정식 URL에 대한 궁극적인 가이드
게시 됨: 2022-03-17완전히 같거나 거의 똑같은 콘텐츠가 두 개 이상의 페이지에 나타나는 경우 이를 중복 콘텐츠라고 합니다. 중복 콘텐츠의 가장 큰 문제는 검색 엔진이 색인을 생성하거나 검색 결과에 표시할 콘텐츠 버전을 알지 못한다는 것입니다. 권위 및 신뢰와 같은 연결 지표를 어디로 지시해야 하는지 파악하는 것도 어렵습니다. 그리고 다른 사이트가 다시 링크할 중복 콘텐츠 버전 중에서 선택해야 하는 경우 많은 링크 중 하나를 선택할 수 있으므로 링크 형평성이 희석됩니다. 여기에서 표준 URL이 사용됩니다. 이 URL은 검색 엔진 순위를 향상시킬 수 있는 중복 콘텐츠로 인해 발생하는 문제를 해결하는 데 사용됩니다.
표준 URL이란 무엇입니까?
HTML 태그 rel=”canonical” 때문에 참조되는 표준 URL은 동일한 웹사이트 또는 다른 웹사이트에 여러 버전의 페이지가 있는 경우 검색 엔진이 콘텐츠의 마스터 버전을 찾는 데 사용하는 것입니다.
예를 들어 자신의 웹사이트에 블로그 게시물을 게시한다고 가정해 보겠습니다. 그런 다음 해당 블로그 게시물을 LinkedIn 및 Medium 계정에도 게시하려고 합니다. 표준 태그를 사용하면 동일한 블로그 게시물이 여러 웹사이트에 있더라도 귀하의 웹사이트에 있는 것이 검색 결과에 표시되어야 하는 마스터 버전임을 검색 엔진에 알릴 수 있습니다.
기술적으로 표준 URL은 실제 URL이 아니라 검색 엔진에 의미를 전달하기 위해 URL에 첨부된 태그에 가깝습니다. 실제 URL이 http://example.com/blogpost 와 같은 경우 정식 버전은 다음과 같습니다.

기본 URL처럼 표준 URL로 이동할 수 없습니다. 대신, 정규화된 버전이 페이지의 HTML 코드에 배치됩니다(또는 플러그인을 통해 페이지에 대해 지정됨).
표준 URL을 사용해야 하는 이유
URL의 정규화는 페이지의 마스터 버전이 무엇인지 검색 엔진에 알려줍니다. 이 페이지는 페이지 의 다른 복제본이 아니라 검색 결과에 나타나야 합니다. 사람들이 다시 링크할 콘텐츠를 찾을 때 정규화된 페이지가 표시되고 해당 페이지를 선택하여 링크 자산을 구축합니다. 또한 콘텐츠에 대한 측정항목이 한 페이지에 통합되므로 측정항목 보고서의 신뢰성이 높아집니다.
표준 태그를 올바르게 사용하는 방법
귀하의 웹사이트(또는 두 개의 다른 웹사이트)에 중복된 콘텐츠가 있지만 검색 엔진이 가리키고자 하는 기본 버전이 http://example.com/blogpost 라고 가정해 보겠습니다.
블로그 게시물의 소스 코드(페이지 HTML의 헤드 섹션)에 추가하는 표준 태그는 다음과 같습니다.

WordPress를 사용하는 경우 다른 CMS 플랫폼처럼 HTML 코드를 만지작거릴 필요가 없습니다. 대신 플러그인을 사용하고 각 페이지에 대한 표준 URL을 설정할 수 있습니다. 조금 더 자세히 알아보겠습니다.
표준 URL 및 복사된 콘텐츠
복사된 콘텐츠가 문제가 될 수 있습니다. 표준 URL을 사용하면 콘텐츠를 복사하려는 모든 사용자가 페이지 헤더에 사용할 태그를 알 수 있습니다. 그러나 복사기는 검색 엔진에 사이트 헤더에 rel="canonical" 을 넣고 귀하의 콘텐츠를 다시 가리키도록 하여 콘텐츠를 복사했음을 알릴 책임이 있습니다.
다른 때에는 복사기가 되고 싶을 수도 있습니다. 이는 예를 들어 보도 자료에서 흔히 볼 수 있습니다. 먼저 회사 사이트에 보도 자료를 게시할 수 있지만 콘텐츠의 원본 소스를 신디케이션 네트워크에 표시할 수 있습니다. 그렇게 하면 최소한 검색 엔진에 따르면 원래 게시자가 아닌 신디케이터가 됩니다.
그러나 복사된 콘텐츠에 표준 URL을 포함하는 것이 항상 필요한 것은 아닙니다. 또는 때로는 무시됩니다. 검색 엔진은 콘텐츠의 진정한 원본 소스를 찾는 데 큰 역할을 합니다. 따라서 위의 보도 자료 예와 같이 원본이 아닌 것을 가리키기 위해 표준 URL을 사용하려는 경우 검색 엔진이 이를 무시할 수 있다는 점을 알아두십시오. 자신의 재량에 따라 그 전술을 사용하십시오. 완전한 검은 모자 전술이 아닌 경우 SEO에 대한 일종의 애매한 회색 영역에 있습니다.
URL 구조 선택
온라인 어디에도 중복 콘텐츠가 없다고 생각하더라도 URL 구조로 인해 실수로 중복 콘텐츠가 생성될 수 있습니다. 예를 들어 다음 URL이 동일한 콘텐츠를 표시하고 동일한 페이지로 간주하더라도 검색 엔진에서는 이를 별도의 것으로 간주합니다.
- http://www.examplesite.com – 여기에 "www"가 포함됨
- http://examplesite.com – 여기에는 "www"가 포함되지 않습니다.
- https://examplesite.com – "http" 대신 "https"가 있습니다.
- http://www.examplesite.com/ – 끝에 슬래시가 있습니다.
HTTPS와 후행 슬래시 및 www에도 변형이 있습니다. 검색 엔진에 따라 모두 별도의 페이지로 표시됩니다.
즉, URL 구조에 대한 최종 결정을 내려야 합니다. 그런 다음 사이트와 사이트를 다시 참조하는 모든 곳에서 해당 구조를 사용합니다. URL을 업데이트해야 하는 경우 가장 자주 사용하는 구조로 이동하여 이 프로세스를 덜 지루하게 만듭니다. 그러나 웹사이트를 통해 신용 카드 정보와 같은 민감한 정보를 사용하는 경우 HTTPS를 사용하는 것이 좋습니다.
중복 콘텐츠는 실수로 WordPress 카테고리 및 태그에 의해 생성될 수도 있습니다. 예를 들어 이 두 URL은 동일한 페이지로 연결될 수 있지만 검색 엔진에서는 해당 URL을 중복 콘텐츠가 있는 별도의 두 페이지로 인식합니다.
- http://examplesite.com/store/candy/chocolate-truffles
- http://examplesite.com/store/foods/chocolate-truffles
사용자가 웹사이트의 "사탕" 또는 "음식" 카테고리에서 초콜릿 트러플을 찾기를 원할 수 있습니다. 그러나 검색 엔진은 여전히 검색 결과에서 순위를 매길 항목을 알아야 합니다. 이것이 Yoast 및 Rank Math와 같은 대부분의 SEO 플러그인이 아카이브 페이지의 색인을 제거하는 옵션을 제공하는 이유입니다. 이렇게 하면 이러한 중복 항목이 Googlebot 및 해당 피어에 표시되지 않습니다.
표준 URL을 사용하지 않는 경우
301 리디렉션의 경우 표준 태그를 사용하고 싶지 않을 수 있습니다. 차이점을 다음과 같이 생각하십시오. 리디렉션은 콘텐츠가 표시되는 위치가 단 한 곳임을 의미하며 모든 방문자가 해당 페이지로 이동하도록 합니다. 반면에 표준 URL을 사용하면 동일한 콘텐츠를 포함하는 여러 페이지가 존재하고 볼 수 있으며 하나의 원본 소스가 검색 엔진용으로 지정됩니다.

또한 rel=”canonical” URL 요소는 모든 중복 콘텐츠 문제에 대한 솔루션이 아닙니다. SEO는 복잡한 주제이며 때로는 로봇 파일을 사용하여 페이지의 색인을 생성하지 않는 것이 더 적절한 경우가 있습니다. 대부분의 방문자에게 그다지 유용하지 않은 페이지뿐만 아니라 사이트에 대한 바람직하지 않은 진입점인 페이지는 색인을 생성하지 않는 것이 좋습니다. 예를 들어 검색 결과에 이용 약관 페이지가 표시되어야 합니까? 아마 아닐 것입니다. 하지만 블로그 게시물, 제품 설명 및 판매 페이지는? 분명히.
표준 태그를 사용할 때 5가지 일반적인 실수가 있는 Google 기사를 확인하는 것도 좋은 생각입니다. Google이 직접 말하는 것보다 훨씬 더 좋을 수는 없습니다.
표준 URL은 SEO에 어떤 영향을 미칩니까?
이제 표준 URL을 사용하여 중복 콘텐츠 문제를 해결하는 것이 좋지만 Google은 중복 콘텐츠 게시에 대해 기술적으로 사이트에 불이익을 주지 않는다는 점에 유의해야 합니다. 그러나 검색 엔진 순위에 영향을 줄 수 있습니다. 이는 일종의 불이익을 받는 것과 같습니다. 검색 엔진이 콘텐츠의 마스터 버전을 파악하는 데 어려움을 겪을 때 어떤 버전도 높은 순위를 차지 하지 않습니다 .
검색 엔진이 잘못된 버전을 선택하고 신뢰할 수 없는 사이트로 연결될 수도 있습니다. 즉, 사용자가 URL 모양이 마음에 들지 않으면 클릭하여 읽지 않을 수 있습니다. 또한 웹사이트에 중복 콘텐츠가 있으면 크롤링 예산이 소진됩니다. 검색 엔진은 웹사이트를 크롤링하고 다시 크롤링하여 새 콘텐츠를 찾습니다. 사이트에 중복 콘텐츠가 있는 경우 모두 크롤링하는 데 시간이 더 걸립니다. 즉, 검색 엔진이 새 페이지를 색인화하고 검색 결과에서 순위를 매기는 데 시간이 더 오래 걸립니다.
중복 콘텐츠 및 SEO에 대한 궁극적인 가이드를 읽으면 이 주제에 대해 더 자세히 알아볼 수 있습니다. Google에는 중복 URL 통합에 대한 유용한 페이지도 있습니다.
표준 URL을 설정하는 방법
이 섹션에서는 WordPress 및 WordPress가 아닌 웹사이트에서 표준 URL을 설정하는 방법을 안내합니다.
WordPress를 사용하여 표준 URL 설정
WordPress 플러그인 없이 표준 URL을 설정할 수 있지만 가장 안전하고 유연한 옵션은 플러그인을 사용하는 것입니다. 이 연습에서는 Yoast SEO를 사용합니다.
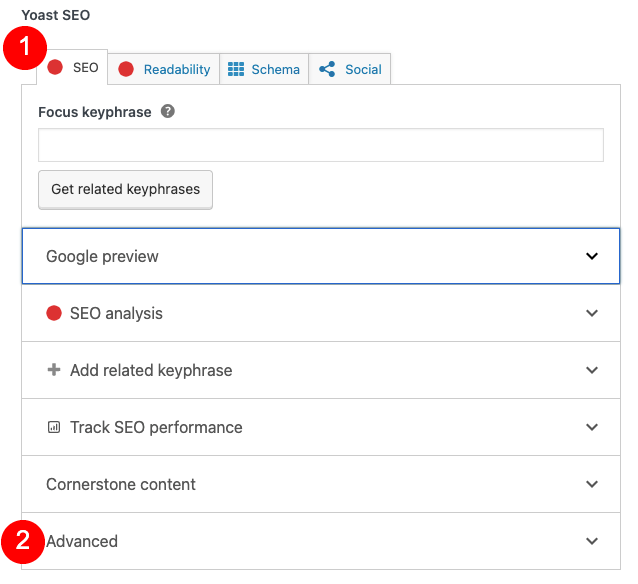
Yoast SEO를 설치하고 활성화한 후 WordPress 페이지 또는 게시물을 엽니다. Yoast SEO 상자가 나올 때까지 게시물 맨 아래로 스크롤합니다. SEO 탭을 선택하고(기본값) 맨 아래로 스크롤한 다음 고급 을 클릭합니다. 표시되는 메뉴 하단에 Canonical URL 슬롯이 표시됩니다.


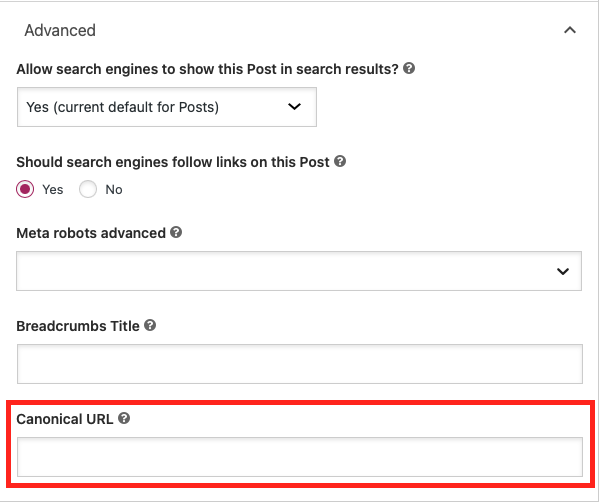
이 상자에 전체 URL을 입력한 다음 게시물이나 페이지의 변경 사항을 저장합니다.
All in One SEO 및 Rank Math SEO는 고려해야 할 두 가지 다른 플러그인입니다.
WordPress 외부에서 표준 URL 설정
WordPress를 사용하지 않는 경우에도 표준 URL을 설정할 수 있습니다. 먼저 웹 페이지 HTML에 액세스해야 합니다. 각 웹 빌더에는 고유한 프로세스가 있지만 찾기가 상당히 쉬워야 합니다. 예를 들어 Wix 사이트에 코드를 추가하는 방법은 다음과 같습니다. 프로세스는 대부분의 비 WP 빌더 및 CMS 플랫폼과 유사합니다. 페이지/게시물 HTML을 편집할 수 있는 위치를 찾기만 하면 됩니다.
그런 다음 rel=“canonical” 태그가 포함된 URL을 head 섹션에 추가합니다. 아래 예를 사용하여 http://example.com/blogpost 를 귀하의 URL로 바꿉니다.

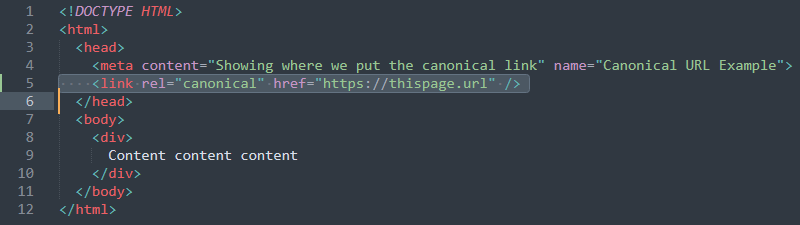
HTML 헤드 섹션은 코드의 첫 번째 부분입니다. 로 열리고 닫힙니다. 다음은 예입니다.

헤드 섹션에 코드를 추가하려면 열기 태그와 닫기 태그 사이에 코드를 배치해야 합니다. 모든 것을 정리하려면 닫기 태그 위에 링크를 추가하는 것이 가장 좋습니다.
표준 URL을 찾는 방법
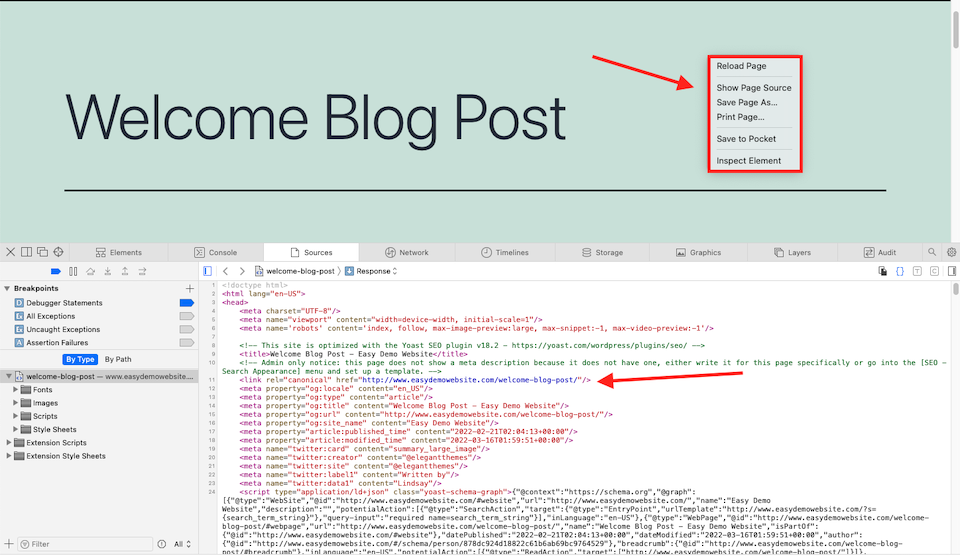
웹 페이지에 지정된 표준 URL이 있는지 확인하는 것은 매우 쉽습니다. 페이지를 연 다음 마우스 오른쪽 버튼을 클릭하면 메뉴가 나타납니다. 페이지 소스 표시(또는 페이지 소스 보기 와 같이 이에 가까운 옵션)를 선택하십시오. 그러면 HTML 코드가 있는 소스 페이지가 열립니다. 상단에 헤드 섹션이 표시되어야 합니다. 해당 섹션에서 rel="canonical" 태그를 확인하십시오.

표준 URL을 제거하는 방법
표준 URL을 제거하는 것도 매우 쉽습니다. URL을 추가할 때와 동일한 단계를 수행하지만 이번에는 삭제합니다. Yoast와 같은 플러그인을 사용한 경우 해당 페이지로 이동하여 관련 필드에서 표준 URL을 삭제할 수 있습니다. 페이지의 HTML에 직접 추가한 경우 간단히 삭제한 다음 페이지를 업데이트할 수 있습니다. 그렇기 때문에 닫는 head 태그 바로 위와 같이 항상 표준 URL을 같은 위치에 추가하는 것이 좋습니다.
정식 URL에 대한 최종 생각
웹사이트에 페이지가 많을수록 표준 URL 전략을 마련하는 데 더 많은 노동력이 필요합니다. 그렇기 때문에 가능한 한 빨리 이 문제를 처리하고 콘텐츠가 온라인에서 다시 게시되는 위치를 주시하는 것이 가장 좋습니다. Yoast SEO와 같은 유용한 WordPress 플러그인 덕분에 각 페이지의 HTML에 액세스하고 수동으로 코드를 편집하는 것보다 표준 URL을 설정하는 것이 더 쉽습니다.
표준 URL을 사용하기 위한 모범 사례는 무엇입니까? 댓글로 알려주세요!
Thepanyo/Shutterstock.com의 기사 특집 이미지
