Come cambiare il colore del pulsante di invio nel modulo di WordPress?
Pubblicato: 2022-01-10Ti chiedi come cambiare il colore del pulsante di invio nei moduli di WordPress senza toccare alcun codice? Se sì, questo articolo è tutto ciò di cui hai bisogno.
L'aspetto accattivante del pulsante di invio gioca un ruolo fondamentale nell'attirare l'attenzione dell'utente e incoraggiarlo a inviare il modulo. Per impostazione predefinita, i pulsanti di invio nei moduli di WordPress tendono ad apparire noiosi.
Quindi, se desideri modellarlo con bei colori che si abbinano al tuo marchio e migliora l'aspetto generale della tua forma, assicurati di leggere questo articolo fino alla fine.
Scegli il miglior plug-in per moduli WordPress con l'opzione di stile del pulsante di invio
WordPress offre migliaia di plug-in per ottenere quasi tutte le funzioni di cui hai bisogno e il plug-in per moduli con uno stile di pulsanti non fa eccezione.
Tuttavia, raramente troverai un plug-in per moduli WordPress che ti consenta di modificare lo stile e il colore del pulsante di invio senza dover gestire il codice CSS.
Anche se questo potrebbe non essere un grosso problema per gli sviluppatori, non è lo stesso per i non esperti di tecnologia. Ed è per questo che consigliamo di utilizzare Everest Forms. È probabilmente il miglior plug-in per moduli di WordPress che ti consente di modellare il tuo modulo e inviare il pulsante o cambiare il colore del pulsante in WordPress senza pasticciare con alcun codice.

Everest Forms ha ottenuto tutto dalla modifica del design del layout del modulo allo stile del pulsante del modulo in pochi clic. Inoltre, puoi facilmente progettare i moduli di WordPress in modo che corrispondano al tuo sito con l'opzione di anteprima dal vivo del plug-in.
Ora che sai quale plugin usare, parliamo di come cambiare il colore del pulsante di invio in WordPress.
Come cambiare il colore del pulsante di invio nel modulo di WordPress?
Aggiungere il colore che preferisci al pulsante di invio non è mai stato così facile. Tutto grazie al meraviglioso plugin chiamato Everest Forms. Ora puoi cambiare il colore del pulsante di invio nel modulo di WordPress seguendo i semplici passaggi indicati di seguito:
Passaggio 1: installa il plug-in Everest Forms
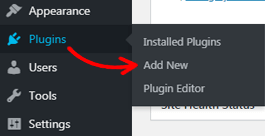
Prima di ogni altra cosa, devi installare il plugin sul tuo sito. Per questo, accedi alla dashboard di WordPress e vai su Plugin >> Aggiungi nuovo .

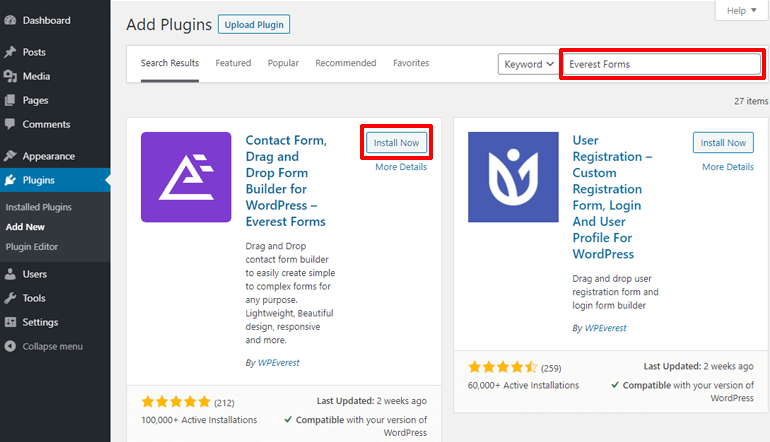
Ora, cerca il plug-in digitando Everest Forms nella casella di ricerca in alto a destra. Una volta visualizzato il plug-in, fai clic sul pulsante Installa ora .

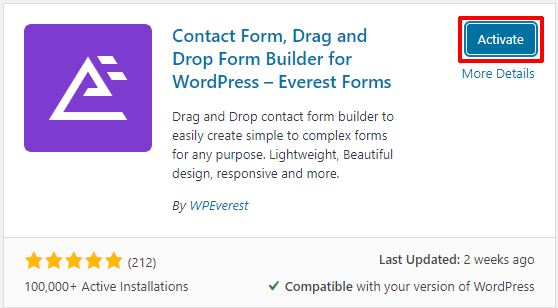
Subito dopo l'installazione, premi il pulsante Attiva per attivarlo sul tuo sito.

Passaggio 2: installa il componente aggiuntivo Everest Forms Pro e Style Customizer
Senza dubbio la versione gratuita di Everest Forms è più che sufficiente per creare moduli semplici come moduli di contatto, moduli di richiesta di permesso, moduli di richiamata e così via. Tuttavia, per modellare il modulo WordPress a tuo piacimento, avrai bisogno del componente aggiuntivo Style Customizer, disponibile solo nel piano premium.
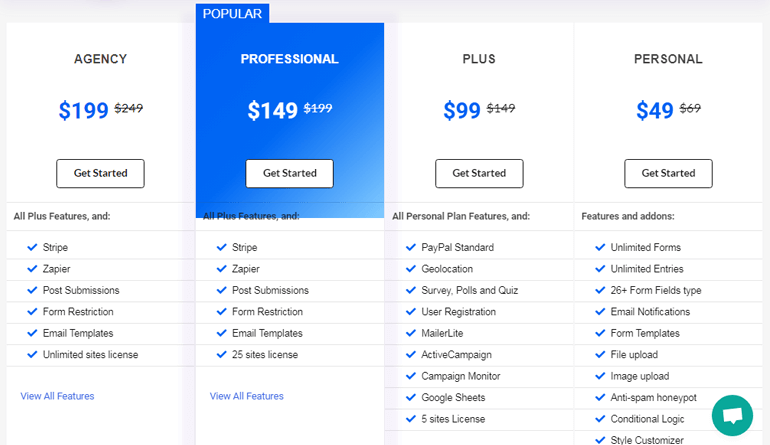
Pertanto, visita la pagina dei prezzi ufficiali del plug-in e seleziona inizialmente il piano premium adatto.

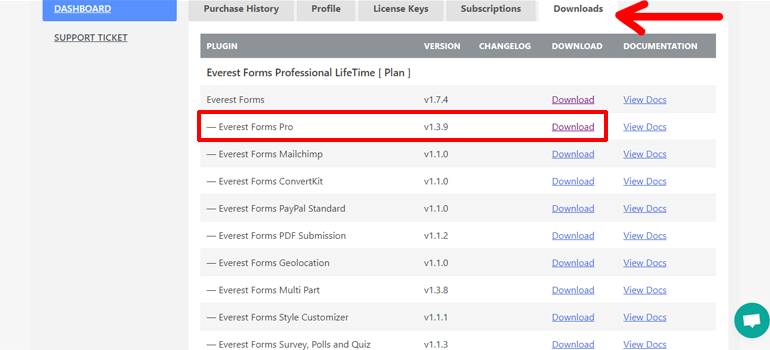
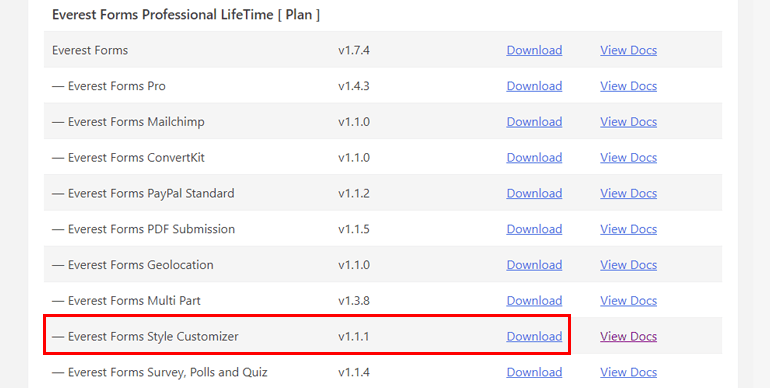
Ora puoi creare un account utente e accedervi. Successivamente, trova la scheda Download nella dashboard del tuo account e fai clic su di essa. Ora scarica il componente aggiuntivo pro Everest Forms sul tuo computer. Il plug-in viene scaricato come file ZIP.

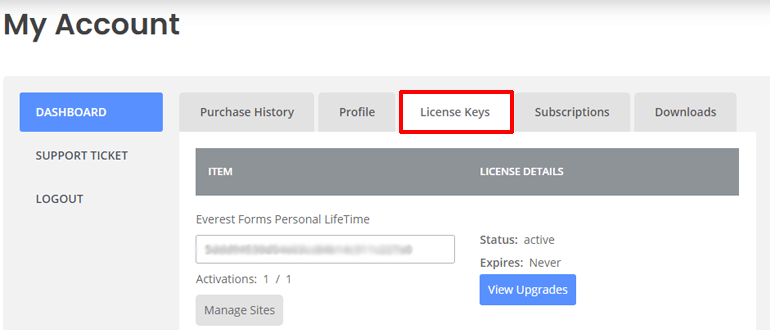
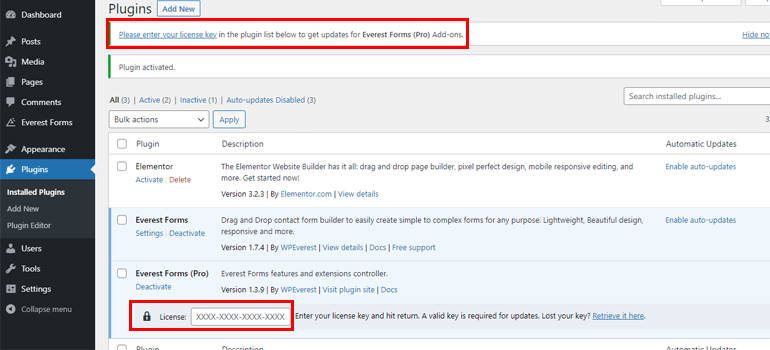
Inoltre, non dimenticare di copiare la chiave di licenza dalla scheda Chiavi di licenza, poiché dovrai inserirla nei passaggi successivi.

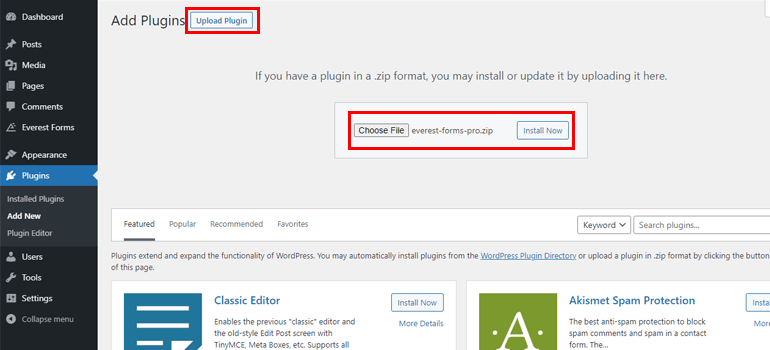
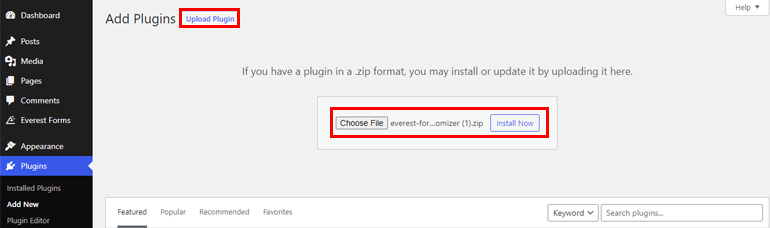
Ancora una volta, vai su Plugin >> Aggiungi nuovo e premi il pulsante Carica plug -in. Ora seleziona il file ZIP di Everest Forms pro e premi il pulsante Installa ora .

Dopo la corretta installazione, attivalo sul tuo sito. Quindi, inserisci la chiave di licenza che hai copiato in precedenza.

Puoi seguire una procedura simile anche per installare il componente aggiuntivo Style Customizer. Dalla scheda Download , scarica prima il file ZIP di Style Customizer.

Quindi, carica il file ZIP e infine installalo e attivalo sul tuo sito WordPress.

Passaggio 3: crea un nuovo modulo
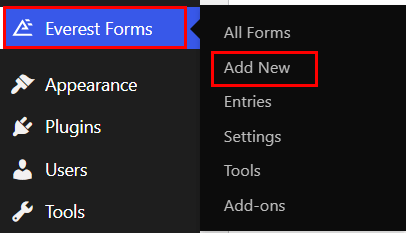
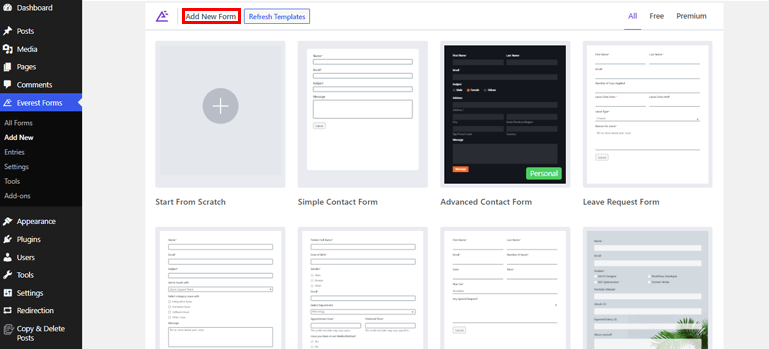
Una volta completata l'installazione del plug-in, puoi creare un nuovo modulo dalla dashboard di WordPress. Per cominciare, trova la scheda Moduli Everest e passaci sopra con il mouse. Appariranno diverse opzioni. Ora, fai clic sull'opzione Aggiungi nuovo .

Apre una pagina Aggiungi nuovo modulo con modelli di modulo predefiniti dal design accattivante e un'opzione Inizia da zero .

Puoi modificare i modelli preesistenti per progettare i tuoi moduli all'istante o iniziare da zero per realizzarli a tuo piacimento. La scelta è tutta tua. Entrambi i metodi ti permetteranno di creare moduli dall'aspetto fantastico senza alcuno sforzo.
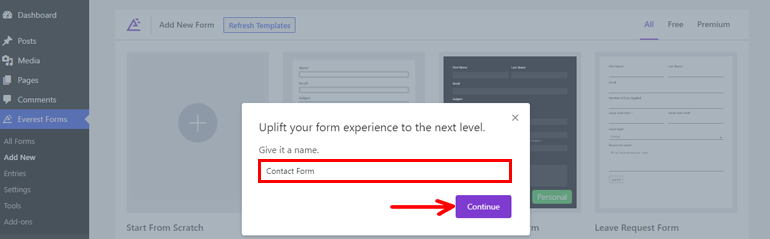
In questo tutorial, inizieremo da zero, quindi fai clic sull'opzione Inizia da zero . Fornisci un nome al tuo modulo e premi il pulsante Continua .

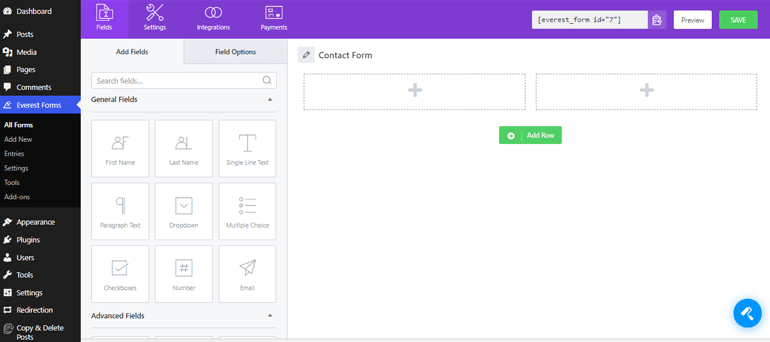
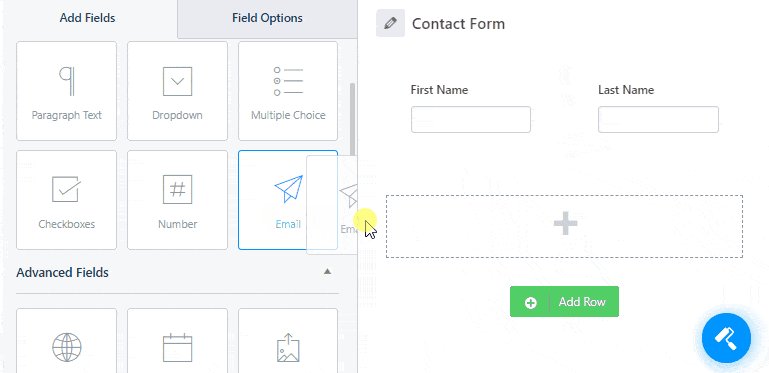
Ora si aprirà una finestra dell'editor di moduli.

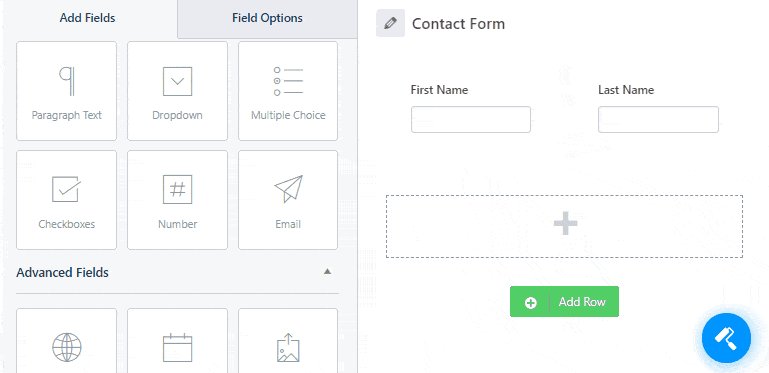
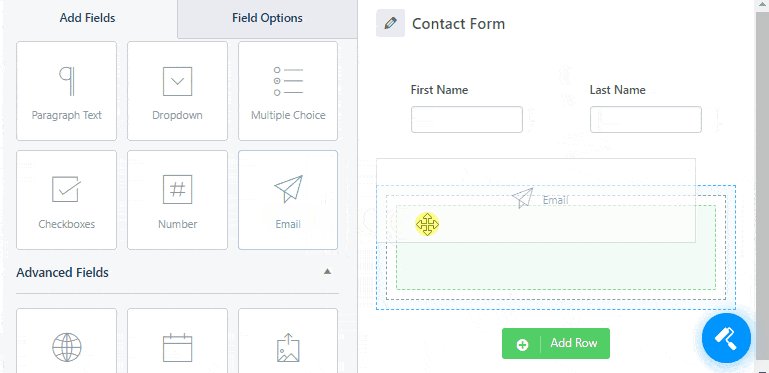
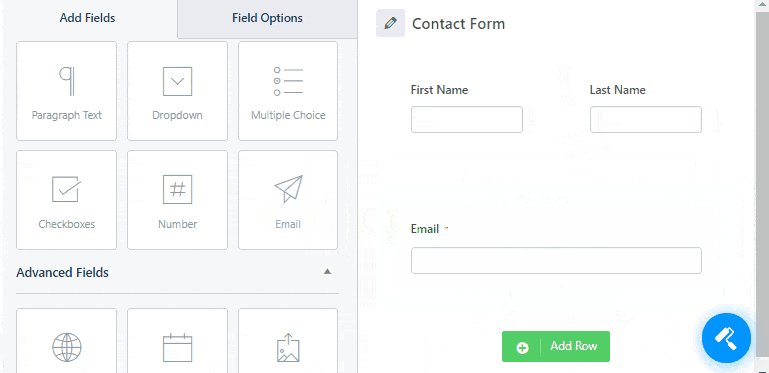
Come puoi vedere, ci sono diverse opzioni di campo a sinistra. Puoi facilmente trascinare i campi richiesti da lì e rilasciarli sulla destra per aggiungerli al tuo modulo.


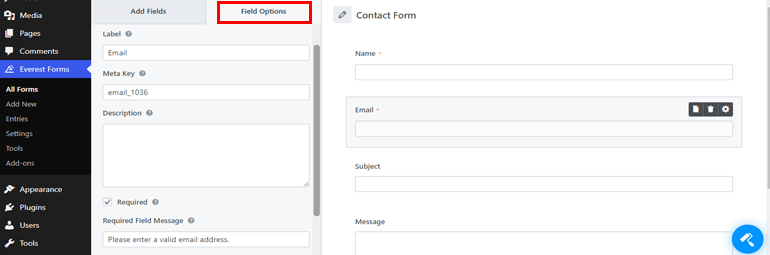
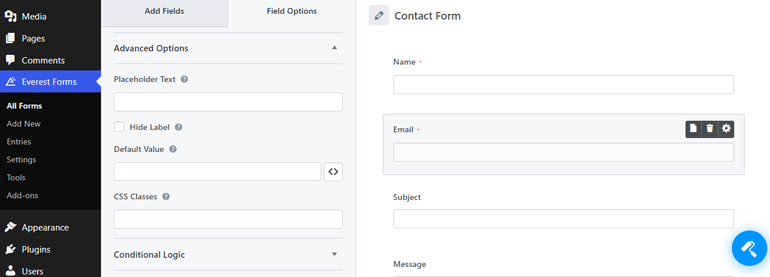
Anche in questo caso, puoi modificare le proprietà del singolo campo che aggiungi al modulo dalle Opzioni campo . Da qui, puoi fornire un'etichetta adeguata e aggiungere una breve descrizione , se lo desideri. Allo stesso modo, puoi rendere obbligatorio il campo selezionando la casella Richiesto .

Inoltre, ci sono opzioni avanzate, logica condizionale e altre funzionalità che puoi applicare ai tuoi moduli WordPress.

Per una guida dettagliata, assicurati di leggere l'articolo sulla creazione di un modulo di contatto in WordPress.
Passaggio 4: personalizza il tuo modulo WordPress
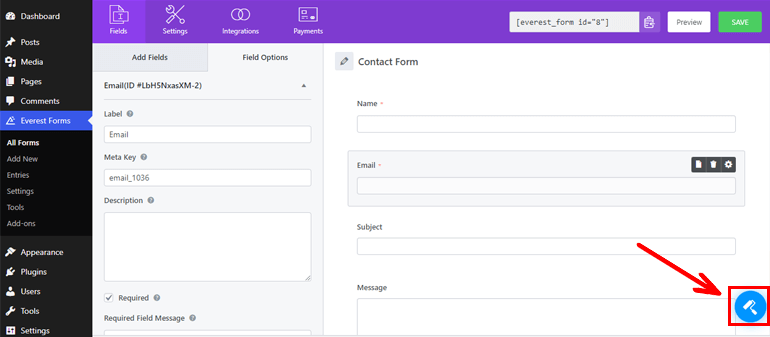
Poiché sul tuo sito è installato il componente aggiuntivo Style Customizer, puoi sfruttarne appieno il vantaggio per modellare l'aspetto generale del modulo WordPress. Quindi, fai clic sull'icona del designer del modulo in basso a destra e inizia a personalizzarlo a tuo piacimento.

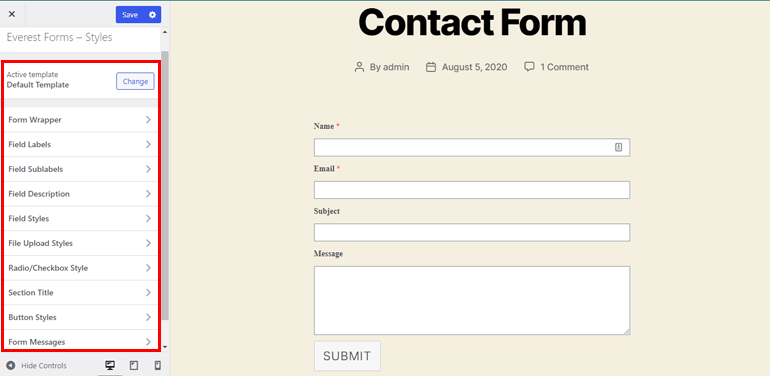
Utilizzando il personalizzatore, puoi modificare varie sezioni del tuo modulo come indicato di seguito:
- Modello attivo: è possibile selezionare tra due diversi layout di modulo, ad esempio modello classico o predefinito.
- Involucro modulo: questa opzione ti consente di modificare il margine, il bordo, il colore di sfondo e altro del modulo.
- Etichette dei campi: da qui puoi modificare la dimensione del carattere, il colore del carattere, lo stile del carattere, l'allineamento del testo, ecc., delle etichette dei campi.
- Sottoetichette campo: ti consente di modificare la dimensione, il colore e lo stile del carattere, oltre all'allineamento del testo, al margine e altro ancora delle sottoetichette del campo.
- Descrizione campo: puoi anche personalizzare la descrizione che fornisci ai campi del modulo. È possibile modificare l'allineamento del testo, il margine, il riempimento, la dimensione del carattere, il colore, ecc. della descrizione del campo.
- Stili campo: ti consente di personalizzare i dati del campo del modulo che gli utenti compilano. È possibile modificare la dimensione del carattere, lo stile, il colore del carattere segnaposto, il tipo di bordo, la larghezza, il raggio, ecc.
- Stile radio/casella di controllo: consente di modificare lo stile in linea, il colore della radio/casella di controllo, la variazione di stile, ecc. di testi, numeri o simboli utilizzati per caselle di controllo o pulsanti di opzione.
- Titolo della sezione: da qui è possibile gestire facilmente lo stile del carattere, il colore, l'allineamento del testo, l'altezza della linea, ecc., del titolo della sezione.
- Stili dei pulsanti: parleremo di questa sezione nel passaggio successivo.
- Messaggi del modulo: fornisce diverse opzioni per personalizzare il messaggio di successo, errore o convalida del modulo.
- CSS aggiuntivo: hai anche un'opzione per aggiungere CSS personalizzati per personalizzare il modulo esattamente come desideri.

La parte migliore è che ottieni l'anteprima dal vivo di tutte le modifiche apportate alle sezioni sopra menzionate.
Passaggio 5: cambia il colore del pulsante di invio nel modulo di WordPress
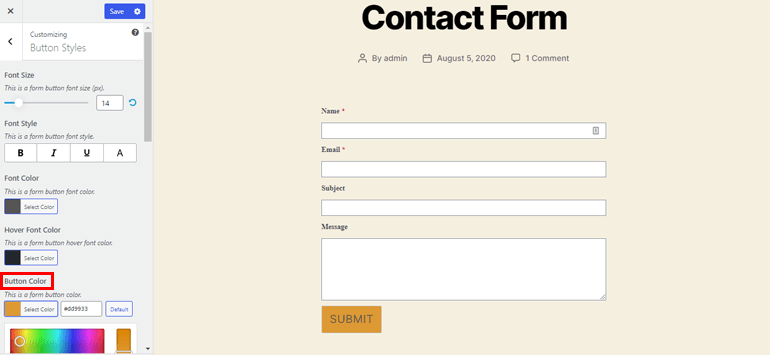
Ricordi l'opzione Stili pulsanti che abbiamo incontrato in precedenza? È esattamente dove puoi cambiare il colore del pulsante di invio in WordPress. Quindi, esploriamo di più su questa sezione qui.
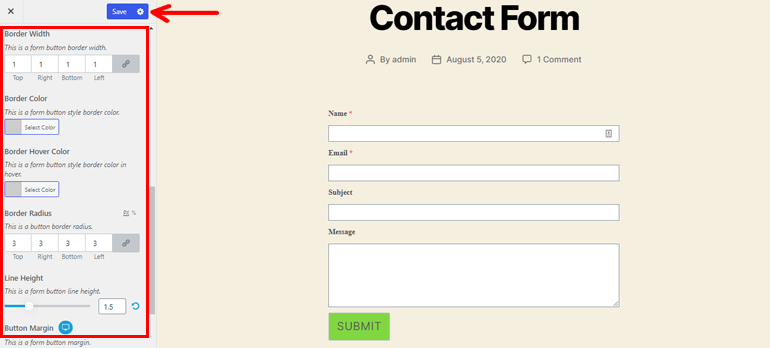
Quando fai clic su Stili pulsante , vengono visualizzate diverse opzioni di personalizzazione dei pulsanti. Da qui, puoi selezionare facilmente il colore del pulsante di invio nel modulo di WordPress. Non è necessario avere alcuna conoscenza di programmazione. Incredibile, vero?

Per non parlare del fatto che consente anche di modellare il tuo pulsante di invio nel modo che preferisci. Puoi regolare la dimensione del carattere del tuo pulsante e cambiare lo stile del carattere del pulsante del modulo. Allo stesso modo, è possibile impostare il colore del carattere, il colore del carattere al passaggio del mouse e il colore del pulsante al passaggio del mouse.
Inoltre, sono disponibili anche molte opzioni come il tipo di bordo, la larghezza del bordo, il colore del bordo, l'altezza della linea, il margine del pulsante, il riempimento del pulsante, ecc.

Infine, non dimenticare di salvare tutte le impostazioni premendo il pulsante Salva in alto.
Passaggio 6: configurare le impostazioni del modulo
Ora sai come cambiare il colore del pulsante di invio in WordPress; parliamo brevemente delle configurazioni dei moduli di WordPress.
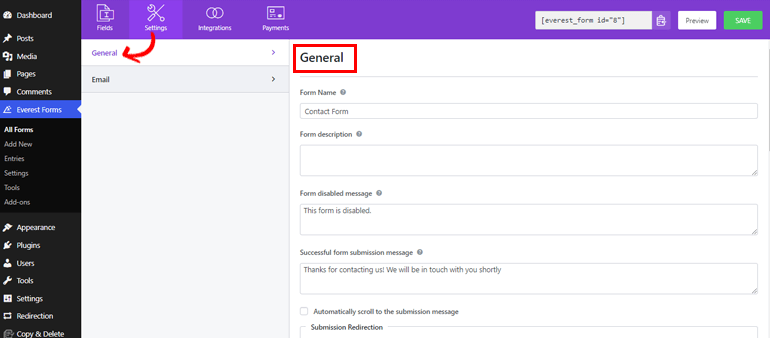
È necessario configurare le impostazioni Generali ed E- mail prima di pubblicare il modulo. L' impostazione del modulo Generale consente di modificare il nome del modulo, aggiungere una descrizione, modificare il messaggio di invio riuscito, personalizzare il pulsante di invio e così via.

Inoltre, ti consente di abilitare o disabilitare opzioni come honeypot anti-spam, invio di moduli ajax, memorizzazione delle informazioni di ingresso, ecc.
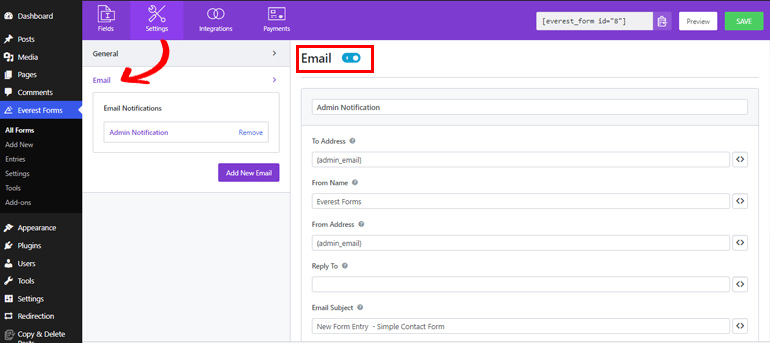
Allo stesso modo, l' impostazione E-mail consente di gestire le notifiche e-mail. Ti consente di configurare gli indirizzi A e Da per la ricezione di e-mail. È anche possibile aggiungere l' oggetto e il messaggio dell'e-mail. Quindi, ogni volta che gli utenti inviano il modulo, puoi ricevere immediatamente la notifica.

Passaggio 7: pubblica il tuo modulo WordPress
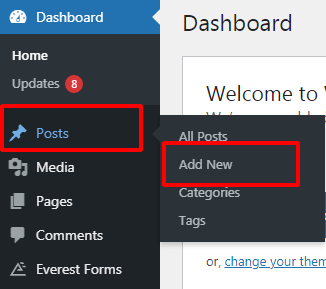
Poiché il modulo è tutto pronto, ora puoi aggiungerlo al tuo sito. Per rendere visibile ai tuoi utenti il tuo modulo WordPress con un bel colore del pulsante di invio, vai su Messaggi>>Aggiungi nuovo .

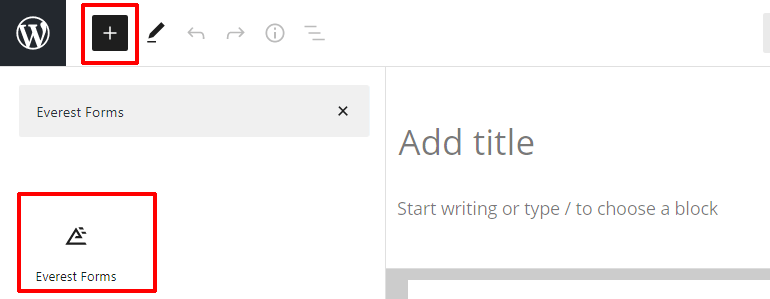
Quindi, fai clic sul pulsante Aggiungi blocco (+) , cerca il blocco Everest Form e aggiungilo all'editor.

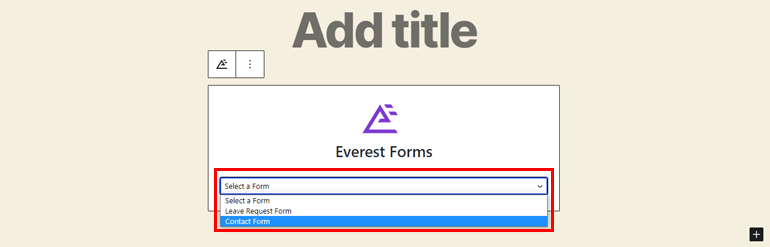
Ora, dai menu a tendina, seleziona il modulo richiesto.

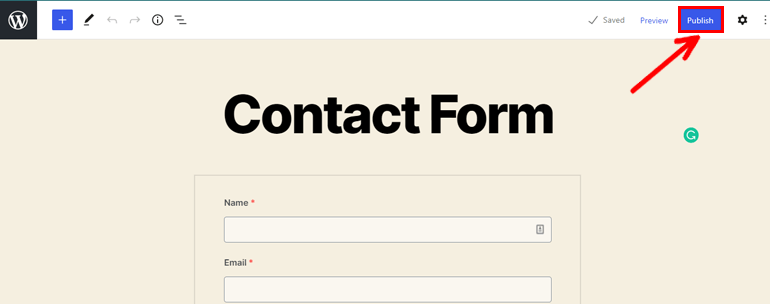
Dopo aver fornito un titolo appropriato al modulo, puoi fare clic sul pulsante Pubblica in alto.

Riassumendo
E questo è un riassunto del nostro tutorial su come cambiare il colore del pulsante di invio in WordPress. Come puoi vedere, cambiare il colore dei pulsanti in WordPress è una passeggiata con un ottimo plugin come Everest Forms.
Allora, cosa stai aspettando? Ottieni oggi Everest Forms per il tuo sito e crea moduli di bell'aspetto con il bellissimo colore dei pulsanti per migliorare il tasso di click-through e di conversione.
Ci aspettiamo che questo articolo sia stato abbastanza utile da farti capire come cambiare il colore del pulsante di invio.
Inoltre, per articoli WordPress più utili come la creazione di moduli di domanda di lavoro e moduli di prenotazione di hotel online, visita il nostro sito Web del blog.
Infine, seguici su Twitter e Facebook per gli ultimi aggiornamenti sugli articoli del blog.
