플러그인 없이 WordPress 작성자 상자를 추가하는 방법
게시 됨: 2022-01-25WordPress 여정을 시작(또는 계속)한다는 것은 사이트를 개선하기 위해 여러 시간을 보내야 한다는 것을 의미합니다. 군중에서 눈에 띄게 만들거나 최소한 경쟁자가 따라잡기 어려운 사이트를 만드는 변경 및 업데이트를 도입하려고 합니다.
즉, 모든 블로그 소유자가 열망하는 가능한 한 최고의 빛으로 자신을 소개하고 싶습니다. 이를 달성하기 위해 조사한 경우 작성자 상자라는 것을 우연히 발견했을 것입니다. 그것은 사이트에 가장 좋은 추가 사항 중 하나입니다.
그러나 작성자 상자를 통합하는 것은 다소 복잡해 보일 수 있으므로 많은 웹사이트에서 작성자 상자를 피하고 실수를 합니다. 작성자 상자가 사이트의 신뢰성에 대해 놀라운 일을 할 수 있기 때문에 그것을 얻는 것을 낙담시키지 마십시오. 새로운 독자가 귀하의 기사를 우연히 발견하면 자연스럽게 저자에 대해 궁금해할 것입니다.
우리 인간은 온라인에서 기사를 읽는 것처럼 평범한 일을 하면서도 자연스럽게 공감할 수 있는 것을 찾습니다. 따라서 독자에게 저자로서 자신에 대한 더 많은 정보를 제공하면 충성도 높은 팔로워를 만드는 데 도움이 될 수 있습니다. 또한, 전기와 함께 사진을 추가하면 독자의 눈에 실제 인물로 굳어집니다.
이제 특정 분야에 대해 글을 쓰는 사람이라면 Simple Author Box PRO 플러그인을 사용하여 전문가로서 정당화할 수도 있습니다. 그러나 많은 사람들이 플러그인을 사용하기를 원하지 않으며 수동으로 추가하는 것이 좋습니다. 플러그인 없이 WordPress 작성자 상자를 추가하는 것이 대단한 일처럼 보일 수 있지만, 보이는 것보다 훨씬 덜 어렵습니다.
작성자 상자 란 무엇이며 왜 필요한가요?

전체 '어떻게?'에 대해 알아보기 전에 작성자 상자를 수동으로 추가하는 방법에 대해 조금 더 설명하겠습니다. 웹사이트에 추가할 계획에 대해 너무 많은 정보를 얻을 수는 없습니다. 따라서 작성자 상자는 특정 글의 작성자에 대한 정보를 독자에게 제공하는 사이트의 일부입니다.
WordPress의 경우 일반적으로 블로그(또는 기사) 하단에서 작성자 상자를 찾을 수 있습니다. 특정 주제에 대해 글을 쓸 수 있는 작성자의 자격 증명을 독자가 볼 수 있으므로 웹 사이트의 주인공으로 생각할 수 있습니다. 오늘날 거의 모든 사람이 무언가에 대해 글을 게시할 수 있지만 모든 사람이 말할 수 있는 적절한 권한과 교육을 받은 것은 아닙니다.
작성자 상자는 독자에게 왜 그렇게 하는지 알려줍니다. 진정성을 만드는 훌륭한 방법입니다. 워드프레스 작가 상자는 사진, 텍스트 영역(전기 부분), 작가의 다양한 소셜 미디어 계정에 대한 링크, 심지어 이전 작업까지 포함하기 때문에 훌륭합니다. 따라서 웹 사이트에 작성자 상자를 추가하면 다양한 혜택이 제공됩니다. 블로그 인증과 함께 독자에게 작성자에 대해 교육할 수 있습니다.
그러면 블로그가 저자의 포트폴리오에 추가되어 블로그를 홍보하고 해당 분야에서 더 '바람직하게' 만듭니다. 이제 독자들에게 친숙해지는 정당한 저자가 있으므로 독자가 다시 돌아와 더 많은 콘텐츠를 찾을 가능성이 더 높습니다. 특히 작성자 상자의 링크 덕분에 다른 소셜 미디어 플랫폼에서 작성자를 찾을 수 있다면 윈-윈 상황입니다.
이제 (일부) 특전을 다루었으므로 플러그인 없이 WordPress 작성자 상자를 추가하는 방법을 보여줄 차례입니다. 디지털 스타일의 육체 노동을 준비하십시오.
플러그인 없이 WordPress 작성자 상자를 추가하는 방법
일부 WordPress 테마는 이미 작성자 상자를 지원하므로 쉽게 추가할 수 있습니다. 작가의 세부 정보를 입력하고 작가의 Gravatar 사진을 업로드하기만 하면 됩니다. 그러면 그들이 작성하는 게시물의 맨 아래에 자동으로 정보가 각각 추가됩니다.
이 방법에 대해 어떤 단계를 수행해야 하는지 알아보겠습니다.
- WordPress 관리 대시보드를 열면 '사용자' 탭으로 이동합니다.
- 그런 다음 포인터를 작성자 이름 위로 가져갑니다. 그러면 사용 가능한 WordPress 옵션이 표시됩니다.
- 편집 옵션을 선택하고 사용자 편집 섹션에 작성자의 세부 정보를 입력합니다.
- 필요한 모든 필드를 채우고 모양에 만족한 후 사용자 업데이트 버튼을 누릅니다.
플러그인 없이 작성자 상자를 만들기 전에 몇 가지 예방 조치를 취해야 합니다. 먼저 독자와 고객은 어떻습니까? 페이지를 변경하기로 결정하면 물론 잠시 동안 중단됩니다. 따라서 일반 군중에게는 사용할 수 없습니다.
충성도가 높은 고객을 잃을 위험이 있습니다. 사람들이 구글링을 하다가 오류만 발견하면 다른 곳으로 관심을 돌릴 가능성이 큽니다. 글쎄요, 우리는 그 어떤 것도 용납하지 않을 것입니다. 유지 관리 모드라는 기능에 대해 알려드리겠습니다. 무엇을 위한 것입니까?
유지 관리 모드의 목적은 방문자에게 아니요, 페이지가 사라지는 것이 아니라 단순히 공사 중임을 알리는 것입니다. 물론 스타일과 함께. 그리고 WordPress에는 작업에 완벽한 플러그인이 있습니다. 출시 예정 및 유지 관리 모드 플러그인이 바로 당신에게 필요한 것입니다. 주요 기능 중 하나는 다용성입니다. 모든 WordPress 테마와 호환됩니다. 끌어서 놓기 페이지 빌더를 사용하면 매우 쉽게 사용할 수 있습니다. 그리고 유지 관리 모드 페이지를 만드는 데 그치지 않습니다. 랜딩 페이지, 옵트인 페이지, 판매 페이지, 출시 예정 페이지 등을 만들 수 있습니다. 따라서 열심히 일하는 동안에도 고객은 아직 공사 중이 아닌 사이트 부분을 볼 수 있습니다.

작성자 상자를 만들기 전에 다루어야 할 또 다른 사항은 안전입니다. 수동으로 코드를 작성하는 것은 섬세한 작업입니다. 즉, 문제가 발생하게 됩니다. 그리고 그 중력이 어느 정도일지 결코 알 수 없습니다. 그것이 당신의 안전망입니다. 일이 미끄러지기 전에 WP 재설정을 사용하여 자신을 도우십시오. 플러그인은 중요한 변경 사항이 발생하기 전에 자동 원클릭 스냅샷을 생성하고, 핵심 파일이 누락되거나 손상되었는지 확인하고 복원하고, 모든 데이터를 Dropbox, Cloud 또는 Google Drive에 백업하는 등의 여러 옵션을 제공합니다.

너무 혼란스러워서 두려운 흰색 화면이 발생하는 경우 WP Reset에는 독립 실행형 비상 복구 스크립트 도구가 있습니다. 보안 링크를 통해 액세스하여 사이트를 다시 가동할 수 있습니다. 플러그인은 선택이 아니라 필수입니다.
이제 우리는 안전과 고객 만족을 다루었으므로 작성자 상자로 돌아갈 시간입니다. 위 단계를 완료하고 작성자 상자를 지원하는 WordPress 테마에 작성자 정보를 추가하셨습니까? 그런 다음 몇 가지 코드를 작성하게 됩니다. 글쎄, 더 많이, 당신은 single.php 또는 functions.php 파일에 몇 가지 코드를 추가하게됩니다. 또한 찾을 수 있어야 합니다. 그래서 우리가 그것을 시작하자.
( 경고 : 이 프로세스는 테마 편집기를 사용해야 합니다. 가장 작은 실수로 인해 전체 사이트가 충돌할 수 있습니다. 아직 WP 재설정 섹션을 참조하지 않은 경우 다시 참조하십시오.)
테마의 single.php 파일을 통해 수동으로 작성자 상자를 추가합니다 .
- WordPress 관리자 대시보드를 엽니다. 모양을 클릭한 다음 테마 편집기로 이동합니다. 테마의 single.php 파일을 통해 수동으로 작성자 상자를 추가합니다.
- 오른쪽 상단에서 테마 파일 섹션을 찾아 단일 게시물(single.php) 파일을 선택합니다.
- single.php 파일에 코드를 편집하거나 붙여넣기 전에 FTP 클라이언트를 사용하여 복사본을 만드십시오. 그러면 새 코드에 오류가 있는 경우 원래 파일로 돌아갈 수 있습니다. 또는 전체 사이트를 복원할 수도 있으므로 WP 재설정을 사용하십시오.
- 이제 코드를 삽입할 차례입니다. 'the_content()' 함수 아래와 콘텐츠의 기본 div 컨테이너 위에 다음 코드 줄을 붙여넣습니다. 그런 다음 파일 업데이트 버튼을 클릭합니다.
주의: 이 코드는 single.php 파일 전용입니다.

<div class="about-author">
<div class="about-author-image">
<?php 에코 get_avatar(get_the_author_meta('ID'), 250); ?>
</div>
<div class="about-author-text">
<h3><?php echo get_the_author_meta( 'display_name'); ?></h3>
<?php 에코 wpautop(get_the_author_meta('설명')); ?>
<a href="<?php echo get_author_posts_url(get_the_author_meta('ID')); ?>”>모든 게시물 보기 <?php the_author(); ?></a>
</div>
</div>
두 개의 div 컨테이너에는 저자의 전기 정보('about-author-text'로 분류됨)와 저자의 이미지('about-author-image'로 분류됨)가 들어 있습니다. 작성자의 이미지는 get_avatar() 함수를 통해 가져옵니다. 여기에는 픽셀 단위의 이미지 크기와 작성자의 ID라는 두 가지 매개변수가 필요합니다. 사용자 편집 페이지에서 입력한 이메일에 연결된 Gravatar는 매개변수가 전달되는 즉시 검색됩니다.
그런 다음 작성자 상자의 스타일을 원하는 대로 지정할 수 있습니다. 볼 수 있는 작성자 상자는 아래 CSS 코드를 사용하여 스타일이 지정되었습니다.
.about-author {
배경색: #f8f9fa;
패딩: 20px; }
.about-author::후 {
콘텐츠: "";
클리어: 둘 다;
디스플레이: 테이블; }
.about-author-image {
왼쪽으로 뜨다;
너비: 20%; }
.about-author-text {
플로트: 오른쪽;
너비: 75%; }
플러그인을 사용하여 전문 작성자 상자 만들기
플러그인 없이 WordPress 작성자 상자를 추가하는 방법을 다뤘습니다. 단계, 코드 및 위험을 확인했습니다. WordPress를 얼마나 잘 사용하든 항상 테마를 깨는 데 어려움을 겪습니다. 또한 유지 관리 모드에 들어가지 않기로 결정하면 사이트 방문자가 실수를 지켜볼 수 있습니다.
입력했더라도 작성자 상자를 추가하는 것이 유지 관리 모드에서 귀중한 시간을 낭비할 이유가 되어서는 안 됩니다. 플러그인을 사용하고 많은 문제를 해결할 수 있는 경우는 아닙니다. 우리가 다룬 전체 프로세스? Simple Author Box PRO와 같은 사용하기 쉬운 플러그인으로 완전히 가능합니다. 위험 없이 몇 분 만에 완료할 수 있습니다.
Simple Author Box PRO

Simple Author Box PRO는 WordPress와 원활하게 통합되어 설정 및 사용이 간단합니다. 이 플러그인을 사용하면 사이트의 모든 위치에 반응형 작성자 상자를 추가할 수 있습니다. 뿐만 아니라 타이포그래피, 색 구성표, 레이아웃, 여백, 소셜 미디어 아이콘(45개 이상의 옵션) 등으로 장식할 수 있습니다. 작성자 상자 모양은 사용자가 제어할 수 있습니다. Gravatar 페이지로 이동하지 않고 작성자 아이콘을 변경할 수도 있습니다. 플러그인에서 직접 변경하십시오.
특징:
- 게스트 작성자(손쉬운 게스트 작성자를 지정할 수 있어 더 쉽게 기여 및 블로그 작성)
- 여러 저자 (여러 저자가 함께 작업? 소란없이 모든 사람에게 크레딧 제공)
- Gutenberg Block(저자 상자 생성 및 편집 간소화)
- 링크 제어(작성자 상자 링크가 작동하는 방식을 조정합니다. 새 탭에서 열리도록 하거나 링크에 nofollow 속성을 할당합니다.)
- 더 많은 위젯(블로그에서 가장 인기 있는 작가를 소개하여 사랑을 표현하세요)
- 그리고 훨씬 더!
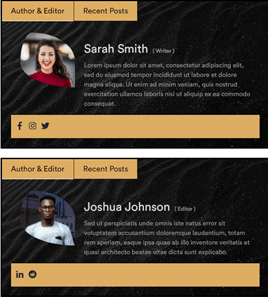
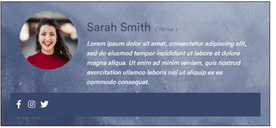
아래에서 Simple Author Box PRO를 사용하여 만든 두 개의 데모 작성자 상자를 볼 수 있습니다.


요약
작성자 상자는 모든 웹사이트에 추가할 수 있는 최고의 도구 중 하나입니다. 이 기사에서는 플러그인 없이 WordPress에 작성자 상자를 추가하는 방법을 보여줍니다. 도전으로 시작한 일은 결국 단순한 과정으로 끝났습니다. 그러나 단순하다고 해서 완벽한 것은 아닙니다.
작성자 상자를 수동으로 추가하는 것은 많은 위험을 수반합니다. 코드에서 직접 작업해야 합니다. 유지 관리 모드에 들어가지 않으면 독자가 실수하는 것을 볼 수 있습니다. 또한 프로세스의 특정 시점에서 사이트가 충돌할 수 있습니다. 실수하고 실수하는 것은 어렵지 않습니다.
그리고 WP Reset을 사용하지 않았다면 모든 노력이 사라졌습니다. 따라서 이 경우 위험이 보상보다 큽니다. 운 좋게도 더 좋고 간단한 솔루션이 있습니다. Simple Author Box와 같은 플러그인이 도움이 됩니다. 페이지를 위험에 빠뜨리지 않고 더 빠르고 쉽게 작성자 상자를 추가할 수 있습니다. 우리의 권장 사항은 플러그인이지만 선택은 여전히 귀하의 몫입니다.
