรวมกับ WooCommerce
6. ความเป็นมิตรกับ SEO
Divi เสนอตัวเลือกขั้นสูงเพิ่มเติมเพื่อดูแล SEO ทางเทคนิค ตัวเลือกธีมช่วยให้คุณเปิดใช้งานชื่อที่กำหนดเอง คำอธิบายเมตา เมตาคีย์เวิร์ด และ Canonical URL มีโมดูลมาร์กอัปสคีมาในตัวที่คุณสามารถใช้เพื่อส่งข้อมูลเพิ่มเติมเกี่ยวกับเนื้อหาเว็บของคุณไปยังเครื่องมือค้นหา
Elementor ไม่มีตัวเลือก SEO ขั้นสูงมากเกินไป ช่วยให้คุณเพิ่มคำอธิบายเมตา แท็กชื่อ และแท็กหัวเรื่อง (ตั้งแต่ H1-H2) ให้กับโพสต์และเพจ อย่างไรก็ตาม ทั้งสองเข้ากันได้กับปลั๊กอินเช่น Yoast และ Rank Math คุณสามารถขยายฟังก์ชัน SEO ของคุณโดยใช้ปลั๊กอินเหล่านี้
ตรวจสอบรายการตรวจสอบ SEO ที่มีประโยชน์ที่สุดสำหรับนักพัฒนาเว็บ
7. การตอบสนองบนมือถือ

Divi และ Elementor เป็นที่รู้จักกันดีในการสร้างการออกแบบที่ตอบสนองต่อมือถือ เทมเพลตที่สร้างไว้ล่วงหน้าทั้งหมดตอบสนองและปรับให้เหมาะกับอุปกรณ์พกพา พวกเขามีตัวเลือกการแสดงตัวอย่างแบบสดเพื่อตรวจสอบว่าเค้าโครงเว็บของคุณจะมีลักษณะอย่างไรบนอุปกรณ์ต่างๆ
พวกเขามีตัวเลือกให้คุณตั้งค่าเบรกพอยต์แบบกำหนดเอง ซึ่งคุณสามารถเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับขนาดหน้าจอต่างๆ เบรกพอยต์ที่กำหนดเองสำหรับ Divi คือเดสก์ท็อป – 981 พิกเซลขึ้นไป แท็บเล็ต – ระหว่าง 980 ถึง 768 พิกเซล และมือถือ – พิกเซลและต่ำกว่า
เบรกพอยต์ที่กำหนดเองสำหรับ Elementor คือเดสก์ท็อป – 1024 พิกเซลขึ้นไป แท็บเล็ต – ระหว่าง 641 พิกเซลถึง 1024 พิกเซล และมือถือ – 640 พิกเซลและน้อยกว่า
ต่อไปนี้เป็นวิธีทำให้เว็บไซต์ตอบสนองบนอุปกรณ์เคลื่อนที่
8. คุณภาพการปฏิบัติงาน
ในการตรวจสอบคุณภาพประสิทธิภาพ เราสร้างไซต์ทดสอบสองไซต์แยกกัน ไซต์หนึ่งสำหรับ Divi และอีกไซต์หนึ่งสำหรับ Elementor เราสร้างสองหน้าด้วยสี่วิดเจ็ต/โมดูลเดียวกัน พวกเขาเป็นหีบเพลง ปุ่ม รูปภาพ และแถบความคืบหน้า
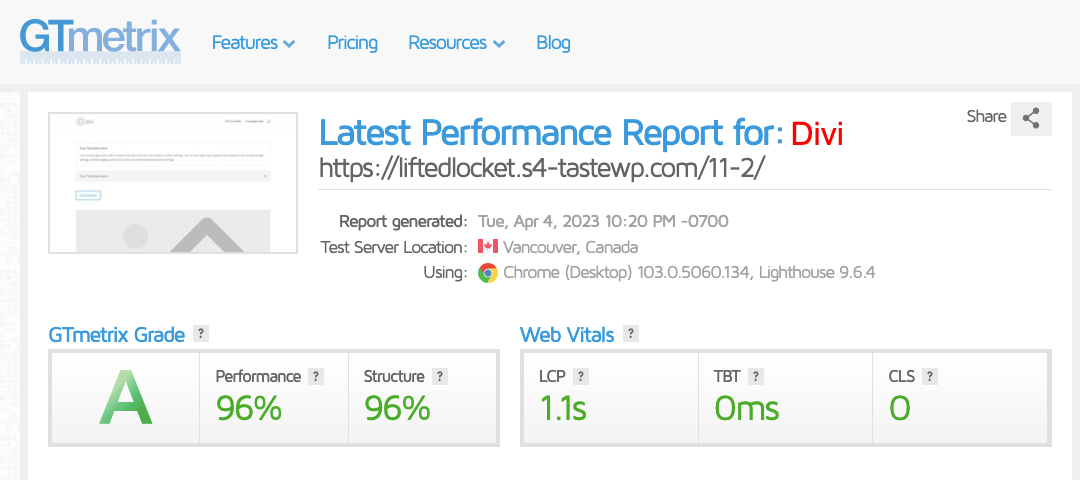
ด้านล่างนี้คือรายงานประสิทธิภาพของ Divi:

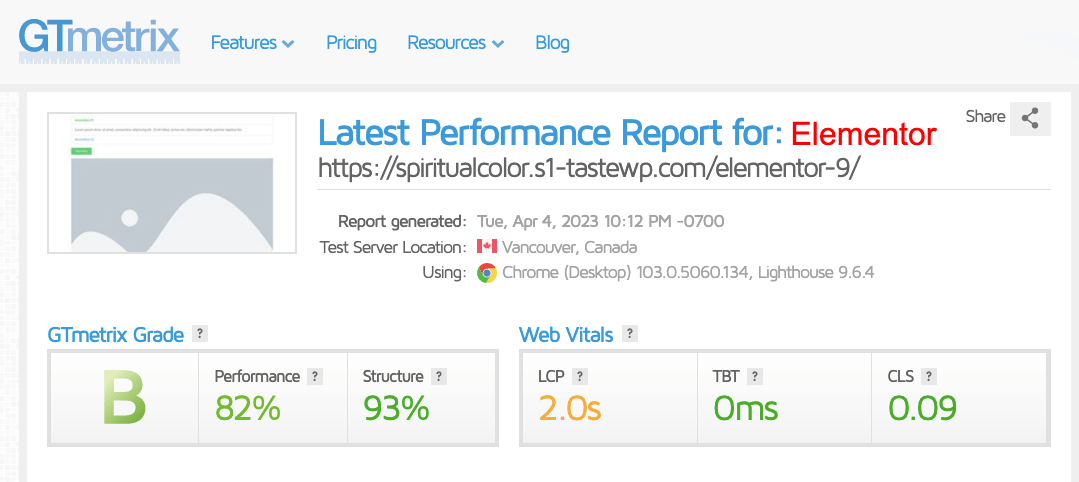
ด้านล่างนี้เป็นรายงานประสิทธิภาพของ Elementor:

รายงานแสดงให้เห็นอย่างชัดเจนว่า Divi โหลดหน้า (LCP) ได้เร็วกว่า Elementor และต้องการ Cumulative Layout Shift (CLS) น้อยกว่า หมายความว่า Divi มีคุณภาพประสิทธิภาพที่ดีกว่าด้วยเกรดที่ดี แต่เราไม่ต้องกังวลมากนักเกี่ยวกับความแตกต่างเล็กน้อยเหล่านี้

เนื่องจากเราได้สำรวจเว็บไซต์ที่สร้างด้วย Divi และ Elementor มาแล้วหลายแห่ง เราพบว่า Elementor มีประสิทธิภาพดีกว่า Divi ในหลายกรณี คุณจะพบรายชื่อเว็บไซต์ที่สร้างด้วย Divi และ Elementor เมื่อคุณค้นหาทางออนไลน์
จริงๆ แล้ว เคล็ดลับของความเร็วที่ดีและประสิทธิภาพที่ดีขึ้นนั้นอยู่ที่การเพิ่มประสิทธิภาพ ดูเคล็ดลับที่ได้รับการพิสูจน์แล้วเกี่ยวกับวิธีเพิ่มประสิทธิภาพเว็บไซต์ Elementor เพื่อความเร็วและประสิทธิภาพที่ดีขึ้น
9. เวอร์ชันฟรี
Divi ไม่มีเวอร์ชันฟรี คุณต้องซื้อแพ็คเกจทั้งหมดเพื่อใช้บนเว็บไซต์จริงของคุณ แต่มีการสาธิตสดซึ่งคุณสามารถทดลองใช้เครื่องมือสร้างเพจนี้ก่อนที่จะซื้อ คลิกลิงก์นี้เพื่อสำรวจการสาธิตของ Divi
Elementor มีปลั๊กอินให้ใช้ฟรี ให้คุณเข้าถึงวิดเจ็ตฟรีกว่า 30 รายการและฟีเจอร์มากมายที่คุณสามารถสร้างเว็บไซต์ระดับพื้นฐานได้ แต่จะจำกัดการเข้าถึงตัวสร้างธีมของคุณ อย่างไรก็ตาม คุณจะพบว่าวันนี้มีโปรแกรมเสริม Elementor ฟรีมากมายที่มาพร้อมกับวิดเจ็ตฟรีมากมาย
คุณสามารถใช้สิ่งเหล่านี้เพื่อเพิ่มพลังให้กับเว็บไซต์ของคุณ ตัวอย่างเช่น HappyAddons มีตัวสร้างธีมฟรี ซึ่งคุณสามารถสร้างส่วนหัว ส่วนท้าย และเทมเพลตโพสต์แบบกำหนดเองได้ฟรี
10. ส่วนเสริมและส่วนขยาย
Divi มีตลาดที่โฮสต์เองซึ่งคุณจะได้พบกับคอลเลกชันส่วนขยาย เลย์เอาต์ และธีมลูกที่ดี บางส่วนที่ได้รับความนิยมสูงสุด ได้แก่ Divi Booster, Divi Icons Pro, Divi Switch, Divi Plus, Divi Supreme, Divi Menus และ Divi Essential
Elementor เข้ากันได้กับส่วนเสริมที่หลากหลาย ซึ่งแตกต่างจาก Divi คุณจะพบส่วนเสริมของ Elementor ในตลาดมากมายเช่น CodeCanyon และ ThemeForest นอกจากนี้ WordPress.org ยังเป็นแหล่งเก็บข้อมูลที่ยอดเยี่ยมซึ่งคุณจะพบกับโปรแกรมเสริม Elementor ฟรีมากมาย

ตัวอย่างเช่น HappyAddons เป็นโปรแกรมเสริม Elementor ที่รู้จักกันดีซึ่งคุณสามารถเพิ่มพลังให้กับเว็บไซต์ของคุณ สำรวจฟีเจอร์และวิดเจ็ตเพิ่มเติมที่คุณจะได้รับ
11. การสนับสนุนลูกค้า
ทั้ง Divi และ Elementor ให้การสนับสนุนลูกค้าอย่างกว้างขวางแก่ผู้ใช้ แต่จะสังเกตเห็นความแตกต่างในแนวทางของพวกเขา Divi ให้การสนับสนุนลูกค้า 24/7 เฉพาะลูกค้าระดับพรีเมียมผ่านการแชทสด ถ้าใครต้องการความช่วยเหลือในทันที เขาสามารถจอง Get VIP Support ได้ ภายใน 30 นาที ทีมสนับสนุนจะติดต่อพวกเขาพร้อมวิธีแก้ปัญหาที่ได้ผล
Elementor ให้การสนับสนุนลูกค้าแก่ผู้ใช้ทุกคน โดยไม่คำนึงถึงผู้ใช้ฟรีหรือมืออาชีพ แต่การสนับสนุนเฉพาะ 24/7 นั้นสงวนไว้สำหรับผู้ใช้ระดับพรีเมียมเท่านั้น ผู้ใช้ฟรีสามารถส่งคำถามด้วยที่อยู่อีเมลที่ถูกต้องผ่านกล่องข้อความ คุณสามารถเล่นซ้ำได้ภายใน 24 ชั่วโมง
นอกเหนือจากสิ่งเหล่านี้ ทั้ง Divi และ Elementor ยังมีห้องสมุดขนาดใหญ่พร้อมฐานความรู้มากมาย คุณจะพบเอกสารในเว็บไซต์และบทช่วยสอนมากมายบน YouTube
Divi vs Elementor: ตัวเลือกการกำหนดราคาระหว่างพวกเขา
Divi มีสองตัวเลือกราคา แต่ละแพ็คเกจประกอบด้วยธีม Divi, เครื่องมือสร้างเพจ, ธีมนิตยสารเพิ่มเติม, การเลือกรับอีเมลแบบ Bloom และโซลูชันการแบ่งปันทางสังคมของกษัตริย์ แพ็คเกจราคาคือ:
- $89/ปี
- $249/ครั้งเดียว
Elementor มีตัวเลือกการกำหนดราคาหลายแบบ แผนปลั๊กอินประกอบด้วยปลั๊กอิน Elementor เท่านั้น แผนการโฮสต์ประกอบด้วยปลั๊กอิน ธีม และโฮสติ้ง WordPress ที่มีการจัดการ Elementor Static แปลงเว็บไซต์แบบไดนามิกของคุณให้เป็นเว็บไซต์แบบคงที่พร้อมความปลอดภัยที่ได้รับการปรับปรุงและรับประกันประสิทธิภาพ
แพ็คเกจราคาของ Elementor แสดงในตารางด้านล่าง
| ปลั๊กอิน Elementor | Elementor โฮสติ้ง | Elementor Static |
| จำเป็น $59/ปี | พื้นฐาน $9.99/เดือน | มืออาชีพ $199/เดือน |
| ผู้เชี่ยวชาญ $199/ปี | ธุรกิจ $19.99/เดือน | ธุรกิจ $499/เดือน |
| เอเจนซี่ $399/ปี | เติบโต $22.99/เดือน | องค์กร (ใบเสนอราคา) |
| สเกล $49.99/เดือน |
Divi vs Elementor: บทสรุปโดยย่อ

ตลอดการสนทนา เราได้กล่าวถึงความแตกต่างที่สำคัญทั้งหมดระหว่าง Divi และ Elementor หวังว่าคุณจะผ่านมันไปได้ด้วยการโฟกัสและความสนใจที่จำเป็น ตอนนี้เราจะแสดงข้อค้นพบที่สำคัญของการสนทนานี้ในตารางด้านล่าง
| หัวข้อ | ดิวิ | ธาตุ |
| UI และความง่ายในการใช้งาน | บิต clunky | ทันสมัยและใช้งานง่าย |
| จำนวนวิดเจ็ต | 63+ | 100+ |
| เทมเพลตและชุดอุปกรณ์ | 2000+ | 390+ |
| ตัวสร้างธีม | ใช่ | ใช่ |
| การรวม WooCommerce | ใช่ | เลขที่ |
| ฟังก์ชั่น SEO | ขั้นสูง | ถูก จำกัด |
| การตอบสนองมือถือ | ใช่ | ใช่ |
| ผลงาน | สูง | ปานกลาง |
| รุ่นฟรี | เลขที่ | ใช่ |
| ส่วนเสริมและส่วนขยาย | ถูก จำกัด | กว้างใหญ่ |
| สนับสนุนลูกค้า | ใช่ | ใช่ |
Divi vs Elementor: ผู้ชนะคือใคร?
ไม่มีคำตอบตรงบรรทัดเดียวสำหรับคำถาม ทั้งคู่เป็นผู้สร้างที่ทรงพลังพร้อมจุดแข็งและจุดอ่อนที่ไม่เหมือนใคร แม้ว่าฝ่ายหนึ่งอาจแสดงได้ยอดเยี่ยมในบางด้าน แต่อีกฝ่ายอาจดีกว่าในด้านต่างๆ สิ่งสำคัญคือต้องประเมินความต้องการและความชอบของคุณเพื่อเลือกสิ่งที่ถูกต้อง
Divi ดีที่สุดในกรณีต่อไปนี้
- มีประสบการณ์ในการใช้ตัวสร้างเพจอยู่แล้ว
- คาดหวังคุณสมบัติ SEO ขั้นสูงในตัว
- ต้องการเทมเพลตที่สร้างไว้ล่วงหน้าจำนวนมาก
- ค้นหาการรวมในตัวกับ WooCommerce
Elementor ดีที่สุดในกรณีต่อไปนี้
- ใหม่และไม่มีประสบการณ์กับผู้สร้างเพจมาก่อน
- ต้องการคุณสมบัติและวิดเจ็ตที่หลากหลาย
- คาดว่าจะมีส่วนเสริมที่เข้ากันได้จำนวนมาก
- ต้องการใช้เวอร์ชันปลั๊กอินฟรี
- มีปัญหาเรื่องงบประมาณและมองหาวิธีแก้ปัญหาราคาถูก
- ต้องการโฮสติ้ง WordPress ที่มีการจัดการ
คำถามที่พบบ่อยเกี่ยวกับ Elementor vs Divi
ผู้คนมักถามคำถามเกี่ยวกับโซเชียลมีเดีย Divi และ Elementor, Quora, Reddit, Google และแพลตฟอร์มอื่นๆ ส่วนคำถามที่พบบ่อยในวันนี้จะตอบคำถามทั่วไปบางส่วนที่เรามักพบเจอเกี่ยวกับโซลูชันการสร้างเพจทั้งสองนี้
ฉันสามารถใช้ Divi และ Elementor บนเว็บไซต์เดียวกันได้หรือไม่
ได้ คุณสามารถใช้ Divi และ Elementor บนเว็บไซต์เดียวกันได้ พวกเขาจะทำให้ไซต์ของคุณไม่มีความขัดแย้งหรือความยุ่งยากใดๆ
Divi มีบริการคลาวด์โฮสติ้งหรือไม่?
ไม่ Divi ไม่มีบริการโฮสติ้งบนคลาวด์ แต่คุณจะได้รับบริการโฮสติ้งคลาวด์ที่มีอยู่ใน Elementor
ฉันสามารถสร้างประเภทโพสต์ที่กำหนดเองโดยใช้ Divi หรือ Elementor ได้หรือไม่
ใช่. ตัวสร้างทั้งสองนี้มาพร้อมกับตัวสร้างธีมซึ่งคุณสามารถสร้างประเภทโพสต์ที่กำหนดเองได้อย่างราบรื่น
Divi และ Elementor มีคุณสมบัติหลายภาษาในตัวหรือไม่?
ไม่ ไม่มีฟีเจอร์ใดที่มีฟีเจอร์หลายภาษาในตัว คุณต้องใช้ปลั๊กอินเช่น Weglot Translate, Bogo และ GTranslate เพื่อเปิดใช้งานคุณสมบัติการแปลบนเว็บไซต์ของคุณ
สำรวจปลั๊กอินหลายภาษาของ WordPress ชั้นนำ
ฉันสามารถแปลงเว็บไซต์จาก Divi เป็น Elementor ได้หรือไม่
สิ่งนี้เป็นไปไม่ได้ในทางเทคนิค เนื่องจาก Divi ใช้รหัสย่อในการสร้างเนื้อหา ในขณะที่ Elementor สร้างรหัส HTML แบบคงที่ ทั้งสองระบบไม่ซิงค์กัน ดังนั้นการแปลง Divi เป็น Elementor จึงเป็นไปไม่ได้อยู่ดี
Takeaway สุดท้ายใน Divi vs Elementor
การเลือกระหว่าง Divi และ Elementor ไม่ใช่เรื่องง่าย เมื่อคุณตัดสินใจเลือกเครื่องมือสร้างเพจแล้ว คุณจะไม่สามารถย้ายไปยังเพจใหม่ได้ทันที หมายความว่าคุณไม่สามารถแปลงหน้าเว็บที่ขับเคลื่อนด้วย Divi เป็น Elementor หรือในทางกลับกัน การแปลงนี้ไม่สามารถทำได้ในทางเทคนิค
ดังนั้นคุณต้องใช้เวลาในการประเมินความต้องการและความเชี่ยวชาญทั้งหมดของคุณเพื่อเลือกสิ่งที่สามารถให้บริการเว็บไซต์ของคุณได้จนจบ อย่างไรก็ตาม คุณสามารถติดตั้งปลั๊กอินทั้งสองนี้บนเว็บไซต์เดียวกันและสร้างเพจแยกจากกันได้ แต่การใช้ทั้งสองอย่างเพื่อสร้างหน้าเดียวกันนั้นเป็นไปไม่ได้
เราหวังว่าบทความนี้จะสามารถให้ข้อมูลที่จำเป็นแก่คุณในการตกลงระหว่าง Divi และ Elementor หากคุณกำลังมองหาข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อนี้ เราขอให้คุณติดต่อเราผ่านทางส่วนความคิดเห็น
