WordPress 양식에서 제출 버튼의 색상을 변경하는 방법은 무엇입니까?
게시 됨: 2022-01-10코드를 건드리지 않고 WordPress 양식에서 제출 버튼의 색상을 변경하는 방법이 궁금하십니까? 그렇다면 이 기사만 있으면 됩니다.
제출 버튼의 눈에 띄는 모양은 사용자의 관심을 끌고 양식을 제출하도록 유도하는 데 중요한 역할을 합니다. 기본적으로 WordPress 양식의 제출 버튼은 둔해 보이는 경향이 있습니다.
따라서 브랜드와 어울리는 아름다운 색상으로 스타일을 지정하고 전체적인 형태를 돋보이게 하고 싶다면 이 글을 끝까지 읽어보세요.
제출 버튼 스타일 옵션이 있는 최고의 WordPress 양식 플러그인 선택
WordPress는 필요한 거의 모든 기능을 수행할 수 있는 수천 개의 플러그인을 제공하며 버튼 스타일이 있는 양식 플러그인도 예외는 아닙니다.
그러나 CSS 코드를 다룰 필요 없이 제출 버튼의 스타일을 지정하고 색상을 변경할 수 있는 WordPress 양식 플러그인은 거의 찾을 수 없습니다.
이것이 개발자에게는 큰 문제가 아닐 수 있지만 기술에 정통하지 않은 사람에게는 동일하지 않습니다. 이것이 바로 우리가 에베레스트 양식을 사용하는 것을 권장하는 이유입니다. 코드를 어지럽히지 않고 WordPress에서 양식 스타일을 지정하고 버튼을 제출하거나 버튼 색상을 변경할 수 있는 최고의 WordPress 양식 플러그인일 것입니다.

Everest Forms는 몇 번의 클릭만으로 양식의 레이아웃 디자인을 양식의 버튼 스타일로 변경할 수 있습니다. 무엇보다도 플러그인의 라이브 미리보기 옵션을 사용하여 사이트와 일치하도록 WordPress 양식을 쉽게 디자인할 수 있습니다.
사용할 플러그인을 알았으니 이제 WordPress에서 제출 버튼 색상을 변경하는 방법에 대해 이야기해 보겠습니다.
WordPress 양식에서 제출 버튼의 색상을 변경하는 방법은 무엇입니까?
제출 버튼에 선택한 색상을 추가하는 것이 그 어느 때보다 쉬워졌습니다. Everest Forms라는 멋진 플러그인 덕분입니다. 이제 아래와 같은 간단한 단계에 따라 WordPress 양식에서 제출 버튼의 색상을 변경할 수 있습니다.
1단계: Everest Forms 플러그인 설치
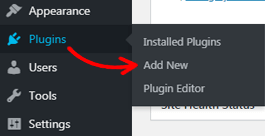
무엇보다 먼저 사이트에 플러그인을 설치해야 합니다. 이를 위해 WordPress 대시보드에 로그인하고 플러그인>>새로 추가 로 이동합니다.

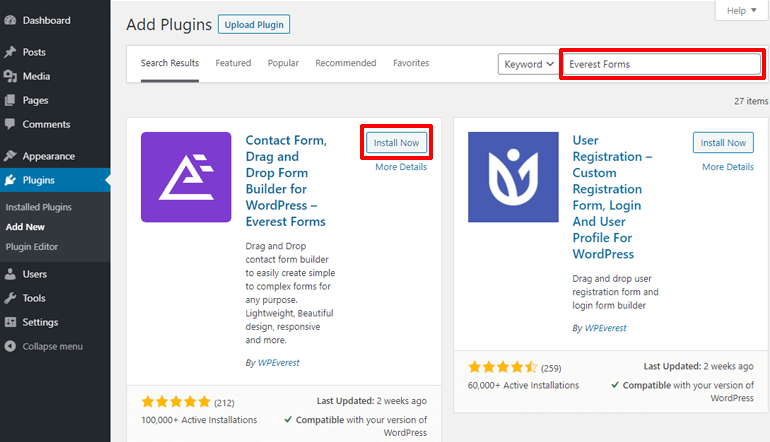
이제 오른쪽 상단의 검색 상자에 Everest Forms를 입력하여 플러그인을 검색합니다. 플러그인이 표시되면 지금 설치 버튼을 클릭합니다.

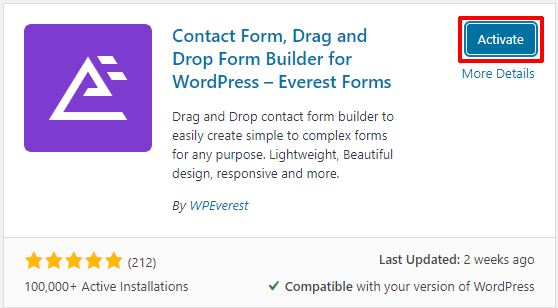
설치 직후 활성화 버튼을 눌러 사이트에서 활성화하십시오.

2단계: Everest Forms Pro 및 Style Customizer 추가 기능 설치
의심할 여지 없이 Everest Forms의 무료 버전은 연락처 양식, 휴가 요청 양식, 회신 양식 등과 같은 간단한 양식을 만드는 데 충분하지 않습니다. 그러나 원하는 대로 WordPress 양식의 스타일을 지정하려면 프리미엄 플랜에서만 사용할 수 있는 Style Customizer 추가 기능이 필요합니다.
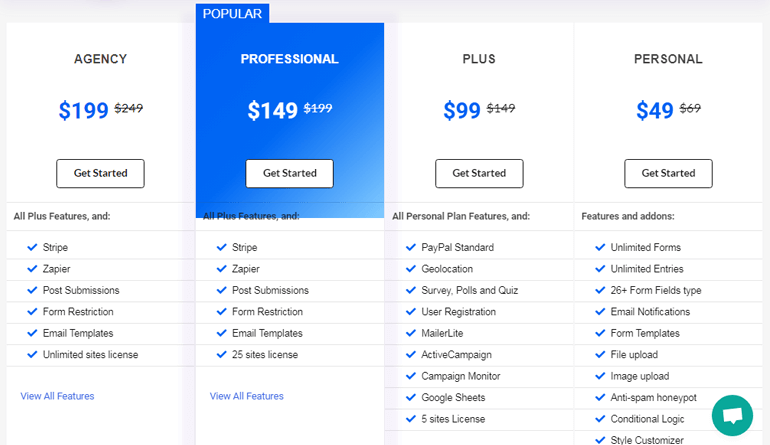
따라서 플러그인의 공식 가격 페이지를 방문하여 먼저 적합한 프리미엄 플랜을 선택하십시오.

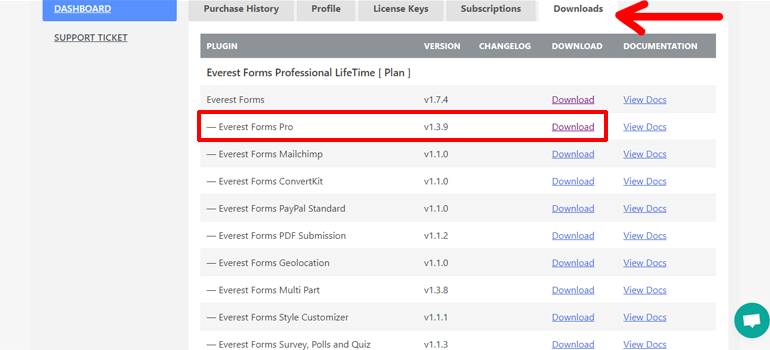
이제 사용자 계정을 만들고 로그인할 수 있습니다. 그런 다음 계정 대시보드에서 다운로드 탭을 찾아 클릭합니다. 이제 컴퓨터에 Everest Forms pro-add-on을 다운로드하십시오. 플러그인은 ZIP 파일로 다운로드됩니다.

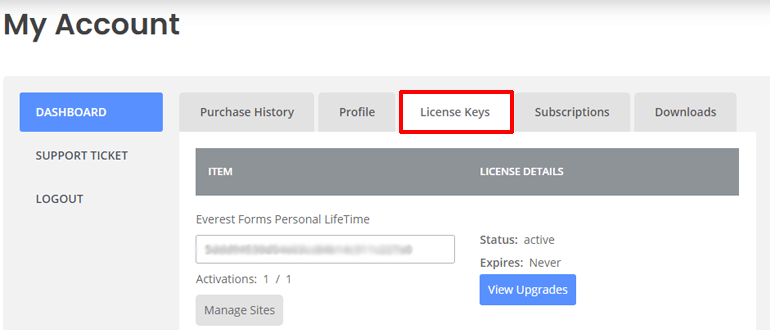
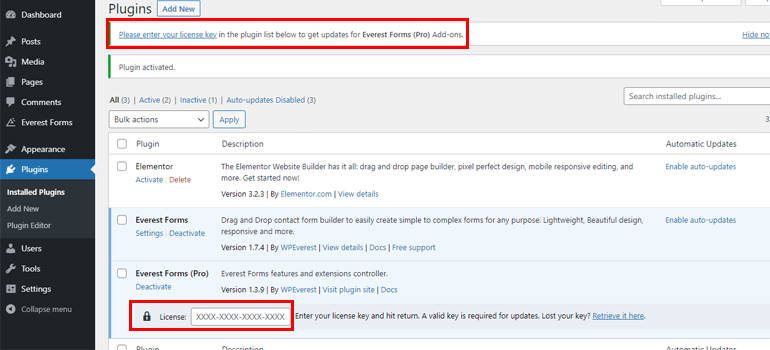
또한 이후 단계에서 입력해야 하므로 라이선스 키 탭에서 라이선스 키를 복사하는 것을 잊지 마십시오.

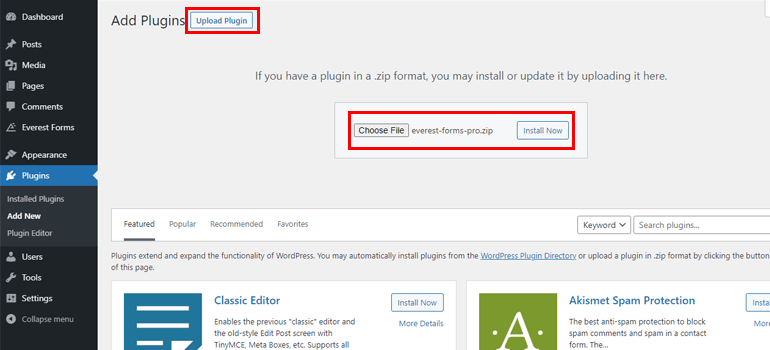
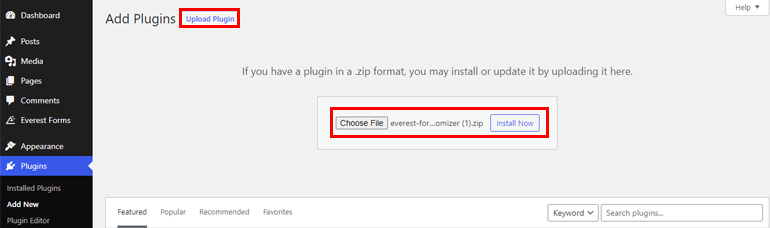
다시 한 번 플러그인 >> 새로 추가 로 이동하여 플러그인 업로드 버튼을 누르십시오. 이제 Everest Forms pro ZIP 파일을 선택하고 지금 설치 버튼을 누릅니다.

성공적으로 설치한 후 사이트에서 활성화하십시오. 그런 다음 이전에 복사한 라이선스 키를 입력합니다.

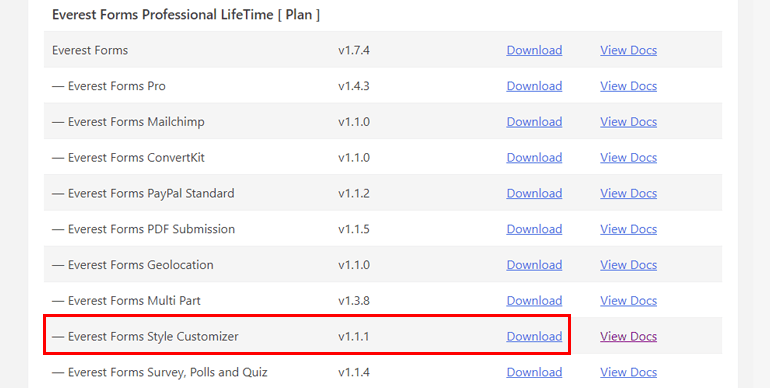
유사한 절차에 따라 Style Customizer 추가 기능을 설치할 수도 있습니다. 다운로드 탭에서 먼저 Style Customizer ZIP 파일을 다운로드합니다.

그런 다음 ZIP 파일을 업로드하고 마지막으로 WordPress 사이트에 설치하고 활성화합니다.

3단계: 새 양식 만들기
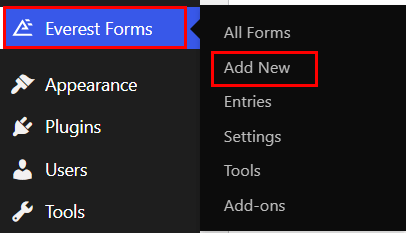
플러그인 설치를 완료하면 WordPress 대시보드에서 새 양식을 만들 수 있습니다. 시작하려면 Everest Forms 탭을 찾아 마우스를 가져갑니다. 다른 옵션이 나타납니다. 이제 새로 추가 옵션을 클릭하십시오.

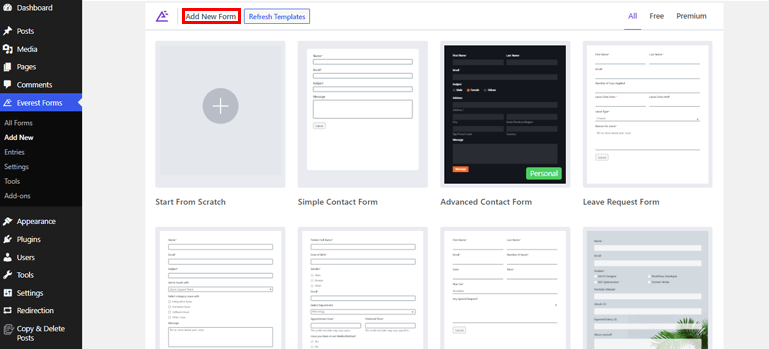
아름답게 디자인된 미리 작성된 양식 템플릿과 처음부터 시작 옵션이 있는 새 양식 추가 페이지가 열립니다.

기존 템플릿을 편집하여 즉시 양식을 디자인하거나 처음부터 원하는 대로 제작할 수 있습니다. 선택은 모두 당신의 몫입니다. 두 가지 방법을 모두 사용하면 의심의 여지 없이 손쉽게 멋진 형태를 만들 수 있습니다.
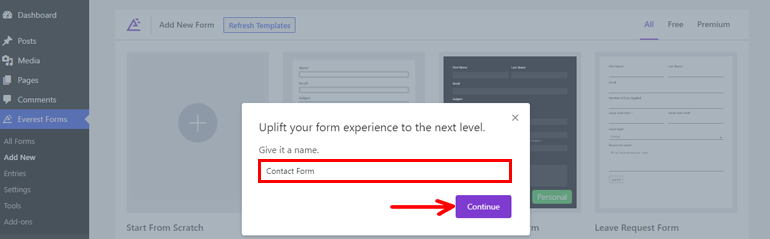
이 자습서에서는 처음부터 시작하므로 처음부터 시작 옵션을 클릭합니다. 양식에 이름을 입력하고 계속 버튼을 누릅니다.

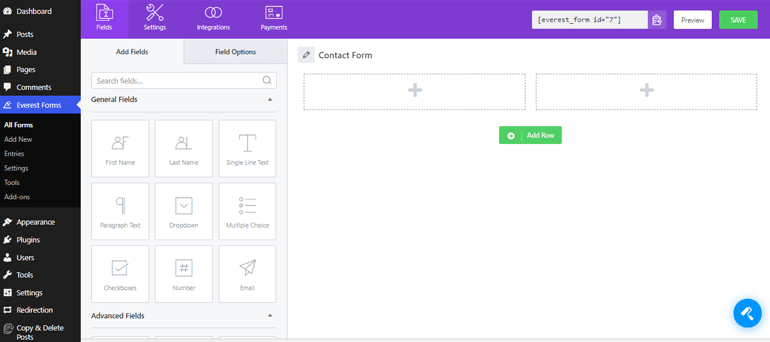
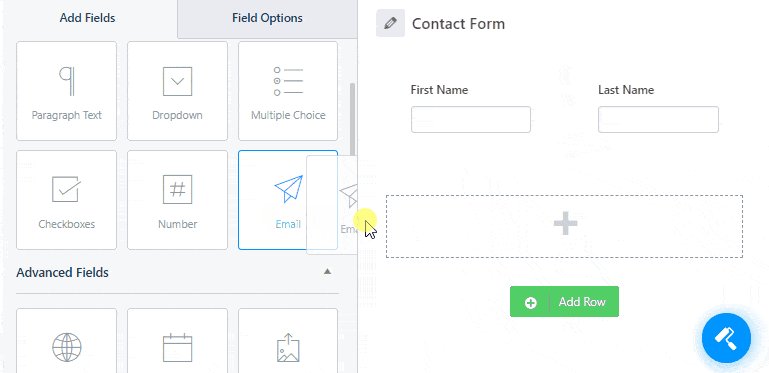
이제 양식 편집기 창이 열립니다.


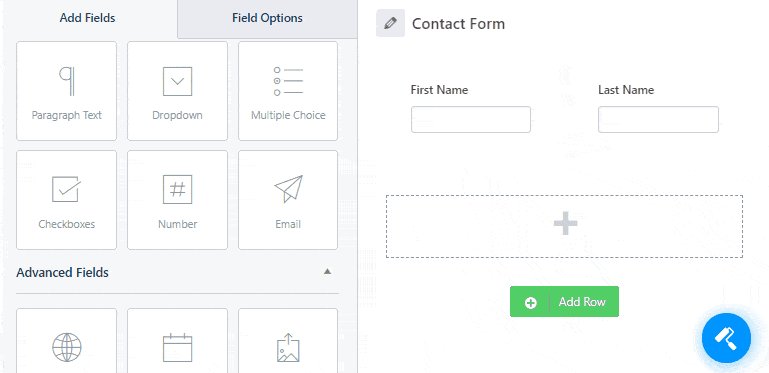
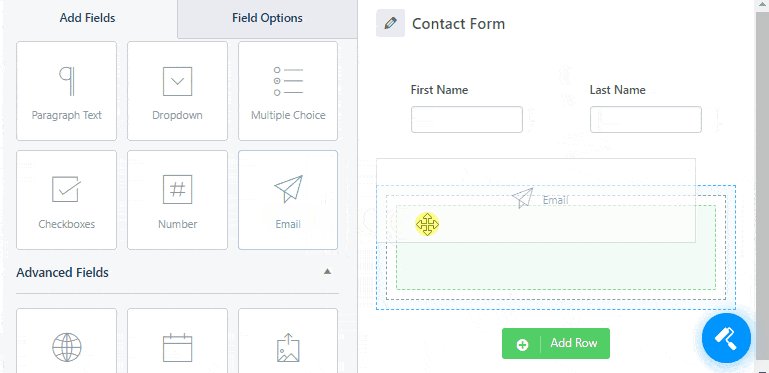
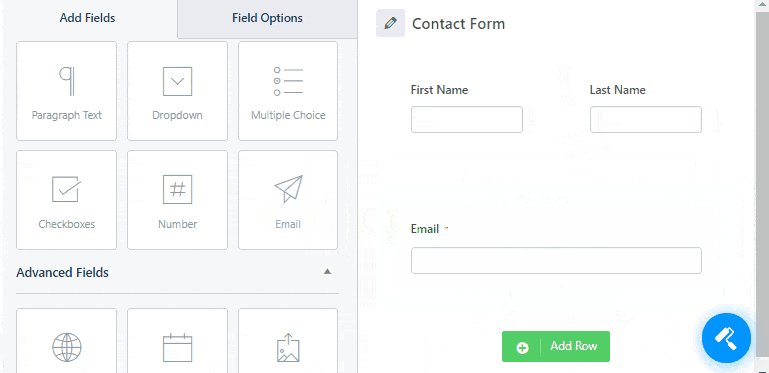
보시다시피 왼쪽에 다양한 필드 옵션이 있습니다. 거기에서 필요한 필드를 쉽게 끌어서 오른쪽에 놓아 양식에 추가할 수 있습니다.

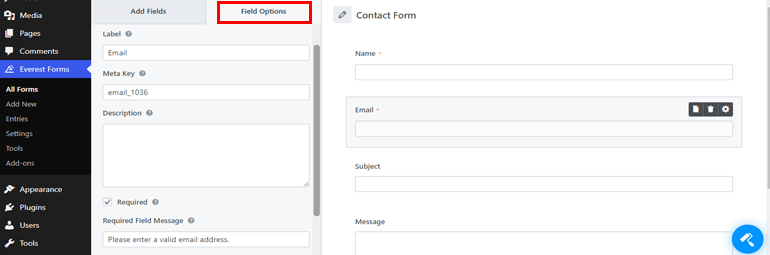
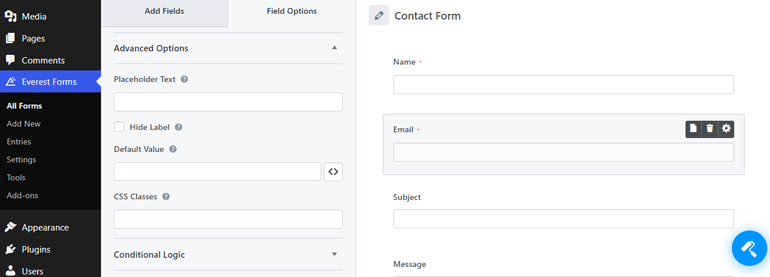
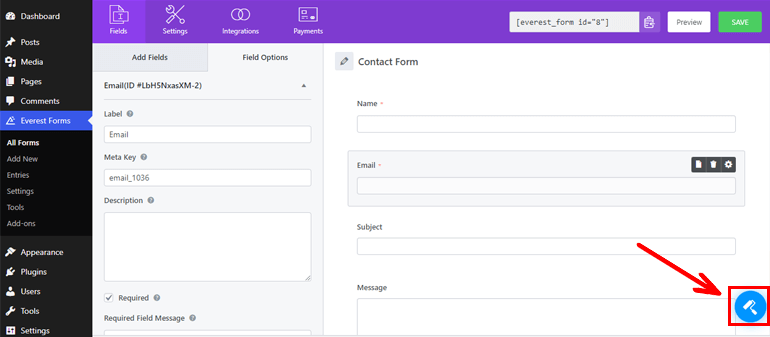
다시 말하지만, 필드 옵션 에서 양식에 추가한 개별 필드의 속성을 편집할 수 있습니다. 여기에서 적절한 레이블 을 제공하고 원하는 경우 간단한 설명 을 추가할 수 있습니다. 마찬가지로 필수 상자를 선택하여 필드를 필수 항목으로 만들 수 있습니다.

게다가 고급 옵션, 조건부 논리 및 WordPress 양식에 적용할 수 있는 더 많은 기능이 있습니다.

자세한 가이드는 WordPress에서 문의 양식 만들기에 대한 기사를 참조하십시오.
4단계: WordPress 양식 사용자 지정
사이트에 Style Customizer 애드온이 설치되어 있으므로 WordPress 양식의 전체 모양을 스타일 지정하는 데 최대한 활용할 수 있습니다. 따라서 오른쪽 하단의 양식 디자이너 아이콘 을 클릭하고 원하는 대로 사용자 정의를 시작하십시오.

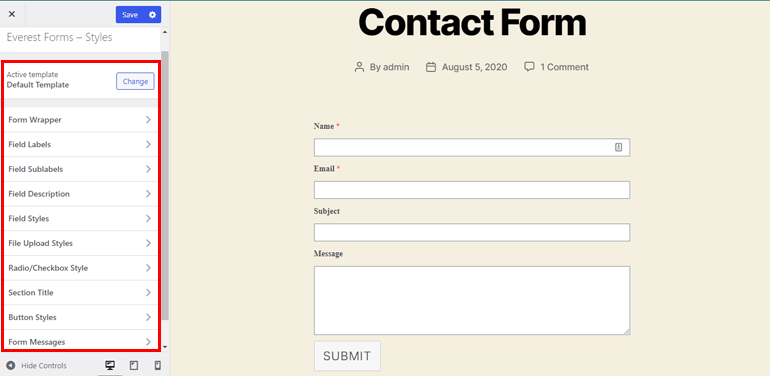
사용자 정의 도구를 사용하여 아래와 같이 양식의 다양한 섹션을 수정할 수 있습니다.
- 활성 템플릿: 두 가지 다른 양식 레이아웃(예: 클래식 또는 기본 템플릿) 중에서 선택할 수 있습니다.
- 양식 래퍼: 이 옵션을 사용하면 양식의 여백, 테두리, 배경색 등을 편집할 수 있습니다.
- 필드 레이블: 여기에서 필드 레이블의 글꼴 크기, 글꼴 색상, 글꼴 스타일, 텍스트 정렬 등을 변경할 수 있습니다.
- 필드 하위 레이블: 글꼴의 크기, 색상 및 스타일과 함께 텍스트 정렬, 여백 및 기타 필드 하위 레이블을 편집할 수 있습니다.
- 필드 설명: 양식 필드에 제공하는 설명을 사용자 정의할 수도 있습니다. 필드 설명의 텍스트 정렬, 여백, 패딩, 글꼴 크기, 색상 등을 수정할 수 있습니다.
- 필드 스타일: 사용자가 채우는 양식 필드 데이터를 사용자 정의할 수 있습니다. 글꼴 크기, 스타일, 자리 표시자 글꼴 색상, 테두리 유형, 너비, 반경 등을 변경할 수 있습니다.
- 라디오/체크박스 스타일: 체크박스나 라디오 버튼에 사용되는 텍스트, 숫자, 기호의 인라인 스타일, 라디오/체크박스 색상, 스타일 변형 등을 편집할 수 있습니다.
- 섹션 제목: 섹션 제목 의 글꼴 스타일, 색상, 텍스트 정렬, 줄 높이 등을 여기에서 쉽게 관리할 수 있습니다.
- 버튼 스타일: 이 섹션에 대해서는 다음 단계에서 설명하겠습니다.
- 양식 메시지: 양식의 성공, 오류 또는 유효성 검사 메시지를 사용자 지정할 수 있는 다양한 옵션을 제공합니다.
- 추가 CSS: 사용자 정의 CSS를 추가하여 원하는 방식으로 양식을 사용자 정의할 수 있는 옵션도 있습니다.

가장 좋은 점은 위에서 언급한 섹션에 대한 모든 변경 사항을 실시간으로 미리 볼 수 있다는 것입니다.
5단계: WordPress 양식에서 제출 버튼 색상 변경
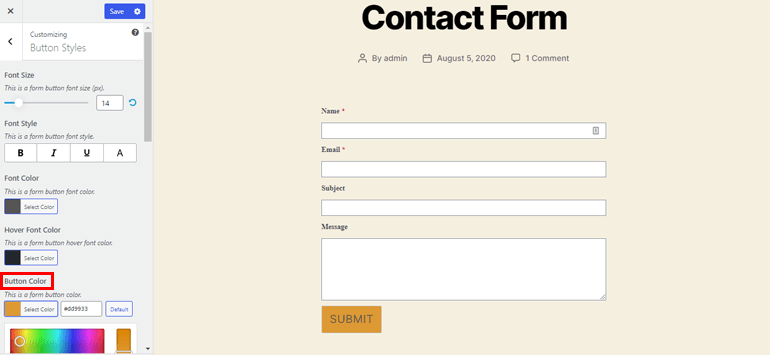
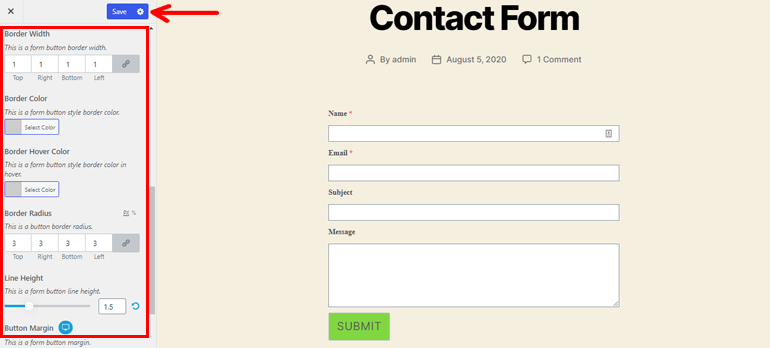
이전에 본 버튼 스타일 옵션을 기억하십니까? 바로 여기에서 WordPress에서 제출 버튼 색상을 변경할 수 있습니다. 따라서 여기에서 이 섹션에 대해 더 자세히 살펴보겠습니다.
버튼 스타일 을 클릭하면 여러 버튼 사용자 정의 옵션이 표시됩니다. 여기에서 WordPress 형식의 제출 버튼 색상을 쉽게 선택할 수 있습니다. 코딩 지식이 필요하지 않습니다. 놀랍죠?

말할 것도 없이 제출 버튼의 스타일을 원하는 방식으로 지정할 수도 있습니다. 버튼의 글꼴 크기를 조정하고 양식 버튼의 글꼴 스타일을 변경할 수 있습니다. 마찬가지로 글꼴 색상, 호버 글꼴 색상, 버튼 호버 색상을 설정할 수 있습니다.
그 외에도 테두리 유형, 테두리 너비, 테두리 색상, 줄 높이, 버튼 여백, 버튼 패딩 등과 같은 다양한 옵션도 사용할 수 있습니다.

마지막으로 상단의 저장 버튼을 눌러 모든 설정을 저장하는 것을 잊지 마십시오.
6단계: 양식 설정 구성
이제 WordPress에서 제출 버튼의 색상을 변경하는 방법을 알게 되었습니다. WordPress 양식 구성에 대해 간단히 이야기해 보겠습니다.
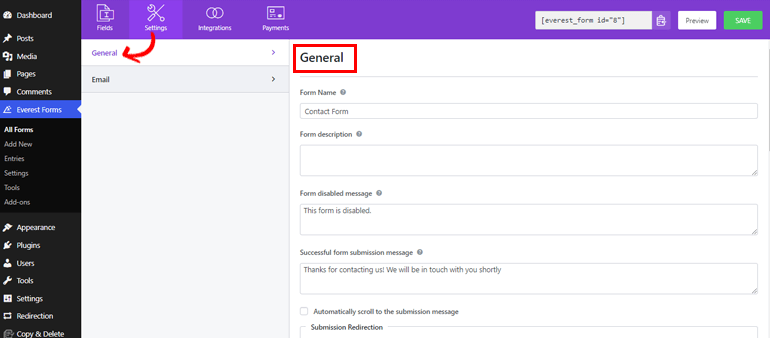
양식을 게시하기 전에 일반 및 이메일 설정을 구성해야 합니다. 일반 양식 설정을 사용하면 양식의 이름을 편집하고, 설명을 추가하고, 성공적인 제출 메시지를 편집하고, 제출 버튼을 사용자 정의하는 등의 작업을 수행할 수 있습니다.

또한 스팸 방지 허니팟, 아약스 양식 제출, 항목 정보 저장 등과 같은 옵션을 활성화하거나 비활성화할 수 있습니다.
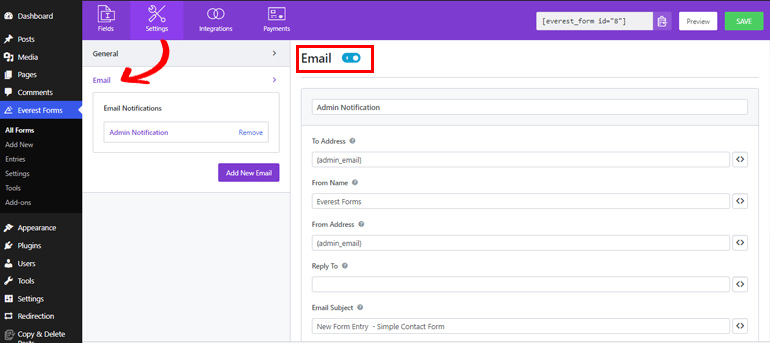
마찬가지로 이메일 설정 을 통해 이메일 알림을 관리할 수 있습니다. 이메일 수신을 위한 To 및 From 주소를 구성할 수 있습니다. 이메일 제목 과 메시지 도 추가할 수 있습니다. 따라서 사용자가 양식을 제출할 때마다 즉시 알림을 받을 수 있습니다.

7단계: WordPress 양식 게시
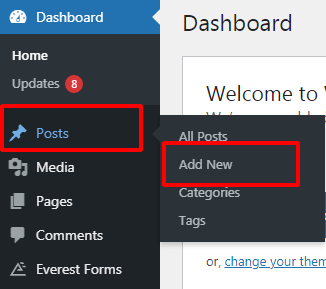
양식이 모두 설정되었으므로 이제 사이트에 추가할 수 있습니다. 사용자가 볼 수 있는 아름다운 제출 버튼 색상으로 WordPress 양식을 만들려면 Posts>>Add New 로 이동하십시오.

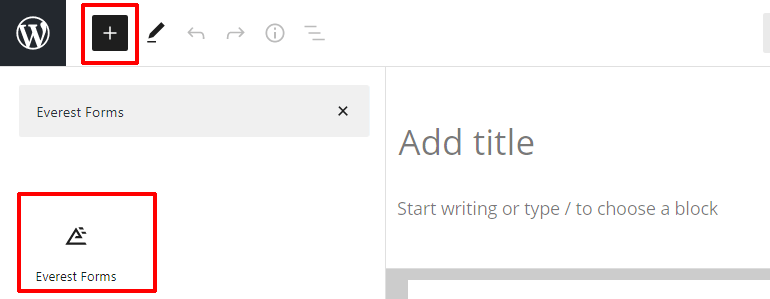
그런 다음 블록 추가(+) 버튼을 클릭하고 Everest Form 블록을 검색하여 편집기에 추가합니다.

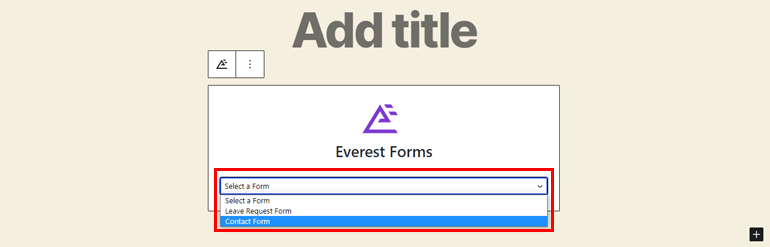
이제 드롭다운 메뉴에서 필요한 양식을 선택합니다.

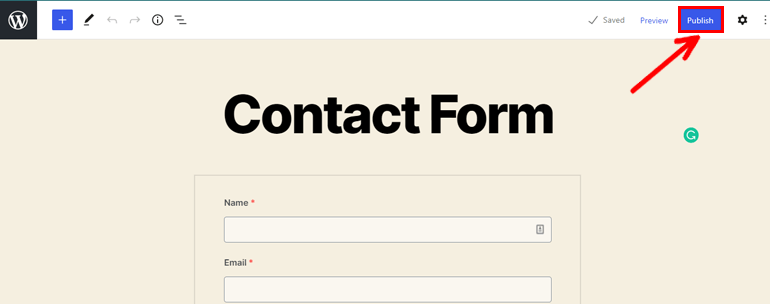
양식에 적절한 제목을 제공하고 나면 상단에 있는 게시 버튼을 클릭할 수 있습니다.

요약
워드프레스에서 제출 버튼의 색상을 변경하는 방법에 대한 튜토리얼을 마치겠습니다. 보시다시피 WordPress에서 버튼 색상을 변경하는 것은 Everest Forms와 같은 훌륭한 플러그인을 사용하여 공원을 산책하는 것과 같습니다.
그래서, 당신은 무엇을 기다리고 있습니까? 지금 귀하의 사이트에 Everest Forms를 다운로드하고 클릭률과 전환율을 향상시키기 위해 아름다운 버튼 색상으로 멋진 양식을 만드십시오.
이 기사가 제출 버튼의 색상을 변경하는 방법을 이해하는 데 충분히 도움이 되었기를 바랍니다.
또한 취업 지원 양식 및 온라인 호텔 예약 양식 작성과 같은 더 유용한 WordPress 기사를 보려면 블로그 웹사이트를 방문하십시오.
마지막으로 최신 블로그 기사 업데이트를 보려면 Twitter와 Facebook에서 팔로우하세요.
