如何更改 WordPress 表单中提交按钮的颜色?
已发表: 2022-01-10想知道如何在不接触任何代码的情况下更改 WordPress 表单中提交按钮的颜色? 如果是的话,这篇文章就是你所需要的。
提交按钮的醒目外观在吸引用户的注意力并鼓励他们提交表单方面起着至关重要的作用。 默认情况下,WordPress 表单中的提交按钮往往显得乏味。
所以,如果你想用与你的品牌相匹配的漂亮颜色来设计它并提升你的整体外观,请确保你阅读这篇文章直到最后。
选择带有提交按钮样式选项的最佳 WordPress 表单插件
WordPress 提供了数以千计的插件来实现您需要的几乎所有功能,带有按钮样式的表单插件也不例外。
但是,您很少会找到一个 WordPress 表单插件,它允许您设置样式和更改提交按钮的颜色,而无需处理 CSS 代码。
虽然这对开发人员来说可能不是一个大问题,但对于非技术人员来说就不一样了。 这就是我们推荐使用 Everest Forms 的原因。 它可能是最好的 WordPress 表单插件,它可以让您在 WordPress 中设置表单样式并提交按钮或更改按钮的颜色,而不会弄乱任何代码。

Everest Forms 只需单击几下即可将表单的布局设计更改为表单的按钮样式。 最重要的是,您可以轻松设计 WordPress 表单,以将您的网站与插件的实时预览选项相匹配。
现在您知道要使用哪个插件了,让我们谈谈如何更改 WordPress 中的提交按钮颜色。
如何更改 WordPress 表单中提交按钮的颜色?
将您选择的颜色添加到提交按钮从未如此简单。 这一切都归功于名为 Everest Forms 的精彩插件。 现在,您可以按照以下简单步骤更改 WordPress 表单中提交按钮的颜色:
第 1 步:安装 Everest Forms 插件
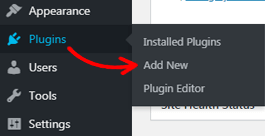
首先,您需要在您的网站上安装插件。 为此,请登录您的 WordPress 仪表板并转到Plugins>>Add New 。

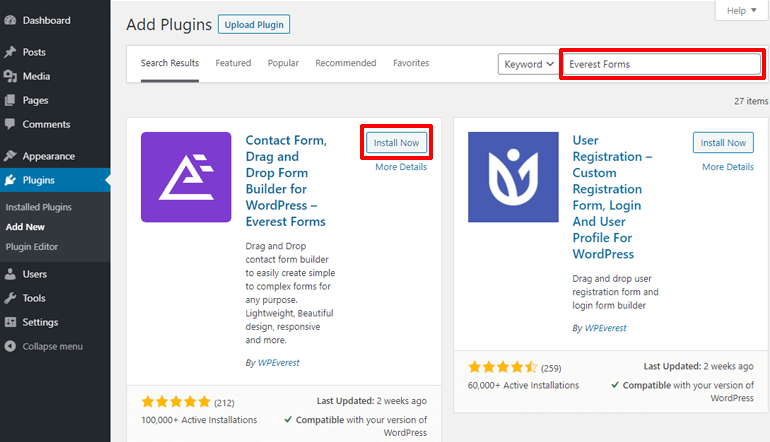
现在,通过在右上角的搜索框中输入 Everest Forms 来搜索插件。 插件显示后,单击立即安装按钮。

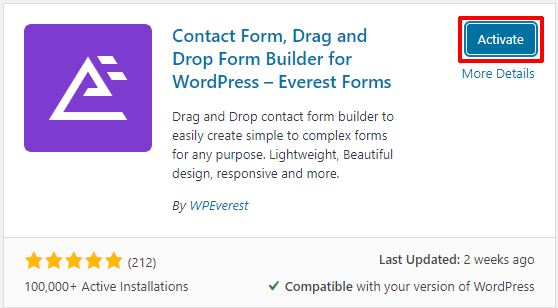
安装后不久,点击激活按钮在您的站点上激活它。

第 2 步:安装 Everest Forms Pro 和 Style Customizer 插件
毫无疑问,Everest Forms 的免费版本足以创建简单的表格,如联系表格、请假申请表格、回电表格等。 但是,要根据自己的喜好设置 WordPress 表单的样式,您需要 Style Customizer 插件,该插件仅在高级计划中可用。
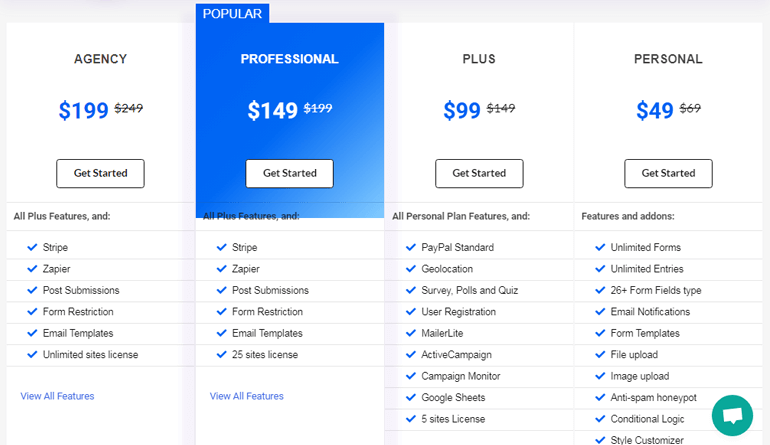
因此,首先访问插件的官方定价页面并选择合适的高级计划。

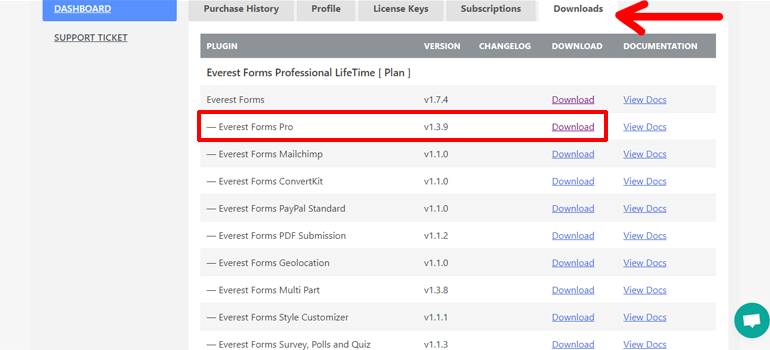
现在,您可以创建一个用户帐户并登录。 之后,在您的帐户仪表板中找到“下载”选项卡并单击它。 现在,在您的计算机上下载 Everest Forms 专业插件。 该插件以 ZIP 文件的形式下载。

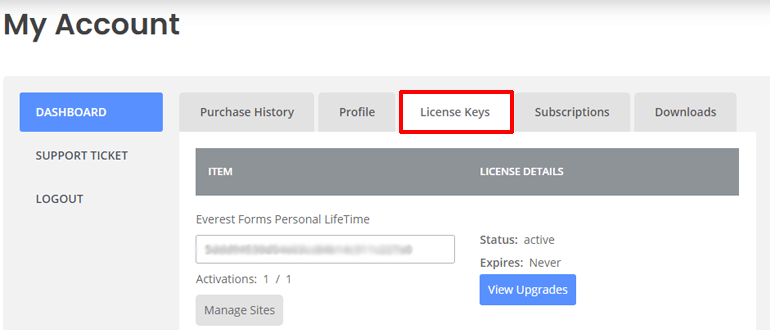
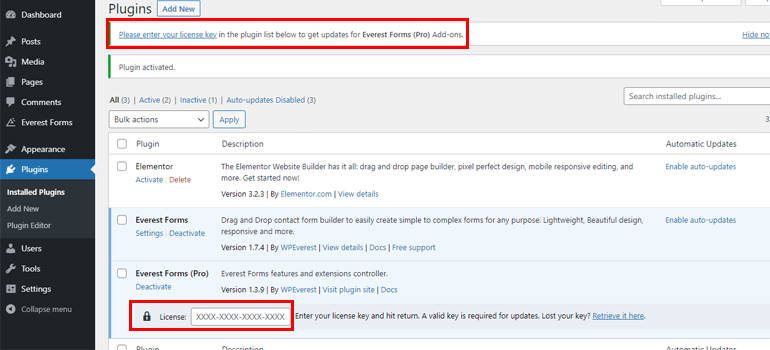
另外,不要忘记从许可证密钥选项卡复制许可证密钥,因为您需要在后面的步骤中输入它。

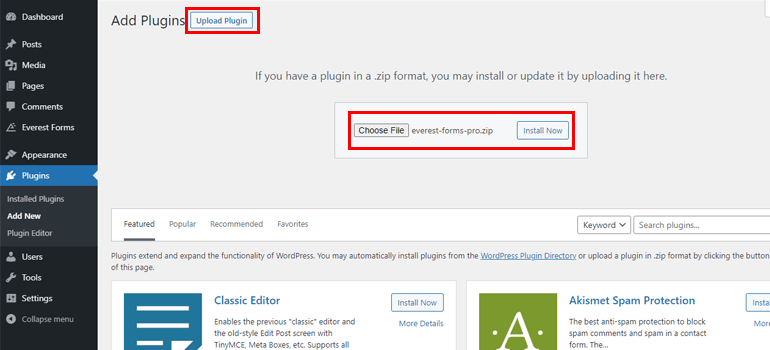
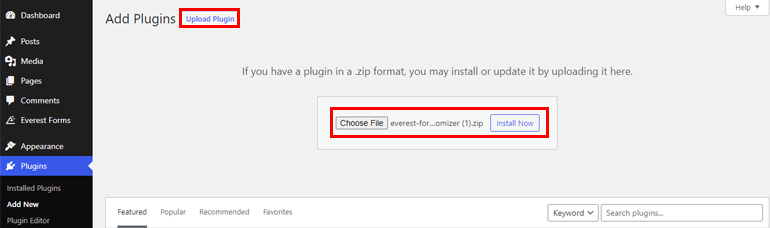
再次,导航到插件>>添加新并点击上传插件按钮。 现在,选择 Everest Forms pro ZIP 文件并按下立即安装按钮。

安装成功后,在您的站点上激活它。 然后,输入您之前复制的许可证密钥。

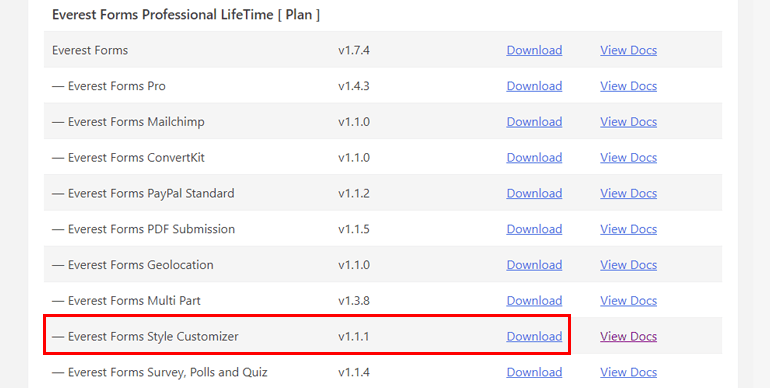
您也可以按照类似的步骤安装 Style Customizer 插件。 从“下载”选项卡中,首先下载 Style Customizer ZIP 文件。

接下来,上传 ZIP 文件,最后在您的 WordPress 网站上安装并激活它。

第 3 步:创建新表单
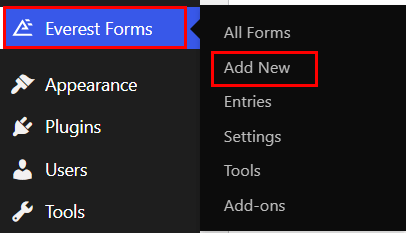
完成插件安装后,您可以从 WordPress 仪表板创建一个新表单。 首先,找到Everest Forms选项卡并将鼠标悬停在它上面。 会弹出不同的选项。 现在,单击添加新选项。

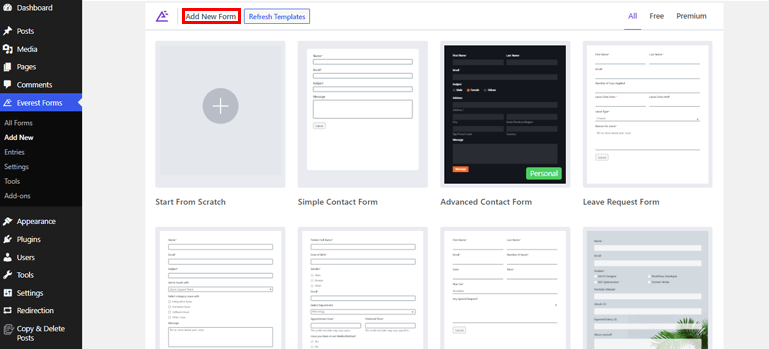
它会打开一个添加新表单页面,其中包含设计精美的预建表单模板和从头开始选项。

您可以编辑预先存在的模板以立即设计您的表单,也可以从头开始根据自己的喜好制作它们。 选择权在你。 这两种方法都可以让您毫无疑问地轻松创建漂亮的表单。
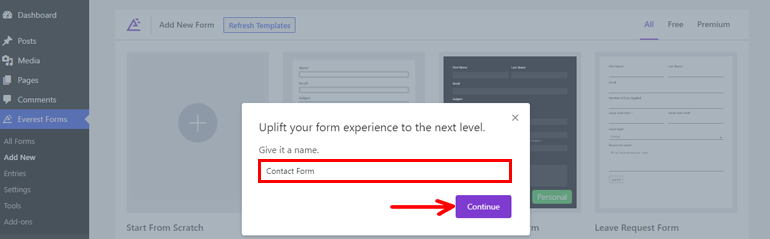
在本教程中,我们将从头开始,因此,单击Start From Scratch选项。 为您的表单提供一个名称,然后按继续按钮。


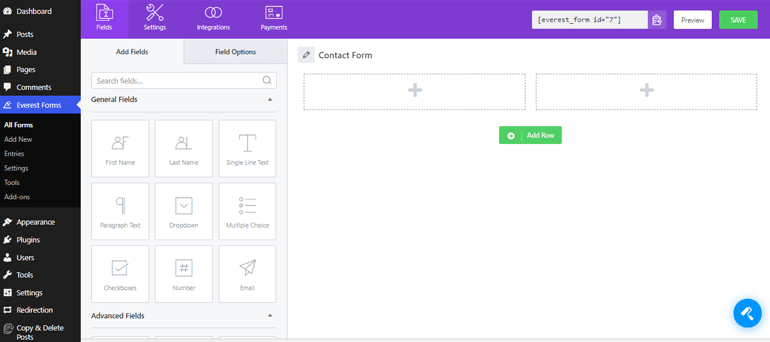
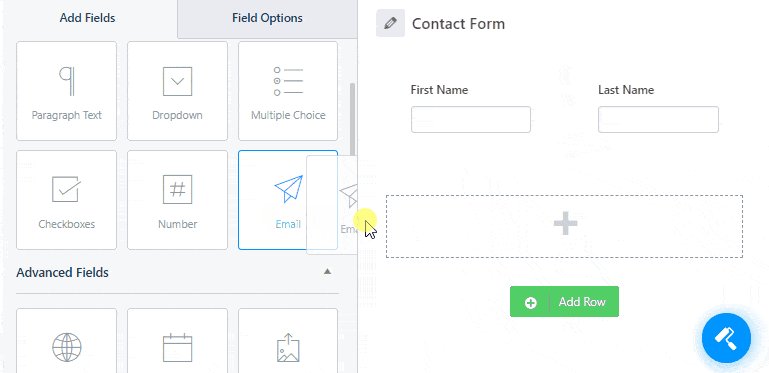
现在,将打开一个表单编辑器窗口。

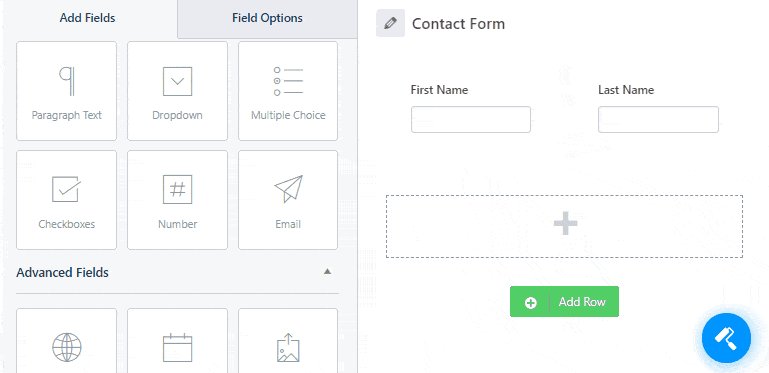
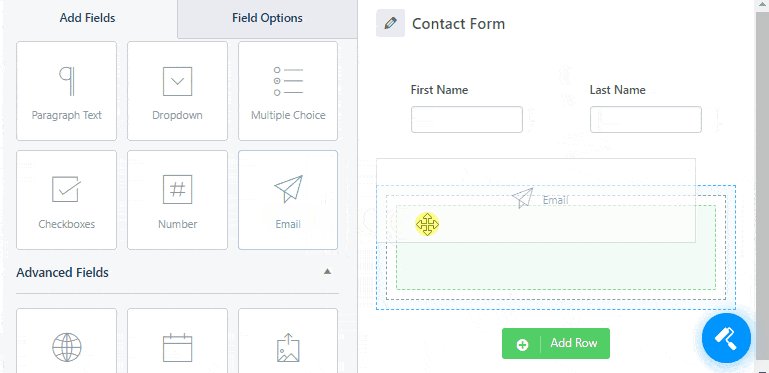
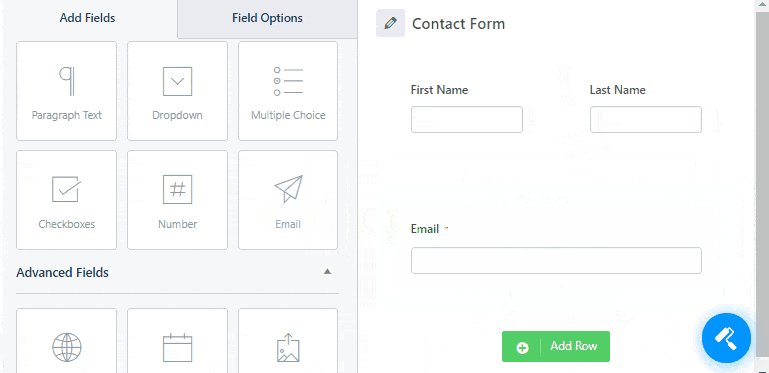
如您所见,左侧有不同的字段选项。 您可以轻松地从那里拖动所需的字段并将它们放在右侧以添加到您的表单中。

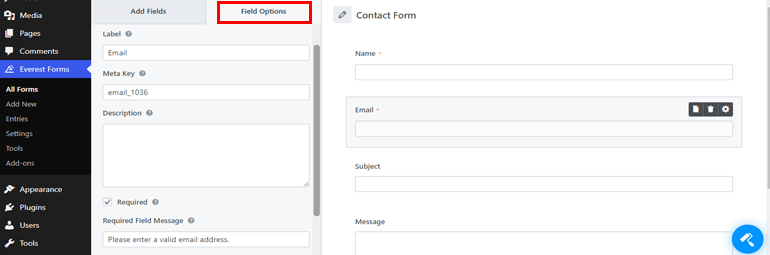
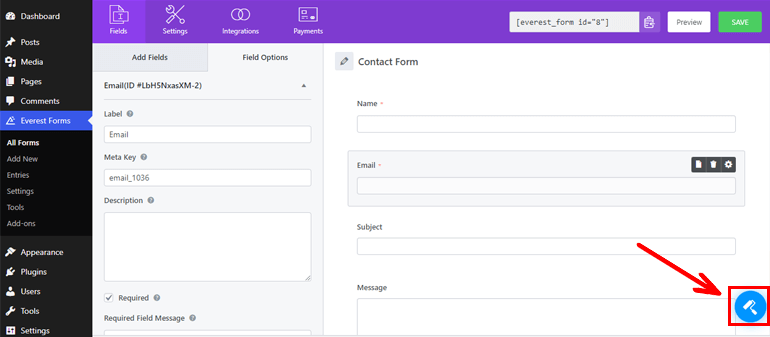
同样,您可以从Field Options编辑添加到表单的单个字段的属性。 从这里,您可以提供适当的标签并根据需要添加简短描述。 同样,您可以通过选中必填框使该字段成为必填项。

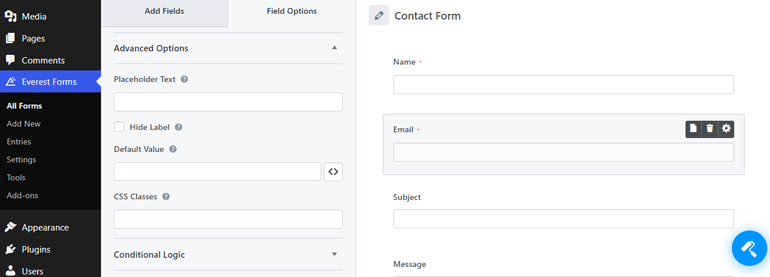
此外,您还可以将高级选项、条件逻辑和更多功能应用于您的 WordPress 表单。

如需详细指南,请务必阅读有关在 WordPress 中创建联系表单的文章。
第 4 步:自定义您的 WordPress 表单
由于您的网站上安装了 Style Customizer 插件,因此您可以充分利用它来设置 WordPress 表单的整体外观。 因此,单击右下角的表单设计器图标,开始根据您的喜好对其进行自定义。

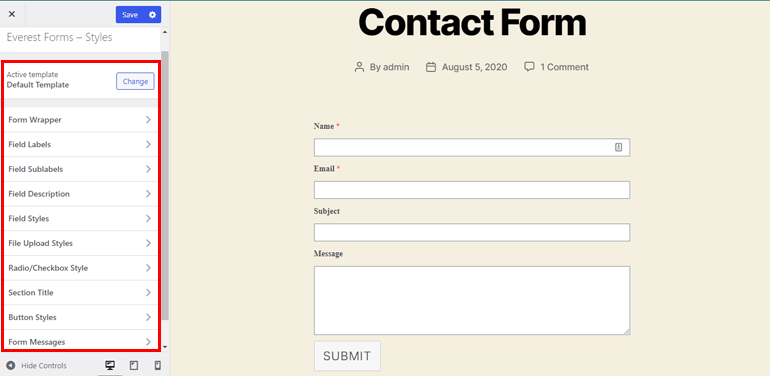
使用定制器,您可以修改表单的各个部分,如下所示:
- 活动模板:您可以在两种不同的表单布局之间进行选择,即经典模板或默认模板。
- 表单包装器:此选项可让您编辑表单的边距、边框、背景颜色等。
- 字段标签:您可以从此处更改字段标签的字体大小、字体颜色、字体样式、文本对齐方式等。
- 字段子标签:它使您能够编辑字体的大小、颜色和样式以及文本对齐方式、边距和更多字段子标签。
- 字段说明:您还可以自定义为表单字段提供的说明。 您可以修改字段描述的文本对齐方式、边距、填充、字体大小、颜色等。
- 字段样式:它允许您自定义用户填写的表单字段数据。 您可以更改字体大小、样式、占位符字体颜色、边框类型、宽度、半径等。
- 单选/复选框样式:它允许您编辑用于复选框或单选按钮的文本、数字或符号的内联样式、单选/复选框颜色、样式变化等。
- 部分标题:部分标题的字体样式、颜色、文本对齐方式、行高等,可以从这里轻松管理。
- 按钮样式:我们将在下一步中讨论本节。
- 表单消息:它提供了不同的选项来自定义表单的成功、错误或验证消息。
- 附加 CSS:您还可以选择添加自定义 CSS 以完全按照您想要的方式自定义表单。

最好的部分是您可以实时预览对上述部分所做的所有更改。
第 5 步:更改 WordPress 表单中提交按钮的颜色
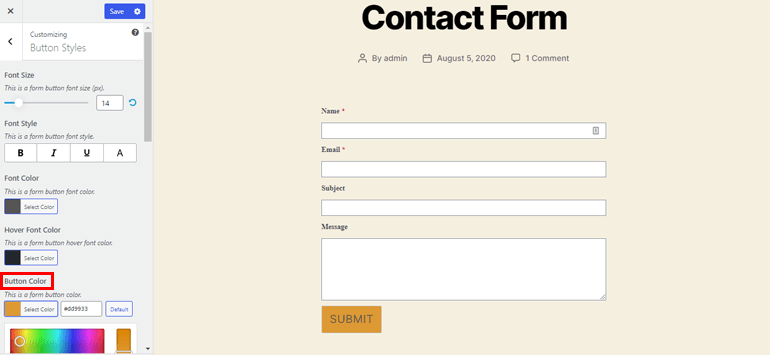
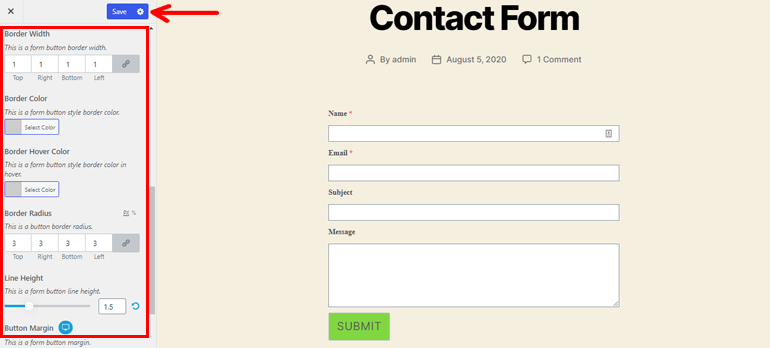
还记得我们之前遇到的按钮样式选项吗? 这正是您可以在 WordPress 中更改提交按钮颜色的地方。 所以,让我们在这里探索更多关于本节的内容。
当您单击Button Styles时,它会显示几个按钮自定义选项。 从这里,您可以轻松地在 WordPress 表单中选择提交按钮的颜色。 您不需要任何编码知识。 很神奇,对吧?

更不用说,它还允许以您喜欢的方式设置提交按钮的样式。 您可以调整按钮的字体大小并更改表单按钮的字体样式。 同样,可以设置字体颜色、悬停字体颜色和按钮悬停颜色。
此外,还提供了许多选项,如边框类型、边框宽度、边框颜色、行高、按钮边距、按钮填充等。

最后,不要忘记点击顶部的保存按钮来保存所有设置。
第 6 步:配置表单设置
现在,您知道如何在 WordPress 中更改提交按钮的颜色了; 让我们简单谈谈 WordPress 表单配置。
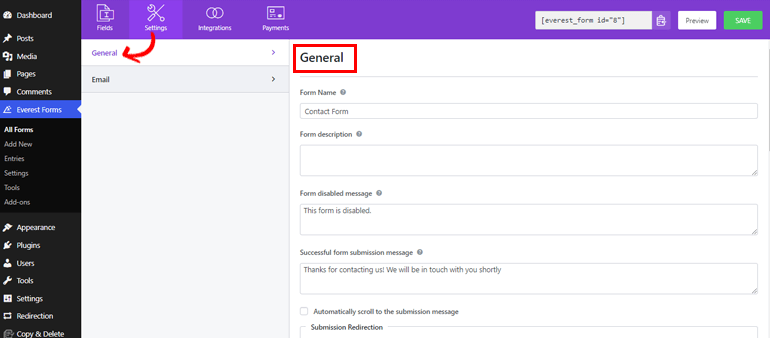
您需要在发布表单之前配置“常规”和“电子邮件”设置。 常规表单设置使您可以编辑表单名称、添加描述、编辑成功提交消息、自定义提交按钮等。

此外,它还允许您启用或禁用反垃圾邮件蜜罐、ajax 表单提交、存储条目信息等选项。
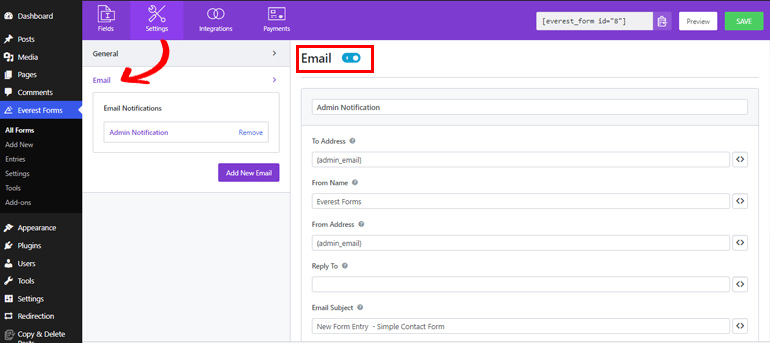
同样,电子邮件设置使您能够管理电子邮件通知。 它允许您配置收件人和发件人地址以接收电子邮件。 也可以添加电子邮件主题和消息。 因此,每当用户提交表单时,您都可以立即收到通知。

第 7 步:发布您的 WordPress 表单
由于表单已设置完毕,您现在可以将其添加到您的站点。 要使您的 WordPress 表单具有漂亮的提交按钮颜色对您的用户可见,请转到帖子>>添加新的。

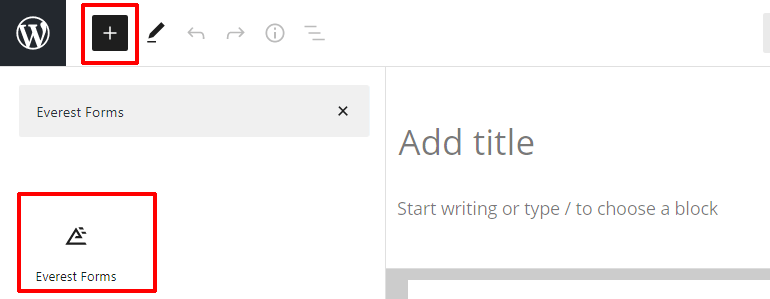
然后,单击添加块 (+)按钮,搜索 Everest Form 块并将其添加到编辑器中。

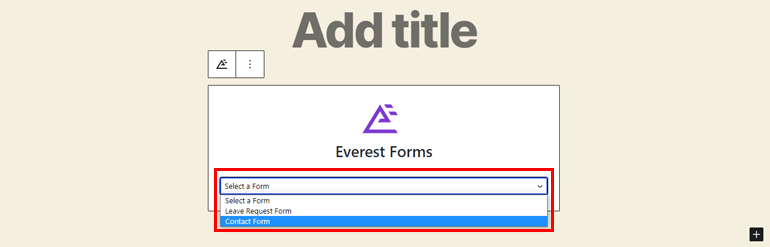
现在,从下拉菜单中选择所需的表格。

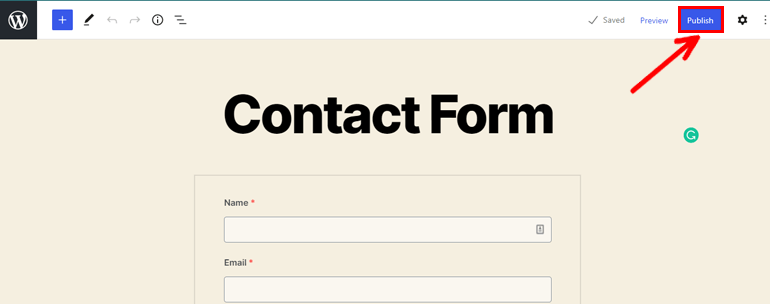
为表单提供适当的标题后,您可以单击顶部的“发布”按钮。

总结一下
这是我们关于如何在 WordPress 中更改提交按钮颜色的教程的总结。 如您所见,在 WordPress 中更改按钮颜色就像在公园里散步一样,使用了像 Everest Forms 这样的出色插件。
那你还在等什么? 立即为您的网站获取 Everest 表单,并使用漂亮的按钮颜色制作精美的表单,以提高点击率和转化率。
我们希望这篇文章足以让您了解如何更改提交按钮的颜色。
此外,有关创建工作申请表和在线酒店预订表等更有用的 WordPress 文章,请访问我们的博客网站。
最后,请在 Twitter 和 Facebook 上关注我们以获取最新的博客文章更新。
