Como alterar a cor do botão Enviar no formulário WordPress?
Publicados: 2022-01-10Quer saber como alterar a cor do botão de envio em seus formulários do WordPress sem tocar em nenhum código? Se sim, este artigo é tudo que você precisa.
A aparência atraente do botão de envio desempenha um papel vital para atrair a atenção do usuário e incentivá-lo a enviar o formulário. Por padrão, os botões de envio nos formulários do WordPress tendem a parecer monótonos.
Portanto, se você deseja estilizá-lo com cores bonitas que combinam com sua marca e elevar a aparência geral do seu formulário, leia este artigo até o final.
Escolha o melhor plug-in de formulários do WordPress com a opção de estilo do botão Enviar
O WordPress oferece milhares de plugins para alcançar quase todas as funções que você precisa, e o plugin de formulários com um estilo de botão não é uma exceção.
No entanto, você raramente encontrará um plug-in de formulários do WordPress que permita estilizar e alterar a cor do seu botão de envio sem ter que lidar com o código CSS.
Embora isso possa não ser um grande problema para os desenvolvedores, não é o mesmo para não conhecedores de tecnologia. E é por isso que recomendamos o uso do Everest Forms. É provavelmente o melhor plugin de formulários do WordPress que permite estilizar seu formulário e enviar o botão ou alterar a cor do botão no WordPress sem mexer em nenhum código.

Everest Forms tem tudo, desde alterar o design do layout do seu formulário para o estilo do botão do seu formulário em apenas alguns cliques. Além de tudo, você pode criar facilmente os formulários do WordPress para combinar com seu site com a opção de visualização ao vivo do plug-in.
Agora que você sabe qual plugin usar, vamos falar sobre como alterar a cor do botão de envio no WordPress.
Como alterar a cor do botão Enviar no formulário WordPress?
Adicionar a cor de sua escolha ao botão de envio nunca foi tão fácil. Tudo graças ao maravilhoso plugin chamado Everest Forms. Agora, você pode alterar a cor do botão de envio no formulário do WordPress seguindo as etapas simples fornecidas abaixo:
Passo 1: Instale o plugin Everest Forms
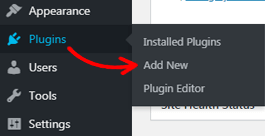
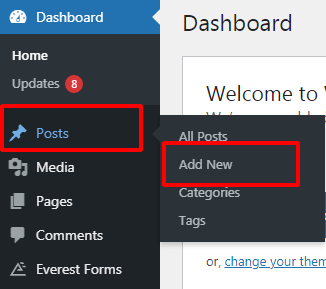
Antes de mais nada, você precisa instalar o plugin em seu site. Para isso, faça login no seu painel do WordPress e vá em Plugins>>Add New .

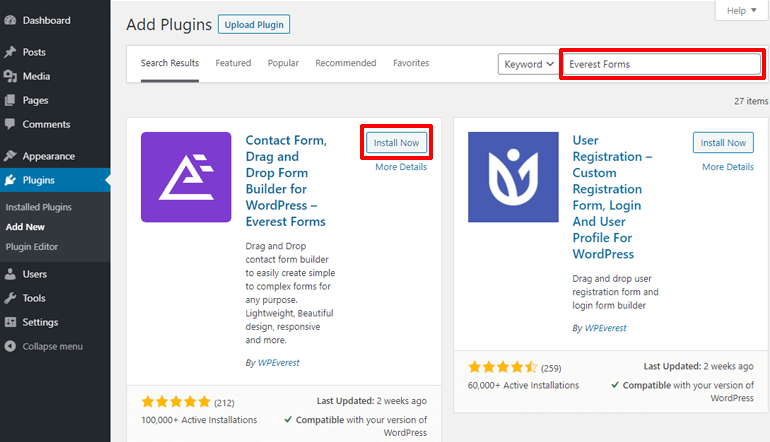
Agora, procure o plugin digitando Everest Forms na caixa de pesquisa no canto superior direito. Quando o plugin aparecer, clique no botão Instalar agora .

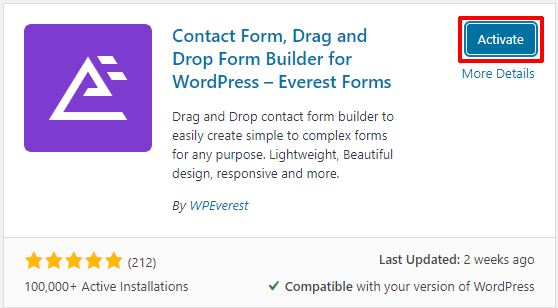
Logo após a instalação, aperte o botão Ativar para ativá-lo em seu site.

Passo 2: Instale o Everest Forms Pro e o Style Customizer Add-on
Sem dúvida, a versão gratuita do Everest Forms é mais que suficiente para criar formulários simples como formulários de contato, formulários de solicitação de licença, formulários de retorno de chamada e assim por diante. No entanto, para estilizar o formulário do WordPress ao seu gosto, você precisará do complemento Style Customizer, disponível apenas no plano premium.
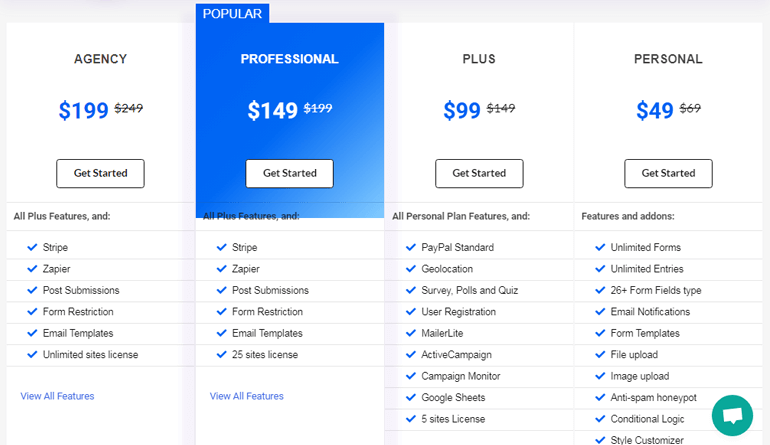
Portanto, visite a página oficial de preços do plug-in e selecione o plano premium adequado primeiro.

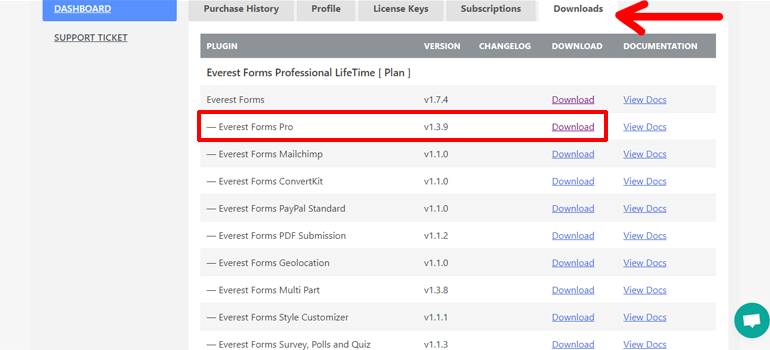
Agora, você pode criar uma conta de usuário e fazer login nela. Depois disso, encontre a guia Downloads no painel de contas e clique nela. Agora, baixe o complemento pro Everest Forms no seu computador. O plugin é baixado como um arquivo ZIP.

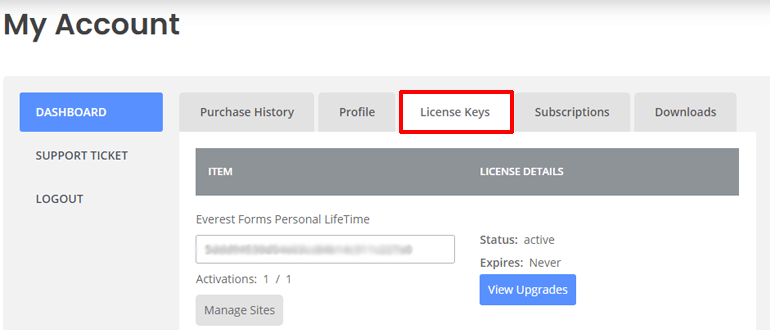
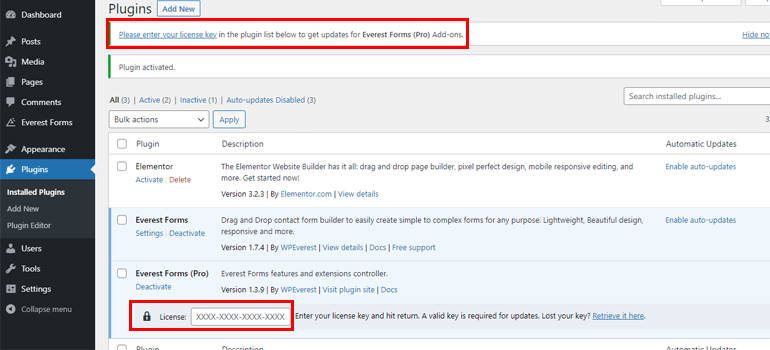
Além disso, não se esqueça de copiar a chave de licença da guia Chaves de licença, pois você precisará inseri-la nas etapas posteriores.

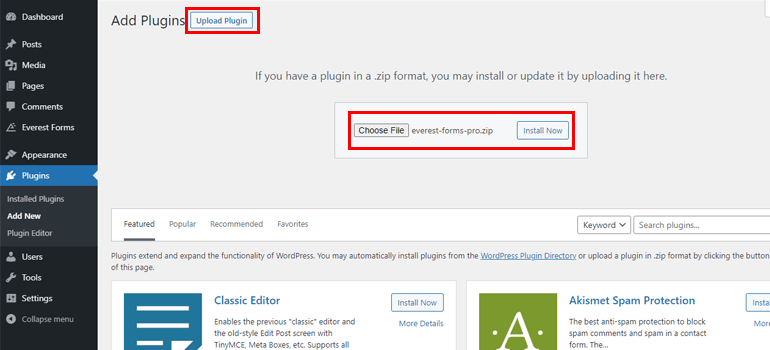
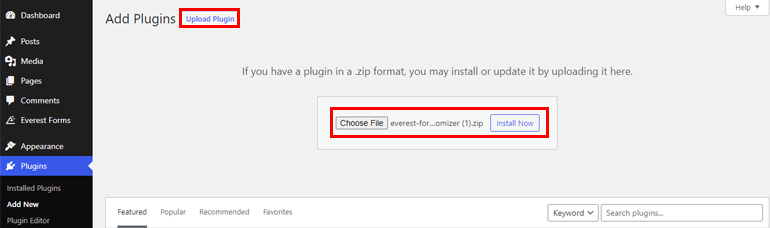
Mais uma vez, navegue até Plugins>>Add New e aperte o botão Upload Plugin . Agora, selecione o arquivo ZIP do Everest Forms pro e pressione o botão Instalar agora .

Após a instalação bem-sucedida, ative-o em seu site. Em seguida, insira a chave de licença que você copiou anteriormente.

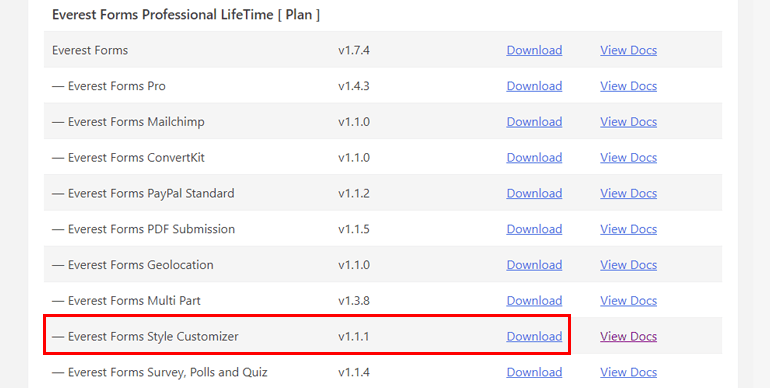
Você também pode seguir um procedimento semelhante para instalar o complemento Style Customizer. Na guia Downloads , baixe primeiro o arquivo ZIP do Customizador de estilo.

Em seguida, faça o upload do arquivo ZIP e, finalmente, instale e ative-o em seu site WordPress.

Etapa 3: criar um novo formulário
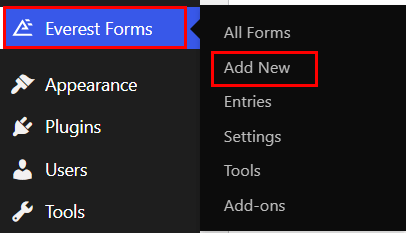
Depois de concluir a instalação do plug-in, você pode criar um novo formulário no painel do WordPress. Para começar, encontre a aba Everest Forms e passe o mouse sobre ela. Diferentes opções irão aparecer. Agora, clique na opção Adicionar novo .

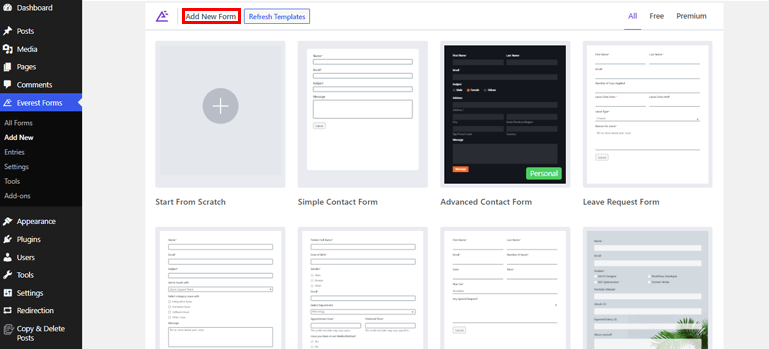
Ele abre uma página Adicionar novo formulário com modelos de formulário pré-criados lindamente projetados e uma opção Iniciar do zero .

Você pode editar os modelos pré-existentes para projetar seus formulários instantaneamente ou começar do zero para criá-los ao seu gosto. A escolha é toda sua. Ambos os métodos permitirão que você crie formulários de ótima aparência sem esforço, sem qualquer dúvida.
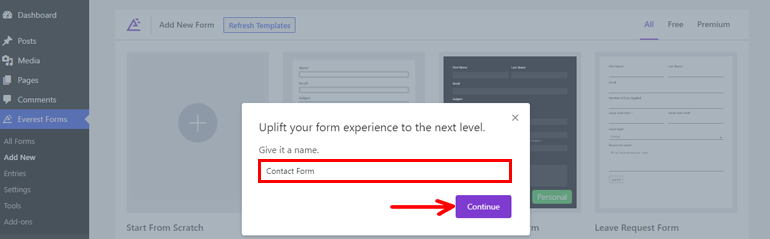
Neste tutorial, vamos começar do zero, então clique na opção Start From Scratch . Forneça um nome para seu formulário e pressione o botão Continuar .

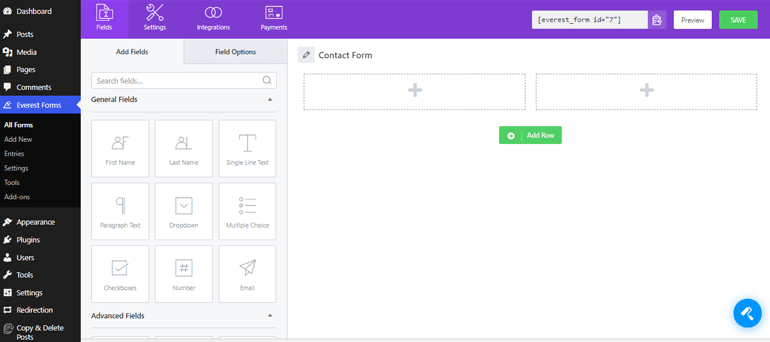
Agora, uma janela do editor de formulários será aberta.

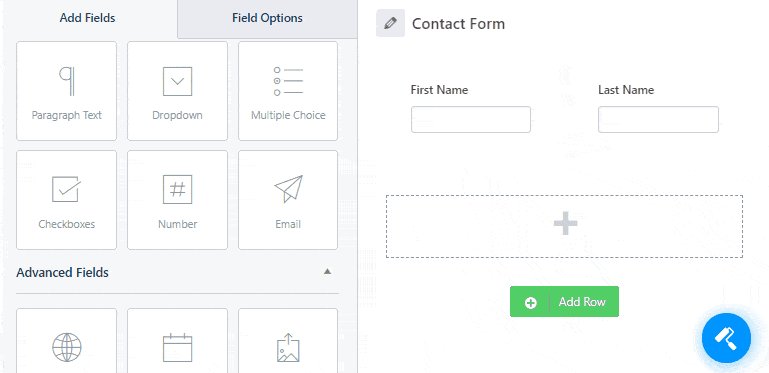
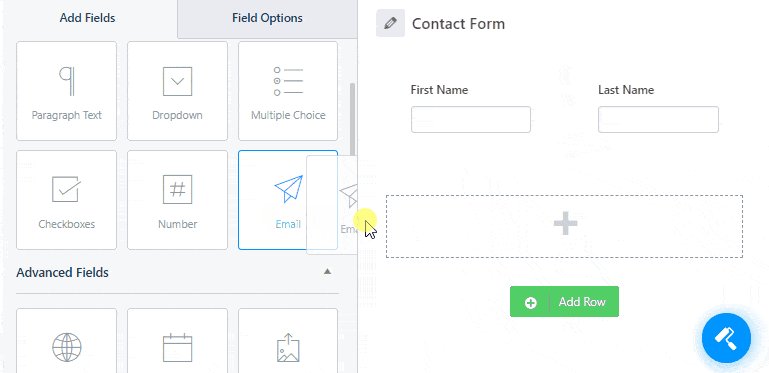
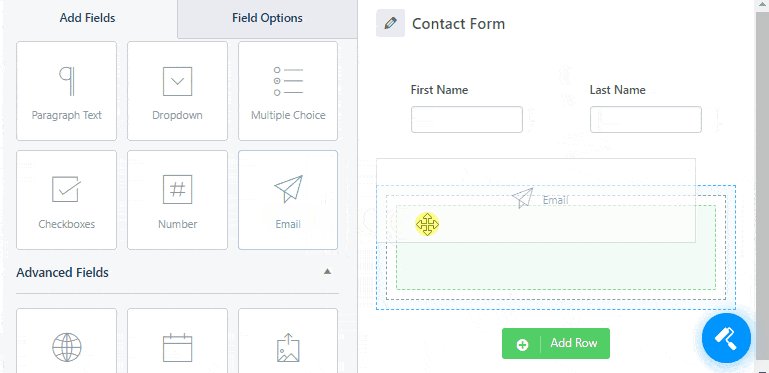
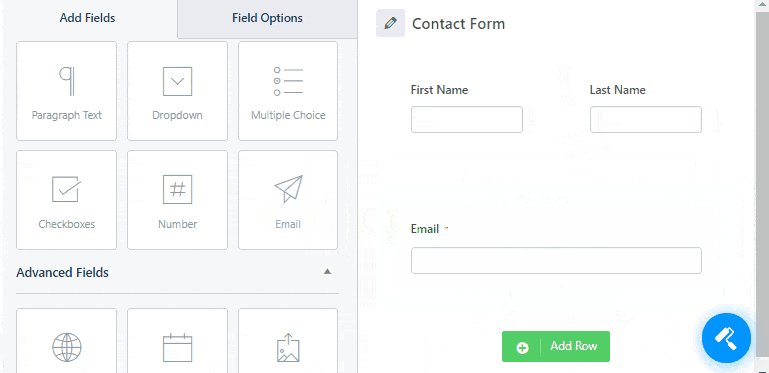
Como você pode ver, existem diferentes opções de campo à esquerda. Você pode facilmente arrastar os campos obrigatórios de lá e soltá-los à direita para adicionar ao seu formulário.


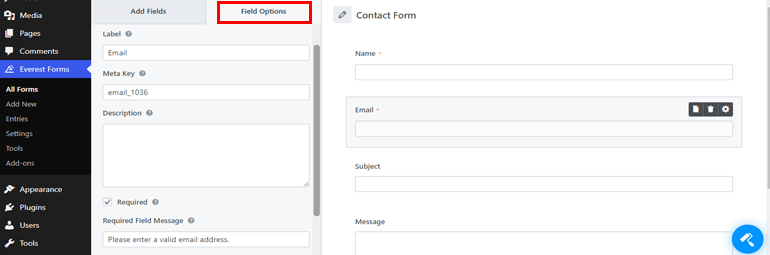
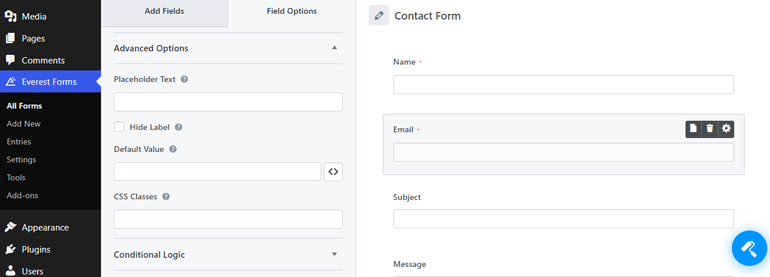
Novamente, você pode editar as propriedades do campo individual adicionado ao formulário nas Opções de campo . A partir daqui, você pode fornecer um rótulo adequado e adicionar uma breve descrição , se desejar. Da mesma forma, você pode tornar o campo obrigatório marcando a caixa Obrigatório .

Além disso, existem opções avançadas, lógica condicional e mais recursos que você pode aplicar aos seus formulários do WordPress.

Para um guia detalhado, leia o artigo sobre como criar um formulário de contato no WordPress.
Etapa 4: personalize seu formulário do WordPress
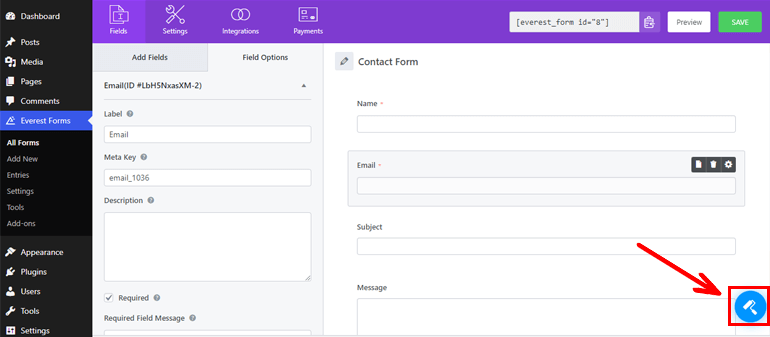
Como você tem o complemento Style Customizer instalado em seu site, você pode tirar o máximo proveito para estilizar a aparência geral do formulário do WordPress. Então, clique no ícone do designer de formulários no canto inferior direito e comece a personalizá-lo para o conteúdo do seu coração.

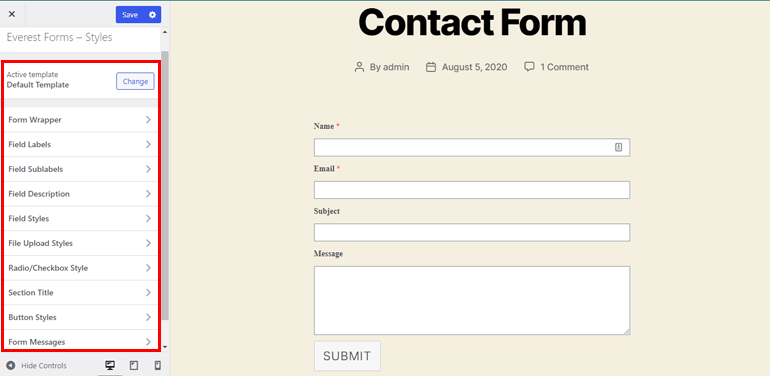
Usando o personalizador, você pode modificar várias seções do seu formulário conforme indicado abaixo:
- Modelo Ativo: Você pode selecionar entre dois layouts de formulário diferentes, ou seja, modelo Clássico ou Padrão.
- Form Wrapper: Esta opção permite editar a margem, a borda, a cor do plano de fundo do formulário e muito mais.
- Rótulos de campo: você pode alterar o tamanho da fonte, a cor da fonte, o estilo da fonte, o alinhamento do texto, etc., de seus rótulos de campo a partir daqui.
- Subrótulos de campo: permite que você edite o tamanho, a cor e o estilo da fonte, além de alinhamento de texto, margem e mais subrótulos de campo.
- Descrição do campo: você também pode personalizar a descrição que fornece aos campos do formulário. Você pode modificar o alinhamento do texto, margem, preenchimento, tamanho da fonte, cor, etc., da descrição do campo.
- Estilos de campo: permite personalizar os dados do campo de formulário que os usuários preenchem. Você pode alterar o tamanho da fonte, estilo, cor da fonte do espaço reservado, tipo de borda, largura, raio, etc.
- Estilo de rádio/caixa de seleção: Permite editar o estilo embutido, cor de rádio/caixa de seleção, variação de estilo, etc. dos textos, números ou símbolos usados para caixas de seleção ou botões de opção.
- Título da seção: estilo da fonte, cor, alinhamento do texto, altura da linha, etc., do título da seção, podem ser facilmente gerenciados a partir daqui.
- Estilos de botões: falaremos sobre esta seção na próxima etapa.
- Mensagens de formulário: oferece diferentes opções para personalizar a mensagem de sucesso, erro ou validação do seu formulário.
- CSS adicional: você também tem a opção de adicionar CSS personalizado para personalizar o formulário exatamente da maneira que desejar.

A melhor parte é que você obtém a visualização ao vivo de todas as alterações feitas nas seções mencionadas acima.
Etapa 5: alterar a cor do botão Enviar no formulário do WordPress
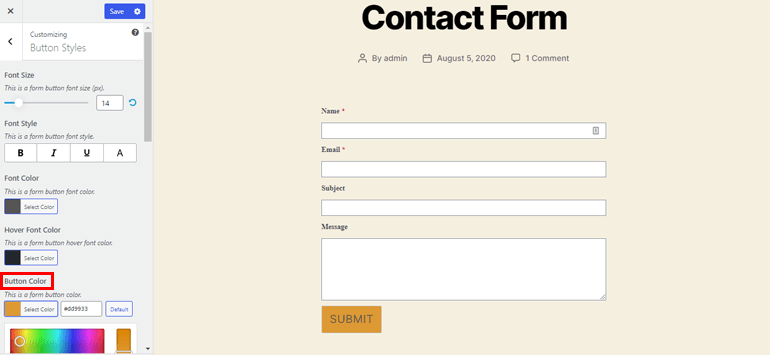
Lembre-se da opção Button Styles que encontramos anteriormente? É exatamente aí que você pode alterar a cor do botão de envio no WordPress. Então, vamos explorar mais sobre esta seção aqui.
Conforme você clica em Estilos de botão , ele exibe várias opções de personalização de botão. A partir daqui, você pode selecionar a cor do botão de envio no formulário do WordPress com facilidade. Você não precisa ter nenhum conhecimento de codificação. Incrível, certo?

Sem mencionar, também permite estilizar seu botão de envio da maneira que você gosta. Você pode ajustar o tamanho da fonte do seu botão e alterar o estilo da fonte do botão do formulário. Da mesma forma, é possível definir a cor da fonte, a cor da fonte de foco e a cor de foco do botão.
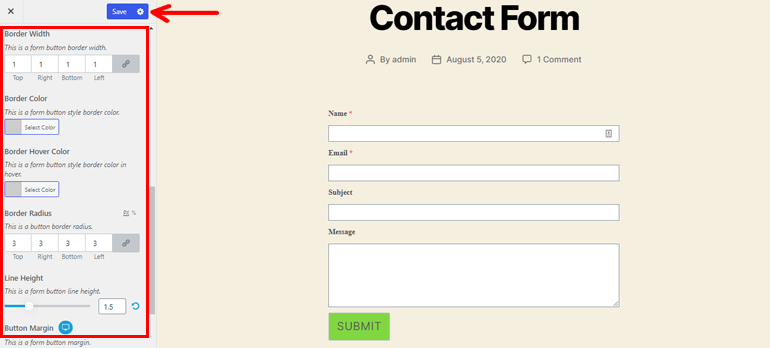
Além disso, muitas opções, como tipo de borda, largura da borda, cor da borda, altura da linha, margem do botão, preenchimento do botão, etc., também estão disponíveis.

Por fim, não se esqueça de salvar todas as configurações clicando no botão Salvar na parte superior.
Etapa 6: definir as configurações do formulário
Agora, você sabe como alterar a cor do botão de envio no WordPress; vamos falar brevemente sobre as configurações de formulário do WordPress.
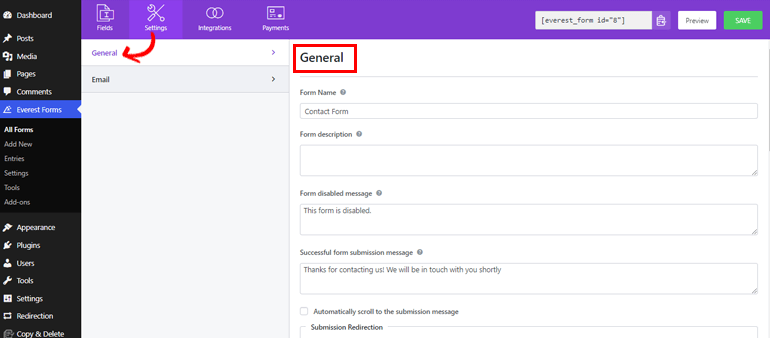
Você precisa definir as configurações Geral e E- mail antes de publicar seu formulário. A configuração Geral do formulário permite que você edite o nome do formulário, adicione uma descrição, edite a mensagem de envio bem-sucedida, personalize o botão de envio e assim por diante.

Além disso, permite ativar ou desativar opções como honeypot anti-spam, envio de formulário ajax, armazenamento de informações de entrada, etc.
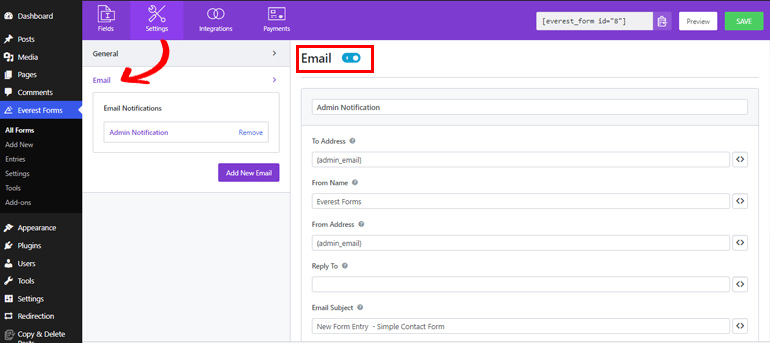
Da mesma forma, a configuração E-mail permite que você gerencie as notificações por e-mail. Ele permite configurar os endereços de e para receber e-mails. O assunto e a mensagem do e- mail também podem ser adicionados. Assim, sempre que os usuários enviarem o formulário, você poderá receber a notificação instantaneamente.

Passo 7: Publique seu formulário WordPress
Como o formulário está pronto, agora você pode adicioná-lo ao seu site. Para tornar seu formulário WordPress com uma bela cor de botão de envio visível para seus usuários, vá para Posts>>Add New .

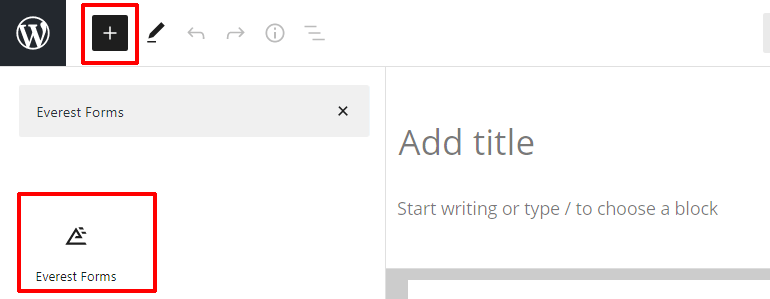
Em seguida, clique no botão adicionar bloco (+) , procure o bloco Everest Form e adicione-o ao editor.

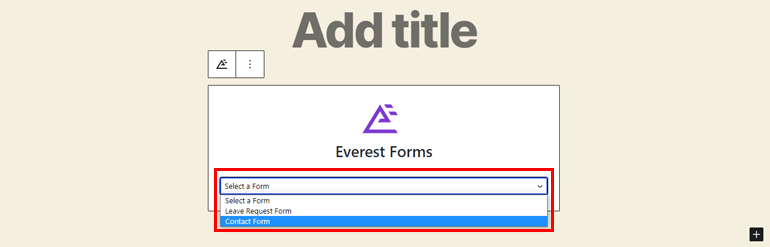
Agora, nos menus suspensos, selecione o formulário necessário.

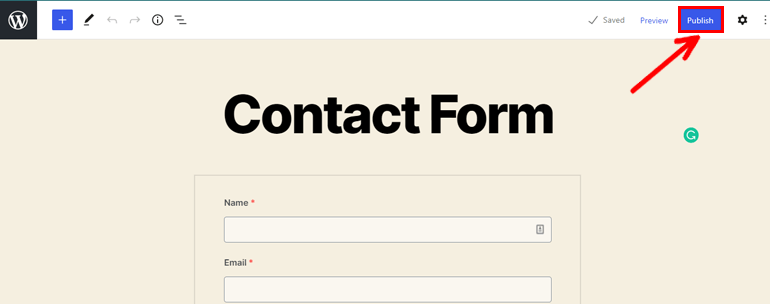
Depois de fornecer um título apropriado ao seu formulário, você pode clicar no botão Publicar na parte superior.

Resumindo
E isso é um resumo do nosso tutorial sobre como alterar a cor do botão de envio no WordPress. Como você pode ver, mudar a cor do botão no WordPress é um passeio em um parque com um ótimo plugin como o Everest Forms.
Então, o que você está esperando? Obtenha o Everest Forms para o seu site hoje e crie formulários de ótima aparência com a bela cor do botão para melhorar a taxa de cliques e conversão.
Esperamos que este artigo tenha sido útil o suficiente para fazer você entender como alterar a cor do botão de envio.
Além disso, para artigos WordPress mais úteis, como criar formulários de candidatura a emprego e formulários de reserva de hotel online, visite nosso blog.
Por fim, siga-nos no Twitter e no Facebook para obter as atualizações mais recentes dos artigos do blog.
