Divi vs Elementor:哪个是最好的页面构建器?
已发表: 2023-04-11Divi 和 Elementor 是目前网页设计师中流行的两个页面构建器。 凭借其强大的功能、模块和小部件,您无需任何广泛的技术知识即可设计和创建视觉上令人惊叹的网站。
他们的拖放功能和用户友好的界面甚至可以让无代码用户轻松创建专业网站。 尽管它们都有独特的功能和小部件集,但我们经常发现它们直接竞争最佳标题。
本文将对它们进行彻底比较,探索它们的各种特性、小部件、定价和功能。 它将帮助您最终对它们做出明智的决定。 因此,让我们立即讨论 Divi vs Elementor。
什么是元素?

Elementor 是一个拖放式页面构建器,您可以通过它在 WordPress 中设计整个网站,而无需编写任何代码。 它带有大量功能、小部件和集成选项,您可以通过它们设计网站上的不同部分。
它提供了一种实时预览模式,可让您自定义您的网站并实时查看更改。 这样您就不用每次都来回检查网站的设计了。 它有一个预先设计的块和页面模板库。
如果时间不够,您可以使用这些现成的块和模板立即创建您的特定网页部分。 Elementor 目前有云托管。 它包括托管存储、高级插件、主题、自动备份、Cloudflare CDN、SSL 证书和高级支持。
什么是迪维?

Divi 也是一个多功能且功能强大的拖放页面构建器,您可以通过它从头开始创建令人难以置信的登录页面而无需编码。 它允许您从范围广泛的模块中进行选择,例如文本、图像、表单、视频和按钮,以自定义您的 Web 部分。
Divi 与几乎所有主题兼容。 它与大多数流行的 WordPress 插件集成。 此外,它拥有最大的预设计工具包和模板库之一。 所有这些使您能够通过功能扩展您的网站。
注意:在 Elementor 中称为小部件的东西在 Divi 中称为模块。
Divi vs Elementor:它们之间的主要区别
要确定 Divi 和 Elementor 之间哪个页面构建器最好,我们必须了解它们的功能、小部件和其他关键因素之间的差异。 本节将帮助您在本节中更深入地了解它们。 开始吧!
1. 用户界面和易用性
Divi有一个相对传统的用户界面。 它带有一个简单的界面。 一旦你登陆它,你不会立即找到任何模块。 首先,您必须选择一行和一列。 只有在那之后,您才会获得查看模块并将它们添加到该区域的选项。 您最多需要五到十分钟的时间来了解其整个生态系统。
另一方面, Elementor拥有极其现代的用户界面。 您将在右侧边栏上看到一个小部件面板。 您可以从上到下滚动它们。 您可以通过滚动或在搜索框中键入其名称来找到所需的小部件。 您可以通过单击加号 (+) 图标然后拖放小部件来定义行和列。
由于这些额外的功能,Elementor 对于新手用户来说更加直观。
2. 功能和小部件
Divi具有全面的功能和模块,您可以通过这些功能和模块自定义网站的每个元素。 它总共有 60 多个模块。 一些值得一提的是弹出窗口、整页滑块、CTA 按钮、联系表格、地图、推荐、音频、视频和社交。
Elementor拥有 100 多个强大的小部件和数十种功能。 您几乎可以在 Elementor 中找到 Divi 的每个小部件。 这意味着您也可以使用 Elementor 充分自定义您的网站。 此外,您可以通过更改颜色、字体、高度、空间和其他选项来设置小部件的样式。
探索 Elementor 与 Elementor Pro。
3.模板和工具包库
Divi拥有庞大的现成工具包和模板库。 它包括 200 多个完整网站包和 2,000 多个预制设计。 这是因为一旦您购买了 Divi,它就会在同一个包装中附带 Divi 主题。 这意味着您将获得集合中几乎所有的模板来设计您想要的特定页面。

Elementor没有那么多现成的工具包和模板。 它有 390 多个模板,包括页眉、页脚、内部块和着陆页。 但是,由于此插件与大多数 WordPress 主题兼容,您可以使用 Elementor 编辑它们的入门模板。
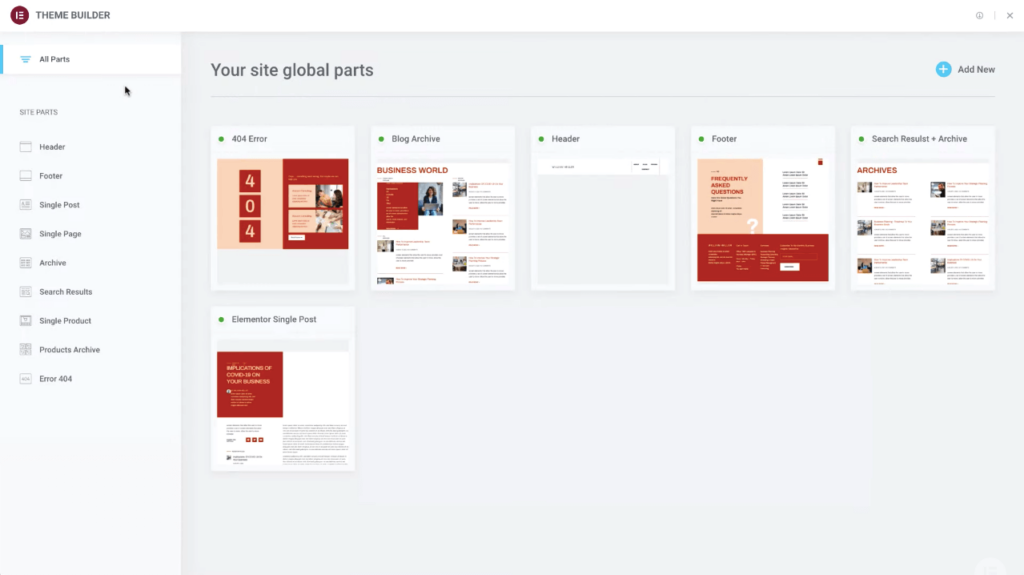
4.主题生成器功能
主题生成器是大多数页面生成器所没有的强大元素。 幸运的是, Divi有一个主题生成器。 它允许您在不依赖主题的情况下创建页眉和页脚。 您可以为帖子、产品页面和存档页面创建自定义模板。 之后,您可以在您的网站上有条件地设置它们。
Elementor还有一个强大的主题构建器。 您可以使用 Elementor 的主题构建器来完成 Divi 可以做的所有事情。 但令人印象深刻的是,您可以使用 Elementor 主题构建器创建动态模板来展示自定义字段和信息。

5. 与 WooCommerce 整合
Divi为您提供与 WooCommerce 的无缝集成。 此外,此构建器带有 8 个以上的专用 WooCommerce 模块。 使用此集成和专用模块,您可以扩展在线商店的特性和功能。
另一方面, Elementor与 WooCommerce 没有直接集成。 相反,它提供了 22 多个动态 WooCommerce 小部件,可以使您的电子商务网站功能强大。 这些小部件永远不会让您觉得 Elementor 错过了与 WooCommerce 的集成。
6. SEO友好性
Divi提供更高级的选项来处理技术搜索引擎优化。 它的主题选项允许您启用自定义标题、元描述、元关键字和规范 URL。 它有一个内置的架构标记模块,您可以使用该模块将有关您的 Web 内容的附加信息传递给搜索引擎。
Elementor没有太多高级 SEO 选项。 它允许您向帖子和页面添加元描述、标题标签和标题标签(从 H1-H2)。 但是,两者都与 Yoast 和 Rank Math 等插件兼容。 您可以使用这些插件中的任何一个来扩展您的 SEO 功能。
查看对 Web 开发人员最有用的 SEO 检查清单。
7.移动响应

Divi和Elementor以创建移动响应设计而闻名。 他们所有的预建模板都针对移动设备进行了响应和优化。 他们提供了一个实时预览选项来检查您的网页布局在不同设备上的外观。
它们为您提供了设置自定义断点的选项,您可以通过这些选项针对不同的屏幕尺寸优化您的网站。 Divi 的自定义断点是桌面 - 981 像素及以上,平板电脑 - 在 980 和 768 像素之间,以及移动 - 像素及以下。
Elementor 的自定义断点是桌面 - 1024 像素及以上,平板电脑 - 在 641 像素和 1024 像素之间,以及移动 - 640 像素及以下。
这是使网站移动响应的方法。
8.性能质量
为了检查性能质量,我们创建了两个单独的测试站点,一个用于Divi ,另一个用于Elementor 。 我们创建了两个页面,其中包含四个相同的小部件/模块。 它们是手风琴、按钮、图像和进度条。
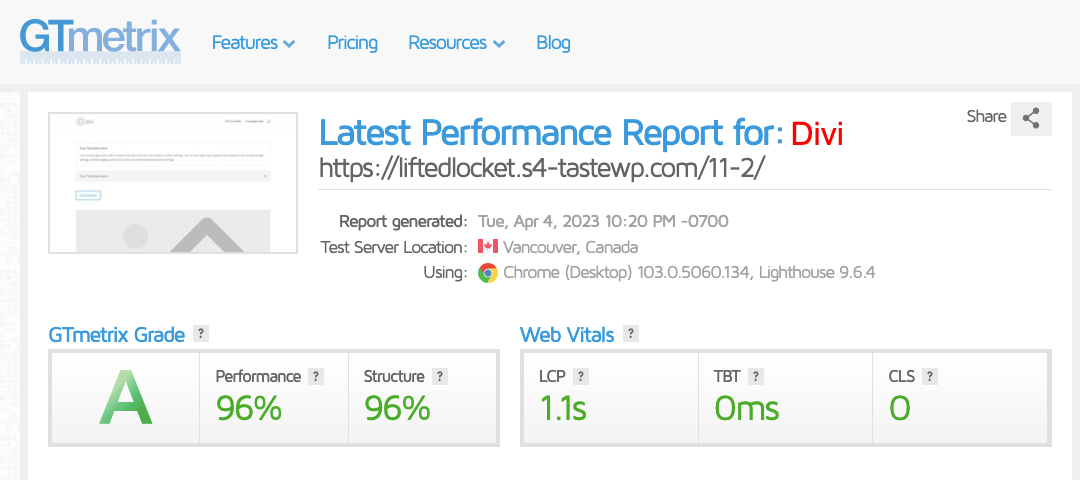
以下是Divi的业绩报告:

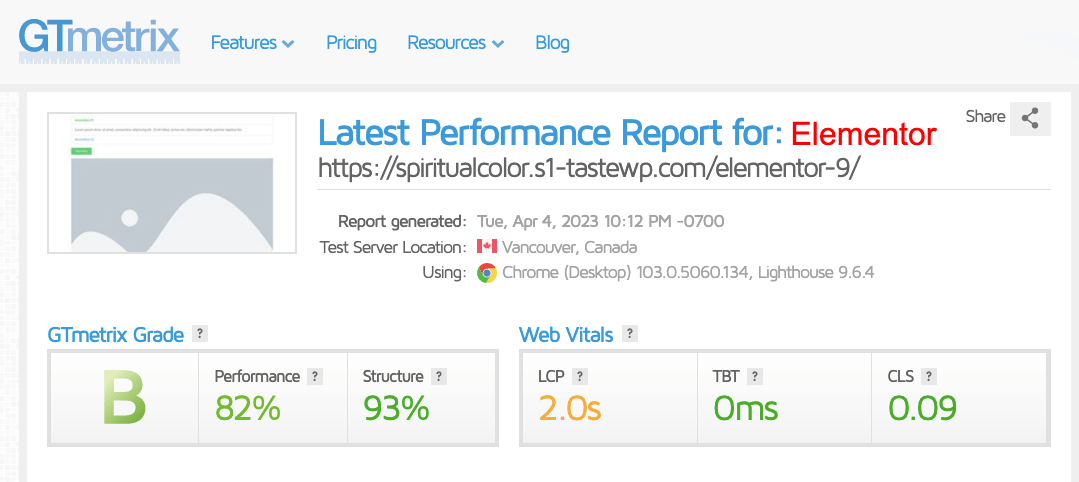
以下是 Elementor 的性能报告:

该报告清楚地表明 Divi 加载页面 (LCP) 的速度比 Elementor 快,并且需要的 Cumulative Layout Shift (CLS) 更少。 这意味着Divi具有更好的性能质量和良好的等级。 但我们并不担心这些细微的差异。

因为我们探索了几个使用 Divi 和 Elementor 创建的成熟网站。 我们发现 Elementor 在很多情况下都优于 Divi。 在线搜索后,您会找到使用 Divi 和 Elementor 创建的网站列表。
实际上,良好的速度和更好的性能的秘诀在于优化。 查看一些经过验证的技巧,了解如何优化 Elementor 网站以提高速度和性能。
9. 免费版
Divi不提供任何免费版本。 您必须购买整个软件包才能在您的实时网站上使用它。 但它提供了一个现场演示,您可以在购买前试用此页面构建器。 单击此链接浏览 Divi 的演示。
Elementor有一个免费的插件可用。 它使您可以访问 30 多个免费小部件和多种功能,您可以通过这些功能创建基本级别的网站。 但它限制了您对主题构建器的访问。 但是,今天您会发现许多免费的 Elementor 插件附带大量免费小部件。
使用它们,您可以进一步增强您的网站。 例如,HappyAddons 有一个免费的主题生成器,您可以使用它免费创建页眉、页脚和自定义帖子模板。
10. 插件和扩展
Divi有一个自托管市场,您可以在其中找到大量扩展、布局和子主题。 其中一些最受欢迎的是 Divi Booster、Divi Icons Pro、Divi Switch、Divi Plus、Divi Supreme、Divi Menus 和 Divi Essential。
Elementor与各种插件兼容。 与 Divi 不同,您会在 CodeCanyon 和 ThemeForest 等众多市场上找到 Elementor 插件。 此外,WordPress.org 是一个很棒的存储库,您可以在其中找到无数免费的 Elementor 插件。

例如,HappyAddons 是一个著名的 Elementor 插件,您可以通过它进一步增强您的网站。 探索您将获得的附加功能和小部件。
11. 客户支持
Divi和Elementor都为其用户提供广泛的客户支持。 但是他们的方法存在差异。 Divi 仅通过实时聊天为高级客户提供 24/7 全天候客户支持。 如果有人需要即时支持,他可以预订 Get VIP Support。 在 30 分钟内,支持团队将向他们提供可行的解决方案。
Elementor 为其所有用户提供客户支持,无论是免费用户还是专业用户。 但专门的 24/7 支持仅保留给高级用户。 免费用户可以通过消息框使用有效的电子邮件地址提交查询。 您可以在 24 小时内获得重播。
除此之外,Divi 和 Elementor 都拥有庞大的图书馆和广泛的知识库。 您会在他们的网站上找到文档,在 YouTube 上找到无数教程。
Divi vs Elementor:它们之间的定价选项
Divi 有两种定价选择。 每个包都包括一个 Divi 主题、页面构建器、额外的杂志主题、bloom 电子邮件选择加入和 monarch 社交共享解决方案。 定价包是:
- $89/年
- $249/一次性
Elementor 有多种定价选项。 插件计划仅包括 Elementor 插件。 托管计划包括插件、主题和托管 WordPress 托管。 Elementor Static 将您的动态网站转换为具有更高安全性和保证性能的静态网站。
Elementor 的定价套餐如下表所示。
| 元素插件 | 元素托管 | 元素静态 |
| 基本 $59/年 | 基本 $9.99/月 | 专业 $199/月 |
| 专家 199 美元/年 | 企业 $19.99/月 | 企业 $499/月 |
| 代理商 $399/年 | 增长 $22.99/月 | 企业(报价) |
| 规模 $49.99/月 |
Divi vs Elementor:快速总结

在整个讨论过程中,我们涵盖了 Divi 和 Elementor 之间的所有重要区别。 希望您已经以必要的关注和注意力完成了它们。 我们现在将在下表中向您展示本次讨论的主要发现。
| 话题 | 迪维 | 元素者 |
| 用户界面和易用性 | 有点笨重 | 现代而直观 |
| 小部件数量 | 63+ | 100+ |
| 模板和工具包 | 2000+ | 390+ |
| 主题生成器 | 是的 | 是的 |
| WooCommerce 整合 | 是的 | 不 |
| 搜索引擎优化功能 | 先进的 | 有限的 |
| 移动响应 | 是的 | 是的 |
| 表现 | 高的 | 缓和 |
| 免费版 | 不 | 是的 |
| 插件和扩展 | 有限的 | 广阔的 |
| 客户支持 | 是的 | 是的 |
Divi vs Elementor:谁是赢家?
这个问题没有直接的答案。 他们都是强大的建设者,具有独特的优势和劣势。 虽然一个人可能在某些领域表现出色,但另一个人可能在不同方面表现更好。 评估您的需求和偏好以选择合适的产品非常重要。
Divi在以下情况下是最好的
- 已经有使用页面构建器的经验
- 期待内置的高级 SEO 功能
- 想要大量预建模板
- 寻找与 WooCommerce 的内置集成
Elementor 在以下情况下表现最佳
- 新手,之前没有页面构建器的经验
- 想要广泛的功能和小部件
- 期待大量兼容的插件
- 希望使用免费插件版本
- 有预算问题并寻找便宜的解决方案
- 需要托管 WordPress 托管
Elementor 与 Divi 的常见问题解答
人们经常询问有关 Divi 和 Elementor 社交媒体、Quora、Reddit、Google 和其他平台的问题。 今天的常见问题解答部分将回答我们通常遇到的关于这两个页面构建解决方案的一些最常见问题。
我可以在同一个网站上使用 Divi 和 Elementor 吗?
是的,您可以在同一网站上使用 Divi 和 Elementor。 它们不会使您的站点发生冲突或任何麻烦。
Divi 是否提供云托管服务?
不,Divi 不提供云托管服务。 但是您将获得 Elementor 中可用的云托管服务。
我可以使用 Divi 或 Elementor 创建自定义帖子类型吗?
是的。 这两个构建器都带有一个主题构建器,您可以通过它无缝地创建自定义帖子类型。
Divi 和 Elementor 是否内置多语言功能?
不,它们都没有内置的多语言功能。 您必须使用 Weglot Translate、Bogo 和 GTranslate 等插件才能在您的网站上启用翻译功能。
探索一些顶级 WordPress 多语言插件。
我可以将网站从 Divi 转换为 Elementor 吗?
这在技术上是不可能的。 因为 Divi 使用短代码来构建内容,而 Elementor 生成静态 HTML 代码。 这两个系统都不同步。 因此无论如何都不可能将 Divi 转换为 Elementor。
Divi vs Elementor 的最终结论
在 Divi 和 Elementor 之间做出选择并非易事。 一旦决定使用页面构建器,就无法立即转移到新页面构建器,这意味着您无法将 Divi 支持的网页转换为 Elementor,反之亦然。 这种转换在技术上是不可能的。
因此,您必须花时间评估您的所有需求和专业知识,以选择能够为您的网站提供服务直到最后的那个。 但是,您可以将这两个插件安装在同一个网站上,并使用它们分别构建页面。 但是使用它们来构建相同的页面是不可能的。
我们希望本文能够为您提供在 Divi 和 Elementor 之间解决问题的必要信息。 如果您正在寻找有关此主题的更多信息,我们希望您通过评论部分与我们联系。
