CSS를 사용하여 WordPress 웹사이트에서 이미지 스타일 지정하는 방법
게시 됨: 2014-11-22이미지가 웹사이트의 성공에 얼마나 중요한지 이미 알고 계실 것입니다.
그러나 참여(그리고 궁극적으로 수익)를 높이는 것은 사이트에 이미지를 포함하는 것뿐만 아니라 포함할 이미지와 이미지를 표시하는 방법에 관한 것입니다.
이 게시물에서 저는 그 퍼즐의 한 가지 중요한 부분인 프레젠테이션을 다루고 싶습니다.
WordPress는 CSS를 사용하여 이미지를 스타일링하는 간단한 방법으로 미리 패키지되어 제공됩니다. WordPress가 사이트의 이미지에 자동으로 할당하는 다양한 CSS 클래스에 대해 다양한 효과를 만들 수 있습니다. (외국어로 말을 시작한 것 같더라도 걱정하지 마세요. 나중에 기사에서 다 자세히 설명하겠습니다.)
이미지가 사이트에서 중요한 이유를 탐구하는 것으로 시작한 다음 WordPress가 이미지에 적용하는 기본 CSS 클래스를 다루고 마지막으로 CSS를 사용하여 이미지에 사용자 정의 스타일을 적용하는 방법을 보여드리겠습니다. .
- 웹사이트에서 이미지가 중요한 이유
- WordPress CSS 단기집중과정
- WordPress에 사용자 정의 CSS를 추가하는 방법
- WordPress 기본 CSS 이미지 클래스
- WordPress로 간단한 이미지 스타일링
- WordPress에서 이미지 CSS로 수행할 수 있는 작업의 추가 예
- 기존 스타일은 어떻습니까?
- 하늘의 한계
웹사이트에서 이미지가 중요한 이유
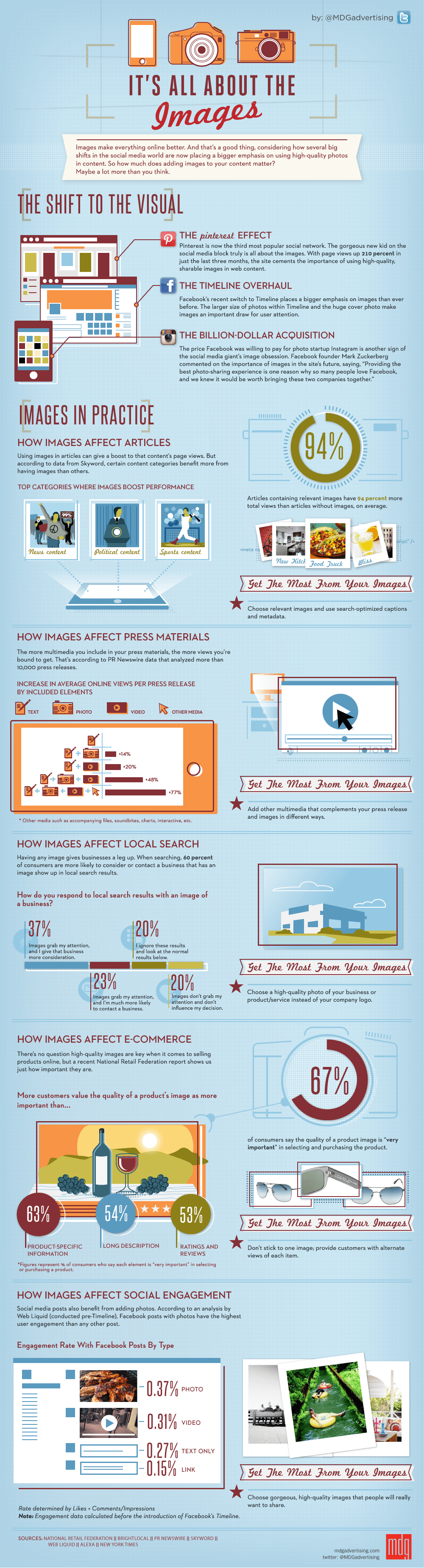
이미지로 증명하는 것보다 이미지가 블로그에 얼마나 유익한지 설명하는 더 좋은 방법은 무엇입니까?

우리가 정보를 처리하는 방법에 대한 생물학으로 내려가면 상황이 훨씬 더 흥미로워집니다. 예를 들어 뇌에 전달되는 정보의 90%가 시각적이고 40%의 사람들이 일반 텍스트보다 시각적 정보에 더 잘 반응한다고 생각해 보십시오(출처: Zabisco).
하지만 솔직히 말해서 내 요점을 설명하기 위해 통계를 던질 필요는 없습니다. 시각적으로 매력적인 웹사이트와 블로그가 많은 양의 텍스트보다 당신의 관심을 끌 가능성이 훨씬 더 높다는 것을 습관을 통해 알고 있습니다. 이미지는 색상, 매력 및 흥미를 더합니다. 그것들은 우리가 책을 읽을 기회도 가지기도 전에 우리 뇌에서 많은 반응을 촉발시킵니다.
간단히 말해서 블로그 게시물에 흥미롭고 관련성 높은 이미지를 포함하지 않으면 콘텐츠를 최대한 활용할 수 없습니다. 블로그 게시물에 이미지를 포함 하고 이를 잘 제시하는 것과 관련하여 한 걸음 더 나아가 참여, 트래픽 및 판매에 모든 차이를 만들 수 있습니다.
WordPress CSS 단기집중과정
WordPress 핵심 개발자는 웹사이트에서 이미지의 중요성을 너무 잘 알고 있습니다. 이것이 테마 개발자(및 테마 조정자)가 이미지 표시 방식을 결정하는 데 있어 많은 권한과 유연성을 제공하는 이유입니다.
그 힘과 유연성은 여러 CSS 클래스의 형태로 제공됩니다. 하지만 더 진행하기 전에 CSS가 무엇이며 어떻게 사용할 수 있는지 잠시 시간을 내어 설명해 드리겠습니다.
CSS는 Cascading Style Sheets(Cascading Style Sheets)의 약자입니다. 웹 페이지의 모양을 결정하는 데 사용되는 마크업 언어입니다. CSS는 웹 사이트의 의미 구조를 정의하는 데 사용되는 마크업 언어인 HTML(Hyper Text Markup Language)과 결합됩니다. 이것이 이해가 되지 않더라도 걱정하지 마십시오. 필요한 것보다 더 많은 보충 정보입니다.
CSS는 일단 머리를 숙이고 나면 간단한 언어입니다. 이미지의 모양과 배치를 변경할 수 있다는 면에서 이 기사에 포함된 코드를 비교적 쉽게 선택하고 사용할 수 있습니다.
다음은 WordPress에서 특정 이미지 유형의 모양과 관련된 CSS 코드 스니펫의 예입니다.
.alignright {
테두리: 1px 솔리드 #c5c5c5;
플로트: 오른쪽;
여백: 0 0 10px 10px;
패딩: 3px;
} .alignright 텍스트는 CSS 클래스입니다 (이름 앞에 마침표로 클래스로 식별 가능). 이 경우 .alignright 는 콘텐츠의 오른쪽에 정렬되도록 WordPress 백엔드 내에서 선택된 모든 이미지에 WordPress가 할당하는 클래스입니다.

다양한 선언 (예: border 및 padding )을 CSS 클래스에 적용할 수 있으며, 이는 궁극적으로 해당 클래스가 할당된 모든 HTML 요소에 적용됩니다.
위의 예에서 텍스트 편집기를 통해 오른쪽으로 정렬된 WordPress의 모든 이미지에는 .alignright 클래스가 할당되어 해당 클래스에 적용된 스타일을 상속합니다. 이미지는 오른쪽으로 '떠다니고', 텍스트가 이미지에 들어가는 것을 막기 위한 약간의 여백, 주위에 회색 테두리, 이미지 가장자리에서 테두리를 분리하기 위한 약간의 패딩이 있습니다.
시각적 표현으로 훨씬 더 이해가 될 것입니다.

CSS 클래스에 추가할 수 있는 선언이 훨씬 더 많습니다. 우리는 곧 그들과 함께 즐거운 시간을 보낼 것입니다.
WordPress에 사용자 정의 CSS를 추가하는 방법
WordPress 테마는 위의 예와 같이 CSS 마크업으로 채워진 파일인 자체 CSS '스타일시트'와 함께 제공됩니다. 웹사이트에 사용자 정의 CSS를 추가하는 방법에는 여러 가지가 있지만 기존 테마의 CSS 스타일시트를 편집하는 것은 방법이 아닙니다 . 다음 번에 테마가 업데이트될 때 열심히 작업한 내용을 덮어쓸 수 있습니다.
가장 깨끗하고 미래 지향적인 방법은 자체 CSS 스타일시트를 사용하여 간단한 WordPress "하위 테마"를 만드는 것입니다. 하위 테마 디렉토리 내의 CSS 스타일시트는 "상위" 테마의 스타일시트 내에서 일치하는 스타일을 무시합니다.
자식 테마를 만드는 것은 다소 어려운 작업처럼 들릴 수 있지만 FTP에 익숙하다면 충분히 쉽습니다. 이 길을 가고 싶다면 WordPress Codex의 튜토리얼을 확인하십시오.
더 간단한 것을 찾고 있다면 두 가지 플러그인 제안이 있습니다.
- Jetpack 내의 Custom CSS 모듈: 사이트에서 이미 Jetpack을 사용하고 있는 경우에 이상적입니다.
- Simple Custom CSS: Jetpack을 아직 사용하지 않고 다양한 기능이 필요하지 않은 경우 이 옵션이 더 가벼운 옵션입니다.
어떤 옵션을 선택하든 WordPress에 사용자 정의 CSS를 추가하는 것은 (귀하 또는 플러그인 중 하나에 의해) 생성된 사용자 정의 CSS 파일을 편집하는 것만큼 간단합니다.
WordPress 기본 CSS 이미지 클래스
그 모든 것을 제쳐두고 흥미 진진한 내용으로 가자 : WordPress의 기본 이미지 CSS 클래스.
WordPress에서 이미지의 모양을 변경하는 데 사용할 수 있는 네 가지 기본 클래스가 있습니다.
-
.aligncenter -
.alignleft -
.alignright -
.alignnone
이 클래스가 할당된 이미지 유형을 파악할 수 있을 것입니다.
게시물/페이지 화면에서 TinyMCE 텍스트 편집기를 통해 웹사이트에 추가하는 모든 단일 이미지에는 이러한 클래스 중 하나가 할당됩니다. 즉, 원하는 대로 이러한 모든 이미지의 스타일을 지정할 수 있습니다.
특정 이미지 유형의 스타일을 지정하려면 위의 예에서 이미 본 형식을 따르기만 하면 됩니다.
.클래스 이름 {
재산 가치;
재산 가치;
재산 가치;
}중요: 이미지에 캡션이 있는 경우 WordPress는 이미지 자체가 아니라 이미지를 둘러싸는 div 에 위의 클래스 중 하나를 할당합니다. 이 특정 문제를 해결하는 것은 이 게시물의 범위를 벗어나지만 실험할 때 염두에 두어야 할 사항입니다. 캡션이 있는 이미지로 선택한 효과를 테스트하여 사물이 어떻게 보이는지 확인하는 것이 좋습니다.
이제 재미있는 부분인 이미지 스타일링으로 넘어가겠습니다!
WordPress로 간단한 이미지 스타일링
WordPress의 이미지에 간단한 스타일 효과를 추가할 때 5가지 일반적인 CSS 속성이 있습니다.

-
background -
border -
float -
margin -
padding
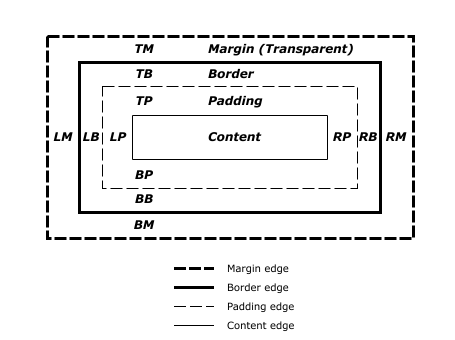
이러한 속성이 이미지의 모양(더 정확하게는 이미지가 배치되는 '프레임'의 모양)에 어떻게 영향을 미치는지 완전히 이해하려면 CSS '박스 모델'을 고려해야 합니다.

이미지 스타일링은 이미지 그 자체가 '컨텐츠'다. 그런 다음 해당 이미지는 패딩, 테두리 및 여백으로 둘러싸여 있습니다. 모두 정의할 수 있습니다. 이미지는 '부동'일 수도 있습니다. 이 튜토리얼에서는 단순히 정렬을 의미합니다. 'float' 옵션은 왼쪽, 오른쪽 및 없음입니다. (이미지를 가운데에 맞추는 것은 조금 더 복잡합니다. 곧 다루겠습니다.)
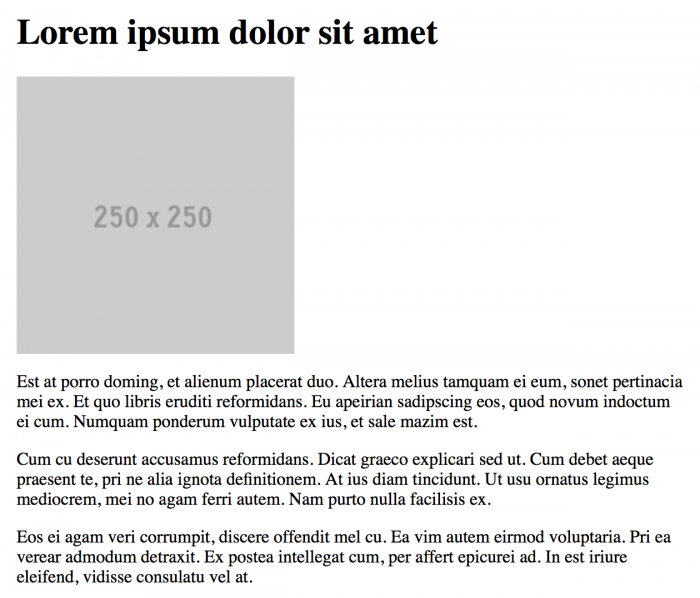
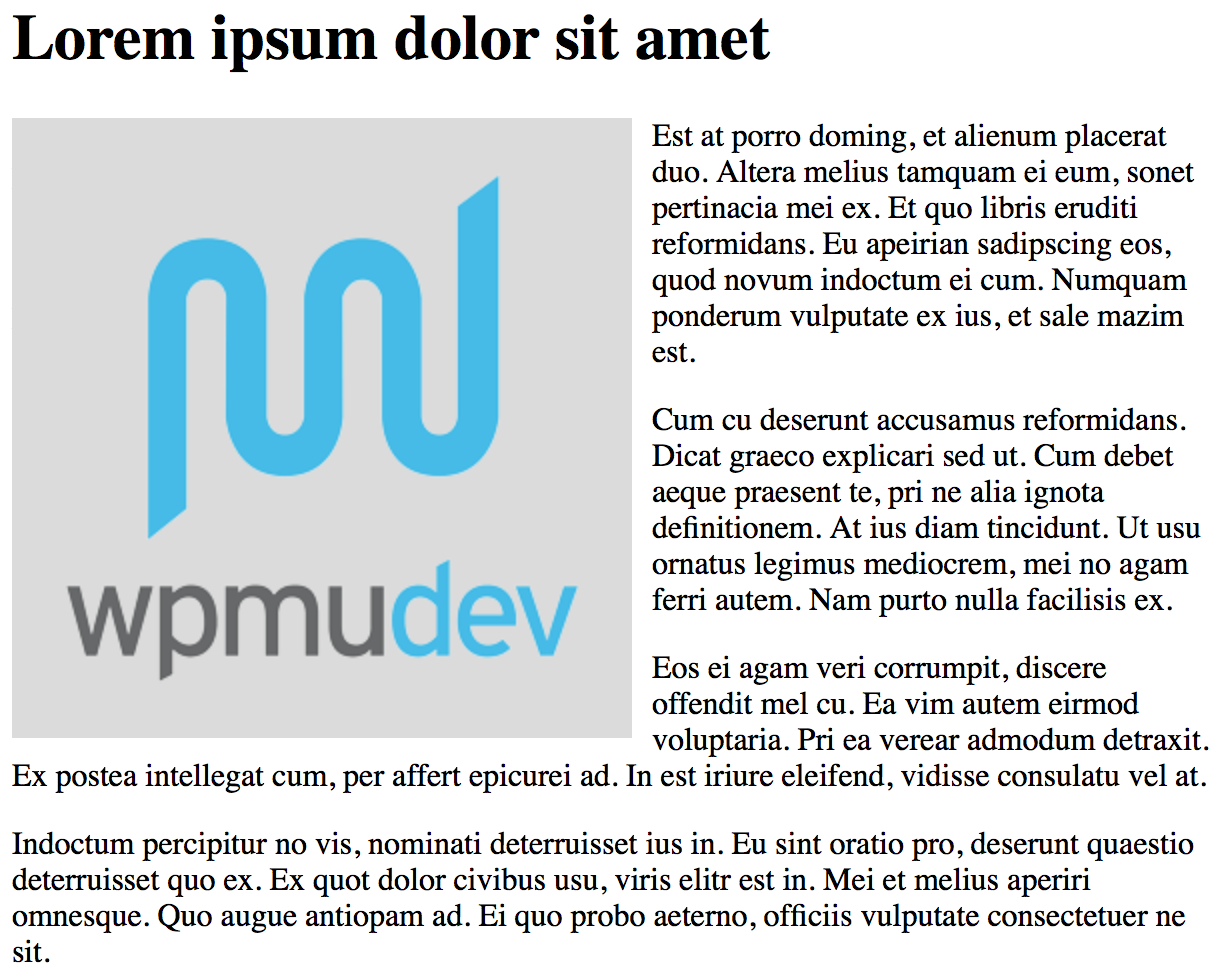
이러한 속성을 사용하는 방법을 보여주는 간단한 예를 살펴보겠습니다. 먼저 CSS 마크업 없이 .alignright 클래스가 할당된 이미지가 있습니다.

이제 간단한 CSS 마크업을 추가해 보겠습니다.
.alignright {
배경: 회색;
테두리: 3px 단색 검정;
플로트: 오른쪽;
여백: 10px;
패딩: 3px;
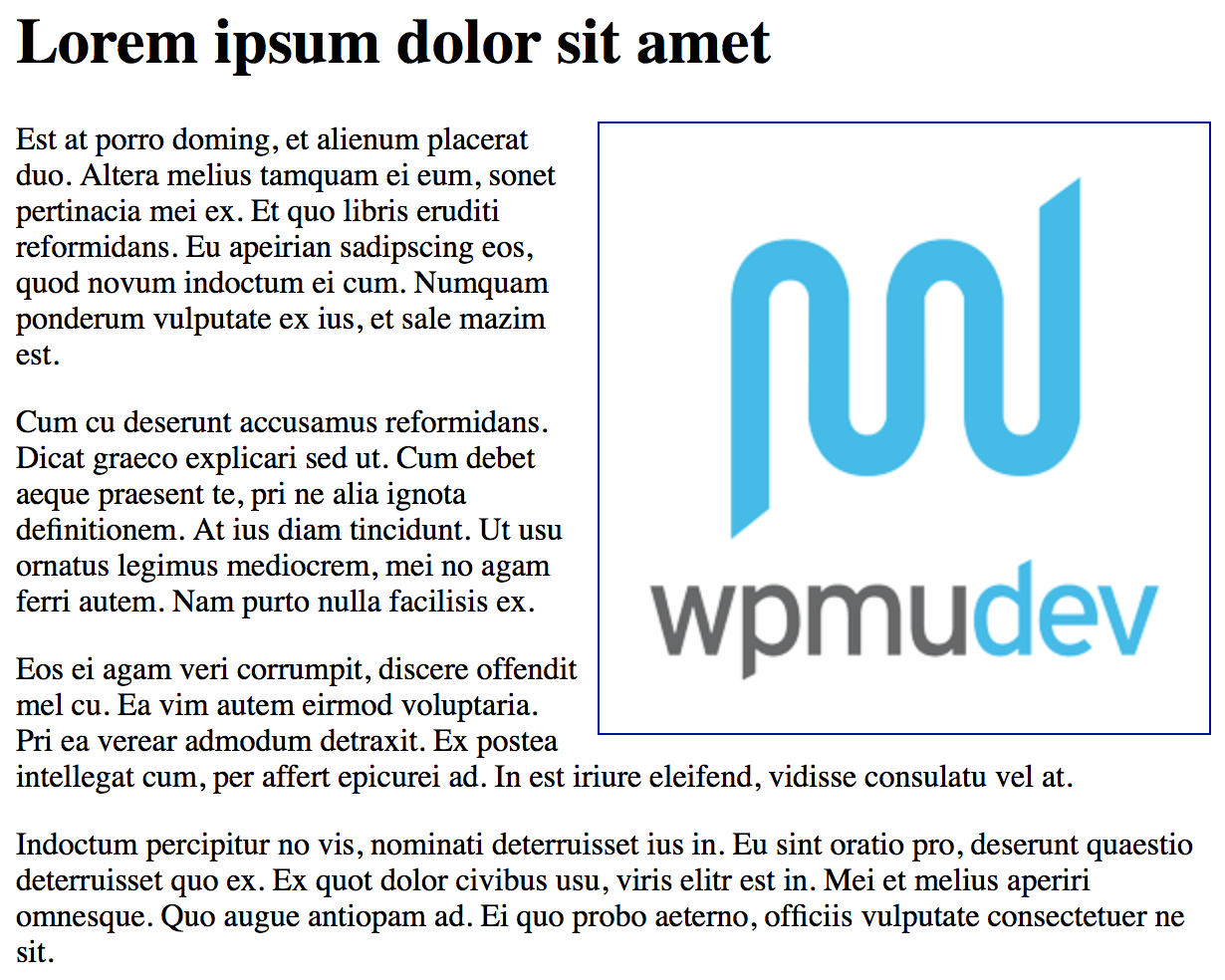
}최종 효과는 다음과 같습니다.

당신은 아마도 우리가 여기서 한 일을 해독할 수 있을 것입니다. 이제 이미지가 오른쪽으로 "부동"(즉, 정렬)되어 텍스트가 이미지를 둘러싸게 됩니다. 회색 배경이 적용된 약간의 패딩을 추가했습니다. 패딩 주위에 나타나는 두꺼운 검은색 테두리를 적용했습니다. 마지막으로 10px 여백은 이미지와 텍스트 사이에 공간을 만듭니다.
위의 5개 선택기로만 할 수 있는 일이 많습니다. 더 자세히 알아보려면 각 항목에 대한 포괄적인 리소스를 참조하세요.
-
background -
border -
float -
margin -
padding
이미지 센터링 솔루션도 약속했습니다. 이 튜토리얼의 범위를 벗어나는 이유로 CSS는 단순히 float: center; (즉, 값이 존재하지 않음). 대신 이미지를 블록 요소로 정의하고 margin: 0 auto; 를 적용해야 합니다. 이미지의 너비를 정의합니다. 이 기술에 대한 자세한 내용은 여기에서 읽을 수 있습니다. (아래에 가운데 이미지를 만드는 데 사용되는 마크업의 예도 제공하겠습니다.)
WordPress에서 이미지 CSS로 수행할 수 있는 작업의 추가 예
이제 사용할 수 있는 가장 일반적인 CSS 속성을 더 잘 이해할 수 있습니다. 여기에 영감을 주는 몇 가지 예가 있습니다.
이미지에 프레임을 주기 위해 패딩과 회색 배경으로 시작하겠습니다.
.alignleft {
배경: #dbdbdb;
왼쪽으로 뜨다;
여백: 0 10px 5px 0;
패딩: 5px;
}그 마크업은 다음과 같은 결과를 가져옵니다.

여기서 무슨 일이 일어났는지 살펴보겠습니다.
- 배경에 HTML 16진수 색상을 사용했습니다. 이러한 색상 코드는 웹사이트의 색상을 선택하는 데 있어 거의 무한한 유연성을 제공합니다.
- 내가 사용한 이미지는 투명 PNG이기 때문에
background은 이미지 파일에서 사용되지 않는 사용 가능한 공간을 모두 채웠습니다. -
margin속성 내에서 4개의 값을 사용하여 이미지의 각 면에 다른 여백을 설정했습니다.
다른 것을 시도해 봅시다. 이미지에 배경색을 지정하는 대신 콘텐츠에서 구분할 수 있도록 간단한 테두리로 설정해 보겠습니다. 마크업은 다음과 같습니다.
.alignright {
테두리: 1px 솔리드 #000099;
플로트: 오른쪽;
여백: 0 0 10px 10px;
패딩: 3px;
} 보시다시피, 이미지 정렬을 설명하기 위해 margin 속성 값을 가지고 놀았고, 패딩을 줄였으며, 1px 실선 테두리를 추가했습니다. 최종 결과는 다음과 같습니다.

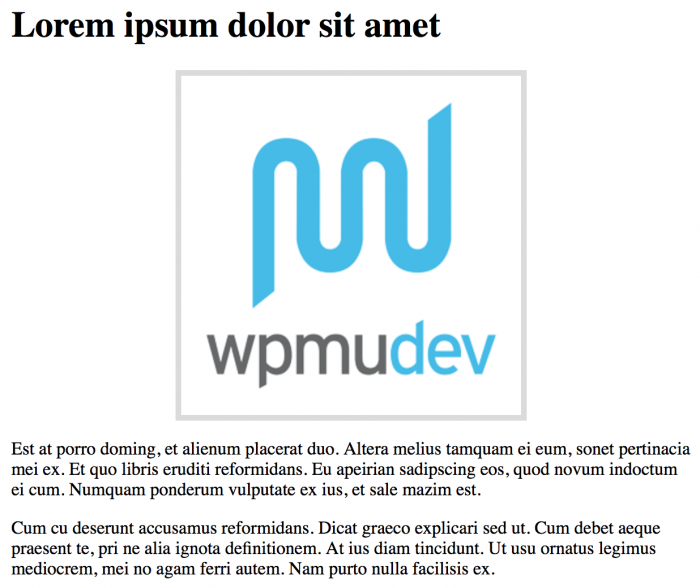
마지막으로 가운데 이미지를 만들고 두꺼운 회색 테두리를 지정해 보겠습니다. 마크업은 다음과 같습니다.
.aligncenter {
테두리: 5px 솔리드 #dbdbdb;
디스플레이: 블록;
여백: 0 자동;
너비: 300px;
}그리고 최종 결과:

보시다시피 CSS만 사용하여 WordPress에서 이미지의 배치와 모양을 완전히 변경할 수 있습니다.
실제로 우리는 여기에서 표면만 긁었습니다. 할 수 있는 일이 훨씬 더 많습니다. (더 많은 것을 발견하는 데 관심이 있다면 아래에서 추가 학습을 위한 몇 가지 유용한 리소스를 제공했습니다.)
기존 스타일은 어떻습니까?
실제 품질의 WordPress 테마를 사용하는 경우 개발자는 이미 각 기본 WordPress 이미지 클래스에 스타일을 추가했을 것입니다. 최소한 그녀는 각 이미지 클래스를 적절하게 정렬할 것입니다.
그 외에도 그녀의 선택은 완전히 주관적이었으며 이제 스타일 효과를 무시할 수 있습니다. 하위 테마의 스타일시트 또는 플러그인을 통해 입력하는 모든 CSS 마크업은 테마의 기본 CSS보다 우선 적용됩니다. 당신이 통제하고 있습니다.
하늘의 한계
또한 이 기사를 읽으면서 자신만의 CSS 스타일을 실험해 보고 영감을 얻기를 바랍니다. 이 튜토리얼에서 고급 선택기에 대해 너무 깊이 파고 싶지는 않았지만 여기에서 다룬 것보다 CSS로 할 수 있는 일이 훨씬 더 많습니다.
더 고급 효과(예: 그림자, 반올림 및 회전)를 탐색하려는 경우 CSS에 대해 자세히 알려줄 수 있는 수많은 무료 온라인 리소스가 있습니다. 내 개인적인 권장 사항은 다음과 같습니다.
- Mozilla 개발자 네트워크: 웹 개발자 커뮤니티에서 사랑받고 있습니다.
- W3 Schools: 많은 "진지한" 웹 개발자들이 싫어하지만 정보의 깊이와 폭에 대해서는 이견이 없습니다. 항상 100% 정확하거나 최신 정보가 아닐 수 있음을 명심하십시오.
- WordPress Codex: WordPress와 CSS가 결합되는 방식에 대해 자세히 알아보세요.
질문이 있는 경우 주저하지 말고 아래 댓글 섹션에서 문의해 주세요!
사진 제공: Simon Pow, PicJumbo.
태그: