WooCommerceで税金を設定する方法
公開: 2021-11-01オンラインストアを運営することには多くの特典がありますが、税金を計算する必要があることはそれらの1つではありません。 この作業は、特にこれまでに行ったことがない場合は、少し気が遠くなるように思えるかもしれません。 幸い、WooCommerceは、仕事をすばやく効率的に行うのに役立つ簡単なセットアッププロセスを提供します。
この投稿では、WooCommerceの税金がどのように機能するかを詳しく見ていきます。 また、それらを設定する方法も示します。 始めましょう!
WooCommerceの税金について知っておくべきこと
オンラインで商品やサービスを販売する場合は、商品の価格と送料に税金を組み込む必要があります。 WooCommerceストアをお持ちの場合は、このプロセスに追加のツールを使用する必要はありません。 これは、この人気のあるeコマースプラットフォームには、開始に役立ついくつかの機能と設定が付属しているためです。
WooCommerceを使用すると、ビジネスが登録されている国の法律や規制に基づいて税金を計算および設定できます。 ただし、会計士や法律専門家に専門家のアドバイスを求めることもできます。 これは、正確な税率を使用していること、およびストアが地方税の規則に準拠していることを確認するのに役立ちます。
WooCommerceで税金を設定する方法(4ステップ)
すでに述べたように、WooCommerceを使用すると、店舗の税金を非常に簡単に設定できます。 ただし、使用可能なさまざまなオプションや設定に少し戸惑うかもしれません。 このチュートリアルでは、WooCommerceで税金を設定するプロセス全体について説明します。
ステップ1:WooCommerce税を有効にする
開始するには、ストアの税金を有効にする必要があります。 WordPressダッシュボードで、[ WooCommerce ]> [設定]に移動します。 [全般]タブが選択されていることを確認し、[税金を有効にする]オプションを探します。
![WooCommerceの[税金を有効にする]オプション](/uploads/article/33779/HOsD6hGYsUXVSl3s.jpg)
添付のチェックボックスをオンにして、[変更を保存]ボタンをクリックします。 これにより、WooCommerce設定に税金の新しいタブが作成されます。
ステップ2:税設定を構成する
これで、WooCommerce設定で新しく作成された[税]タブに移動して、税オプションの構成を開始できます。

まず、商品の価格を税込みにするか税抜きにするかを決める必要があります。 後者を選択した場合、税金が計算され、チェックアウト時に各ユーザーの請求書に追加されます。
次に、税計算の基にする場所を選択できます。 ドロップダウンメニューをクリックして、次のオプションのいずれかを選択します:顧客の配送先住所、顧客のベースアドレス、またはショップのベースアドレス。 3番目のオプションを選択した場合、税金は店舗の場所に基づきます。
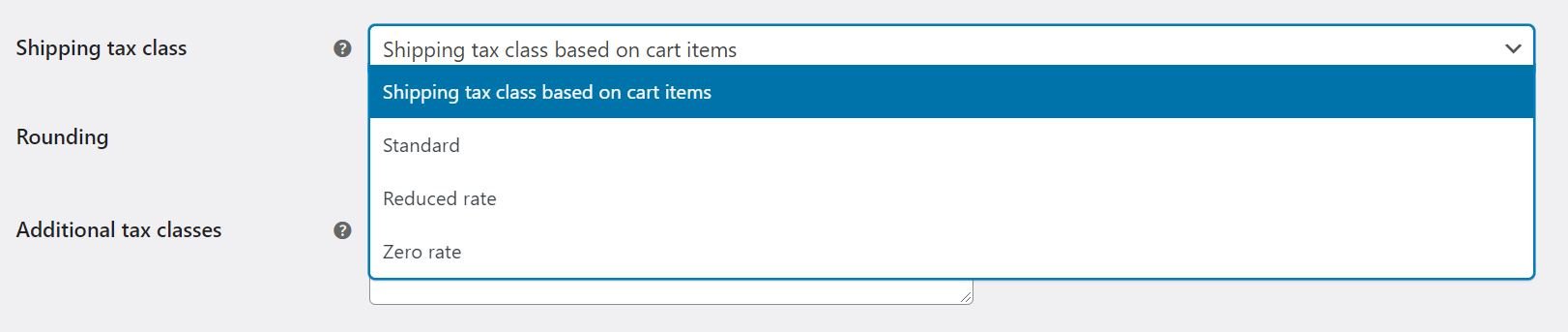
また、配送クラスを設定する必要があります。 繰り返しになりますが、以下から選択できるいくつかのオプションがあります。

デフォルトでは、送料クラスはユーザーのカート内のアイテムに基づいています。 たとえば、ユーザーが別の税率に該当するアイテムを購入した場合、送料は同様の税率で計算されます。 税管轄区域でこれが許可されていない場合は、別の税クラスを選択できます。
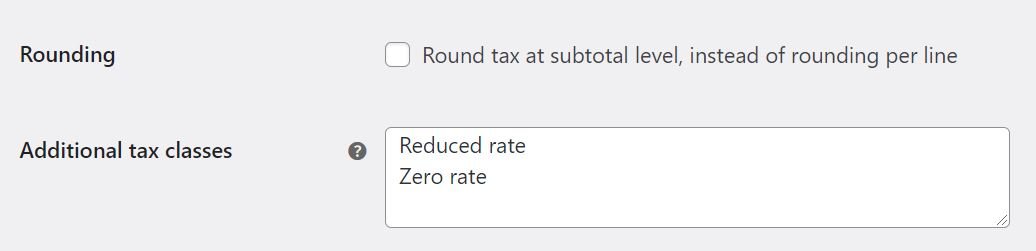
行ごとではなく、小計レベルで税の丸めを有効にすることもできます。

WooCommerceでは、新しい税クラスを作成することもできます。 デフォルトの標準レートに加えて、2つの追加オプションがあります。削減レートとゼロレートです。 別のクラスを追加するには、フィールドに名前を入力するだけです(1行に1つのクラス)。 後で、WooCommerceで追加の税率を完全に設定する方法を説明します。
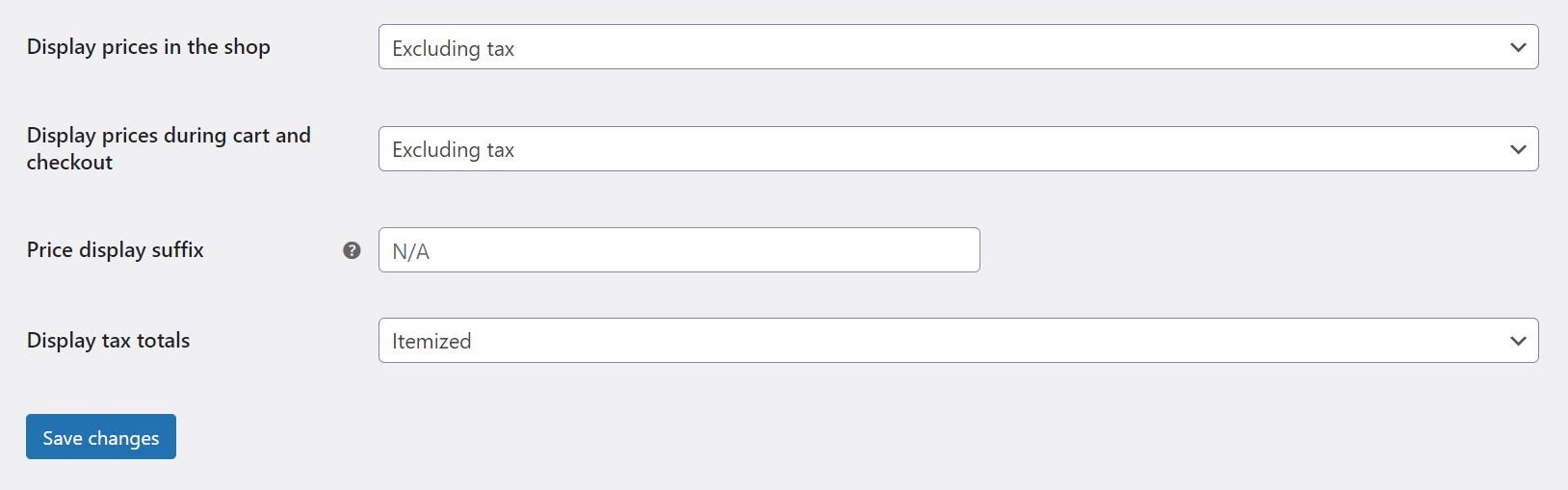
次に、ストアのフロントエンドに表示される商品の価格を税込みにするか税抜きにするかを選択できます。 カートに表示される価格とチェックアウト時に表示される価格に同じ設定を構成することもできます。

さらに、製品価格と一緒に表示されるテキストをカスタマイズできます。 これにより、ユーザーは価格に税込みか税抜きかを知ることができます。 WooCommerceは、この目的のために{price_include_tax}と{price_except_tax}の2つのプレースホルダーを提供しています。

最後に、[税額の合計を表示する]オプションが表示されます。 これにより、チェックアウト時に複数の税金を1つの合計として表示するか、項目別リストとして表示するかを選択できます。
それでおしまい! WooCommerceで利用できるすべての税オプションについて説明しました。 設定に問題がなければ、ページの下部にある[変更を保存]ボタンをクリックします。
ステップ3:税率を設定する
先ほど、WooCommerceには、標準税率、割引税率、ゼロ税率の3種類の税クラスがあります。 また、新しい税クラスを追加する方法も示しました。 それでは、ストアの税率を設定する方法を見てみましょう。
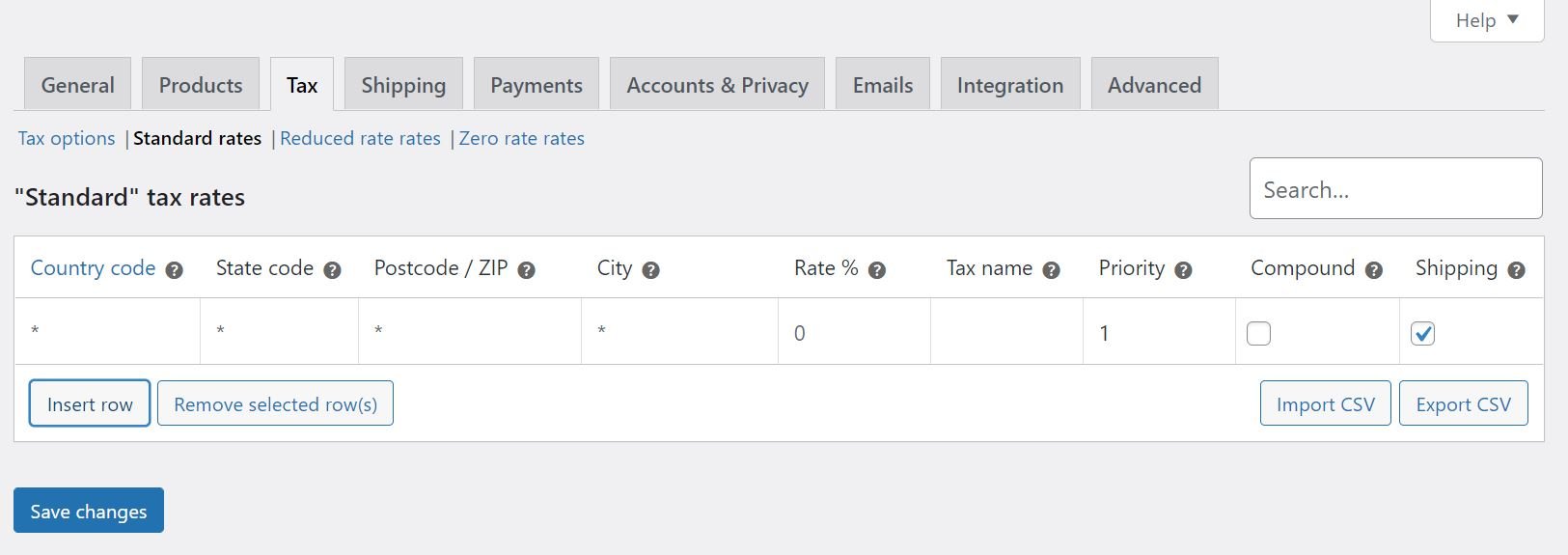
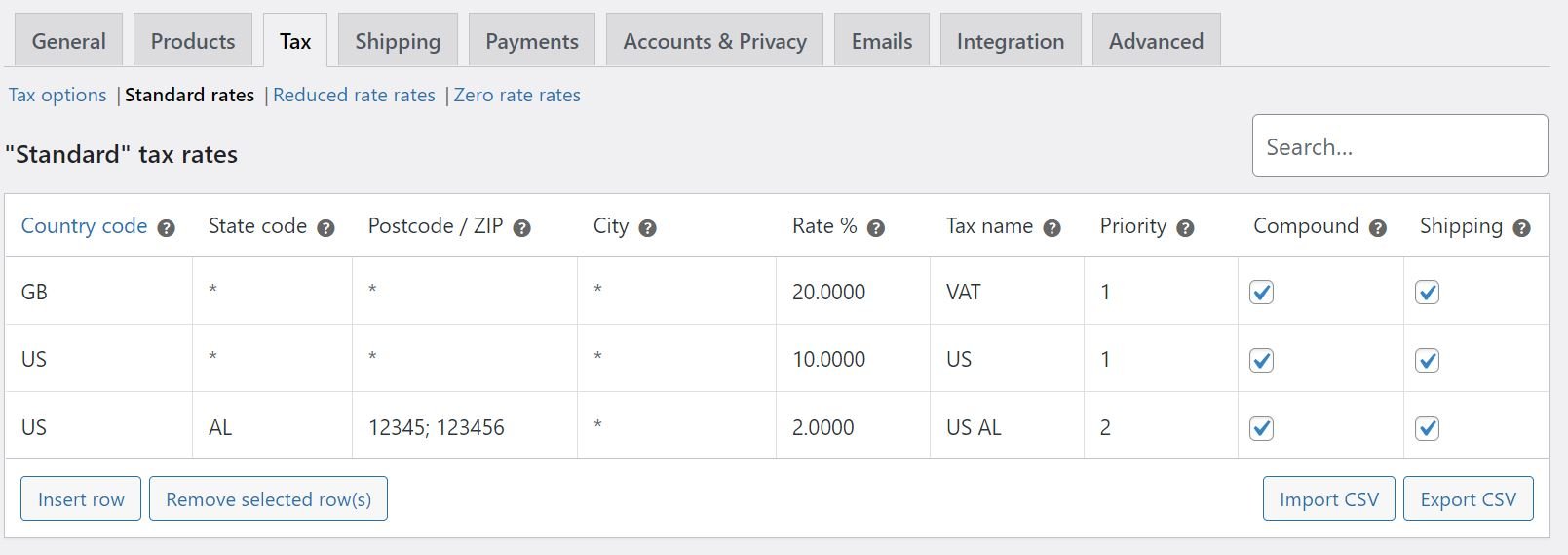
税設定で、構成する税クラスをクリックします。 このチュートリアルでは、標準レートを使用します。

新しい税率を追加するには、[行の挿入]オプションをクリックします。 その後、利用可能なフィールドに関連情報を入力できるようになります。 各税率の属性を見てみましょう。
- 国コード。 料金には2桁の国番号を指定してください。 ISO 3166-1 alpha-2コードを使用して、各国の公式コードを検索できます。 特定の国を指定したくない場合は、このフィールドを空白のままにすることができます。
- 州コード。 レートの2桁の州コードを入力します(該当する場合)。 すべての州にレートを適用する場合は、コードを入力する必要はありません。
- 郵便番号。 料金の郵便番号を入力します。 各コードをセミコロン(;)で区切り、ワイルドカードと範囲を使用できます(たとえば、「50」を入力して、これらの2桁で始まるすべての郵便番号にレートを適用できます)。
- 街。 この税率が適用される1つまたは複数の都市を指定します。
- レート。 小数点以下4桁を使用して税率を入力します。 たとえば、税率30%の場合は「30.000」と入力します。
- 税名。 「消費税」や「VAT」など、税率の名前を入力します。
- 優先度。 この税率の優先順位を選択してください。 優先度ごとに1つの一致率を使用できることに注意してください。 同じ地域に複数の税率を定義するには、税率ごとに異なる優先度を指定する必要があります。
- 化合物。 他のすべての税金に加えて税率を適用する場合は、このボックスをオンにします。
- 運送。 料金が配送料に適用される場合は、このオプションを選択します。
準備ができたら、[変更を保存]をクリックします。 WooCommerceストアの税金設定の例を次に示します。

[CSVのインポート]または[CSVのエクスポート]ボタンをクリックして、税率をインポートまたはエクスポートすることもできます。 税率を削除する場合は、関連する行を選択して、[選択した行を削除]をクリックするだけです。
他の税クラス(割引税率とゼロ税率)の税率を設定することもできることを忘れないでください。 ページの上部から税クラスを選択するだけです。
ステップ4:税レポートを表示する
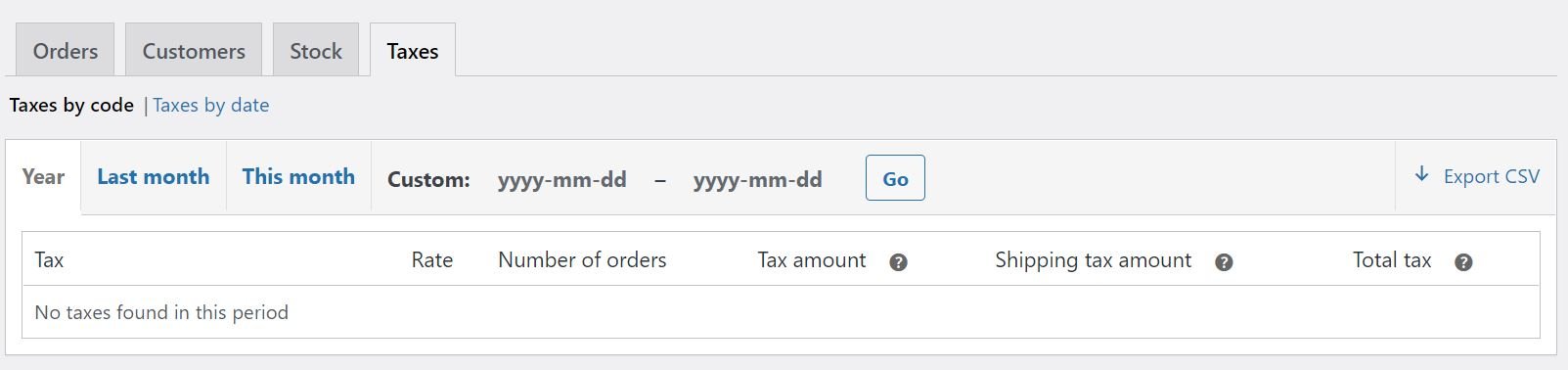
税金を設定すると、WooCommerceの税金レポート機能にアクセスできるようになります。 WooCommerce >レポート>税金に移動します:

[日付別の税金]を選択すると、選択したタイムラインに基づいて税レポートを表示できます。 一方、コードで税金を選択すると、ストアの各税率のデータにアクセスできるようになります。
結論
オンラインストアに税金を設定するのは、かなり面倒な作業になる可能性があります。 幸い、WooCommerceを使用すると、数回クリックするだけで税率と計算を構成できます。
この投稿では、4つの簡単なステップでWooCommerceに税金を設定する方法を紹介しました。
- WooCommerce設定からの税率と税計算を有効にします。
- 出荷税クラスや税の丸めなど、いくつかの基本設定を構成します。
- さまざまな国や州に基づいて税率を設定します。
- 税レポートを表示します。
WooCommerceでの税金の設定について質問がありますか? 以下のコメントセクションでお知らせください。
VectorHot/shutterstock.com経由の注目の画像
